If you’ve ever wanted to build a question-and-answer site or forum of your own, but don’t have the coding experience necessary to make it possible, you’re in the right place.
Makers of all backgrounds are turning to Bubble to build powerful software with our no-code tool. Bubble's visual editor simplifies the process of designing and developing apps of all kinds. Our makers have used Bubble to build marketplaces, directories, and even social networks without a single line of code.
In this article, we’ll walk you through the step-by-step process of using Bubble to build a white-labeled version of Quora. Quora is a question-and-answer platform where users can submit questions or answer those submitted by the community.
Whether you’re looking to build a no-code Quora community of your own, or you’re just interested in using some of the core features from the platform, this guide will show you how to start building the underlying logic for your product.
Throughout this guide, we’ll highlight the building process for the following core features from Quora:
- User profiles: displaying a user’s info and listing their recent activity
- A function for users to submit their own question to the site
- Search function for questions allowing users to find specific questions
- The ability for community members to submit responses to each question
The steps to build a Quora clone with no code include:
Get Started with a free Bubble account
To get started, you’ll first need to register for Bubble. Once you’re signed up, you can follow along as we build a no-code Quora clone.
Register your account on Bubble
We also recommend completing our introductory lessons, which will guide you step-by-step in getting a basic understanding of some of the most common Bubble features. This will help you get a running start when building your Quora clone.
When kickstarting your project, you can choose to start by wireframing your product design, or by building the necessary fields within your database.
In this case, we’ll start by using the visual design tool to shape the user interface of our app. To replicate Quora’s product, some of the core pages we’ll want to include will be:
- Home page: including a search bar, a repeating group of community questions, and any relevant navigation menus
- User profile page: a page where your users can access and update their information
- A page where users can submit questions
- A page to host each unique question. This dynamic question page will include the question itself, community answers, and a section for users to submit answers
A major feature within Bubble is the ability to send data to a page. This means that we only need to create one generic version of a page that can reflect information about specific users or things from your database.
In the case of a Quora clone, we’ll only need to create one page to host individual questions. We can then write the necessary logic to display only the relevant content for each question when it’s required (we’ll cover this in more detail soon).
Configuring your database
Once we’ve mapped out the display of the product, we can focus on creating the necessary data fields to power your app. We’ll rely on these fields to connect the logic behind your product.
Creating a database on Bubble is a seamless process. Start by listing your top-level data types, then add the necessary fields within each category.
When replicating Quora as an MVP, we’ll need to create the following data types and fields:
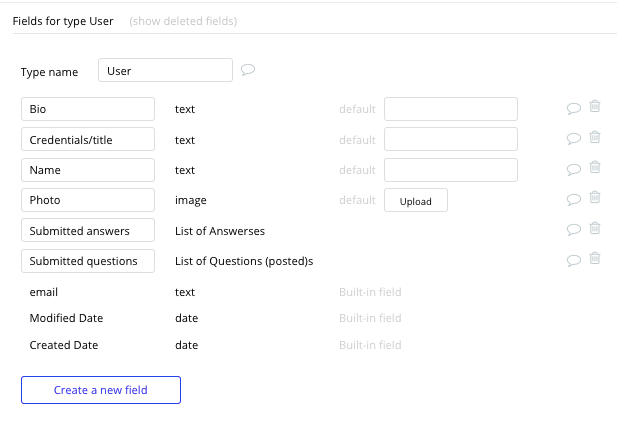
Data Type: User
Fields:
- Name
- Bio
- Photo
- Credentials/title
- Submitted questions (Note: Creating a list based on an overall data type will allow you to seamlessly integrate all of its relevant data fields without having to create additional field values.)
- Submitted answers

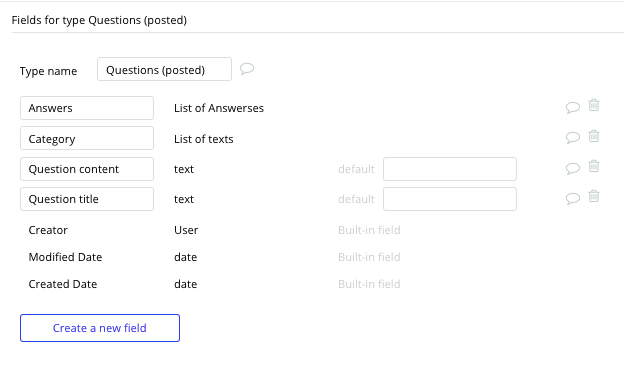
Data Type: Submitted Questions
Fields:
- Question title
- Question content
- Category
- Answers

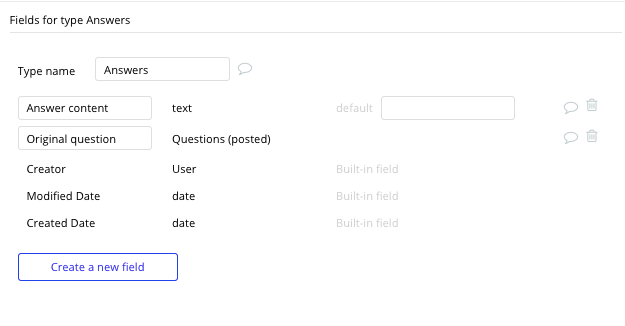
Data Type: Answers
Fields:
- Original question
- Answer content
Note: Bubble will automatically pull data about the creator of any new ‘things’ created in your database. This will allow you to seamlessly build on top of a creator's specific data like their name, profile photo, and so on.

Building the logic for your app
Now that you’ve structured both the design and database for your app, it’s time to start stitching everything together and making your product functional.
In Bubble, the main way we do this is with “workflows.” Each workflow happens when an “event” occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up,” “make a change to the database,” etc.).
Creating user accounts
Let’s start by building the logic that enables a user to first create a new profile.
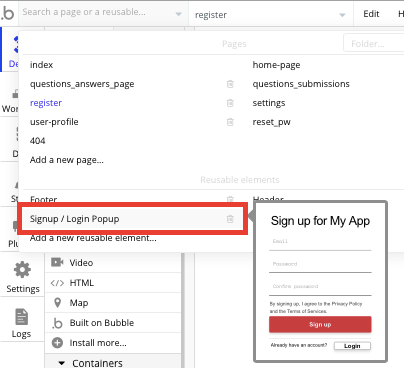
Once we’ve created a dedicated login page, it’s possible to reuse elements from our existing library. Within the page's dropdown, select the login/sign-up element.

We can easily copy the element template from this page onto your own account registration page.
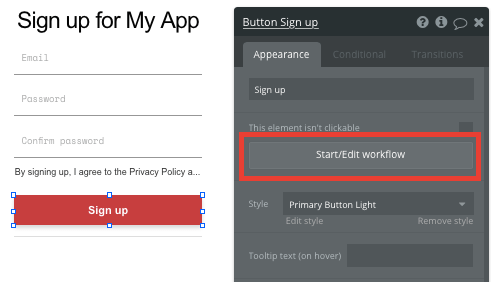
By using the input fields provided, we can then create a workflow that triggers when a user clicks the sign-up button.

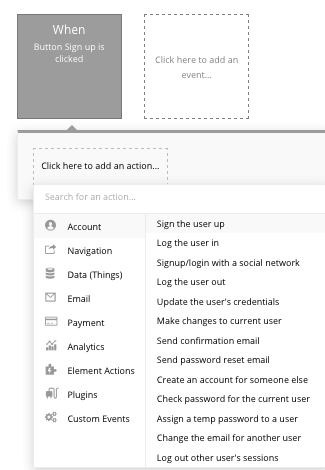
Within your workflow editor, we’ll then select to sign the user up.

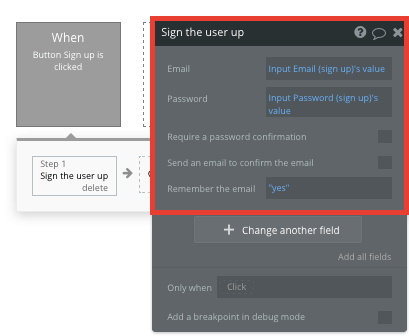
From here, we’ll then match the input fields from the on-page elements with the necessary fields to create new user accounts.

Just like that, a new user profile is added to your platform. We can also add user settings such as remembering the user and sending automated confirmation emails.
Updating user profile details
Once a user has created a new account, they may also need to update their full details, including their name, profile photo, and bio.
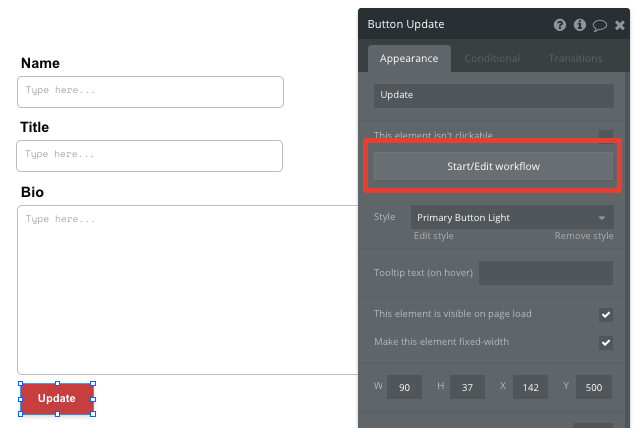
By creating a dedicated user settings page, we can use additional input fields to add this data to a user's profile.
Once a user has added their relevant details within each input, they’ll click the submit button to update this data.

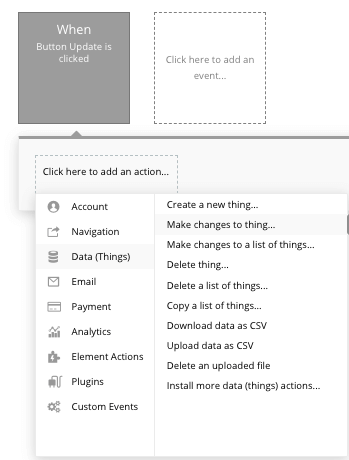
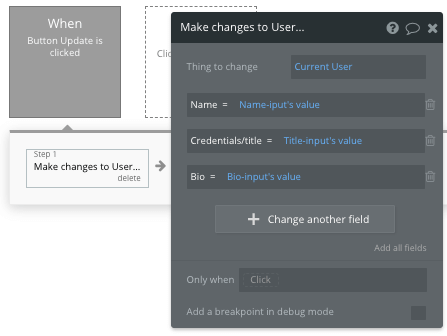
Using the workflow editor, we can select to make changes to a thing within your database upon this action.

In this instance, we’ll want to make changes to the relevant inputs within your database. Start mapping each data field you’d like to change against each of the relevant inputs.

Now, when the ‘update profile’ button is pressed, it'll update all of the relevant fields with any new values.
Additionally, we can now display this data on a user’s profile by using elements that match the data fields provided.
Creating a question
One of Quora’s core features is the ability for users to create and publish new questions. The exact workflows that power user-generated posts will follow a familiar structure to the profile editing function. This time, though, we’ll want to create a new thing within your database.
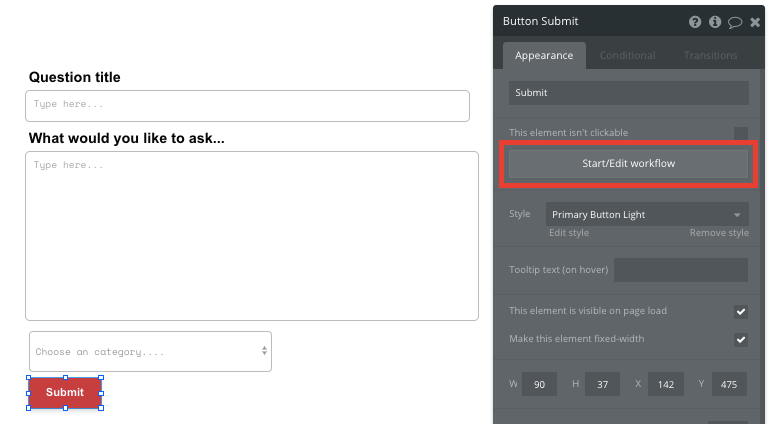
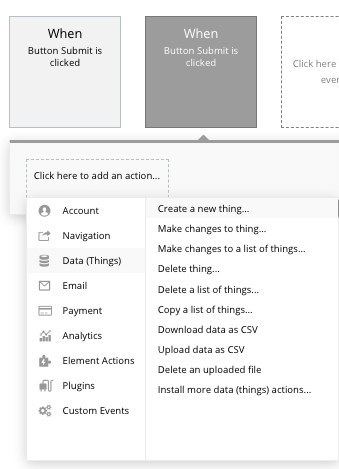
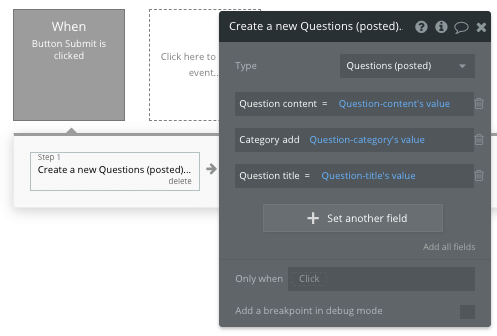
On the question submission page, we’ll trigger a workflow when the ‘submit’ button is pressed.

We’ll then create a new thing within your database, with the data type set to ‘submitted questions.’

Once again, we’ll match the relevant fields necessary to structure your post.

Display dynamic content in a feed
Once we’ve started generating question submissions, it’s time to start writing the logic on the home page to display these as a dynamic list. This can be achieved by using our repeating group element.
Repeating groups integrate with your database to display and update a list of dynamic content.
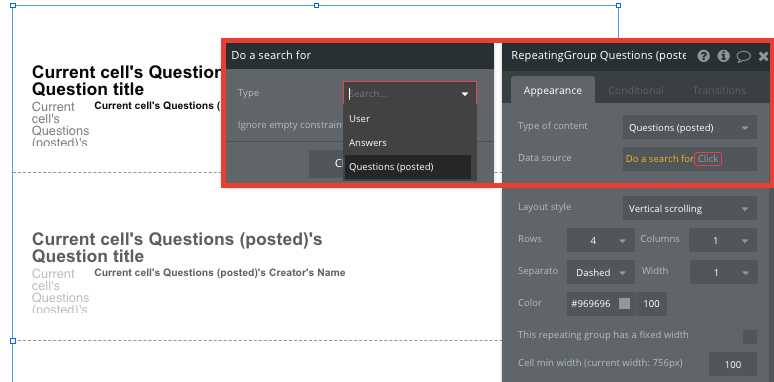
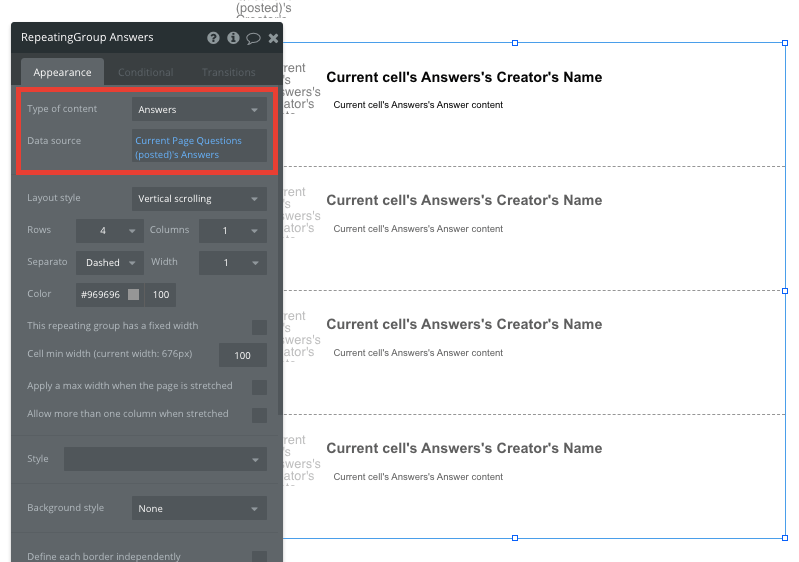
When using a repeating group, we’ll first need to link the element to a data type within your database. In this instance, you’ll classify the type of content as ‘submitted questions’.
We’ll also need to set the data source as a list of all the submitted questions from your database.

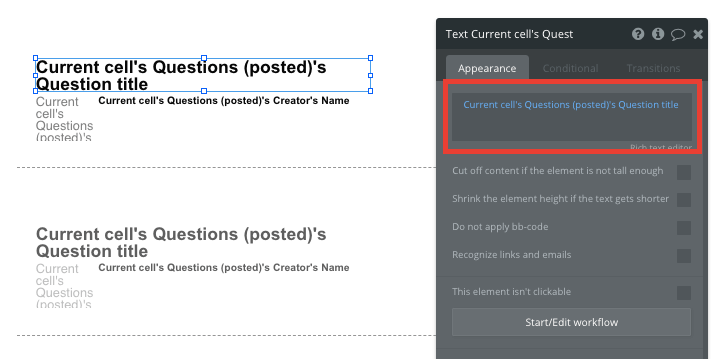
Now we’re ready to start structuring the dynamic content that'llthat will be displayed within the grid. Simply map out the top column with the relevant content you’d like to show, then this powerful element will populate the remaining columns based on your existing data.

Within a repeating group, it’s also possible to create events based on each individual row.
This feature will become useful when building navigational features across your platform.
For example, Quora’s homepage only displays a feed of questions, including their description and the creator. The full list of answers isn’t displayed until a user clicks through to the full question page. This additional content will need to be hosted on your ‘question page’ for each unique submission.
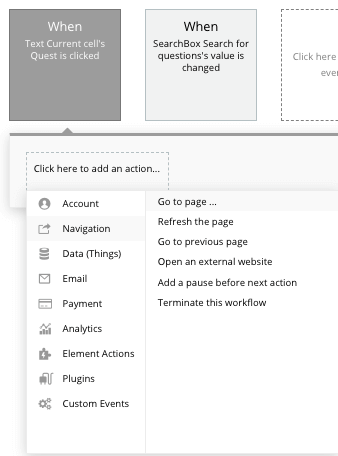
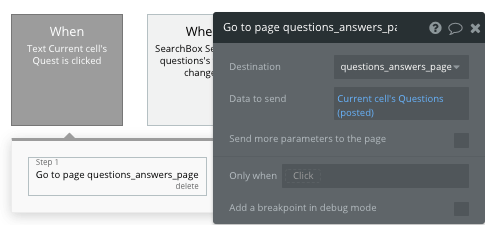
To achieve this event, you’ll need to start by creating a workflow that redirects a user to your question page when the question's title is clicked.

When creating this workflow, use a navigation event to send a user to another page. From here, select the destination page type to be the question (posted) page.
We’ll then need to send additional data to this page so the Bubble editor knows which specific question to display. The data we’ll need to display is that of the current cell’s question.

Display dynamic content on a question page
When someone is directed to a specific answer page, we can easily pull this event data and display the relevant content for each question.
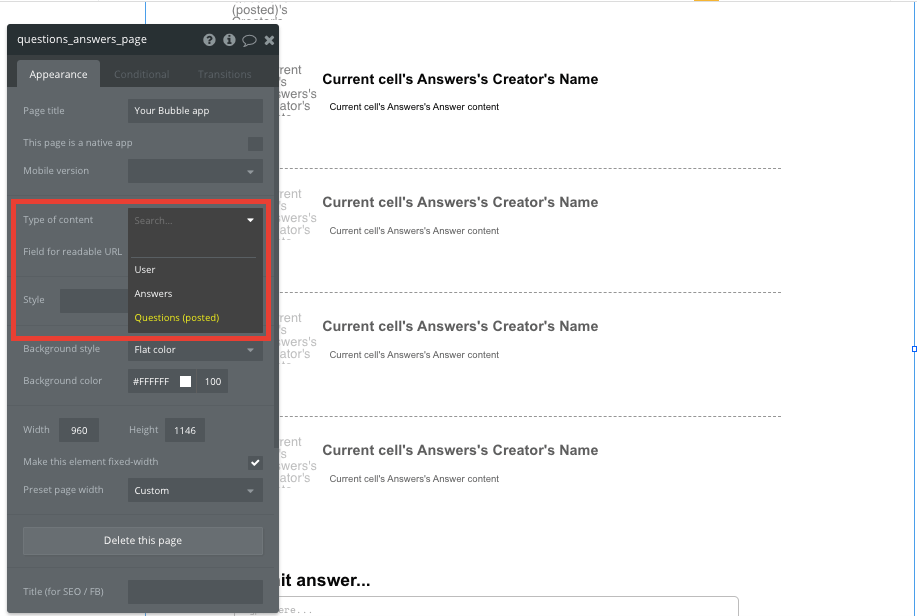
To build this function, we’ll first need to make sure that the destination page type matches the data property that we’re sending within the workflow. In this case, we’ll need to set the ‘answers page’ to a questions (posted) property.

By classifying the type of content of a page, Bubble can easily pull and send relevant data from existing sources.
We can now start adding dynamic content into the fields that display information from a particular question.

Submitting and displaying answers
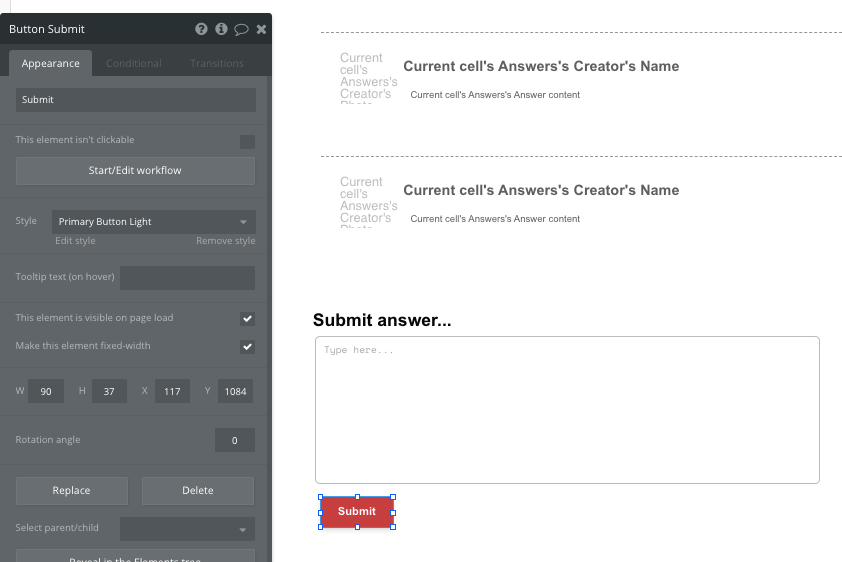
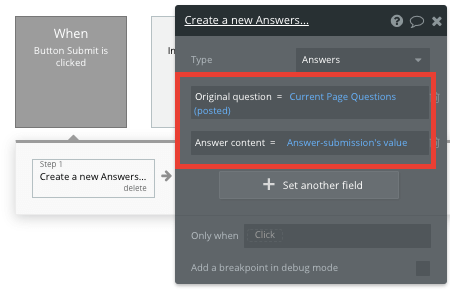
On the page that displays the full question with its existing answers, we’ll also need to add a field that allows users to publish new submissions.

Contributing an answer to a question follows the same process of creating a new question itself. However, this time, we’ll want to create a new answer, making sure it is properly integrated with the current question.

On your answer page, both the list of answers and the input fields to submit an answer will be stacked on top of each other. When a user submits their own answer, this repeating group will update in real-time to match your database.
Searching for questions
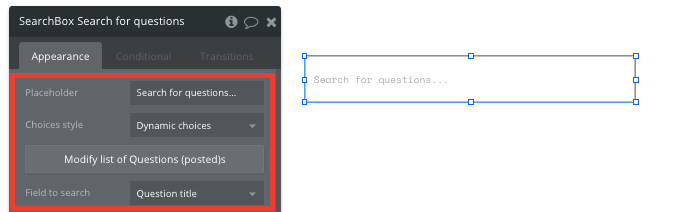
To allow users to search and click through to a specific question, you can use a search element on your home page that'll index all of the current questions in your database.
By selecting the search field as ‘question title,’ it'll index all entries and even offer search suggestions as they’re typed.

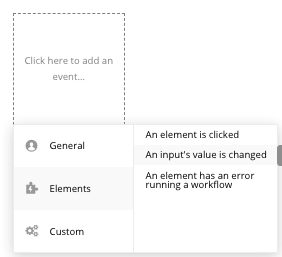
To send a user to the relevant question page, navigate to your workflow editor, then create a new event that's triggered when the value of an input is changed.

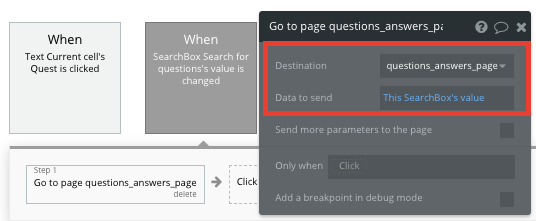
We’ll then create a navigation event, setting the destination page as your answer page, and sending the data source as the search box’s current value.

Additional features
Once you’re familiar with creating custom data fields and displaying dynamic content, you can start getting creative with the experiences you build.
For example, you could also:
- Include additional content fields within questions for photos and videos
- Add threads for commenting on other user’s answers
- Build a premium experience with locked content for paying users
- Create groups for topical interests, similar to Quora spaces
- Allow users to upvote and downvote questions and answers
Privacy & Security
Now that you have the basics of your app, don't forget to start setting some privacy rules and conditionals to keep your data secure, starting with roles in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Launching your own Quora app
Hiring a developer or dev team to build this app would cost thousands, if not tens of thousands of dollars. Instead, you can focus on building and investing in your own startup or app, because anyone can build on Bubble for free.
As you launch and grow in users, paid plans allow you to host the app on your own custom domain, starting as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of a forum without any additional costs.
Templates
If you don’t want to build your Quora clone from scratch, you can purchase one of the templates made by an experienced Bubble Developer. Some similar templates to Quora include:
- Questions like Quora by Rapid Dev
- Social Feeds Like Yikyak by Rapid Dev
- Neighbor Communities by Rapid Dev
- Canvas Social Network by AirDev
Start building your big idea
Bubble can help you build a Quora clone or any other product you choose! It’s never been easier to build something incredible without having to code.
To get started for free, sign up here.
You can also learn new skills on your Bubble journey by connecting with other passionate freelance Bubble Developer makers on our community forum.