Prototyping is supposed to be a quick way to validate your idea, agree on core design and UI/UX concepts, and start initial user testing.
After all, a prototype enables you to build a preliminary model of your product. It may not be the full vision for your eventual product, but a (good) prototype allows you to validate your idea and do user testing before you get too far down the rabbit hole of a big build.
The goal with a prototype is to create a basic mockup of your product that can help you refine and solidify your ideas before you dive into development too deeply.
But too often, building a prototype creates just as many roadblocks as the build process. When prototyping, it’s easy to get backlogged:
- building design frameworks from scratch
- getting bogged down with a high-fidelity design process too soon
- trying to build prototypes that are perfect on the first try
- not getting user feedback early enough
A powerful prototyping tool can help alleviate many of these problems by giving your team a no-code, drag-and-drop software that makes it easier than ever to communicate your ideas visually and speed up the process toward user testing.
Advanced prototyping features like animations, logic, conditions, and more allow you to focus on core functionality and ideas first — before committing to a high-fidelity design.
But with all the tools available, it can be overwhelming to try and choose the best prototyping tool for your team. Our team talked to founders and product leads to understand the top prototyping tools available right now and select the best ones for startup founders who need to move fast.
Here are our team’s top picks for best prototyping tools in 2024:
- Bubble: best for seamless prototype-to-product development
- Figma: best for design-first prototyping
- Softr: best for rapid prototyping with existing databases
- Sketch: best for Mac users
- Proto.io: best for using templates and feature libraries
- Marvel: best for user testing
The 6 best prototyping tools for 2024
We looked for prototyping tools that can cover your team’s needs — everything from low-fidelity brainstorming to high-fidelity prototypes, including interactive features and user testing and feedback tools.
Keep in mind that the best prototyping tools for web apps don’t always support all the features needed for mobile apps. If you’re looking for an app-prototyping tool to create and test functional prototypes for mobile devices, check out our list of best mobile app prototyping tools.
Bubble: best for live functionality and seamless prototype-to-product development

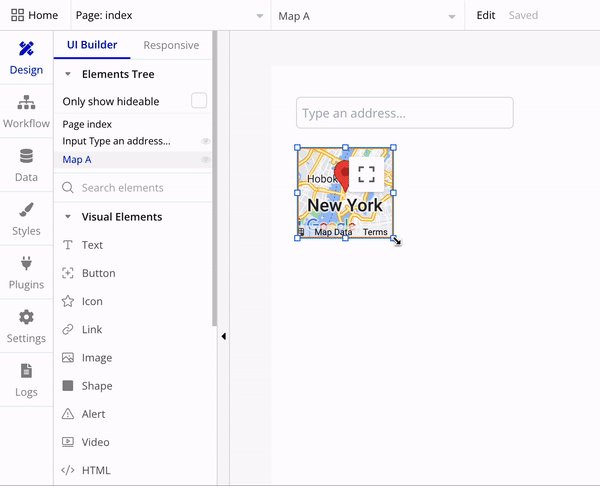
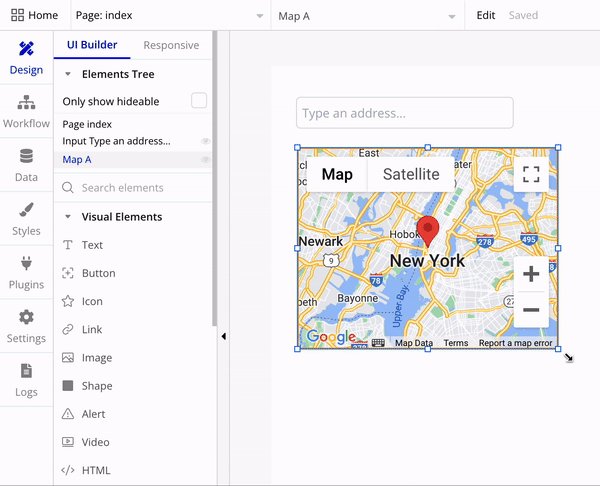
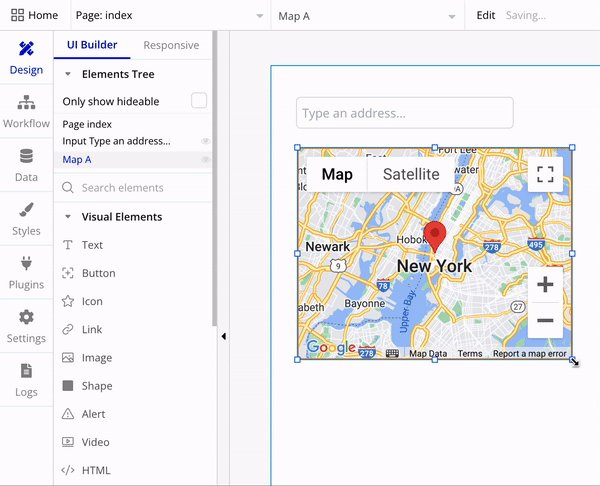
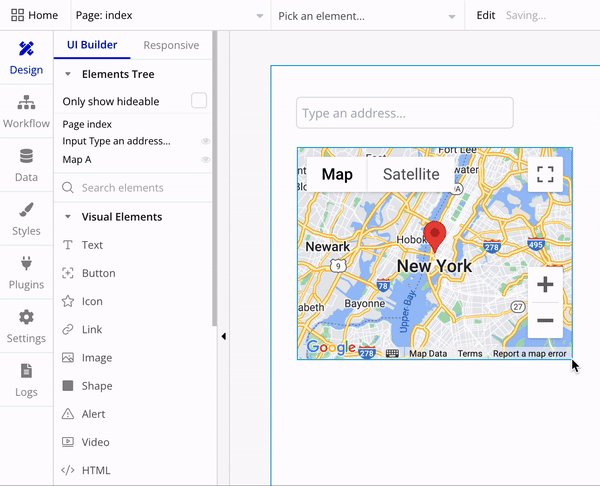
At Bubble, we think of prototyping a little differently than most. Rather than building a prototype or an MVP to collect feedback and then throwing it out so you can build your real product, we’ve designed Bubble so you can build your prototype or MVP as V1 of your actual product.
The drag-and-drop interface lets you create high-fidelity, interactive prototypes. Dynamic containers and a comprehensive library of visual elements make it easy to prototype functional and advanced features, including chat and news feeds, without having to build everything from scratch.
The best part? Prototype features on Bubble don’t just feel real, they are real. This means that users can experiment with and interact with your app as it will truly function, giving you valuable insight into user behavior and desires, and clarifying exactly what functionality you need.
Once the prototyping process is complete, you can effortlessly deploy your picture-perfect prototype as a web application with Bubble. Forget having to export your designs for your dev team to rebuild from scratch — your prototype on Bubble can be iterated on directly as you launch for real users.
It’s the perfect prototype-to-product solution, using no-code tools to help your team ship ideas even faster.
Use it for: going from prototype to production, all in one tool, and testing prototypes with real functionality
Pricing:
Bubble is a free prototyping tool.
Paid plans start at $29 monthly to launch your web app with a custom domain name and server capacity.
Figma: best for design-first prototyping
Figma is a popular web-based tool for advanced designers. The design platform offers the ability to easily transition from low-fidelity brainstorms and sketches to high-fidelity prototypes you can hand off to engineers. You can easily connect your screens and user flows to create interactions and animations. Figma also has advanced prototyping tools like variables and conditional logic to make your prototype even more interactive.
When you’re ready to turn your prototype into a fully-functional web application, you can easily import Figma designs into Bubble to add workflows, databases, and launch your product — without writing any code!
Use it for: creating interactive, design-first prototypes
Pricing:
Figma offers four plans:
Free: for individuals on up to 3 design files
Professional: $12 per user per month for unlimited projects
Organization: $45 per user per month
Enterprise: $75 per user per month
Softr: best for rapid prototyping with existing data
Softr is a great tool to use when you want to build a rapid prototype based on existing documentation or databases.
It has a large library of templates and building blocks, which means that your UX designers don’t have to start from scratch. The downside of this, of course, is that Softr doesn’t allow for as much customization as you might eventually need.
Import an Airtable or Google Sheet for your database, use dynamic drag-and-drop blocks to build your UI design, and just like that, you have a prototype. If you don’t have a database yet, you can still use Softr’s templates and building blocks to quickly create a prototype to validate your product idea.
Softr is perfect for internal tools, client portals, operations management systems, and more. When you need a lightly customizable tool to create a great interface for existing data, start with Softr.
Use it for: prototyping tools from existing databases
Pricing:
Softr offers five plans:
Free: for individuals
Basic: $49 per month for up to 1,000 app users
Professional: $139 per month for up to 5,000 app users
Business: $269 per month for up to 10,000 app users
Enterprise: custom pricing for higher volume and support
Sketch: best for Mac users
Sketch is a great prototyping tool with a low barrier to entry that allows designers to create prototypes from connected artboards and user journey sketches. Dedicated design tools and prototype functions allow you to focus on whatever tools are most essential for your current stage of the product development life cycle — and then transition seamlessly between them.
Using Sketch’s online platform, teams can collaborate on the same designs in real-time. Let your whole team work on the design, or just be ready with comments and feedback. Developer handoff tools like component libraries make it easier to transition from designing to developing once you’re ready to build your product.
As a bonus for Mac users: The desktop app allows designers to create high-fidelity prototypes online or offline. The Mac-native app works with existing Apple design and UI principles, so beginners often find it has a shorter learning curve than other tools.
Use it for: offline work using the native Mac app and high-fidelity prototypes
Pricing:
Sketch offers two pricing options:
Standard: $10 per user per month for access to the web app and desktop app
License: $120 one-time fee per seat for the desktop app
Their standard plan comes with a 30-day free trial.
Proto.io: best for using templates and feature libraries
With over 1,000 templates and 6,000+ digital assets, Proto.io is the drag-and-drop prototyping tool to use when you just want to build something quickly without worrying too much about custom design. Of course, these elements are customizable, but having pre-built components available can speed up your prototyping process significantly.
Animated prototyping tools make your prototype feel more like the real thing, without having to code real functionality. Popular drag-and-drop interactive components include scrollable containers, screen overlays, interactive maps, keyboard navigation, and more.
Use it for: high-fidelity prototypes from templates, or quick wireframes
Pricing:
Proto.io offers four pricing plans:
Freelancer: $24 per month for 1 user
Startup: $40 per month for up to 2 users
Agency: $80 per month for up to 5 users
Corporate: $160 per month for up to 10 users
Marvel App: best for user testing
Marvel offers all the basic functionality of a great prototyping tool: drag-and-drop templates to create wireframes, no-code prototyping, and interactive components to make your prototype easier to visualize for users and stakeholders.
What sets Marvel apart from some of the other top prototyping tools is that you can manage user testing and gather feedback directly from your prototyping tool. This makes it easier and quicker to get the feedback you need to iterate and build your product. Screen, audio, or video recordings give you an accurate look at how users interact with your prototype. Plus, you can get insight into user experience and pain points.
Use it for: quickly validating and testing your prototype with users
Pricing:
Proto.io offers four pricing plans:
Free: for 1 user and 1 project
Pro: $12 per month for 1+ user
Team: $42 per month for 3+ users
Enterprise: custom pricing for unlimited users and projects
How to choose the right prototyping tool
Ultimately, choosing the best prototyping tool for your team comes down to your needs for your prototype, your design team, and how quickly you need to move.
A key feature to look for in prototyping tools is the ability to manage both low-fidelity (i.e. wireframing, brainstorming) and high-fidelity prototyping.
Many tools now focus on high-fidelity features, but don’t overlook having the option to create a low-fidelity mockup or sketch in the early stages!
From there, you can narrow down your end goals further to select the right tool. In addition, you can compare some key features of the best prototyping tools, such as:
- Learning curve: How familiar is your team with this tool, or how easy will it be to create the designs you need?
- Design elements: Does the tool allow you to customize designs to the level needed? Can you keep reusable elements and assets for a quicker design process?
- Interactions and animations: Can you create interactive prototypes that demonstrate how your product will look, feel, and be used?
- Templates and libraries: Does the tool provide templates and component libraries so you can design more quickly, or are you building everything from scratch?
- Collaboration: Does this tool provide real-time collaboration tools your team needs to work together and get feedback from key stakeholders and potential users?
- Cost-effectiveness: Does the tool have a pricing option that makes sense for your needs? Some cloud-based tools offer limited free trials, but have subscription-based plans that increase with your number of users.
Bubble makes it easy to prototype effectively, regardless of whether you’re looking for a tool to give you a quick mockup or a functional prototype. Use Bubble’s pre-built templates and UI components, while retaining full customization control. Collaborate with up to 40 other teammates, and build together in real-time. Design functional — not just interactive — prototypes that have live databases and can be used by real end-users.
Best of all: Bubble is free for prototyping — you only pay when you launch.
At the end of the day, it’s best not to get too hung up on finding the perfect tool. Instead, find a tool that can support your needs and invest your team’s energy into creating your prototype.
As Vlad Larin, co-founder of Zeroqode says,
“Don't worry too much about using the specific tools for prototyping. Do it on a sheet of paper or a napkin if necessary. The main idea is to be able to write down and visualize your thought and idea to explain it to yourself and to the others. So pen and paper are the best for a quick start. And then Bubble all the way — why use several systems if all can be done at once?”
Ready to start building your prototype on a tool that can scale with you?
With Bubble, your prototype can scale with you. No need to scrap it and start over when you’re ready to start building your product. Build your prototype with Bubble, and then develop your final product with features, functionality, and databases in the same tool.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble