When you’re building a prototype, sometimes the best tool to start with is a simple one: a pen and paper.
Wireframing like that is helpful for communicating big ideas and sketching out basic screens and user flow, but at some point, you’ll need to build a high-fidelity prototype.
High-fidelity prototypes allow you to go deeper into design and function, making it easier to get valuable user feedback and determine the direction and features of your app.
But finding the right prototyping tool can be tricky. And if you’re building a mobile app, finding the best prototyping tools can be even more complicated.
That’s mostly because there are a lot of prototyping tools on the market, but not all of them are designed for mobile apps. Compared to web application prototyping tools, mobile app prototyping requires:
- mobile-first design elements and components
- native-responsive interactions
- multi-platform and mobile device previews
- user flows and conditions for mobile devices
If you’re building a web app, check out our favorite tools for prototyping web apps. If you’re building a mobile app, read on for the best prototyping tools for mobile prototypes.
We analyzed some of the top prototyping tools with an eye to the mobile app design process to find the best options for every stage of the prototyping process. Whether you’re looking for low-fi wireframing tools for real-time collaboration or high-fi tools to support complex interactions, this list has you covered.
- Bubble: best for building prototypes to fully-functional apps in one tool
- Figma: best for interactive prototypes
- ProtoPie: best for user testing high-fidelity prototypes
- Glide: best rapid prototyping tool for use with internal data
- Justinmind: best for advanced mobile app prototypes
- Balsamiq: best for low-fidelity designs and brainstorming
- Mockplus: best for templated mobile app design
The 7 Best Mobile App Prototyping Tools for 2024
Bubble: best for prototype to fully-functional apps in one tool

One of the biggest drawbacks of most prototyping tools for mobile apps is that your prototype serves a very limited purpose.
The prototype is built, ideas are validated, some user feedback is collected, and then the whole thing is thrown out as your dev team gets started on building the real product.
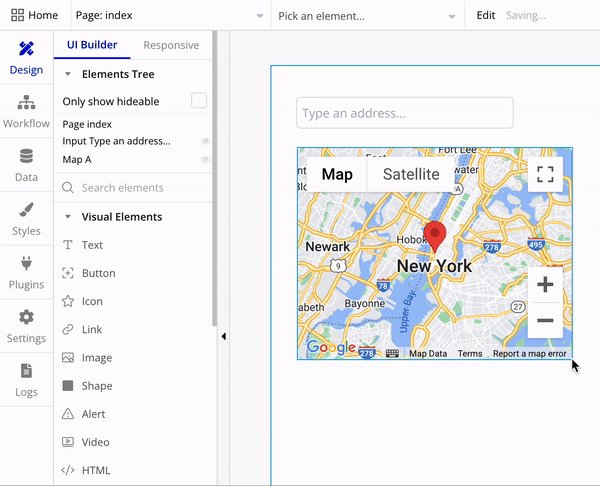
At Bubble, we think of prototypes and MVPs (minimum viable products) a little differently. We’ve designed Bubble so you can create a much smoother, faster, and more resource-effective workflow by moving from prototype to MVP to final product all in one tool.
In fact, your prototype can actually be V1 of your tool with Bubble’s no-code editor. Start with basic wireframes and designs to validate your idea, then use Bubble’s dynamic containers and comprehensive library of visual elements to build advanced interactions.
Once your prototyping process is complete, you can use Bubble to develop backend workflows and databases to create web-based and native mobile apps (coming in 2024!) right on Bubble. For now, you can use a wrapper to send your app to the App Store. Either way, you can eliminate the need for a handoff tool to export your designs for your dev team. Instead, your prototype on Bubble can be iterated on directly and then launched for real users.
It’s the perfect prototype-to-product solution, with no-code tools the whole way to help your team ship your ideas even faster.
Use it for: going from prototype to production in one tool and testing prototypes with real functionality
Pricing:
Bubble is a free prototyping tool.
Paid plans start at $29 monthly to launch your mobile application with a custom domain name and server capacity.
Figma: best for design-first prototypes

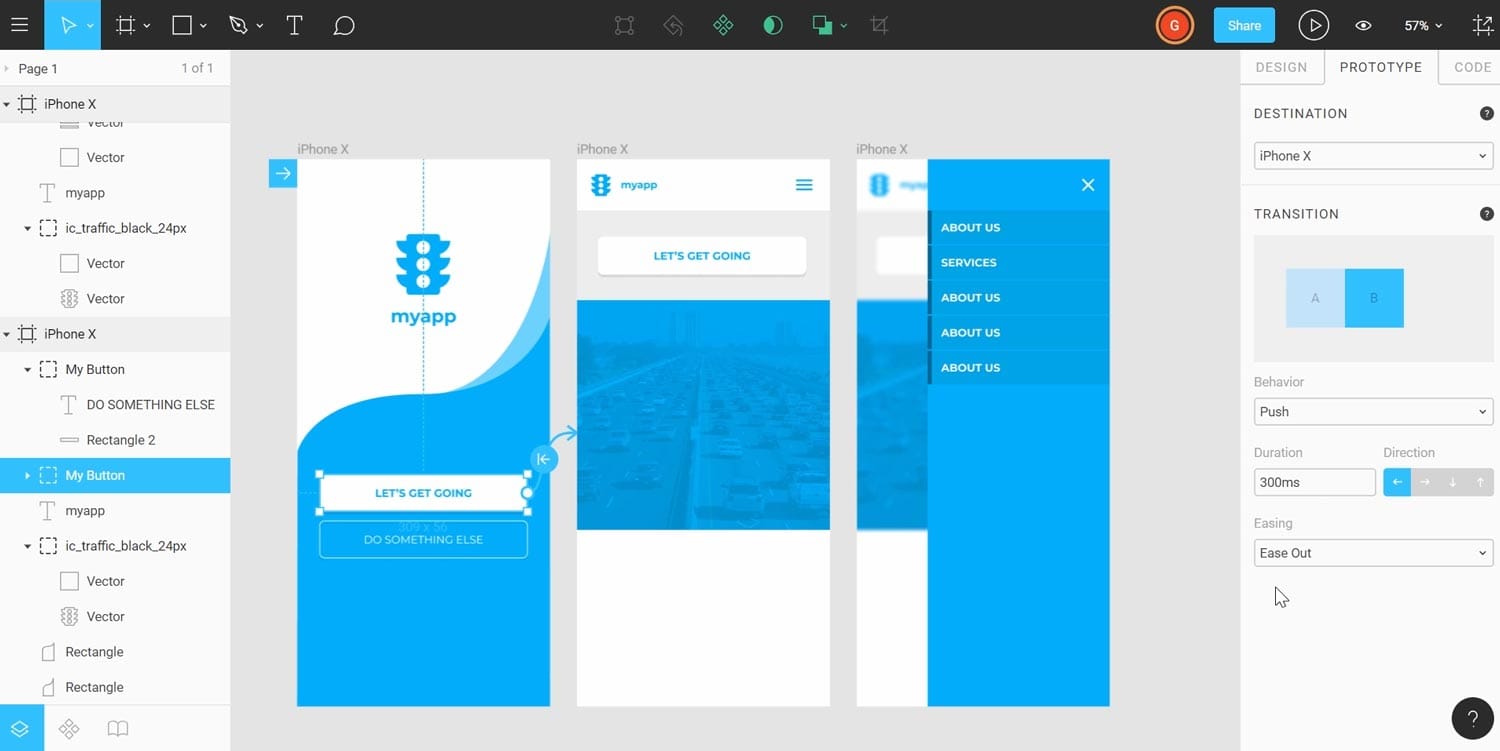
Figma is currently the gold standard for design tools, in part due to its intuitive design platform and its advanced UX design capabilities. When you’re at the stage where you need to focus on the look and feel of your app, Figma is a great way for your design team to put UI design details in place.
Keep in mind you can’t build true functionality in Figma. However, you can create user flows, animations, interactions, and more using Figma’s interaction design tools. They even support variables and conditional logic to make your prototype closer to how your existing product will work.
When you’re ready to turn your prototype into a fully-functional mobile app, use Bubble. You can import your Figma designs into Bubble in just a few clicks. Then use Bubble’s no-code, visual editor to add workflows, databases, and launch your mobile app.
Use it for: creating interactive, design-first mobile app prototypes
Pricing:
Figma offers four plans:
Free: for individuals on up to 3 design files
Professional: $12 per user per month
Organization: $45 per user per month
Enterprise: $75 per user per month
ProtoPie: best for user testing your high-fidelity prototypes
ProtoPie is an advanced prototyping tool that lets you create some of the highest-fidelity prototypes available, especially for mobile apps. It’s also another popular choice among teams who want to test prototypes with real users.
When you’re creating your prototype on ProtoPie, you can use all kinds of advanced interactions to make your prototype more realistic. ProtoPie supports dynamic interactions, logic and variables, conditionals, mobile gestures, using native device sensors, and more. This makes it easier to get in-depth user feedback — the drawback is that you have to design all this functionality twice (once for the prototype animation, and once when you’re building your functional app).
When you’re ready to test with your team or your potential users, ProtoPie lets you send custom links to your prototype that can be viewed on any device. It also has the capability to customize your prototype for any device’s screen. That includes mobile, tablet, and desktop, of course, but also Apple Watch, CarPlay, and more.
Use it for: high-fidelity mobile app prototyping and user testing
Pricing:
ProtoPie offers two plans:
Free: for up to 2 prototypes
Pro: $67 per editor per month for unlimited projects and features
Glide: best for rapid prototyping with internal data
For a simple solution for rapid prototyping, Glide is great for creating mobile apps based on internal data sets or databases. It can create fully-functional web apps ready for mobile devices. Although these aren’t native apps, it’s an easy and low-resource way to create functional prototypes. Workflows, databases, integrations, and other features make sure your prototype functions well without needing to code.
The downside to Glide is that you can’t publish your app to the App Store. This means it’s really only good for prototyping, internal use, and internal user testing. That said, when you’re prototyping a product using already-existing datasets, Glide is a great way to get a mobile app prototype up and running quickly for testing and iteration.
Use it for: a simpler solution for faster prototypes with fewer resources
Pricing:
Glide offers four plans based on number of apps and users:
Free: for up to 1 app with limited users
Maker: $60 per month, one app with unlimited users
Team: $125 per month, unlimited apps
Business: $310 per month, unlimited apps, and 20+ internal users
Justinmind: best for advanced mobile app prototypes
Sometimes when you create prototypes, it’s best not to get lost in the design system and instead focus on the components, functionality, and core features.
Justinmind lets you do just that. Their extensive library of gestures and effects lets you work from existing templates and components. You can move faster while still creating a clean interface. It also has advanced emulators, conditions, and sequences to make your prototype perform as close to the real thing as possible.
Use it for: templated mobile app prototypes that focus on functionality over design
Pricing:
Justinmind offers four plans:
Free: UI design and wireframing only
Standard: $9 per editor per month
Professional: $19 per editor per month
Enterprise: $39 per editor per month
Balsamiq: best for low-fidelity designs and brainstorming
While other prototyping tools focus on advanced designers who want to build prototypes that look like the final product, Balsamiq focuses on low-fi prototypes. If you just need a quick sketch to map out your ideas, communicate concepts, and refine your plan before moving into the design process, Balsamiq is a great solution.
Essentially, Balsamiq makes pen-and-paper designs digital and collaborative. Multiple users can work on the web-based tool to sketch out basic user interfaces and screens. It offers basically zero learning curve, and has plenty of pre-built UI elements so you can move even faster.
An intentionally low-fidelity wireframe can help you focus on the user flow, UI elements, and product concepts.
Use it for: early in the process for collaborative, low-fidelity designs
Pricing:
Balsamiq offers three plans:
2 Projects: $9 per month
20 Projects: $49 per month
200 Projects: $199 per month
Mockplus: best for templated mobile app design
When you don’t want to get bogged down in design details, Mockplus has a massive template library you can work from to get your prototype out there faster. Their entire platform is designed around helping your team prototype and iterate quickly.
With hundreds of mobile app templates and thousands of pre-built assets, icons, components, and widgets, design teams can build prototypes in hours, not weeks or months. Advanced animations, interactions, and flowcharts help you communicate and visualize user journeys and tool functionality.
Whether you want to build a low-fi or high-fi prototype, working from a template will get there quicker. Plus, you can validate and test your ideas before you invest in a ton of design and development resources.
Use it for: rapid prototyping using templates and pre-built components
Pricing:
Mockplus offers three plans:
Free: up to 10 users
Ultimate: $14.95 per user per month
Enterprise: custom pricing
What to look for in a mobile app prototyping tool
So, which prototyping tool is right for you?
That depends on what you need from a prototype:
- Are you looking to do early testing to validate your idea?
- Are you hoping to communicate your idea to stakeholders and test out the feasibility or functionality of core concepts with your team?
- Are you looking to nail down detailed designs and user journeys before you start building?
Once you determine exactly what you need, you can compare all the tools based on the mobile app prototyping features that are most important to you. Some features to look for include:
- Multi-platform previews: Can you view and test your prototype on different mobile devices and systems to test interactions and display?
- Interactive elements: Can you create interactive prototypes that demonstrate how your product will look, feel, and be used on mobile?
- Rapid iteration: Does the tool allow for easy and collaborative changes and iterations based on your testing and learning?
- Minimal coding: Writing and testing code is time-consuming. No-code prototyping tools allow your team to create, test, and iterate on concepts quickly.
- Templates and libraries: Does the tool provide templates and component libraries so you can design more quickly, or are you building everything from scratch?
- User testing tools: If you’re doing user testing of your prototype, does the tool make it easy for users (or even internal teams) to test your prototype on the actual device they’ll be using it on? Can you easily gather user feedback and insights to iterate?
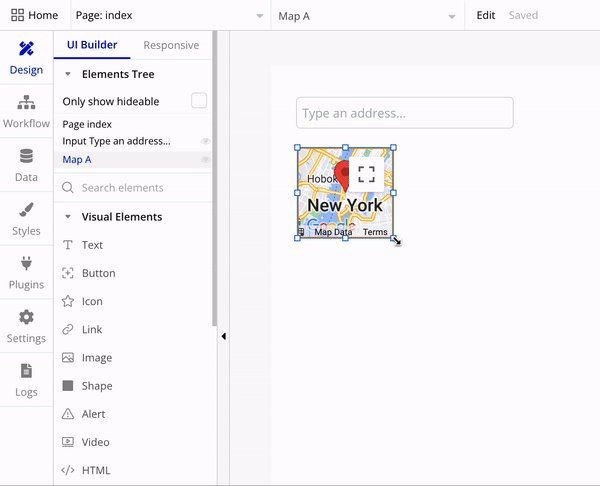
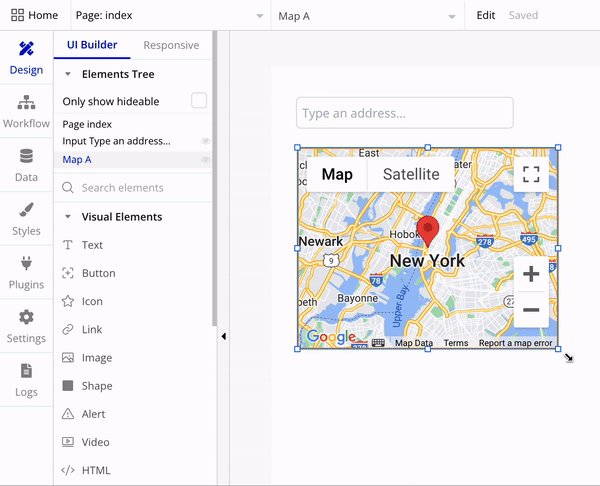
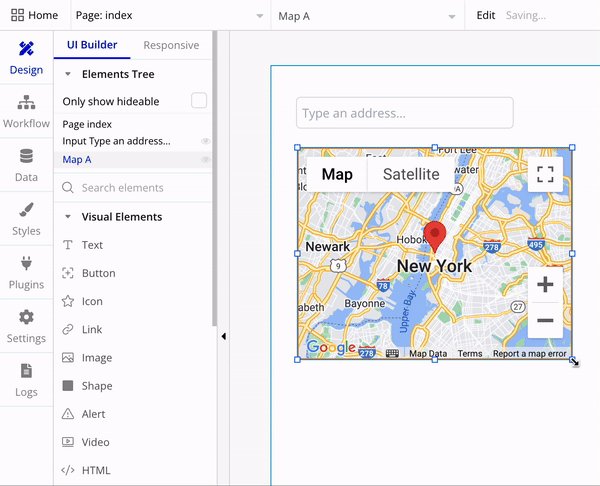
Bubble makes it easy to create a prototype for your mobile app, whether you want to build from a template or go all-in on custom design. A visual, no-code editor makes it simple to iterate quickly and create functional interactive elements. Easily adjust screen size within the editor to preview your app on different devices. Then, launch your fully-functional prototype to the App Store for real user feedback before iterating further.
The best part: Bubble is free for as long as you need to work on your prototype — you only pay when you launch.
Also, keep in mind that not every prototyping tool is designed with mobile apps in mind. When prototyping an app, pay close attention to whether tools offer multi-platform previews and testing, mobile-first interactive elements and UX features, and app-specific icon libraries and templates.
Ready to build a prototype for your mobile app?
Building a prototype for your mobile app is a crucial first step to validate your idea and test out key concepts before investing time and energy into the actual build.
With Bubble, you can move from prototype to product faster with end-to-end, no-code editing tools that let you design, develop, and launch your mobile app. Even better: prototyping is free on Bubble for as long as you need. Just pay when you launch.