As a maker, life can quickly become stressful when sourcing a developer to build your brilliant idea.
Between searching for the right engineer, planning the build cycle, and paying thousands of dollars - you’ll soon find how overwhelming the whole process can be.
Thankfully, there’s platforms like Headspace to help when times get tough.
Whether you’re looking to de-stress, or you’re simply interested in taking a deep breath, Headspace provides you with the right tools to help maintain your wellness.
But, what if you could eliminate some of the key pain points of being a maker to begin with? What if it were possible to seamlessly build your own software application without having to rely on external developers.
Using Bubble’s visual programming tool, we’ve made it possible for makers to build powerful software without having to touch a single line of code.
Each day, our customers from across the world use Bubble to build their own marketplaces, directories, and even social networks.
Throughout this post, we’ll uncover the process behind building your own Headspace clone using Bubble. Whether you’re looking to replicate the entire product, or you’re just interested in utilizing some of the core features from the mobile app, this guide will share how to start creating the workflows to get started.
The steps to building a Headspace clone with no code include:
Get Started
Before you start, you’ll need to first register your free Bubble account. Click the button below to get started, then you can follow along as we build our product together.
Register your account on Bubble.
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your Headspace clone.
When kickstarting your project, you can choose to begin by wireframing your product design, or building the necessary fields within your database.
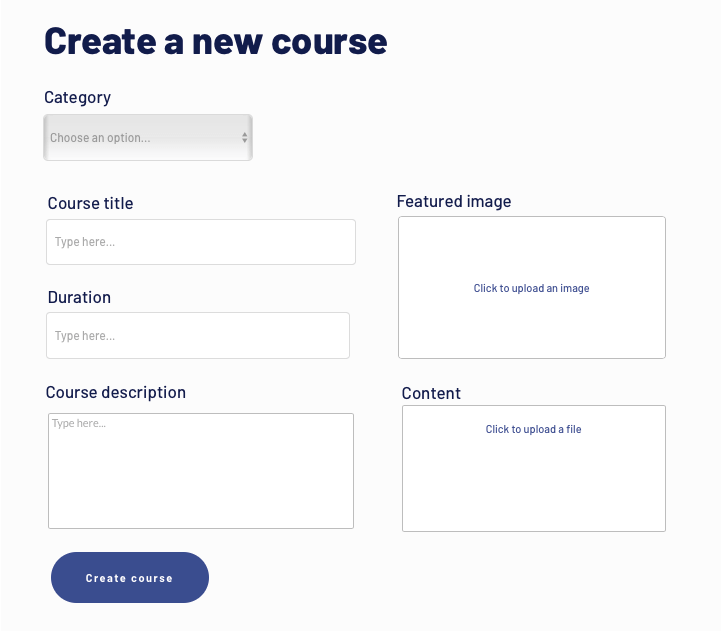
In this case, we’ll start by using Bubble’s visual design tool to shape the user-interface of our platform. If you’re replicating a version of Headspace, you’ll need to build the following core pages:
- Course creation page: A backend portal for admins to create and publish new courses
- Home page: Used to display a list of courses by their categories
- Course page: A dedicated page to display the full content of a course

Configuring your database
Once you’ve mapped out the display of your product, you can focus on creating the necessary data fields to power your application. We’ll rely on these fields to connect the workflows behind your product.
Bubble’s pre-built database makes it easy to create different data types with unique fields. When creating a database, we recommend splitting larger items into separate data types to enhance the speed of your application.
For example, we’ll create two separate data types for each course in our mobile app. One data type will include the basic details of the course (including the title, the featured image, and description), while the other data type will include larger content files like the audio file of the course itself.
By creating these as separate data types, it allows us to only load the necessary information when it’s needed, reducing the amount of content the Bubble editor will need to render.
When building Headspace as an MVP, we’ll need to create the following data types & fields:
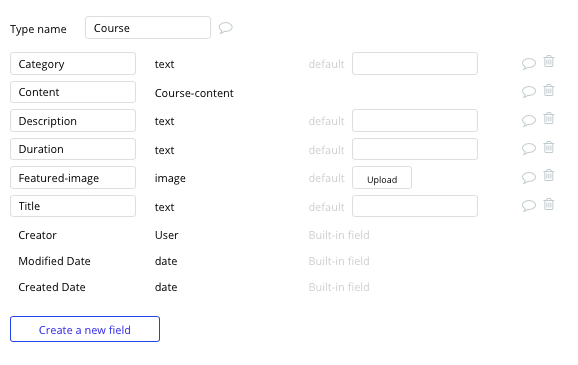
Data type: Course
Fields:
- Title
- Category
- Description
- Duration
- Featured image
- Content - Course content. Note: Creating a field as a separate data type allows you to seamlessly integrate all of its relevant data fields without having to create additional fields.

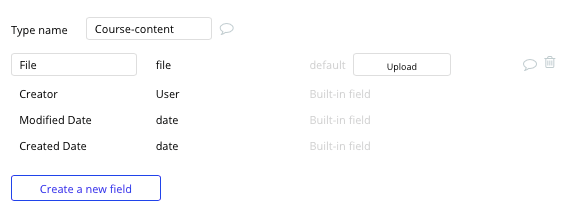
Data type: Course content
Fields:
- Audio file

Building workflows
Now that you’ve structured both the design and database of your application, it’s time to start stitching everything together and making your app functional.
In Bubble, the main way to do this is with workflows. Each workflow happens when an event occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up”, “make a change to the database”, etc.)
Creating a course
The first feature we’ll build is a backend tool that allows admins to create new courses for our mobile app.
On the create page, we’ll start by adding a variety of input elements that will be used to add data into our database. These fields can include text inputs, an image uploader, a file uploader, and a dropdown selection.

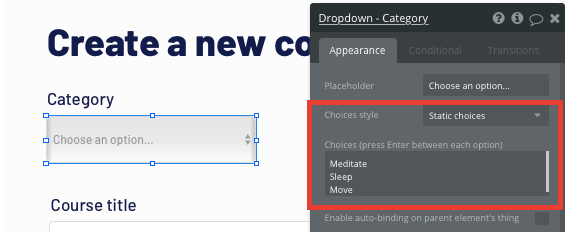
Before creating our first workflow, we’ll also need to configure the dropdown element to list all of the available course categories. These can be manually added as static choices.

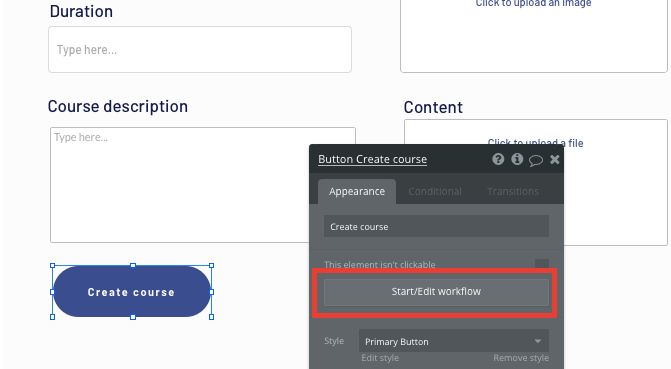
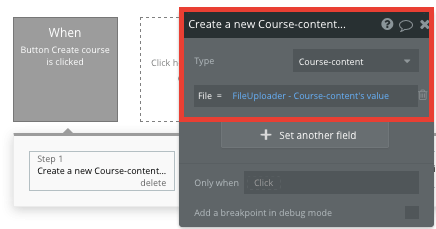
Once our page elements have been configured, we can now create a workflow when the create course button is clicked.

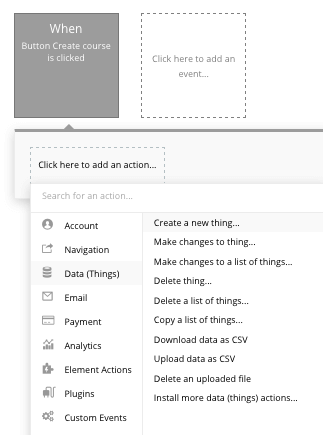
Within this workflow, we’ll need to create a new thing in your database.

We’ll start by creating a course content data type, then link this to the course itself.
When creating an item, map each of the on-page input elements with their corresponding field in your database.

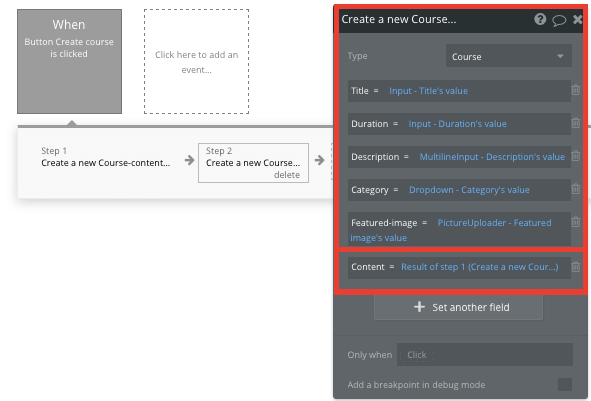
Next, we’ll add an additional step to this workflow, creating another thing - only this time we’ll create the dedicated course.

By linking the initial course content we created with this course, it’s possible to seamlessly integrate this data across your mobile app.
Each time this workflow is triggered, a new course will be created.
Displaying courses on a home page
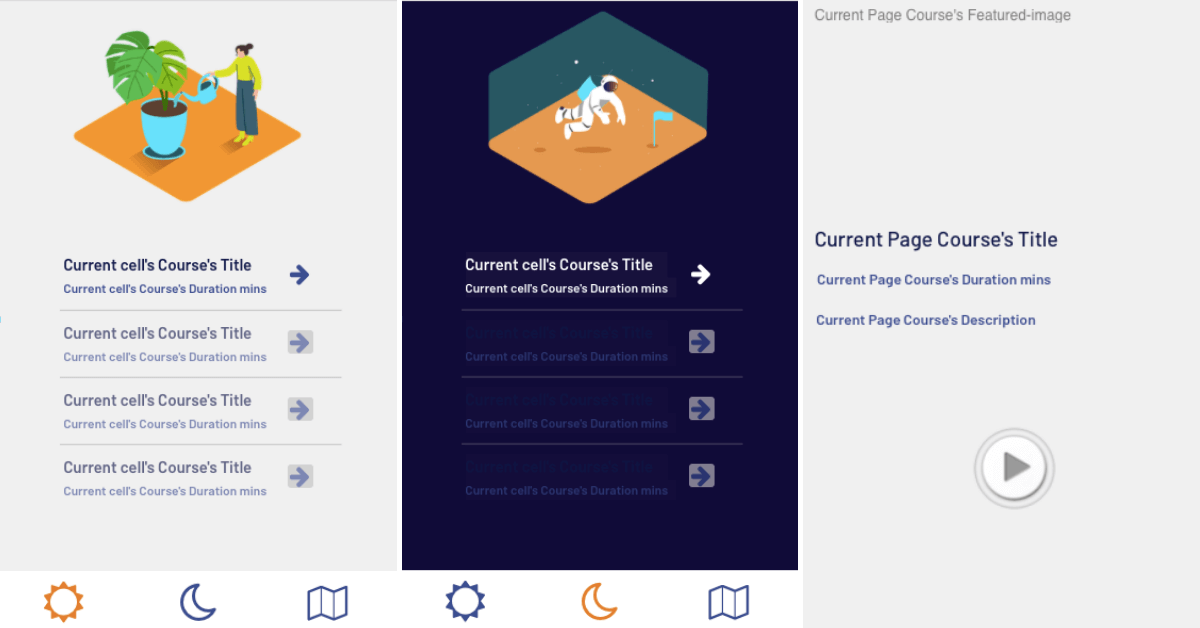
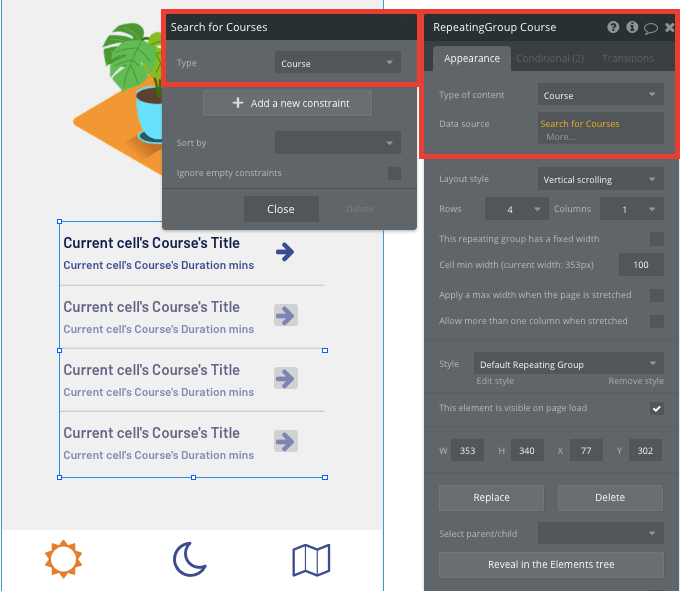
Once a number of courses have been created, we’ll need to start building the workflows that display each of these as a dynamic list on our home page. This can be achieved by utilizing the repeating group element.
Repeating groups integrate with your database to display and update a list of dynamic content.
When using a repeating group, you’ll need to first link the element to a data type within your database. In this instance, you’ll classify the type of content as courses.
You’ll also need to set the data source as a list of all the courses in your database.

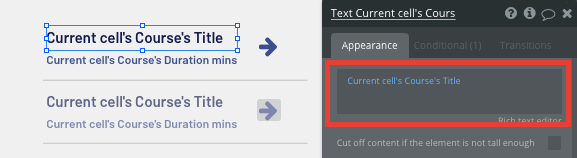
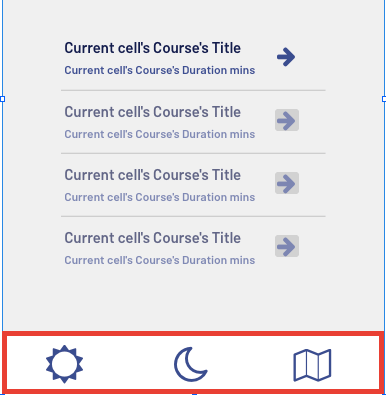
Now you’re ready to start structuring the dynamic content that will be displayed within each grid. Simply map out the top row with the relevant content you’d like to show, then this powerful element will populate the remaining columns based on your existing data.

Filtering courses by categories
One of the key features of headspace is the ability to filter through courses by different categories, helping cater to your current mood.
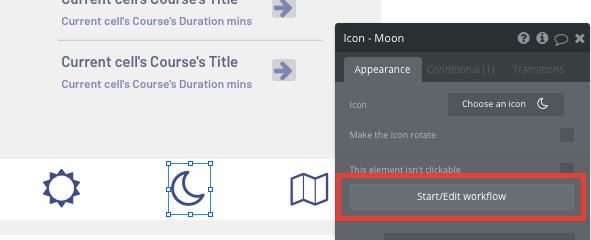
At the bottom of our home page, we’ll make use of icon elements to create navigation buttons.

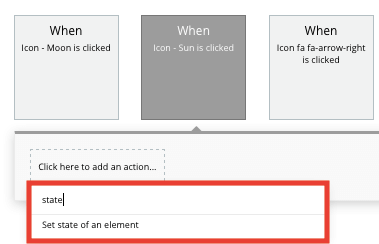
Instead of creating multiple versions of our home page to display the different categories of courses, we’ll use the custom state feature to identify what content a user should be shown.
Custom states allow your app to behave in specific ways when unique conditions are met.
To begin this workflow, we’ll create a new trigger when the sun icon is clicked.

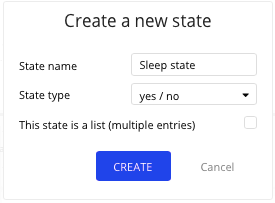
From here, you’ll then need to create two new custom states - a meditation state and a sleep state.

Both of these custom states will need to be configured as yes/no types.

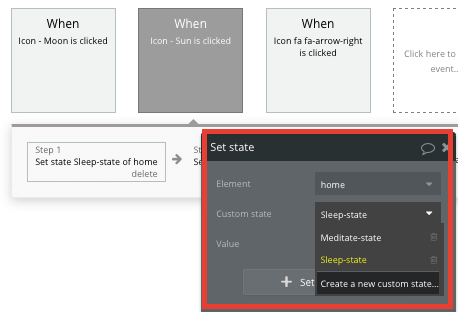
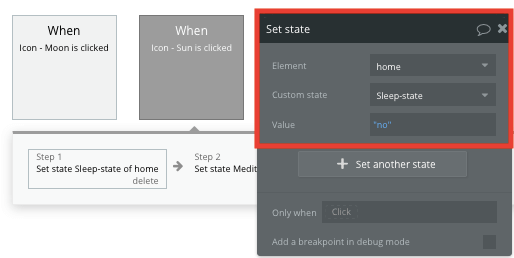
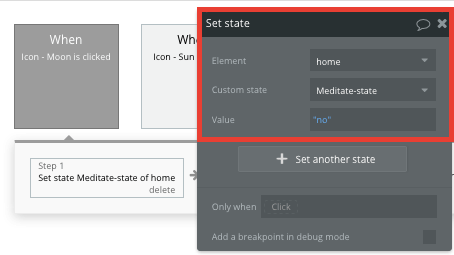
Back in the workflow triggered by the sun icon, we’ll first need to set a custom state that ensures that the sleep state is turned off.
In this instance, we’ll update the custom sleep state of our home page to contain the value of ‘no’.

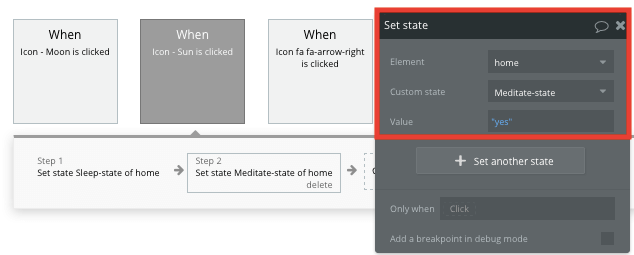
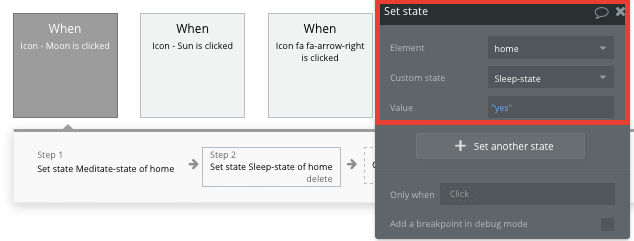
Once we’ve ensured that the sleep state is turned off, we can then turn on the meditate state of our application.
This step of our workflow will replicate the initial stage, only this time we’ll set the meditation state of our home page to the value of ‘yes’.

Once this workflow has run, the current state of our home page will be set into our meditation state.
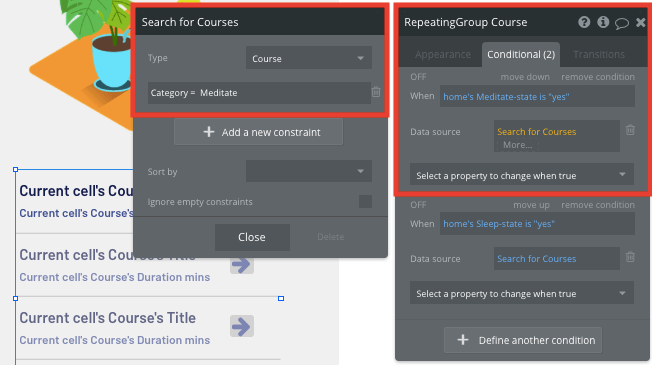
From here, it’s then possible to use Bubble’s condition feature on our home page to display only courses labelled with the meditation category.
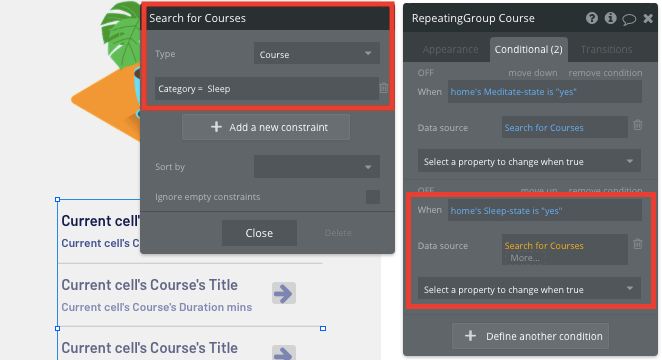
By creating a condition, we'll set a new rule that allows our repeating group element to behave differently when the meditation state of the home page is set to ‘yes’.
When this condition has been met, the data source of the repeating group will be reconfigured to search for all of the courses where the course category equals meditation.

After creating these conditions, we’ll then need to replicate the same process for the sleep state of our mobile app.
This state will be triggered when the moon icon is clicked from our navigation menu.

This workflow will follow the same structure as our previous state, only this time, we’ll start by ensuring our meditate state is set to ‘no’, then configure our sleep state to equal ‘yes’.


We’ll also create another condition for our course repeating group. This time, we’ll identify when the apps sleep state is ‘yes’, then configure the repeating group data source to search for courses where the category equals sleep.

When using conditions, it’s also possible to change the display of each individual element on our home page.
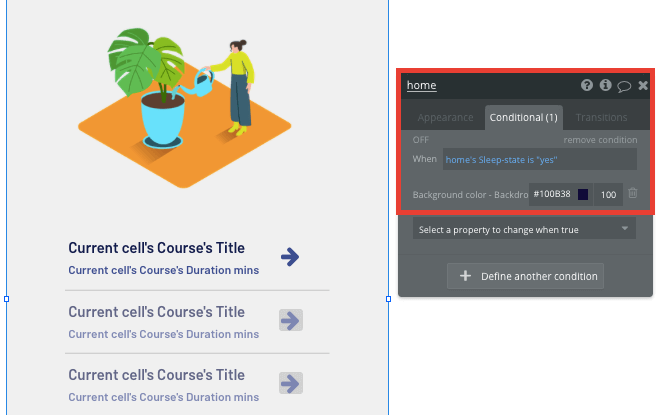
As the headspace app uses a dark mode theme when in sleep mode, we’ll need to update the element colors on our page to match.
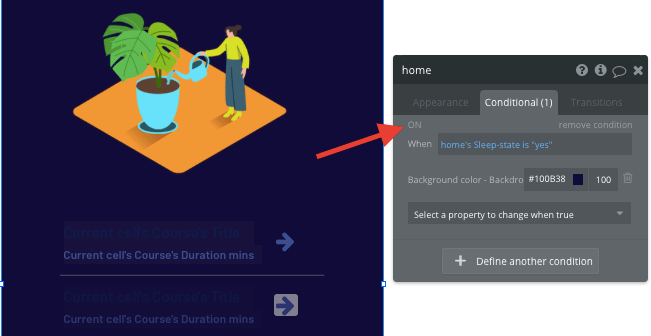
Starting with our background, we can update the color it displays when the applications sleep state equals ‘yes’

Pro tip: If you’d like to preview what an element will look like under a specific condition, you can toggle the on & off button to showcase the new format.

You can start getting creative with the experiences you display within each custom state.
Now, when a user clicks a navigation button, the UX will feel like they’ve navigated between two pages, however, the content itself will load with minimal latency as the Bubble editor is simply updating existing content fields, not redirecting to a separate page.
Sending data between pages
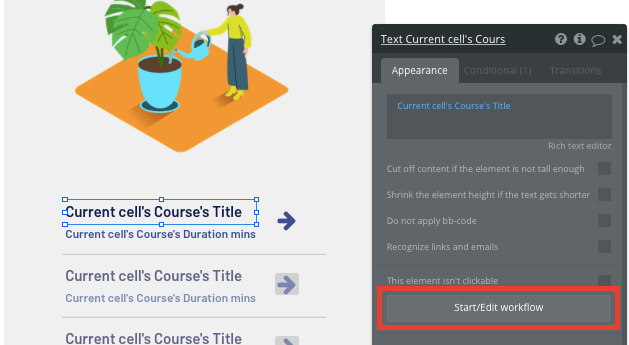
Within our repeating group of courses, it’s also possible to create events inside each individual row. This feature will become useful when building navigational features across your mobile app.
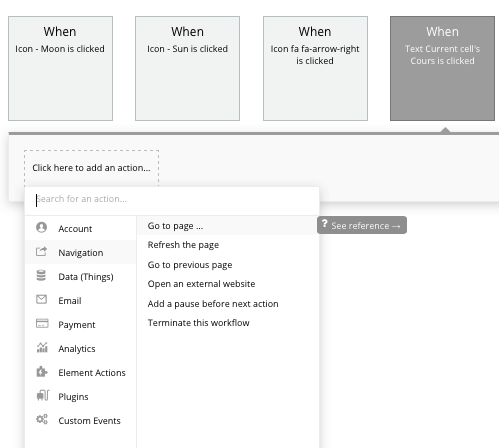
As the home page only displays a list of courses for each category, we’ll need to create a new workflow that redirects a user to a dedicated course page when a courses title is clicked.

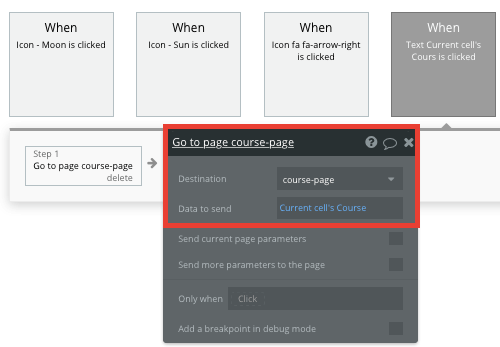
When creating this workflow, use a navigation event to send a user to another page.

From here, select the destination page type to be the course page.
You’ll then need to send additional data to this page so the Bubble editor knows which unique course to display. The data you’ll need to send is that of the current cells course.

Display dynamic content on a course page
When a user is directed to a specific course page, you can easily pull this event data and display the relevant content from the course.
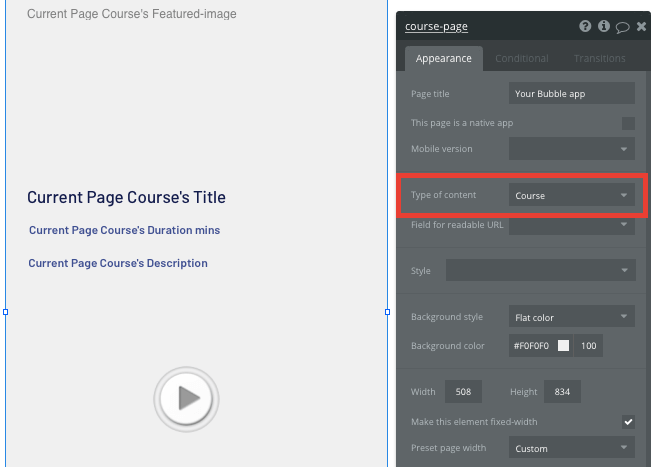
To build this function, you’ll first need to ensure that the destination page type matches the data property that you’re sending within the workflow. In this case, you’ll need to set the course page to a course property.

By classifying the type of content for a page, Bubble can easily pull and send relevant data from existing sources.
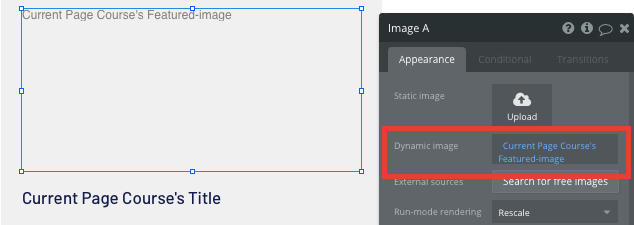
You can now start adding dynamic content into the fields that display information from a unique course.

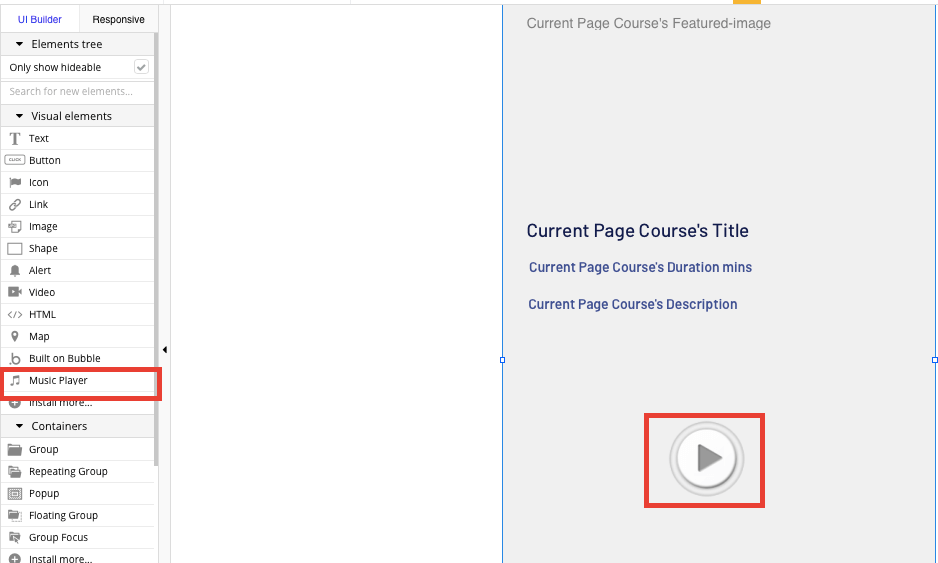
In order to display the audio content of each course, we’ll need to first install the free music player plugin.
Once installed, you can then add a music player element.

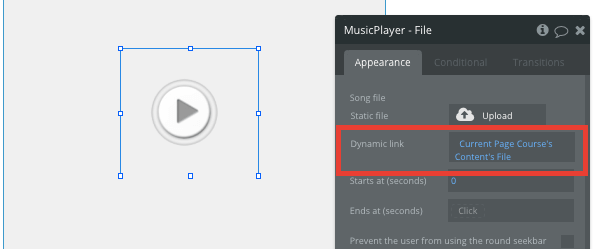
Now, we’ll configure the data source of the music player to use the current pages course, content, content file.

When this button is clicked, it will now play the content of each course.
Additional features
Now that you’re familiar with building custom data fields and displaying dynamic content, you can start getting creative with the experiences you build within your product. Additional you can:
- Create user profiles and record a list of their completed courses
- Display a progress bar of each courses audio file
Privacy & Security
Now that you have the basics of your app, don't forget to start setting some privacy rules and conditions to keep your data secure - starting with roles in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Launch
Hiring a developer or dev team to build this application would cost thousands, if not tens-of-thousands of dollars. That’s one fast way to start compiling stress!
The no-code alternative allows you to host the product on your own custom domain, starting from as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of your Headspace clone without any additional costs.
Templates
If you don’t want to build your Headspace clone from scratch, you can purchase one of the templates made by our community members. Some similar templates include:
- Music Library by Dot Studios
- Pinkle | Music Player by Roayati
Start building
Bubble can help you build a Headspace clone or any other product you choose! It’s never been easier to build something incredible without having to code.
Ready to join the no-code movement? Register your free Bubble account and get started today.
If you’d like additional help when building your product, our thriving community forum is a great place to source actionable advice and resources. Any maker is also encouraged to ask questions within the community to help empower their no-code journey.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble