If you love reading written content, you’re more than likely familiar with Medium. The community blogging platform hosts one of the world's largest repositories of written articles. Although Medium offers a seamless way to create and distribute content, you might be interested in building your own unique version as you grow a community of your own.
In the past, building software required development experience, or access to an engineering team. Fortunately, it’s never been easier to get started with Bubble’s no-code development tool. Our customers are using Bubble to build marketplaces, mobile apps, and even social networks.
Throughout this post, we’ll outline the process of using Bubble to build a website like Medium for your own blogging platform, all without code.
Whether you’re looking to build a dedicated blogging platform, or you’re just interested in utilizing some of the core features from Medium, this guide will share an inside look into building the underlying logic for your MVP.
The steps to build a Medium clone with no code include:
Get Started
Before you start, you’ll need to first register your free Bubble account. Click the button below to get started, then you can follow along as we build our app together.
Register your account on Bubble
New to Bubble? Follow along on our Crash Course introductory videos to get familiar with the basics of Bubble.
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your Medium clone.
It’ll also be beneficial if you understand how to create and edit user accounts. We’ve previously covered this in more detail our guide on building Quora in Bubble.
When kickstarting your project, you can choose to begin by wireframing your product design, or building the necessary fields within your database.
In this case, we’ll start by using Bubble’s visual design tool to shape the user-interface of our platform. If you’re replicating a version of Medium, some of the core pages you’ll want to include are:
- Upload page - A portal where users can create and publish posts
- Home page - Displaying a list of all the stories that have been published
- Post page - A page to host each individual story
- User profile - A page to host each users profile

A major feature within Bubble is the ability to send data between pages. This allows you to create one generic version of a page, then dynamically display the relevant content from your database when it’s required.
In the case of your Medium clone, you’ll only need to create one page to host your individual posts. We can then write the necessary logic to display only the relevant story on each page when it’s needed (we’ll cover this in more detail soon).
Configure your database
Once you’ve mapped out the display of your product, you can focus on creating the necessary data fields to power your application. We’ll rely on these fields to connect the workflows behind your product.
Bubble’s pre-built database makes it easy to create different data types with unique fields. When creating a database, we recommend splitting larger items into separate data types to enhance the speed of your application.
For example, we’ll create two separate data types for each new post. One data type will include the basic details of a post (including the name, the image, and post excerpt), while the other data type will include larger content files like the full post itself.
By creating these as separate data types, it allows us to only load the necessary information when it’s needed, reducing the amount of content the Bubble editor will need to render.
When building Medium as an MVP, we’ll need to create the following data types & fields:
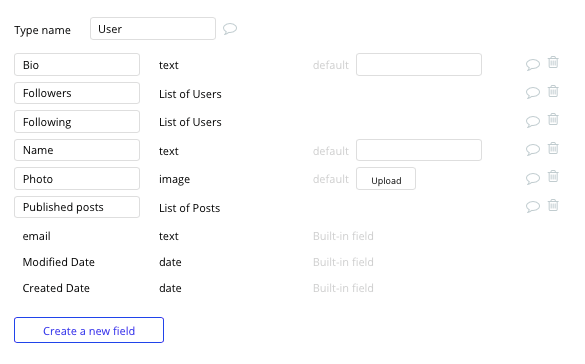
Data type: User
Fields:
- Name
- Bio
- Profile photo
- Published posts - Note: Creating a field as a list based on a separate data type allows you to seamlessly integrate all of its relevant data fields without having to create additional fields
- Followers - List of users
- Following - List of users

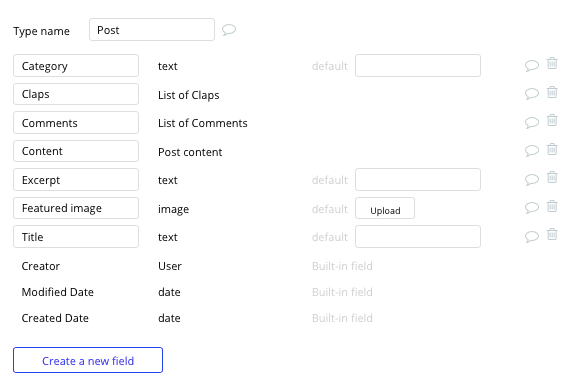
Data type: Post
Fields:
- Title
- Featured image
- Excerpt
- Category
- Content - Post content
- Comments - List of comments
- Claps - List of claps

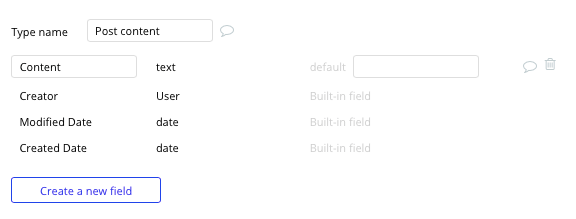
Data type: Post content
Fields:
- Content

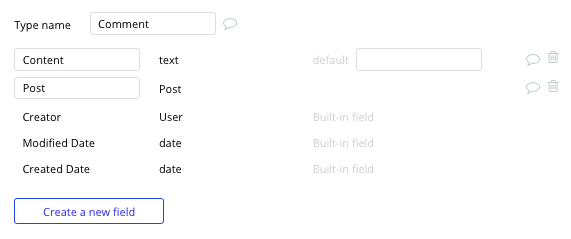
Data type: Comment
Fields:
- Content
- Post - post

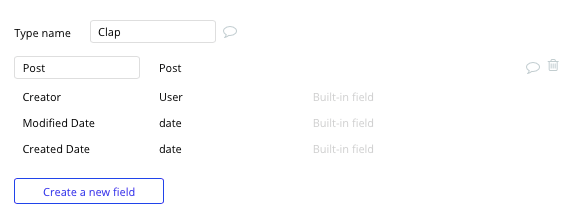
Data type: Clap
Fields:
- Post

Build your workflows
Now that you’ve structured both the design and database of your application, it’s time to start stitching everything together and making your app functional.
In Bubble, the main way to do this is with workflows. Each workflow happens when an event occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up”, “make a change to the database”, etc.)
Create a post
The first feature we’ll build is a function for users to create and upload stories to the platform.
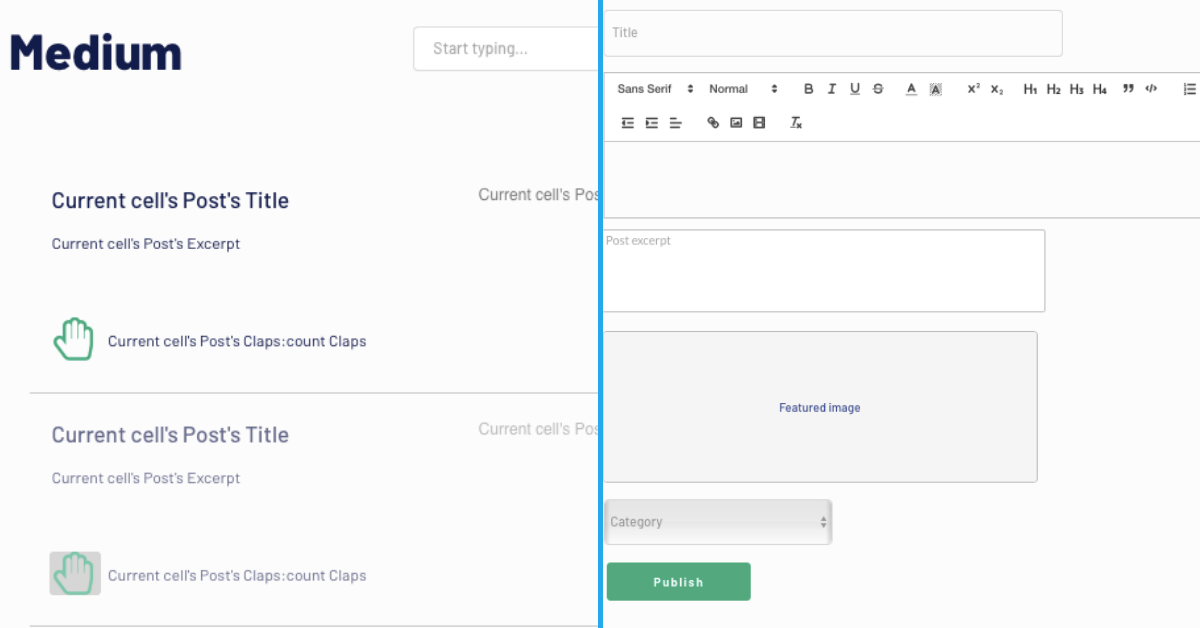
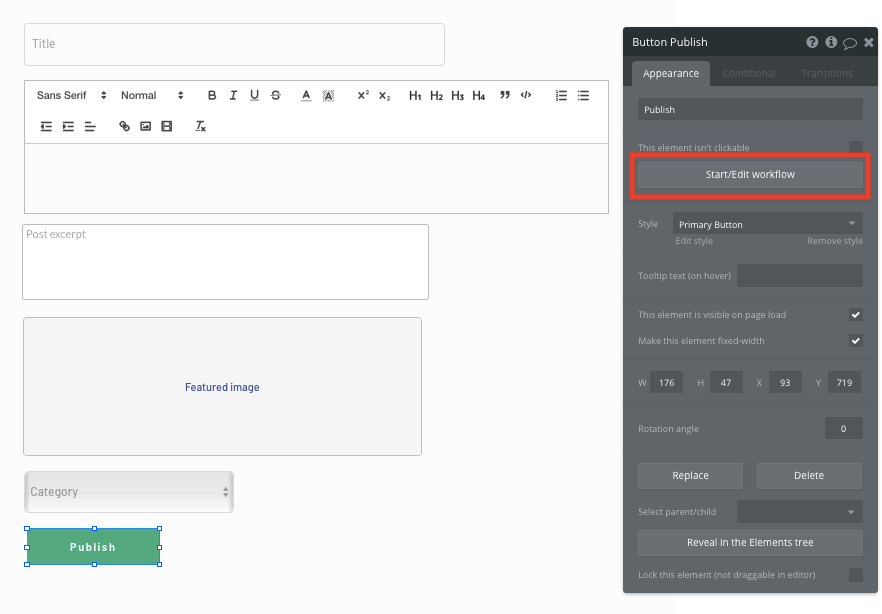
On the upload page, we’ll start by adding a variety of input elements that will be used to add data into our database. These fields can include text inputs, an image uploader, and a dropdown selection.
Note: When building a product that requires text to be marked-up or formatted, we recommend using the rich text editor plugin. This input element will allow users to customize the style of content they add into this field.
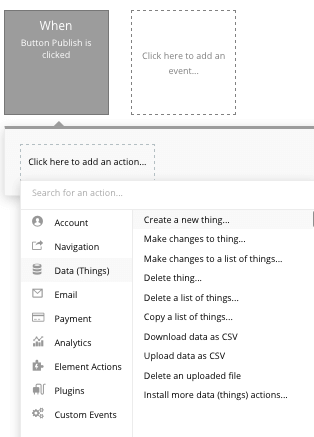
Once a user has added the relevant details within each input, they’ll click the publish button to create a new story.
This button click will be the necessary action to trigger your workflow.

You’ll then create a new thing within your database, with the data type set to post.

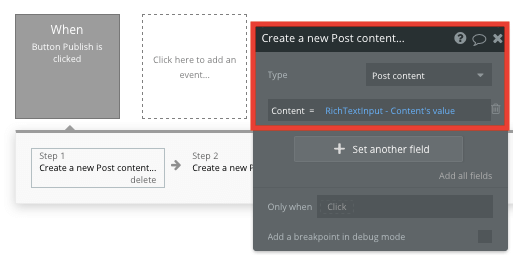
We’ll then need to start adding the relevant fields within our database. Map each of the on-page input elements with their corresponding fields in your database.
We’ll first start by creating the post content type, then we’ll link this to the post itself.

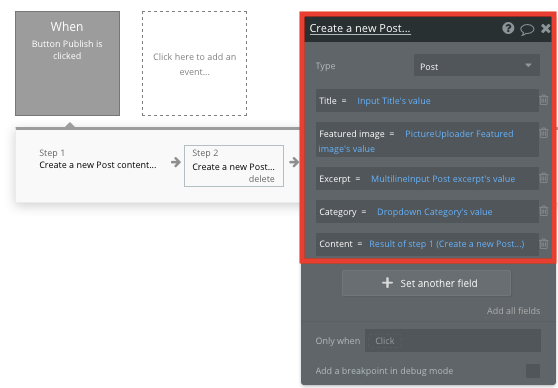
Next, we’ll add an additional step to this workflow, creating another thing - only this time we’ll create the post itself.

By linking the initial post content we created with this post, it’s possible to seamlessly integrate this data across your platform.
Each time this workflow is triggered, a new post will be created.
Display dynamic content in a feed
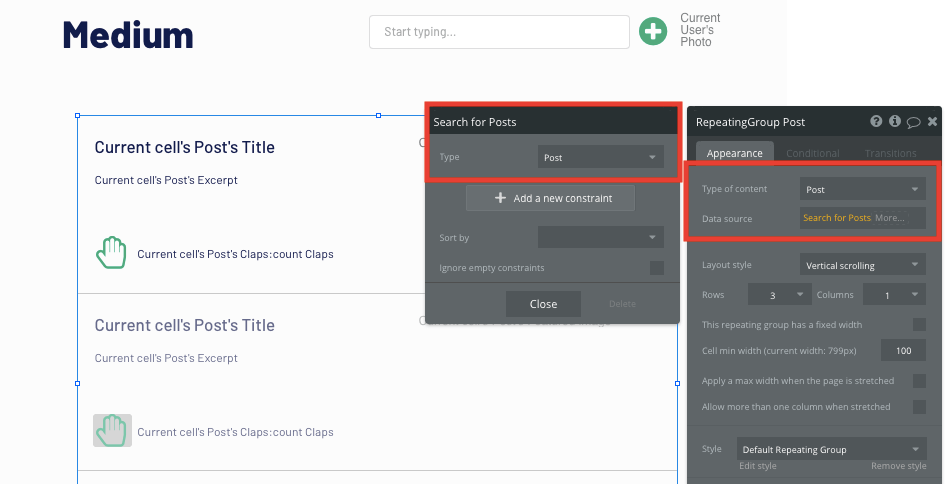
Once users begin publishing content to the platform, we’ll need to start writing the logic on your home page that displays each story as a dynamic list. This can be achieved by utilizing our repeating group element.
Repeating groups integrate with your database to display and update a list of dynamic content.
When using a repeating group, you’ll need to first link the element to a data type within your database. In this instance, you’ll classify the type of content as posts.
You’ll also need to set the data source as a list of all the posts from your database.

Note: If you’d like to segment stories by their unique categories, it’s possible to add additional constraints to the data source of a repeating group.
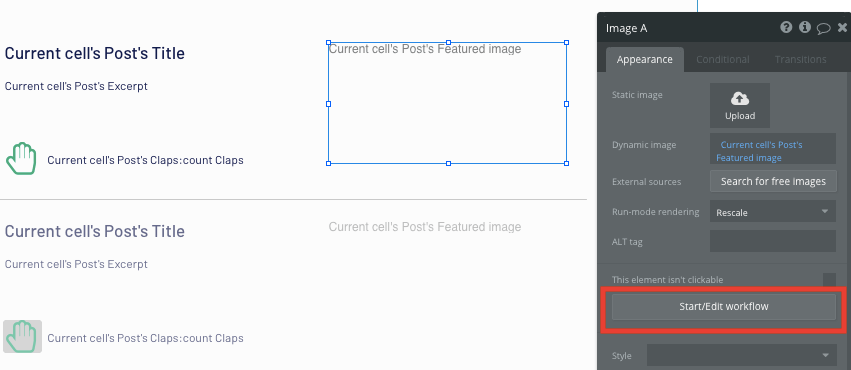
Now you’re ready to start structuring the dynamic content that will be displayed within the grid. Simply map out the top row with the relevant content you’d like to show, then this powerful element will populate the remaining columns based on your existing data.

Send data between pages
Within a repeating group, it’s also possible to create events based on each individual row. This feature will become useful when building navigational features across your platform.
Medium’s homepage only displays a preview of each post, including an excerpt and the creator. It doesn’t, however, display the full content of a post until a user clicks-through to the post page.
To display this content, we’ll use our workflow editor to send data between pages.
You’ll need to start by creating a workflow that redirects a user to the post page when a posts image is clicked.

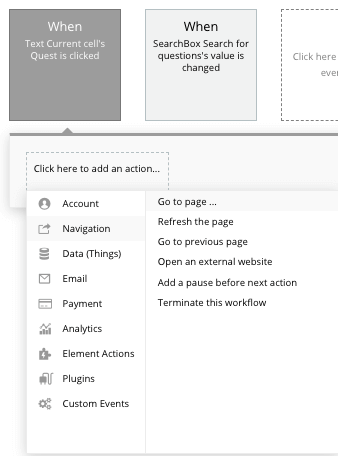
When creating this workflow, use a navigation event to send a user to another page.

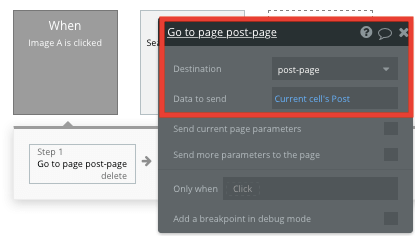
From here, select the destination page type to be the post page.
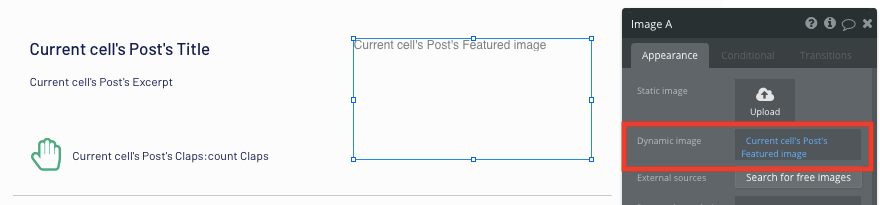
You’ll then need to send additional data to this page so the Bubble editor knows which unique post to display. The data you’ll need to display is that of the current cells post.

Create a search function for posts
Another effective way to navigate between posts is by creating a search function on our home page. This will allow users to discover new posts by their titles.
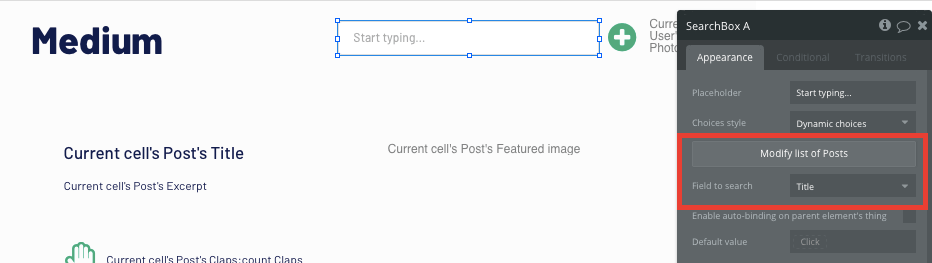
By adding a search element on your home page, it will index all of the current posts in your database.
By configuring a search boxes search field as ‘post title’, it will index all entries and even offer search suggestions as they’re typed.

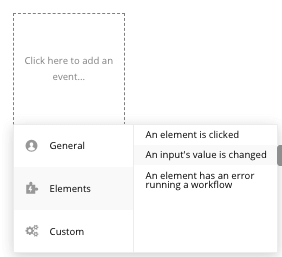
To send a user to the relevant post page, navigate to your workflow editor, then create a new event that is triggered when the value of an input is changed.

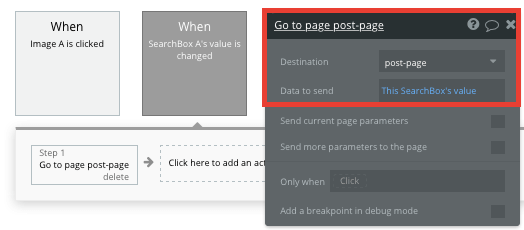
You’ll then create a navigation event, setting the destination page as your post page, sending with it the data source of the search box’s current value.

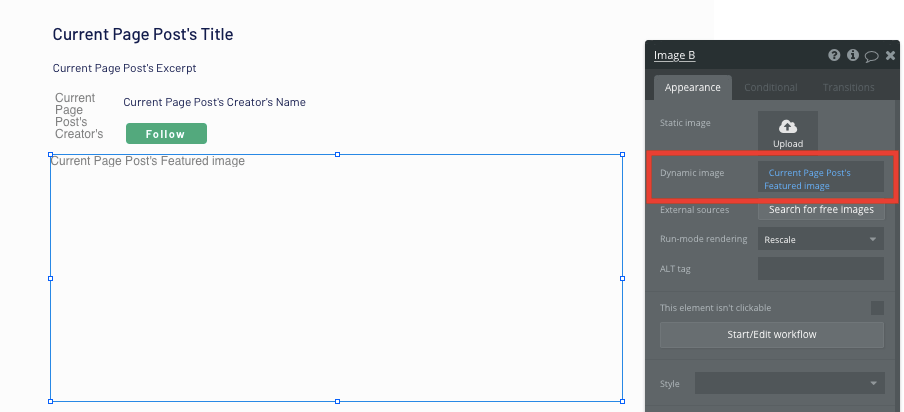
Display dynamic content on a post page
When a user is directed to a specific posts page, you can easily pull this event data and display the relevant content from the story.
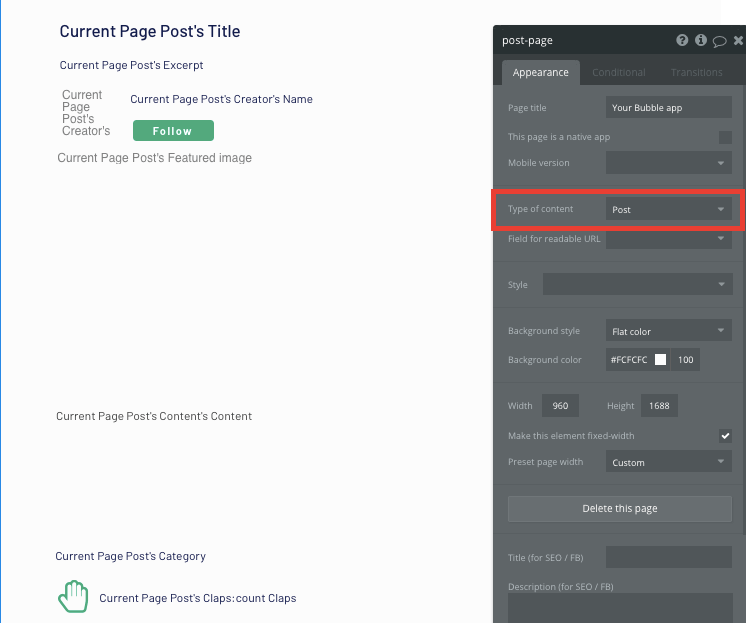
In order to build this function, you’ll first need to ensure that the destination page type matches the data property that you’re sending within the workflow. In this case, you’ll need to set the post page to a post property.

By classifying the type of content for a page, Bubble can easily pull and send relevant data from existing sources.
You can now start adding dynamic content into the fields that display information from a unique post.

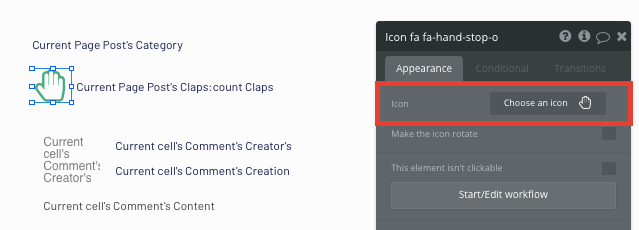
Clapping a story
One of the most prominent features across Medium is the ability to add claps to your favorite stories.
When building this feature in Bubble, you can utilize our icon elements to create a clap button, or even upload an image of your own.

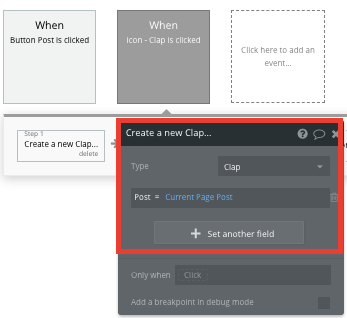
When the clap icon is clicked, you’ll create a new workflow that creates a new thing.
The thing we’ll want to create is a new clap.

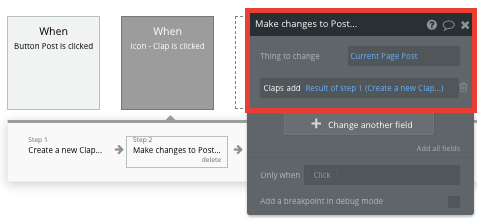
After creating a new clap, we’ll need to make changes to the current pages post, adding to it the new clap we’ve created.

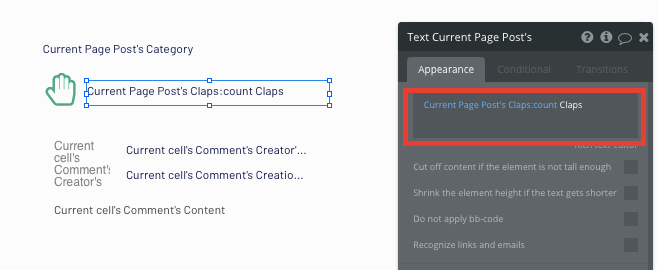
Back on our post page, we’ll then need to display a count of all the claps created for this story.

Create comments section on your blog
To help drive user engagement across the platform, we’ll add a function to support comments on each post page.
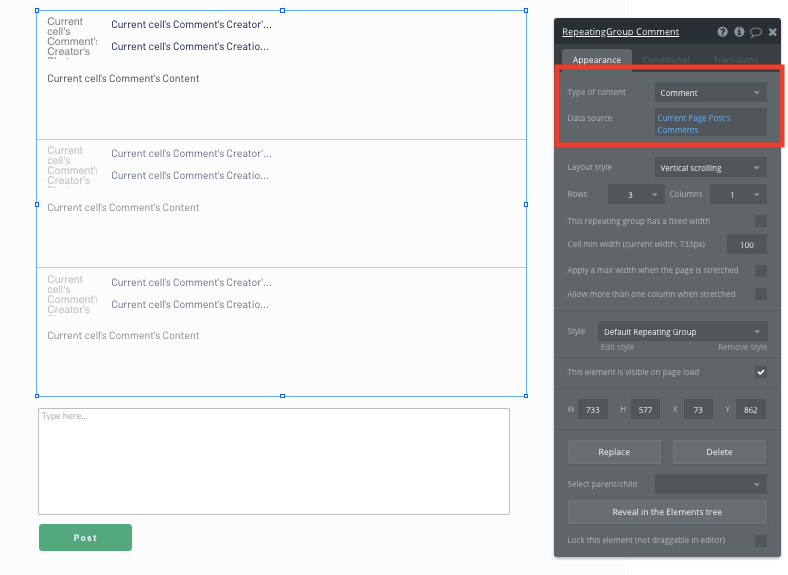
Comments can easily be created by adding a repeating group and multiline text input field below the post itself.
When configuring this repeating group, start by setting the data type as comments. Next, our data source will display the comments from the current pages post.

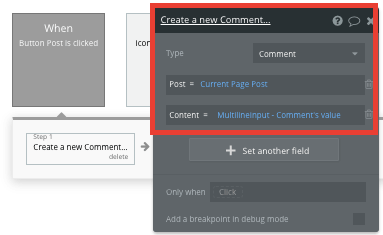
When creating a new comment, we’ll use a simple text input field and a button. When the post button is clicked, this will trigger a new workflow - creating a new thing.
The thing we’ll want to create is a new comment. Once again, you’ll need to match the on-page element with the necessary comment data field.

Whenever a new comment is created, the repeating group on this page will automatically update with the new content.
Display user profiles
Displaying individual profile pages is an essential feature for any community-based platform. Across Medium, user profiles allow you to learn more about individual creators. Profiles are used to display a list of all the stories an individual has published.
By creating a separate user profile page, we can start dynamically displaying the necessary data for each user within the platform.
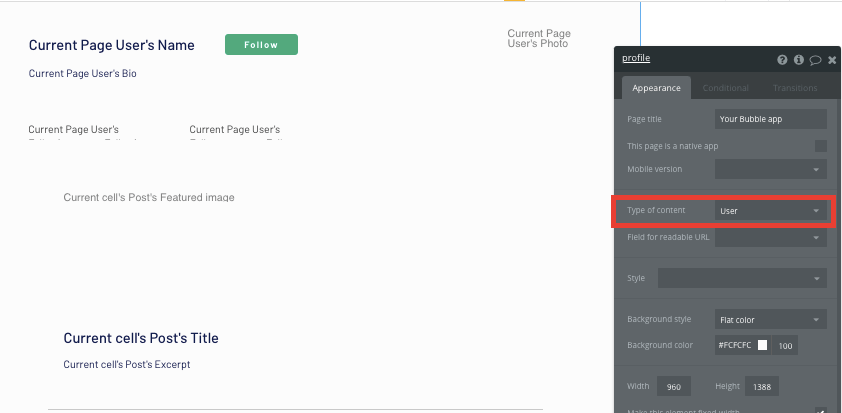
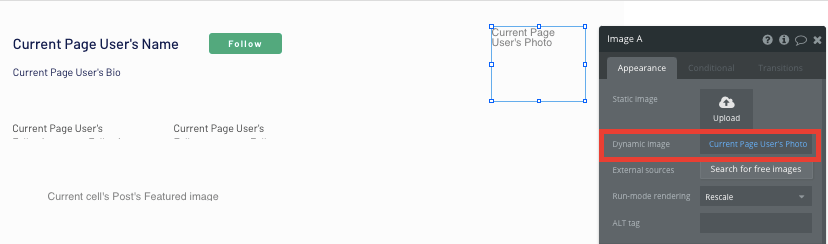
Start by configuring this page type to be a user.

Next, add the dynamic elements to the page that you’d like to display for each user.

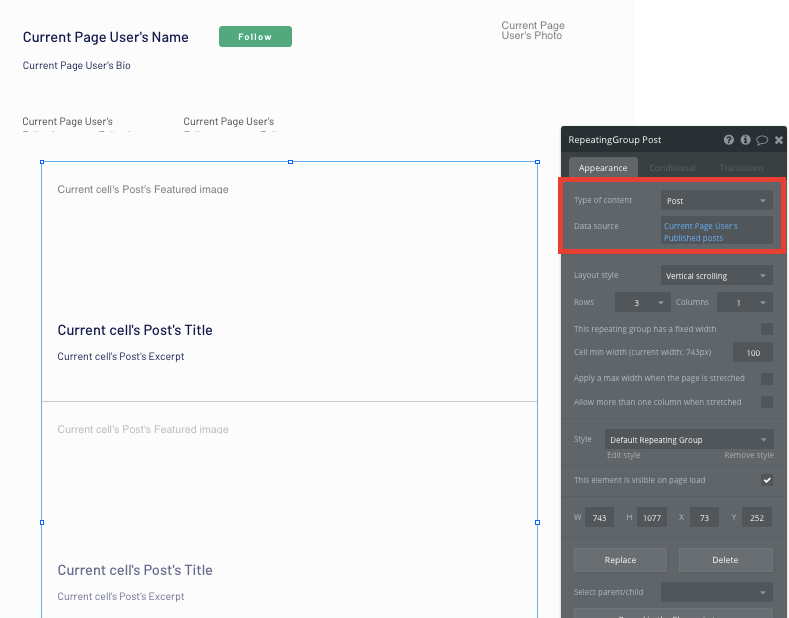
Finally, we’ll add a repeating group to this page, allowing us to showcase a list of the posts a user has published.
The data source of this repeating group will need to search for the current page users, published posts.

Follow a user
The final core feature we’ll create for our MVP is the ability to follow another user on the platform.
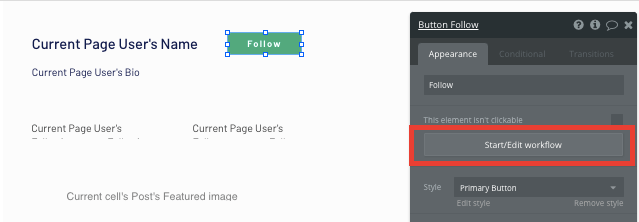
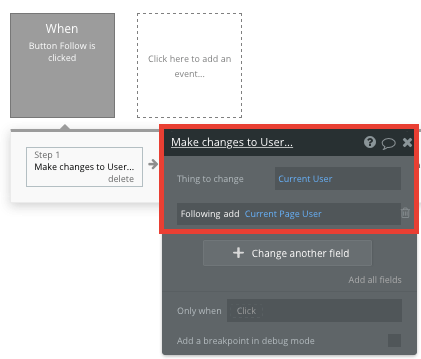
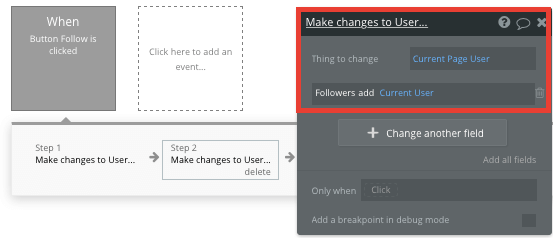
On the user profile page, we’ll add a follow button. When this button is clicked, we’ll create a new workflow that makes changes to a thing.

The thing we’ll want to change is the current user, adding the current page user to their list of following users.

Next, we’ll also need to update the current page users list of followers by adding the current user.

Additional features
Now that you’re familiar with creating custom data fields and displaying dynamic content, you can start getting creative with the experiences you build within your product. Additional you can:
- Build a function to bookmark posts
- Create paid subscriptions for posts
- Create notifications, altering users when a creator they follow publishes a new post
- A function to schedule posts to be published
Launch
Hiring a developer or dev team to build this application would cost thousands, if not tens-of-thousands of dollars. As you launch and grow in users, our paid plans allow you to host the product on your own custom domain, starting from as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of Medium without any additional costs.
Templates
If you don’t want to build your Medium clone from scratch, you can purchase one of the templates made by our community members. Some similar templates include:
- Intuitive Blog by Dot Studios
- Blog Premium Template by Dot Studios
Start Building
Bubble can help you build a Medium clone or any other product you choose! It’s never been easier to build something incredible without having to code.
Ready to join the no-code movement? Register your free account here and get started today.
If you’d like additional help when building your product, our thriving community forum is a great place to source actionable advice and resources. It’s not only a great place to search through our existing Bubble examples, but any maker is encouraged to ask questions that can help them on their journey.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble