Platforms like Unsplash have redefined the expectation for stock assets across the industry. With over 2 million community-generated photos, Unsplash allows creators to share their beautiful photo assets to users and businesses across the world.
We’ll uncover the process behind building a clone of Unsplash or free-to-use Shutterstock with Bubble's no-code platform. Whether you’re looking to build your own photo-sharing app, or you’re just interested in utilizing some of the core features from a stock photo platform, this guide will share how to begin building the workflows to get started.
The steps to building an Unsplash clone with no code include:
Get Started
Before you begin, you’ll need to first register your free Bubble account. Click the button below to get started, then you can follow along as we build our app together.
Register your account on Bubble.
New to Bubble? Follow along on our introduction videos to get familiar with the basics of Bubble.
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features.
It’ll also be beneficial if you understand how to create and edit user accounts. We’ve previously covered this in more detail in our How To Build Quora article.
When kickstarting your project, you can choose to begin by wireframing your product design, or building the necessary fields within your database.
In this case, we’ll start by using Bubble’s visual design tool to shape the user-interface of our platform. If you’re replicating a version of Unsplash, some of the core pages you’ll want to include are:
- Upload page - A portal where users can upload and publish photos
- Home page - Displaying a list of all the published photos
- User profile - Displaying the details of each community creator

Configuring your database
Once you’ve mapped out the display of your product, you can focus on creating the necessary data fields to power your application. We’ll rely on these fields to connect the workflows behind your product.
Bubble’s pre-built database makes it easy to create different data types with unique fields. When building Unsplash as an MVP, we’ll need to create the following data types & fields:
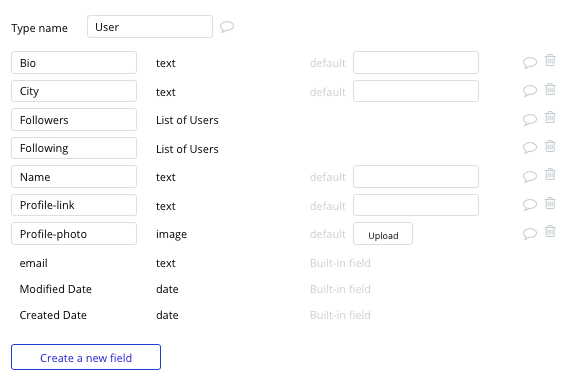
Data type: User
Fields:
- Name
- Bio
- City
- Profile-link
- Followers - List of users
- Following - List of users

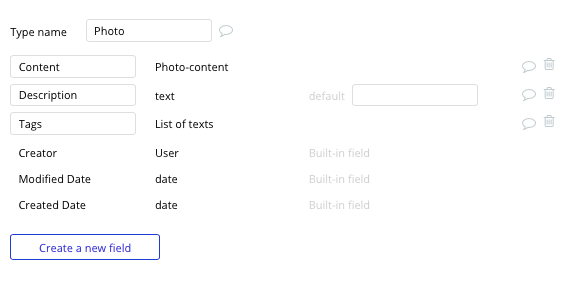
Data type: Photo
Fields:
- Description
- Tags - List of text
- Content - Photo-content. Note: Creating a field as a field based on a separate data type allows you to seamlessly integrate all of its relevant data fields.

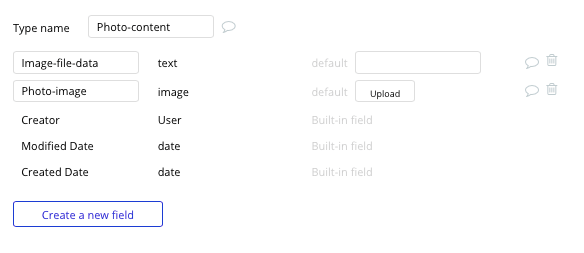
Data type: Photo-content
Fields:
- Photo-image
- Image-file-data

Building workflows
Now that you’ve structured both the design and database of your application, it’s time to start stitching everything together and making your app functional.
In Bubble, the main way to do this is with workflows. Each workflow happens when an event occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up”, “make a change to the database”, etc.)
Uploading a photo
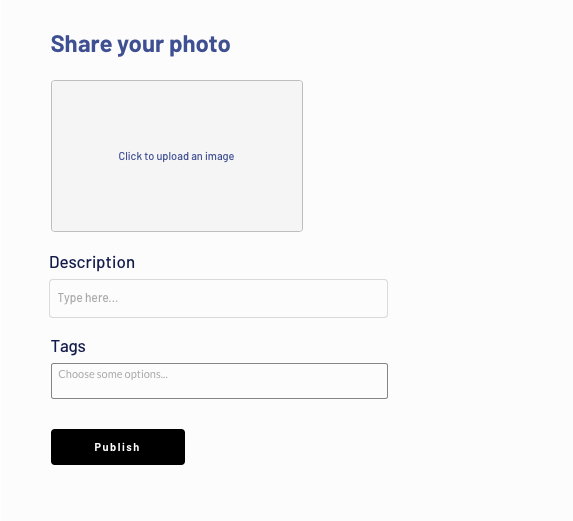
The first feature we’ll build is a function for users to upload and publish photos to the platform.
On the upload page, we’ll start by adding a variety of input elements that will be used to add data into our database. These fields can include text inputs and an image uploader.

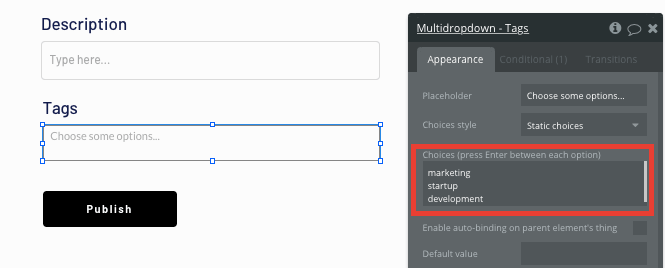
Note: When adding an input element to tag new photos, we’ll use the multiselect dropdown plugin, allowing users to choose from a list of relevant tags. After adding this element to your page, you can manually add these tags as static choices.

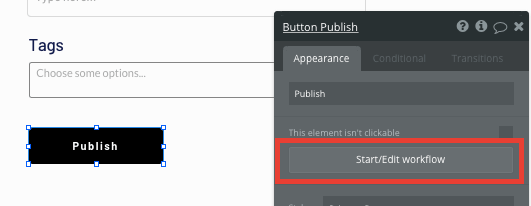
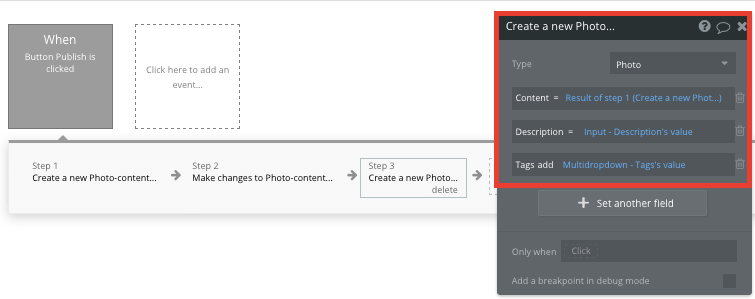
Once a user has added the relevant details within each input, they’ll click the publish button to create a new photo.
This button click will be the necessary action to trigger your workflow.

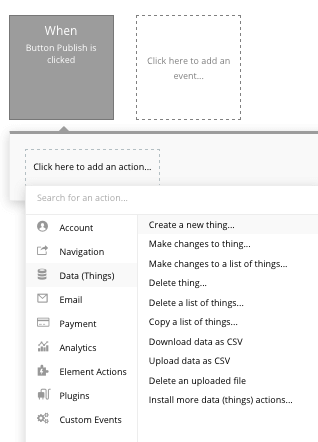
You’ll then create a new thing within your database.

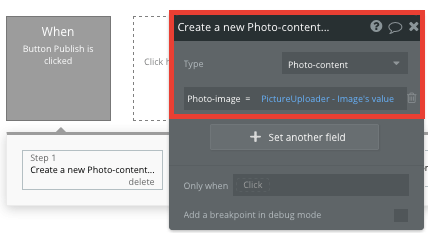
When creating a new thing, we’ll start by building the photo content, then attach this to the photo itself.
Map the relevant on-page input element with the corresponding field in your database.

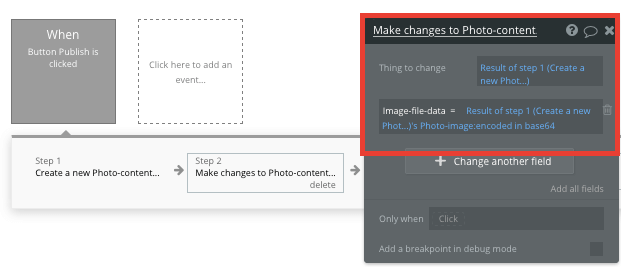
Next, we’ll add an additional step within this workflow - saving our new photo content as a downloadable text format.
Start by selecting to make changes to a thing. The thing we’ll want to change is the image we created in our first step.

The field we’ll need to make changes to is the image file data, adding to it the image content we just created.
Finally, we’ll then build an additional step that creates the new photo itself.
Once again, we’ll link our on-page elements with the relevant database fields, as well as link the initial photo content to this entry.

By linking the two data types, it’s possible to seamlessly integrate this data across your platform.
Each time this workflow is triggered, a new photo will be created.
Display dynamic content in a feed
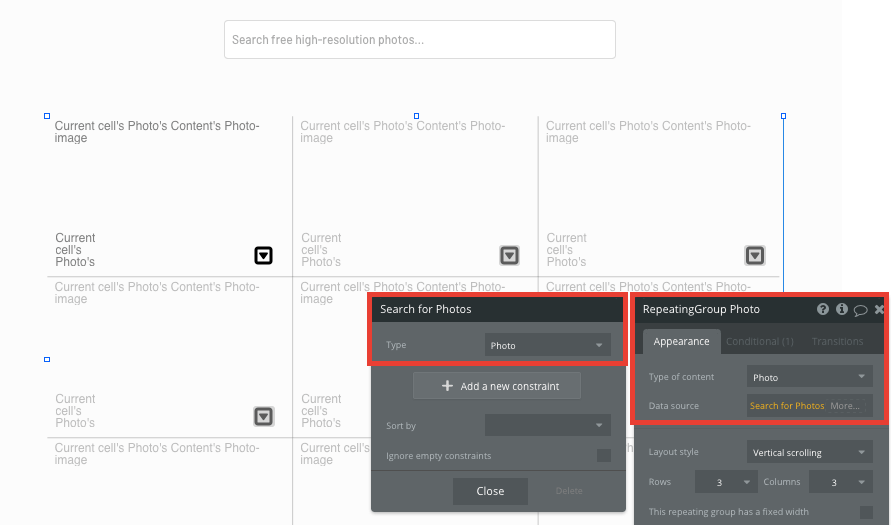
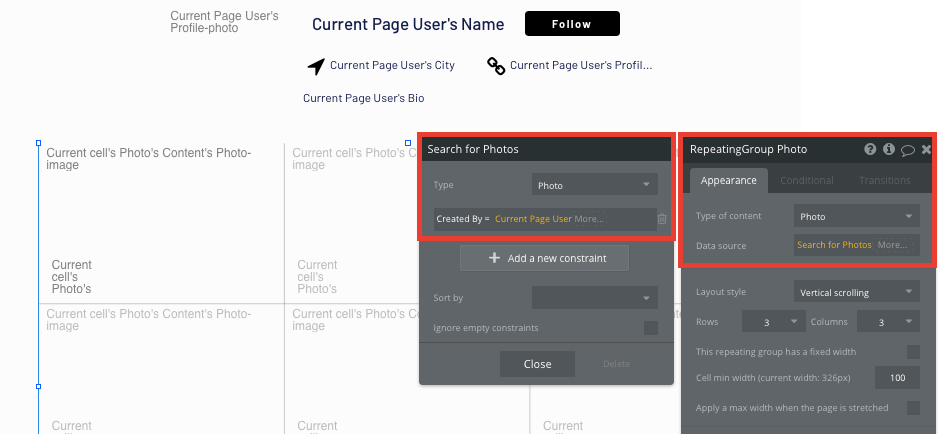
Once users begin publishing photos to the platform, we’ll need to start building the framework for our home page that will display each image in a dynamic list. This can be achieved by utilizing our repeating group element.
Repeating groups integrate with your database to display and update a list of dynamic content.
When using a repeating group, you’ll need to first link the element to a data type within your database. In this instance, you’ll classify the type of content as photos.
You’ll also need to set the data source as a list of all the photos from your database.

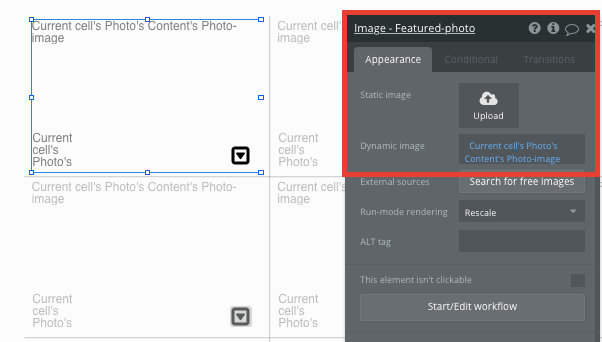
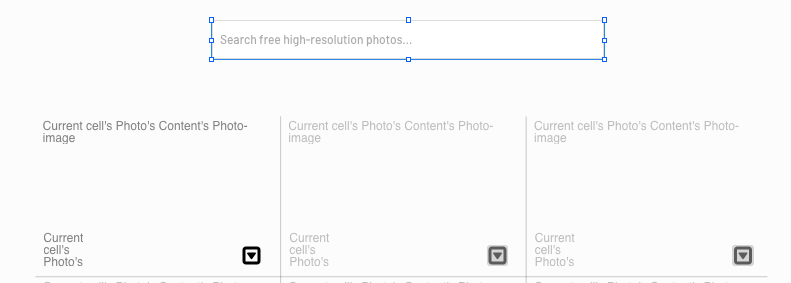
Now you’re ready to start structuring the dynamic content that will be displayed within the grid. Simply map out the top row with the relevant content you’d like to show, then this powerful element will populate the remaining columns based on your existing data.

Viewing a full image
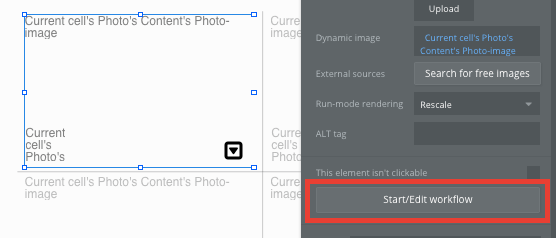
Within a repeating group, it’s also possible to create events based on each individual row. Within our Unsplash clone, we’ll use this feature to display a larger-scale version of an image when it’s clicked.
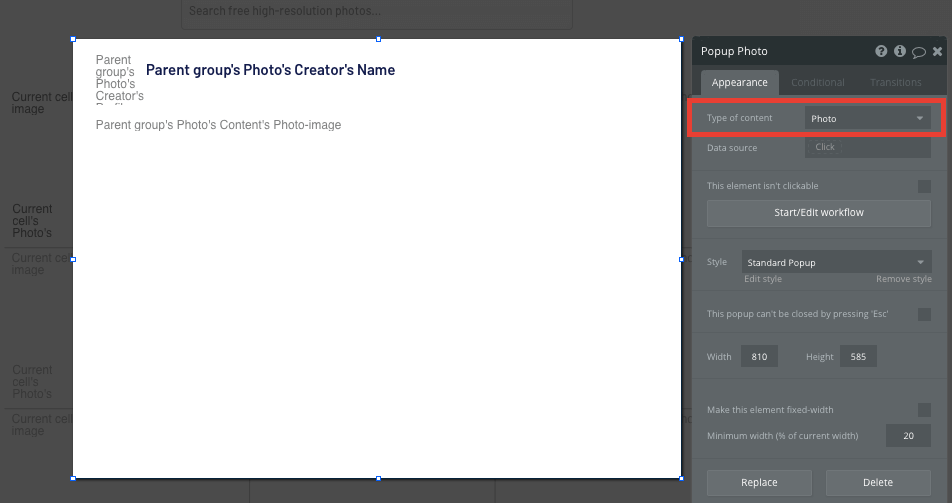
By using a popup element, we’ll be able to display the full details of an image.
Popups are an effective way to display data or content without directing a user away from their current page.
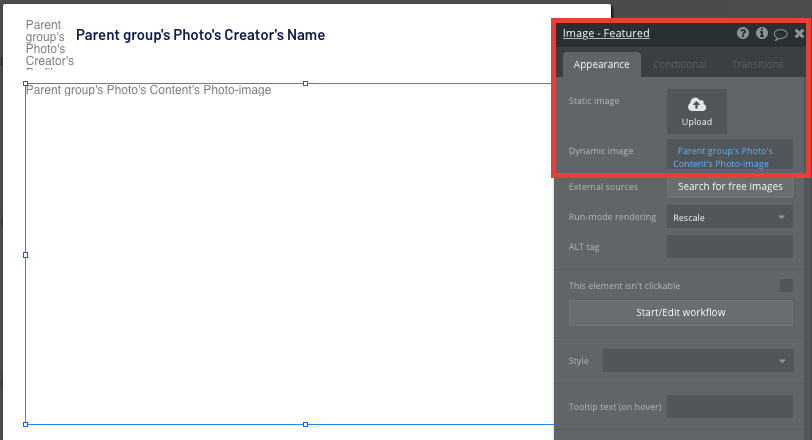
When adding a popup, we’ll first need to configure the type of content that it will display. In this instance, it will be set as a photo.

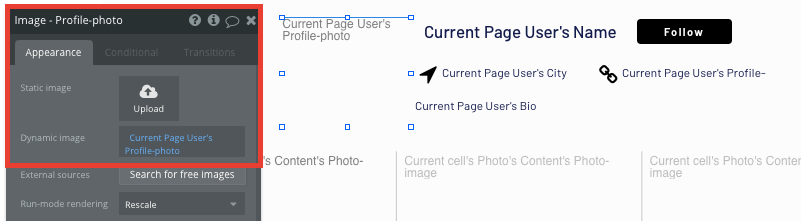
Now, we can add the content elements from each image, as well as the profile photo and name from the images creator.

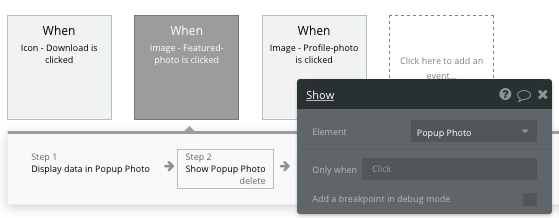
Back on our home page, we’ll also need to create an additional workflow that triggers our popup to display. This workflow will be created when an image from the main repeating group is clicked.

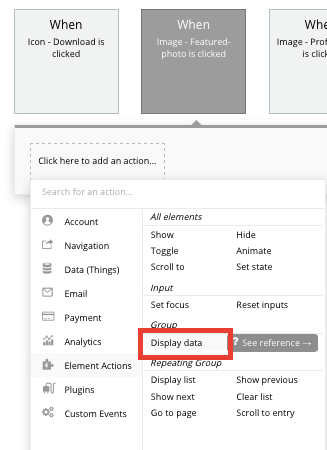
Within this workflow, we’ll need to start by selecting the option to display data.

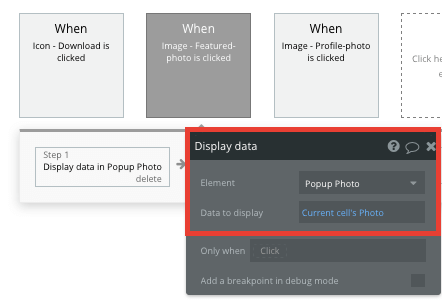
The data we’ll need to display is the current cells photo, sending it to our popup element.

Once this data has been sent to our popup, we’ll then create one last event that shows the element itself.

Downloading an image
Once we’ve created our popup experience, we’ll then need to build a feature to automatically download an image and save it to a users device. As building this function can become tedious, I’d recommend reviewing this community forum post in advance.
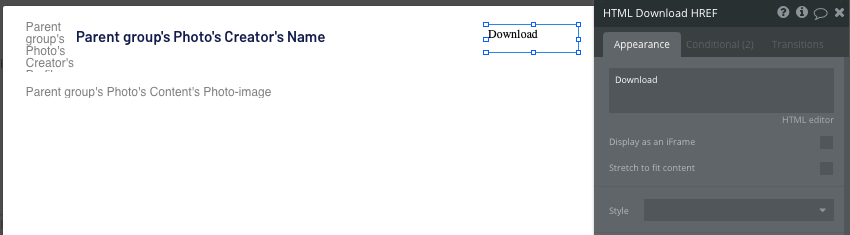
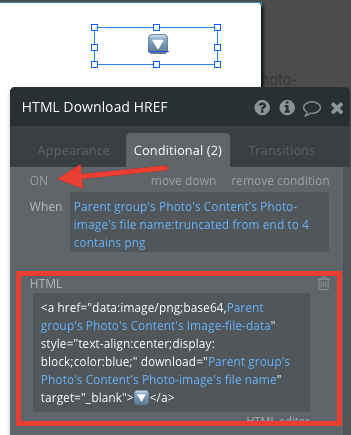
On our popup element, we’ll add a html field and set the initial appearance to include the word ‘download’.

As we’re using a html element instead of a traditional text field, it will allow us to add a custom redirect link without having to create any additional workflows.
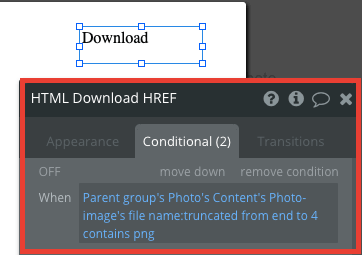
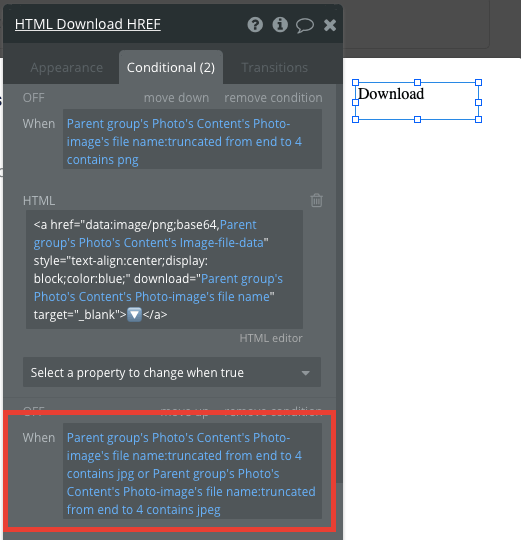
Using the condition functions for this element, we’ll create a behavior that recognizes when the photos file name contains either a png or jpg format.


If either of these conditions are met, we’ll then create and display a custom html string that points to a downloadable link with our files name.

Note: If you’d like to preview the html element under the new conditions, you can select the on/off toggle which will display a full preview.
Now, when a user clicks on the download html element, it will automatically trigger a download of the current popups image file.
Creating a search function
One of the key features of Unsplash is the ability to seamlessly search for photos and uncover the most relevant results.
Using a basic text input field, it’s possible to build our own custom search function on our home page.

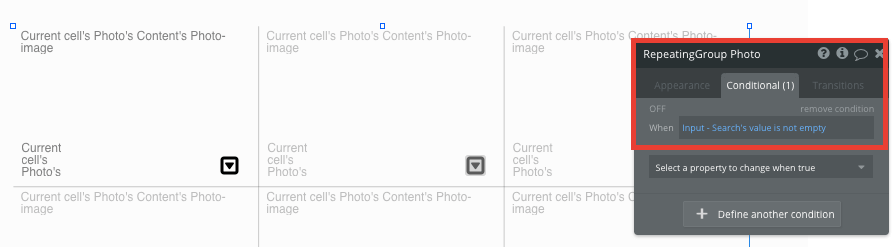
One of the easiest ways to display a grid of relevant photos is by adding a condition to our main feed repeating group.
Conditions are a powerful way to make elements behavior in unique ways when predefined criteria are met.
The condition we’ll add will recognize when the value of our text input field is not empty.

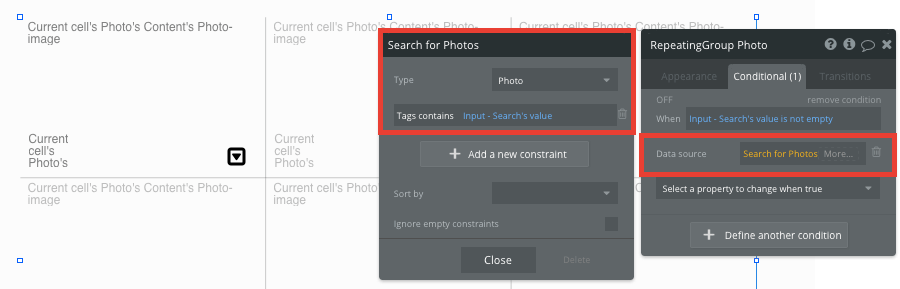
When this condition is met, we’ll update the data source of this repeating group.
Our new data source will search for all of the photos in our database where the photos tag contains the same value as our text input field.

Now, when a user searches for a specific tag, this repeating group will automatically update to display the most relevant results.
Sending data between pages
From our home page, we’ll also need to create a workflow that allows a user to click-through and visit the individual profiles of each creator.
Using the workflow editor, it’s possible to easily send specific data through to pages and display this content when it’s needed.
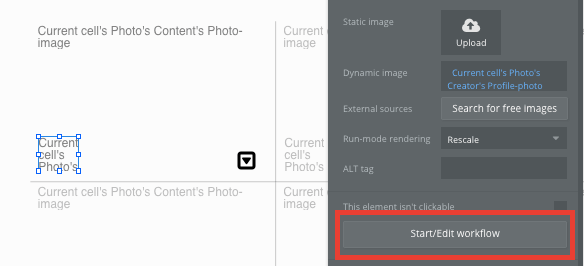
You’ll need to start by creating a workflow that redirects a user to the profile page when a creators profile photo image is clicked.

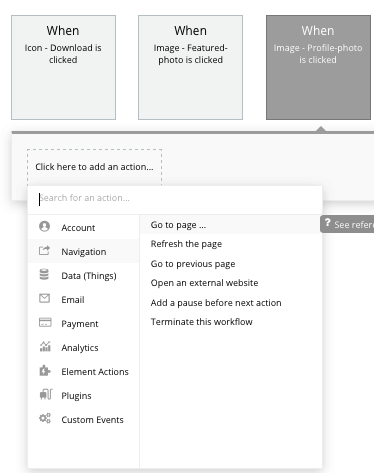
When creating this workflow, use a navigation event to send a user to another page.

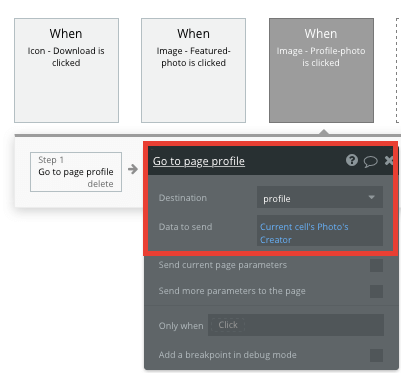
From here, select the destination page type to be the profile page.
You’ll then need to send additional data to this page so the Bubble editor knows which unique profile to display. The data you’ll need to display is that of the current cells, creators profile.

Display dynamic content on a profile page
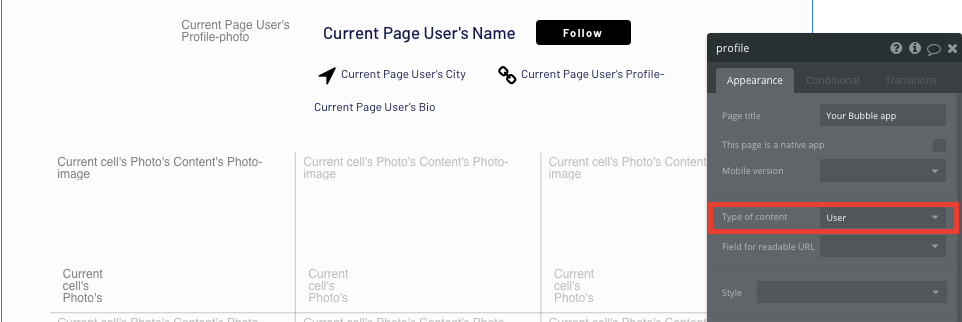
When a user is directed to a specific profile page, you can easily pull this event data and display the relevant content.
In order to build this function, you’ll first need to ensure that the destination page type matches the data property that you’re sending within the workflow. In this case, you’ll need to set the profile page to a user property.

You can now start adding dynamic content into the fields that display information from a unique user.

When displaying a grid of a user photos, we can easily duplicate the repeating group from our home page feed onto our profile page.
At this point, we’ll simply need to update the data source of this element to display only the photos where the creator is the current page user.

Following a user
The final core feature we’ll create for our MVP is the ability to follow another user on the platform.
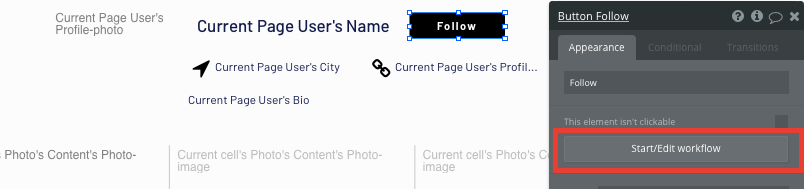
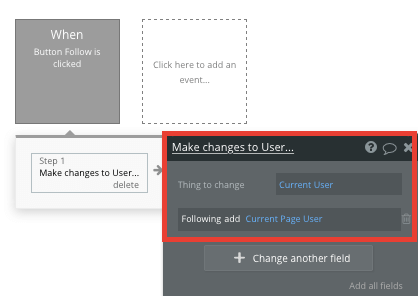
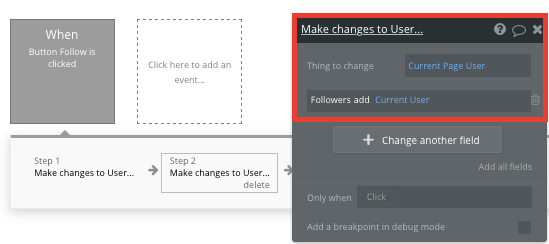
On the user profile page, we’ll add a follow button. When this button is clicked, we’ll create a new workflow that makes changes to a thing.

The thing we’ll want to change is the current user, adding the current page user to their list of following users.

Next, we’ll also need to update the current page users list of followers by adding the current user.

Additional features
Now that you’re familiar with creating custom data fields and displaying dynamic content, you can start getting creative with the experiences you build within your product. Additional you can:
- Add support for social sharing on community photos.
- Add a feature to like photos. We’ve previously covered this in more detail through our other How To Build guides for social networks like Instagram and Facebook.
Privacy & Security
Now that you have the basics of your app, don't forget to start setting some privacy rules and conditionals to keep your data secure - starting with roles in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Launch
Hiring a developer or dev team to build this application would cost thousands, if not tens-of-thousands of dollars. As you launch and grow in users, our paid plans allow you to host the product on your own custom domain, starting from as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of your Unsplash clone without any additional costs.
Templates
If you didn’t want to build your Unsplash clone from scratch, you can purchase one of the templates made by our community members. Some similar templates include:
- Flicky - Image Hosting by Rapid Dev
Start building
Bubble can help you build an Unsplash clone or any other product you choose! It’s never been easier to build something incredible without having to code.
Ready to join the no-code movement? Register your free account here and get started today.
If you’d like additional help when building your product, our thriving community forum is a great place to source actionable advice and resources. Any maker is also encouraged to ask questions within the community to help empower their no-code journey.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble