In the couple decades since agile methodology emerged as a project management strategy, it has quickly won out as the preferred development method for several leading teams. Rapid Application Development (RAD) had already started to replace the Waterfall method among leading IT engineering teams in the early 1990s and became an important component of agile in the aughts. Developers and other stakeholders choose RAD prototyping and agile development to enhance visibility, accountability, and flexibility.
What Is Rapid Application Development?
Rapid application development is an agile project management strategy. Unlike traditional approaches comprising long planning and documentation processes, the RAD methodology minimizes the planning stage and maximizes the time spent on prototype development.
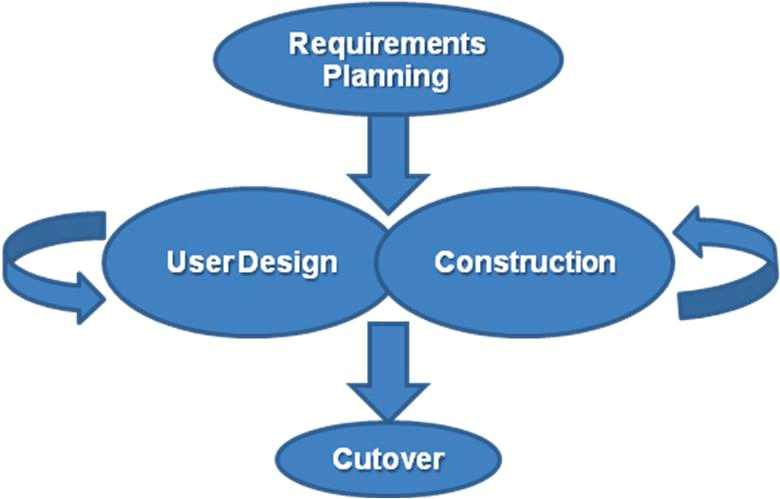
Teams taking the RAD approach move projects through four phases to measure progress in real-time.
Critical Phases in the RAD Methodology Lifecycle

The RAD methodology follows four defined phases. In the first phase of rapid application development, teams define a loose set of requirements, then quickly get to work developing a prototype. Once the prototype is advanced enough to get user feedback, the team tests and internalizes the input to improve their product. From there, it's possible to finalize the product.
1 – Define Requirements
Traditional project management involves months going over requirements and creating specifications documents, but the requirements phase in rapid application development is more about establishing the project's general direction. Stakeholders, including clients and developers, work together to identify goals and expectations for a project and to discuss potential issues that might arise. At the end of a requirements-gathering stage, the developers have some idea of the vision for the project, and they also have the freedom to modify the requirements at any point along the way.
2 – Prototype and User Input

The prototype stage is key for RAD methodology. Essentially, the developers create a prototype to demonstrate to the client as early as possible. As long as it satisfies at least some of the core requirements gathered in the first phase, it doesn't necessarily have to be perfect—just functional.
Getting input on prototypes early and often can help keep a project moving in the right direction because stakeholders have multiple opportunities to weigh in on how the prototype satisfies their requirements. A team might have to cut some corners or accrue technical debt to develop a working prototype as early as possible. The final stages of RAD help pay down technical debt and finalize the product.
3 – Construction Based on Feedback
At this phase, stakeholders update or entirely modify their earlier requirements. They may find that one of the requirements that sounded good on paper back in phase one doesn’t add anything to the working prototype. After internalizing feedback from the client and other stakeholders, teams can get back to work on the prototype.
RAD processes iterate phases one through three as many times as necessary. Eventually, the prototype will get to a place where it receives enough positive feedback that no more changes are necessary to satisfy client requirements. At this point, the development team can move along to step number four and finalize the product.
4 – Cutover/Finalization
At this stage, developers work to pay down any technical debt they may have accrued while racing toward a working prototype earlier in the process. This might entail optimizing or even re-engineering some parts of the product, making connections between the back end and production data, writing formal documentation, and any other polishing required for the product to be handed over.
RAD vs. Other Software Development Methods
RAD is popular, but it isn’t perfect for every situation. Before teams commit to RAD, it might be helpful to consider this method's potential strengths and weaknesses compared to other development strategies.
Advantages and Disadvantages of RAD
The primary advantages of RAD are speed, cost, and developer satisfaction. Projects are more likely to finish on time and under budget because developers only build what's required, nothing more. Constant, consistent feedback cycles also keep developers happy.
The disadvantages of RAD are scalability challenges and a need for more client commitment. Because requirements are fluid in RAD, keeping everyone on the same page as projects and teams grow is more laborious. Clients and developers must commit to frequent meetings and stay abreast of changes.
When and Why You Should Use the RAD Method
To work as intended, RAD requires consistent access to feedback. Rapid application development is doomed to fail without enough user input and client buy-in. On the other end, RAD requires a core team of developers willing and able to turn constant feedback into quick implementations. In general, rapid application development is best for getting simple projects completed quickly with minimal planning.
Bubble as a RAD platform
As a no-code platform, Bubble is an excellent solution for rapid application development. Teams can start building working prototypes almost immediately, which lets them implement feedback as soon as possible. Bubble empowers quick changes, responsive layouts, and user-friendly design, so anyone could develop a web application with RAD principles, no code needed. Discover what’s possible with Bubble here.
About Bubble
Bubble is a leader in the no-code movement. Bubble offers a powerful point-and-click web editor and cloud hosting platform that allows users to build fully customizable web applications and workflows, ranging from simple prototypes to complex marketplaces, SaaS products, and more.
Millions of users are building and launching businesses on Bubble — many have gone on to participate in top accelerator programs, such as Y Combinator, and even raised $365M in venture funding. Bubble is more than just a product. We are a strong community of builders and entrepreneurs who are united by the belief that everyone should be able to create technology.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble





