Part I: napkins, a Facebook page, and launching without the ‘launching’
The Descent
A week before law school started in 2017, I terminated my account on Treehouse. I had spent the entire summer abroad in Myanmar, obsessing over the venture idea of a massive online open course (MOOC) site for influencer-led soft skills training. Luckily, I had gotten to know a few really great people in the region, two of whom later joined as co-founders. We planned out the business idea step by step: where the instructors would come from, how to advertise the courses and where to acquire our student users. Everything looked promising — I was pumped.
Yet weeks went by and nothing happened. Because I could not code.
It was a debilitating feeling of powerlessness and agitation. I knew exactly what we needed to build, and though it felt powerful and complex, the logic behind it was crystal clear to me. I would fall asleep, and dream through each action step a student user takes, from sign-in to earning a course badge, almost every day. Sometimes a cool feature idea would pop up. I would then frantically jot it down on a napkin. It typically looked like this:

And this is always where the existential crisis sets in. I suffer, thinking:
Okay, that’s cool. But I can’t code. This is just more work that I cannot execute.
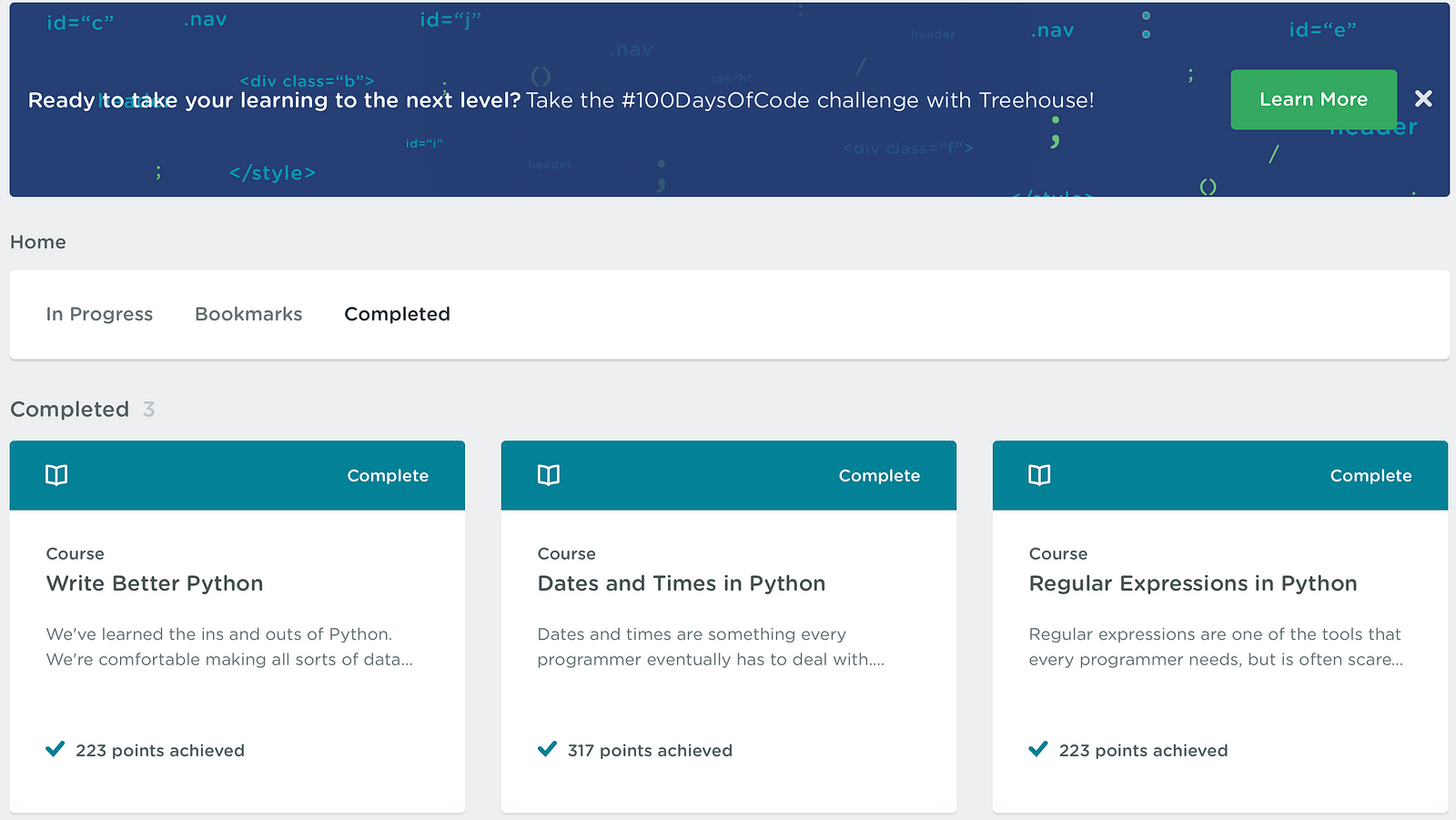
This ate at me. I did not mind spending money to fix this. I signed up for Udacity, paid for Treehouse, hacked together an audio-filtering app assignment using Python and pushed it onto Github in a month. But when the course was done and the instructor told me I could build my own app with glee, I did not feel that way at all. In fact, I felt worse than I did before, since my brief interaction building with real code was nothing but miserable. 90% of my time was spent wondering why a simple ‘for’ loop would not compile, and then browsing through endless Stack Overflow posts to find that I had the wrong syntax.

I looked at my app and did not feel proud. The logic was dead simple: I was tripping over its grammar. It took me 200+ hours to realize that it was probably going to take 5,000 hours or more for me to master this language, and I was not allowed to question it. This felt awful. I cancelled Treehouse a few days after. To this day, I still think that I terribly wasted that summer. I was 20 — I could have done a lot of other things that are way cooler.
The Pause
When I was a 20-year-old, I thought a lot – but I was not thinking smart or with clarity. As a first-time founder with a background in law, I did not know who Paul Graham was. My rough idea of an MVP was "an app that doesn’t look that good." All of this was dangerous, in hindsight. It caused me to consistently overestimate the workload needed to get to the next checkpoint (in this case, launch), which paralyzed me, which made me never start. And I normalized this, thinking this is the reality most non-technical founders live through.

I was lucky to have had a chat with one of my mentors, a guru in product thinking. I was surprised at how flexibly he thought of product. To him, product represents value delivered, and nothing else. I learned about the mechanical turk model: how a Google Form and a couple of phone calls can support, and become the product, of any delivery business. No apps, no code: whatever it takes to get the job done, ASAP.
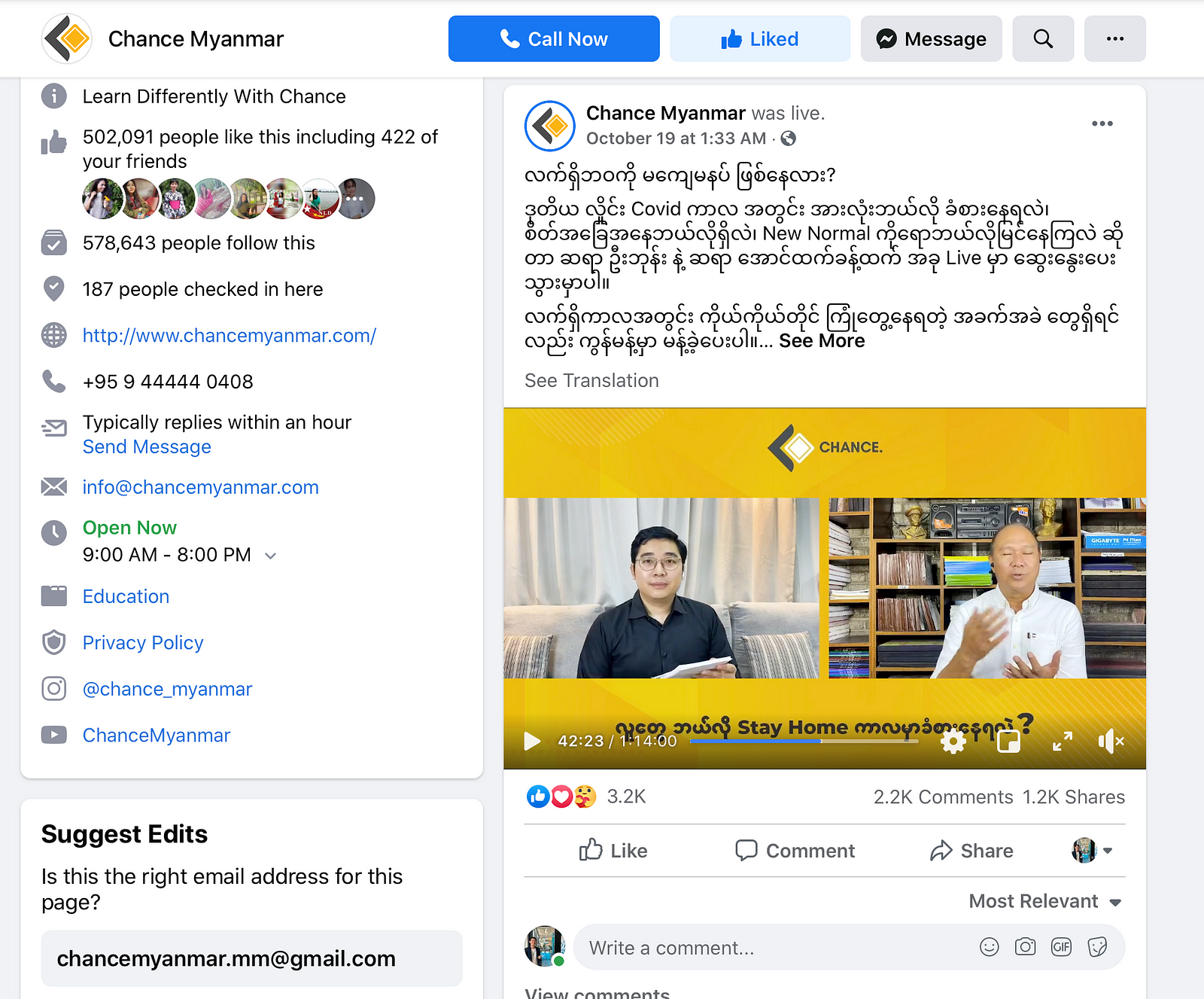
This made me re-evaluate. No one said we needed a website. If the goal is to share videos that help people learn, we can post them anywhere. Everyone in Myanmar used Facebook, so we picked Facebook. ‘Digital classrooms’ became private groups. ‘Payment portal’ became sending screenshots of bank transfers to the page admin. We launched without the ‘launching’ part (which took us ~1 year in waiting)— and traction hit us right in the face. The personal brand of my co-founder was so strong that students would find a way to us even if we were brick-and-mortar. We were profitable from day one, and hit $40k MRR in less than two years. Till now, the business runs through Facebook — we don’t have, and never saw a need to build a web application.

All of my thinking on building a site, with actual code, was redundant. The worst part is, I only could have learned this after we launched. There would be no Chance Myanmar if we were still spending our days crying over how helplessly non-technical we were and never launched.
Part II: limbo, 50+ hours, and living the dream
The Kindling
I moved on from CM after a year — I was itching to do something else and couldn’t give it my all. The empowerment I felt from deploying no-code solutions was real. Suddenly, I was able to think boldly and remove my own limitations from my vision. I was able to dream up crazy cool things without worrying about how it will look like on a desktop.
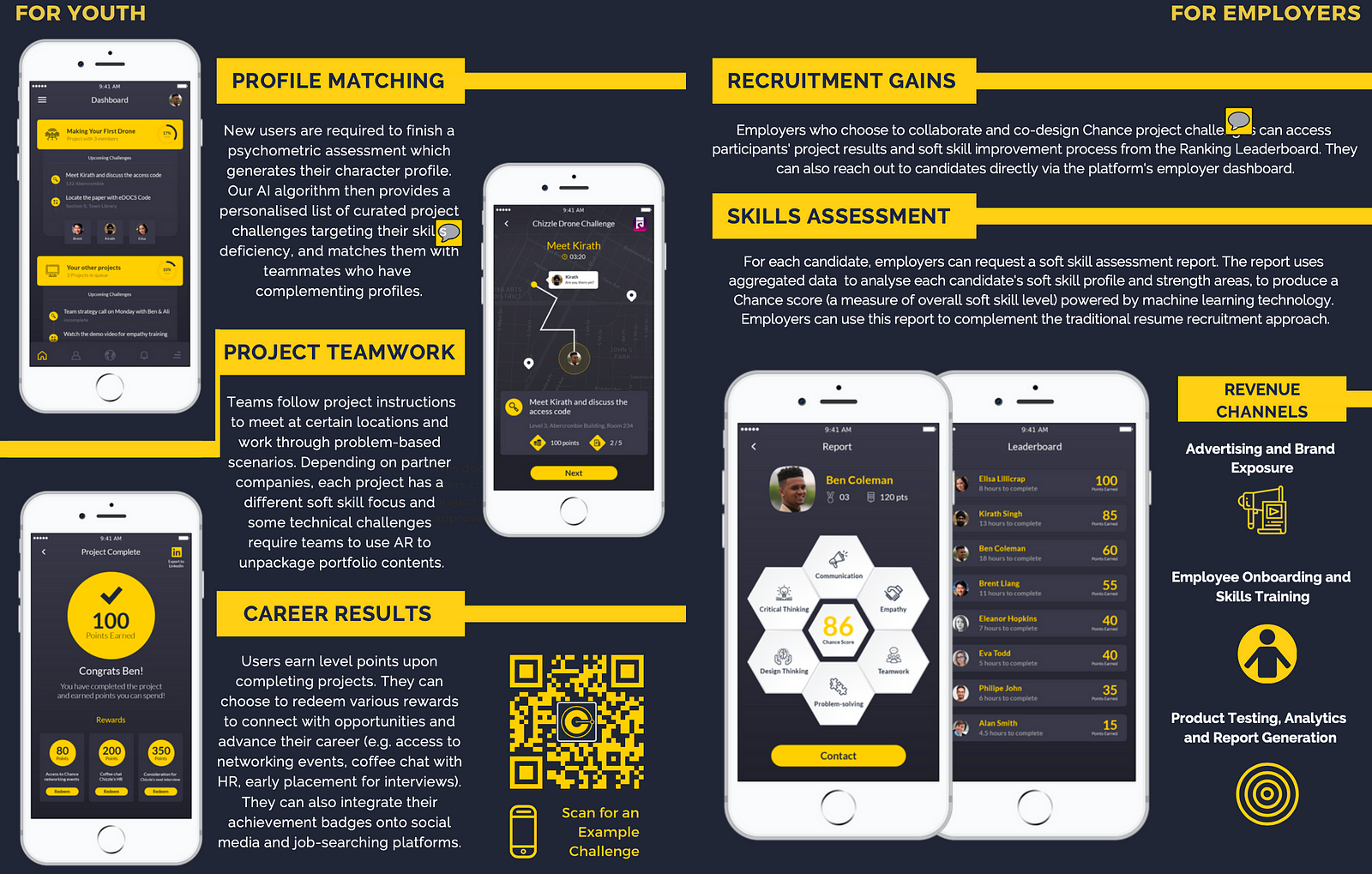
But in a way, this is still fanciful thinking. One of my aspirations has been to make a dent on the future of work, creating a new hiring logic that is 100% merits-based and cuts out resumes. I have heard and lived through the horror of founders not knowing what good looks like when hiring for mission-critical roles, which breeds insecurity that is then manifested in an over-reliance on ‘cultural fit’ chats and vibe checks, or using the resume as a crutch.

I believed that there must be something better, that allows the candidate to show, not tell, how competent they are. Something better than behavioral questions or psychometric tests.
A direct indicator of job competency that gets rid of the guessing and just makes sense to the employers.
My co-founders and I thought task-based challenges would be a good way to gauge job fit. Again, being students, we lacked the technical expertise to code out an entire app on the go. Yet, we wanted to show and let employers play around with the rough concept of what we have been thinking.
This is where we ran into a problem. Although the learning curve is smooth, no-code platforms such as Facebook, Wix, or Squarespace feels too inelastic still: they are extremely helpful to build communities, portfolios, and e-commerce stores, but require lots of hacking to be repurposed into something else. Concept-first platforms such as Figma and Sketch seldom get you to launch: the level of validation from customers you need to go from paper to build is hard to reach when you lock them in a pre-set product tour.
We also struggled with pixel-perfect design. With an implicit focus on creating beautiful interfaces, it became easy to waste way too much time on the front-end, since there is not really any back-end work to be actioned on.

Again we got stuck in pre-launch. It felt awful and demotivating. Without a product we felt as if we were wasting time — and this is even as we bagged awards at pitching competitions and spoke on podcasts. Soon this drag manifested in team conflicts. We tirelessly tried to optimize our vision, which became smaller and smaller. It was exhausting.
Then one day, my co-founder forwarded me a link to Bubble.io, an MVP builder popular within the YC community. I thought it looked strange (and to be honest, buggy). It took us two months to come back and revisit. In retrospect, that changed everything.
The Slow Burn (5–10 hours)
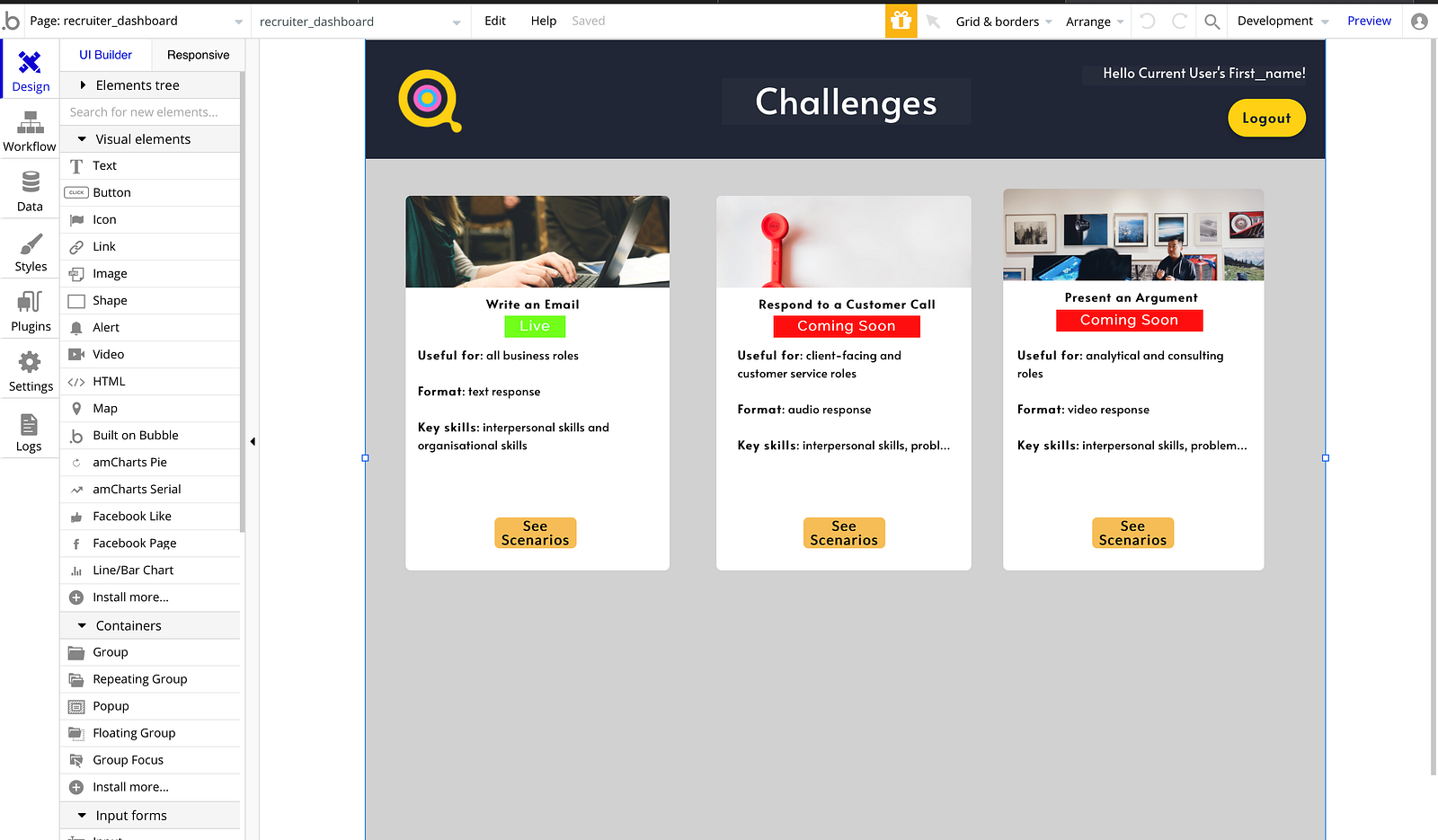
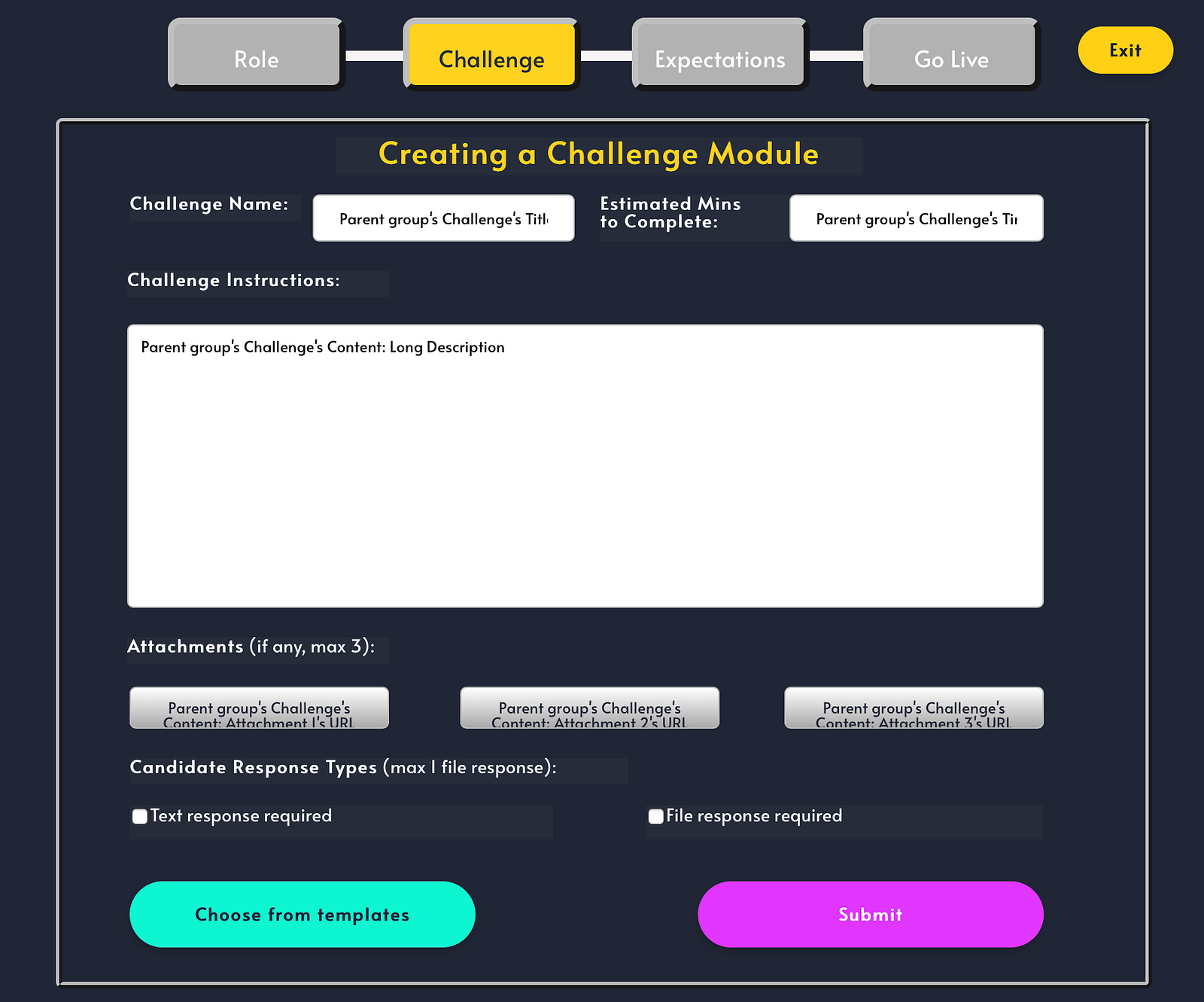
After 12 tutorials, we built the v1 of Logieq on Bubble in 6 days. It is similar to an interactive slideshow that we have more control over. Our action steps were simple: have the employer set up a work sample test, pick a scenario, and get the candidate to respond. Nevertheless, we were too scared to show this to the HR heads across the table at Google and Atlassian. Not that it was embarrassing, but that there was no way for us to see them deploying this to candidates in reality, even if their pain point is serious enough to warrant action.

We bought in to the #nocode pessimism. Questions about scalability, no ownership over code, value beyond MVP etc. (This is roughly after 5–10 hours spent on the platform. In my experience, 70–80% of criticism on #nocode, specifically Bubble, manifest from here.)
Sure, being able to drag elements and build buttons is nice, but this is not quite what we want yet. At the very least we want something we are able to show, that has a bit more depth to it. A thing that moves and does its job like the Facebook page we’ve set up for CM.
The Jog (10–50 hours)
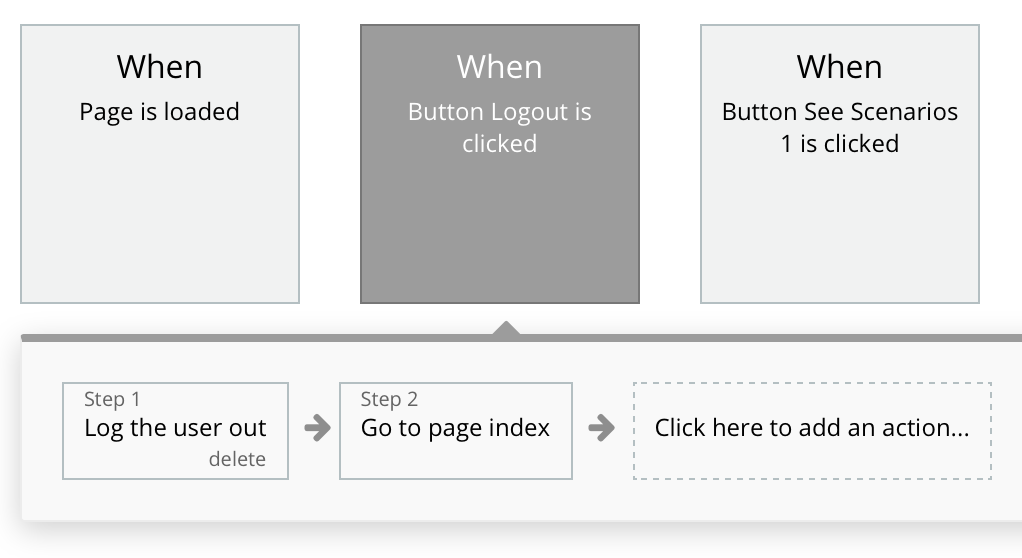
Things got very real, very fast, when we dived into workflows. The wrapper that Bubble built was the equivalent of what Treehouse tried to teach me: the syntax, but written in a way that people understand. Instead of writing
if employer_yes = 1,then set var page_counter = 3
I am now writing something like:
if current user is employer, then go to page employer next
The best part is I only have to fill out the bolded bit. The ‘shell’ of the logic, which was bugging me for so long when I was learning Python, is just there: there is no need for me to remember the syntax and type them out.

The more I played around with it, the more I came to realize that there is no real limit to this thing. What Bubble did was swapping out a syntax set and visualizing logic. In other words, aside from being able to read my code better (as if in a plain English paragraph) and see workflows being better structured with Step 1, Step 2 etc, Bubble does not change anything else for me.
This means I can import any app — for example Uber — swap out the syntax that I don’t understand (which does not touch the substantial body of the code), and build it in Bubble. It would look something like this:
Show Repeating Group of Drivers Nearby:sorted by distance to current user, when current user clicks on ‘I want a ride’ button
This is the stuff that I would hear from a developer when they are trying to explain what a spaghetti block actually does. I get to now re-engineer it, spit it back to the server and let the wrapper talk to the machine and figure out the rest. I am now building logic, not writing code. Wow. Game-changer.
We shipped v2 as if we would ship an actual product (not an MVP). This got us to a point where we can let the users play around with it as they want. V2 had 13 more features than v1, and it took us 4 days to ship.

The Sprint (50+ hours)
Imagine shipping 13 features in 4 days – by a non-technical 21-year-old, doing full-time law school units. We built a job board in 15 minutes and an instant messaging system in a day. We were shipping at the frequency of hours. The speed to action was unbelievable: we were fixing things, on call, live, while chatting to customers.
After ~50 hours, the learning curve flattens out, our ROI with Bubble went up exponentially.
The site becomes the hacker person you want on the team without the communication hassle. With a little bit of work designing our front-end, our app was almost Product Hunt-ready. Can you believe this upgrade from v2 took only 2 weeks?
As building became a breeze, we were freed up to do a lot more talking. It felt fun again to be running a startup. We got to do moonshots: DM’ing people that we were too shy to speak with earlier, committing to regular customer updates, reaching out to build relationships with VCs. Lots of amazing things happened along this journey:
We got to spend two months at a castle in the UK.

We met with Bill Clinton at the UN.

We demoed to the CPO of Udacity.

And most importantly, we are working with folks who LOVE our product, who have a wealth of ideas to share, which we get to action on whenever. It feels incredibly empowering and real.
As a second-time founder I have lucked out to be building two businesses without a CTO at the helm. A lot of this has to do with no-code. A lot of this has to do with Bubble. I am now a firm believer in what Ryan Oliver said — that code is one of the most expensive ways to test things out — and I would push myself to build with no code, even if I come from an engineering background.
Being non-technical has been a blessing. It helped me see coding, the learning of a language in order to speak with a computer, in all its most objective light. I still think that it is a sophisticated and wonderful exercise, and I would gladly dedicate years of my life in pursuit of it at the right time.
However, for the purpose of building a product and delivering value, no-code is where I believe the future is. In fact, I believe this is what programming and computer science should be like. We should be teaching logic, not syntax. Similarly, founders should build, not code. If we automate the predictable and repetitive parts of the code away, where and how we touch up the product becomes extremely important. This is the level of decision that I consider to be an effective utilization of founders’ time.
This also means I could have saved up to 2 years launching my ventures. Or that kids can get into tech jobs without waiting for a 4-year CS degree. Or that business move faster and innovation happens quicker.
Maybe we could have emigrated to the moon by now.
It’s been a crazy ride. As someone who’s lived it, I am happy to chat to anyone who’s looking to start their #nocode journey. You can find me on Twitter or LinkedIn — just drop me a DM.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble