Love streaming your favorite music? Now it’s easier than ever to share this passion with the rest of the world by building your own music streaming app.
Traditionally, it would take a whole engineering team to build a platform like Spotify or SoundCloud. With no-code tools like Bubble, however, it’s never been easier for anyone to build their own mobile app - all without having to write a single line of code!
No-code tools like Bubble are revolutionizing how everyday makers can build software. Bubble’s visual programming tool is the gateway for the makers of tomorrow. Our customers are using Bubble to build marketplaces, mobile apps, and even social networks.
Throughout this post, we’ll uncover the process of using Bubble to build your own music streaming app, similar to Spotify or SoundCloud.
Whether you’re looking to build a dedicated streaming service, or you’re just interested in utilizing some of the core features from Spotify, this guide will share how to start building the underlying logic for your MVP.
The steps to build Spotify with no code include:
Get Started
Before you start, you’ll need to first register your free Bubble account. Then you can follow along as we build our product together.
Register your account on Bubble
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your Spotify clone.
It’ll also be beneficial if you understand how to create and edit user accounts. We’ve previously covered this in more detail in our How to Build Quora article.
When kickstarting your project, you can choose to begin by wireframing your app design, or building the necessary fields within your database.
In this case, we’ll start by using Bubbles visual design tool to shape the user-interface of our mobile app. If you’re replicating a version of Spotify, some of the core pages you’ll want to include are:
- Upload page - A backend portal where artists can upload songs
- Home page - Displaying a list of songs by their categories
- Playing page - Where an individual song can be played
- Create playlist page - Allowing users to create new playlists
- User profile - Displaying a users details and a list of their created playlists
- Playlist page - Displaying a list of all the songs added in a playlist

A major feature within Bubble is the ability to send data between pages. This allows you to create one generic version of a page, then dynamically display the relevant content from your database when it’s required.
In the case of your Spotify clone, you’ll only need to create one page to host your individual songs. We can then write the necessary logic to display only the relevant song on each page when it’s needed (we’ll cover this in more detail soon).
Configuring your database
Once you’ve mapped out the display of your product, you can focus on creating the necessary data fields to power your application. We’ll rely on these fields to connect the workflows behind your product.
Bubble’s pre-built database makes it easy to create different data types with unique fields. When creating a database, we recommend splitting large items into separate data types to enhance the speed of your application.
For example, we’ll create two separate data types for our songs. One data type will include the basic details of our song (including the name, artist, and cover photo), while the other data type will include the song file itself.
By creating these as separate data fields, it allows us to only load the necessary information when it’s needed, reducing how much content the Bubble editor will need to render.
When building Spotify as an MVP, we’ll need to create the following data types & fields:
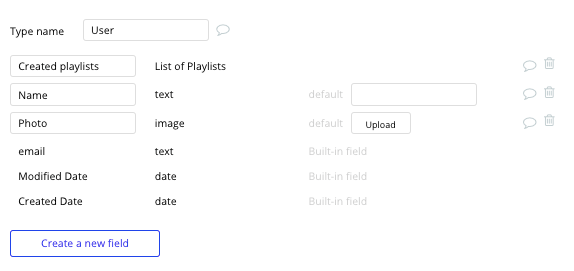
Data type: User
Fields:
- Name
- Photo
- Playlists - List of playlists. Note: Creating a field as a list based on a separate data type allows you to seamlessly integrate all of its relevant data fields without having to create additional fields

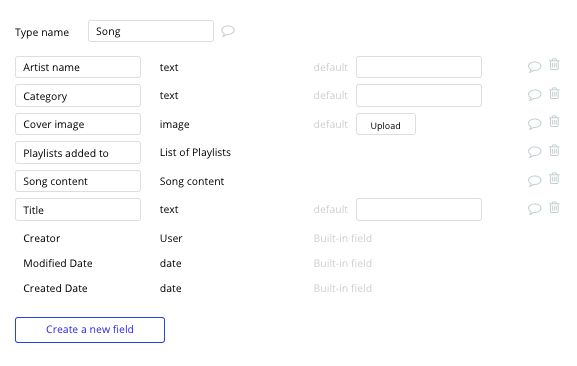
Data type: Song
Fields:
- Title
- Artist name
- Cover image
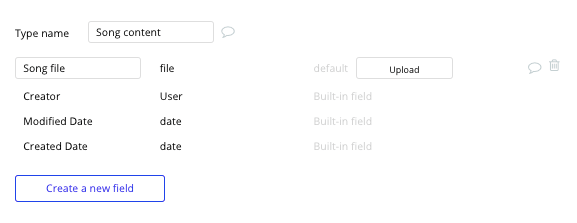
- Song content - Song content
- Playlists added to - List of playlists
- Category

Data type: Song Content
Fields:
- Song file

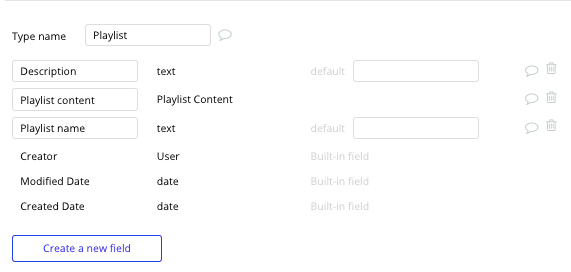
Data type: Playlist
Fields:
- Playlist name
- Description
- Playlist content - Playlist content

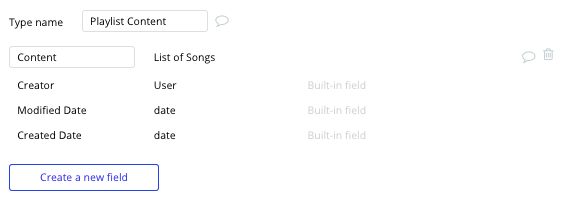
Data type: Playlist Content
Fields:
- List of songs

Building workflows
Now that you’ve structured both the design and database for your application, it’s time to start stitching everything together and making your app functional.
In Bubble, the main way to do this is with “workflows”. Each workflow happens when an “event” occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up”, “make a change to the database”, etc.)
Uploading a new song
The first feature we’re going to build is a backend portal where artists or labels can upload music to the platform.
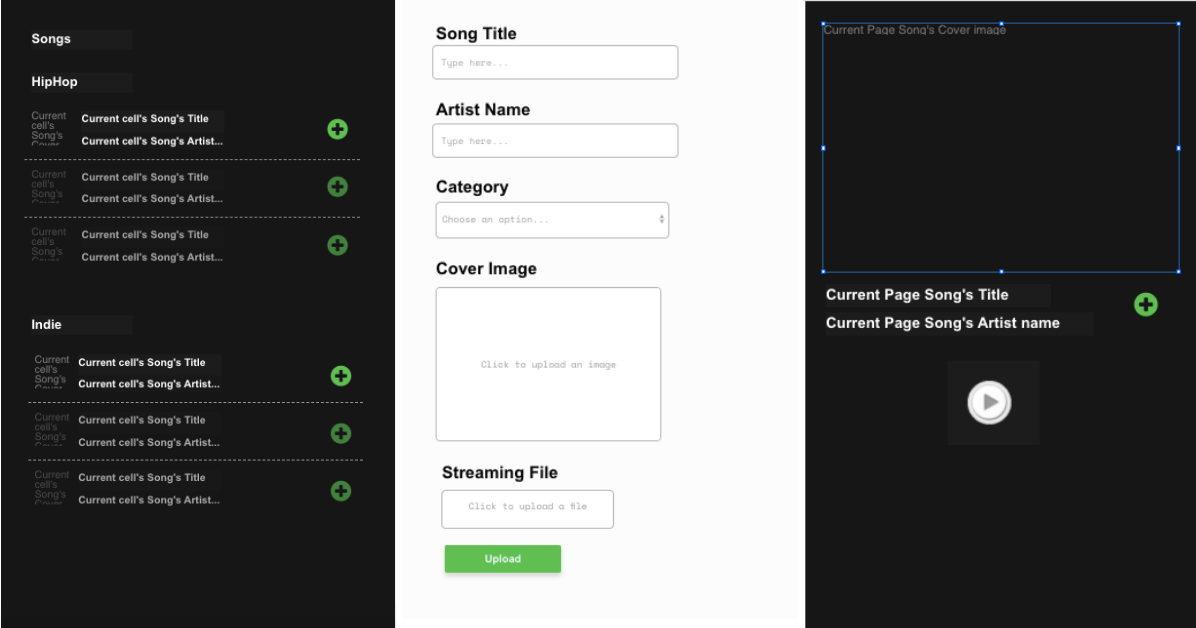
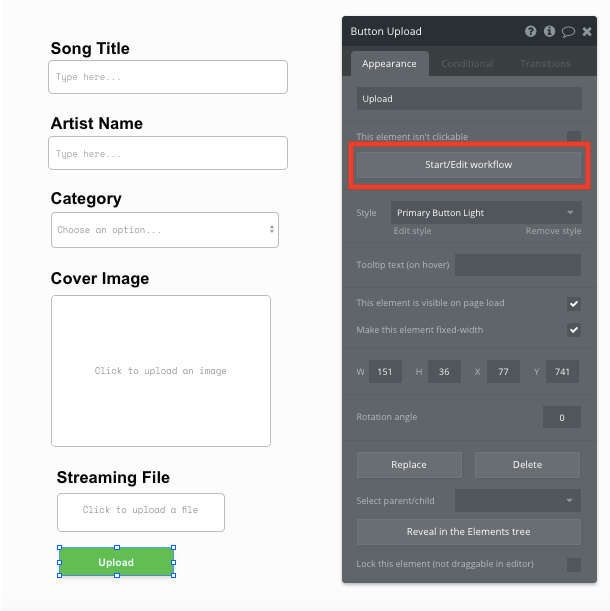
On the upload page, you can start by adding a combination of input fields, including; free-text fields, image uploaders, and a file uploader.
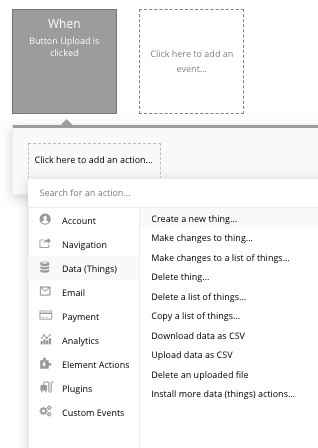
Once a user has added their relevant details within each input, they’ll click the submit button to create a new entry in your database. This button click will be the necessary action to trigger your workflow.

Using the workflow editor, you can select to create a new thing within your database. In this instance, we’ll be creating a new song.

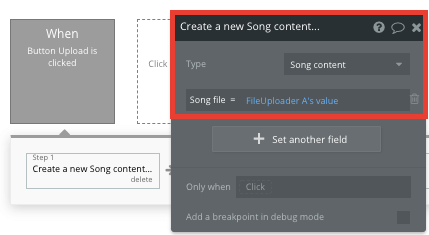
You’ll then need to start adding data from your on-page elements to their relevant fields within your database. Map each input field you’d like to create against its corresponding data field.
We’ll first start by creating the new song content itself. This will create a siloed file where the song will be stored. By separating this large file from the songs additional details, it will enhance the speed of your application as the Bubble editor will only need to load this file when it’s necessary.

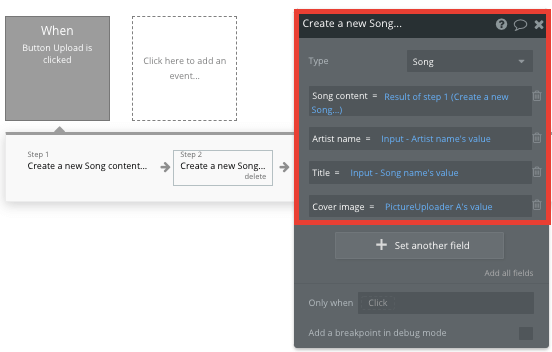
Next, we’ll then add another step in our workflow, this time creating a new song. This data type will include the remaining details of the song, including its title, cover image, and artist name. We’ll rely on this information when displaying the track to users on the home page.

Although we’ve separated the file of the song from the songs information, this workflow allows us to merge these two data types together, but keep the files separate.
Displaying a list of songs
Once you’ve started adding songs to the platform, you’re ready to display each item in a feed on the homepage. This can be achieved by using the repeating group element.
Repeating groups integrate with your database to display and update a list of dynamic content.
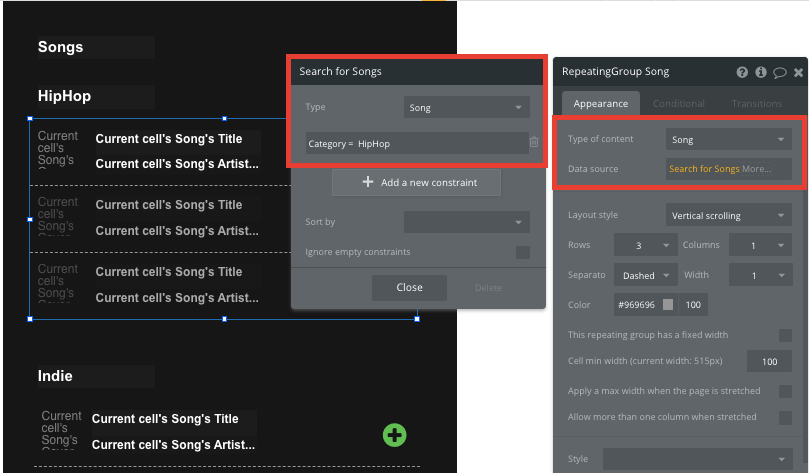
When using a repeating group, you’ll need to first link the element to a data type within your database. In this instance, you’ll classify the type as a song.
You’ll also need to set the data source as a list of all the submitted songs from your database. If you’d like to segment each repeating group by a relevant category, you can add an additional constraint to your data source.
In this case, we’ll add a constraint to only display songs that equal the HipHop category.

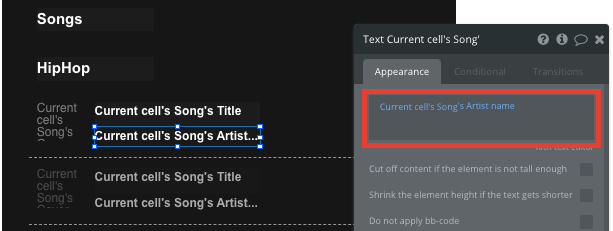
Now you’re ready to start structuring the dynamic content that will be displayed within this grid. Simply map out the first column with the relevant content you’d like to show, then this powerful element will populate the remaining columns based on your existing data.

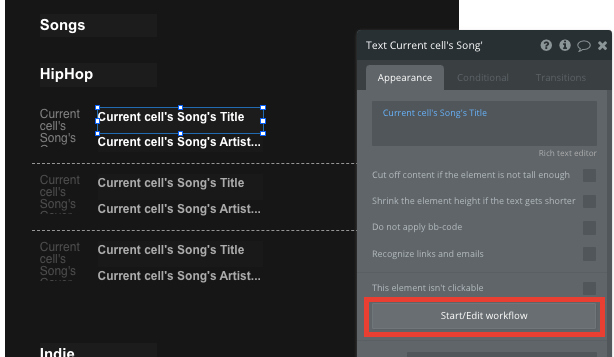
Within a repeating group, it’s also possible to create events inside each individual column.
This feature will become useful when building navigational features across your platform. When selecting to play a song, we’ll redirect the user to our dedicated playing page where they can stream the file itself.
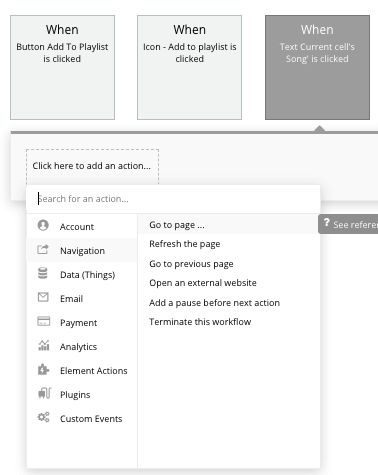
To power this event, you’ll need to start by creating a workflow that redirects a user when the title of the song is clicked.

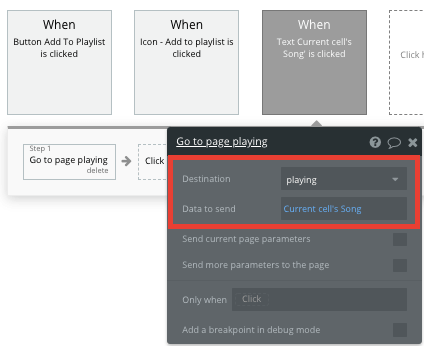
Select to go to page - the dedicated playing page.

You’ll then need to send additional data to this page so the Bubble editor knows which specific song to display. The data you’ll need to display is that of the current cell’s song.

Display dynamic content on a songs page
When a user is directed to a specific product page, you can easily pull this event data from your workflow to display the relevant content.
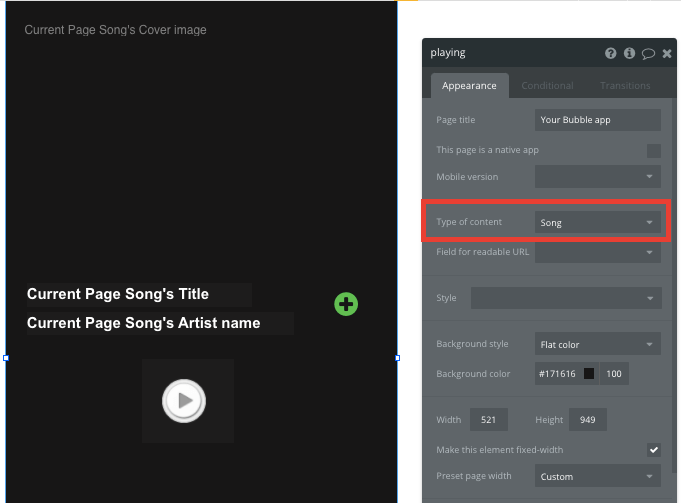
Before we create this workflow, you’ll first need to ensure that the page type matches the data property that you’re sending through your event logic. In this case, you’ll need to set the playing page to a song property.

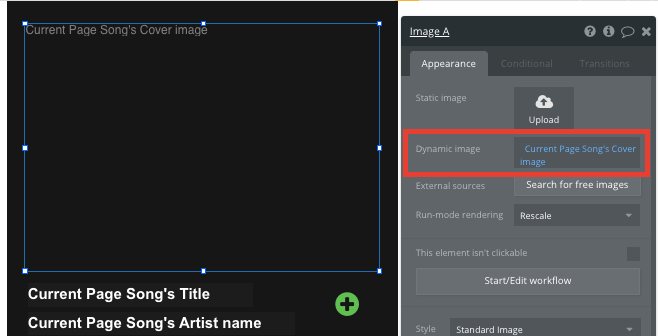
You can now start adding dynamic content into your page elements, displaying the information from the song that has been sent in your workflow.

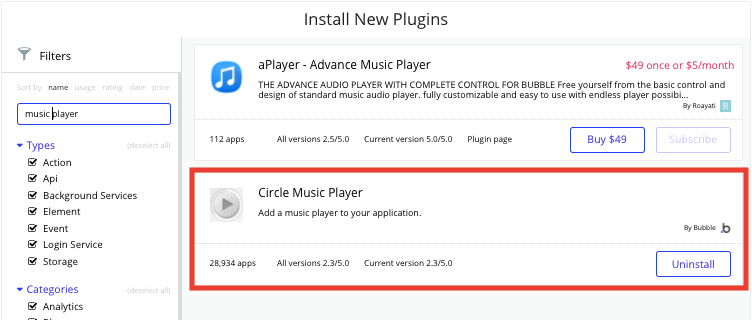
Next, we’ll add the Bubble Circle Music Player plugin to our application. This free plugin will allow users to start and stop the music file on our page.
For the sake of building our MVP, our main focus will be to simply add just a play and stop button for each individual song.

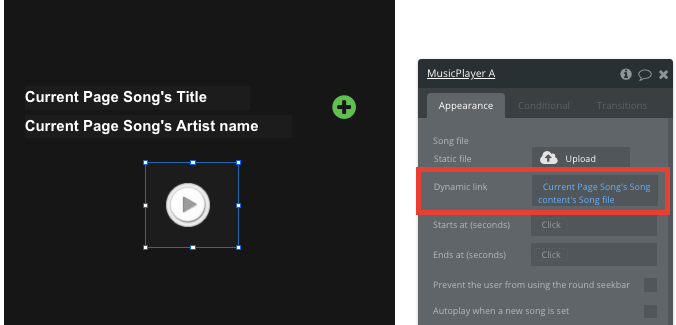
When adding the music player element to your page, we’ll need to configure it’s linked data to the separate song content file we’ve attached to the current pages song.
This will now play the song file we’ve previously uploaded.

Creating a playlist
Now that we’ve built a function to stream songs, we’ll focus on curating our favorite tracks into categorized playlists.
Once again, we’ll create a dedicated page within our app where users can add the relevant information when creating a playlist.
Note: It’s also possible to use a pop-up element to substitute this page.
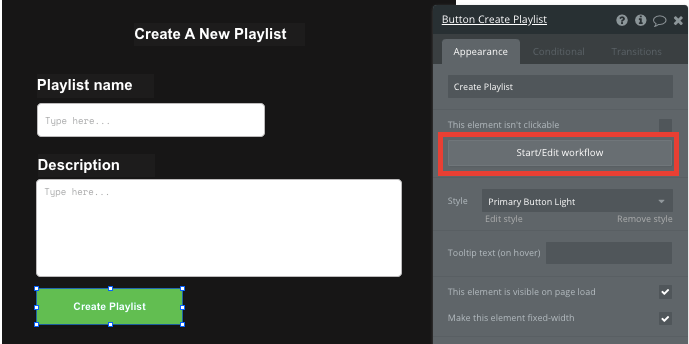
On our create playlist page, we’ll create a new workflow when the create playlist button is clicked.

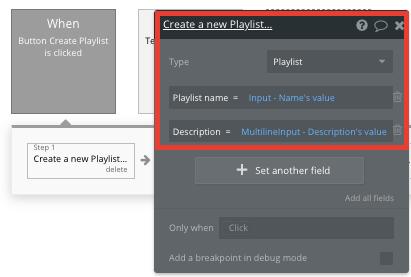
Within this workflow, we’ll start by creating a new thing - a new playlist.

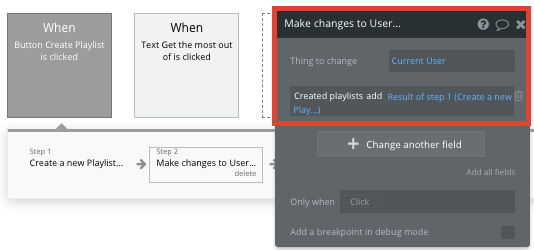
After creating this playlist, we’ll then need to create a step that makes changes to a thing, adding this new playlist to the current users list of playlists they’ve created.

Adding a song to a playlist
Now that we’ve created a playlist, the next feature we’ll need is a function to add a song into this library. Building this workflow is as simple as making changes to an existing data field.
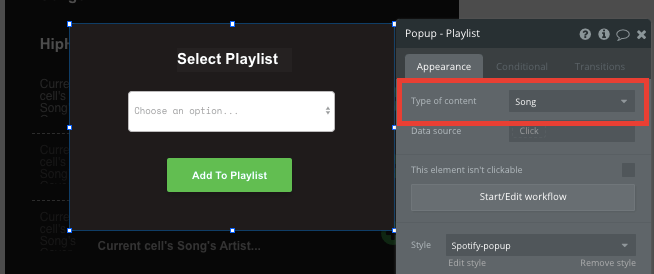
We’ll start by adding a pop-up to our home page. Popups are a useful way to display information or create events without directing the user away from the current page.
Before building this core workflow, we’ll need to first configure our pop-up to display the current users relevant playlist information.
Start by updating the type of content to a song. This is necessary as we’ll need to store the information of a song when choosing what playlist it should be added to (more on this soon).

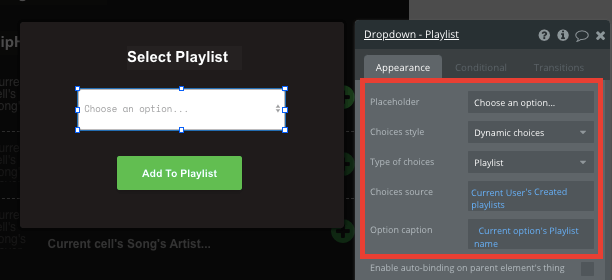
Next, we’ll configure our dropdown element to display dynamic data. The type of data we’ll need to display is playlists, with the data source set as the current users list of playlists they’ve created.
Finally, we’ll want the actual text within our dropdown to display the name of each playlist from our available source.

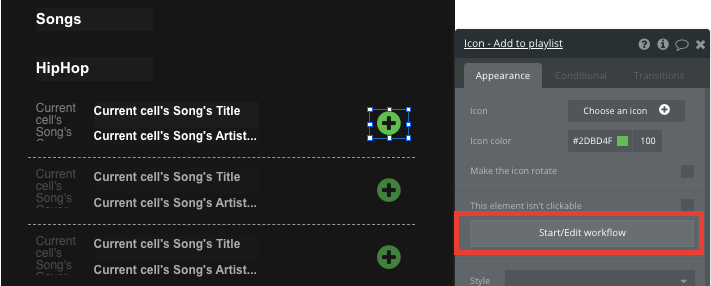
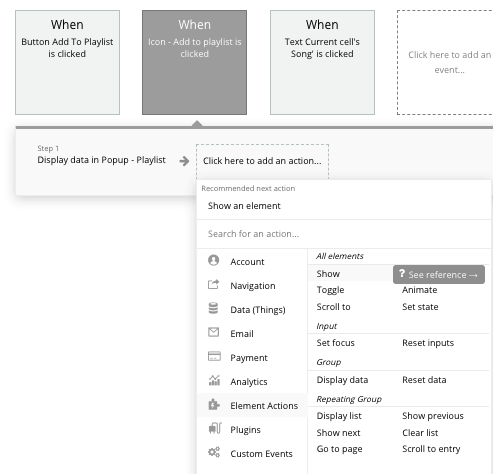
Now it’s time to start building this workflow. We’ll begin by displaying this pop-up when the plus icon is clicked next to a song.

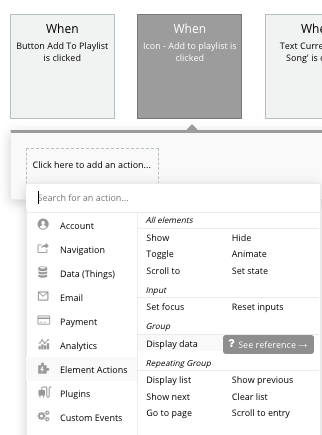
We’ll then want to display data within an element.

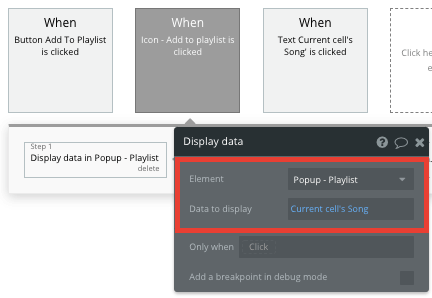
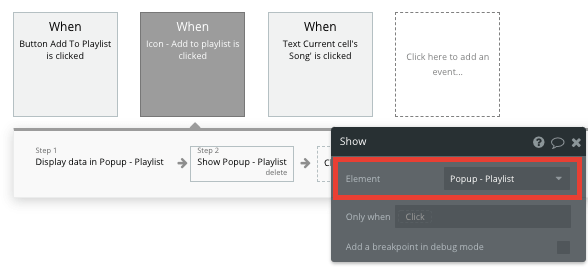
The data we’ll want to display is the current cells song within our new popup element.

After sending this data through, we’ll need to show our popup element.


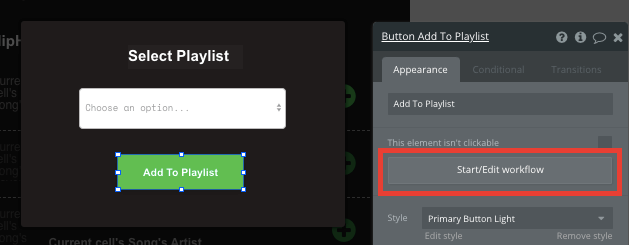
Now that our popup can store the data of an individual song and display a list of all our playlists, we’ll create a final workflow that adds this item into a selected option.
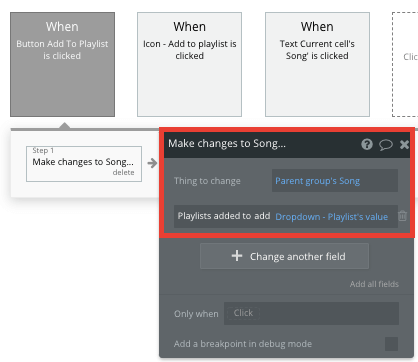
Create a new workflow when the add to playlist button is clicked on the popup.

Within this workflow, we’ll need to make changes to a thing. The thing we’ll make changes to is the parent groups (popup) song, adding it to the playlist selected in the dropdown menu.

Displaying a list of playlists
After creating multiple playlists, the process of displaying this content will replicate our workflow we built to display songs on our homepage.
This time, however, we’ll display the list of playlists on our user profile page.
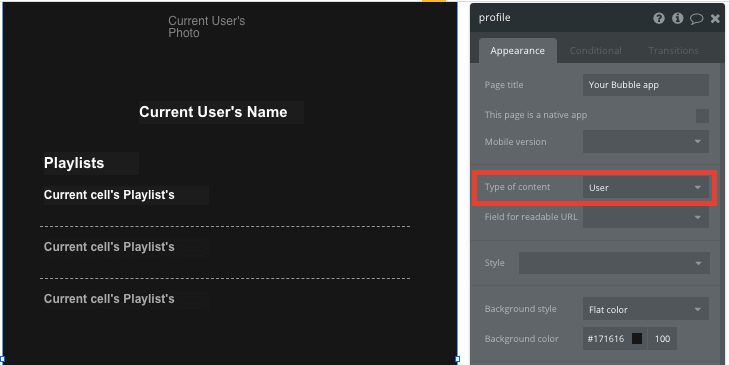
As the playlist content is based on a users list of playlists, we’ll need to configure this page type to a user.

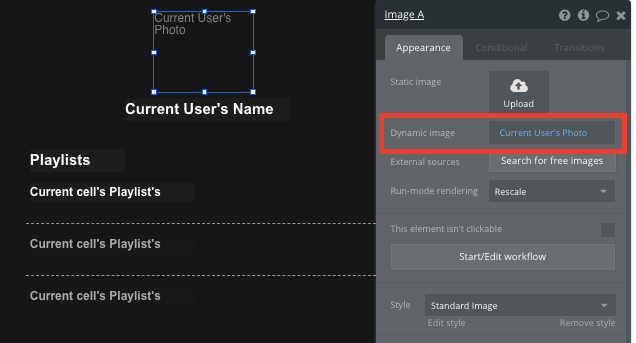
The dynamic content on our page will then display the data from the current user.
Note: If you’d like to display data from multiple users across your platform, you can configure these elements to the current page user. We cover this in more detail in the guide below.


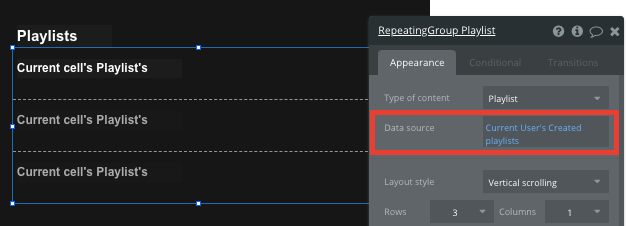
Within the repeating group on this page, we’ll configure this data type to be playlists, with the data source being the current users created playlists.

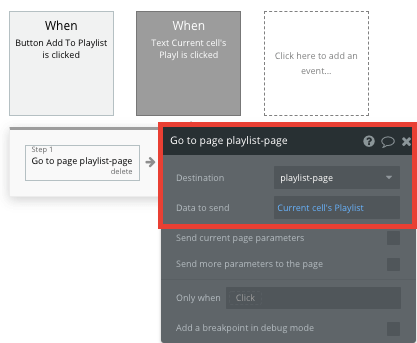
Finally, we’ll create an additional navigation workflow when a playlists title is clicked from the repeating group. This event will direct the user to our individual playlist page to showcase a list of all the songs within this playlist.

Displaying songs within a playlist
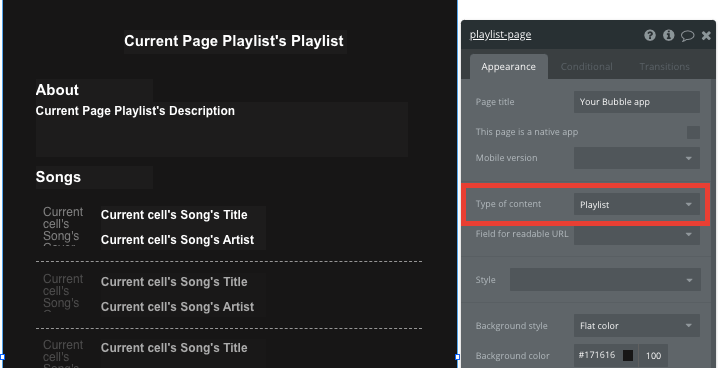
On our playlist page, we’ll first update the page type to be a playlist.

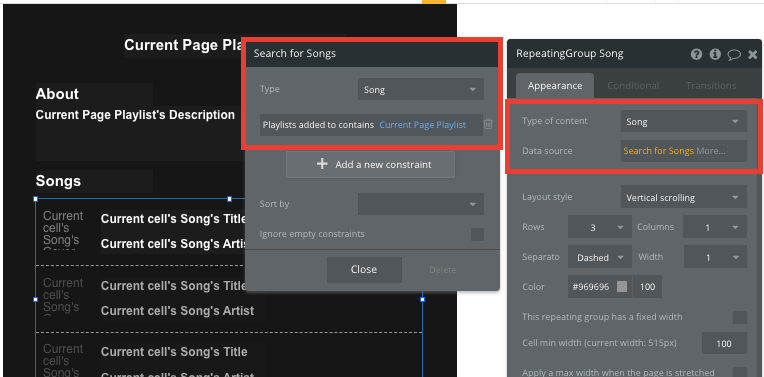
Next, we’ll then configure our repeating group to display a list of songs. This time, we’ll update the data source to search for only the songs that have been added to the playlist of our current pages playlist.

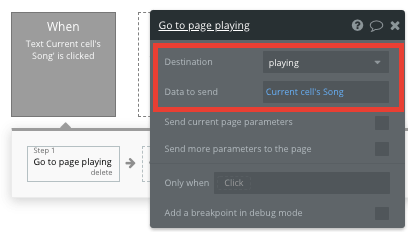
To start playing a song, simply build another navigational workflow, sending the user to our playing page, including with it the current cells song.

Additional features
Now that you're familiar with creating custom data fields and displaying dynamic content, you can start getting creative with the experiences you build within your streaming app.
Privacy & Security: Now that you have the basics of your app, don't forget to start setting some privacy rules and conditionals to keep your data secure - starting with roles in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Additionally you can:
- Allowing artists to categorize songs into albums
- Build richer song navigation and playtime features
- Add a search function for sourcing songs - we’ve covered this in more detail in our How to Build Amazon guide.

Launch
Hiring a developer or dev team to build this mobile app would cost thousands, if not tens-of-thousands of dollars. As you launch and grow in users, our paid plans allow you to host the app on your own custom domain, and these start as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of a music streaming app without any additional costs.
Templates
If you don’t want to build your Spotify clone from scratch, you can purchase one of the templates made by our community members. Some similar templates include:
- Streaming Like Spotify by Rapid Dev
- Music Library by Dot Studios
- Pinkle | Music Player by Roayati
Start Building
Bubble can help you build a Spotify clone or any other product you choose! It’s never been easier to build something incredible without having to code.
Ready to join the no-code movement? Register your free account here and get started today.
"Bubble has genuinely opened up my world and given me opportunities I never thought possible. I went from being a non-technical ideas person to having multiple SaaS products built by me from the ground up."
- Kieran, Bubbler
If you’d like additional help when building your product, our thriving community forum is a great place to source actionable advice and resources. It’s not only a great place to search through our existing Bubble examples, but any maker is encouraged to ask questions to help them on their journey.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble