In this post, we’ll walk you through the step-by-step process of building a Zendesk clone with Bubble. Whether you’re looking to build a dedicated customer support platform, or you’re just interested in utilizing some of its core features, this guide will share how to start building the underlying workflows for your product.
The steps to building a Zendesk clone with no code include:
Get Started
Before you start, you’ll need to first register your free Bubble account. Click the button below to get started, then you can follow along as we build our product together.
Register your account on Bubble.
New to Bubble? Follow along on our introductory videos to get familiar with the basics of Bubble. This will help you get a running start when building your Zendesk clone.
When kickstarting your project, you can choose to begin by wireframing your product design, or building the necessary fields within your database. In this case, we’ll start by using Bubble’s visual design tool to shape the user-interface of our platform.
If you’re replicating a version of Zendesk, you’ll need to build the following pages:
- Customer support page: Allowing users to create a new support ticket
- Dashboard page: Used to display a list of active support tickets
- Ticket page: Displaying the full contents of each support ticket

A major feature within Bubble is the ability to send data between pages. This allows you to create one generic version of a page, then dynamically display the relevant content from your database when it’s required.
In the case of your Zendesk clone, you’ll only need to create one page to host each support ticket. We can then add unique conditions to display only the relevant content of each ticket when it’s needed (we’ll cover this in more detail soon).
Configuring your database
Once you’ve wireframed these pages, you can focus on creating the necessary data fields to power your application. We’ll rely on these fields to connect the workflows behind your product.
Bubble’s pre-built database makes it easy to create different data types with unique fields. When building Zendesk as an MVP, we’ll need to create the following data types & fields.
Note: In the case of our product, the user data type will refer to our internal customer support team, not customers who submit support tickets.
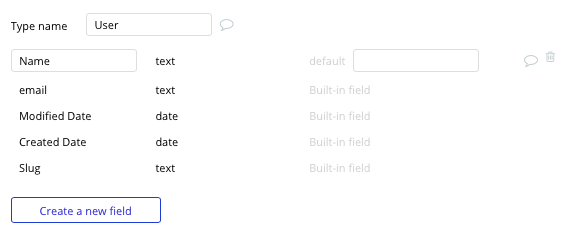
Data type: User
Fields:
- Name

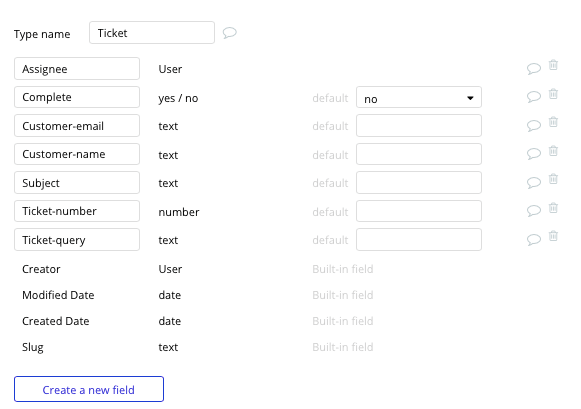
Data type: Ticket
Fields:
- Complete - yes/no with no default
- Customer-email
- Customer-name
- Subject
- Ticket-number
- Ticket-query
- Assignee - User

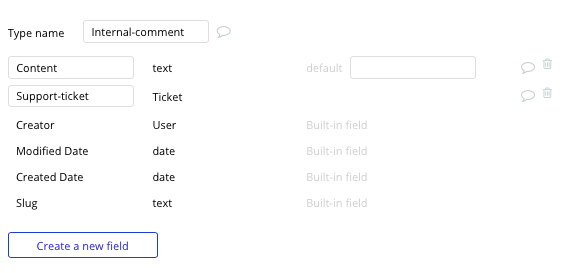
Data type: Internal comment
Fields:
- Content
- Support-ticket - ticket. Note: Creating a field as a list based on a separate data type allows you to seamlessly integrate all of its relevant data

Building workflows
Now that you’ve structured both the design and database of your application, it’s time to start stitching everything together, making your app functional.
In Bubble, the main way to do this is with workflows. Each workflow happens when an event occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up”, “make a change to the database”, etc.)
Creating a support ticket
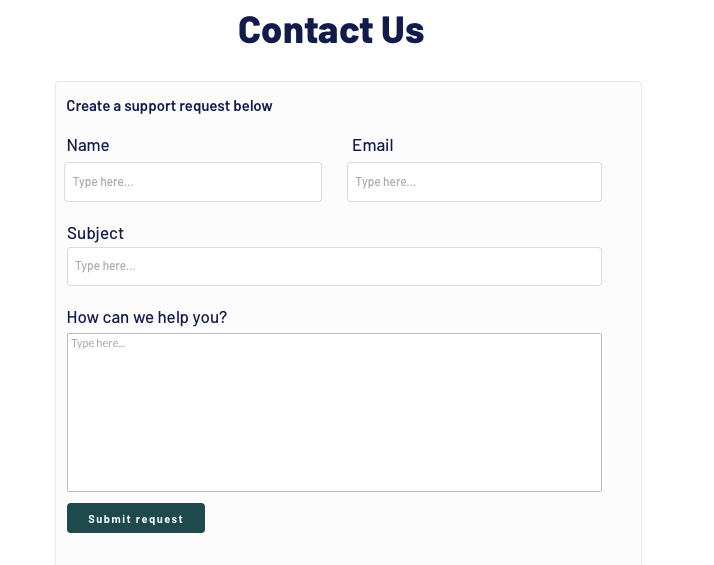
The first feature we’ll build is a function for customers to create a new support ticket.
On our contact-support page, we’ll add an array of input elements, allowing a user to add their relevant details and support query.

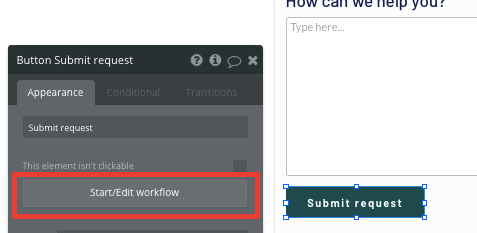
When the submit request button is clicked, we’ll then create a trigger for our first workflow.

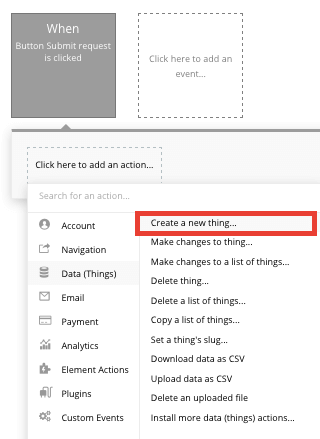
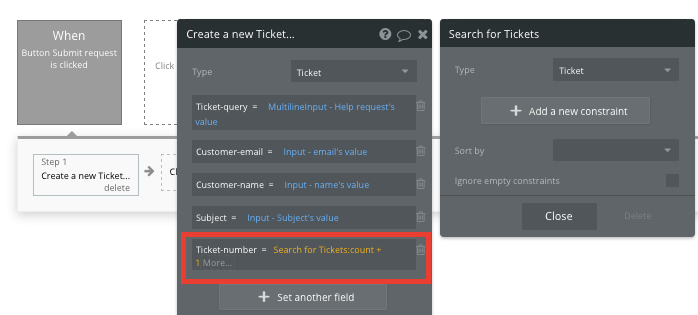
When building this workflow, we’ll start by creating a new thing.

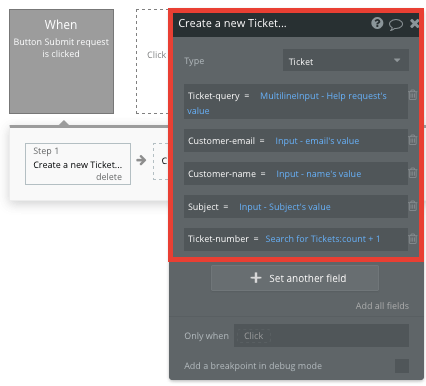
The thing we’ll want to create is a new ticket.
We’ll match each of the on-page elements to their relevant fields in our database.

Note: When allocating a chronological ticket number to each submission, simply perform a search for all of the tickets in your database by their count, then +1 onto this number.

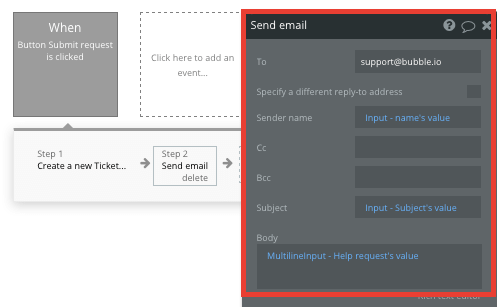
Once the ticket has been created, we’ll add an additional step to send the support ticket as an internal email to our support team.

Now, our support team can respond to the customers support ticket directly in their native email client.
Displaying support tickets
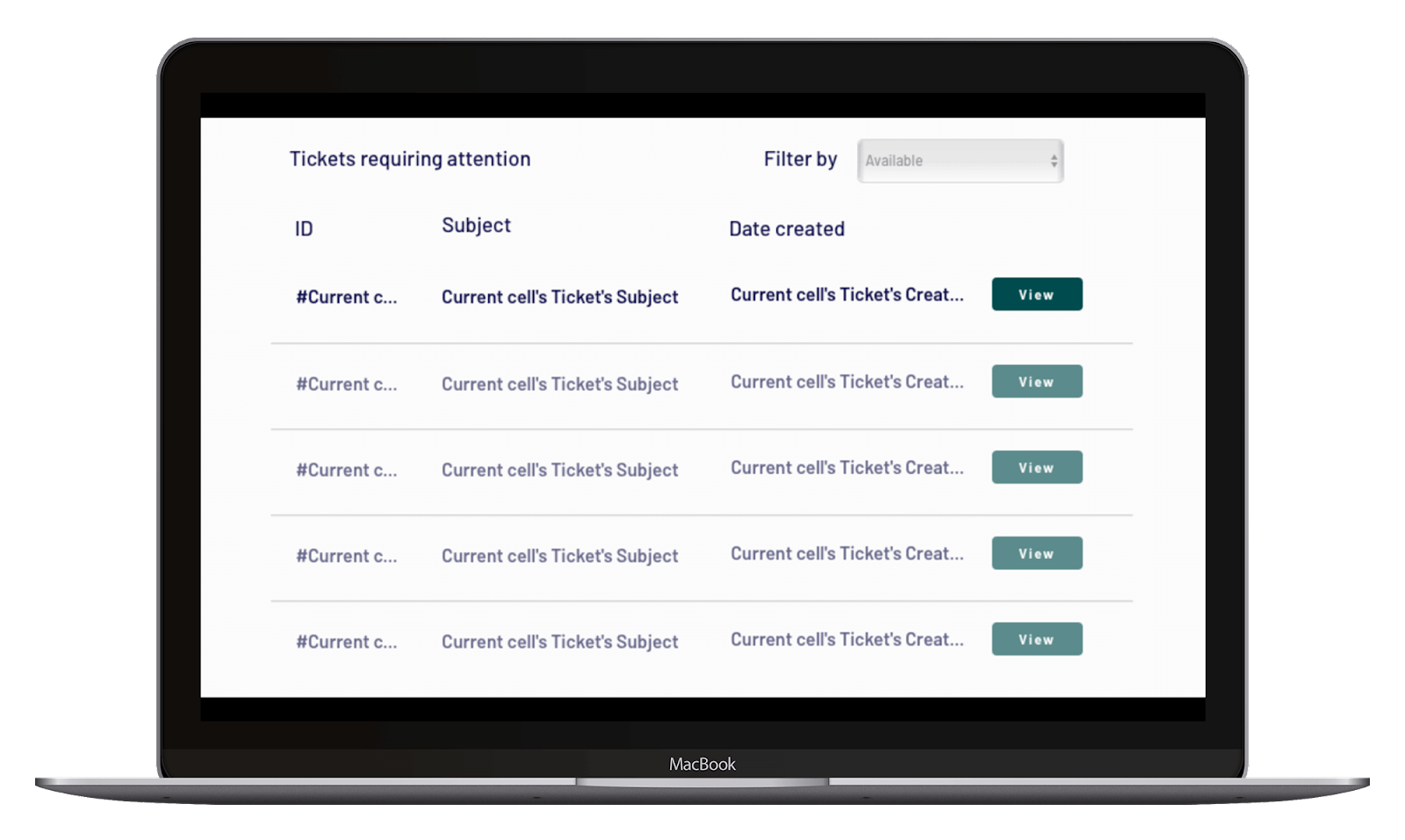
Once customers have submitted support requests, we’ll need to display these on an internal dashboard for a team to triage.
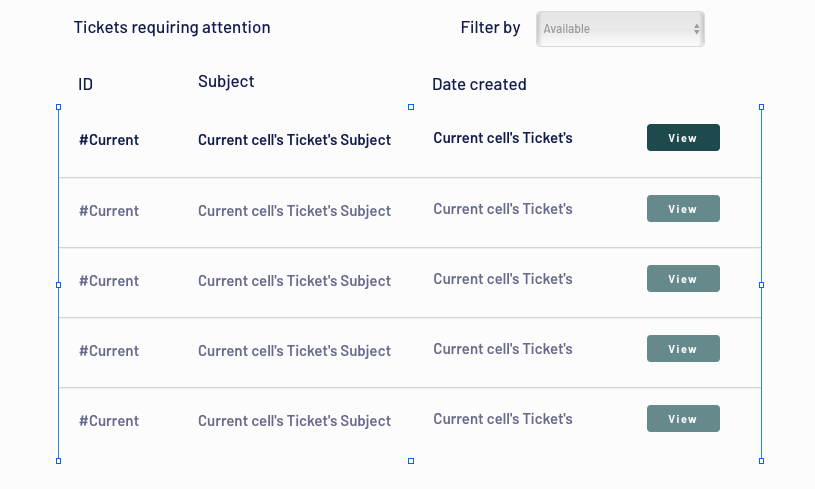
When building this dashboard, we’ll start by adding a repeating group element to the page.
Repeating groups are a powerful element that allows you to display dynamic data from your database.
In this instance, we’ll use a repeating group to display a list of the available support tickets.

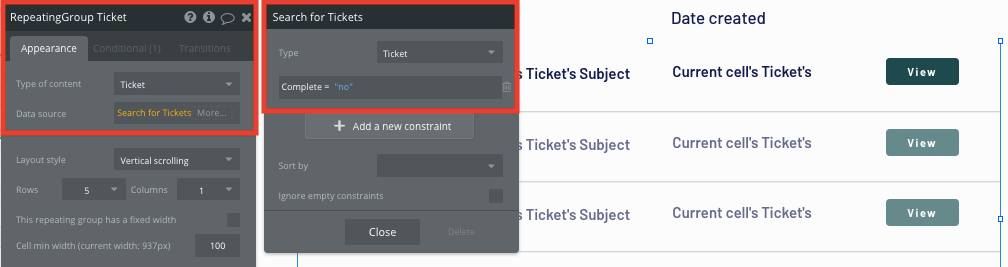
When configuring this repeating group, we’ll need it to search for all of the support tickets in our database.
We’ll also add a constraint that only indexes tickets where the complete status is ‘no’.
This will showcase only those tickets that are currently active.

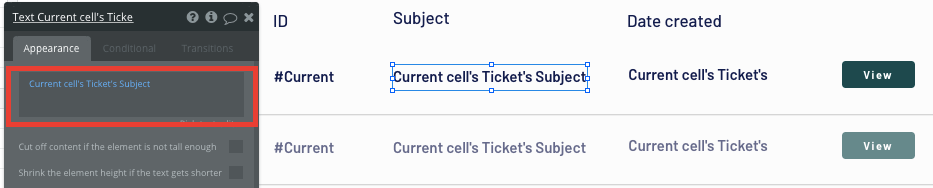
Once we’ve configured our repeating group, we can start to structure the content that it will display.
Simply map out an array of elements in the top row, then this element will automatically populate the remaining rows.

Sending data between pages
Within a repeating group, it’s also possible to create events inside each row.
This feature will become useful when building navigational features across your platform. As our dashboard only displays a preview of each support ticket, we’ll need to showcase its full details on a separate page.
This additional content will need to be hosted on your dedicated ticket page.
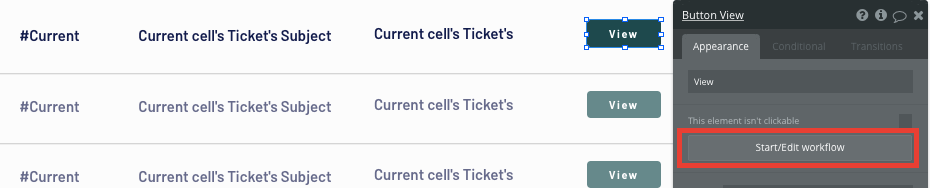
To power this event, you’ll need to start by creating a workflow when the view button is clicked.

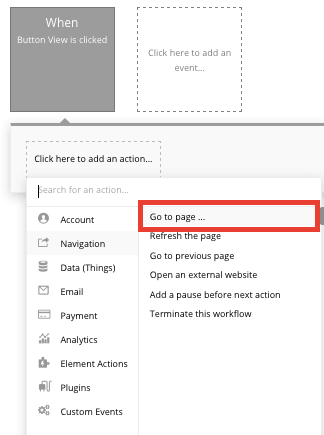
Within this workflow, use a navigation event to send a user to another page.

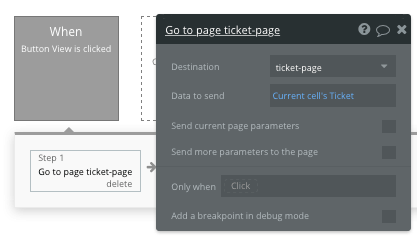
From here, select the destination page to be the ticket page.
You’ll then need to send additional data to this page so the Bubble editor knows which specific ticket to display. The data you’ll need to display is that of the current cells ticket.

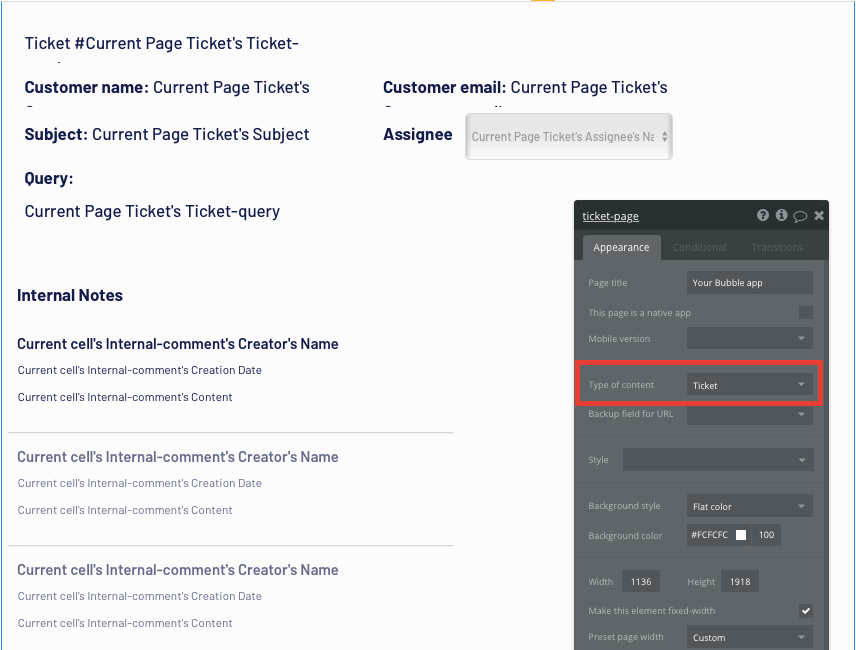
Display dynamic content on a ticket page
Once a user is redirected to a specific ticket page, you can easily pull this event data from your workflow and display the relevant content.
We’ll first need to configure the type of content on the page to match the data type being sent through our workflow.
In this case, you’ll set the ticket page to a ticket property.

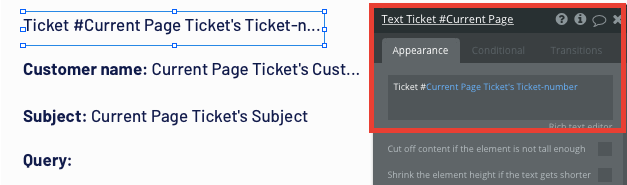
From here, you can then start adding dynamic content into your page elements, displaying the information from the ticket that has been sent in your workflow.

Assigning tickets to team members
A core feature within Zendesk is the ability to assign support tickets to relevant team members. This feature can easily be replicated in our no-code MVP.
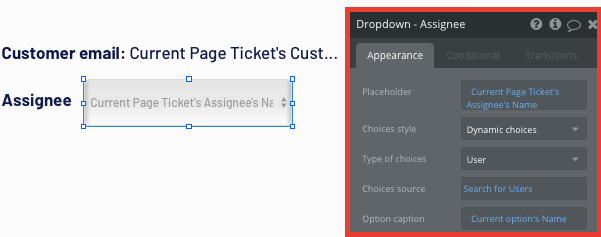
We’ll start by adding a dropdown menu to our page.
When adding this element, we’ll configure its style to display a list of dynamic choices.
The type of choices we’ll need to display will be users - our internal team members.
We’ll then search for all of the users in our database, then display our list of options by their name.

Finally, we’ll then add a dynamic placeholder to this element, allowing us to constantly display the current assignee.
When a new assignee is selected, a new workflow will need to be created to update - updating this data on our ticket.
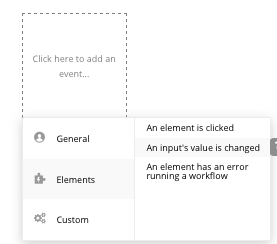
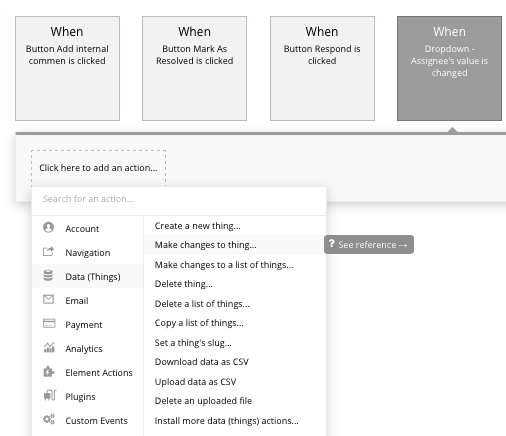
Head to the workflow editor and create a new workflow when an elements value is changed.

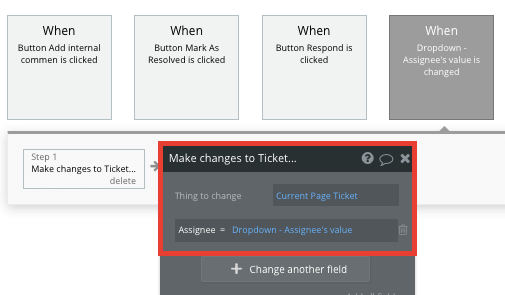
From here, opt to make changes to something in your database.

The thing you’ll change is the current pages ticket, update the assignee field to the value of our dropdown element.

After updating the ticket assignee in our database, we’ll head back to our dashboard page and make an adjustment to our repeating group - allowing it to filter support tickets by assignees.
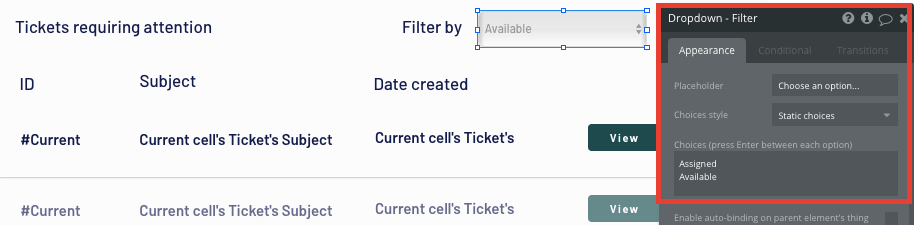
Start by adding another dropdown element above our repeating group. This time, we’ll add a list of static choices.

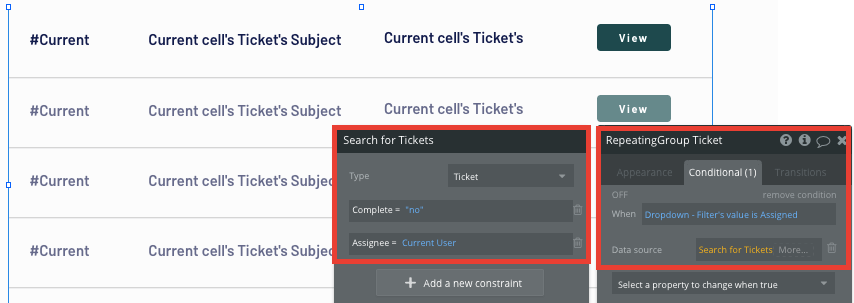
Next, we’ll add a condition to our repeating group element to identify when the assigned dropdown option is selected.
When this condition is true, we’ll then update the data source of the repeating group. This will now include an additional constraint that filters the list of tickets by those where the assignee is also the current user.

Team members can now toggle between support tickets that are directly related to them.
Adding internal comments to a ticket
After our support team begins responding to a users request in their email client, they’ll also need a way to share any internal notes about the progress of the ticket.
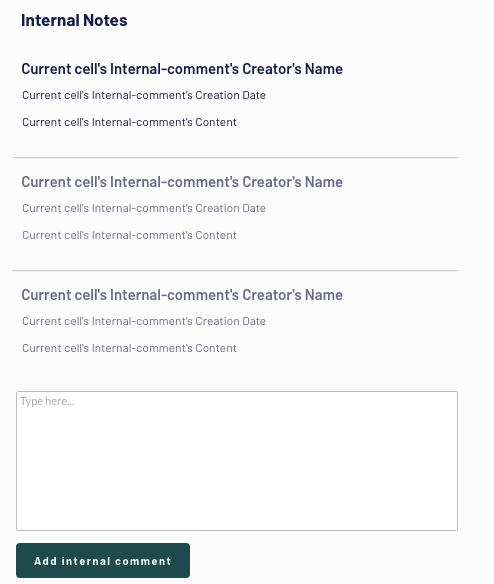
On our ticket page, we’ll add a multiline text input field as a way to add internal comments.

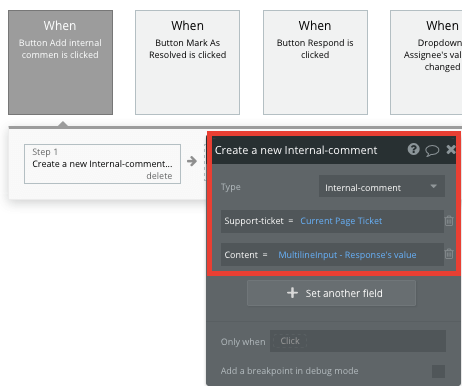
Now, when the add internal comment button is clicked, we’ll build a new workflow to create a new thing. The thing we’ll want to create is a new internal comment.

Once again, we’ll need to match the on-page element with their corresponding data fields.
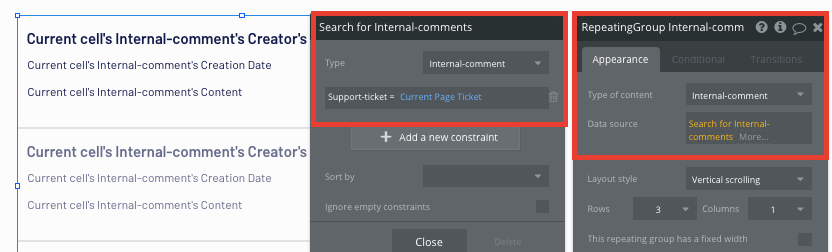
After building this workflow, we’ll then add a repeating group on our ticket page to display each of the internal comments.
When configuring this repeating group, we’ll need to search for all of the internal comments where the support ticket equals the current page ticket.

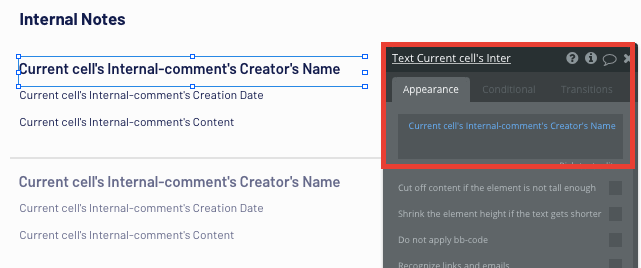
Finally, we’ll then map out the content displayed in each message.

Now our support team can share the progress of a ticket.
Marking a ticket as complete
The last feature we’ll build is a function to maker a support ticket as complete.
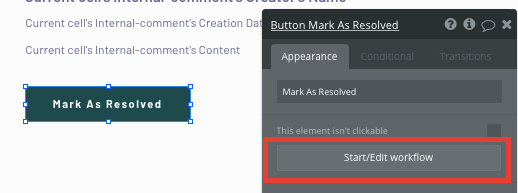
Simply create a new workflow when the mark as complete button is clicked.

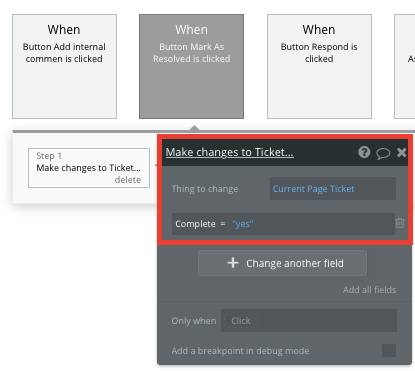
This workflow will be as simple as making changes to a thing.
The thing that will need to change is the current pages ticket - updating its complete status to ‘yes’.

Once a ticket has been marked as complete, it will no longer display on our main dashboard.
Additional features
Once you’re familiar with creating custom data fields and displaying dynamic content, you can start getting creative with the experiences you build. Additionally, you can:
- Create an analytics dashboard to monitor support ticket performance
- Use a search bar to search for specific tickets. We cover this in our How To Build an Amazon Clone tutorial.
Privacy & Security
Now that you have the basics of your app, don't forget to start setting some privacy rules and conditions to keep your data secure - starting with roles in the 'Privacy' section of your data tab. You can also check if you're unintentionally exposing any data with an API checker.
Launch
Hiring a developer or dev team to build this app would cost thousands, if not tens-of-thousands of dollars. As you launch and grow in users, paid plans allow you to host the app on your own custom domain, and these start as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of Zendesk without any additional costs.
Start building
Bubble can help you build a Zendesk clone or any other product you choose! It’s never been easier to build something incredible without having to code.
Ready to join the no-code movement? Register your free Bubble account and get started today.
If you’d like additional help when building your product, our thriving community forum is a great place to source actionable advice and resources. Any maker is encouraged to ask questions within the community to help empower their no-code journey.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble




