If you need a physical product shipped fast, Amazon is the go-to marketplace for a huge selection and quick delivery.
If you need to ship your software product quickly, no-code tools like Bubble are the one-stop solution for quickly building and deploying powerful software.
No-code tools like Bubble are revolutionizing how everyday makers can build software. Bubble’s powerful platform has made it easier than ever to start building software without having to write a single line of code. Our customers are using Bubble to build websites, directories, and even social networks.
Throughout this guide, we’ll uncover the process of using Bubble to build your own white-labeled version of Amazon.
Whether you’re looking to build a dedicated marketplace, or you’re just interested in utilizing some of the core features from Amazon, this guide will share how to start building the underlying logic for an MVP.
Throughout this post, we’ll highlight how to build the following key features from Amazon:
- Allowing sellers to create new product listings
- Dynamically displaying products on a home page
- A dedicated search function to uncover specific products
- Building dynamic pages for product listings
- Purchasing products through a checkout experience
Steps to building an Amazon clone with no code include:
Get Started
To get started, you’ll need to register your free Bubble account. That way, you can follow along and build you own marketplace without code.
Register your account on Bubble
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your Amazon clone.
It’ll also be beneficial if you understand how to create and edit user accounts. We’ve previously covered this in more detail in our How to Build Quora article.
When kickstarting your project, you can choose to begin by wireframing your product design, or building the necessary fields within your database.
In this case, we’ll start by using Bubbles visual design tool to shape the user-interface of our product. If you’re replicating a version of Amazon, some of the core pages you’ll want to include are:
- A product listing page - a backend portal where sellers can list their products
- A home page - used to display a list of featured products
- A search results page - displaying a list of products based on a user’s search query
- A product page - used to display the full information of an individual product
- A checkout page - where users can review their cart items and pay for orders
A major feature within Bubble is the ability to send data between pages. This allows you to create one generic version of a page, then dynamically display the relevant content from your database when it’s required.
In the case of your Amazon clone, you’ll only need to create one page to host your individual products. We can then write the necessary logic to display only the relevant product on each page when it’s needed (we’ll cover this in more detail soon).
Configuring your database
Once you’ve mapped out the display of your product, you can focus on creating the necessary data types and fields to power your application. We’ll rely on these fields to connect the workflows behind your product.
Bubble’s pre-built database makes it easy to create different data types with unique fields. When building Amazon as an MVP, we’ll need to create the following data types & fields:
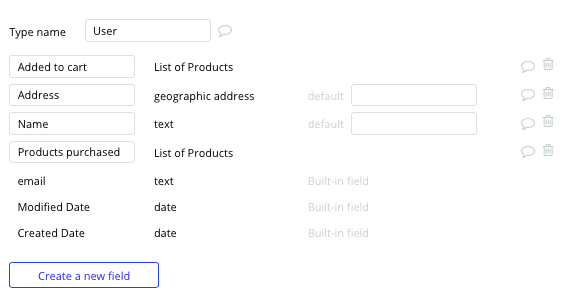
Data type: User
Fields:
- Name
- Address
- Items added to cart - list of products. Note: Creating a field as a list based on a separate data type allows you to seamlessly integrate all of its relevant data fields without having to create additional fields
- Purchased products - list of products

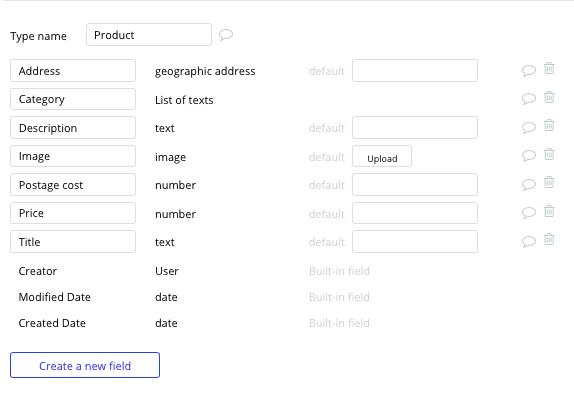
Data type: Product
Fields:
- Title
- Description
- Featured image
- Price
- Location
- Shipping cost
- Category

Building workflows
Now that you’ve structured both the design and database for your application, it’s time to start stitching everything together and making your product functional.
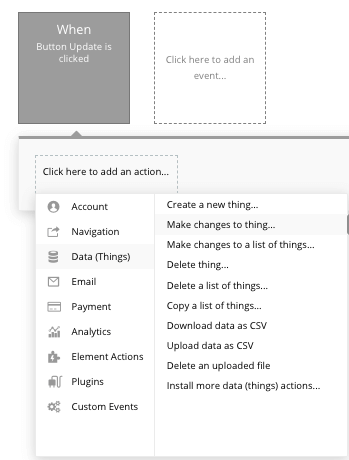
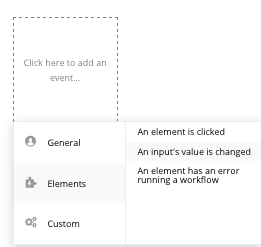
In Bubble, the main way to do this is with “workflows.” Each workflow happens when an “event” occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up”, “make a change to the database”, etc.)
Adding a new product
One of the core features of Amazon is the ability for sellers to list their products for sale on the marketplace.
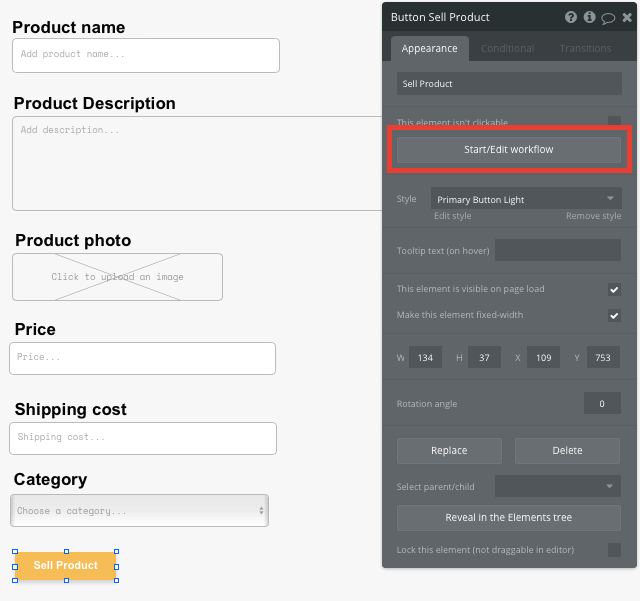
On our product upload page, you can start creating this process by using a combination of input fields, including; free-text fields, image uploaders or multiple selection fields.
Once a user has added the relevant details within each input, they’ll click the submit button to create a new entry in your database. This button click will be the necessary action to trigger your workflow.

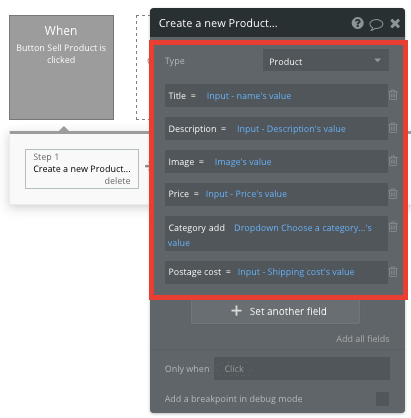
Using the workflow editor, select to create a new thing within your database. In this instance, we’ll be creating a new product.

You’ll then need to start adding data to the relevant fields within your database. Map each input field you’d like to create against its corresponding data field.

Display a list of dynamic content on your home page
Once multiple products have been added to your marketplace, you’re ready to display each item in a feed on the homepage. This can be achieved by utilizing our repeating group element.
Repeating groups integrate with your database to display and update a list of dynamic content.
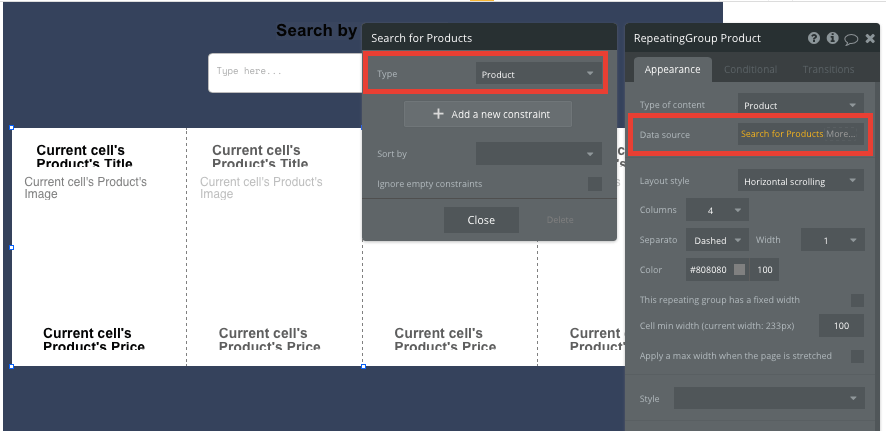
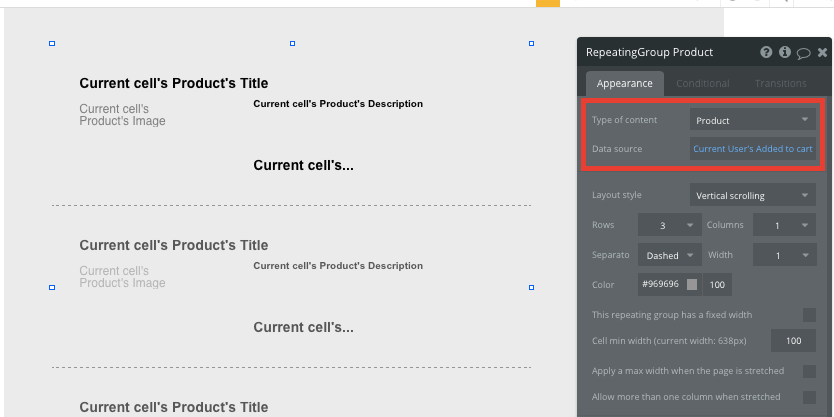
When using a repeating group, you’ll need to first link the element to a data type within your database. In this instance, you’ll classify the type as a product.
You’ll also need to set the data source as a list of all the submitted products from your database.
Note: If you’d like to segment each repeating by a relevant category, you can add an additional constraint to your data source.

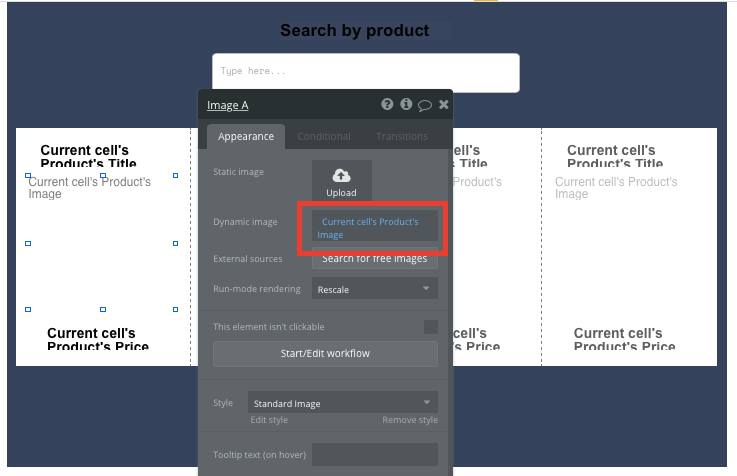
Once this data source has been configured, you’re ready to start structuring the dynamic content that will be displayed within this grid. Simply map out the first column with the relevant content you’d like to show, then this powerful element will populate the remaining columns based on your existing data.

Sending data between pages
Within a repeating group, it’s also possible to create events within each individual column.
This feature will become useful when building navigational features across your platform. As Amazon’s homepage only displays an overview of each product (including its name, image and price), you’ll want to display the full product details for each unique item on a separate page.
This additional content will need to be hosted on your dedicated product page.
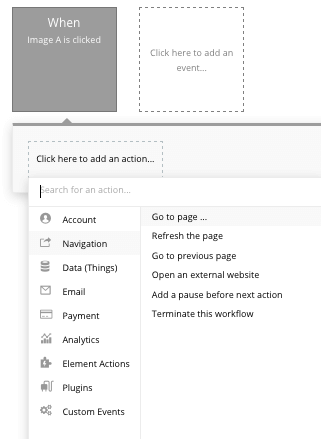
To power this event, you’ll need to start by creating a workflow that redirects a user to your product page when the product's image is clicked.

Within this workflow, use a navigation event to send a user to another page. From here, select the destination page type to be the product page.
You’ll then need to send additional data to this page so the Bubble editor knows which specific product to display. The data you’ll need to display is that of the current cell’s product.
Display dynamic content on a product page
Once a user has been redirected to a specific product’s page, you can easily pull this event data from your workflow and display the relevant content.
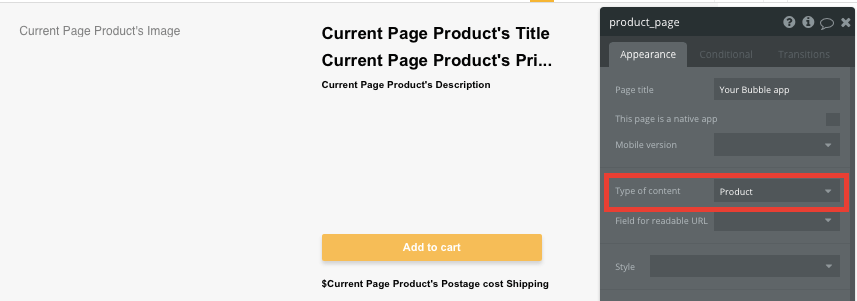
On the destination page, you’ll need to configure the page type to be the same data type that’s being sent through your workflow.
In this case, you’ll set the product page to a product property.

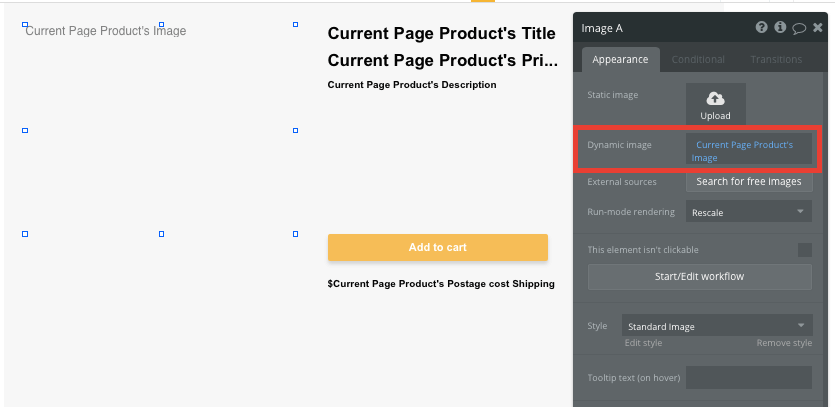
From here, you can then start adding dynamic content into your page elements, displaying the information from the product that has been sent in your workflow.

Creating a search navigation
As an alternative navigation feature, it’s also possible to build a search function to navigate between pages.
With millions of products across the Amazon marketplace, users will often need to search for specific items through a search bar on the home page.
This allows users to input a query, then view a list of all the relevant products that match these keywords.
By building an additional page in our application, we can create a search results list. As we’ll be using the same repeating group element that we created on our home page, you can streamline the build time by replicating this existing page.
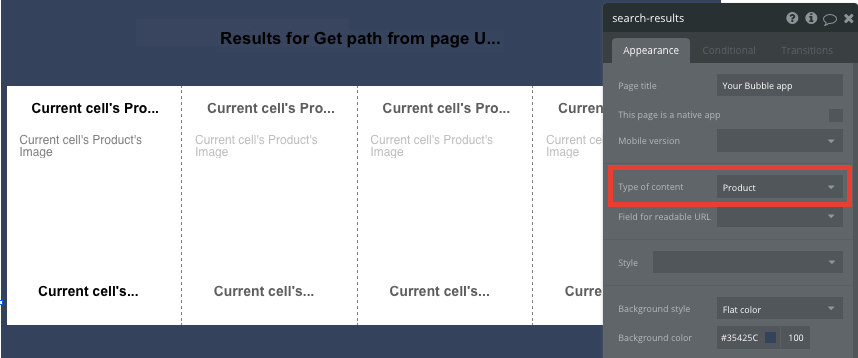
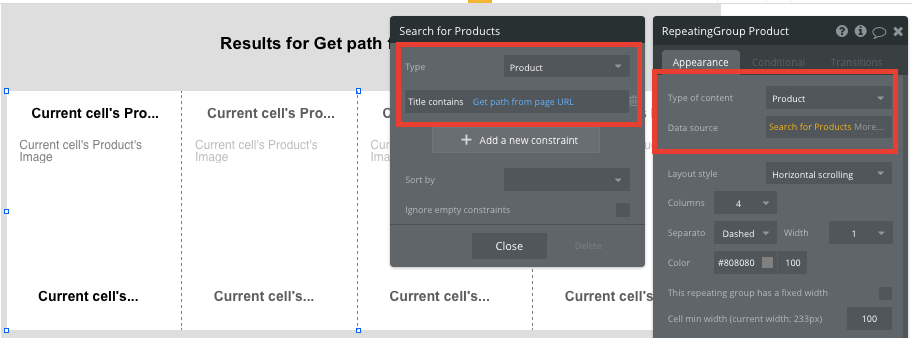
When building this page, we’ll also need to configure the type of page content to a product.

Back on our home page, we’ll then use a text input field, allowing users to enter product keywords.
From here, we’ll create a new workflow that classifies a users search phrase, then passes this data through to our search results page.
To power this workflow, we’ll create an event trigger that recognizes when an inputs value is changed. The element will, of course, be the text input field.

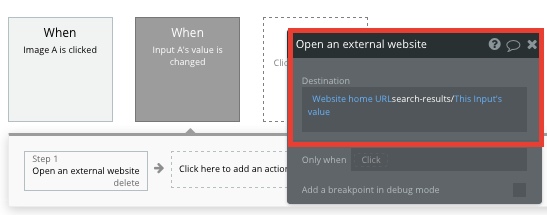
As we’ll need to add a unique search query to our URL string, we won’t be sending a user to a page with this workflow, but will instead be opening an external website. This will allow us to customize the URL path between pages.
The URL we’ll be sending the user to will be the current website's home URL + the URL of our search results page + the dynamic query value from our text input field.

Now on our dedicated search results page, we’ll update the data source of our repeating group to display only the products that include our URL strings text in their title field.

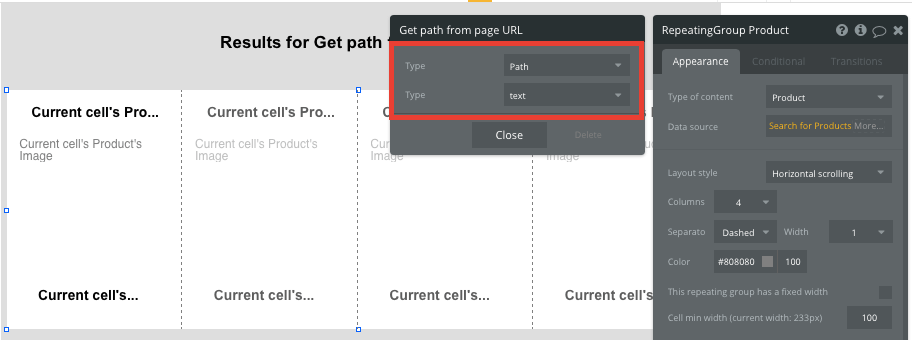
Finally, you’ll be prompted to select which field of the URL you’ll pull this data from. Simply choose to get data from the URL path, not the parameter.

This will now display any product where the title matches an instance of the specific keyword being searched.
Now that you’ve indexed a list of relevant products, you can repeat the same steps as before to build a navigation function between the repeating group’s cells and the individual product page.
Adding items to a cart
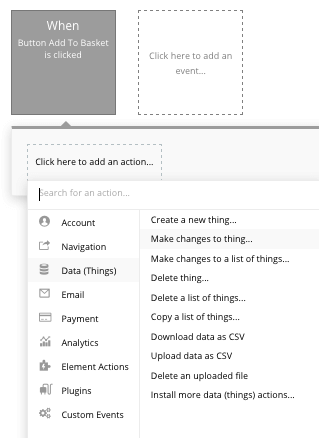
Once a user decides they’re ready to purchase a product, they’ll click the add to cart button and trigger a new workflow.
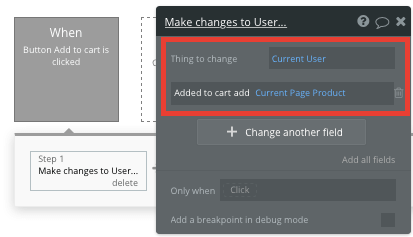
The logic behind this workflow is similar to creating a new product, only this time we’ll be making changes to a field in your database, not creating a new thing.

The thing we’ll need to change is the current user, in which we’ll want to add the product from the current page to their added to cart products.

Storing a list of a user's total cart items will be useful when building our final checkout experience.
Building a checkout
One of the crucial features to Amazon (or any eCommerce platform) is the ability to purchase products through a checkout. Using Bubble, it’s possible to harness the power of several plugins to easily accept payments and process orders.
In this guide, we’ll be using the Stripe.js plugin to process credit card payments through Stripe.
Note: After integrating this plugin, you’ll need to first configure your API keys within the plugin settings.
When you’re building a checkout page, you’ll begin by adding a repeating group that displays a list of all the items currently within a user's add to cart data field.

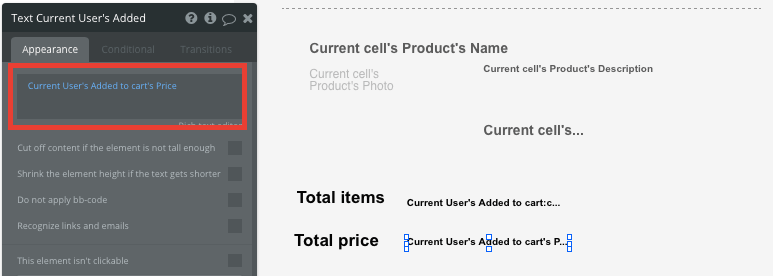
Below this list, you’ll then want to display the total price of the items in their cart. Bubble will automatically calculate this based on your existing data fields.

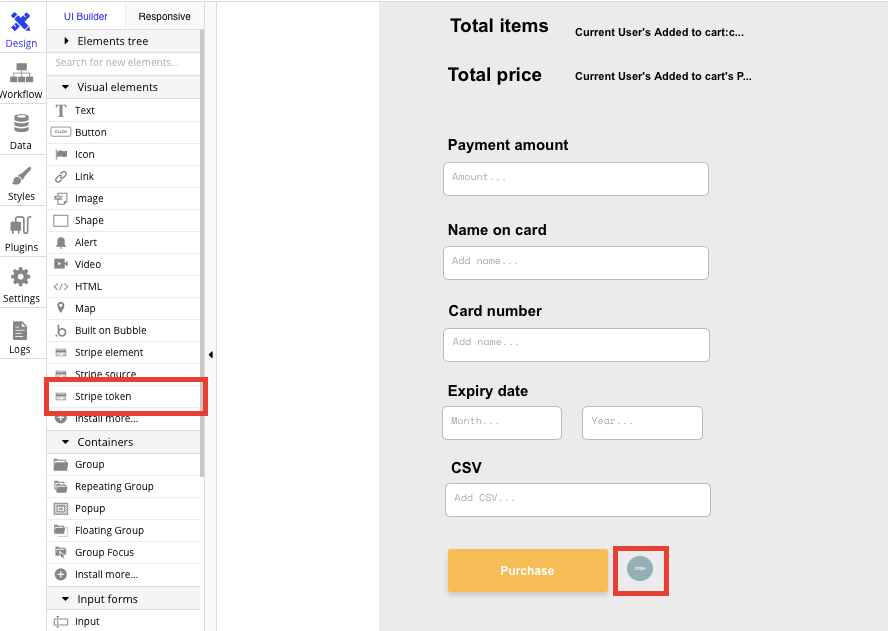
After indicating the cart’s total price, you can map out a payment form where a user can submit their payment details. You’ll also need to include a Stripe token element next to the payment form.
Note: This element won’t be visible to your end-users, but is essential to powering a new transaction in Stripe.

When the purchase button is clicked, we’ll then create a new workflow that triggers a Stripe payment.
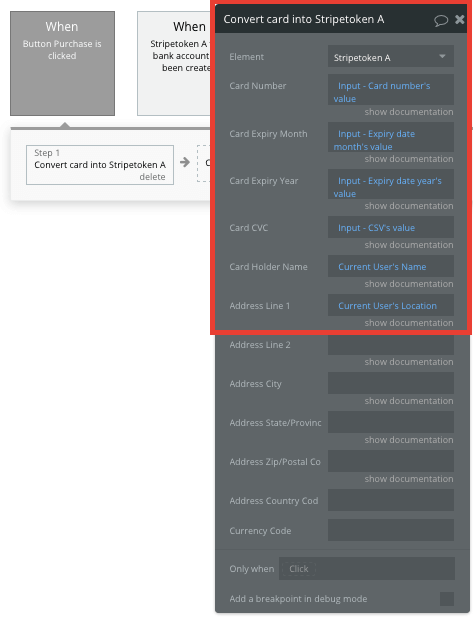
You’ll begin by selecting the event ‘convert card into Stripetoken A’. Within this event, you’ll need to configure your input fields to match Stripes payment structure.

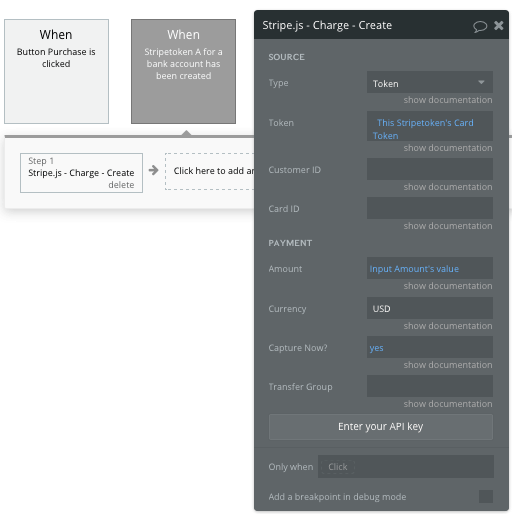
Once a card has been converted into a Stripe token, you’ll then need to create an additional workflow that automatically processes this token from a user's bank account.
Using the ‘Stripe.js - charge - create’ event, you’ll verify the Stripe token, as well as the final amount to be paid (including the currency).

If you’d like additional guidance when building your payment processing workflow, you can watch a full tutorial in the video below.
Additional features
After building the core features for your MVP, you’ll become familiar with the process of creating custom data fields and displaying dynamic content.
Privacy & Security: Now that you have the basics of your app, don't forget to start setting some privacy rules and conditionals to keep your data secure - starting with roles in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
If you’d like to continue adding additional features to your marketplace, you could consider:
- Creating store profiles
- Adding support for different variations of products in a single listing
- Allowing users to leave reviews on products. This is something we cover in more detail here.
Launch
Hiring a developer or dev team to build this app would cost thousands, if not tens-of-thousands of dollars. As you launch and grow in users, our paid plans allow you to host the app on your own custom domain for as little as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of a marketplace without any additional costs.
Templates
If you don’t want to build your Amazon clone from scratch, you can purchase one of the templates made by our community members. Some similar templates to Amazon include:
- Marketplace like Amazon by Rapid Dev
- Marketly Full Marketplace by Rapid Dev
- Ez Marketplace - Shop by Ez Code
Start Building
Bubble can help you build an Amazon clone or any other product you choose! It’s never been easier to build something incredible without having to code.
To get started for free, sign up here.
You can also connect with other passionate makers building with Bubble on our community forum.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble