Have an app idea you want to get out into the world? Thanks to artificial intelligence (AI) and no-code app development, that process is easier now than ever before. Even if you have no previous development experience, you can create an app that accomplishes what you want it to do and looks good doing it.
In this article, we’ll walk you through how to build an app with AI.
But first, let’s clarify a few things. The idea of building an app with AI means different things to different people, so we need to be on the same page for what we are and aren’t talking about.
The ultimate goal is to simply ask an AI to build you an app, and have it spit out a working prototype. That isn’t possible quite yet, but we’re working on it! AI has come a long way very quickly, and we’re excited about the potential to take it even further.
In the meantime, a lot of folks are continuing to develop apps the traditional way, by writing the code themselves. Many of these developers simply use AI as a tool to supplement their code, generating individual snippets, troubleshooting, debugging, and completing other limited-scope tasks. This is a great use for AI, but it obviously requires coding knowledge. We’re focused on using AI to develop your app without needing to code.
In this article, we’ll be splitting the difference between these extremes. Right now, building a functional app still requires an intentional process, but we can use AI to dramatically speed up and enhance that process. And using an AI-powered no-code development platform like Bubble means you can dive right in — without the hassle of learning a programming language, mastering all the syntax, and keeping up with ever-changing standards.
Plus, you can incorporate AI into your app itself, opening a world of new possibilities. For some folks, this is what they mean by building an app with AI — they want their app to be able to call up an LLM like ChatGPT, an image generator like DALL-E, or some other AI model. We’ll cover how to do this as well.
How to build an app with AI in 6 steps
Building an app with AI mirrors the same basic process you’d use for any kind of app development — it’s just enhanced by AI capabilities. We’ll walk you through this process, explaining what you’ll need to do at each step.
- Determine objectives
- Create a wireframe
- Build the frontend
- Set up the database
- Add plugins
- Create workflows and logic
1. Determine objectives
You may already have a general sense of what you want your app to do, but before you can start building, you need to get really specific. Ask yourself questions like:
- What exactly does the app need to accomplish?
- Who is the audience for the app?
- What problem will it solve for them?
- How is it going to do that?
- What kind of output(s) will it yield?
- What features should it include?
- What user data will it need to store?
- How will it be monetized?
- What’s my timeline for developing and launching this app?
Create a product roadmap outlining your intentions for the app in as much detail as you’re able to provide. The more thorough you can be at this stage, the better you’ll be able to incorporate everything your app needs from the start, rather than later needing to shoehorn in important elements you forgot about.
Answering these questions is up to you, but Bubble’s AI-powered build guides can help. Simply describe your app idea, and tell it to generate your build guide. It’ll create a list of features you may want your app to include, then walk you step-by-step through building them. Build guides can help you account for all the most important elements and consider factors you might not have otherwise thought of.
2. Create a wireframe
A wireframe is like a blueprint for your app, and creating one has traditionally been a crucial step in app development. But if you’re using Bubble’s AI-powered build guides, you can skip over most of this section.
There are many ways to create a wireframe, ranging from a basic sketch on a piece of paper to a much more fleshed out mockup. How much detail you add to your wireframe will depend on your specific needs, but at the most fundamental level, it should show or describe:
- The basic layout for each page or screen of your app
- The buttons, inputs, and actions a user can take on each page
- The logical relationship between the different pages and buttons
For example, you might start with a login screen that contains text boxes to collect the username and password, along with a login button. On successful login, that would then direct the user to the homepage of the app, which includes buttons for each of the main actions a user can take. Each of those buttons would direct to the appropriate pages for carrying out that action, and so on.
It’s possible to create a wireframe using a generalized AI like ChatGPT, but you should take the output you receive with a grain of salt. You can start with the document you created in the previous step, feed it into ChatGPT, and ask it to generate a wireframe for you with a detailed description of each page. Be sure to review this output carefully to verify that everything connects logically and nothing important has been omitted. Make any changes as necessary.
At this point, you’ll be dealing with a text-only wireframe, and it will likely be more useful to convert it into a visual format. Figma is a popular tool for wireframe creation, and the WireGen plugin for Figma allows you to convert the text-based wireframe from ChatGPT into a visual wireframe with your pages clearly laid out. Copy the output you received from ChatGPT (with your modifications if necessary) into WireGen, generate a wireframe which you’ll see in the preview window, and then copy that to Figma.
And since Figma integrates with Bubble, you’ll be able to import your Figma wireframe into Bubble in preparation for the next step.
Bubble AI takes you even further, faster
Bubble’s AI features can shortcut this process even further. After our AI-powered build guides help you create the structure of your app, our AI page builder can turn a simple text description of what you’d like your page to look like into a fully fleshed out design, including AI-generated text and images. This bypasses the need to create detailed wireframes for every page.
Today, our AI builder can create eight different types of pages in this manner (more on this in the next step). Obviously there’s a trade-off when using AI to build pages instead of working from intentionally designed, bespoke wireframes. But for many people building apps, especially those without extensive design backgrounds, our AI app builder is the best choice for getting up and running quickly.
3. Build the frontend
In this step, you’re taking the wireframe and turning it into a functional user interface. To do this without coding, you’ll need to use a development platform like Bubble to turn your design into something that can actually display on the web.
Depending on how you created the wireframe, you can import it directly into Bubble to work from. Or you might use your wireframe as source material while creating the frontend in Bubble’s design tab. No matter how you reference your wireframe, Bubble’s no-code design capabilities make turning it into an actual page far faster and more straightforward than any kind of slow code. But AI makes this process even quicker.
It’s at this stage that Bubble’s AI page generator lets you really harness the power of AI. Using natural language, you simply describe each page, and Bubble creates it for you, pre-populated with text and images where applicable.
In your prompt, you’ll need to include the page type, which will be either a landing page, dashboard, social feed, marketplace, user profile, product listing, settings, or sign up page (your AI-powered build guide will specify which ones you’ll need). Other helpful variables to provide in your prompt include:
- App type
- Target audience
- User goal
- Primary color
- Dark or light mode
- Emotion
- Image type
- Font description
For example, a prompt might look like: “A landing page for a fitness app for Millennials who want to lose weight sustainably. The page should have a green-heavy color profile, be in light mode, evoke emotions of perseverance and success, use photographic, realistic images of people in their 30s, and have a professional sans-serif font. Include a link to sign up for a free trial, as well as a log-in for existing users.”
This prompt will then generate a complete page which you can further refine to your preferences.
Follow this process to generate a frontend for each page of your app as outlined in step two.
4. Set up the database
The database is what holds all of your app’s stored information. Setting up a database may sound daunting, but our AI-powered build guides walk you through the whole process.
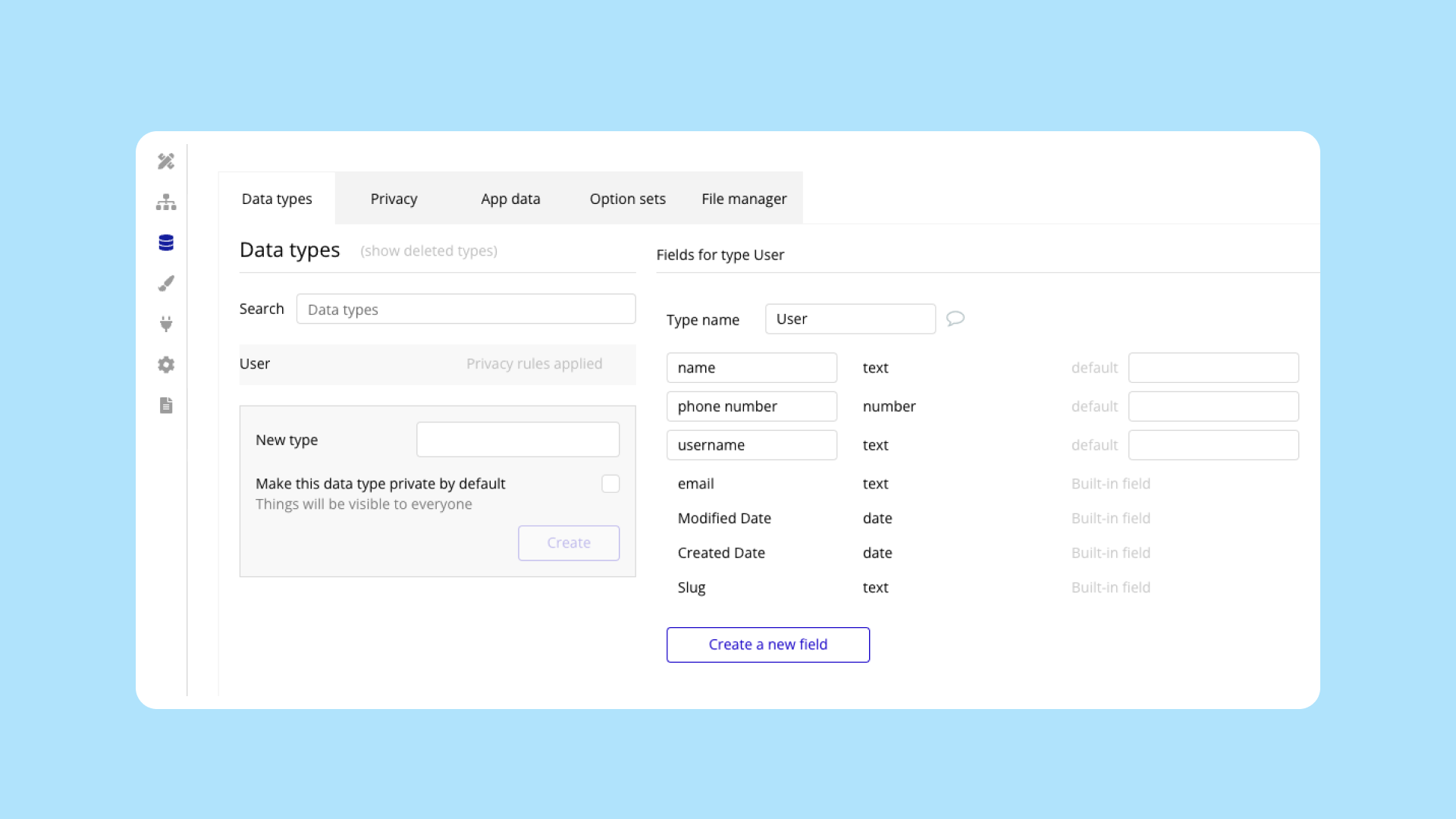
In Bubble, the database mostly comes down to two basic elements:
- A data type is a top-level container for the thing you’re storing information about.
- A field is one piece of information within the data type.
This can sound a little abstract, but it makes more sense in the context of a specific example. So, let’s continue with the fitness app example we used in the previous step and consider what some of our data might look like.
The first data type we’ll need for our fitness app stores data about our users. To streamline the database creation process, Bubble includes a user data type by default. Fields for this user type will include all the basic user information someone provides when they sign up for an account, such as first name, last name, email, phone number, username, and password.

We’ll also need a data type to contain the user’s exercise log. It’ll include fields like the date, start time, end time or duration, and type of exercise.
Continue creating data types and fields for any kind of information your app will need. In our fitness app example, we’d likely want to add data types for a user’s meal log, weight log, etc., along with fields that can contain all the individual data pieces our app will need to work.
5. Add plugins
Bubble hosts a marketplace of thousands of plugins you can add to your app, offering plug-and-play features so you won’t have to build certain functionality from scratch. Using plugins is a great way to save time and get your app up and running as quickly as possible. And some plugins offer functionality you can’t get any other way (aside from coding them yourself).
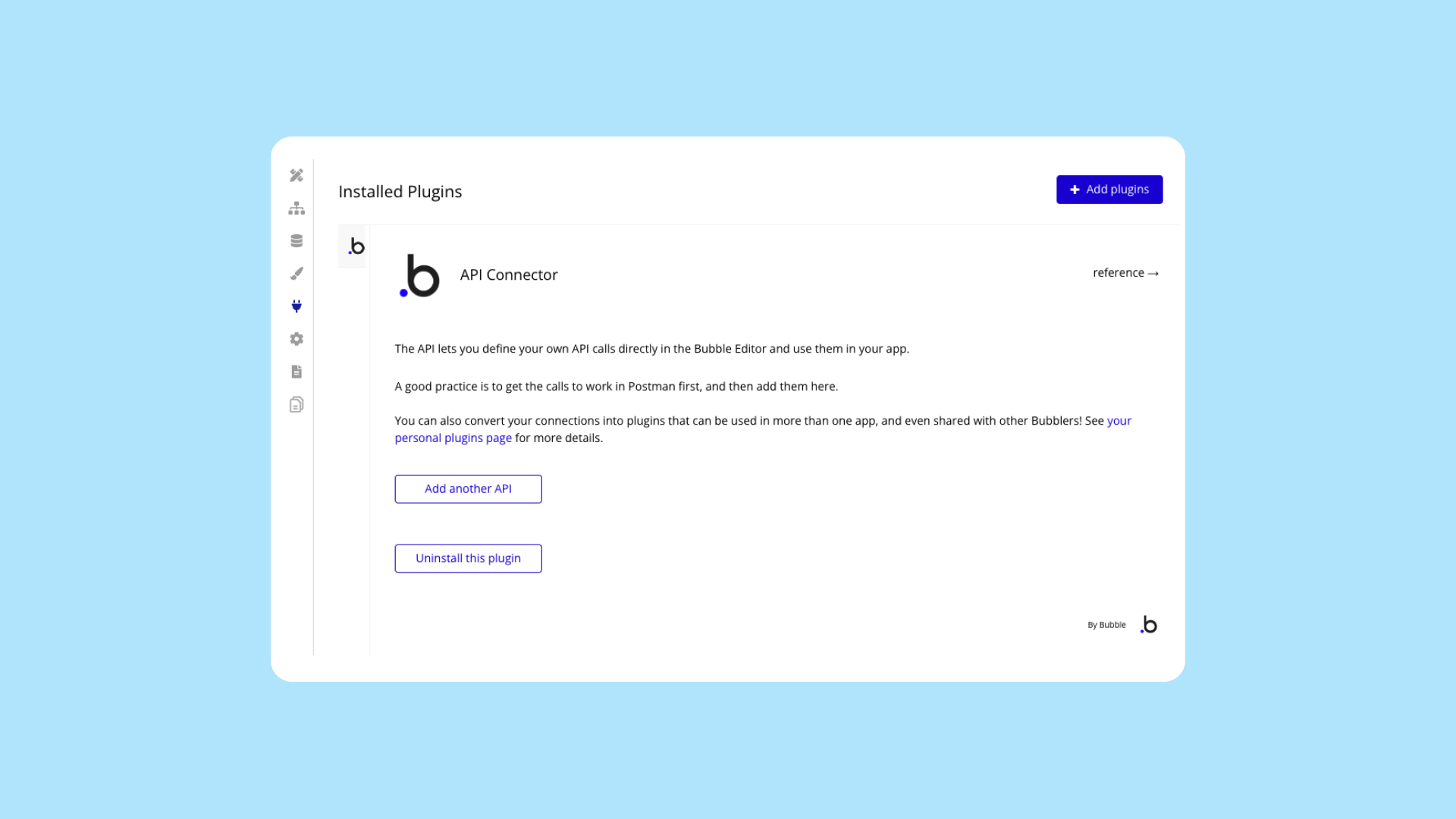
Adding a plugin is as simple as going to the plugins tab of Bubble, clicking the + Add plugins button, searching for a plugin, and installing it. From there, the specifics of using each plugin will be different, and they should come with their own documentation to provide direction.

Build an AI app without code
Plugins also allow you to incorporate AI functionality into your app. Bubble’s marketplace contains many user-contributed plugins that have a pre-built connection to AI models like GPT-4 and DALL-E. Look them up by the name of the model you want to connect to. If an existing plugin meets your needs, go ahead and install it..
Popular AI plugins include:
- OpenAI Assistant API
- OpenAI DALL·E - Generate AI images
- Azure OpenAI Service
- Eden AI
- Synthflow AI | OpenAI Assistants
If you need a bit more control, or if a plugin doesn’t already exist for the specific AI model you want to use, then you’ll want to go with the API Connector plugin. The API Connector is an official Bubble plugin that allows you to work with any API. So long as there’s an API for a given AI model, you should be able to incorporate it into your program.
6. Create workflows and logic
In steps three through five, we set up the building blocks for your AI app: the frontend, the database, and the plugins. In this step, we’ll connect those building blocks together using workflows. And Bubble’s AI-powered build guides will take you step-by-step through setting this up.
Workflows on Bubble are made up of events and actions:
- An event is what triggers a workflow to run. It can include user actions, like clicking a button or filling out a form, or things that happen on the backend, like when something is added to the database.
- An action is what the workflow actually does. It could take the user from one page to another, pull information from the database to display, interact with a plugin, run a calculation, or any number of other things.
For example, let’s say your app provides AI-powered workout plans. Your frontend for this feature would probably include a text box for the user to describe the type of workout they’re looking for, along with a submit button. The event that triggers the workflow would be when the user clicks the button. The action would take the user’s input from the text box and send it to the AI model’s API for a response.
Single events can also trigger multiple actions, allowing your app to achieve complex tasks — all without the need for code.
For every page of your app and each event that can be triggered, you’ll define these workflows to tell the app what to do. Once all your workflows are properly connected, you’ll have a working app. From there you can test, troubleshoot, iterate, and expand.
Create your first app with AI
The best way to learn how to build an app with AI is to dive in and try it for yourself. If you’d like to learn more and gain some practice before tackling your own app, we have dozens of tutorials that take you step by step through building example apps.
In particular, we’d recommend our tutorial on building an AI-generated recipe app. Our instructor Sam shows you how to create the complete AI-powered app from start to finish in under 20 minutes, and he goes into much greater detail about how to set up the API connection and send requests to ChatGPT.
Check it out! But first, you’ll need to sign up for Bubble.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble




