It’s never been easier to start building powerful software with Bubble. Our visual programming tool makes it easy to intuitively design and program beautiful, dynamic web apps without code. We’re here to make software development something that’s accessible to makers of all backgrounds. Our makers use Bubble to build marketplaces, directories, and even community forums.
In this guide, we’ll walk through a tutorial for building a no-code LinkedIn clone on Bubble. Whether you’re looking to build a professional networking platform of your own, or you’re just interested in using some of the core features of the platform, this guide will share how to start writing the underlying logic for your own web app.
In this guide, we’ll highlight how to build the following core features from LinkedIn:
- The ability for users to create and edit their own profiles
- User profiles that display dynamic content
- A home page that displays dynamic user posts
- A search function to find users and content across the platform
- The ability for users to publish content across the platform
- The ability for users to like and comment on posts
- A function to send connection requests to users
Steps to building a no-code Linkedin clone include:
Get Started
Before you start, you’ll need to first register your free Bubble account. Click the button below to get started, then you can follow along as we build our app together.
Register your account on Bubble
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your LinkedIn clone.
When you start building on Bubble, you can start by designing the user interface of your product, or you can focus on creating the necessary fields within your database.
For this example, we’ll focus first on the core design features you might want to include in your LinkedIn clone. These include:
- A home page, including a search bar, a repeating group of user-generated posts, and any relevant navigation menus
- User profiles: a page where your users can view profiles and send connection requests
- Settings page: a portal where users can access and update their personal profile information
A major feature of Bubble is the ability to send data to a page. This means that you only need to create one generic version of a page that can reflect information about specific users or things from your database.
So in the case of your LinkedIn clone, you’ll only need to create one user profile page. We can then write the necessary logic to display data that’s specific to a unique user (we’ll also cover this in more detail soon).
Configuring your database
Once you’ve mapped out the design of your product, you can focus on creating the necessary data fields to power your app. We’ll rely on these fields to connect the logic behind your product.
Creating a database on Bubble is a seamless process. Start by listing your top-level data types, then add the necessary fields within each category.
When building a LinkedIn MVP, we’ll need to create the following data types and fields:
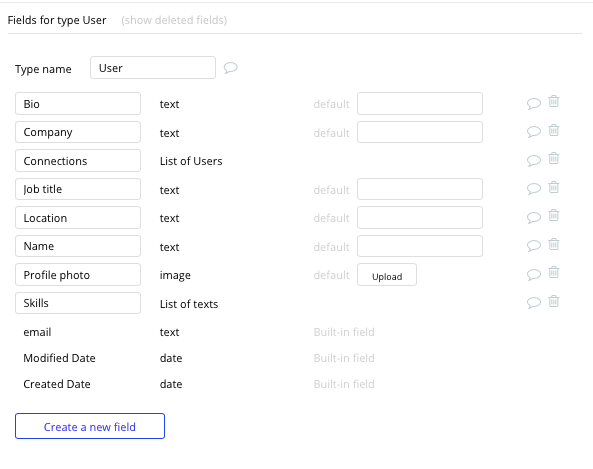
Data Type: UserFields:
- Name
- Job title
- Profile photo
- Cover photo
- Company
- Location
- Bio
- Skills (Note: If you’d like a field to display multiple items, choose to configure a data field as a list of multiple items.)
- Connections (Note: Creating a list based on an overall data type will allow you to seamlessly integrate all of its relevant data fields without having to create additional field values.)

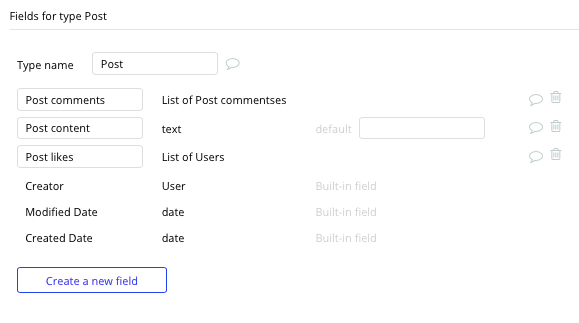
Data Type: Post
Fields:
- Post content
- Post comments — List of comments
- Post likes — List of users

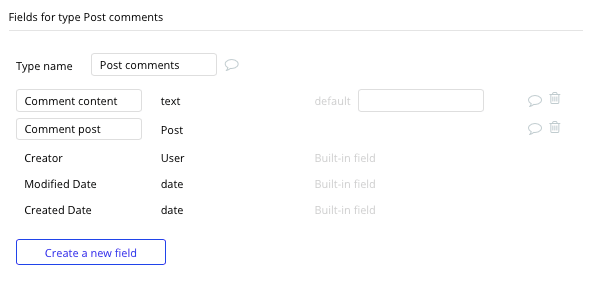
Data Type: Comments
Fields:
- Comment content
- Comment post

Building workflows
Now that you’ve structured both the design and database for your app, it’s time to start stitching everything together and making your product functional.
In Bubble, the main way to do this is with “workflows”. Each workflow happens when an “event” occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up,” “make a change to the database,” etc.)
Updating user profile detail
Let’s start by building the logic that allows a user to update the information displayed on their profile.
On Bubble, we’ve streamlined the process of creating a user account. For more information on creating a signup process, we recommend reading our previous how-to guides.

In this post, we’re instead going to focus on building a function that allows users to update their relevant profile data, e.g. name, job title, company, location, profile photo, skills, etc.
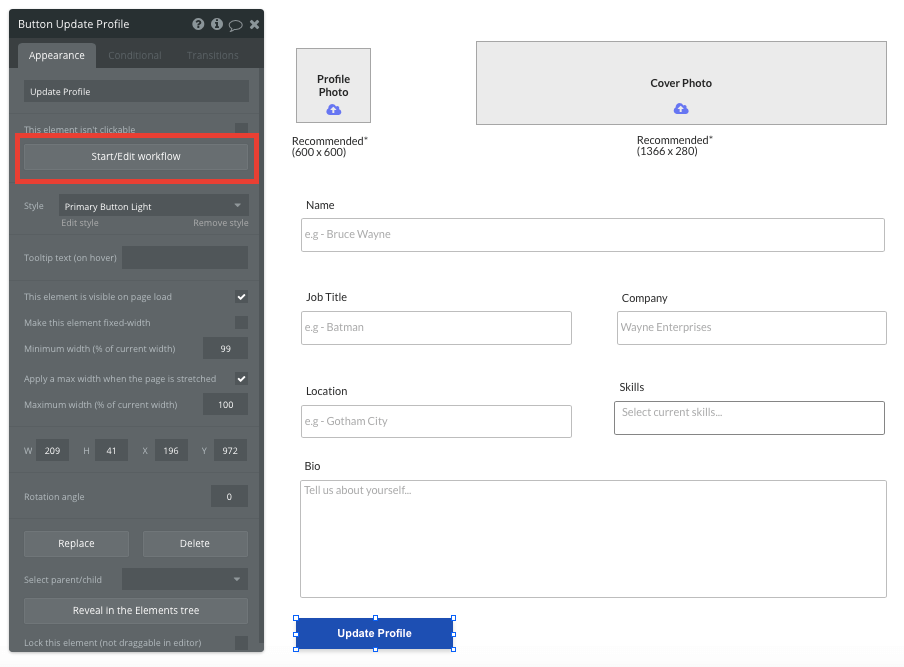
Using input fields, you can map out free-text, structured, or file multiple input fields that can be used to update your database.
Once a user has added their relevant details within each input, they’ll click the submit button to update this data.
This button click will be the necessary action to trigger your workflow.

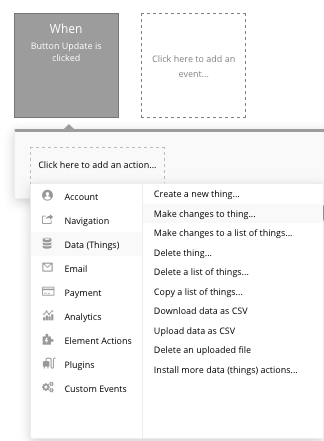
Using the workflow editor, we can select to make changes to a thing within your database with this action.

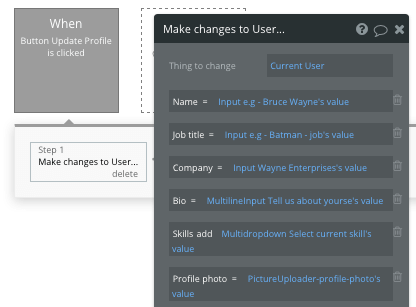
In this instance, we’ll want to make changes to the relevant fields within your database. Start by mapping each data field you’d like to change against each of the relevant inputs.

When the ‘update profile’ button is clicked, it'll update all of the relevant fields with any new values.
Additionally, we can now display this data on a user’s profile by selecting the relevant data fields they’ve provided.
Creating a post
One of the core features of any social media platform is the ability for users to create and publish content. The workflow that powers user-generated posts will also follow a familiar structure to the profile editing function. This time, we’ll want to create a new thing within your database.
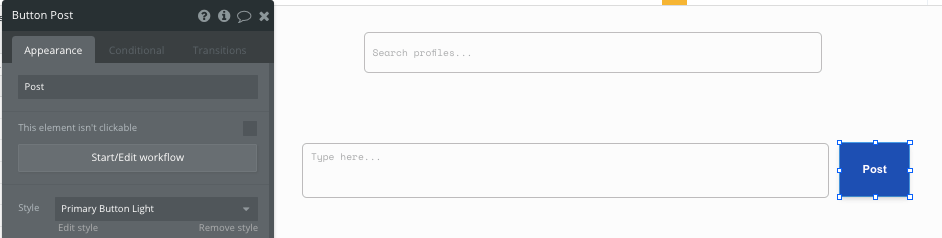
On the home page, we’ll trigger a workflow when the post button is clicked.

We’ll then create a new thing within your database, with the data type set to post. Once again, we’ll match the relevant fields necessary to structure your post.
Note: Bubble will automatically create a value based on the creator of the post. This will pull any necessary data like the creator's name and profile photo.
Display dynamic content in a feed
Now we’re ready to start displaying user-generated posts within a feed on your homepage. To do so, we’ll use the power of repeating groups.
Repeating groups are an element that integrates with your database to display a list of dynamic content.
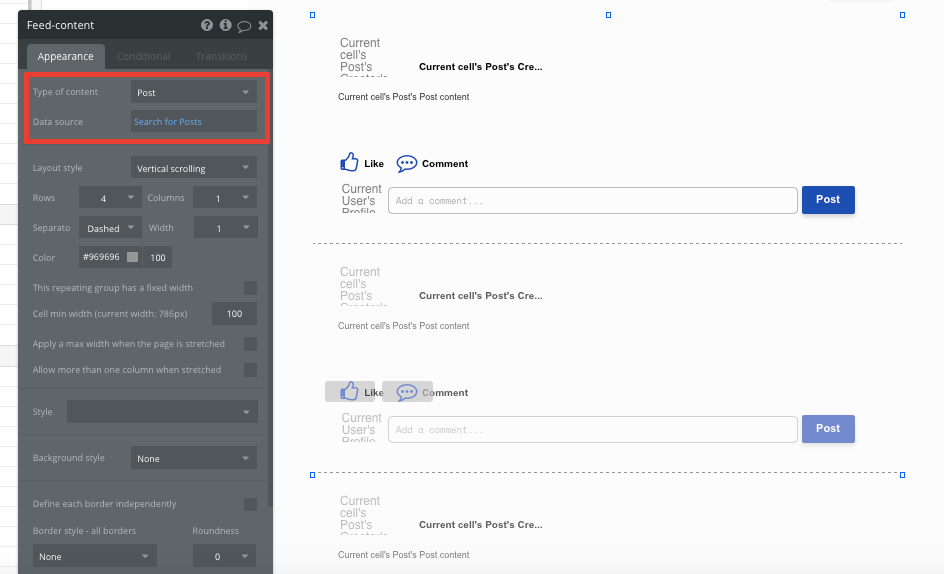
When using a repeating group, simply structure the top column with the relevant content you’d like to display. This powerful element will then populate a grid based on the content within your database.
Get started by classifying the type of content for your repeating group, then the source from which it’ll pull data.

In this instance, the type of content will be posts, and the data source will be all of the posts within your database.
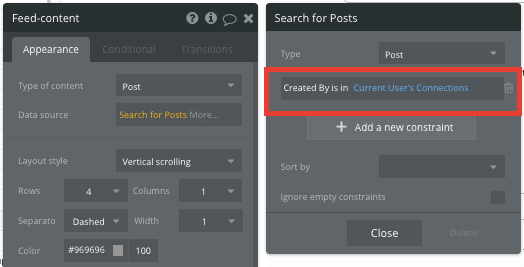
As it’s currently formatted, this repeating group will display a list of all the posts in existence. If you’d like to configure this to display only the posts published by a user's connections, we can add additional constraints to the data source.

Set the post type to those only created by current user’s connections. This constraint will now only display content from only those who are connected with the current user.
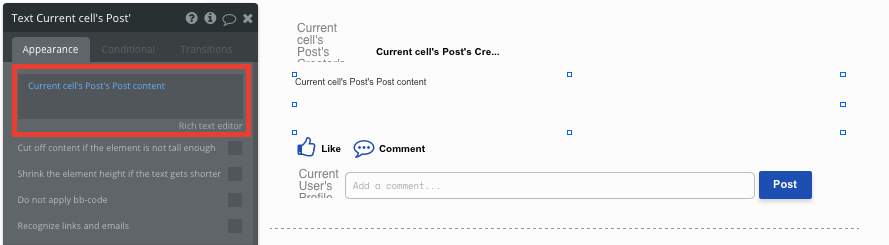
Once we’ve created the data source for your repeating group, we can now build the framework for the content that it'll display. Start by adding dynamic content into the fields that relate to each post's data fields.

Within a repeating group, it’s also possible to build events when actions are taken inside each individual row.
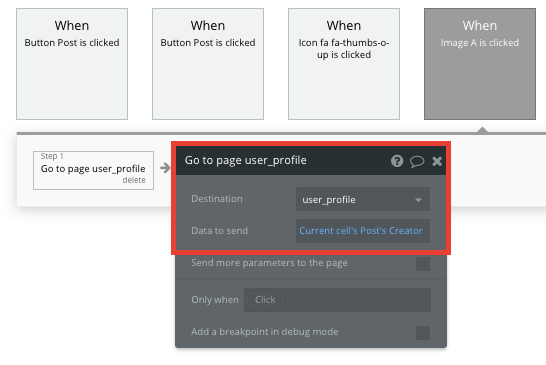
For example, you might want to create a function that allows someone to click on a user's photo, redirecting them to that user's profile.
When creating this workflow, use a navigation event to send a user to another page. From here, select the page type to be the user profile page. You’ll then need to send additional data to this page so the editor knows which user profile to display.
The data you’ll need to display is that of the current cell’s post’s creator.

Display dynamic content on user profiles
Once you’ve started populating your database with users, we can easily aggregate the dynamic data of each individual to display this on their unique profile.
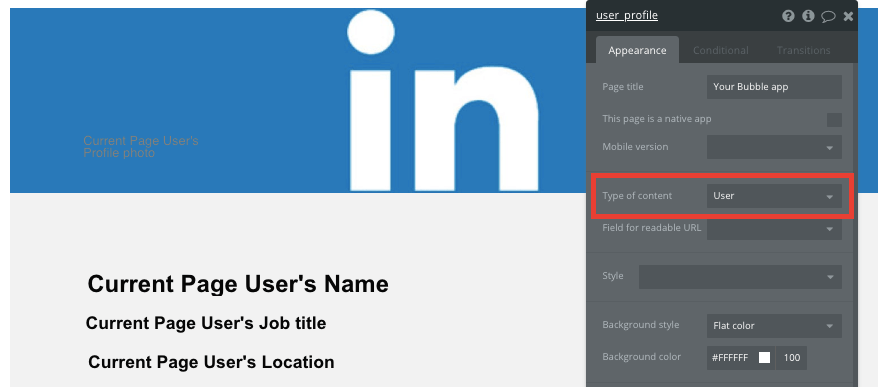
When creating a user profile page, start by changing the page type to the user property.

By classifying the type of content on a page, Bubble can easily pull and send relevant data from existing sources.
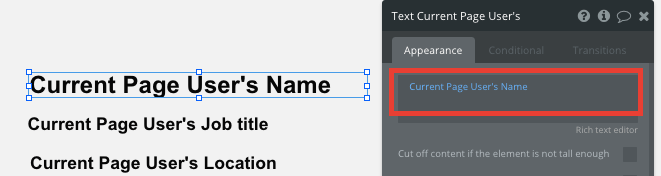
You can now start adding dynamic content into the fields that display information about a particular user.

Creating likes and comments
As with all social networks, likes and comments are essential to facilitating an engaged community. Bubble allows you to easily create logic to promote these interactions.
You can use our icon elements to create like or comment buttons. Then we’ll need to create a workflow for likes.
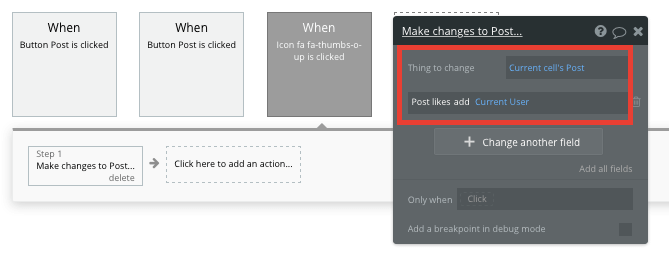
First, when the like icon is clicked, we’ll want to make changes to the like field for the current post.
Within our database, likes across each post are measured by a list of users. This allows us to add the user to this data field, increasing the total users who have liked the post.

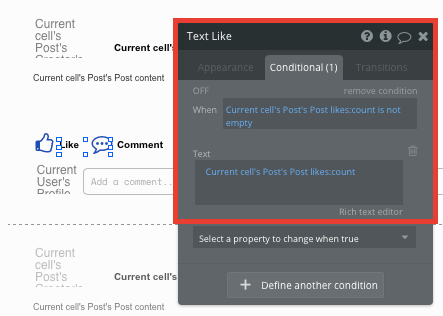
If you’d like to then display the number of likes a post has, you can make use of conditions to update the like text.

This condition is set to display the total number of users who have liked a post only when the count is above 0.
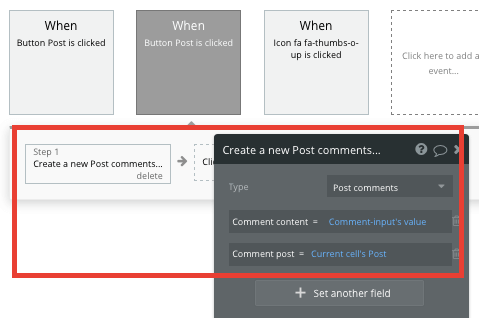
The process of generating a comment follows a similar workflow, only it'll be creating a new thing since comments are their own data entity within your database.
When the post button is clicked within a comment, it'll create a new comment. This will include the comment input field and the current post within the repeating group.

Search functionality
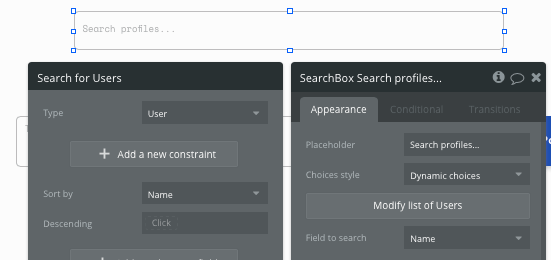
To allow users to search and click through to a specific user's profile, we can use a search element that displays a list of all current users within your database.
By selecting the content type as ‘user’ and your data source as a list of users from your database, it'll display all entries.

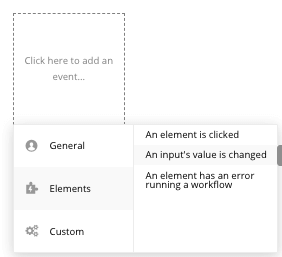
To send a user to the relevant user's profile, go to the workflow editor, then create a new event that's triggered when the value of an element is changed.

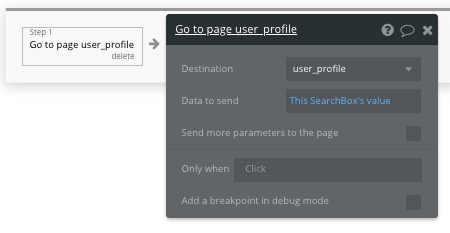
We’ll then create a navigation event, setting the destination page as a user profile, and sending the data source of the search box's current value.

This will now redirect the user to the relevant user’s profile when the search value is clicked.
Sending connection requests
A central feature of LinkedIn is the ability to send connection requests and grow your professional network. Within Bubble, you can easily create a workflow to support this.
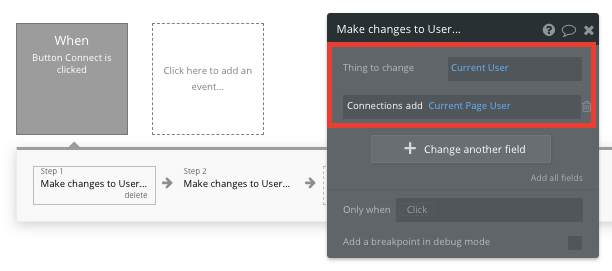
Our workflow will start when the ‘connect’ button is clicked on a user’s profile. We’ll then want to make changes to your database. In this instance, we’ll be making a change to the user data type.
We’ll select the current user’s connections, then add the current page user to this list.

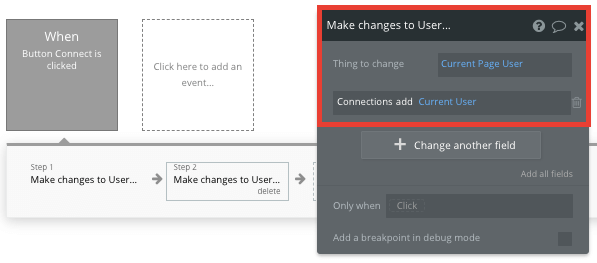
We’ll then also need to replicate this event to the receiving user — adding the current user within the receiving user’s connections list.

Additional features
Once you’re familiar with creating custom data fields and displaying dynamic content, you can start getting creative with the experiences you build to create a unique, user-friendly network.
For example, you could:
- Use a repeating group to create a job board
- Include additional formats of content within posts, such as photos and video
- Create a feature that supports private groups
- Create functionality for premium memberships and different pricing tiers
- Add real-time notifications for users about connection requests, likes, comments, and other events.
Privacy & Security
Now that you have the basics of your app, don't forget to start setting some privacy rules and conditionals to keep your data secure, starting with roles in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Launching Your Web App
Hiring a developer or dev team to manage the web development for this clone app would cost thousands, if not tens of thousands of dollars. Well, now you can treat yourself to a vacation, because you can build and launch your app on Bubble for free.
As you launch and grow in users, paid plans allow you to host the app on your own custom domain, starting from as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of a social network without any additional costs.
Templates
If you don’t want to build your LinkedIn clone from scratch, you can purchase a template made by our community members. Some similar templates to LinkedIn include:
- Linky — Social Network by Rapid Dev
- Social Feeds Like Yikyak by Rapid Dev
- Neighbor Communities by Rapid Dev
- Canvas Social Network by AirDev
- Professional Social Network by Nalfe
Start Building
Bubble can help you build a LinkedIn clone or any other product you choose! It’s never been easier to build something incredible without having to code.
To get started for free, sign up here.
You can also connect with other passionate makers building with Bubble on our community forum.