When you’re feeling under the weather, apps like Zocdoc help simplify the process of finding the right healthcare professional.
If you’ve caught the no-code bug, however, getting familiar with tools like Bubble is often the best prescription.
No-code tools have become a lot more powerful in the last few years, making it easier for anyone to build software without any development experience. Tools like Bubble are leading the way in the no-code industry, empowering makers of all backgrounds to get started on their app development journey. Without touching a single line of code, our users have used Bubble to build directories, social networks, and even on-demand mobile apps like AirBnB and Instacart.
Throughout this post, we’ll walk you through the process of using Bubble to build your own appointment booking app, just like Zocdoc.
Whether you’re looking to build a dedicated Zocdoc clone app, or you’re just interested in using some of the core features for your own online healthcare app, this guide will share an inside look into building an MVP without using code.
The steps to building Zocdoc with no code include:
Get Started
Before you start, you’ll need to first register your free Bubble account. Click the button below to get started, then you can follow along as we build our product together.
Register your account on Bubble
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your Zocdoc clone.
Note: When building an application that processes sensitive user data, it’s imperative to have a clear understanding of the local privacy laws and how to follow these standards accordingly. We’ve also created a privacy guide to help you properly secure your application throughout the building process.
When kickstarting your Zocdoc clone, you can choose to begin by wireframing your product design, or building the necessary fields within your database.
In this case, we’ll start by using Bubble’s visual design tool to shape the user interface of our platform. If you’re making a Zocdoc clone, some of the core pages you’ll want to include are:
- Create profile page: Where medical practitioners can create their featured profiles
- Home page: Allowing users to search for featured healthcare professionals
- Results page: Displaying a list of doctors relevant to a user’s search
- Profile page: Displaying the full details of a doctor’s profile

A major feature within Bubble is the ability to send data between pages. This allows you to create one generic version of a page, then dynamically display the relevant content from your database when it’s required.
In the case of your Zocdoc clone, you’ll only need to create one page to host your doctor profiles. We can then write the necessary logic to display only the relevant doctor on each page when they’re needed (we’ll cover this in more detail soon).
Once you’ve mapped out the display of your app, you can focus on creating the necessary data fields to power your Zocdoc clone. We’ll rely on these fields to connect the workflows behind your product.
Bubble’s pre-built database makes it easy to create different data types with unique fields. When building your Zocdoc clone, we’ll need to create the following data types and fields:
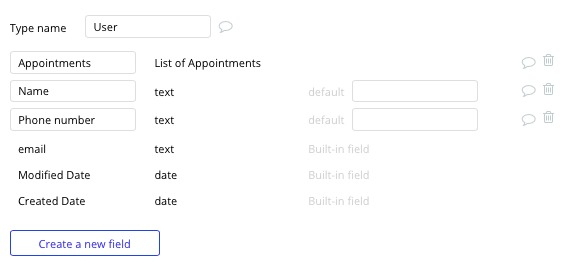
Data type: User
Fields:
- Name
- Phone number
- Appointments - List of appointments. (Note: Creating a field as a list based on a separate data type allows you to seamlessly integrate all of its relevant data fields.)

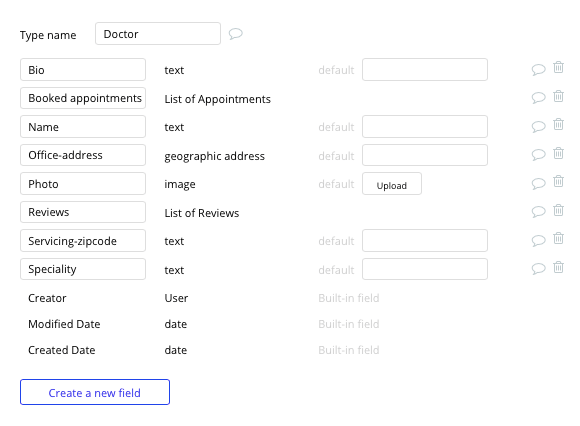
Data type: Doctor
Fields:
- Name
- Bio
- Photo
- Servicing zip code
- Speciality
- Office address
- Booked appointments: List of appointments
- Reviews: List of reviews

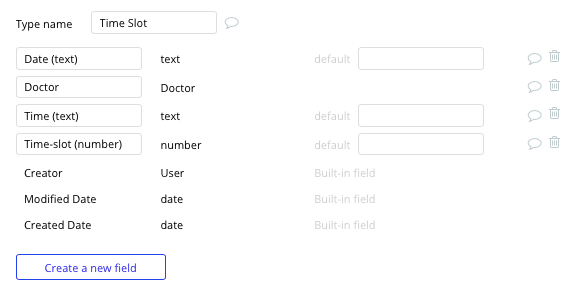
Data type: Timeslot
Fields:
- Date (text)
- Doctor
- Time (text)
- Time-slot (number)

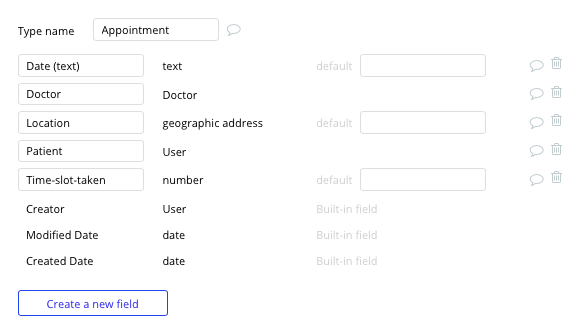
Data type: Appointment
Fields:
- Date (text)
- Doctor
- Location
- Patient
- Time-slot taken (number)

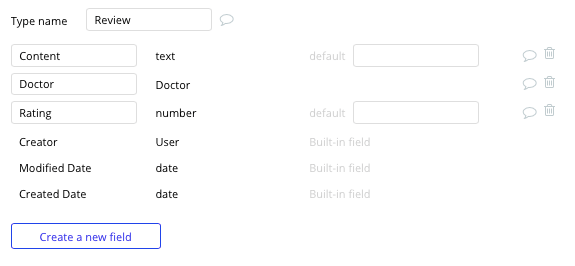
Data type: Review
Fields:
- Content
- Doctor
- Rating

Building workflows
Now that you’ve structured both the design and database of your app, it’s time to start stitching everything together and making your Zocdoc clone app functional.
In Bubble, the main way to do this is with workflows. Each workflow happens when an event occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up”, “make a change to the database”, etc.)
Create a doctor profile
The first core feature we’ll build is a backend page for healthcare professionals to create and list their profiles on our directory.
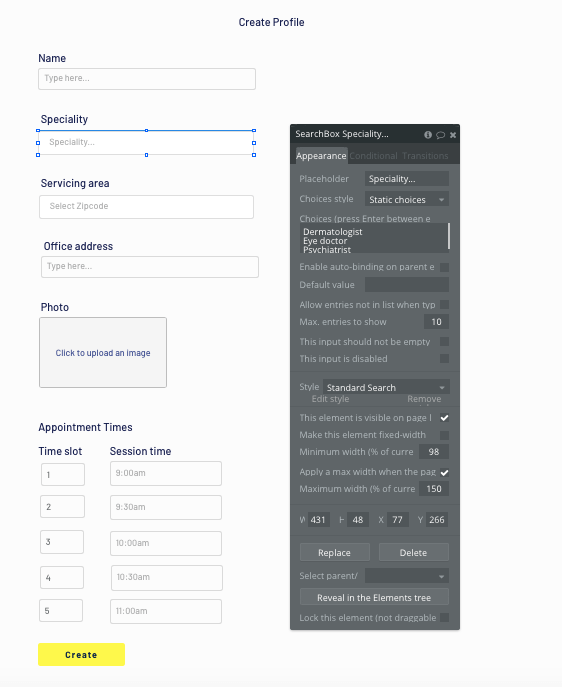
On the create profile page, you can start building this feature by using a combination of input fields, including free-text fields, image uploaders, and search boxes.

We’ll also need to add two separate rows of input fields for healthcare professionals to manage availability and input potential appointment times.
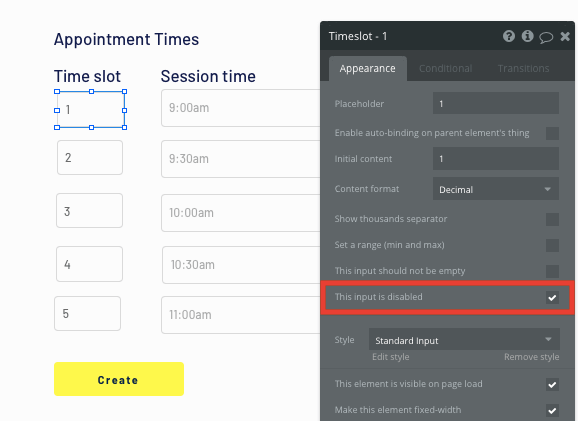
Our first row of input fields will be used to list the time slot number for a session time. As this value will need to remain fixed, we’ll select to disable this input, but set the initial content as a numbered list.

The second row of input fields will allow doctors to add the starting time of each available session.
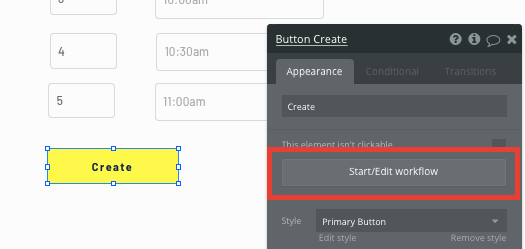
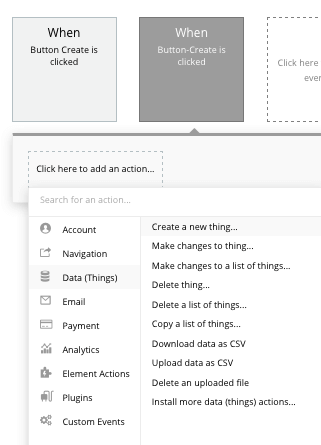
Once a doctor has added the relevant details within each input, they’ll click the submit button to create a new entry in the database. This button click will be the necessary action to trigger your workflow.

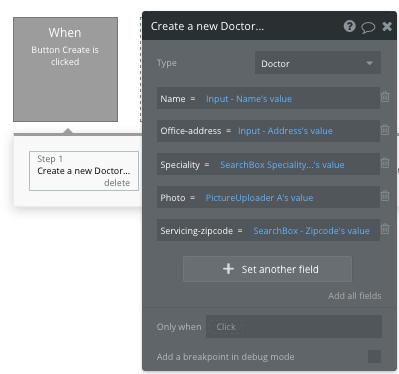
Using the workflow editor, select create a new thing within your database. In this instance, we’ll be creating a new doctor.

You’ll then need to start adding data to the relevant fields within your database. Map each input field you’d like to create against its corresponding data field.

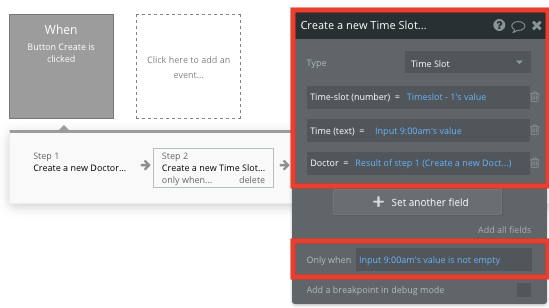
After creating a new doctor, we’ll also need to create a new time slot for each available session they’ve listed.
We’ll also add a condition to this event, making sure that a time is only added when a session’s input field is not empty.
These session times will also be linked back to our new doctor.

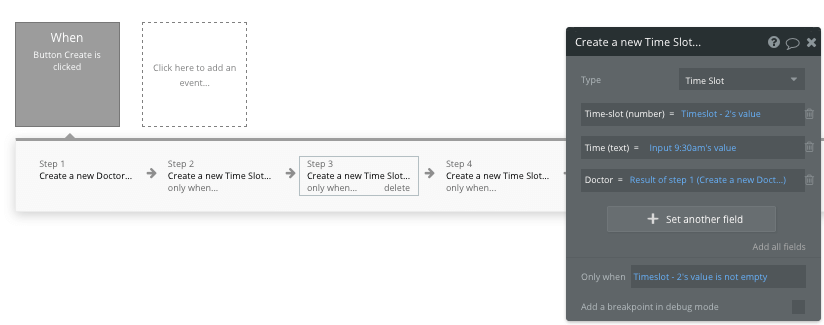
We’ll then replicate this event for each session time slot.

Once this workflow runs, a new doctor will be added to the platform.
Create a search navigation
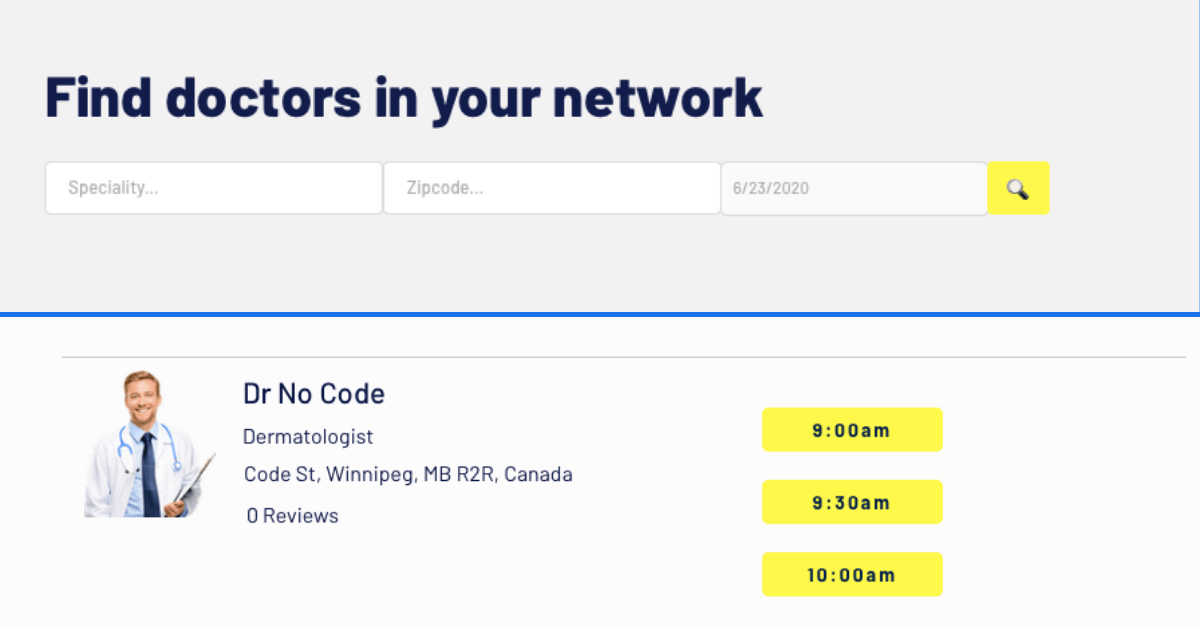
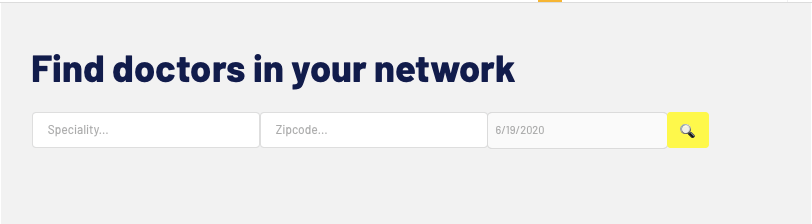
Once we’ve added available medical practitioners to our doctor appointment app, we can build a search function on our home page that allows patients to discover relevant healthcare professionals.
On the home page of our Zocdoc clone app, we’ll add two separate search box elements, as well as a date/time picker.

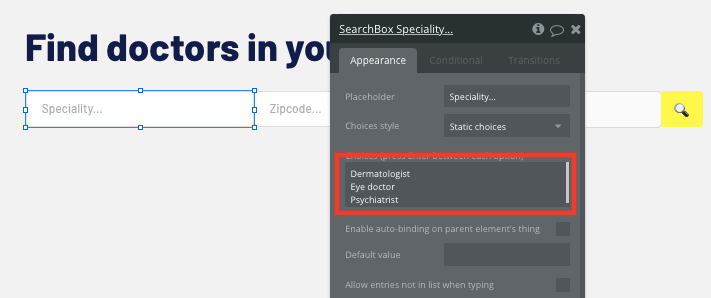
We’ll then need to configure our search box elements to match the same fields as the search elements on the create profile page.

From here, we’ll create a new workflow that parses a user’s search parameters, then sends this data through to our search results page.
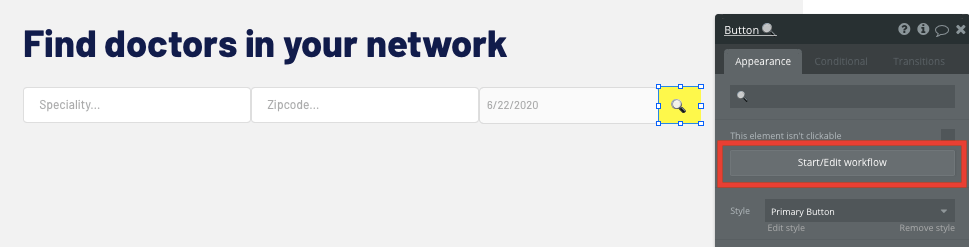
To power this workflow, we’ll create an event trigger when the search button is clicked.

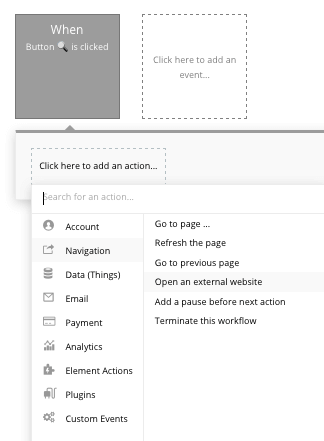
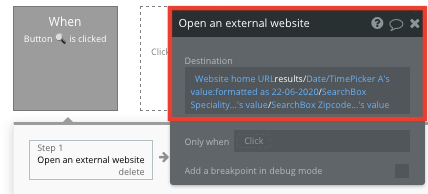
As we’ll need to add a unique search query to our URL string, we won’t be sending a user to a page with this workflow, but will instead be opening an external website. This will allow us to customize the URL path between pages.

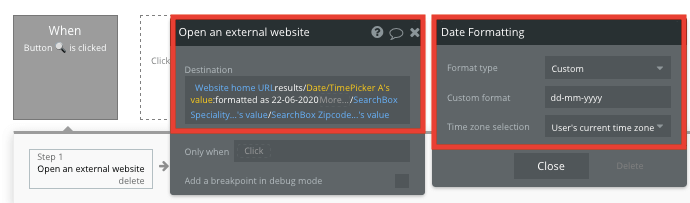
The URL we’ll be sending the user to will be the current website's home URL + the URL path of our search results page + the date/time pickers value + the specialty search boxes value + the zip code search boxes value.

Note: When adding the date/time pickers value, we’ll need to customize the formatting in which we structure the date. By default, dates are separate by slashes, which indicate a separate page in your URL. To resolve this, we’ll format our date as a custom style: dd-mm-yyyy.

This workflow will now send all of the relevant data through to our search results page.
Display a dynamic list of doctors
Once a user has searched for healthcare services by a unique criteria, we can display a list of results on our search results page. This can be achieved by using our repeating group element.
Repeating groups integrate with your database to display and update a list of dynamic content.
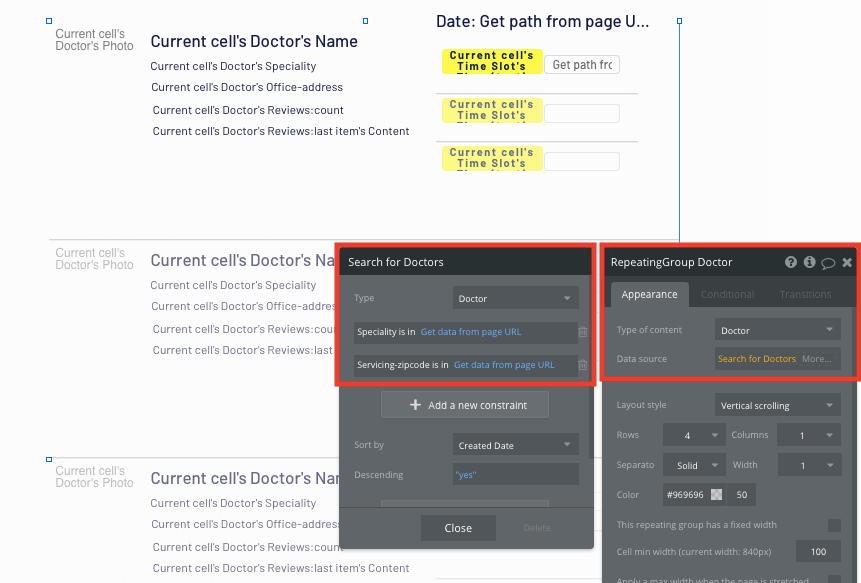
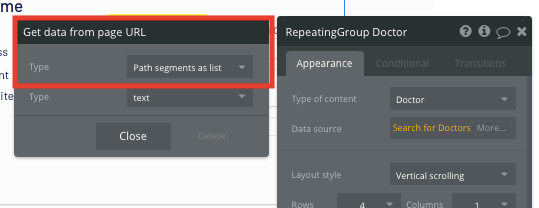
When using a repeating group, you’ll need to first link the element to a data type within your database. In this instance, you’ll classify the content type as a doctor.

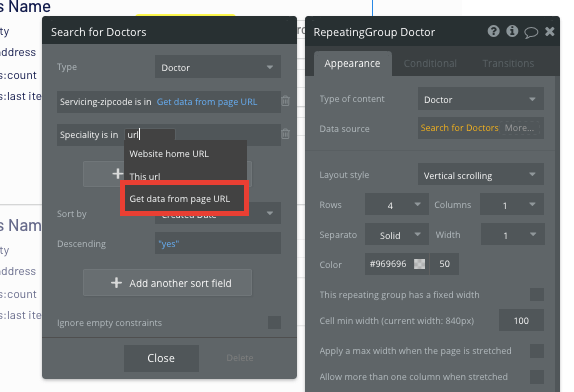
We’ll also update the data source of our repeating group to display only the healthcare professionals that meet the parameters of our unique URL string. We’ll pull a list of relevant entries from our database based on the data from the URL path.

Once selected, you’ll also need to configure this data source as the path as segment list, not parameter.

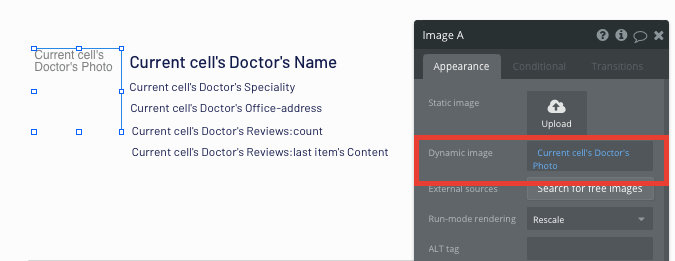
Once this data source has been configured, you’re ready to start structuring the dynamic content that'll be displayed within this grid. Simply map out the first column with the relevant content you’d like to show, then this powerful element will populate the remaining columns based on your existing data.

Schedule an appointment
Being able to book appointments with on-demand healthcare providers is one of the core features within Zocdoc.
Using Bubble, it’s possible to build these types of advanced features using a combination of repeating group and popup elements.
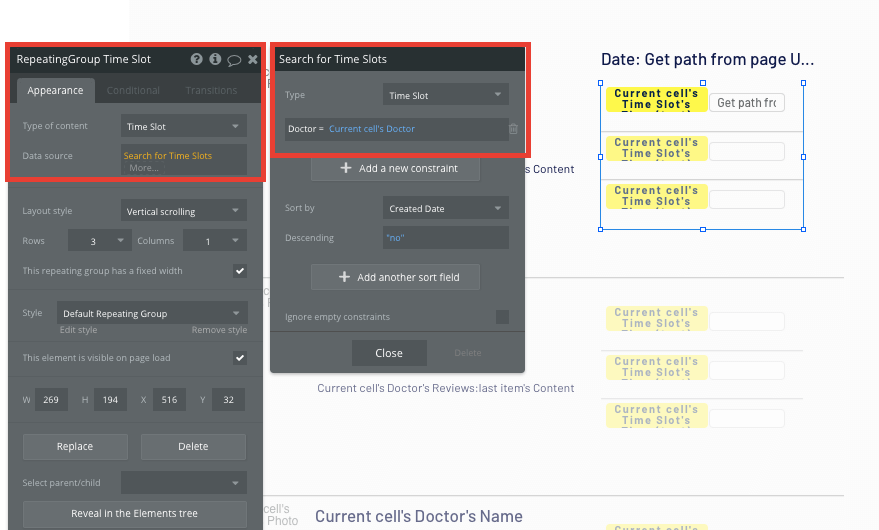
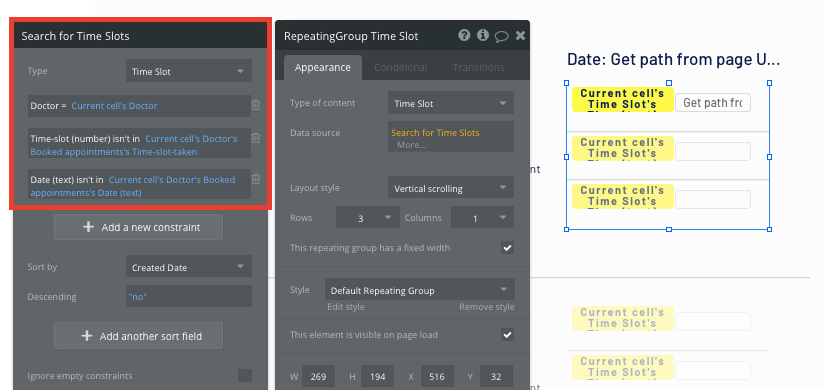
We’ll start by adding a repeating group on our results page within our existing doctors repeating group. Since this element will be used to display appointment times, we’ll configure the data type to be a time slot.
Within the data source, we’ll then search for all of the time slots where the doctor is the same as the current cell's doctor.

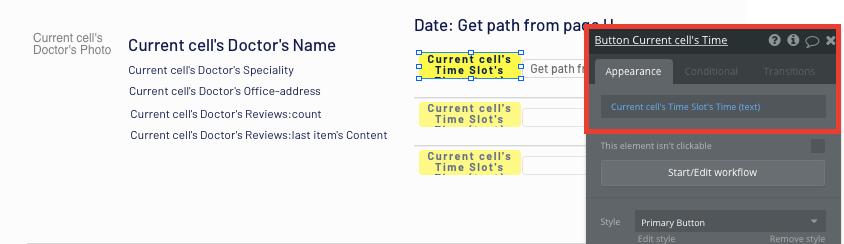
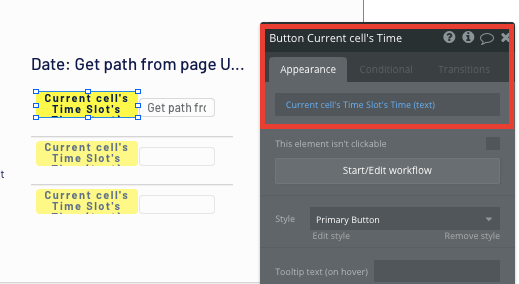
Next, we’ll display each of the doctors' available time slots within our yellow buttons.

Within this repeating group, we’ll also need to extract the date that was passed through to our results page, allowing us to store this information with an online booking when it’s scheduled.
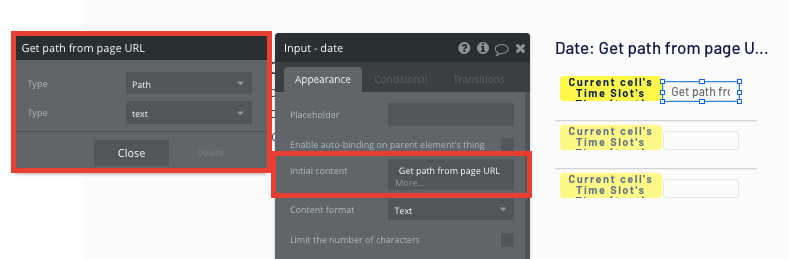
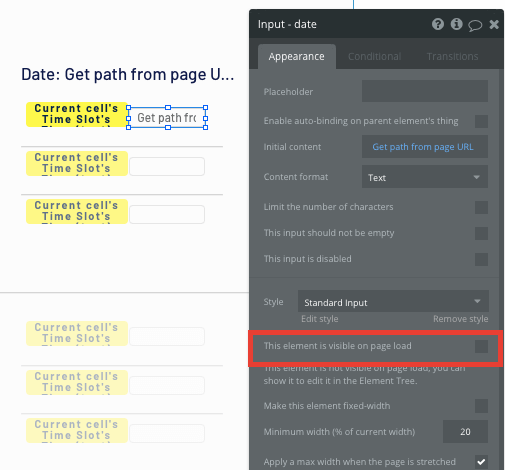
Using an input field, we can update the initial content to display the date from the current page's URL path.

As we won’t want to show this element to end-users, we’ll uncheck the box that displays this input when the page is loaded.

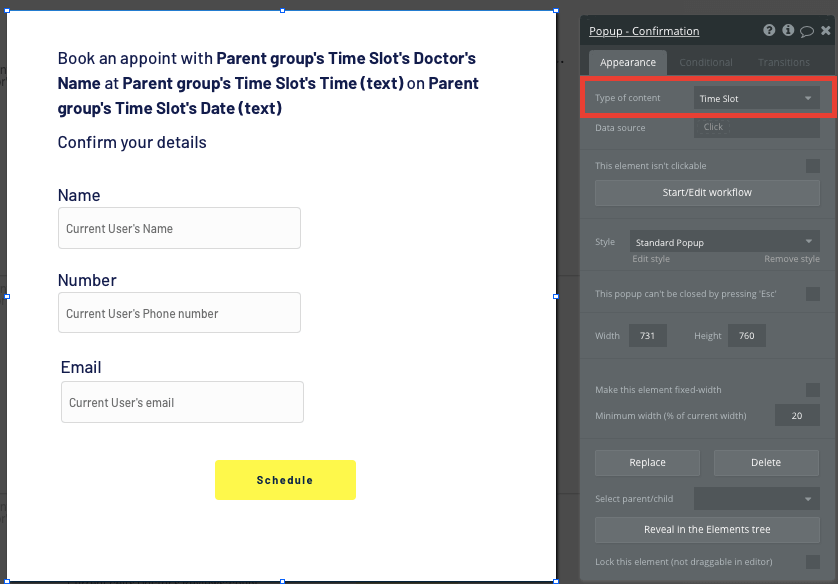
Now that we’ve configured the layout of our repeating group, we’ll need to add a popup element to our page, allowing users to enter their details for healthcare appointments.
When creating the popup, we’ll configure the content to be a time slot, but leave the data source empty.

After creating the popup element, we can start building the workflow to book appointments.
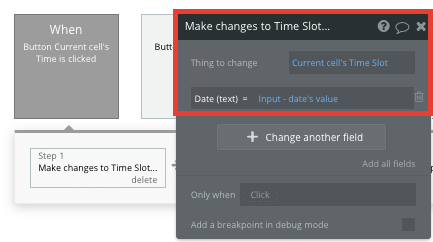
When a yellow time slot button is clicked from our initial repeating group, we’ll trigger a new workflow.

Within this workflow, we’ll need to start by making changes to a thing. The thing we’ll want to change is the current cell’s timeslot’s date (text). We’ll update it to have the same value as our hidden date input field.

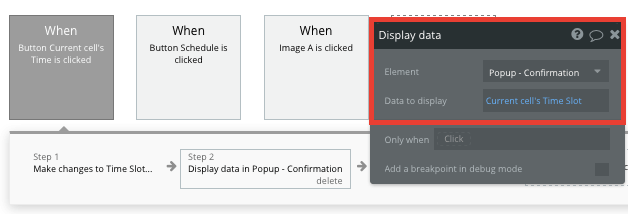
Next, we’ll need to display all of the data from the selected time slot onto our popup element.

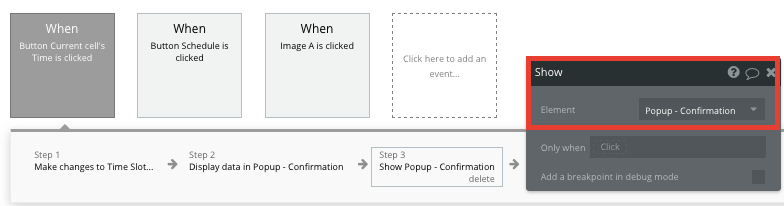
After sending the data to this popup, we’ll finally show the element itself.

Once a patient has entered all the details within the popup input fields, we’ll finally have all of the necessary data to create a new appointment.
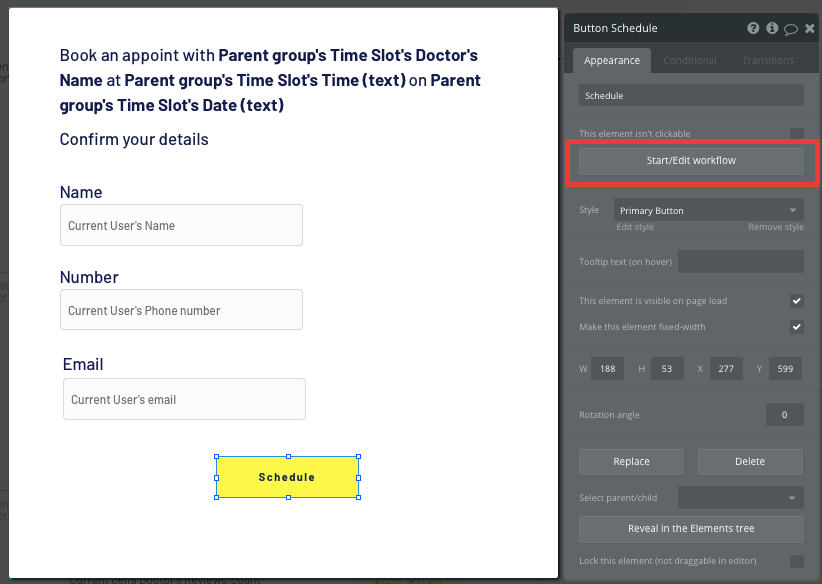
From here, we’ll create a new workflow when the schedule button is clicked on our popup.

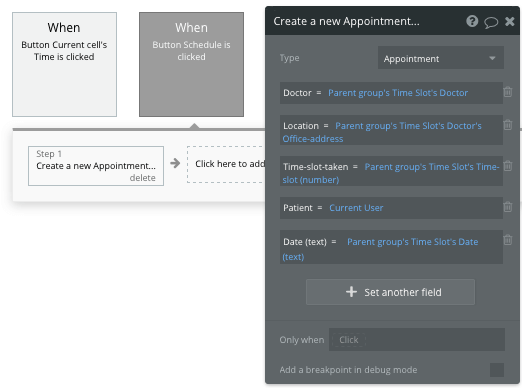
Within this workflow, we’ll start by creating a new thing: a new appointment.

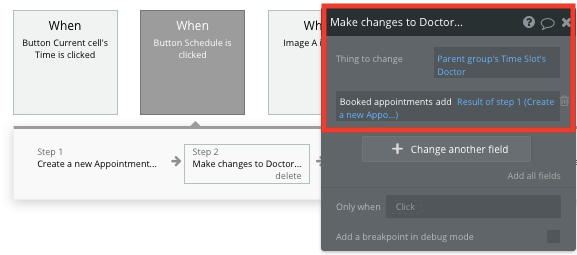
After creating the appointment, we’ll then need to add this to a doctor’s list of scheduled appointments.
By making changes to a thing, we can update the parent group’s doctor’s time slots, adding to it the new appointment.

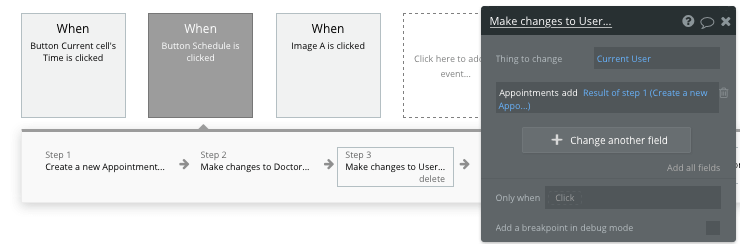
We’ll then replicate the same event — only this time, we’ll be adding the appointment to the current user’s list of booked appointments.

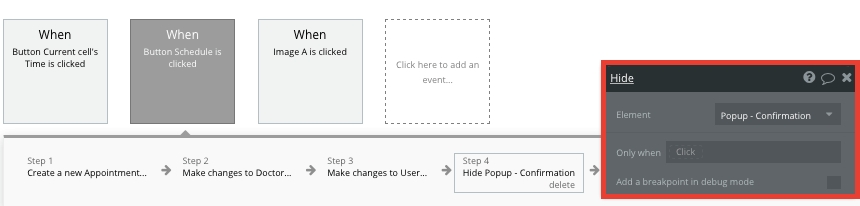
Finally, we’ll close the popup element.

The last thing we’ll need to do is update the constraints of our time-slot repeating group, removing any times that have already been scheduled within a doctor’s list of booked appointments.

Viewing a doctor's profile
As our search results page only displays an overview of each doctor (including their name, image, and appointment times), for our Zocdoc clone, we’ll also want to display healthcare providers’ full details on a separate page.
This additional content will need to be hosted on your dedicated profile page.
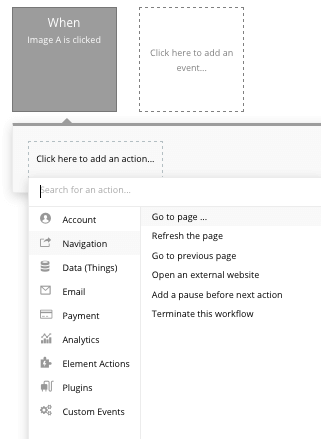
To power this event, you’ll need to start by creating a workflow that redirects a user to the profile page when a doctor's image is clicked.

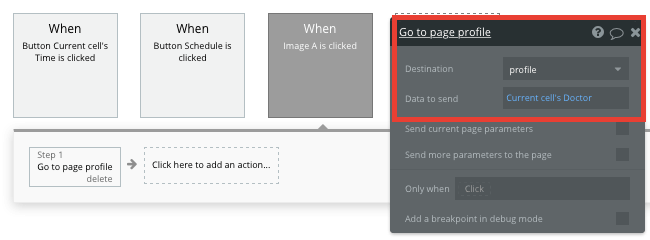
Within this workflow, use a navigation event to send a user to another page. From here, select the destination page type to be the profile page.
You’ll then want to send additional data to this page so the Bubble editor knows which specific doctor to display. The data you’ll need to display is that of the current cell’s doctor.

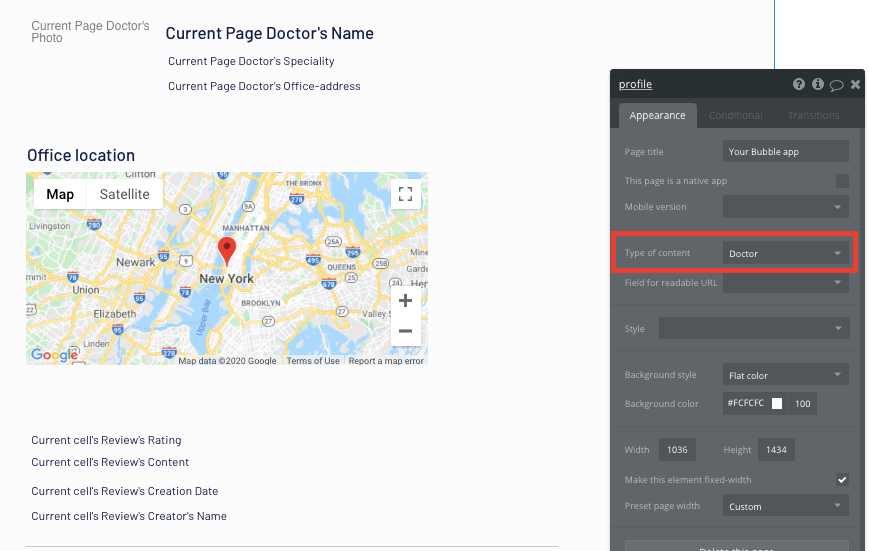
On our profile page, we’ll then need to update the page type to reflect the data being sent through this workflow.
In this case, you’ll set the profile page to a doctor property.

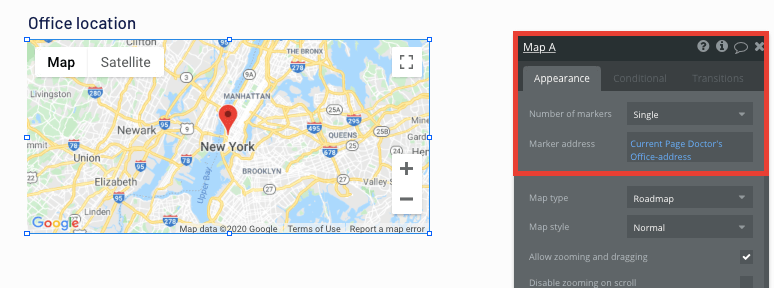
From here, you can then start adding dynamic content into your page elements, displaying the information from the doctor that's been sent in your workflow.

Create and display user reviews
The final feature we’ll need to build for our MVP is a function to support user-generated ratings and reviews for each doctor.
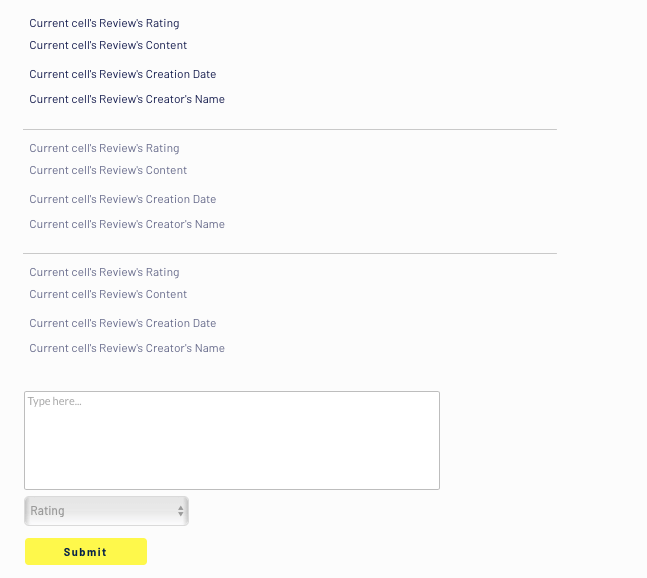
We’ll get started by adding the necessary input fields on our doctor profile page.

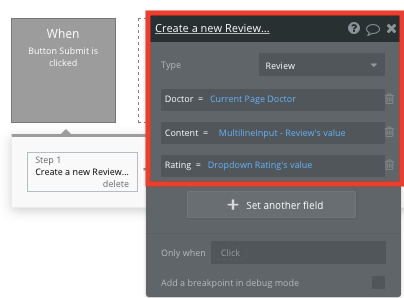
Clicking the submit button below these input fields will trigger our workflow. Within this workflow, we’ll want to create a new thing: a new review.
Map each of the on-page input fields with the data fields for your review.

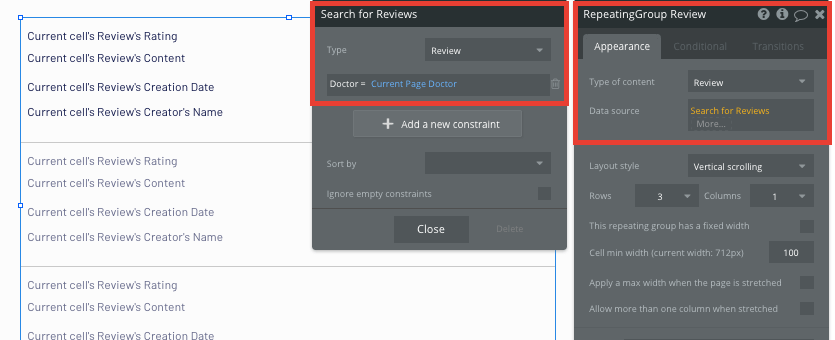
Once a review has been created, we’ll use the repeating group element to display each entry.
This time, the data source of our repeating group will search for reviews where the doctor is the current page’s doctor.

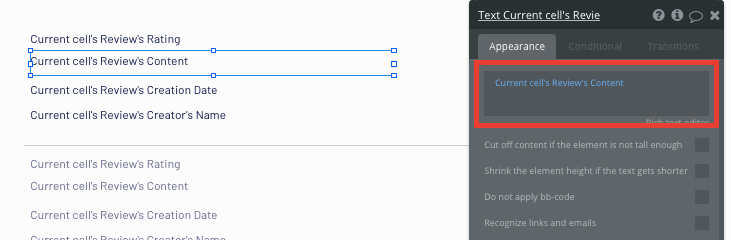
Once again, we’ll map out the top cell of the repeating group to display the relevant content, including the review’s content, the rating, and the creation date.

Additional features
Once you’re familiar with creating custom data fields and displaying dynamic content, you can start getting creative with the experiences you build. For example, you can add advanced features such as:
- Send user reminders/notifications about appointments.
- Create a dashboard for doctors to review and track appointments.
- Set up push notifications for appointment reminders.
- Create a patient chat or voice messaging solution to facilitate instant communication between doctors and patients.
- Add video calls for online healthcare or to create a more robust telemedicine app.
- Allow patients and doctors to upload and review medical records.
Privacy and Security
Now that you have the basics of your app, don't forget to start setting some privacy rules and conditionals to keep your data secure, starting with roles in the Privacy section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Launching your App
Hiring a developer or development company to build an appointment booking app would cost thousands, if not tens of thousands of dollars. As you launch and grow in users, our paid plans allow you to host your mobile app on your own custom domain, starting from as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of Zocdoc without any additional costs.
Templates
If you don’t want to build your Zocdoc clone app from scratch, you can purchase one of the templates made by our community members. Some similar templates include:
- Medley — Medical Center by Rapid Dev
- Bookings & Appointments by Rapid Dev
- EzDoc - Appointments Book by Ez Code
Start Building Your Appointment Booking App
Bubble can help you build an app like Zocdoc or any other mobile app you choose! It’s never been easier to build something incredible without having to code.
Ready to join the no-code movement? Register your free account here and get started today.
If you’d like additional help when building your app, our thriving community forum is a great place to source actionable advice and resources. Any maker is encouraged to ask questions within the community to help simplify your no-code journey.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble