Read how the original user cloned Twitter with no code on Bubble in 2015.
After launching in 2006, Twitter has become the go-to platform for real-time news and updates. Users can see tweets on trending topics or international events, written by the people who have something to share, anywhere in the world. With Bubble, you can build your own social network and then customize the application with whatever features you can imagine.
What is Bubble?
Bubble is a no-code tool that empowers our users to design, develop and host fully-functional web applications without writing a line of code. Applications built on Bubble can range from simple prototypes to complex marketplaces and platforms, completely replacing the programming languages and frameworks traditionally used for web development. Bubble’s powerful point-and-click editor gives users the complete power and ability to design fully customizable applications and workflows; from there, Bubble handles the infrastructure, DevOps, and scaling automatically.
In this guide for building your own no-code Twitter clone, we’ll cover the following topics:
Getting Started
Before you start, you’ll need to first register your free Bubble account. Click the button below to get started, then you can follow along as we build our app together.
Register your account on Bubble
New to Bubble? Follow along on our Crash Course introductory videos to get familiar with the basics of Bubble.
We also recommend completing the introductory lessons, which will guide you step-by-step through some of the most common Bubble features. This will help you get a running start on building your Youtube clone.
How do people even begin building their apps?
The short answer is that this comes down to personal preference. Some Bubblers like to start by designing their pages so that they can visualize what the user interactions are like, then moving on to hooking up their pages to the database and workflows. Other Bubblers like to start by defining their app’s database, which influences how they think about page design and workflows. There’s no one correct approach, so give the different approaches a try to see what fits best with your style of thinking.
Main Pages of Your App
We’ll start off by thinking about the main pages that a site like Twitter needs in order to provide the features your users will expect from a fast-paced social network. These pages will act as the primary interface that your users will use to post updates and make them available to your platform’s community.
Bubble lets you build stunning dashboards and pages that will make your users feel at home, regardless of your design background. If you are a beginner, no problem! You can easily kickstart your project by choosing from one of our community's pre-made templates (see Template section).
One of Bubble’s features is the ability to send data to a page. This means that you only need to create one generic version of a page, with one simple design; from there, Bubble will automatically populate the elements on the page using this data. This information is stored in the Bubble database, which requires no external setup, and Bubble automatically propagates things like images, title, and user description into the right groups and text elements by using the page’s stored data. This means you won’t need to create thousands of different pages for each profile or post.
To build an MVP, we’ll build these pages of the app:
- A home page (you can use the “index” page that every Bubble app has by default) that shows a feed of the latest updates from other users. Depending on the privacy rules you want to use, this can be modified based on whether the user is logged in or out.
- A login message: If the user is logged out, the same page can hide the logged-in sections and instead show a general “Welcome! Please log in” message to encourage visitors to join your social network and contribute to the content
- A profile page that shows information about a user and any Tweets they’ve posted.
Data Types You'll Need
How is the Bubble database different from normal databases?
Bubble reduces a lot of the technical complications in interacting with databases, but many of the same core concepts are still present. In databases you have tables; in Bubble, you have a table for each “data type.” Bubble’s data types have fields, represented as columns, and you define what type of data a field has, like text, number, or yes/no (binary). One difference is with database joins, where Bubble allows you to define a field type as a data type you have in the app. If this doesn’t make sense to you right now, don’t worry - it becomes clearer after you see an example.
Some users find it easier to start with setting up their data types, which is essentially setting up the database. Every Bubble app comes with a built-in database that you can configure to suit your needs, meaning no setup hassle for you.
We want one data type per type of ‘thing’ we want in the app. Think of a ‘thing’ as exactly that - a thing that you will be showing, storing data on, or using in the app.
Each of these data types should have fields within it that hold properties of that thing. As we continue building the pages, elements on the page will draw upon different fields of different data types.
At its core, our Twitter app will have these data types:

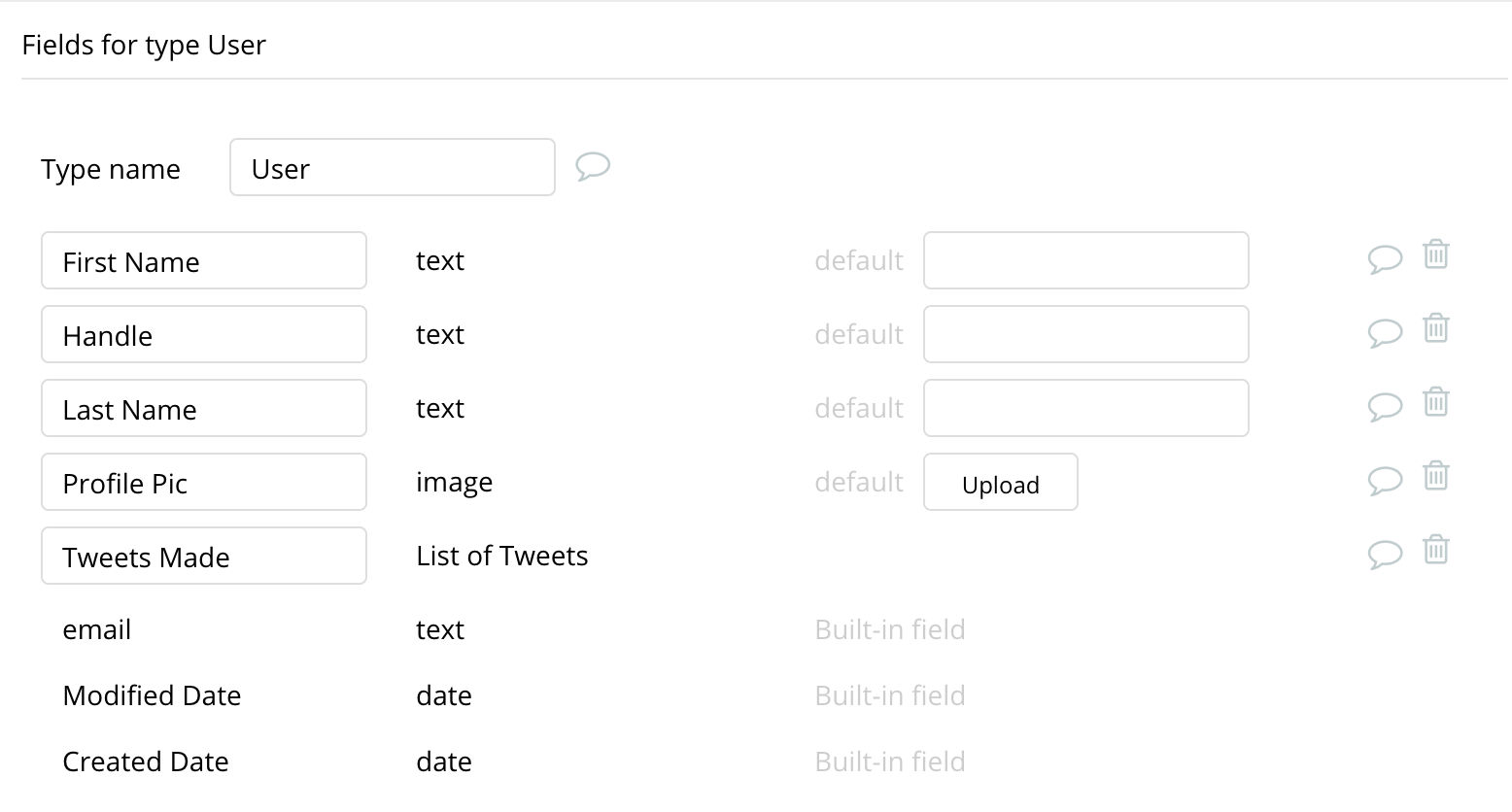
- Data Type: User - this comes by default with Bubble apps
- Fields: email (included by default); first name; last name; profile picture; handle (like Twitter); and the list of Tweets they have made. Note: the type of data is also set so we (and Bubble) know what type of data each field is. For example, a first name is a piece of text, so we select ‘text’ as the data type. In the same way, ‘Tweets Made’ are a list of Tweets.

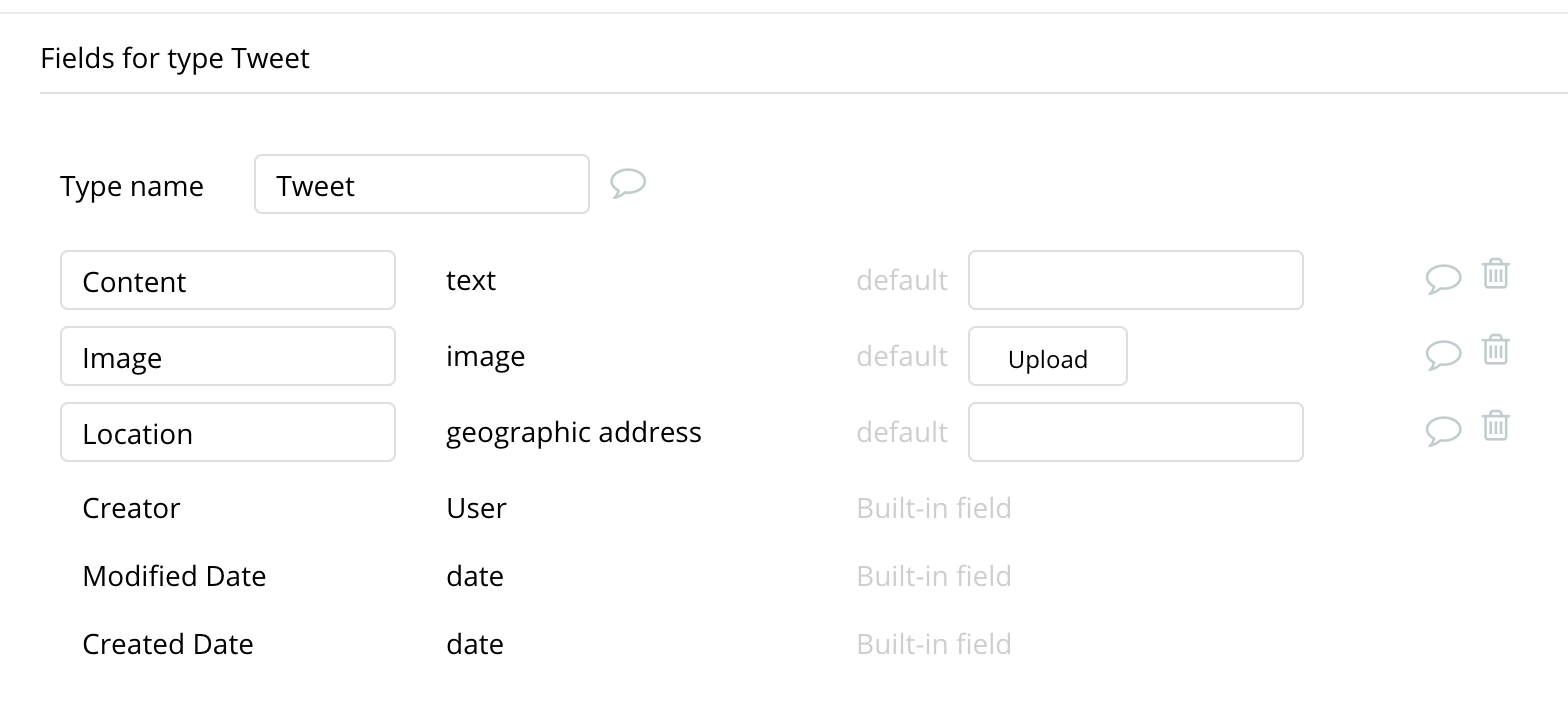
- Data Type: Tweet - the content that a user will post on their feed
- Fields: Content (the content of the Tweet); Image (the image in the Tweet which is optional); and the Location, which is a geographic address. The good thing about Bubble and the database is that fields we create can be optional. This means there are no errors or issues if we create a Tweet record that doesn’t have an image.

These are the bare minimum fields we would need to get the app working. As we build more features, we would likely add more data types and fields. For example, we can add things like polls, gifs, and more to make our social network really interactive! We can even build a scheduling system that only sets a Tweet to public (we’d need a public data field on the Tweet type that is a yes/no value) when a certain date and time is reached.
You can have as many data types/fields as you like. We can then hide or show different design elements or change the way the app behaves based on those bits of data.
Core Features
How do you build features in Bubble?
Along with the page designer and the built-in database, an equally important core Bubble feature is “workflows.” Workflows allow you to define pieces of logic in the form of “When X happens, do actions A, B, C, etc.”. In reality, “if X, then A, B, C” statements are the basic building blocks for most features in websites - they connect what users see on the page with the database behind the scenes.
Now that we have some blank pages and the database set up, we’re going to give the web app some actual functionalities by connecting them together and performing some basic actions. In Bubble, the main way to do this is with a list of “actions” grouped in a “workflow.”
Each workflow happens when an “event” happens (e.g. a user clicks on a button or the page is fully loaded), and then runs a series of “actions” in response (e.g. “sign the user up”, “make a change to the database” or “hide/show an element” etc.).
To get you started with the basics of the workflows, you’ll need to build the following features:
User Signup
- Review the Reference on the "Sign the user up" workflow action
- Take our interactive lesson on "Building a signup system" after signing up for Bubble.
- In your app: Create a Button element with the text "Sign up". Click the element and choose "Start/Edit Workflow."
- In Workflows, Click to Create a new action when the sign-up button is pressed.
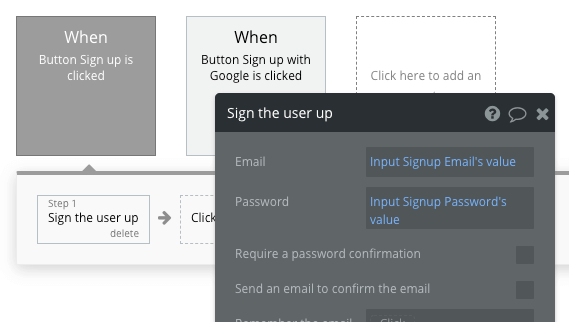
- Select Account > “Sign the user up” to use the built-in Bubble signup

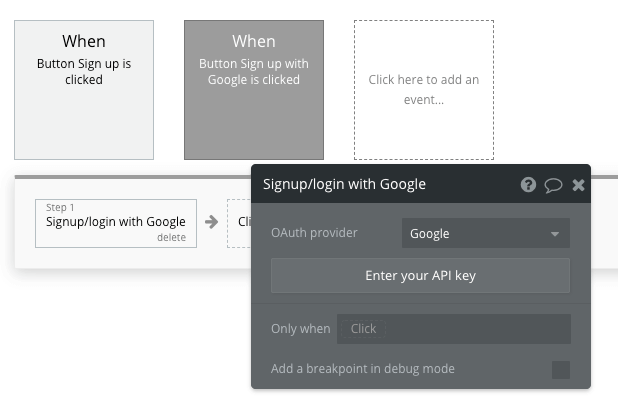
- Use Account > “Signup/login with a social network” for Google or Facebook login (“OAuth”) if desired (see the Manual on authentication service plugins for help).

Creating a Twitter profile
Here, we’ll design a form and then let the user click a button to save their profile image, handle, and full name. A workflow will tie both the design side (the form) to the data types that we created earlier; this process makes Bubble really powerful for building data-driven apps (apps that store and retrieve user data).
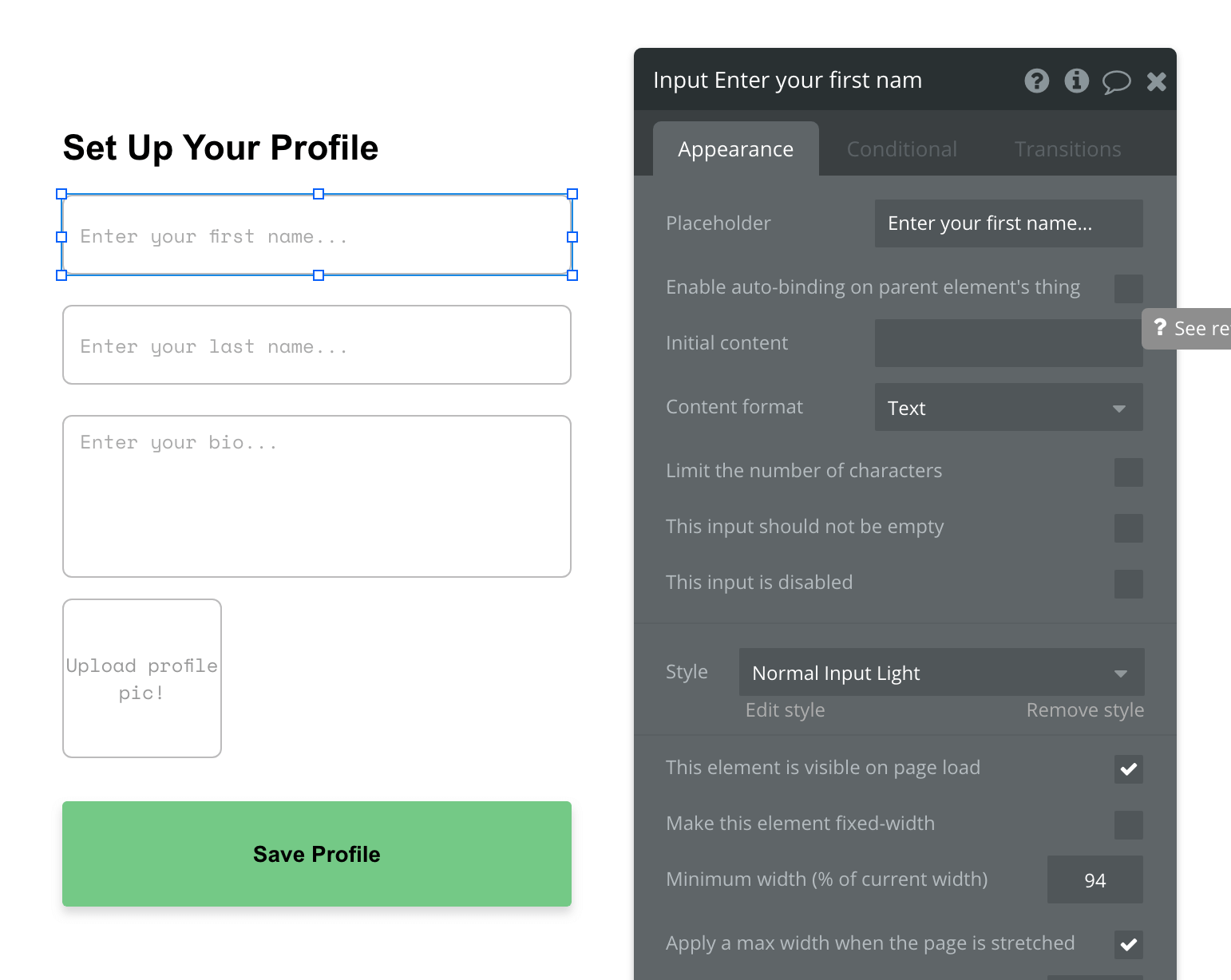
A sample form you could create:

This form includes a few elements:
- an input for first name
- an input for last name
- a ‘multiline input’ for the user bio
- an image uploader element for the user profile picture
- a Save Profile ‘button’
As we want all of this information to be public, we won’t need to worry about Data Privacy rules for now. If you want to change who can see what, check out the reference here.
Note: Input fields need to match the type of data that Bubble’s database is expecting. For instance, Name fields should have the Content Format of "text," and Profile Picture data field should be an "image," which means we need an image uploader element to get the right type of data. If you had additional fields like Age, they should have the Content Format "number," so that writing alphabetical letters will not be permitted.
Next, save the user’s profile information using a workflow.
Double click the ‘Save Profile’ button in your form and click ‘Start/Edit Workflow’ in the properties menu. This tells Bubble that you want to tie some logic to the button when it is clicked.
Then select the step ‘Make changes to a thing.’ In this case, we are making changes to the user that is currently logged in to our application.

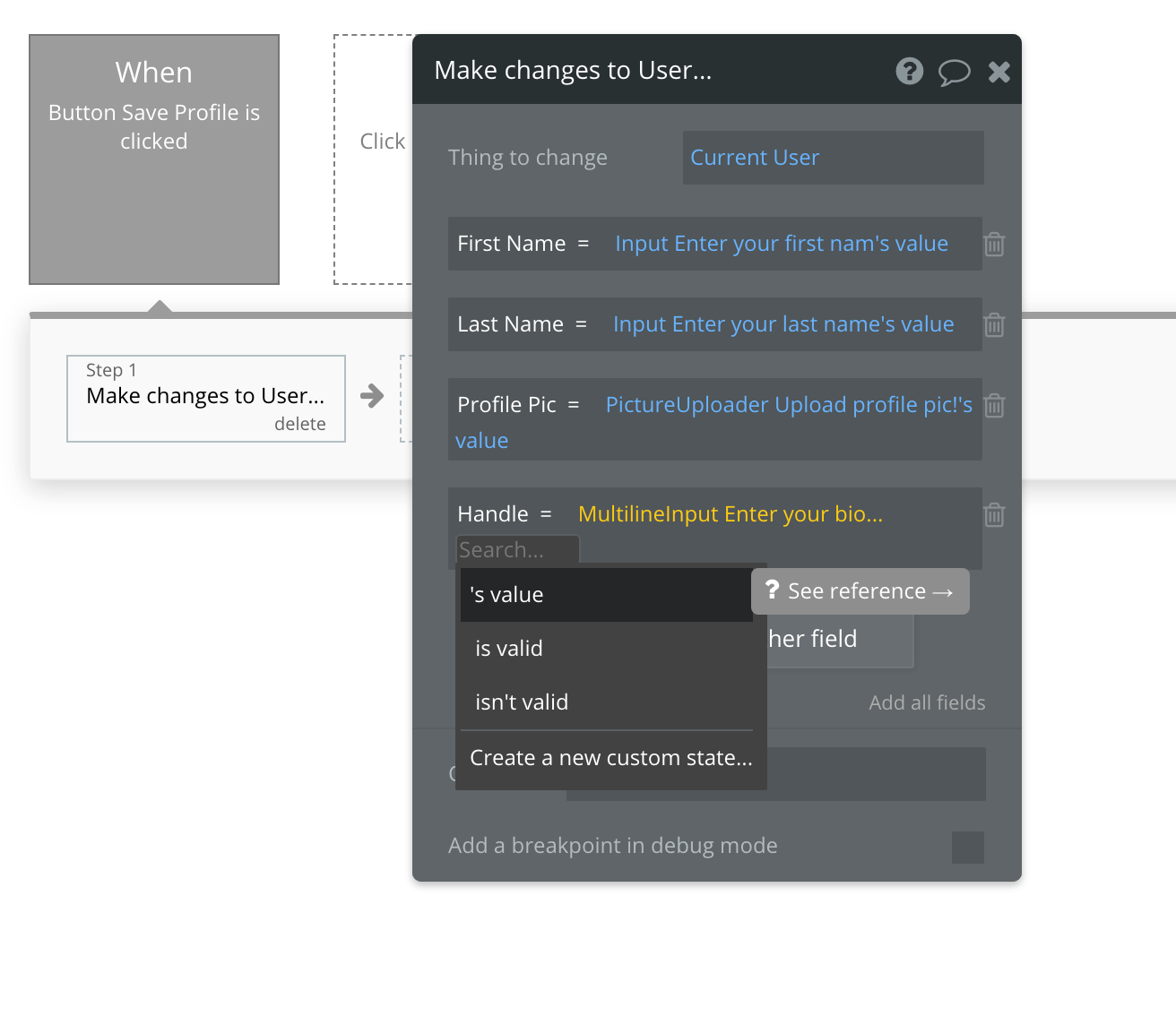
Create the action 'Make Changes to the Current User' using the input’s data as shown above:
- Thing to Change = 'Current User'
- First Name = 'Input Enter your first name’s value'
- Last Name = 'Input Enter your last name's value'
- Profile Pic = 'PictureUploader Upload profile pic!'s value'
- Handle = 'MultilineInput Enter your bio…'s value'
(Supporting materials: Lessons on “Saving data” and “Saving and modifying data”)
Posting a ‘Tweet’ to the public feed
Create a new page in your no-code Bubble Twitter app to display your tweets or feed (or do it all in one page if you want). Create 1) a multiline input element and 2) a ‘Post’ button element that the user can click. We’ll then set up a workflow to create a new Tweet in the database using the contents of that multiline input element. Later, we can then display a list or feed of all created Tweets from the database onto a page so users can view everyones posts.
This is what the form can look like:

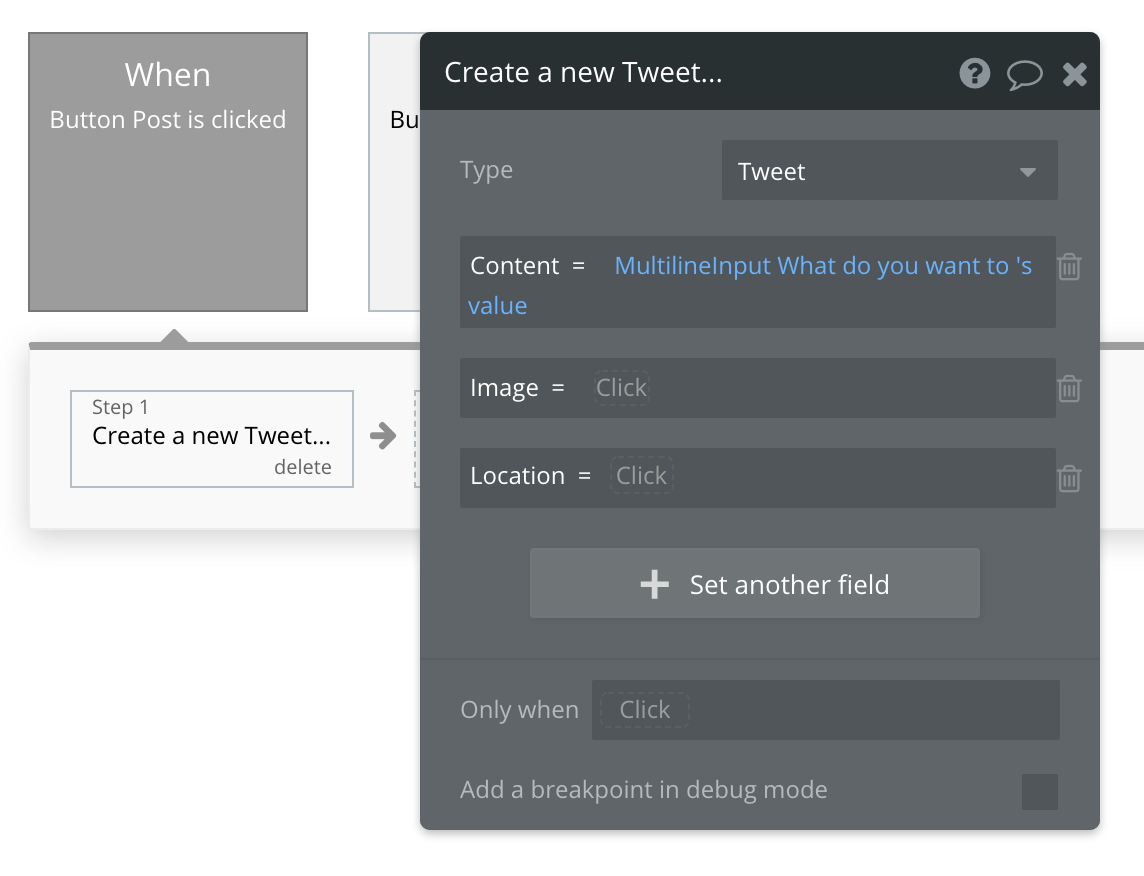
Create the Workflow: click the ‘Post’ button > Create a new thing action > Type = Tweet. (This tells Bubble that when the ‘Post’ button is clicked, we want to create a new Tweet).
In the grey properties menu we can then set the fields we want to save data in to make up the Tweet. Set "Content = MultilineInput’s What do you want to post...'s value" so the Tweets contain the text from your multiline input box. You can skip the Location or Image fields for now (you can always do those later).

Then add ‘Reset relevant inputs’ action after your 'Create a new Tweet' action: this removes the text from the input once the Tweet has been created, so the user can post something else without needing to remove the old text they typed.
That’s it! Now, the Tweet will be saved to the database, along with some default data Bubble automatically adds, such as the user account who created the Tweet, the time it was created, and a unique ID for the Tweet.
Create Twitter Feed

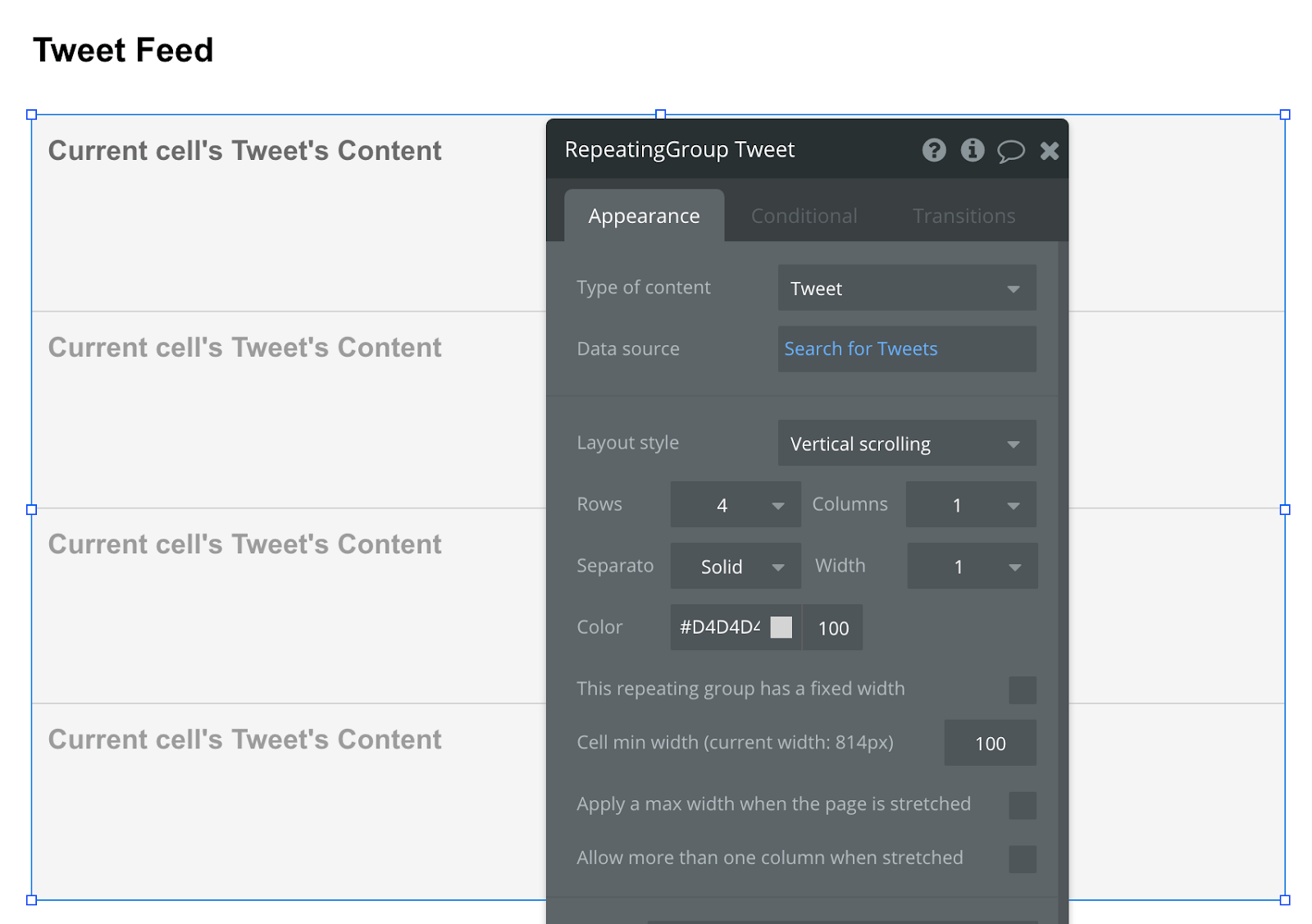
Our next step is to create the Tweet feed to view all of the Tweets stored in the database. To do so, we can add a ‘Repeating Group’ element from the Element types on the Bubble editor's sidebar of any size (here there are 4 rows and 1 column).
Set ‘Data Source’ = ‘Search for Tweets - this will show all the Tweets stored in the database (that have been created by users using our earlier form).
Add a text element inside Cell #1 to show 'Current cell's Tweet’s Content.' (Likewise, you can go ahead and add an image element to display the 'Current cells’ Tweet’s Image'.) These will populate each cell in the Repeating Group.
Your users can then scroll the repeating group as they would normally on Twitter and the cells will scroll through all of the different Tweets stored in the database. Repeating Groups are very powerful, and you can add filters or constraints for operations like only showing Tweets created by the current user, or tweets with a certain hashtag.
The great thing about Bubble is once you have learned the basics of creating a piece of data, you can then do a lot more and use the same technique to create other types of data in the database! (See supporting materials: Lesson on “Saving and modifying data”)
Showing logged-in users their Tweets but a generic Tweet feed to logged-out users
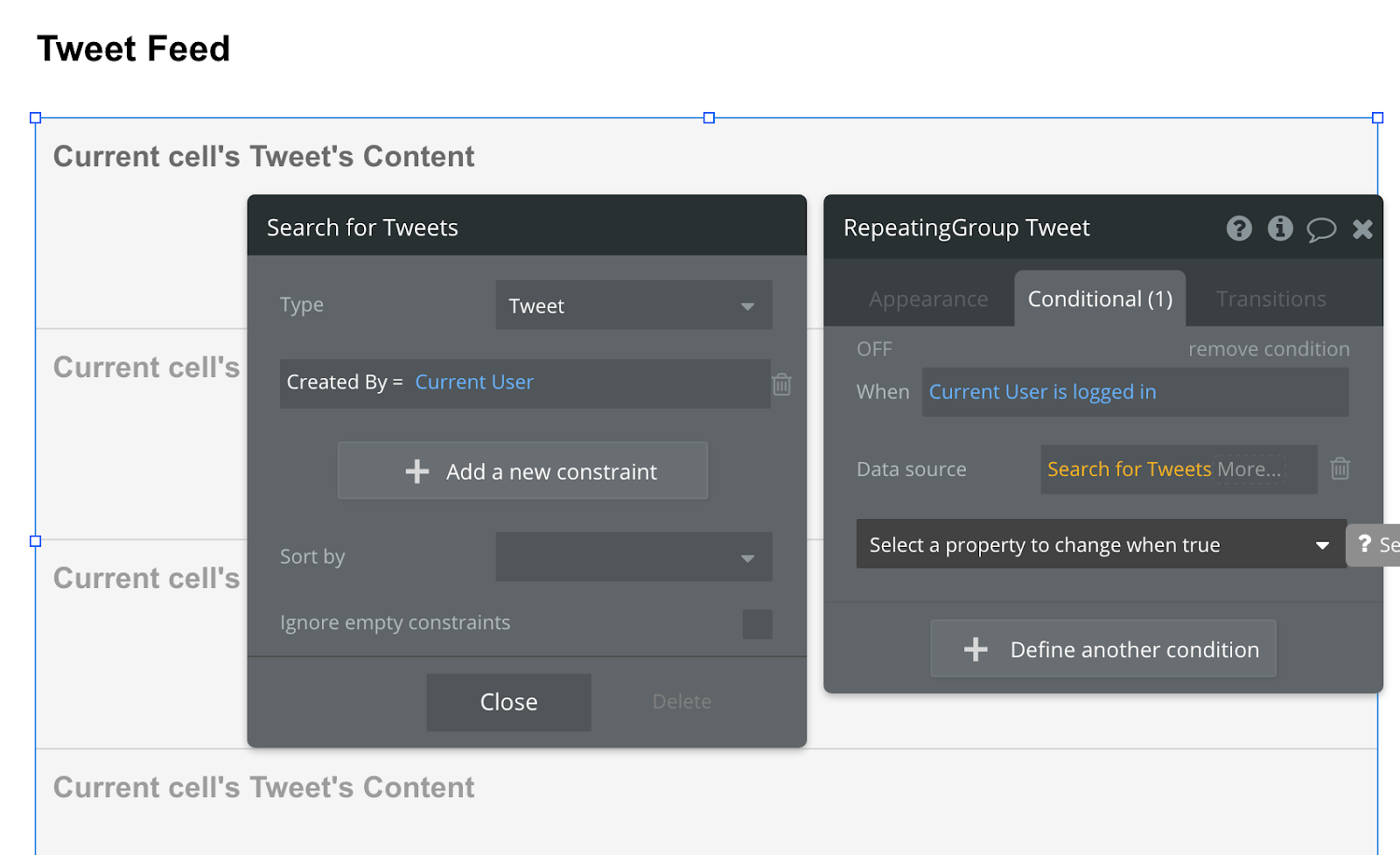
To show different tweets to logged-in users vs. logged-out users, create a Conditional on your Tweet Feed Repeating Group.

Using the Conditional tab in Bubble for the Repeating Group element, create a conditional statement: 'When Current User is logged in' > Data source = "Search for Tweets" > Type = Tweet, Created By = Current User.
When this condition is met, the Repeating group will show only Tweets that have been ‘Created By’ the ‘Current User’, i.e. the person logged in. This is a great way to show different data to different users. Remember: Repeating Groups can only have one data type each, you cannot change the type of data it shows to anything other than ‘Tweet’ created by Current User - if you wanted to show other users you'd need a separate Repeating Group. (See our supporting materials: Lesson on “Using conditionals.”)
Additional Features
Privacy & Security: Now that you have the basics of your app, don't forget to start setting some privacy rules and conditionals to keep your data secure - starting with roles in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Here are some ideas for more features that can add more functionality to your Twitter app. These are not only features your users will love, but building these will give you more practice with designing pages, structuring the database, and building workflows.
- Adding a Picture Uploader element and Maps location element to the Post Tweet form to store more information for the Tweet.
- Adding a Tweet character count limit on the input like real Twitter.
- Creating an image feed of just images taken from all the Tweets, with no text content like Twitter’s Media feature.
Launch
Hiring a developer or dev team to build this app would cost thousands, if not tens-of-thousands of dollars. Well, now you can treat yourself to a vacation, because you can build and launch your app in Bubble for free.
As you launch and grow in users, paid plans allow you to host the app on your own custom domain, and these start as low as $25 per month. Some templates and plugins may cost more, but now you can build all the functionality of a Twitter like platform, validate your idea faster with potential customers and start a tech business without needing to code.
Templates
If you don’t want to build your Twitter clone from scratch, you can purchase one of the templates made by our community members. Some templates that demonstrate specific kinds of social networks include:
- Twitter Template by NoCode
- Microblog Like Twitter by Rapid Dev
- Hackerly Like IndieHackers by Rapid Dev
Start Building
Bubble can help you build a home or room rentals platform with custom features of your choosing! You can build your idea without code.
To get started for free, sign up for Bubble.
Connect with other users building a social network on our community forum.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble