Building a world-class sales team can take years of experience and resources to perfect.
Building world-class software, however, is something that’s continually becoming more streamlined with powerful tools like Bubble.
Writing code can take years to learn, creating a high barrier of entry for makers looking to build a valuable product. With Bubbles no-code development tool, we’re powering the makers of tomorrow, regardless of their engineering experience. Our customers are using Bubble to build websites, directories, and even social networks.
Throughout this post, we’ll uncover the process of using Bubble to help build your own white-labeled version of Salesforce. By using Bubble to streamline your development time, you can get back to building out your sales team and chasing those pipeline goals.
This post will cover how to build the following key features from Salesforce:
- Building a custom customer relationship management (CRM) system to monitor the details of leads
- A dedicated portal to add new leads
- A portal to update the status of leads
The steps to building Salesforce with no code include:
Get Started
Before you start, you’ll need to first register your free Bubble account. Click the button below to get started, then you can follow along as we build our app together.
Register your account on Bubble
New to Bubble? Follow along on our Crash Course introductory videos to get familiar with the basics of Bubble.
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your Salesforce clone.
When kickstarting your project, you can choose to begin by wireframing your product design, or building the necessary fields within your database.
In this case, we’ll start by using Bubbles visual design tool to shape the user-interface of our product. When replicating Salesforce, some of the core pages you’ll want to include are:
- A CRM page to display the relevant data fields of each lead
- A submission page to add new leads
- A page to update the details of existing leads
Configuring your database
Once you’ve mapped out the display of your application, you can focus on creating the necessary data fields to power your application. We’ll rely on these fields to connect the workflows behind your product.
Bubble’s pre-built database makes it easy to create different data types with unique fields. When building Salesforce as an MVP, we’ll need to create the following data types & fields:
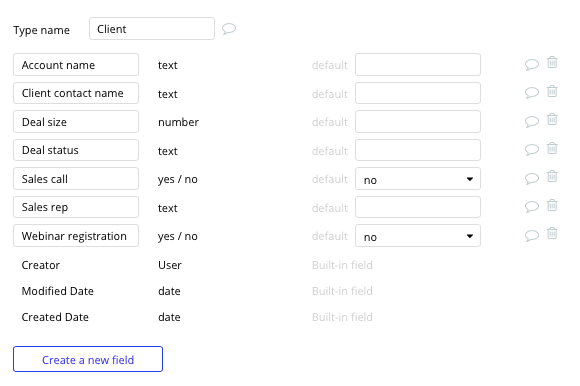
Data type: Client
Fields:
- Client account name
- Client contact
- Sales rep
- Deal size
- Webinar registration - Note: We’ll create this as a boolean (yes/no) field where the default value is set as no.
- Sales call - yes/no
- Deal status

Building workflows
Now that you’ve structured both the design and database for your application, it’s time to start stitching everything together - making your product functional.
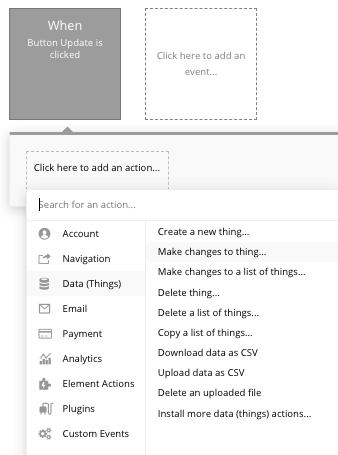
In Bubble, the main way to do this is with “workflows”. Each workflow happens when an “event” occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up”, “make a change to the database”, etc.)
Creating a new lead
One of the core features of Salesforce is the ability to add new sales opportunities into your company CRM.
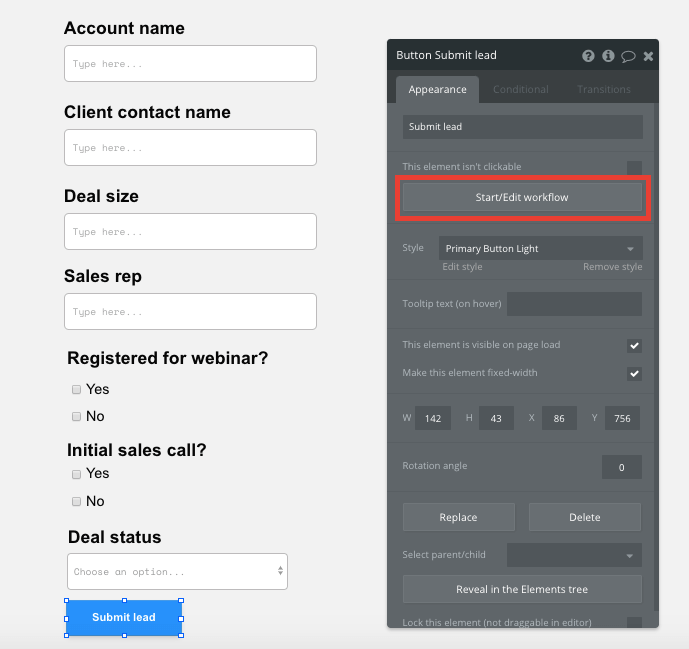
On your lead submission page, you can start creating this process by using a combination of input fields, including; free-text fields, checkboxes, or multiple selection fields.
Once you’ve added the relevant details within each input, you’ll click the submit button to create a new entry in your database. This button click will be the necessary action to trigger your workflow.

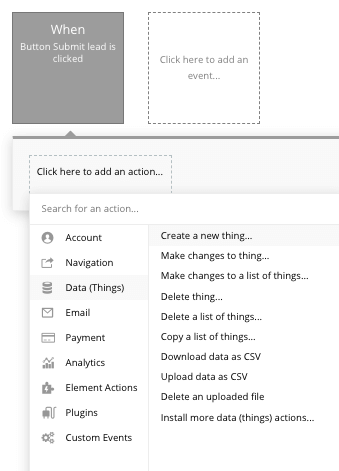
Using the workflow editor, you’ll select to create a new thing within your database. In this instance, we’ll be creating a new client/lead.

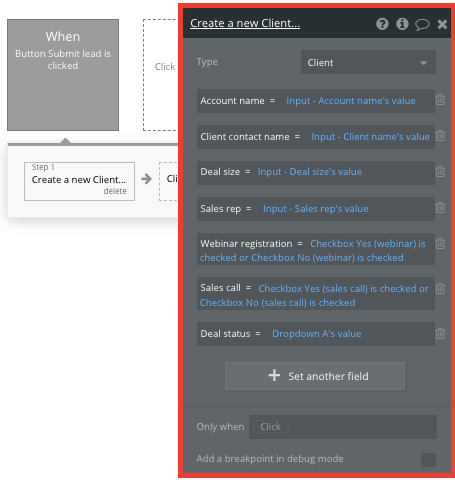
You’ll then need to start sending data to the relevant fields within your database. Map each input field you’d like to create against its corresponding data field.

Displaying leads in your CRM
Once you’ve started adding leads into your database, you’re ready to display each item within a feed in your user-facing CRM. This can be achieved by utilizing our repeating group element.
Repeating groups integrate with your database to display and update a list of dynamic content.
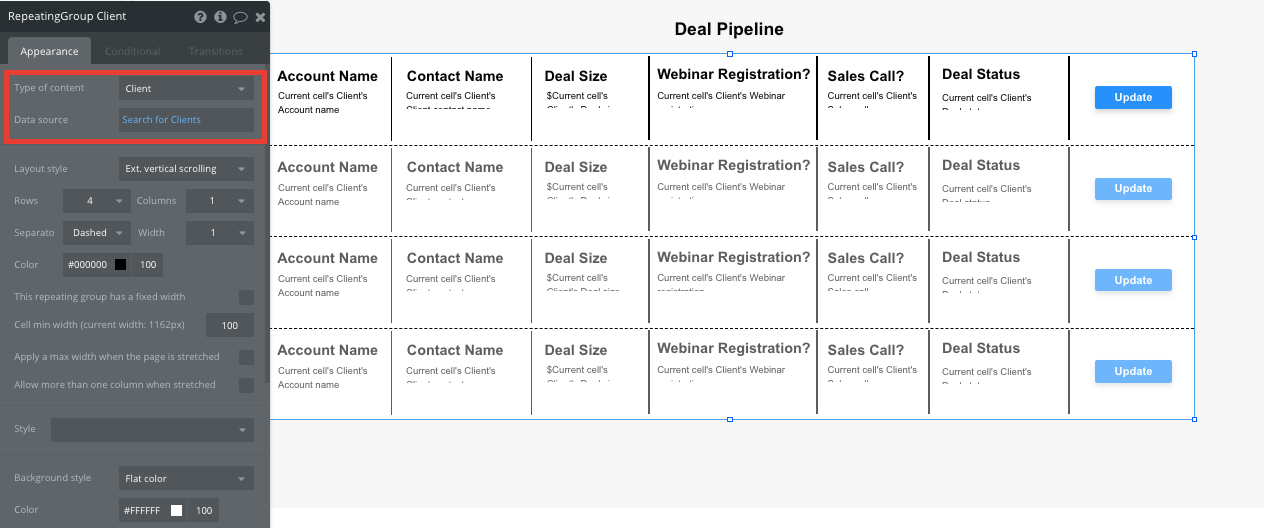
When using a repeating group, you’ll need to first link the element to a data type within your database. In this instance, you’ll classify the type as a client/lead.
You’ll also need to set the data source as a list of all the submitted clients from your database. It’s possible to further segment leads by different categories by adding additional constraints to your search.

When building our CRM, we’ll add a heading for each field we’ve created. For the sake of our MVP, we’ll separate each field by simply adding a line in between. We’ll also add an update button at the end of each entry.
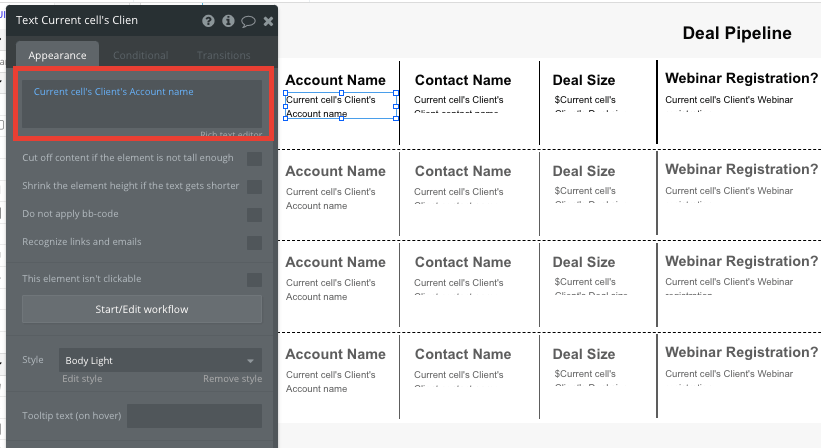
Now you’re ready to start structuring the dynamic content that will be displayed within this grid. Simply map out the top row with the relevant content you’d like to show, and this powerful element will populate the remaining columns based on your existing data.

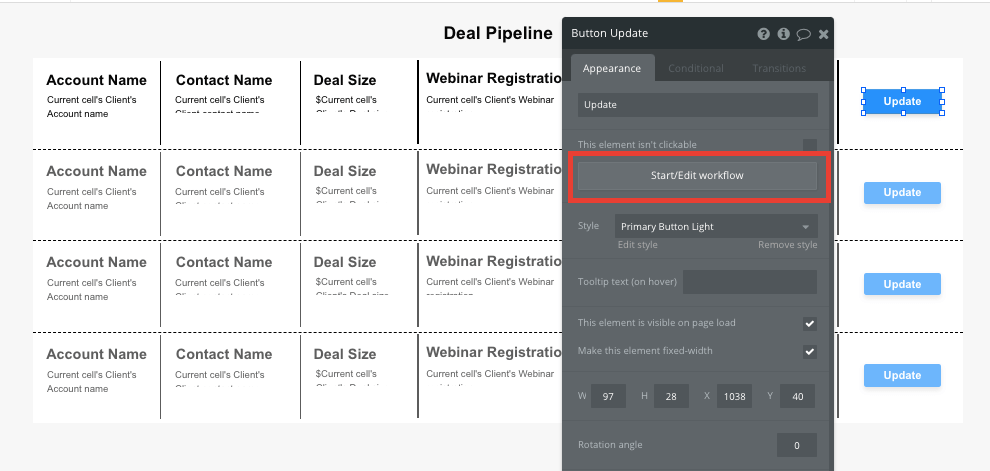
When using a repeating group, it’s also possible to create events based on elements within each individual column.
This feature will become useful when building navigational features across your platform. If you’d like to update the progress of a lead, you can select the update button within its unique row.
This button will then direct you to a dedicated page where we’ll be able to update the existing lead’s details.

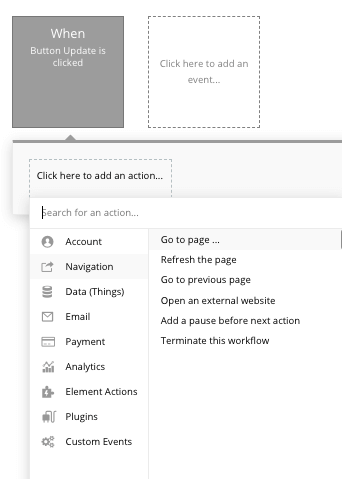
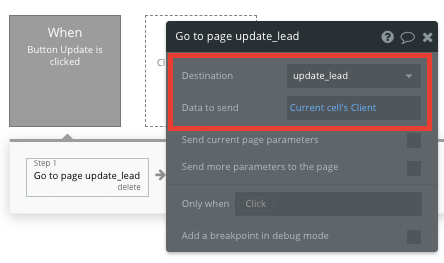
When creating this workflow, use a navigation event to send a user to another page. From here, select the destination page type to be the update lead page.

You’ll then need to send additional data to this page so the Bubble editor knows which specific client you’d like to display on your landing page. The data you’ll need to display is the current cell's client.

Displaying dynamic content and adding conditions
When you’re directed to the update lead page, you can easily pull this event data from your workflow to display the necessary content.
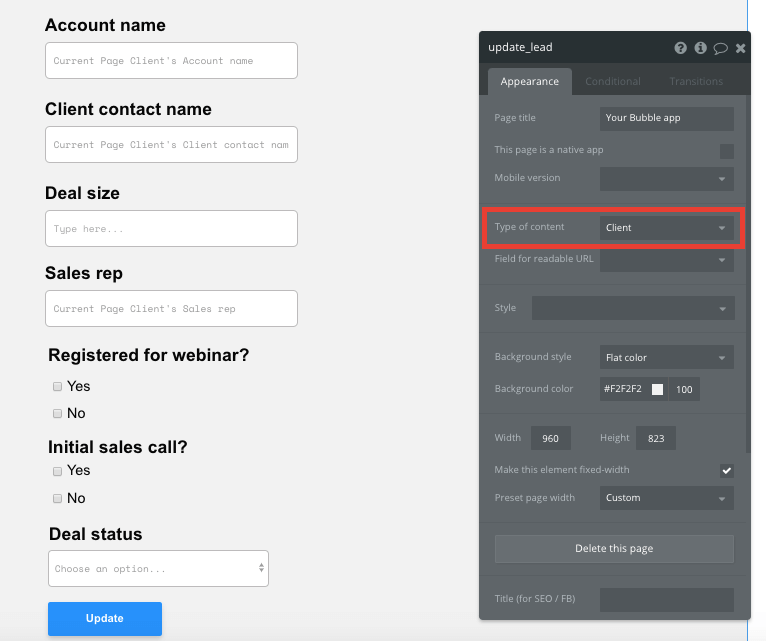
On this page, we’ll want to display the same input fields as the lead submission page, only it will need to be pre-filled with the current clients data.
When creating this page, you can simply duplicate the existing lead submission page you previously created.
Before we create this workflow, you’ll also need to ensure that the page type matches the data property that’s being sent through from your event logic. In this case, you’ll need to set the client update page to a client property.

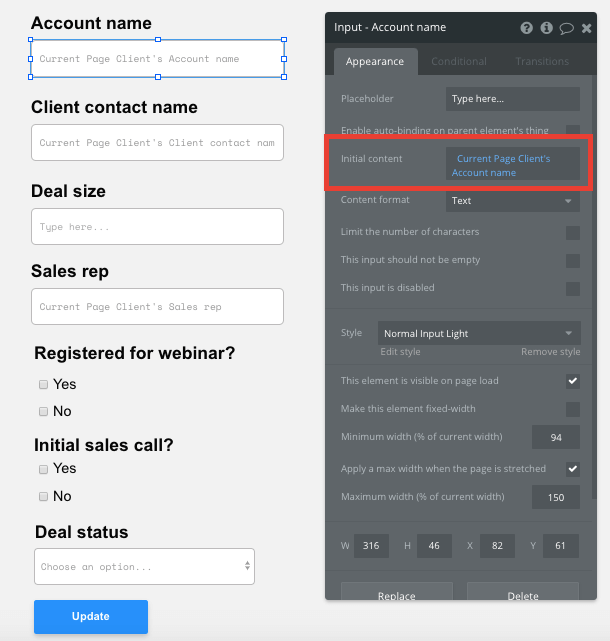
In order to dynamically display the current clients details, we’ll need to use the initial content field to pull the existing data. Within this field, select to display the current page clients relevant property.

By adding these initial content fields, it will display the current clients data, allowing you to visualize their lead details.
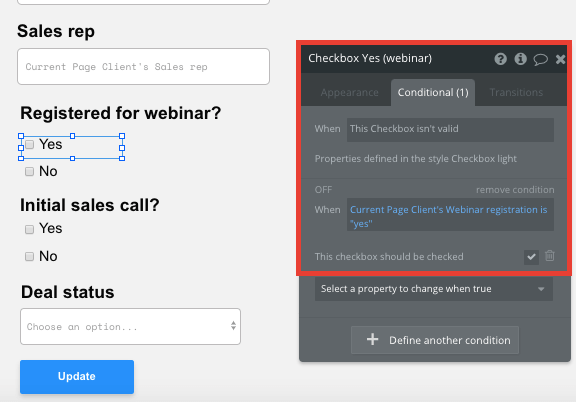
Note: As the yes and no checklist inputs are two separate elements, we’ll need to use the conditions feature to pre-fill only the relevant checkbox.
Conditions allow you to modify elements based on certain events, data, or states within your application.
The condition we’ll create will be based on the current page clients webinar registration status. If the status is currently yes, then we’ll indicate that this box should be ticked.

You’ll then need to replicate this experience across the no checkbox using the same logic, but writing it for the opposing scenario.
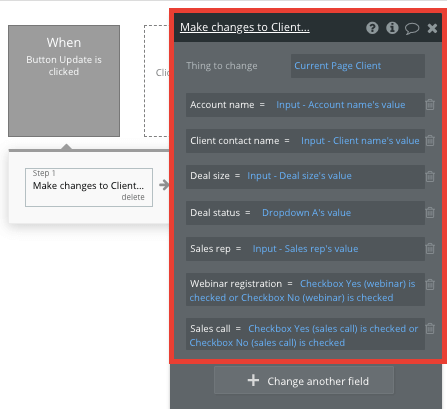
Once you’ve updated the input fields of this current lead, we’ll need to make any relevant changes to their database entry.
This will follow the same logic we used when creating a new client, only this time, we’ll want to make changes to an existing thing.

Once again, you’ll map the relevant input fields to their database properties.

Additional features
Now that you’re familiar with creating custom data fields and displaying dynamic content, you can start getting creative with the experiences you build within your CRM.
Privacy & Security: Now that you have the basics of your app, don't forget to start setting some privacy rules and conditionals to keep your data secure - starting with roles in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Additionally, you can:
- Add filters to the CRM repeating group, allowing you to filter clients by their deal status
- Add additional data fields to your client database
- Add user accounts for your sales team. We’ve previously covered how to do this in detail here.
Launch
Hiring a developer or dev team to build this app would cost thousands, if not tens-of-thousands of dollars. With the money you’ve saved building the product in Bubble, you can afford to start scaling your own sales team.
As you launch and grow in users, you can upgrade your account to a paid plan, allowing you to host the app on your own custom domain. Our plans start from as little as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of a CRM without any additional costs.
Templates
If you didn’t want to build your Salesforce clone from scratch, you can purchase one of the templates made by our community members. Some similar templates include:
- CRMy - CRM & Sales by Rapid Dev
- Canvas CRM Platform by AirDev
- Munster - Dashboard CRM by No-Code Venture
Start Building
Bubble can help you build a Salesforce clone or any other product you choose! It’s never been easier to build something incredible without having to code.
To get started for free, sign up here.
You can also connect with other passionate makers building with Bubble on our community forum.