There’s no denying that there are more dating options than ever available to meet your specific romantic needs, but finding the perfect no-code app that matches your development needs should be as easy as swiping right - and it is with Bubble!
Our visual programming tool makes it easy to intuitively design and program beautiful, dynamic products. It’s never been easier to start building powerful software with Bubble. We’re driven to make software development accessible to makers of all backgrounds. Bubble can be used to build marketplaces, directories, and even community forums.
Throughout this post, we’ll guide you through the process of using Bubble to build your own white-labeled version of Tinder.
Whether you’re looking to help others find matches, or even source some of your own, this guide will share how to start building the underlying design and logic for your MVP of a no-code dating app.
The steps to building Tinder with no code include:
Get Started
Before getting started, you’ll need a Bubble account (sign up here - it’s free).
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your Tinder clone.
Register your account on Bubble
New to Bubble? Follow along on our Crash Course introductory videos to get familiar with the basics of Bubble.
When kickstarting your project, you can choose to begin by wireframing your product design, or building the necessary fields within your database.
In this case, we’ll start by using Bubble’s visual design tool to shape the user-interface of our product. If you’re replicating a version of Tinder, some of the core pages you’ll want to include are:
- A home page to swipe through potential matches
- A dedicated page for the current user to view their matches
- A page to host and facilitate messages between two users (perfect for sliding into those DMs)
A major feature within Bubble is the ability to send data between pages. This allows you to create one generic version of a page, then dynamically display the relevant content from your database when it’s required.
In the case of your Tinder clone, you’ll only need to create one page to host messages between two users. We can then write the necessary logic to display only the relevant messages on the page when they’re needed (we’ll cover this in more detail soon).
Configuring your database
Once you’ve wireframed these pages, you can focus on creating the necessary data fields to power your application. We’ll rely on these fields to connect the workflows behind your product.
Bubble’s pre-built database makes it easy to create different data types with unique fields. When building Tinder as an MVP, we’ll need to create the following data types & fields:
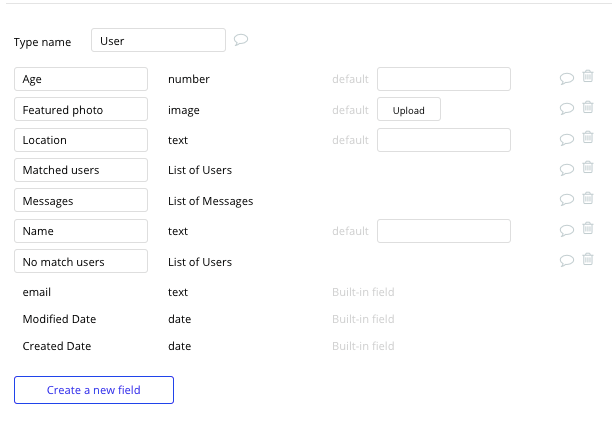
Data type: User
Fields:
- Name
- Photo
- Age
- Location
- Gender
- Matched users - list of users
- No matched users - list of users
- Messages (list) - Note: Creating a field as a list based on a separate data type allows you to seamlessly integrate all of its relevant data fields without having to create additional field values.

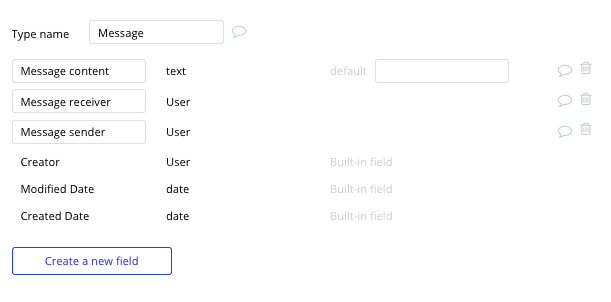
Data type: Message
Fields:
- Message content
- Message sender
- Message receiver

Building workflows
Now that you’ve structured both the design and database for your application, it’s time to start stitching everything together and making your product functional.
In Bubble, the main way to do this is with “workflows”. Each workflow happens when an “event” occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up”, “make a change to the database”, etc.)
Swiping for matches
One of the key features to building a product in Bubble is having access to our plugin library, filled with useful integrations to enhance the experiences you can build.
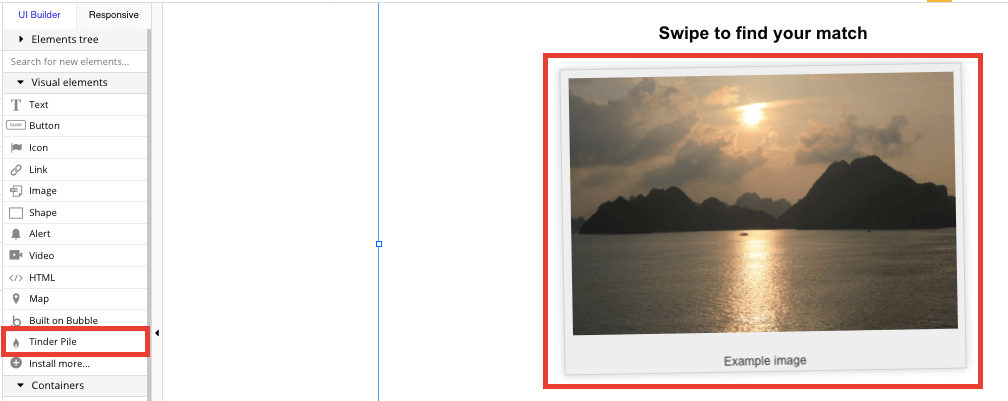
By adding the Tinder-like Pile plugin to your application, it will streamline the process of building a swiping feature that creates matches.
After installing the plugin, you’ll have access to use the Tinder Pile component as a regular element.

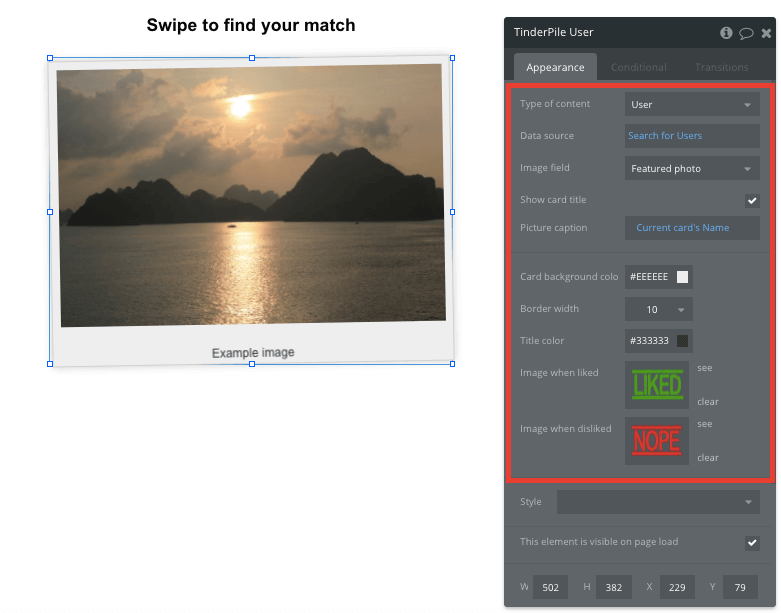
Once you’ve added this element, we’ll need to configure it to display all of the users on the platform.
Start by updating the content type to user, then perform a search for all of the users within your database.
Pro tip: You can include additional search constraints if you’d like to filter a user's potential matches by their gender or dating preferences.
You’ll finish configuring this element by structuring the image to be the featured image of your users, and the picture caption as the current card's user’s name.

The Tinder Pile plugin will also automatically display custom animations when a user swipes to the right or left.

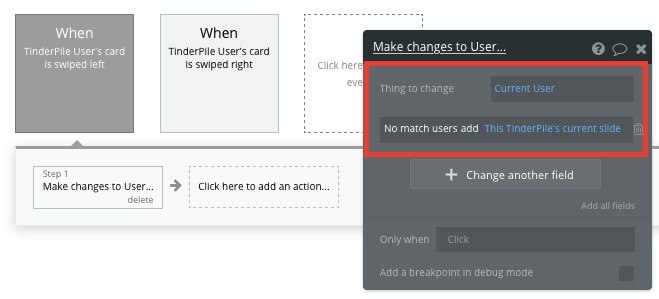
To make changes in your database based on a users swipe, we’ll need to create a new workflow to power each swiping event.
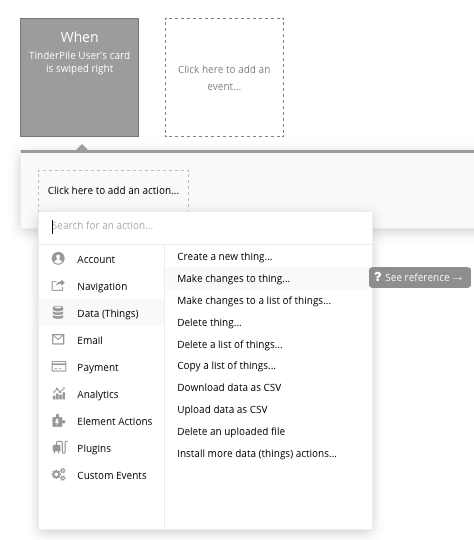
If a user swipes right, we’ll want to register this event as a match. In your workflow editor, start by selecting the swiped right event in your element actions.
From here, we’ll want to make changes to a thing.

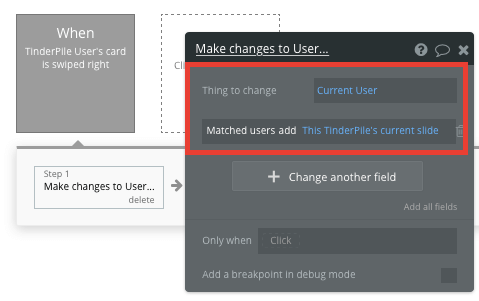
The thing we’ll want to change in your database is the current user’s users matched field. You’ll then add the Tinder Pile’s current slide to the matched users data field.

After completing this workflow, you’ll also need to replicate this logic for the swipe left action, only this time, you’ll be making changes to the current user’s not matched data field.

Viewing a list of matches
Once a user has selected to match with others on the platform (particularly if they have a habit for swiping right 😉), you’ll need to display their list of matches on a dedicated page.
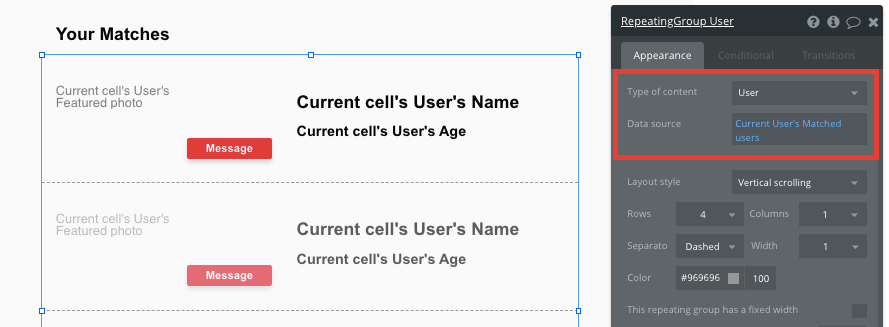
On your dedicated matches page, you’ll use our repeating group element to display all of the matches for the current user.
Repeating groups are a powerful element that integrate with your database. They continually display and update a list of dynamic content.
When using a repeating group, you’ll need to first link the element to a data type within your database. In this instance, you’ll classify the type as a user.
You’ll also need to set the data source as a list of all the current user’s matched users.

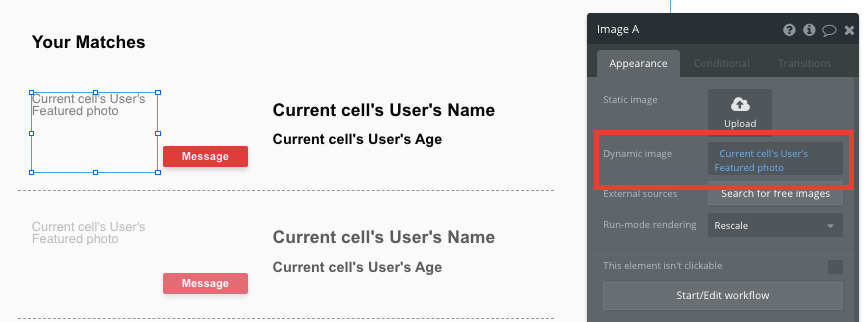
Now you’re ready to start structuring the dynamic content that will be displayed within this grid. Simply map out the first column with the relevant content you’d like to show, and this powerful element will populate the remaining columns based on your existing data.

Within a repeating group, it’s also possible to create events within each individual column.
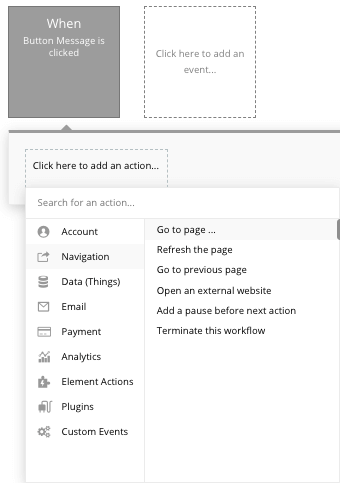
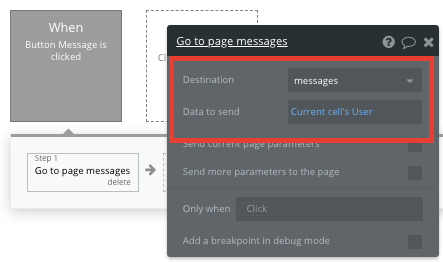
This feature will become useful when building navigational features across your platform. Once a user decides to start sliding into some DMs, they’ll click the message button on their column of choice.
For this event, we’ll need to redirect users to a dedicated messaging page to host this specific conversation.

Throughout this workflow, we’ll also need to send the relevant data across to identify who the end-user is we’d like to start a message with.

Creating a chat function
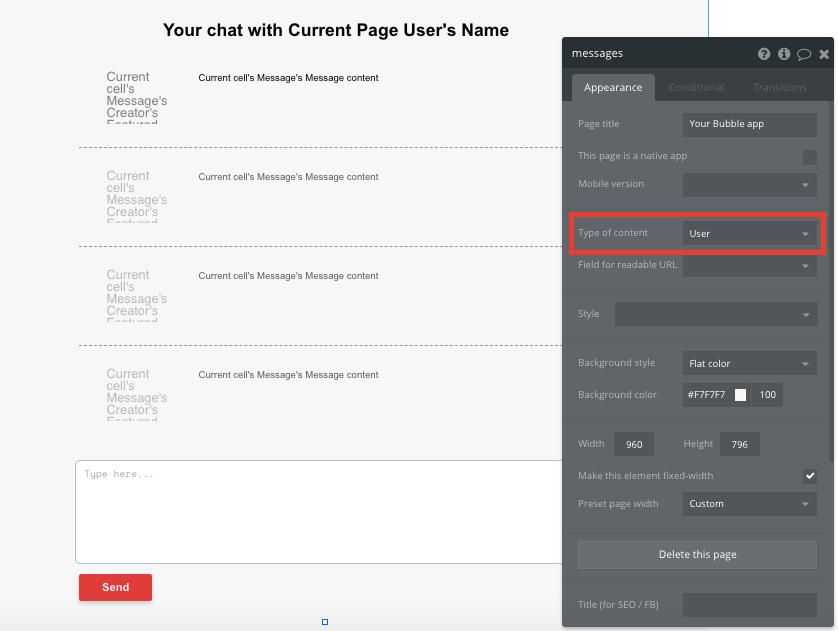
When a user opens a private chat, we’ll only want to display the unique messages shared between these users.
Start by configuring your page type to a user property.

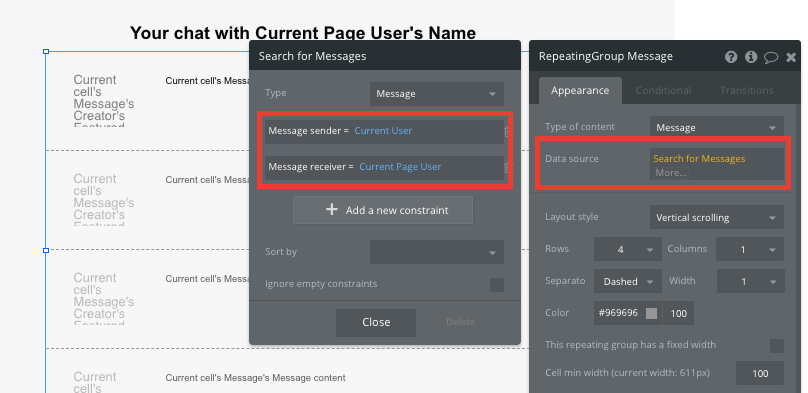
We’ll then add a repeating group, configuring it to display message content. This will allow us to display the messages that are relevant to the current page user.
By searching for all messages, then adding additional constraints, it’s possible to display only the messages where the current user is either the sender or receiver. This will avoid displaying any irrelevant threads that aren’t related to this user.

Creating messages
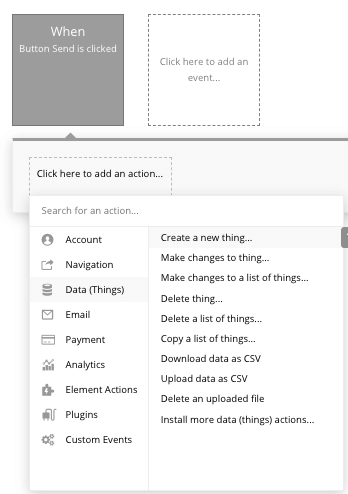
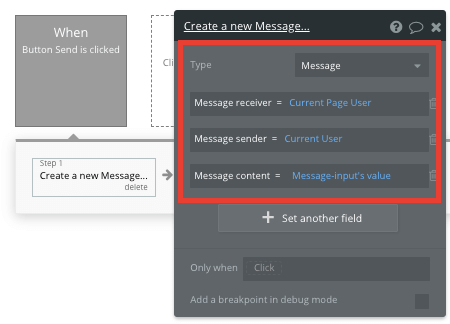
Using a multiline input field underneath the conversation repeating group, you can create new messages with the click of a button. Start building a workflow when a user clicks the send button.
Within your workflow, you’ll start by creating a new thing in your database.

The thing you’ll need to create is a new message. As always, you’ll need to structure any additional fields you’d like to include with this new data.
For a new message, it’s important to classify the current user as the sender, the current page user as the receiver, and the message content as the multiline input field.

Displaying message
When a new message is created, your repeating group will dynamically update in real-time to facilitate this conversation.
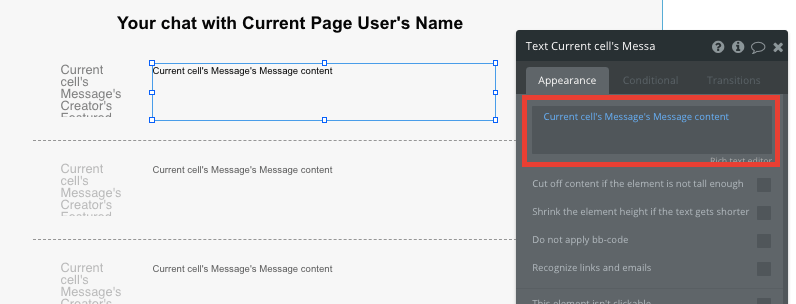
The final feature we’ll need to add is the content that will be displayed from each message.
For our MVP, we’ll simply structure the first row in our repeating group to include the current cell’s message content, as well as the current cell’s message receiver’s profile photo.

Additional features
Now that you’re familiar with creating custom data fields and displaying dynamic content, you can start getting creative with the experiences you build within your dating app.
Privacy & Security: Now that you have the basics of your app, don't forget to start setting some privacy rules and conditionals to keep your data secure - starting with roles in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Additionally, you can:
- Create individual user profiles
- Filter matches by sexual preferences
- Build support for a super like feature
Launch
Hiring a traditional dev team to build a similar application would cost thousands. As it’s free to get started with Bubble, you can afford to take any of your new matches out for a nice date with the money you’ll save.
As you launch and grow in users, paid plans allow you to host the app on custom domains, with plans starting as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of a dating app without any additional costs.
Templates
If you don’t want to build your Tinder clone from scratch, you can purchase one of the templates made by our community members. Some similar templates to Tinder include:
- Hearty - Advance Tinder/WA Clone by Visual Code
- Daty - Dating Like Tinder by Rapid Dev
- Tinder Clone - Dating App Template by Rapid Dev
Start Building
Bubble can help you build a Tinder clone or any other product you choose! It’s never been easier to build something incredible without having to code.
To get started for free, sign up here.
You can also connect with other passionate makers building with Bubble on our community forum.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble