Creating a Kickstarter or Indiegogo campaign can be a fun process for makers who want to raise funds for creative projects. Building a crowdfunding platform, however, has traditionally been a lengthy process that’s limited to software developers.
As a maker, there’s no better feeling than launching your product to the world. We help create that feeling every day with Bubble.
Bubble’s powerful platform has made it easier than ever to start building software without having to write a single line of code. Our users are using Bubble to build websites, directories, and even social networks.
In this post, we’ll walk you through the process of using Bubble to build your own no-code crowdfunding platform like Kickstarter, Indiegogo, or GoFundMe. No matter your background, no-code tools like Bubble will allow you to build a mobile app without a crowdfunding script.
Whether you’re looking to build a dedicated crowdfunding platform, or you’re just interested in using some of the core features from a crowdfunding website, this guide will show you how to start building the underlying logic for your MVP.
In this guide, we’ll highlight how to build the following key features from Kickstarter:
- The ability for users to create new projects
- Displaying these projects on a homepage by their relevant categories
- Hosting each project in full detail on its own dynamic page
- The ability to process payments for fundraising contributions
The steps to building Kickstarter with no code include:
Get Started
Before you get started, you’ll need to first register your free Bubble account. Click the button below to get started, then follow along as we build our app together.
Register your account on Bubble
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your Kickstarter clone.
It’ll also be helpful if you already understand how to create and edit user accounts, as we won’t cover that in detail here. Get the step-by-step guide on how to do this in our How to Build Quora article.
When kicking off your project, you can choose to begin by wireframing your product design or building the necessary fields within your database.
In this case, we’ll start by using Bubble’s visual design tool to shape the user interface of our web app. For a basic fundraising platform, some of the core pages we’ll need to include are:
- A home page: featuring a lists of all our projects
- Project upload page: a portal where users can add their projects to the platform
- An individual project page: displaying the full details of a selected project
A major feature of Bubble is the ability to send data between pages. This allows you to create one generic version of a page, then dynamically display the relevant content from your database when it is required.
In the case of your Kickstarter clone, you’ll only need to create one page to host an individual project. We can then write the necessary logic to display only the relevant project on each page when it’s needed (we’ll cover this in more detail soon).
Configuring your database
Once you’ve mapped out the display of your product, you can focus on creating the necessary data fields to power your app. We’ll rely on these fields to connect the workflows behind your product.
Bubble’s pre-built database makes it easy to create different data types with unique fields. When building our Kickstarter MVP, we’ll create the following data types and fields:
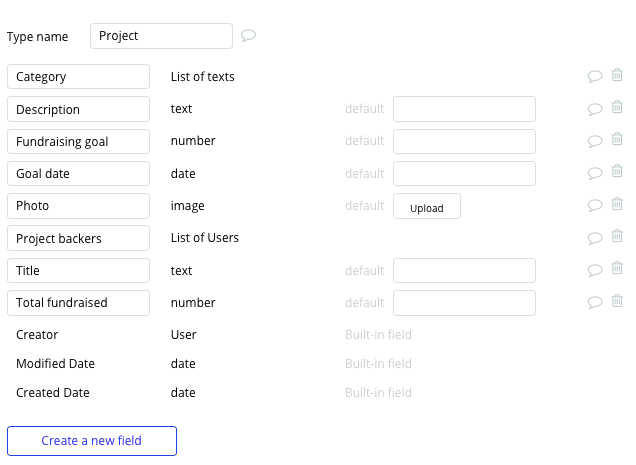
Data type: Project
Fields
- Title
- Description
- Featured image
- Goal date
- Total backers
- Fundraising goal
- Total fundraised
- Category (allowing multiple entries)

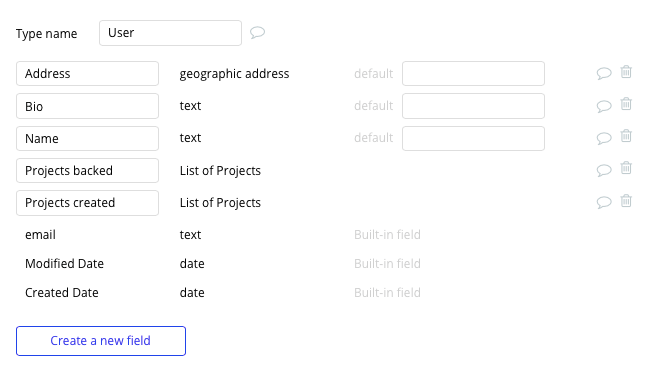
Data type: Creator/User
Fields
- Name
- Bio
- Photo
- Address
- Projects created (Note: Creating a field as a list based on a separate data type allows you to seamlessly integrate all of its relevant data fields without having to create additional field values.)
- Projects backed

Building workflows
Now that you’ve structured both the design and database for your app, it’s time to start stitching everything together, making your product functional.
In Bubble, the main way to do this is with “workflows”. Each workflow happens when an “event” occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up,” “make a change to the database,” etc.)
Creating a project
One of the core features of Kickstarter is the ability for entrepreneurs to create and publish their projects to gain backers across the community.
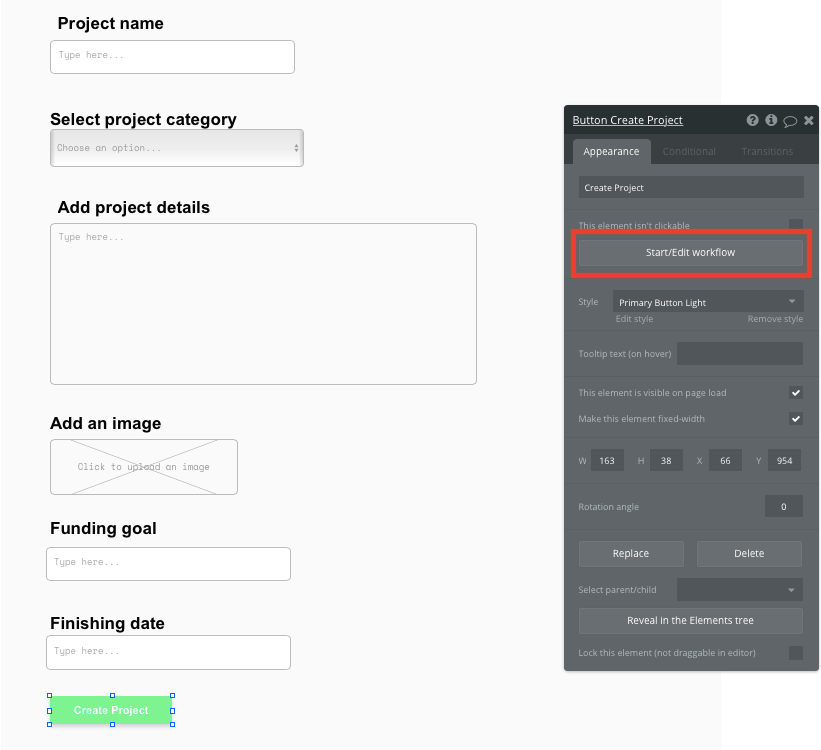
On the create project page, we can start creating this process by using a combination of input fields, including free-text fields, image uploaders, or multiple selection fields.
Once a user has added their relevant details within each input, they’ll click the submit button to create a new entry in your database. This button click will be the necessary action to trigger your workflow.

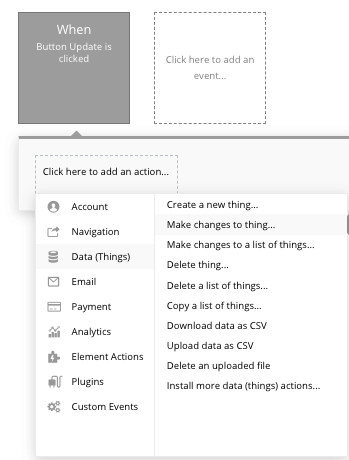
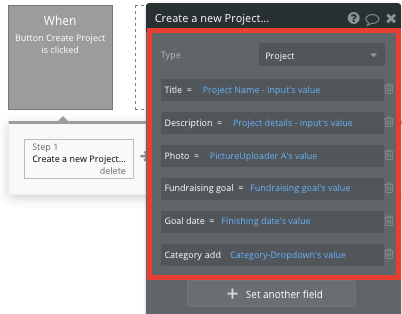
Using the workflow editor, you’ll need to create a new thing within your database. In this instance, we’ll be creating a new project.

We’ll then want to start adding data to the relevant inputs within the database. Start by mapping each data field you’d like to create against each of the relevant inputs.

Displaying projects on your home page
Once we’ve started submitting projects to the platform, we’re ready to display each item in a feed on the homepage. We can do so by using our repeating group element.
Repeating groups integrate with your database to display and update a list of dynamic content.
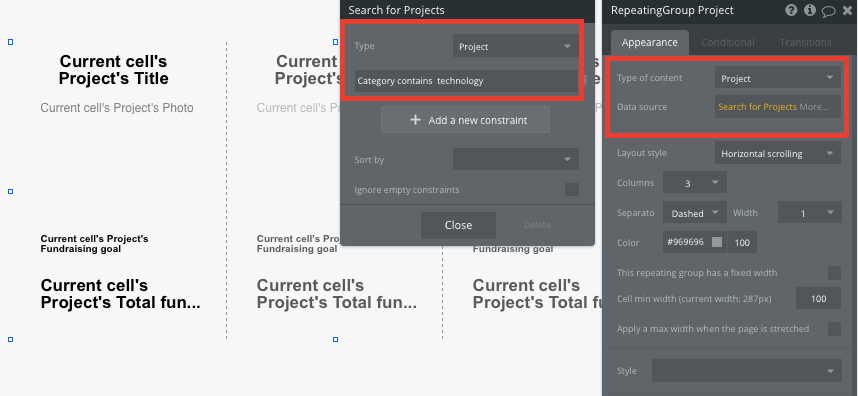
When using a repeating group, we’ll first need to link the element to a data type within your database. In this case, we’ll classify the type as a project.
We’ll also need to set the data source as a list of all the submitted projects from your database. If you’d like to segment each repeating by a relevant category, you can add an additional constraint to your data source.

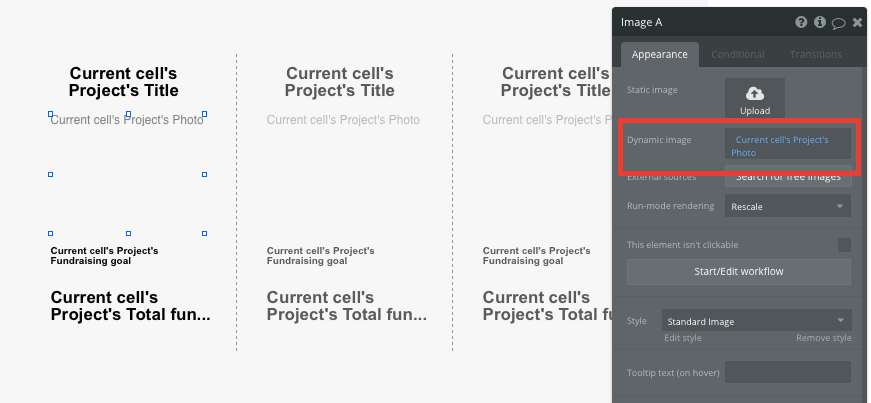
Now we’re ready to start structuring the dynamic content that'll be displayed within this grid. Simply map out the first column with the relevant content you’d like to show, then this powerful element will populate the remaining columns based on your existing data.

Within a repeating group, it’s also possible to create events based on each individual column.
This feature will become useful when building navigational features across your platform. As most crowdfunding sites’ homepages only display an overview of each project (including its title, featured image, and total fundraised amount), we’ll also want to build a separate page for the full details of each project.
This additional content will need to be hosted on your individual project page.
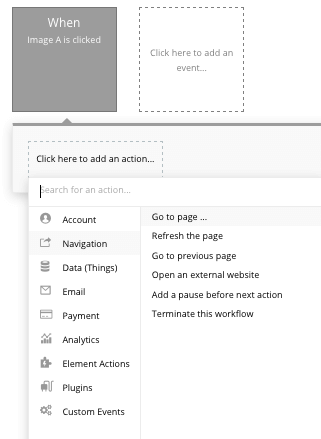
To build this, we’ll start by creating a workflow that redirects a user to the appropriate project page when the project's image is clicked.

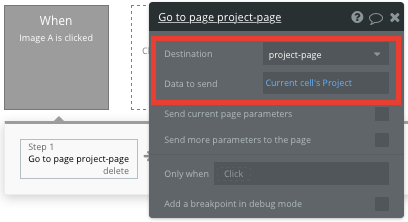
When creating this workflow, use a navigation event to send a user to another page. From here, select the destination page type to be the project page.
We’ll then need to send additional data to this page so the Bubble editor knows which specific project to display. The data we’ll display is that of the current cell’s project.

Display dynamic content on a projects page
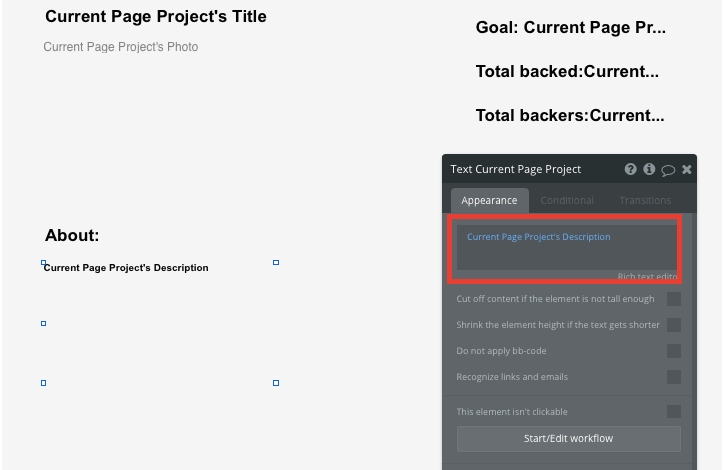
When a user is directed to a specific project page, we can easily pull this event data from your workflow and display the relevant content.
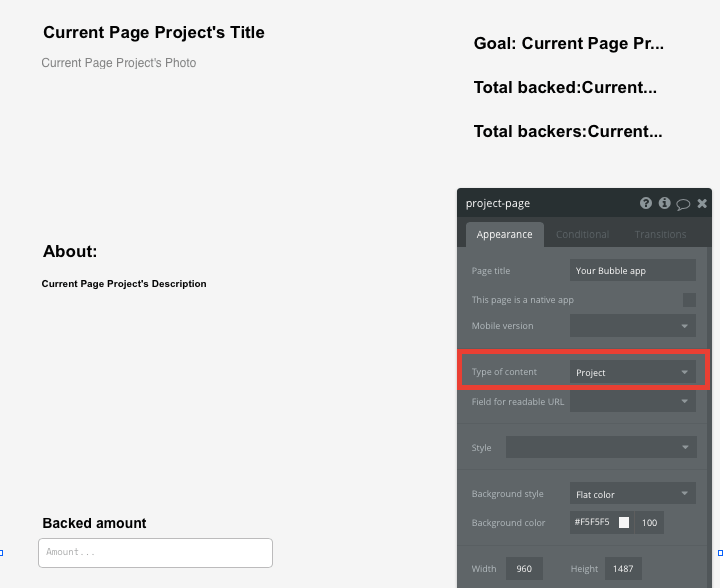
Before we create this workflow, we’ll first need to make sure that the destination page type matches the data property that we’re sending through the workflow. In this case, we’ll need to set the project page to a project property.

We can now start adding dynamic content into our page elements, displaying the information from the relevant project.

Funding projects
Once a user finds a project they love, we’ll need to build a function to support the fundraising process. This workflow will include listing a payment amount, then processing the funds through a payment gateway. Using Bubble, it’s possible to harness the power of several plugins to easily accept payments and process orders.
In this guide, we’ll be using the Stripe.js plugin to process credit card payments through Stripe.
Note: After integrating this plugin, you’ll need to first configure your API keys within the plugin settings.
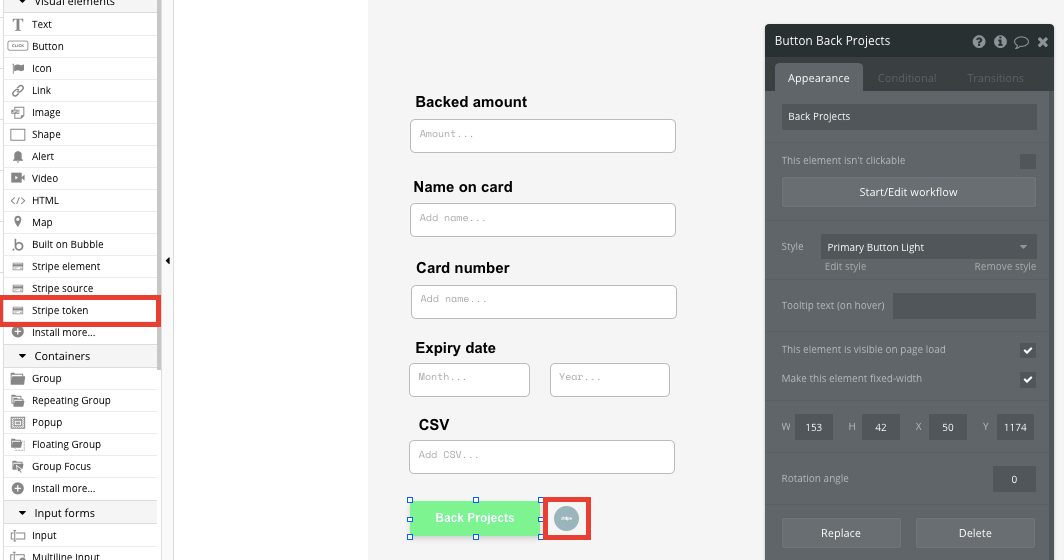
On your project page, start mapping out a payment form using input fields, allowing users to add their payment details. We’ll also need to include a Stripe token element next to the payment form.
This element won’t be visible to your end-users, but is essential to powering a new transaction in Stripe.

When the purchase button is clicked, we’ll then create a new workflow that triggers a Stripe payment.
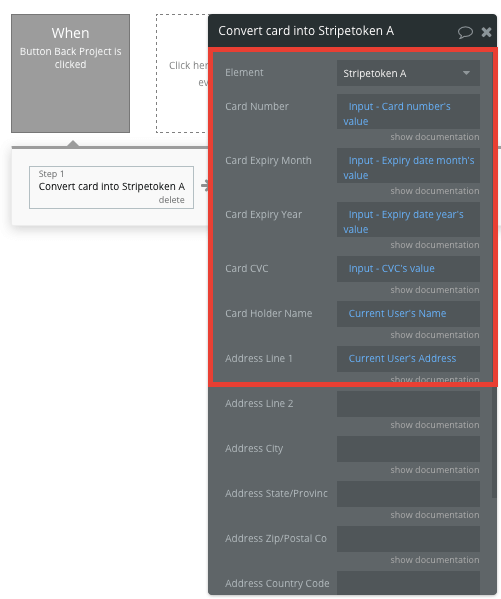
We’ll begin by selecting the event ‘convert card into Stripetoken A’. Within this event, you’ll need to configure your input fields to match Stripe’s payment structure.

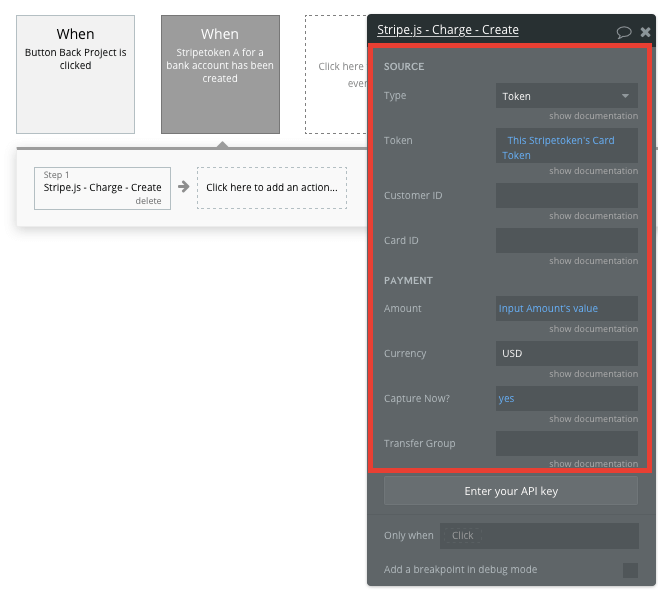
Once a card has been converted into a Stripe token, you’ll then need to create an additional workflow that automatically processes this token from a user's bank account.
Using the ‘Stripe.js - charge - create’ event, you’ll verify the Stripe token, as well as the final amount to be paid (including the currency).

If you’d like additional guidance when building your payment processing workflow, you can watch a full tutorial in the video below.
Additional features for your app development
Now that you’re familiar with creating custom data fields and displaying dynamic content, you can start getting creative with building a user-friendly experience. For example, you could:
- Create user profiles to display community activity
- Add support for likes and comments on project pages
- Create a progress bar to show real-time fundraising support for each project
- Add support for different pledge amounts
- Use third-party plugins to add a fundraising goal progress bar
- Create an admin panel for users to view, edit, and add updates to their fundraising projects.
Launch your crowdfunding business
Hiring a developer or dev team to manage this web development would cost thousands, if not tens of thousands, of dollars. With the money you save, you can start backing yourself and focus on growing the community for your startup.
As you launch and grow in users, paid plans allow you to host web applications on your own custom domain, starting at $25 per month. Some templates and plugins may cost more, but you can build all the functionality of a crowdfunding platform without any additional costs.
Templates
If you’re looking for a Kickstarter clone script so you don’t have to build from scratch, you can purchase templates made by our community members. Some similar templates include:
- Crowdfunding like Indiego by Rapid Dev
- Marketly Full Marketplace by Rapid Dev
- Memberships Like Patreon by Rapid Dev
Start building your app
Bubble can help you build a Kickstarter clone or any other product you choose! It’s never been easier to build something incredible without having to code.
To get started for free, sign up here.
You can also connect with other passionate makers building with Bubble on our community forum.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble