Interested in building a property marketplace like Zillow? If you thought the cost of real estate commissions were high, you’ll be in for a shock when looking to source a development team for your project.
But why not build it yourself?
The no-code movement is enabling makers of all backgrounds to start building powerful software through visual interfaces. At Bubble, our goal is to simplify the process of designing and developing applications, allowing anyone to become a developer. Our customers have used Bubble to build all kinds of products, including; forums, directories, and even social networks.
This post will uncover the process of using Bubble to build a no-code property marketplace, taking inspiration from existing products like Zillow, Trulia, and Redfin.
Whether you’re looking to build a complete property marketplace of your own, or you’re just interested in utilizing some of the core features, this guide will share how to start building the underlying logic for your product.
Throughout this guide, we’ll highlight how to build the following key features for your marketplace:
- Creating a portal where users can upload a property listing to your platform
- A function to search for properties based in specific neighborhoods, then display a list of relevant content
- The ability to send data between pages
The steps to build a real estate marketplace with no code include:
Get Started
Before you start, you’ll need to first register your free Bubble account. Click the button below to get started, then you can follow along as we build our app together.
Register your account on Bubble
New to Bubble? Follow along on our Crash Course introductory videos to get familiar with the basics of Bubble.
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your no-code property marketplace.
At the beginning of your project, you can choose to begin by wireframing the design of your product, or by building the necessary fields within your database.
In this case, we’ll start by using our visual design tool to shape the user-interface of our product. When building a marketplace like Zillow, some of the core pages you’ll want to include will be:
- Property submission page - Where users can list their properties
- A home page - Used to search for neighbourhoods
- Neighborhood results page - Used to display a list of properties that belong to a searched neighborhood
- Property page - Displaying the full details of a selected property
A major feature of Bubble is the ability to send data to a page. This means that you only need to create one generic version of a page that can display information about specific users or things from your database.
For your no-code property marketplace, you’ll only need to create one neighborhood page to showcase a list of its relevant properties. We can then write the logic to display only the necessary listings under each specific neighborhood (we’ll cover this in more detail soon).
Configuring your database
Now that we’ve mapped out the visual interface of the product, we can focus on creating the necessary data fields to power the back-end of our application.
Creating a database in Bubble is a seamless process. You can start by listing your top-level data types, then add the necessary fields within each category.
For our no-code property marketplace MVP, we’ll need to create the following data types & fields:
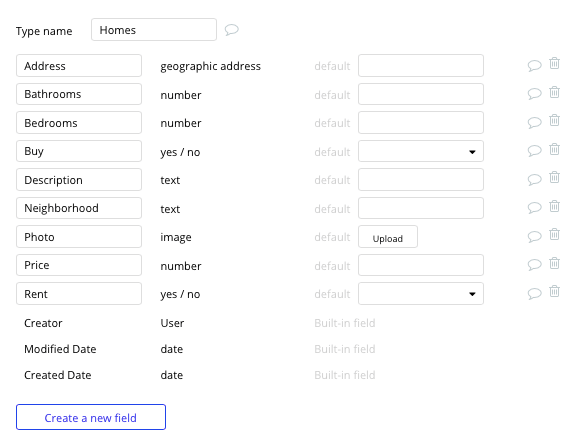
Data Type: Homes
Fields:
- Neighborhood
- Address
- Description
- Price
- Bedrooms
- Bathrooms
- Rent (yes/no)
- Buy (yes/no)

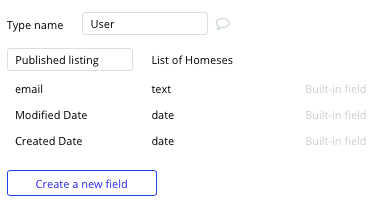
Data Type: User
Fields:
- Published listings - Note: Creating a list based on an overall data type will allow you to seamlessly integrate all of its relevant data fields without having to create additional field values.

Building workflows
Now that you’ve structured both the design and database for your application, it’s time to start stitching everything together, making your product functional.
In Bubble, the main way to do this is with “workflows”. Each workflow happens when an “event” occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up”, “make a change to the database”, etc.)
Submitting a property listing
When building a property marketplace, one of the most important features is the ability to start adding properties to your platform.
A powerful feature of Bubble is our support for user accounts. This allows others to create content and update data fields. This article will focus on the process of users creating new content from their accounts, however, if you’d like to read more about the workflows of creating and editing user accounts, we cover this in more depth here.
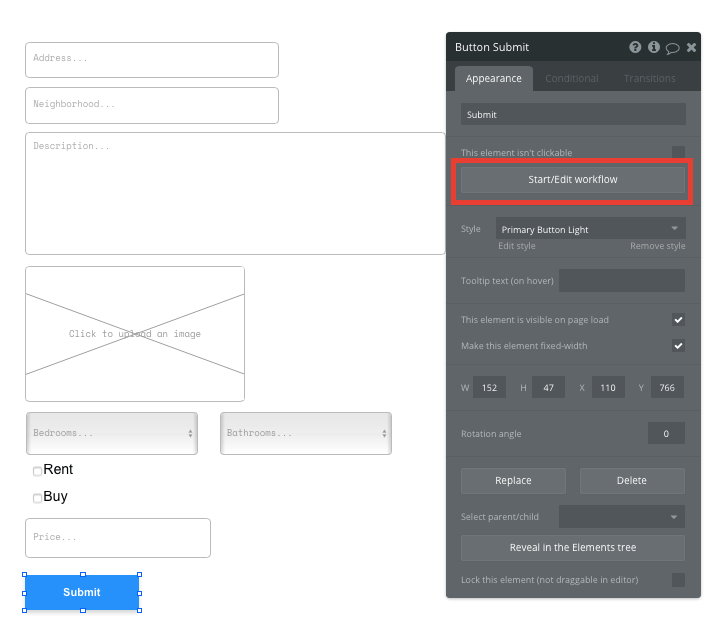
On your property submission page, you can use input elements to create data when an event occurs. In this case, we’ll start by creating an event when the submit button is clicked.

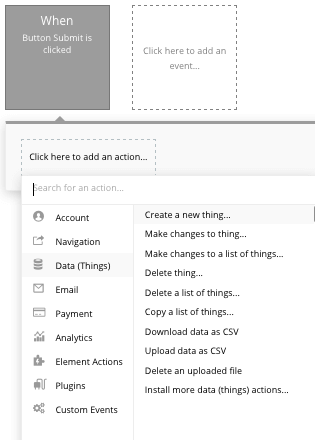
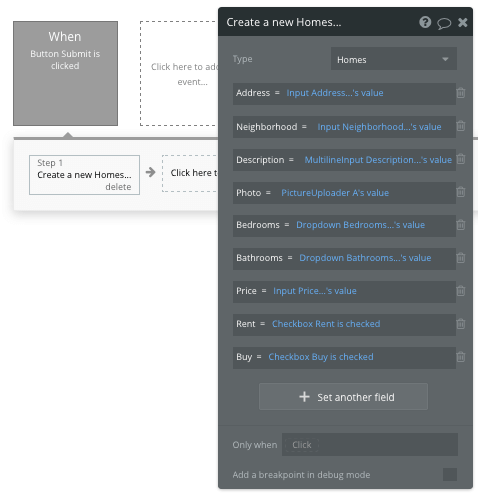
Within your workflow, you’ll then want to create a new thing.

You’ll select to create a new ‘home’ within your database, then match the input elements with their relevant data fields.

Searching for properties
Now that your application has content stored within its database, we can begin building functions to search and display this to users.
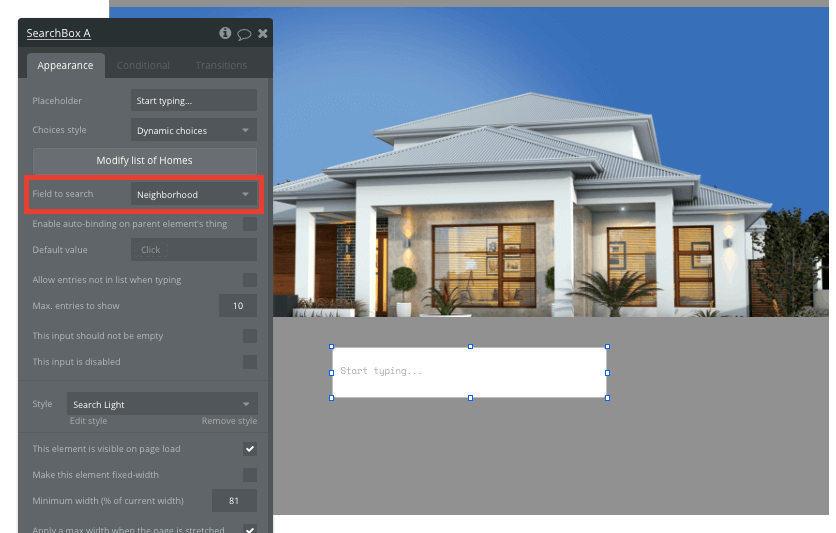
Utilizing a search element on your home page, users can search for properties by their neighborhoods.
By selecting the search field as ‘homes - neighborhoods’ it will index all entries - even offering search suggestions as they’re typed.

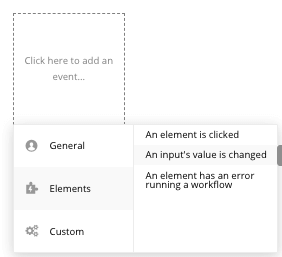
To then send a user to the relevant neighborhood page, navigate to your workflow editor, then create a new event that is triggered when the value of an element is changed.

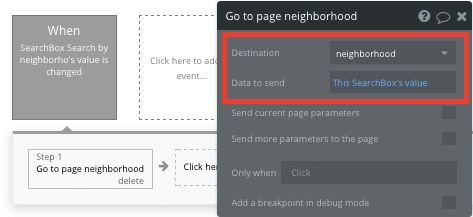
You’ll then create a navigation event, setting the destination page as your neighborhood page, and sending the data source of the search box's current value.

Displaying a list of relevant properties
Once a user has been redirected to your neighborhood page, you’ll need to display a collection of all the current properties in your database that are listed under this specific neighborhood.
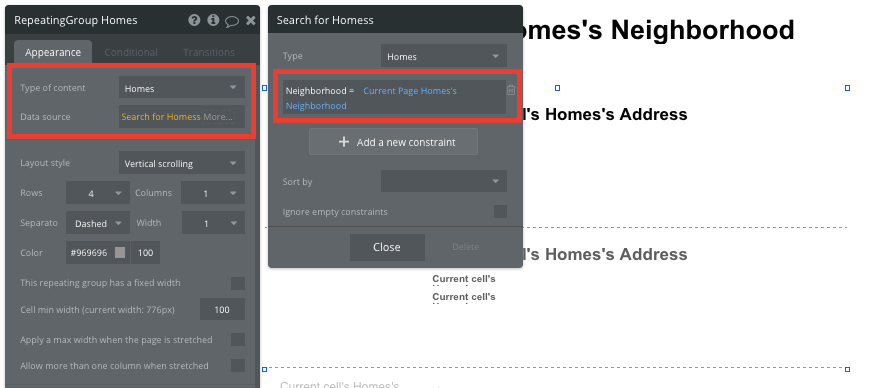
This can be achieved by utilizing our repeating group element. Repeating groups integrate with your database to display a list of dynamic content.
When using a repeating group, you’ll need to first link the element to a data type within your database. In this instance, you’ll classify the type of content as ‘homes’.
You’ll also need to set the data source as a list of all the submitted homes from your database, then add a constraint to filter these options by the neighborhood field.

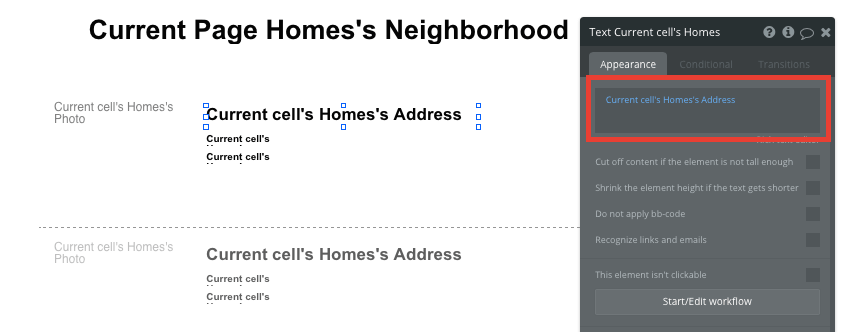
Now you’re ready to start structuring the dynamic content that will be displayed within the grid. Simply map out the top column with the relevant content you’d like to show, then this powerful element will populate the remaining columns based on your existing data.

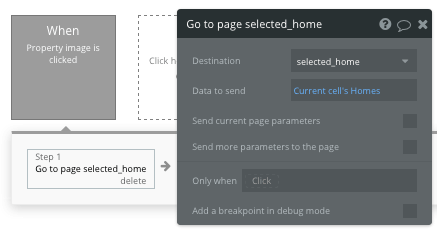
Within a repeating group, it’s also possible to create events based on each individual row. This will be necessary as users read an overview of a property, then decide to click-through to view its full details.
Building this workflow will follow a similar process to the previous redirect within the search element, only this time you’ll need to create the workflow trigger when an element is clicked.

The data you’ll be sending in this instance is the individual house listing from the current repeating group cell.
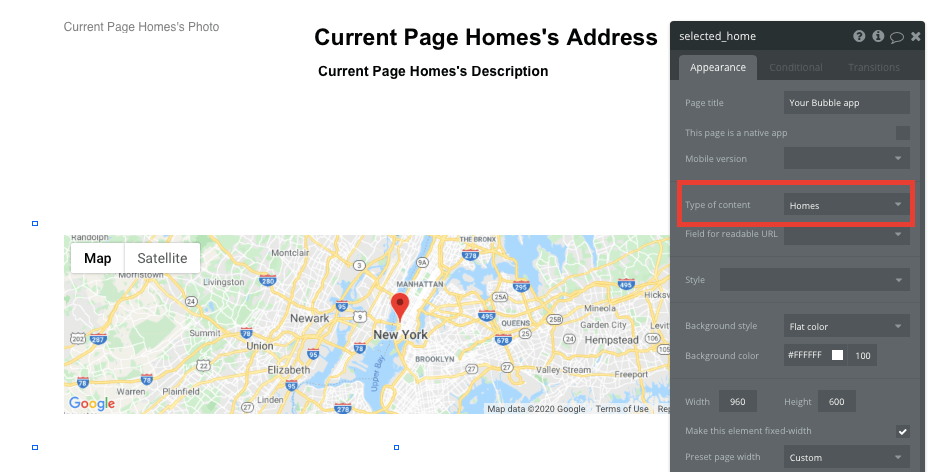
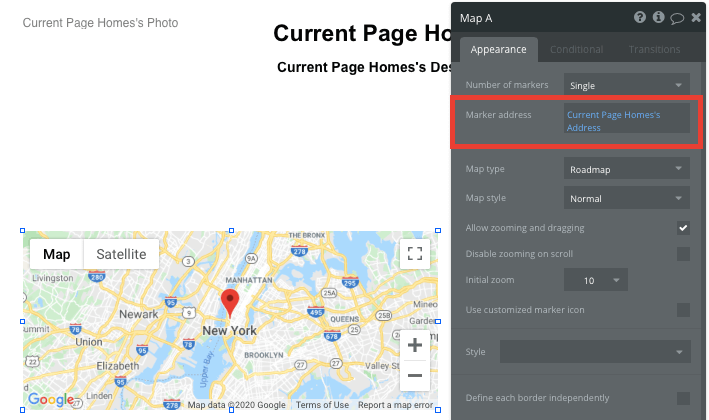
As your individual property listing page will be configured as a ‘home’ content type, you can use dynamic elements to display all the relevant details for the listing.


Additional features
Once you’re familiar with creating custom data fields and displaying dynamic content, you can start getting creative with the experiences you build.
Privacy & Security: Now that you have the basics of your app, don't forget to start setting some privacy rules and conditionals to keep your data secure - starting with roles in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Additionally you can:
- Add support to filter properties by their price range
- Filter content on pages by renting or buying categories
- Allowing users to save a property to their personal list
Launch
Hiring a developer or dev team to build this app would cost thousands, if not tens-of-thousands of dollars. Well now you can treat yourself to a vacation because you can build and launch your app in Bubble for free.
As you launch and grow in users, paid plans allow you to host the app on your own custom domain, and these start as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of a marketplace without any additional costs.
Templates
If you don’t want to build your property marketplace from scratch, you can purchase one of the templates made by our community members. Some similar templates include:
- Home Rentals Marketplace by Rapid Dev
- Rental Marketplace by Rapid Dev
- Ez marketplace by Ez Code
Start Building
Bubble can help you build a property marketplace or any other product you choose! It’s never been easier to build something incredible without having to code.
To get started for free, sign up here.
You can also connect with other passionate makers building with Bubble on our community forum.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble





