In this tutorial, we’ll walk through the process of using Bubble to build a whitelabel Groupon clone.
Groupon — and other coupon management platforms — have developed immense popularity over the past few years as a great way to save money. These e-commerce platforms allow shoppers to find discounted gift certificates, offers for online shopping, and other “Groupon deals” based on their interests.
Whether you’re looking to build your own no-code Groupon clone app, or you’re just interested in using some of the core features for your own e-commerce website or online coupon software, this guide will show you how to start building the underlying framework for your product.
In this guide, we’ll highlight how to build the following key features of Groupon:
- Hosting a portal where brands can submit offers
- Categorizing and displaying available deals
- Using dynamic pages to display the full details of an offer
- A function for users to purchase offers
Displaying a user’s claimed offers in their account dashboard
The steps to building Patreon with no code include:
Get Started
Before you start, you’ll need to first register your free Bubble account. Click the button below to get started, then you can follow along as we build our app together.
Register your account on Bubble
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your Groupon clone.
When kickstarting your project, you can choose to start by wireframing your product design, or building the necessary fields within your database.
In this case, we’ll start by using the visual design tool to shape the user interface of our Groupon clone app. Some of the core pages we’ll want to include are:
- Home page: displaying all available offers, as well as any relevant navigation menus
- A page where brands can submit and manage deals
- A page to host each unique offer, listing its full details and offering a payment gateway to purchase the deal
- A user account page, used to display the full list of offers an individual has purchased
A major feature within Bubble is the ability to send data to a page. This means that we only need to create one generic version of a page. That page can then request information about specific users or things from your database to create unique variations.
In the case of your no-code Groupon clone, we’ll only need to create one page to host each offer. We can then write the necessary logic to display only the relevant content for each offer when it’s required (we’ll cover this in more detail soon).
Configuring your database
Once we've mapped out the display, we’ll then start mapping out the necessary data fields to power your mobile app. We’ll rely on these fields to connect the logic behind your product.
Creating a database on Bubble is a seamless process. We’ll start by listing all of the top-level data types, then add the necessary fields within each category.
When building a Groupon clone, we’ll need to create the following data types and fields:
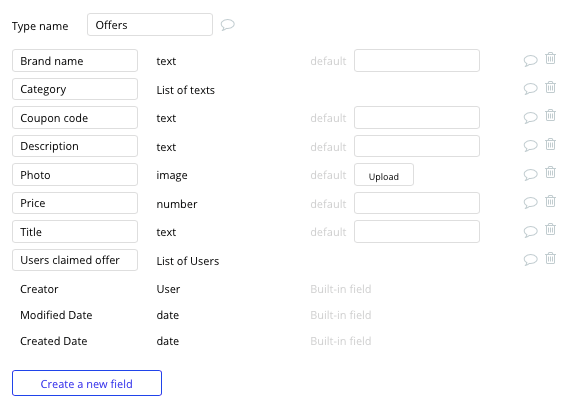
Data Type: Offers
Fields:
- Title
- Description
- Photo
- Price
- Category
- Coupon code
- User's claimed deal
Note: Creating a list based on a separate data type will allow you to seamlessly integrate all of its relevant data fields without having to create additional field values.

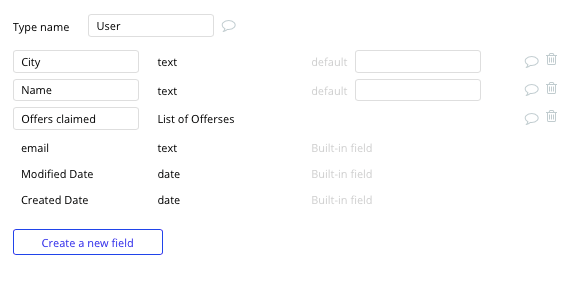
Data Type: User
Fields:
- Offers claimed: list of offers
- Name
- City or location

Building workflows
Now that we’ve structured both the design and database for the app, it’s time to start stitching everything together to make our Groupon clone functional.
In Bubble, the main way to do this is with “workflows”. Each workflow happens when an “event” occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up,” “make a change to the database,” etc.)
Creating new offers
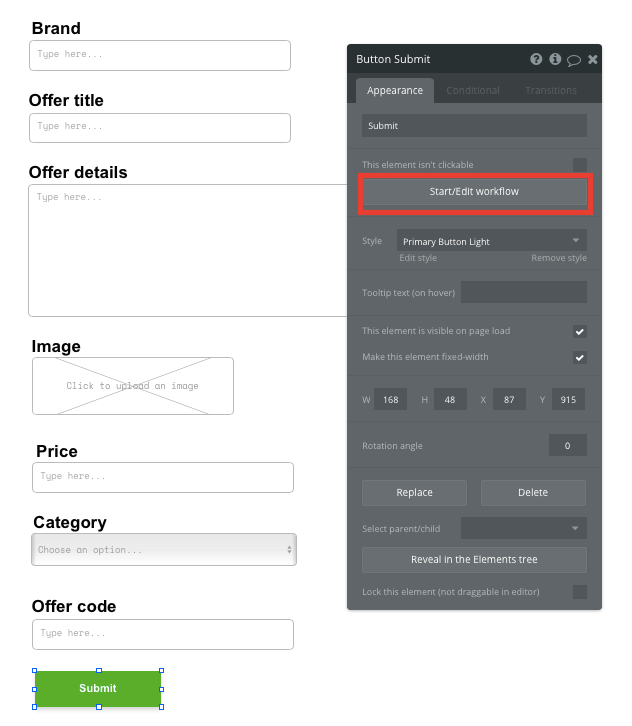
Whether a brand or a moderator is adding an offer to the platform, we can build a private admin panel to easily support this process. Within the admin panel, we’ll use input fields to map out free-text, structured, or file fields that can be used to update our database.
Once a brand has added the relevant offer details within each input, they’ll click the submit button to create new data within the database.

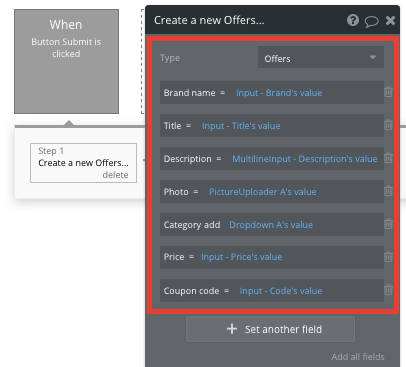
Using the workflow editor, select create a new thing within your database under the ‘offer’ data type.
We’ll then match the relevant input fields to the data fields within the database.

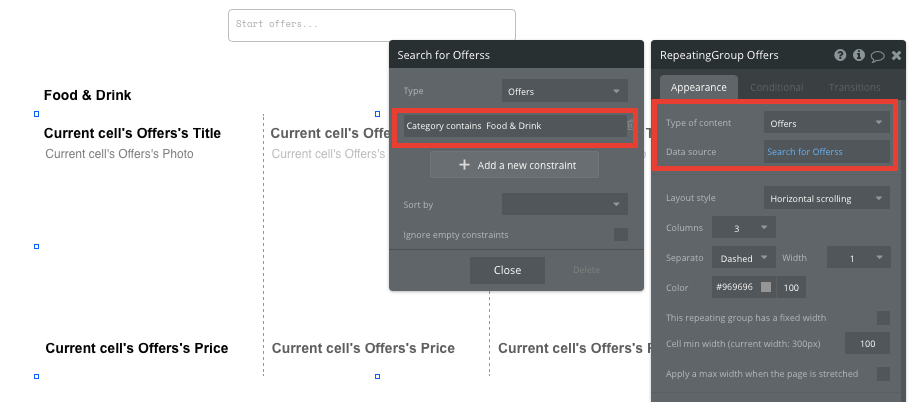
Once we’ve started creating offers, it’s time to then start writing the logic on our home page to display these as dynamic lists. We’ll do this by using our repeating group element.
Repeating groups integrate with your database to display and update a list of dynamic content.
When using a repeating group, we’ll first need to link the element to a data type within our database. In this instance, we’ll classify the type of content as “Offers.”
We’ll also need to set the data source as a list of all the offers stored in your database.
Note: If you’d like to sort the offers displayed on your homepage by their categories, you can add additional constraints to the data source within your repeating group, only fetching the data with relevant categories.

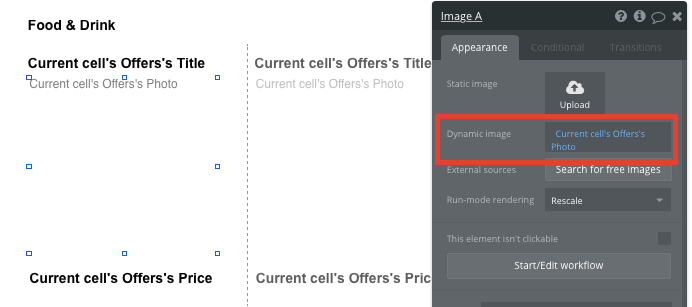
Now we’re ready to start structuring the dynamic content that'll be displayed within the grid. We’ll start by mapping out the first column with the relevant content we’d like to display. This powerful element will then populate the remaining columns based on existing data.

It’s also possible to create events based on each individual column of the repeating group. This feature will become useful when building navigational functions across your platform.
Groupon’s homepage only displays an overview of each offer, including a title, an image, and a price. We’ll want to build a function that displays the full details of an offer when a customer clicks through to the offer page.
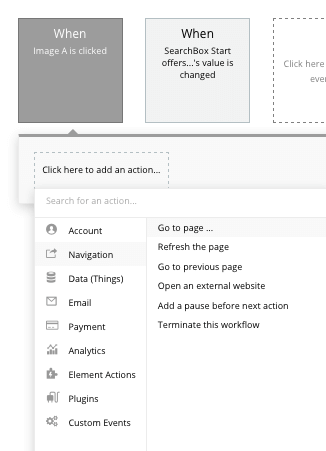
To create the logic for this event, we’ll start by building a workflow that redirects a user to your question page when the question's image is clicked.

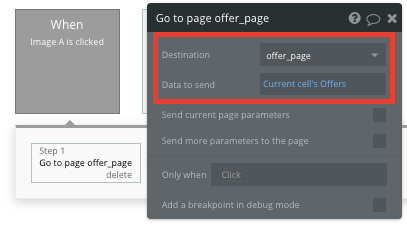
When creating this workflow, use a navigation event to send a user to another page. From here, select the destination page to be the offer page.
We’ll then need to send additional data to this page so the Bubble editor knows which specific offer to display. The data we’ll need to display is that of the current cell’s offer.

Display dynamic content on an offers page
When a customer is directed to a specific offer page, we can easily pull this event data and display its relevant content.
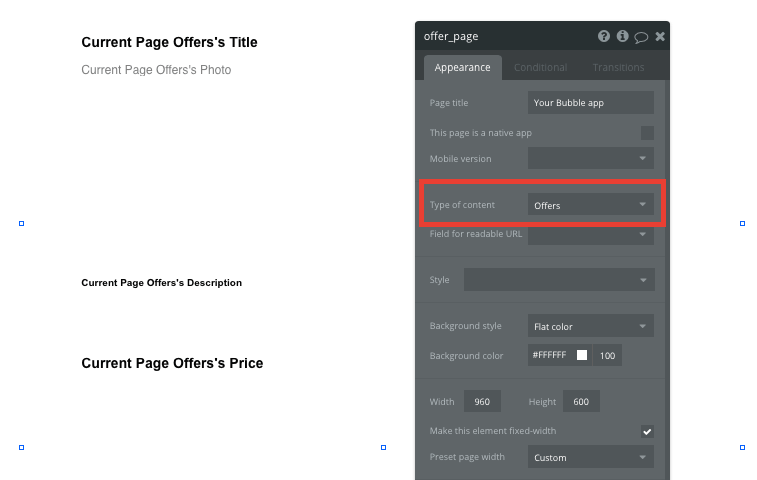
When building this function, we’ll first need to make sure that the destination page type matches the data property that we’re sending within the workflow. In this case, we’ll need to set the offer page to an offers property.

By classifying the type of content on a page, Bubble can easily pull and send relevant data from existing sources.
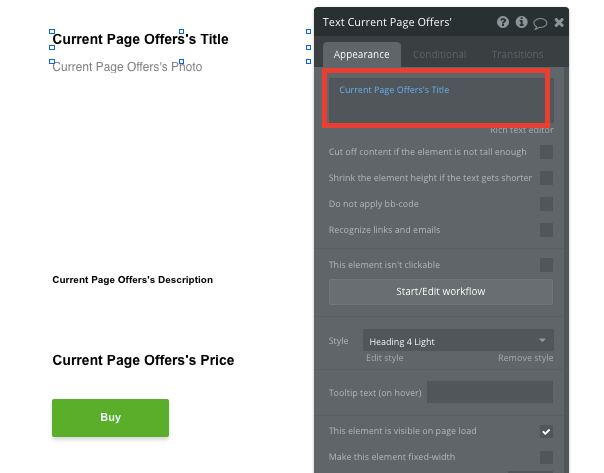
We can now start adding dynamic content into the fields that display information from a particular offer.

Allowing users to purchase offers
Using Bubble, it’s possible to harness the power of several plugins to implement an integrated payment gateway allowing you to easily accept payments and process orders.
In this guide, we’ll be using the stripe.js plugin as a payment gateway to process credit card payments through Stripe.
Note: After integrating this plugin, you’ll need to first configure your API keys within the plugin settings.
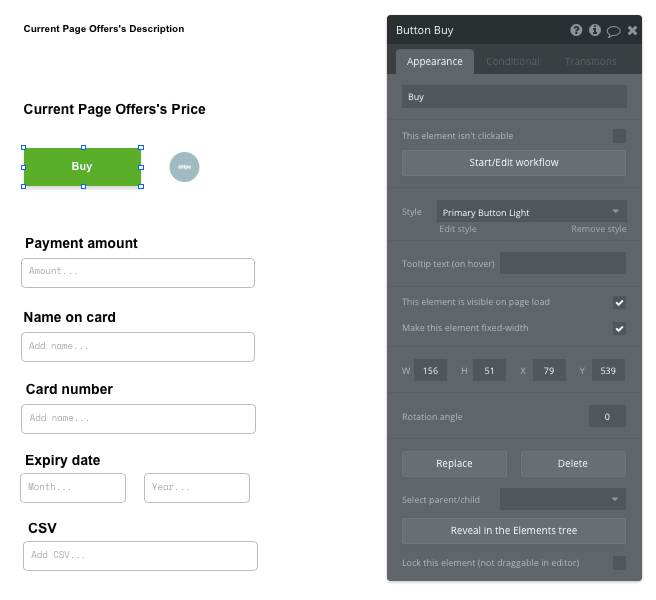
When accepting payments, we’ll need to build a checkout interface that allows users to add their credit card details. For the sake of our MVP, we’ll be adding these relevant fields below the purchase button.

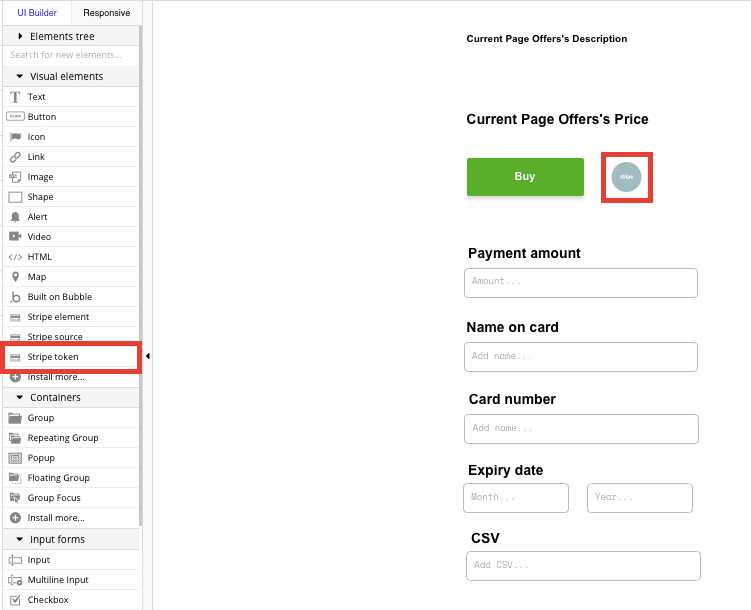
We’ll also need to include a Stripe token element next to the payment form. This element won’t be visible to end-users, but is essential to powering a new transaction in Stripe.

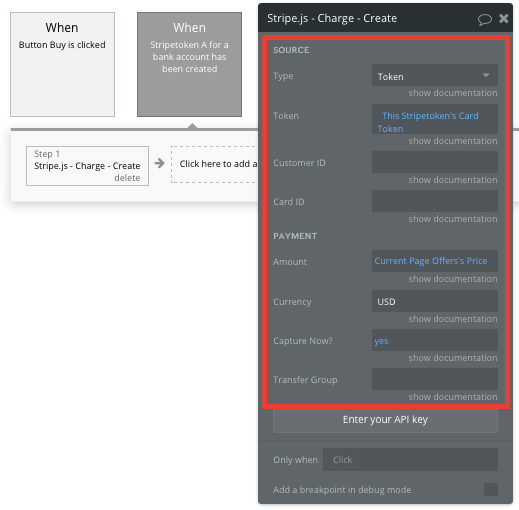
Next, we’ll need to create a new workflow that triggers a Stripe payment when the “Buy” button is clicked.
We’ll begin by selecting the event ‘convert card into Stripetoken A’. Within this event, we’ll configure the input fields to match Stripe’s payment structure.
Once a card has been converted into a Stripe token, we’ll then need to create an additional workflow that automatically processes this token from a user's bank account.
Using the ‘Stripe.js - charge - create’ event, we’ll verify the Stripe token, as well as the final amount to be paid (including the currency).

If you’d like additional guidance when building your payment processing workflow, you can watch a full tutorial in the video below.
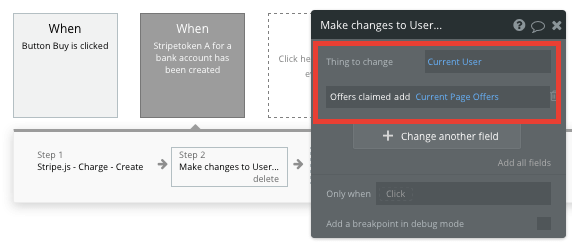
Once a payment has been processed, we’ll need to display this offer to the current user within their account dashboard.
By adding a step to the payments workflow, we’ll make changes to a thing (the current user). The data we’ll want to change is the current user’s list of offers claimed, adding the offer they just purchased.

Displaying a user's claimed offers
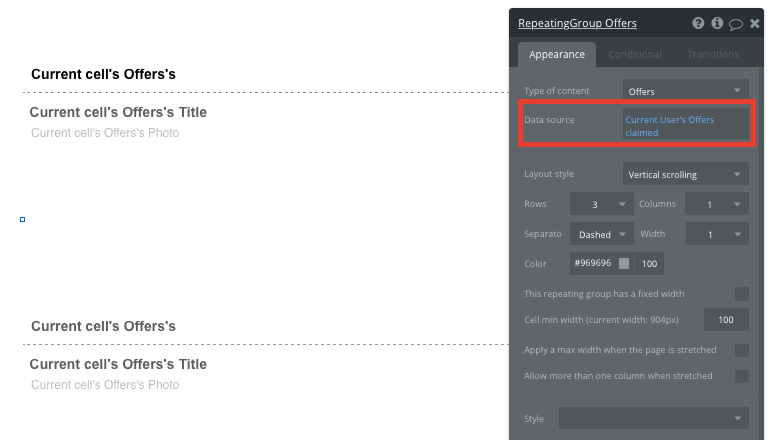
Finally, once a user's offer has been claimed, we’ll display the content on a separate page called user account.
On this page, we’ll simply add a repeating group element and configure the data source as a Current User’s Offers claimed. Each row will include the current offer’s coupon code.

Additional features
Once you’re familiar with creating custom data fields and displaying dynamic content, you can start getting creative with building a customized user experience within your Groupon clone app.
For example, you can try building advanced features such as:
- A function to save offers to a users wish list
- Allowing users to leave reviews for purchased offers
- Add variants to offers
- Include a search function on the home page
- Allow users to browse deals by different categories, such as best deals or latest arrivals
- Send push notifications to users with daily deals or other news
- Adding categories so customers can search by or favorite different categories of available deals
Privacy & Security: Now that you have the basics of your app, don't forget to start setting some privacy rules and conditionals to keep your data secure, starting with roles in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Launch Your Groupon Clone
Hiring mobile app developers or another custom development solution to build your business no longer needs to cost thousands of dollars. With no-code software, you can reduce the time and coding knowledge it takes to build your MVP, allowing you to reduce project cost and allocate these resources to growing your customer base.
As you launch and grow in users, paid plans allow you to host the app on your own custom domain, starting as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality for an e-commerce platform without any additional costs.
Templates
If you don’t want to build your Groupon clone app from scratch, you can purchase one of the templates made by our community members for a one-stop solution. Some templates you can use to build a Groupon clone include:
- Deals and Coupons by Rapid Dev
- Marketplace like Amazon by Rapid Dev
- Marketly Full Marketplace by Rapid Dev
- Courses like Udemy by Rapid Dev
Start Building Your Groupon Clone
Bubble can help you build a Groupon clone or any other product you choose! It’s never been easier to build something incredible without having to code.
To get started for free, sign up here.
You can also connect with other passionate makers building with Bubble on our community forum.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble




