Designing a small business website can feel overwhelming. Even if you use a no-code site builder like Bubble, you still need to make countless creative decisions right from the get-go.
Many of these decisions revolve around the design of your site. Things like functionality, navigation, and aesthetics combine into the UX (user experience) that your site offers to visitors.
If you’re running a business site or an e-commerce store and you’re hesitant about how to approach the design of your business website, here are a few guidelines and some examples of sites that stand out due to their exemplary design qualities.
The Basics of Business Website Design
There are lots of things to consider when designing a website. Here are a few of the top things to keep in mind:
- Foundational pieces: Before you lay out pages, start by researching and selecting the best foundational elements for your site. Such elements include a simple and understandable domain name, a scalable hosting partner, and an easy-to-use website builder like Bubble.
- Intuitive navigation: You should lay out your site in a manner that is easy to navigate and understand for your target audience. Put yourself in the user's shoes and lay out your site in a way that will enhance rather than detract from the user experience.
- Visual elements: This and overall graphic design is typically what's in mind when someone hears the words "website design." It includes a consistent color palette, good use of white space, and a trendy, easy-to-follow layout.
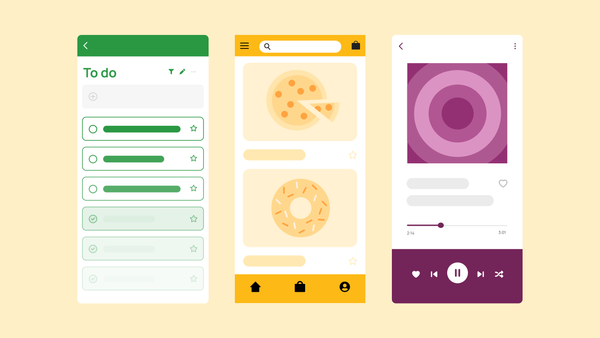
- Mobile-friendly functionality: In a mobile era, every site needs to be primarily focused on mobile users (something referred to as a "mobile first" site). Sometimes, it even makes sense to create an entire web app version of your site for mobile users.
- Search Engine Optimization (SEO): This doesn’t just refer to keywords and internal linking. It also includes key behind-the-scene items, like loading speed. Something like excessively large files can bog your SEO down. Make sure to optimize your site for users and search engines alike.
- Quality content: A good site requires quality content. From product descriptions to contact pages and company blogs, make sure you produce your content well.
Throughout the design process, resist the temptation to slide into a myopic design perspective. Remember the customer and what they need in every element of your site’s design.
4 Examples of the Best Business Websites
While it’s possible to grasp the elements that go into the best business website design, there’s nothing like the real thing to drive the point home. With that in mind, here are some specific examples of companies that are hitting it out of the park when it comes to cutting-edge, user-friendly website designs for their enterprises.
1. Zapier

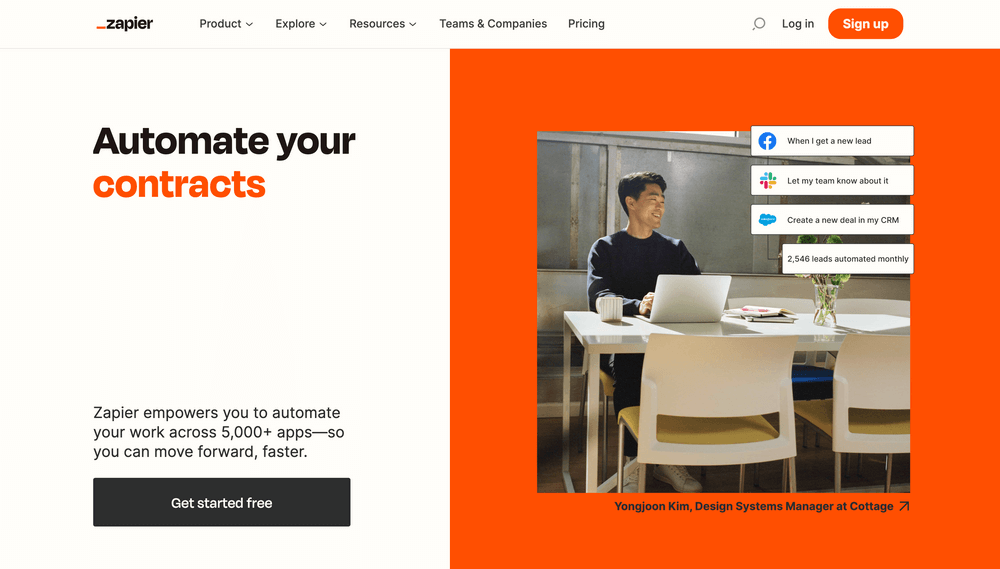
Zapier is a company known for automating tasks and streamlining workflows. This simple approach to work translates directly to its website, too.
The company’s site is a pleasant mix of off-white and vibrant orange (the brand’s key brand color.) Moving photos and text gently add a sense of life without distracting a visitor from call to actions (CTAs) and menu items.
Zapier's navigation is easy to use, too. The company has broken down its menu into several key categories, including products, pricing, and even sections on resources and exploring uses of Zapier's suite of offerings.
As a final note, the site is blisteringly fast. It responds to scrolling and clicking alike quickly, capturing visitors with that sense of instant gratification.
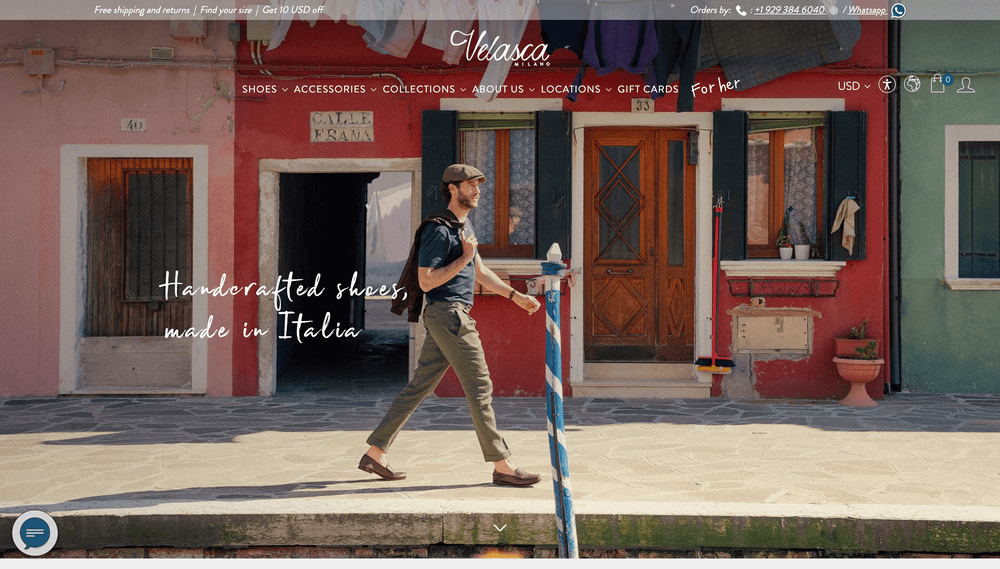
2. Velasca

Velasca is in the business of men’s clothing and footwear—and it shows from the moment you land on their homepage. The site is the definition of minimalism, with a handful of words layered over a variety of stunning photos of the brand’s apparel in action.
The menu is discreetly layered across the top of the screen. However, when a visitor hovers over it on a desktop computer, it turns into an off-white background that doubles as the intro to their beautiful online store. When an item like “shoes” or “accessories” is selected, it offers a further drop-down menu with simple, drawn pictures of the different categories (e.g., lace-ups, summer shoes, etc.).
Velasca sells upper-crust clothing to high-class customers. It’s a brand position that is apparent from the moment a visitor arrives on their site.
3. Soundstripe

Soundstripe is an excellent source of royalty-free music. The popular site also has an elite website design, starting with its use of space and colors.
Throughout the site, its signature orange-to-pink color palette is subtly layered over a beautiful balance of white spaces and real-world photos. Even key statistics and data are presented in the pair of faded colors.
The site's home page is also expertly organized. CTAs and stats decorate the entrance to the site, while a simple and straightforward menu lines the top of the page. The result is a direct and easy experience for anyone looking for a soundbite for their latest video or podcast.
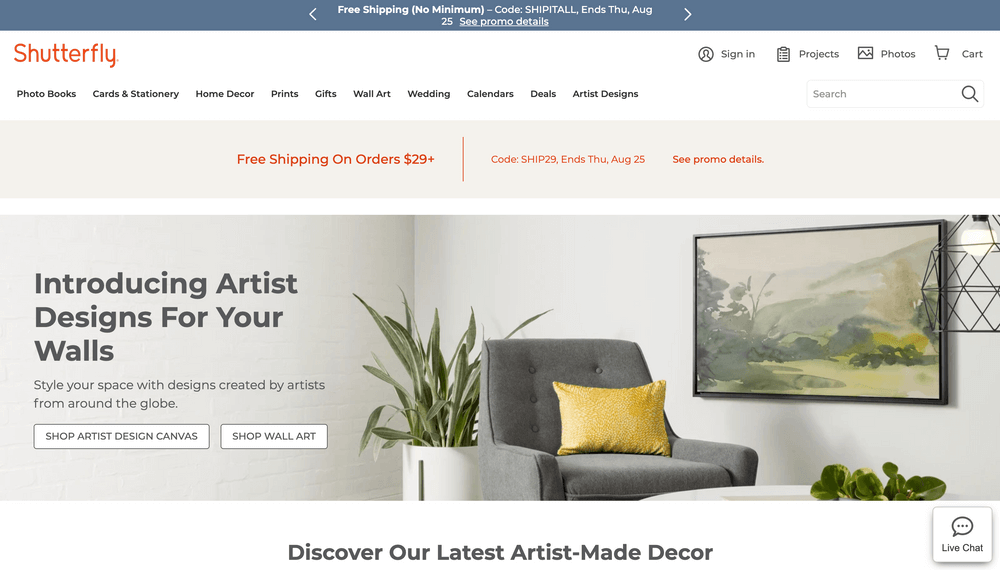
4. Shutterfly

Shutterfly is a brand known for turning photographs into products (or at least putting photographs onto products). The site's penchant for photos is reflected in its website design, as well.
Shutterfly’s site is an exquisite example of a blend of stunning photos and ample white space. Each product and picture is expertly staged and cropped, drawing viewers into the experience.
From sales pages to landing pages, every part of Shutterfly’s online presence is visually inviting.
In addition, the website is one of the best examples of mobile-friendly site design out there. While similar to the desktop version, shutterfly.com on a mobile device brings up a responsive site that is simple to navigate and understand. Again, white space is key here, as it makes it easy to differentiate between product pictures, CTAs, and other elements across the site.
Designing a Killer Website With Bubble
Creating a business website requires a keen eye and thorough knowledge of the end-user. Unless you have a degree in art and engineering, chances are you won’t be able to address all of these concerns at the same time.
That's where Bubble can make a difference. Our no-code site builder removes the hassle of complex coding. Instead, clients can focus on a seamless, intuitive building experience that frees them up to focus on their customers and whatever their website design needs may be.
About Bubble
Bubble is a leader in the no-code movement. Bubble offers a powerful point-and-click web editor and cloud hosting platform that allows users to build fully customizable web applications and workflows, ranging from simple prototypes to complex marketplaces, SaaS products, and more.
Millions of users are building and launching businesses on Bubble — many have gone on to participate in top accelerator programs, such as Y Combinator, and even raised $365M in venture funding. Bubble is more than just a product. We are a strong community of builders and entrepreneurs who are united by the belief that everyone should be able to create technology.