We’re excited to announce a new and easy way to test your web application's functions and different pages with the help of our friends at Preflight! Preflight is a no-code testing platform. It is available as a Chrome extension and integrates with Bubble's no-code web app building platform.
Note: The below post contains affiliate links. If you make a purchase from the link, we get some compensation.
Get Started with Preflight for Bubble today!
How does Preflight work with Bubble?
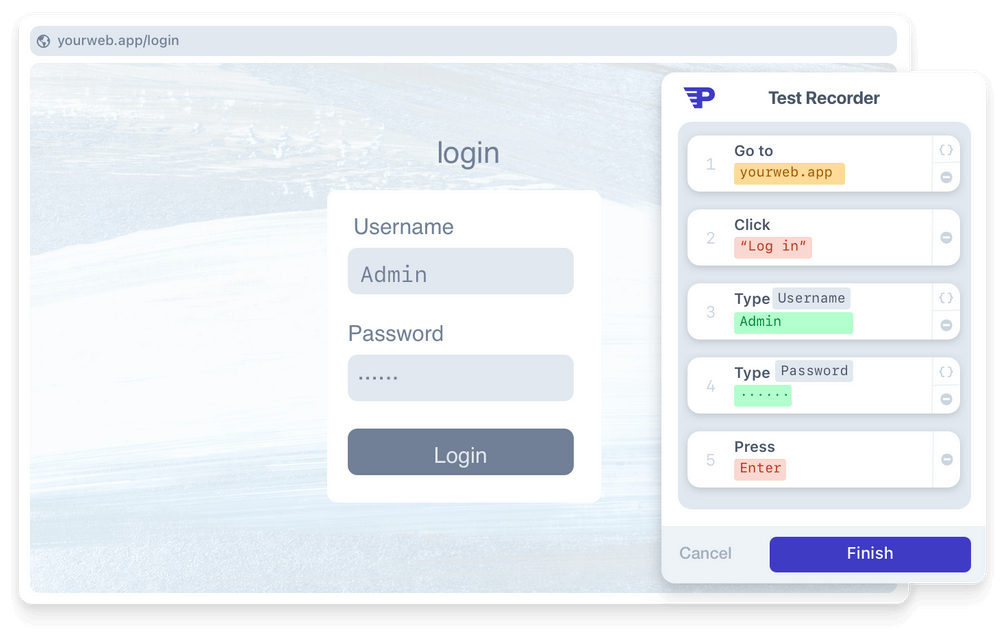
After building your app in Bubble, you can download the Preflight Chrome extension and begin user testing. You can record your own testing and then replicate the testing on different screen sizes and devices.

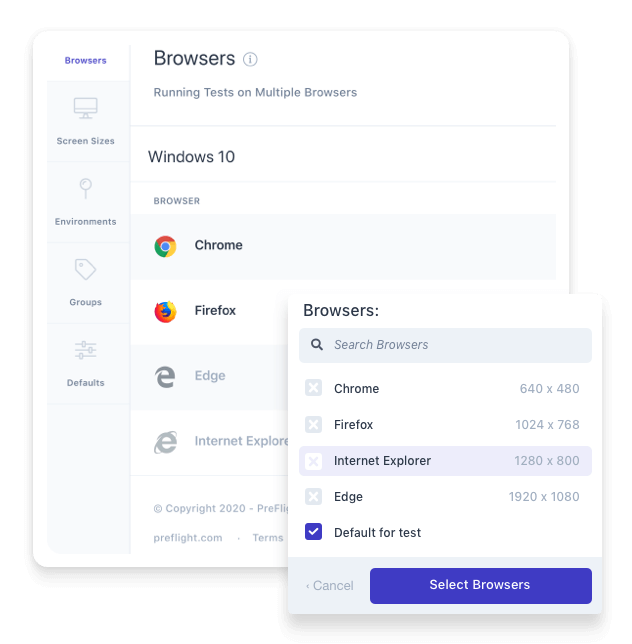
The ability to record testing for these functions and then automate testing on different screen sizes, browsers and devices saves you the time of running tests on multiple screen sizes. Preflight provides a simple solution for users to know that their user interface (UI) is working as planned.


The History of Preflight
Mustafa Bayramoglu is the founder of Preflight. He received his Master's in High-Performance Computing and Bioinformatics, and spent a lot of time working on his own startup ideas in hopes of one day getting accepted into the Y-Combinator accelerator. Eventually, ShipBob hired Mustafa as the first engineer, and he began managing several quality assurance (QA) engineers.
Mustafa came up with the idea of Preflight after he realized the complications QA engineers face from user testing, especially after making changes to the UI. Mustafa then built Preflight, which finally got him accepted into a Y-Combinator cohort in 2019.
After learning about Bubble, he realized that Bubble users would face similar challenges at ShipBob. It's easy to implement new features and deploy on Bubble, but Mustafa felt more scalable user testing would help people's apps succeed.

This is where Preflight comes in and helps Bubble agencies, startups, and users to ensure that their pages are working as intended through easy and automated user testing.
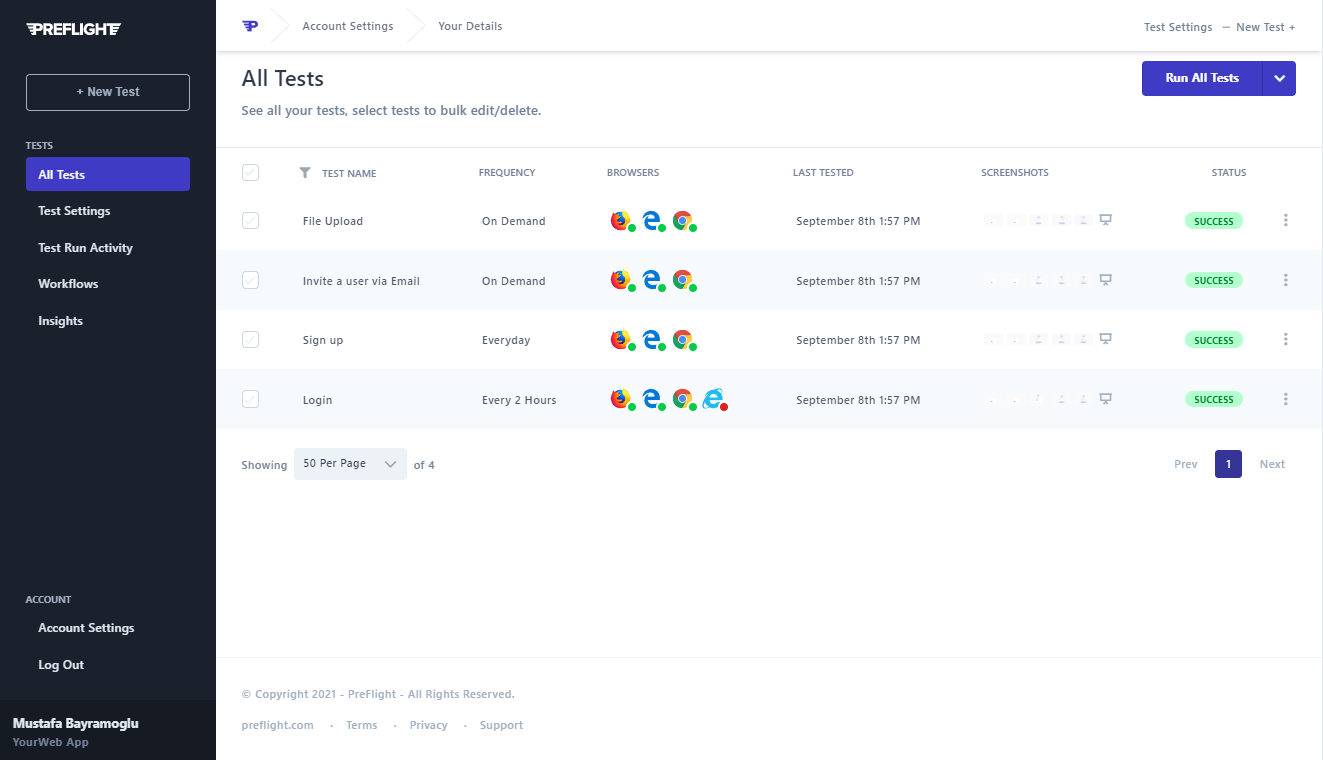
Preflight can automate user testing on any of Bubble’s pages, including sign up, log in, file upload, email verification, any workflows on Bubble, and more.
Here’s how to get started with Preflight:
- Bubble users can add Preflight as a Chrome Extension after signing up for Preflight.
- The user can start recording the actions on parts which the user wants to test. Preflight will learn how to mimic that and repeat same actions on different browsers and screen sizes.
- The page that users are testing is automatically recorded so that users can replicate the test of various browsers and screen sizes.
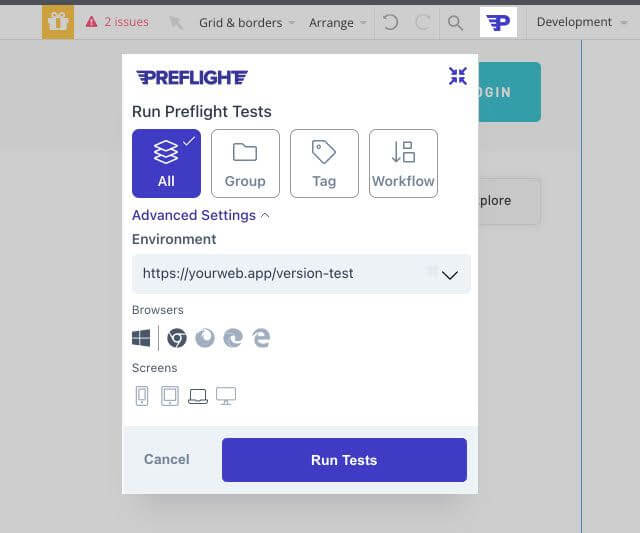
- Users can run any tests they have on Preflight and ensure the Bubble pages are working.
- If a page incurs an error, Preflight will notify the end-user by Slack and email.

…. And much more! At Bubble, we’re proud to collaborate with another no-code powerhouse that shares our mission to empower non-technical software users with simple automated testing.
Preflight’s plans include a plugin which measures Test Coverage on Bubble and API testing. But until then, get started with Preflight’s automated testing features here or sign up for Bubble to start your no-code journey today!