At Bubble, we want to enable potential builders to create their ideas without code, so we are exploring and reviewing the many tools and software that entrepreneurs might use to build apps and websites.
What is grid.studio?
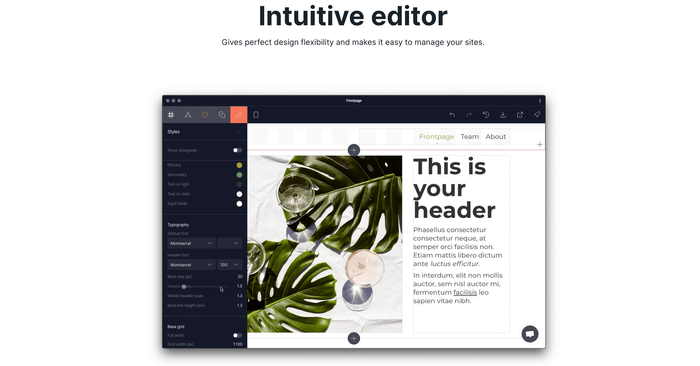
A website and landing page builder, grid.studio helps you generate progressive web apps (PWAs) without writing one line of code.
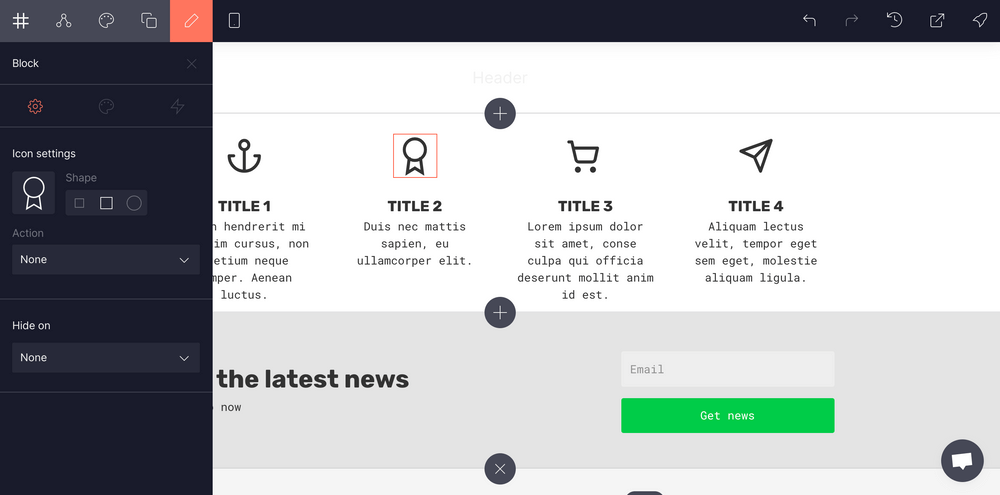
Similar to Webflow, grid.studio allows you to position blocks and sections (which are combinations of blocks) in a grid, which means that you must resize elements so that they align with the flexible two-dimension grid; things like images, videos, menus, and texts are treated as blocks. If you want to add an image from your desktop (as opposed to one from the grid.studio image gallery), the grid.studio drag-and-drop editor detects, analyzes, and optimizes the image so that it seamlessly snaps to the grid.

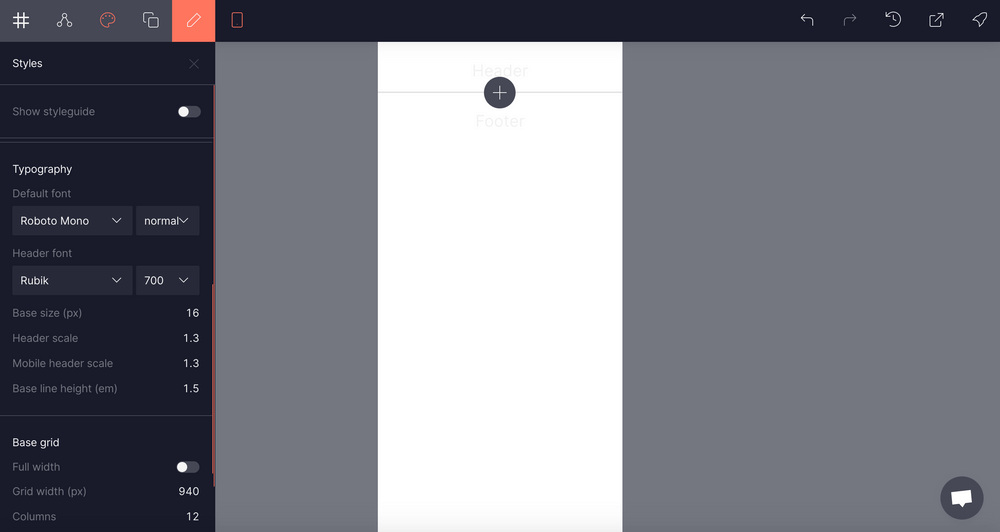
To ensure that your styles remain consistent, you are welcome to customize your website by choosing from grid.studio’s pre-set color palettes, as well as from font combinations like neutral, serious, elegant, and hipster.
With the property editor, you can preview how your website looks across multiple platforms, including mobile devices and grid.studio helps optimize your websites for mobile and tablet viewing.
Other helpful grid.studio features include the ability to work while offline, collaborate in real-time, create backup versions, and control your metadata for Search Engine Optimization (SEO).
Who is grid.studio for?
Users of grid.studio include online businesses, freelancers, and agencies.
People looking to build websites with visually striking landing pages and with the speed of PWAs, and those who are using SEO as a growth marketing strategy, will find grid.studio helpful for framing and launching their sites.
grid.studio Cost and Pricing?
(Pricing model evaluation in Euros: June 2020)
The pricing for grid.studio is simple: the cost is €20 per month, paid annually. Subscribers receive access to all of grid.studio’s features. And while you are welcome to start building your website for free, you must pay to launch it.
grid.studio vs. Bubble: A Comparison
How does grid.studio’s website-building model compare to a more comprehensive no-code platform like Bubble?
Similarities between grid.studio and Bubble:
Both grid.studio and Bubble are no-code web app development platforms.
Both come with version control features that enable you to revert back to a previous iteration.
Both grid.studio and Bubble allow you to build from templates or from scratch.
Both have responsive editors to see how your app will look like across a variety of platforms.
Both make programming easier by providing drag-and-drop editors.
Neither grid.studio nor Bubble support native app development (as of June 2020), but Bubble Comunity members have found ways to publish their apps to mobile app stores using third-party wrappers like Median, Dropsource or Cordova.
The key differences between grid.studio and Bubble are:
Web Editor Design: As its name suggests, grid.studio users must situation elements and blocks in the grid, which means that you are limited as to where you can place elements. But the property editor slides open when a block is selected and allows you to make adjustments to individual components, such as images, with ease.

Using Bubble’s drag-and-drop editor has a grid view and can snap to the grid, but you start with full freedom over where you can place elements, down to the pixel. This means that Bubble users must pay closer attention to their styles.
Free Option: Bubble offers a free plan that is geared towards amateurs, hobbyists, and people who are developing prototypes or MVPs for larger projects. Free users receive access to the core Bubble platform features, community support, and “Built with Bubble!” branding. While grid.studio does not offer a free plan, you are welcome to start building your website without making any payments, though you’ll need to pay €240 to launch your site.
Front and Backend Capabilities: grid.studio emphasizes front-end event and element triggers, and its database functionality is limited. Bubble users are able to add both front and back-end events and element triggers, as well as benefit from full database functionality beyond CMS. With Bubble, you can accomplish things that are not possible with grid.studio, like handling conditional situations, connecting to any API or backend, or creating a complex marketplace.
Alternatives to grid.studio
Alternative no-code tools and CMS platforms that allow you to build applications and websites without code include the following tools:
If you want a no-code web design tool with a design that snaps to a grid, try Webflow.
If you’re looking for a platform that supports native or mobile app development, consider using no-code tools like Adalo, Glide, or Thunkable.
If you’re launching an e-commerce site and need basic landing pages or simple CMS, templated website hosts like Squarespace, Wix, Weebly, and Carrd are good alternatives.
If your project requires you to go beyond the scope of traditional CMS (like building an online learning platform or a full marketplace), and you need full backend functionality built-in, comprehensive no-code platforms like Bubble are a good alternative to grid.studio.
If you are starting a blog and want to use an open-source CMS platform with robust plugins, take a look at WordPress.
If you’re on the market for a no-code platform with an enterprise focus, Unqork, Betty Blocks, Retool, or Dropsource might meet your needs.
About Bubble
Bubble is a leader in the no-code movement. Bubble offers a powerful point-and-click web editor and cloud hosting platform that allows users to build fully customizable web applications and workflows, ranging from simple prototypes to complex marketplaces, SaaS products, and more. Over 400,000 users are currently building and launching businesses on Bubble - some have gone on to participate in top accelerator programs, such as Y Combinator, and even raised $365M in venture funding. Bubble is more than just a product. We are a strong community of builders and entrepreneurs that are united by the belief that everyone should be able to create technology.
Join the no-code movement today.
Disclaimer: The goal of these reviews is to provide an honest, practical, differentiated comparison of features and educate readers on tools in the no-code ecosystem so that you can evaluate how these services fit together and serve your needs.
Build for as long as you want on the Free plan. Only upgrade when you're ready to launch.
Join Bubble