Creating software with traditional programming methods takes significant time and expertise. Depending on what you’re developing, you may have to be fluent in multiple programming languages. You often need to write code from scratch, and if applicable, you may need to build distinct versions for mobile and desktop. Whether you’ve been coding for years, or you’re just learning the basics, traditional coding can make even “simple” projects feel like a slog.
That’s why many businesses and developers have implemented low-code development. Low code streamlines the process of building software and dramatically reduces the time, effort, and expertise required to create functional applications.
In this guide, we’ll cover everything you need to know about low-code development, including:
- Defining low-code development
- Who low-code is for
- Benefits of low-code
- Low-code vs. no-code vs. high-code
Let’s start with a clear definition.
What is low-code development?
Low-code development is an approach to software development that requires minimal coding to build websites, web apps, and mobile apps. Like no-code tools, low-code tools provide a highly visual Interactive Development Environment (IDE) with drag-and-drop functionality and reusable components, which allows developers to update the underlying code without manually writing changes to it. When the low-code platform lacks the functionality developers need, such as an integration with an internal business application, the developer steps in to code that specific piece of the software themselves.
Since low-code development is further removed from the underlying code, it offers a higher level of abstraction — developers only see and interact with what they need in order to build, which in this case involves primarily visual components. This enables developers with limited coding experience to build more complex applications. Someone with a working knowledge of a single programming language, for example, could build an app that would traditionally require familiarity with several other languages.
Additionally, a low-code builder will typically package the underlying code so that a developer can simultaneously create mobile and desktop-friendly versions of their application without needing to separately code multiple versions.
Low-code doesn’t eliminate the technical challenges of coding altogether, but it does drastically reduce them, making it easier to learn, faster, and more affordable to build with.
Who should use low-code development?
People who use low-code development typically already have some experience with programming, whether they’re a professional software developer or a citizen developer. Veteran developers use low-code tools to accelerate their work and build software more rapidly, and those with less experience use low-code to produce software that they otherwise couldn’t, due to things like a lack of familiarity with particular programming languages or the complexity of certain projects.
Some of the most common low-code users are IT departments. IT professionals have enough experience with code to easily build whatever business applications they need, and low-code solutions allow them to quickly produce tools and apps as departments request them — all with the same general baseline of security features.
While it’s often positioned as a method for non-technical business professionals to start building software, low-code development does require some tech savviness. Even if most of the process doesn’t require code, parts of it will still be challenging for those without coding experience. Learning how to code specific components within a low-code tool is still far easier than learning how to code an entire app from scratch, but if you’re new to programming, you’ll be much better off with a no-code builder that doesn’t require any familiarity with programming languages.
Benefits of low-code development
Organizations and individual developers adopt low-code tools for a variety of reasons, but the main incentives for choosing low-code are speed and cost savings. When your developers can do more, faster with low-code, it makes a lot of sense to avoid traditional software development methods. Here are some of the key reasons why low-code is such a popular choice for app developers.
Faster software development
Using low-code development instead of traditional development is kind of like buying customizable prefab buildings instead of constructing everything yourself. You’re still building the software, but you’re using ready-made components, which you can modify as needed to suit your application.
Building with no-code is far faster than traditional development. You’re not manually coding an application piece-by-piece, and it saves time at every stage of development. It takes less time to move forward with ideas. Less time to prototype. Less time to build a minimum viable product (MVP). And less time to iterate and innovate on an existing low-code product. The more complex your software, the more time you save with low-code.
Low-code doesn’t just save time by minimizing your reliance on traditional coding either. Reusable components allow your previous work to save time on new projects when relevant. It’s like pulling ingredients from the cupboard and saving a trip to the store. Some low-code builders have a set list of components, but the good ones let you add your own, too.
These time-saving capabilities also mean your IT department can work through their backlogs faster. As various teams and departments ask for specialized tools for specific use cases, IT professionals can quickly build a solution they can trust, then move on to the next one.
Lower development costs
When your developers can produce the same end result in less time, every low-code project costs you less money than the alternative. Building a single app could require several developers, each of whom can easily command a $100,000 annual salary. Shaving off weeks or months of development time could mean saving tens of thousands of dollars. The more you use low-code, the more you save on dev costs.
Enterprises with large development teams will sometimes use low-code tools to reduce their development payroll. But perhaps more importantly, when you have substantial ongoing development costs, building with low-code enables you to get more from your budget. It’s almost like finding yourself with a surplus of development resources, because suddenly the same time and personnel go further. And since projects cost less to complete, you may actually be able to finally get to that list of lower-priority projects and internal tools that your teams keep asking development for.
Founders and entrepreneurs love low-code’s cost-saving capabilities as well, because it means they can get further along in the development process with a lean budget. For example, a low-code builder may save so much that you can build a functional app before you even secure funding, which helps you make a more compelling case to potential partners.
Increased developer productivity
Cutting the time it takes to build software doesn’t mean your dev team will be sitting around. It means they can use their energy and expertise on the tasks that actually require it. Less time spent manually coding means they can complete more projects and focus on the challenges that truly require their experience and programming expertise. Greater efficiency can and should lead to greater output. With low-code, you can get more accomplished with every month of dev time.
Fewer bottlenecks
When you use low-code, you can easily remove bottlenecks in development — because more people are capable of doing the work. You won’t have backlogs piling up on the plate of the only person with the expertise in a specific component of app development. And you’ll have a wider range of tasks (like adding a requested feature, creating a new suite of pages, or building a new integration) that will become available for anyone to complete. Frontend and backend developers don’t have to be siloed. If you only have one or the other available, they can still build a complete website or app. And they don’t need to be fluent in mobile development to be confident your software will be compatible with iOS and Android.
Improved collaboration
Quality low-code builders help facilitate collaboration by simplifying version control and enabling your team to merge disparate branches of your software. You can control who has access to a project, track every change they make, and let multiple developers work simultaneously on different pieces of your app or site. Then when you’re ready to go live, you can easily deploy the most current version of your software.
Note: All of the benefits of low-code development are increased with a quality no-code builder. Learn more in our guide to no-code development.
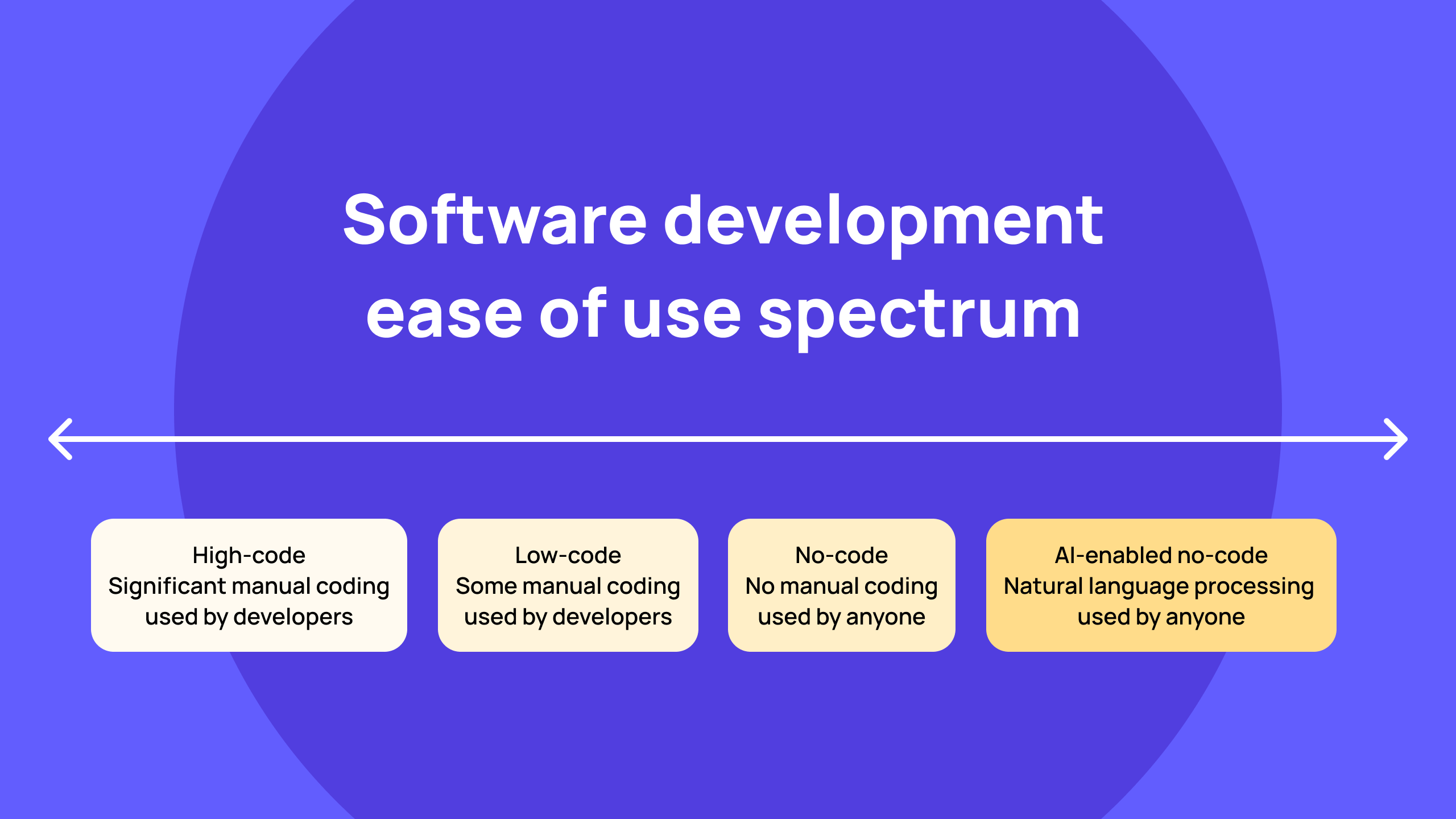
High-code vs. Low-code vs. no-code vs. AI-enabled no-code
High-code is just another term for traditional software development. It requires a high level of programming expertise and involves significant manual coding, so it takes a lot of time and effort to learn, and not everyone can do it.
With low-code, the expectation is that at some point in the process of building your app, you’ll encounter a situation that requires custom code. The builder doesn’t offer the out-of-the-box functionality you need, but it allows you to fill in the gap with your programming skills.It wouldn’t be right to talk about low-code development without introducing the programming method that came shortly after: no-code. Like low-code development, no-code uses visual programming with a drag-and-drop interface and reusable components. But while low-code development requires some familiarity with programming (because at some point, you’ll likely need to do some traditional coding), no-code requires zero coding. You don’t have to know a single traditional programming language to build software from start to finish.
Instead of simply minimizing the need for coding, no-code eliminates it altogether. It’s a natural evolution in the development trends furthered by low-code. And it means that non-technical people can finally participate in the actual development process. You don’t need a foundational understanding of programming languages to use a no-code builder, and in the vast majority of use cases, you’ll never encounter a situation where you need to add custom code.
The reason? Some low-code builders only provide the UI, requiring you to code all of the logic behind it. And at the very least, low-code typically requires custom code to facilitate integrations. In order for your current tech stack to communicate with a low-code app you’ve built, you have to provide more detailed instructions via traditional programming languages. But no-code builders like Bubble provide hundreds of native integrations and plugins for specific tools, as well as an API and API connector to allow your no-code app to pass data to or receive data from any of your other tools. With modern no-code builders, you can always add custom code if desired, but it’s never required.
In other words, advances in no-code have made low-code less necessary. Traditional coding and visual programming are converging. So even if developers prefer to use familiar programming languages for complex tasks, rather than learning how to do them with no-code, platforms like Bubble let them do that, too.

AI is changing coding across the board
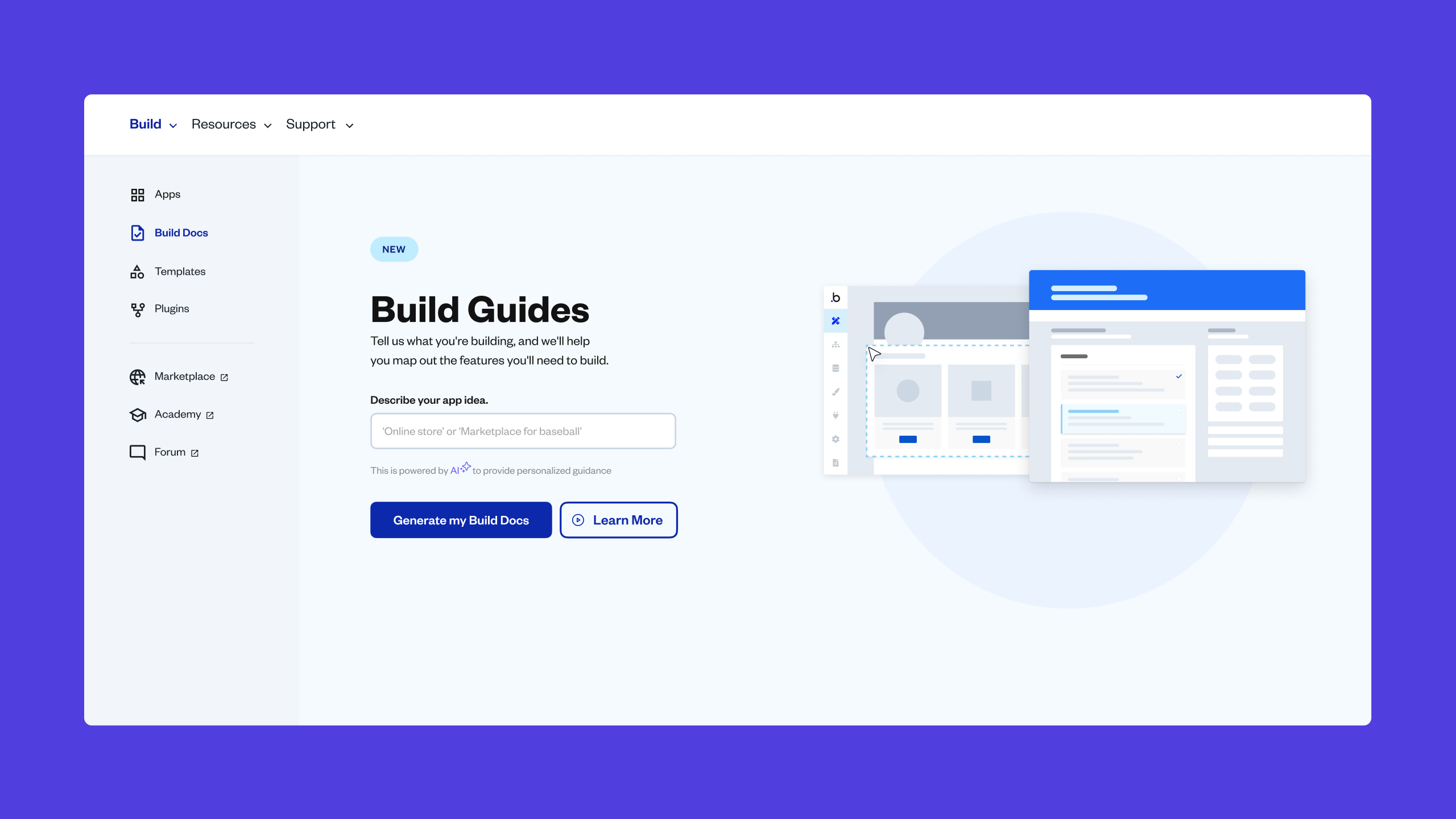
AI-enabled programming is a recent but monumental innovation in software development that leverages natural language processing to take ease of use even further. When you add this to no-code, instead of dragging and dropping the components you want into your software, you simply start with your app or website idea and use natural language to tell the builder what you want to create. The AI auto-generates the components that an app or site like yours should include, complete with placeholder copy and images. Bubble’s AI-powered build guides also suggests features and data types you may want to add, along with a difficulty rating based on how complex the feature would be to implement.

But AI is being incorporated into high-code and low-code as well. This doesn’t mean traditional coding is equally accessible now, but these AI capabilities do enable developers to build faster across the board.
From the beginning, programming has trended toward making software development easier and more accessible. High-code is still used regularly, but it’s by far the most difficult to learn and work with. Low-code takes less effort because you can do most of the work without coding and shouldn’t need to learn multiple programming languages. AI-enabled programming is making each of these approaches faster.
Which is better: low-code or no-code?
All of the benefits of low-code stem from its visual approach to programming, which eliminates most of the need to manually code. But sooner or later, you will need to manually code some of your software, and with some solutions, you may need to frequently switch between traditional programming and using the drag-and-drop interface. Because if there was no coding needed, they’d call it no-code.
Perhaps in the early days of no-code development, there was an argument to be made that low-code offered a path to integrations that weren’t available via no-code, or that the ability to manually code gave you a greater degree of customization. But that’s simply not true anymore. Rather than leaving you, the user, to close capability gaps with manual coding, no-code builders like Bubble have continued to innovate, eliminating edge cases and increasing the range of what you can do with no-code. And while the intent behind a no-code builder is to make it so you never have to use traditional programming languages, Bubble still allows you to jump in with custom code through the API connector if you prefer.
This also eliminates the argument that low-code offers a “middle ground” that makes an easier transition for developers. Whether you use no-code or low-code, developers can rely on their familiarity with coding instead of making a complete shift to visual programming.
Whatever benefits draw you to a low-code app builder, you’ll find those same benefits amplified with no-code. Since you should never need to switch to traditional coding, it lets you build even faster, reduce dev costs even further, empower developers to be even more productive, and best of all, it completely tears down bottlenecks by enabling anyone on your team to build software. Or as we like to put it: No-code democratizes development. Because anyone can participate in the process. And with the addition of AI-enabled no-code, software development is more accessible than ever before.
Want to see how easy it is to learn no-code? Build your entire app for free with Bubble, and don’t pay anything until you’re ready to take your first app live.
Build for as long as you want on the Free plan. Only upgrade when you're ready to launch.
Join Bubble