If you’ve ever been in a very old local bookstore, you’ve probably encountered the joy — and terror — of the “pile method.”
Dozens — maybe hundreds — of books are scattered around the store on every surface. New books, old books, recent bestsellers, something titled “How to Survive a Garden Gnome Attack” — they’re all piled up on tables, benches, bookshelves, and occasionally the floor.
Old bookshops like these are great places to wander around and browse for something that catches your eye. But they’re not a good place to be if you need something specific.
Websites can be the same way.
A website without an effective site structure is a lot like that bookstore. Helpful web pages are scattered here and there, with no clear way to find anything in particular. On the other hand, a well-structured website gives visitors a clear guide on what’s available, how to find it, and what else they might be interested in.
As you can imagine, one of those types of websites is a lot more effective and user-friendly than the other. We’re going to show you exactly how to find the ideal site structure to meet your goals.
What is website structure?
Website structure, simply, is the way pages are organized and linked together on a website. Sometimes called website architecture, the organization of your website’s pages has a big impact on accessibility, user experience, and search engine optimization (SEO) success.
For example, consider what would happen if you walked into a grocery store and all the food was just thrown on the shelves and in the fridges arbitrarily. Oranges next to cereal bars; boxes of pasta next to cleaning supplies; cheese next to chicken. Your grocery trip wouldn’t only take a lot longer than usual, but you’d probably end up leaving without some of the items you came for.
In the same way, a website needs to be organized, both broadly (i.e., “frozen food” vs. “non-frozen food”) and specifically (i.e., “frozen desserts,” “frozen vegetables,” “frozen fruit”). For websites, this generally comes down to two types of organization: website hierarchy and website navigation.
Website hierarchy
Website hierarchy is the way web pages are arranged on the site. You can see this most easily when you look at a webpage URL. Each webpage is organized in a “folder” under the main domain (the homepage). Usually, there are several subfolders as well.
Every website with more than just a homepage has some degree of hierarchy. Hierarchical structure can either be flat (every page in one subfolder under the homepage) or tiered (with multiple subfolders and tiers of folders under each).
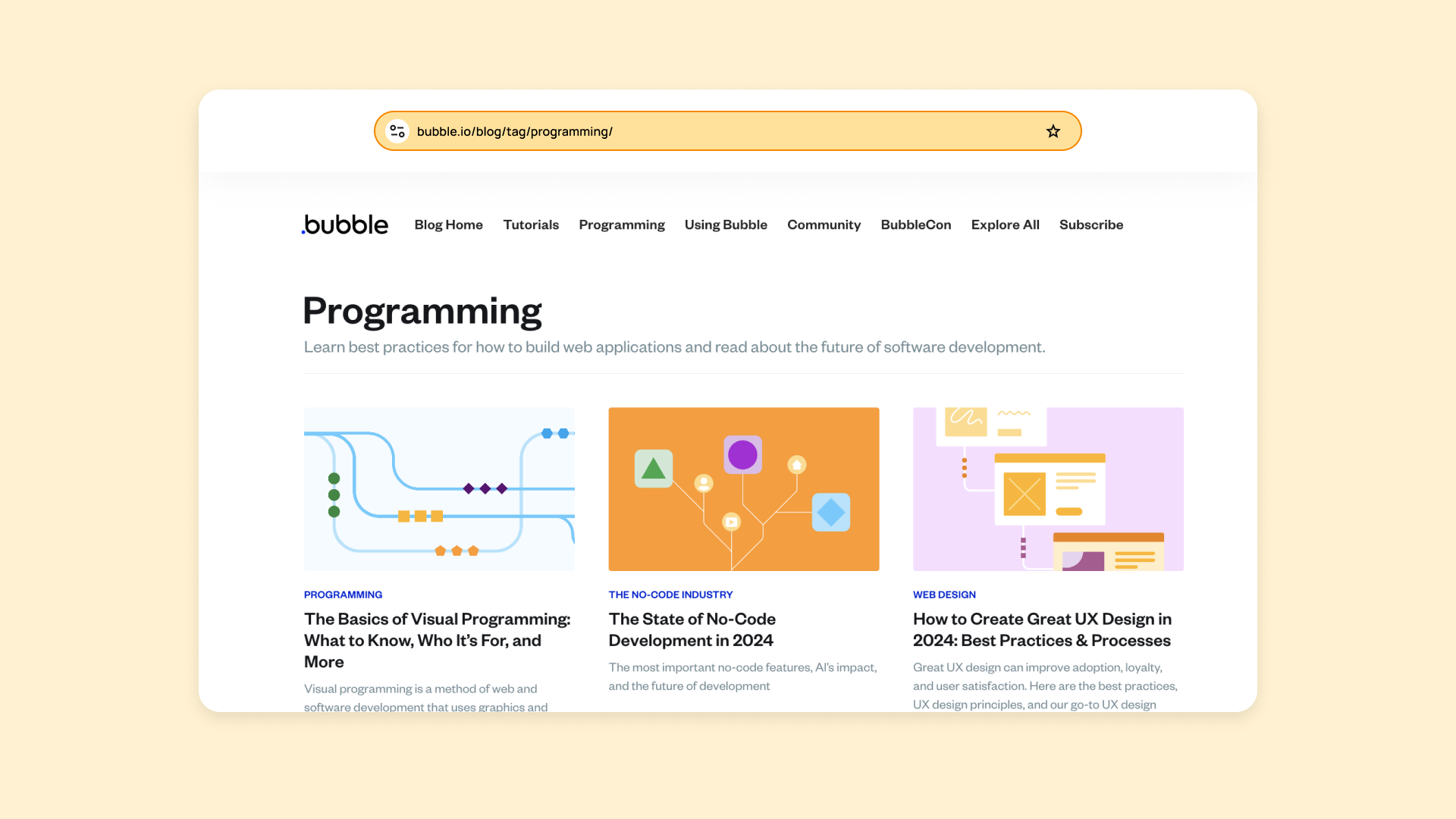
Common hierarchical subfolders include “/about,” “/blog,” “/features,” and so on. For example, this blog post is under the “/blog” subfolder of the Bubble domain. The “/blog” subfolder also has other subfolders for tags and topics, such as the “/tag/programming” subfolder or “/tag/using-bubble.”

Website navigation
Website navigation is the way pages are structured visually for the users. Of course, you can find the hierarchy by looking at the URL, but most users aren’t paying that much attention to the URLs.
So how do they find what they need?
Website navigation — via header menus, menu bars, hamburger menus, clickable links, and so on — gives the user a visual way to discover your site content, navigate the site, and find what they’re looking for.
Back to the grocery story example: Hierarchy would be the way products are organized or numbered via SKUs for the grocery store chain. Navigation would be the signs around the store that orient shoppers to where they can find certain products.
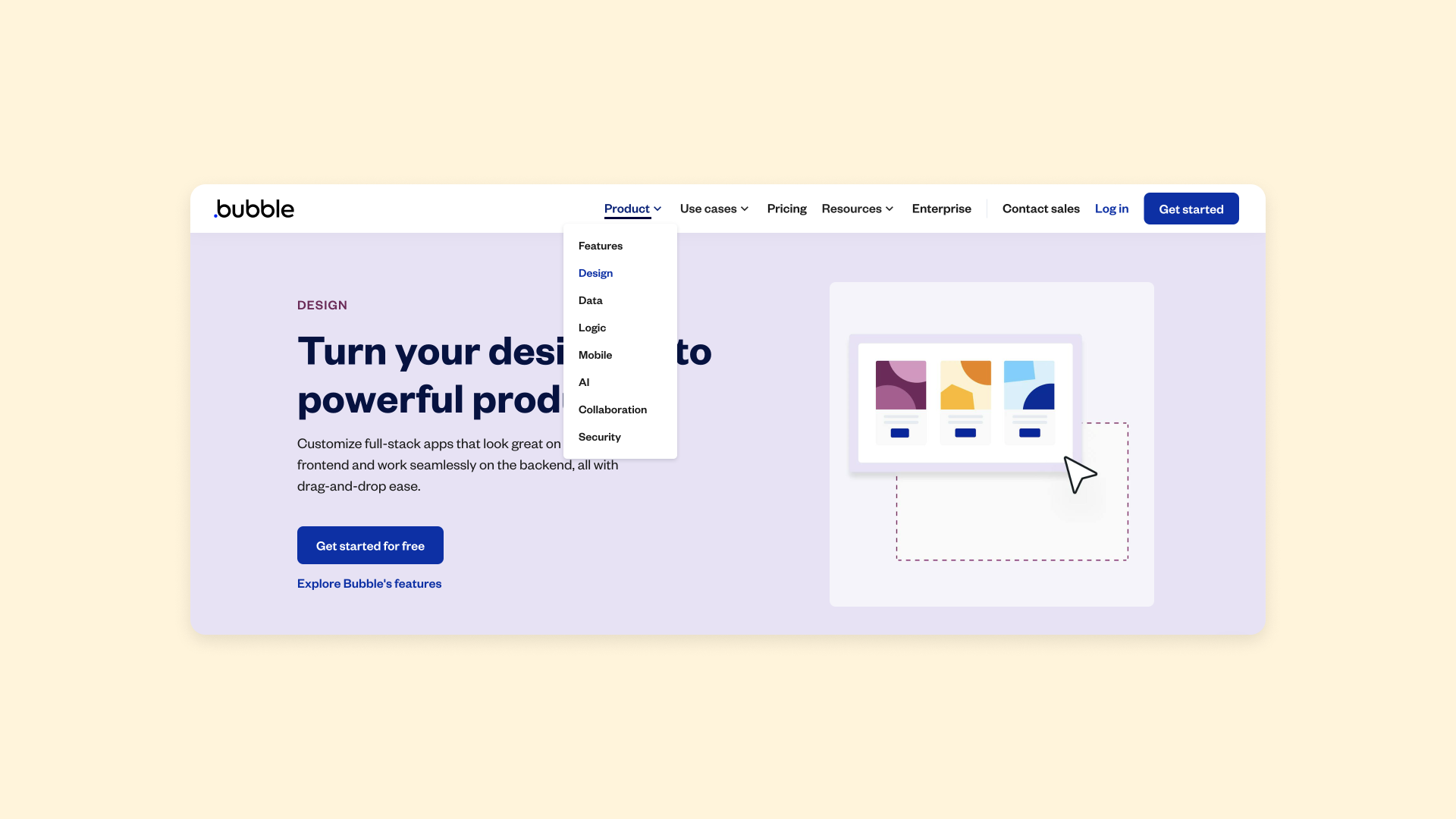
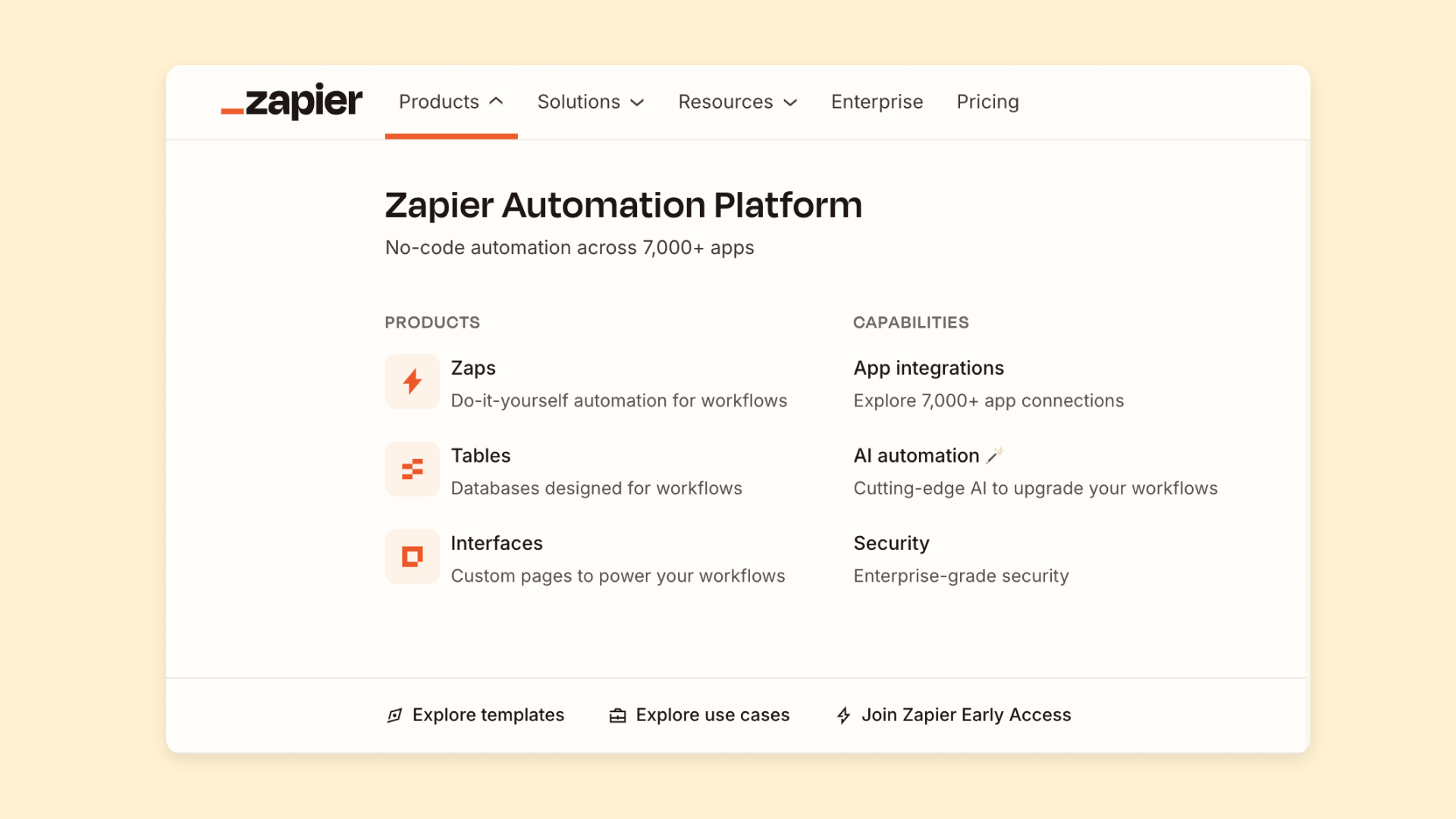
Online, navigational tools can be obvious, like a header nav bar that helps users navigate the main content of the site. On Bubble, that’s pages about our product, use cases, pricing, resources, and more. Nav bars may also show subfolders or subpages to further aid navigation.

Within those pages, buttons, contextual links, callout boxes, and other visual aids can direct the visitor to more detailed information and other relevant content, connecting your entire website in an easy-to-navigate web.

Why site structure matters
Good site structure — including clear hierarchy and intuitive navigation — is essential for scalability and conversions, user experience, and SEO. Here’s why:
Considering website structure helps you plan and build effectively
When your website has just a few pages, site structure might not feel like a big consideration. There isn’t much to find, so it can all just be right there, attached to the homepage.
But as your business and website grows, finding the right content becomes harder — and more important. Thinking through a clear and logical structure from the beginning helps you:
- Plan for the future by spotting gaps in your website content
- Consider which pages are most important
- Actively highlight the most important pages based on your website’s goals
- Keep your site clean and well-organized as you grow, ensuring it stays easy to use
- Wards off potential issues with adding new content, restructuring, and scaling in the future
So think about the basic structure of your website from the start — not just with what you need now, but what you’re likely to need later as well.
Well-structured sites help visitors find what they’re looking for
A solid site structure doesn’t just help you. More importantly, it helps your visitors or customers. An organized site creates a great user experience that allows visitors to:
- Easily navigate your website and find what they’re looking for
- Find related content that they’re interested in (but maybe didn’t know to look for)
- Achieve their goals (and achieve your goals for the website, too)
- Take action or convert more easily
- Have a more satisfying experience with your brand
When users have a good experience with your website, it creates some trust with your brand — which makes them more likely to return, convert, or make purchases in the future.
Solid website structure helps with SEO
Optimizing your site for search (aka, search engine optimization, or SEO) helps search engines crawl your site, understand your content, and rank it accordingly in search results. This helps more people find your site. Good site architecture helps SEO by showing search engines:
- Where your pages are and what they’re about
- Which pages are related and how to display them
- Which pages are most important
Internal linking (another part of site structure) is also key for SEO to boost authority and connect important, related topics on your site. Of course, all of this only helps visitors — including new ones who haven’t heard of your brand before — find your site and your products more easily.
How to find the best website structure
So, how do identify site structure issues and create a well-structured site? What’s the best structure to choose, and how do you go about mapping it out?
1. Start by looking at similar sites
We know you don’t want to do exactly what your competitors are doing. Looking at similar sites is less about copying, and more about understanding what your customers have come to expect.
Humans love to categorize and organize things. We all have mental models for how a newspaper website should look, a SaaS website, a personal blog, and so on. Before you build your own site, you need to understand what those expectations and mental models will be. Then, you can decide to either match them or subvert them.
As a bonus: You can save yourself a lot of time by figuring out what already works rather than reinventing the wheel.
For example, most SaaS websites will have a “Product” category with subpages with product details and features.

Blogs are often sorted by categories, topically. Business websites almost always have an “About” section with information on how the business got started, hours and location (if applicable), contact info, and so on.
Find the commonalities, and take what makes sense for your own website to make sure you’re not missing any major gaps as you plan.
2. Group pages by purpose
Based on your research and business goals, you’re ready to start organizing the main pages you’ll need into a clear site structure. Start by grouping pages based on purpose — that is, what are the major jobs or goals of that page?
Common purpose-based groups include:
- A /blog subfolder for regular content pieces about different topics
- A /press subfolder for sharing regular press releases or news about a quickly-growing company
- A /store subfolder for product pages on an e-commerce site
- An /about folder for company information
- A /product or /features subfolder for pages with additional details of the product, demos, and so on
3. Group pages by subject matter
For newer sites, the homepage and resulting pages for each subfolder (i.e., “Product,” “About,” “Press,” etc.) may be enough to get started. But as your site grows, you’ll want to think about how to organize the subpages within each of those categories.
One of the simplest ways to do so is to group pages by subject matter.
For example, a SaaS tool might start with a /product subfolder with a basic product page. Over time, though, they might decide to add pages based on features, use cases, type of product, or more. In this case, you might choose to group these under the product subfolder, such as “/product/features” or “/product/use-cases” or “/product/product-A,” “/product/product-B,” and so on.
Adding more subfolders helps keep your site organized. It also helps search engines understand which pages are related. Using fewer subfolders can be better for assigning pages higher importance and avoiding “losing” pages within an obscure subfolder.
4. Create intuitive, comprehensive menus
Regardless of your hierarchical website structure, the navigation of your site should group and organize pages topically in an intuitive way. Website menus can range from a header navigation bar, sidebar and footer menus, and on-page navigation. All of them should make it easy for visitors to see what’s on the site and where to find it, even if the navigational menus and the site hierarchy aren’t exactly equal.
This is the case even though all of these pages aren’t technically nested under a “/product” subfolder. Organizing them that way in the menu bar makes them easier to find and reduces visual clutter for the visitor.
Good menus and nav bars should feel intuitive. After all, no one wants to see every page on your site listed out in the header bar! Instead, start with general categories or purpose groups (see steps two and three) and let visitors find more specific information from there.
You can increase comprehensiveness by adding submenus (see above), site search, filtering options, contextual links, and less visible menus. You’ll notice that footer menus, for example, tend to be more comprehensive, since they’re out of the way at the bottom of the page.
5. Tie your pages together with internal links
Finally, you’ll want to think about how each page connects with the other pages on your website. This will create a network of linked pages that can guide each visitor through your site based on their needs and interests.
If your site is well-structured, then you won’t have any “orphaned” pages that are inaccessible from other pages or extremely hard to find.
Internal links can be simple, such as using in-text hyperlinks to link to a related page (as we’ve done throughout this article!). But there are plenty of other ways to link pages to one another:
- Using clickable tags and categories to jump to other subject-matter groups
- On-page sidebar menus showing other pages from the same category or subfolder
- On-page breadcrumbs that show visitors where they are in the site’s hierarchy
- Showing “related pages” as content blocks at the bottom of the page
- Highlighting “learn more” buttons or buttons to other similar content throughout a page
Whenever you add new pages to your site, make sure to add internal links pointing to other relevant content. Then, go back to older important pages and add links to your new pages. This ensures your website’s content stays “webbed” and connected, and gives your visitors easy access to all of your content.
Get started with Bubble
Building on Bubble makes good website structure and design easy. Whether you want to build a simple business website or a complex SaaS app, Bubble lets you design, develop, and organize it with the power of no-code.
Use a template to get started or follow along with our How to Build guides or our Introduction to Bubble videos. Not only will these give you a foundation for the pages you need and your site architecture, but they’ll also guide you through the process of designing your pages, developing a database, connecting all of your pages to one another, and more.
Need more help or feedback? Head over to the Bubble Forum, where you can get feedback and advice on any aspect of your new website.
Build for as long as you want on the Free plan. Only upgrade when you're ready to launch.
Join Bubble