In September, we hosted a Hackathon — inviting the Bubble community to put their no-code skills to the test — and announced the winners at BubbleCon. This year’s theme, “AI for Change,” challenged Bubblers to build an app that harnesses AI’s power for good.
Though it was difficult to select our favorites — from more than 350 entries — we’re excited to share the winners in each category:
“Just for Fun” Winners:
- Best Design: Luana Gero, TruChroma
- Ready to Ship: Nicholas Hugh, HTM-mail
Overall Winners:
- Bubble Rookies: Tessa Zhang, C’est la CV
- Bubble Veterans: Felipe Santos, Wonder Words
- Professional Bubble Developers: Robin Chekki, Fridgy
To learn more about their journeys to Bubble and their Hackathon builds, we sat down with the three overall winners for a brief Q&A.

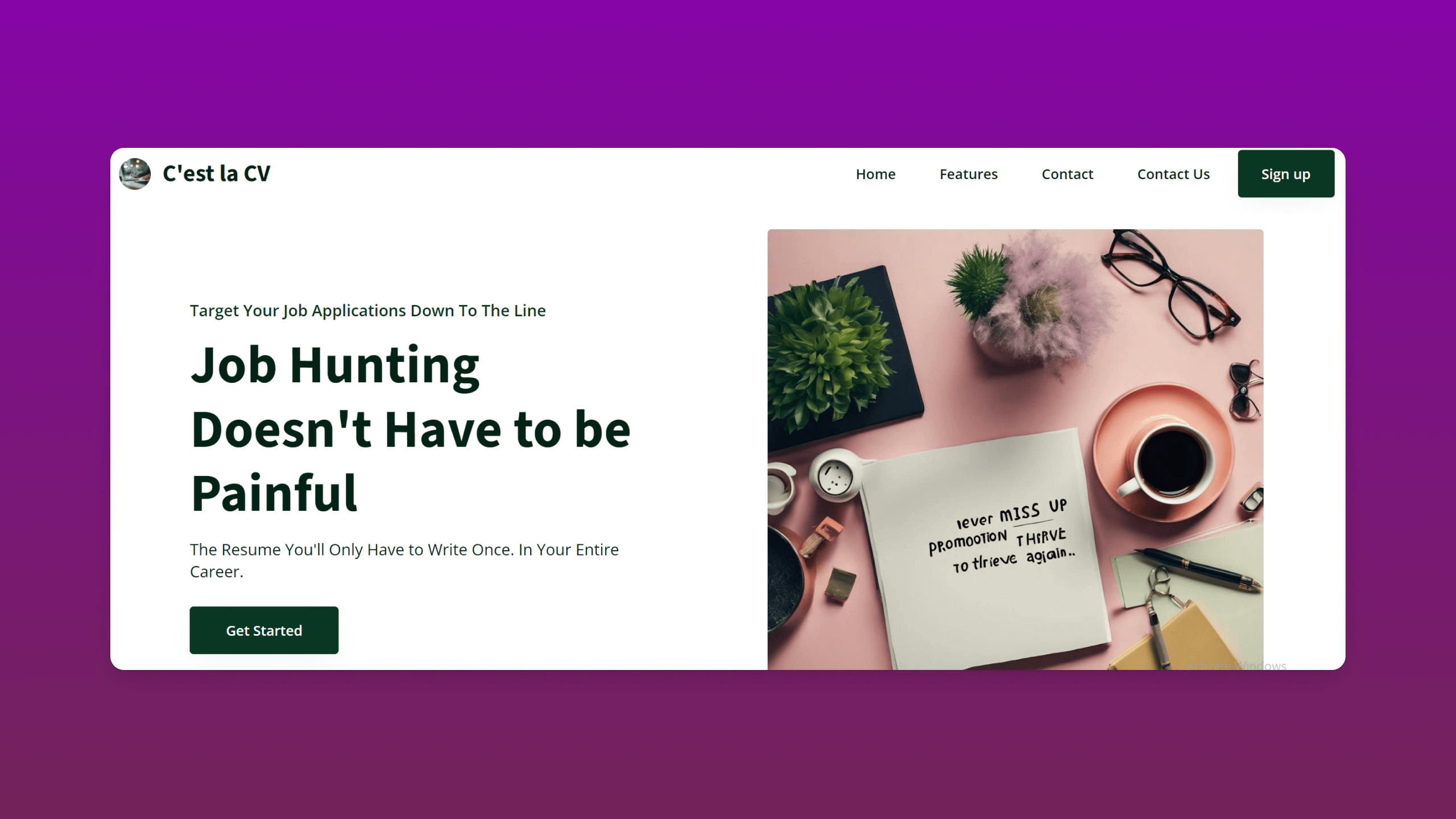
Tessa Zhang, C’est la CV
Rookie Winner
Tell us your Bubble story.
I’ve been teaching coding part-time to students as young as seven and started hearing about all these apps they’ve built without knowing how to code. That’s when I discovered Bubble and decided to hop on board the train.
Tell us about the winning app you built for the hackathon.
C’est la CV translates to “This is CV” and is also a nod to the famous French “C’est la vie,” meaning “Such is life.” The app takes all of your relevant professional experience and creates a perfectly tailored resume with a single click of a button.
Why did you decide to enter the hackathon?
I thought the Bubble Hackathon would be a fantastic way for me to get into no-code and see how much time it would save me.
What inspired the idea for your app?
My app was inspired by the tiresome process of applying for jobs and tailoring my resume to each opening. I thought: “If only I could write everything once!”

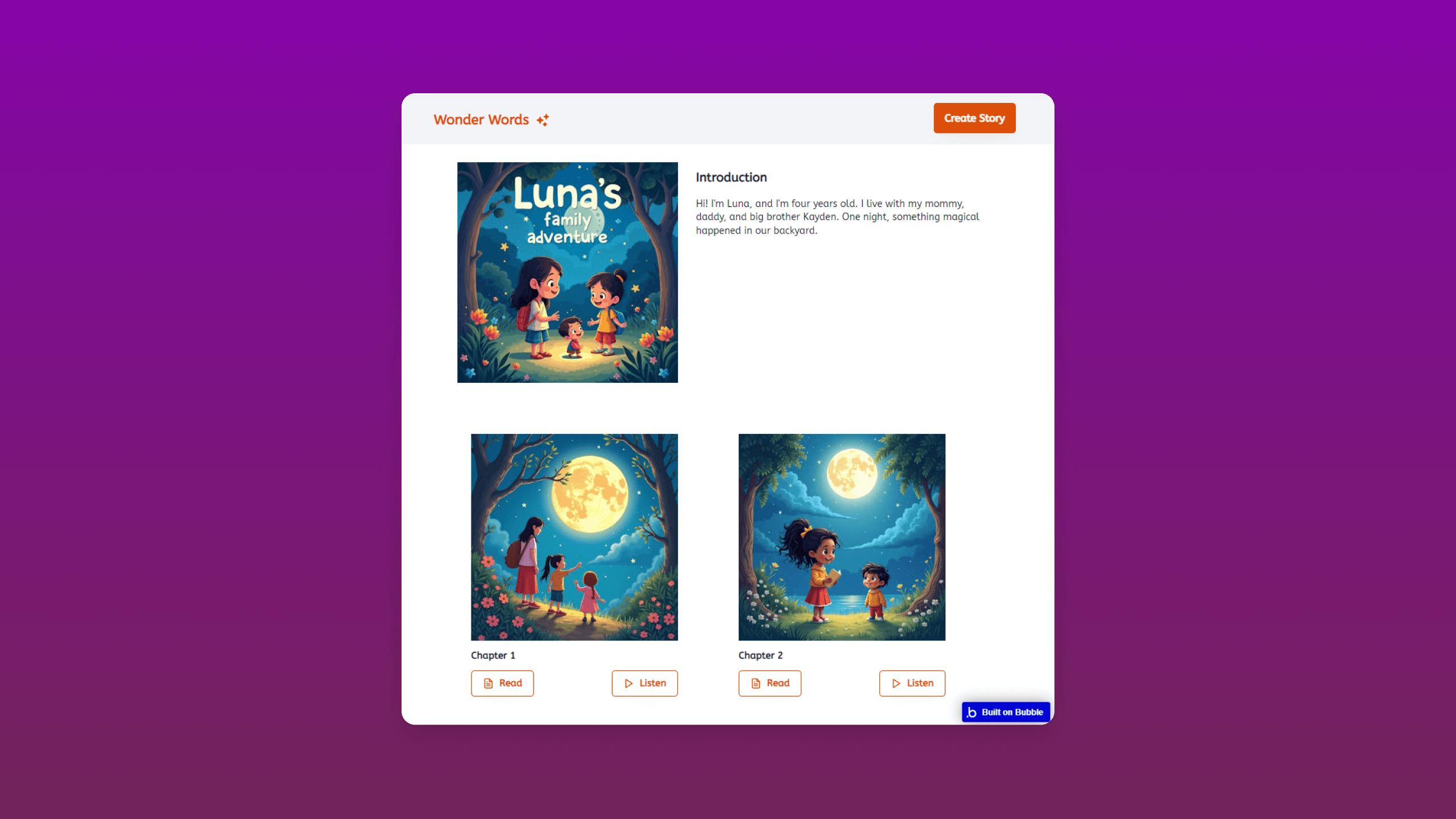
Felipe Santos, Wonder Words
Bubble Veteran
Tell us your Bubble story.
I’ve been working in the field since 1989, back when computers weren’t even used. I witnessed the birth of Desktop Publishing with Photoshop, PageMaker, and Adobe InDesign.
My “aha!” moment was realizing that I could turn my ideas into real projects without the barrier of code — it was liberating. Since then, I’ve been dedicated to the web development market, working 100% with Bubble.
Tell us about the winning app you built for the hackathon.
The winning project is a generator of children’s mini-stories, combining text, image, and audio — all generated by AI. I used OpenAI to create the audio, Hugging Face’s Flux to generate the images, and Mistral for the text.
The backend workflows were also quite interesting — I used prompts and parsed the JSON files returned from the API calls. This way, I was able to create each chapter with a title, image, and content in sequence.
What excites you most about no-code and the future?
What excites me most about no-code is the democratization of technology. Tools like Bubble reduce the gap between an idea and the final published project.
I’m also excited about Bubble’s commitment to performance and security (for example, the Flusk acquisition), which shows the maturation of the no-code market.

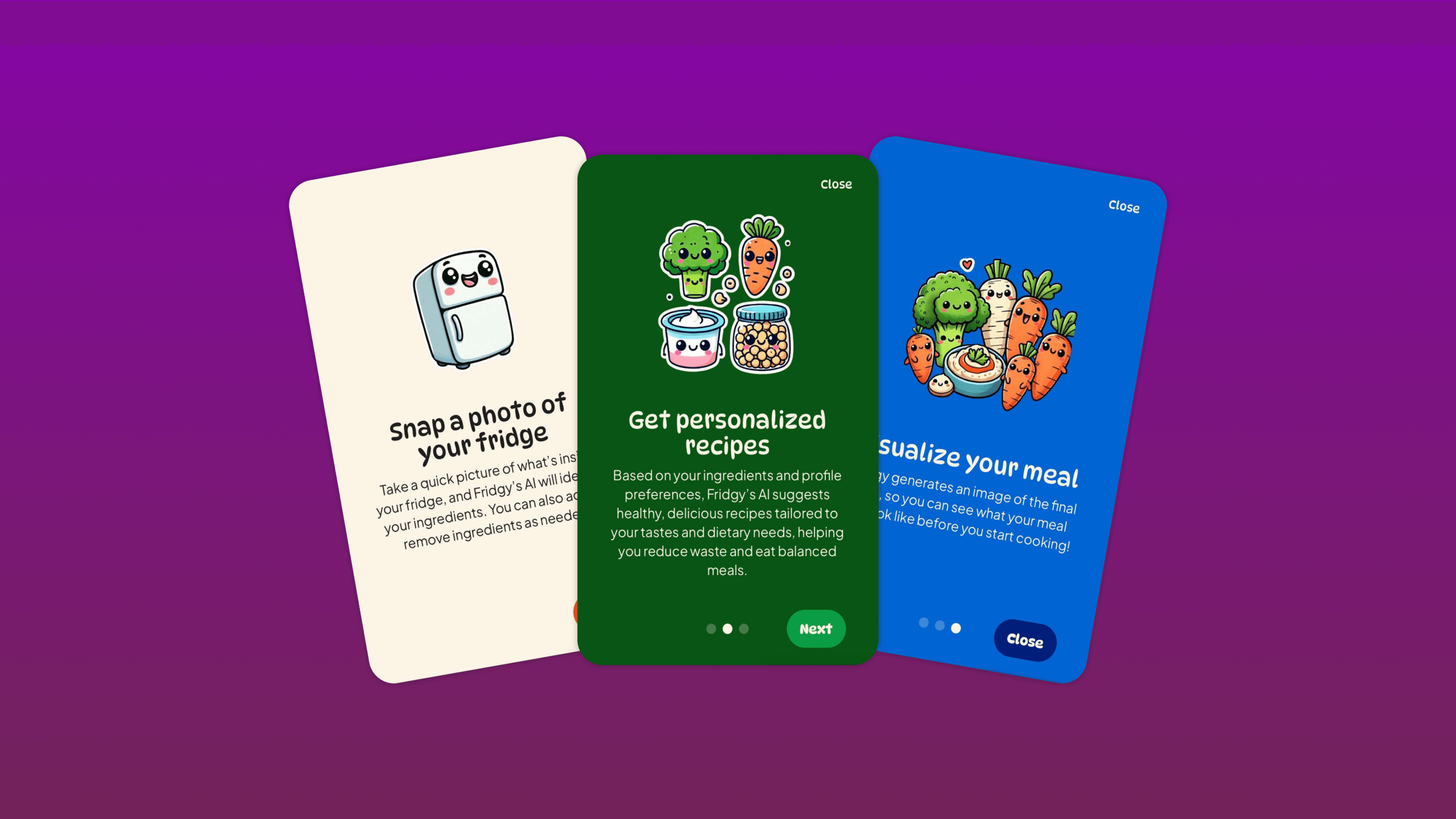
Robin Chekki, Fridgy
Professional Bubble Developer
Tell us your Bubble story.
I don’t come from a development or programming background. My journey with no-code began at the end of 2020. I wanted to launch a startup offering a platform for local merchants (bakeries, butcher shops, etc.) to communicate effectively with their neighborhood residents.
I got quotes from “traditional” developers, but they were far too expensive. So, I looked online and came across Bubble.
After just five minutes, I managed to set up an authentication flow without any technical skills. Since that day, I’ve never stopped using Bubble.
Tell us about the winning app you built for the hackathon.
Fridgy is an app that generates healthy recipes based on a simple photo of your fridge using AI! The goal is to help users eat better while also preventing food waste by using all the ingredients available in their fridges.
From a technical perspective, the image is first sent to OpenAI’s vision model to extract each ingredient and its respective quantity. Then, the ingredients are analyzed by ChatGPT, taking into account the user’s information (cooking skills, intolerances, kitchen tools, and more) to generate two different recipes.
Finally, these two recipes are sent to DALL-E, which generates an image for each recipe. I also used the Spoonacular API to retrieve images for each ingredient, adding even more visual elements to the app.
What does your career look like today? What’s next for you?
I develop applications as a freelancer. With Bubble, I can work on anything from a dating app to a highly specialized ERP system. I also teach at higher education institutions in France, where I introduce Bubble to Master’s students.
What excites you most about no-code and the future?
The increasing integration of no-code into everyday life excites me the most right now. The combination of no-code and AI is also a very exciting prospect.
As for Bubble, of course, I’m really excited about the ability to create native mobile applications! I’ve been on the waitlist since day one, and I already have plenty of ideas just waiting to be developed!
What’s your favorite Bubble hack or little-known tip?
One feature that’s often underestimated or little known by many developers is using the /bulk endpoint provided by the Bubble API.
With /bulk, you can create a list of items directly from a JSON! It’s incredibly useful, and I use it in almost all of my applications!
Anything else you’d like to add?
I want to thank all the contributors on the Bubble Forum who have unknowingly helped me for the past three years. I’ve lost count of how many times I’ve been saved by a post from a kind user who shared their knowledge purely out of generosity.
A huge thank you to all of the Bubblers who participated in our Hackathon, and congratulations to our winners. We can’t wait to see what you all continue to build with the power of no-code.
Responses have been edited for clarity and length.
Build for as long as you want on the Free plan. Only upgrade when you're ready to launch.
Join Bubble




