It’s never been easier to start building powerful software with Bubble. Our platform is a gateway for the makers of tomorrow - supporting those who are shaping the future of product development without having to write code.
By using our no-code, visual programming tool, it’s possible to quickly design and build working software that goes beyond static experiences. Makers are using Bubble to build marketplaces, directories, and even social networks.
This post will uncover the process behind building a no-code Glassdoor clone using Bubble. Whether you’re looking to replicate the entire Glassdoor product, or you’re just interested in utilizing some of the core features of the platform, this guide will share how to start writing the logic for your product.
Throughout this guide, we’ll highlight how to build the following key features from Glassdoor:
- Company pages - displaying a list of dynamic content (job listings or reviews)
- The ability for users to create & edit their own employee profiles
- The process of submitting and displaying user-generated reviews
- Search functionality to explore results by specific companies
The steps to building Glassdoor with no code include:
Get Started
Before you start, you’ll need to first register your free Bubble account. Click the button below to get started, then you can follow along as we build our app together.
Register your account on Bubble
New to Bubble? Follow along on our Crash Course introductory videos to get familiar with the basics of Bubble.
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your Glassdoor clone.
There’s no right or wrong way to start building your product in Bubble. Some makers prefer to begin wireframing their product, while others will start by creating the necessary fields within their database (more on this later).
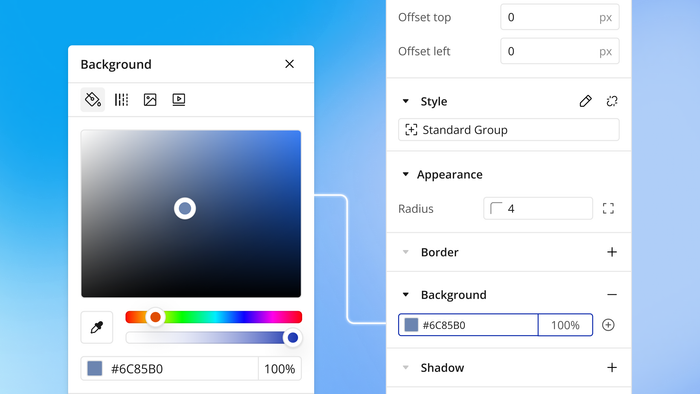
In this instance, we’ll start by using the visual designing tool to shape the user-interface of the product. If you’re replicating the Glassdoor platform, some of the core pages you’ll want to include will be:
- Home page - Including a search bar, a repeating group of job posts, and any relevant navigation menus
- User profiles - A page where your users can access and update their information
- Company profiles - Used to list any relevant reviews, job listings, or information
- Search pages - A page to display and search for reviews or job listings.
A major feature of Bubble is the ability to send data to a page. This means that you only need to create one generic version of a page that can reflect information about specific users or things from your database.
In the case of Glassdoor, you’ll only need to create one company profile page. We can then write the relevant logic to display data specific from a unique company (we’ll also cover this in more detail soon).
Configuring your database
Once you’ve mapped out the display of your product, you can focus on creating the necessary data fields to power your application. We’ll rely on these fields to connect the logic behind your product.
Creating a database in Bubble is a seamless process. Start by listing your top-level data types, then add the necessary fields within each category.
Building a no-code Glassdoor MVP, we’ll need to create the following data types & fields:
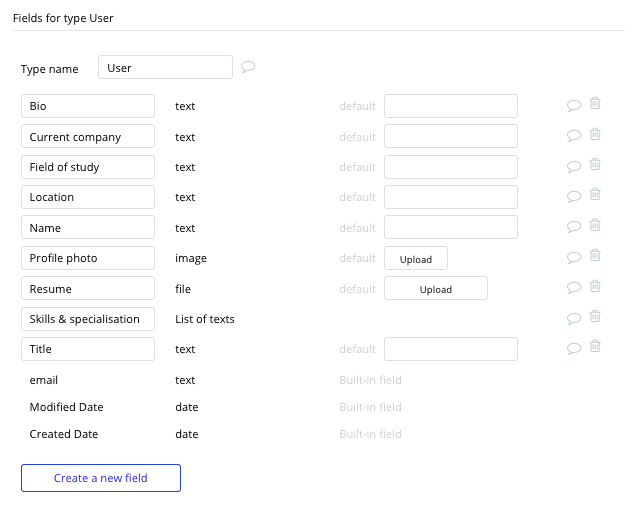
Data Type: User
Fields:
- Name
- Title
- Location
- Bio
- Resume
- Current company
- Profile photo
- Field of study
- Skills & specialization - Note: If you’d like a field to display multiple items, choose to configure a data field as a list of multiple items.

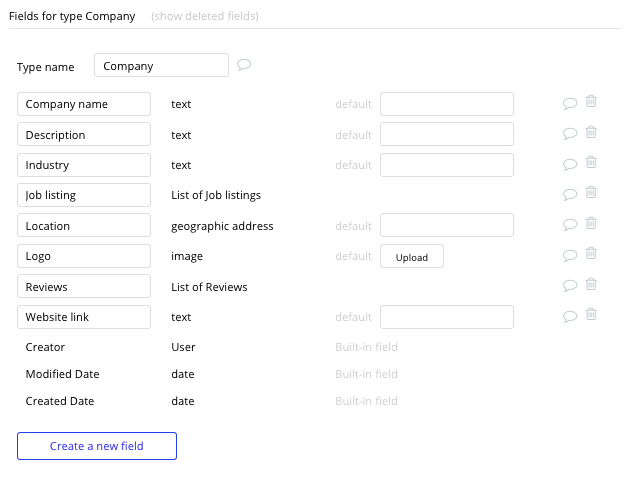
Data Type: Company
Fields:
- Name
- Location
- Logo
- Description
- Website link
- Job listings
- Reviews
- Industry

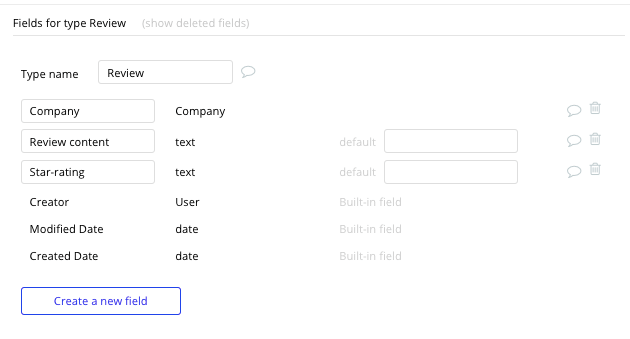
Data Type: Reviews
Fields:
- The content within a review
- The review star rating
- Review publisher
- The company in which the review is published against - Note: By linking a data field to an existing data type, you can easily build upon and leverage other data types. In this case, by adding the existing company field within a review, we can pull additional company data such as the logo, name, and description without having to create new data fields.

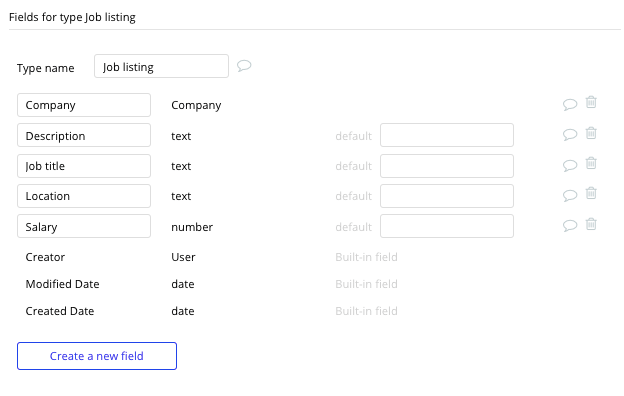
Data Type: Job listing
Fields:
- Company
- Company logo
- Title
- Role location
- Role description
- Salary

Building workflows
Now that you’ve structured both the design and database for your application, it’s time to start stitching everything together to make your product functional.
In Bubble, the main way to do this is with “workflows”. Each workflow happens when an “event” occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up”, “make a change to the database”, etc.)
Updating user profile details
We’ll start by creating the logic that enables a user to update the information displayed within their profile.
Creating user accounts is a straightforward process in Bubble. The platform can easily integrate with third-party authentication services like Google, LinkedIn, or Facebook. For more information on creating a sign-up process, we recommend reading our previous how-to guides.

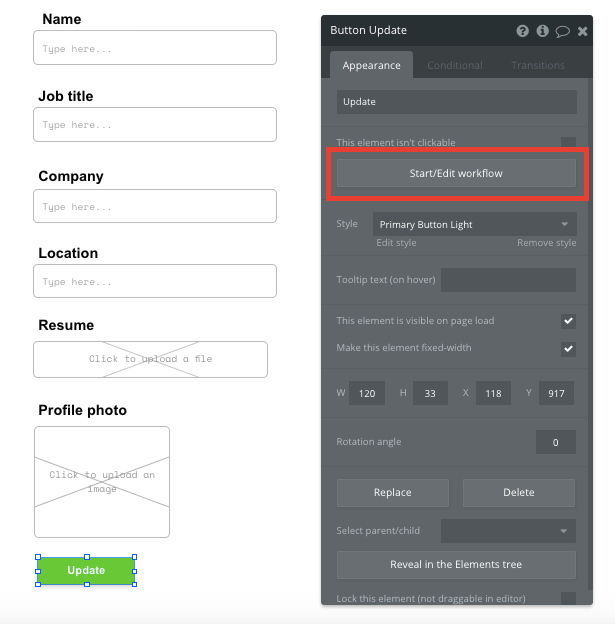
In this instance, we’re instead going to focus on allowing users to add their relevant name, job title, company, location, profile photo, and resume to their employee profile.
Using input fields, you can map out free-text, structured, or file inputs that can be used to update your database.
Once a user has added their relevant details within each input, they’ll click the submit button to update this data.
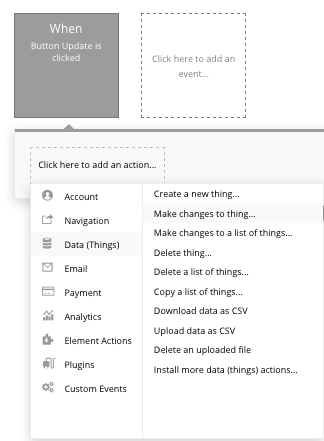
This button click will be the necessary action to trigger your workflow.

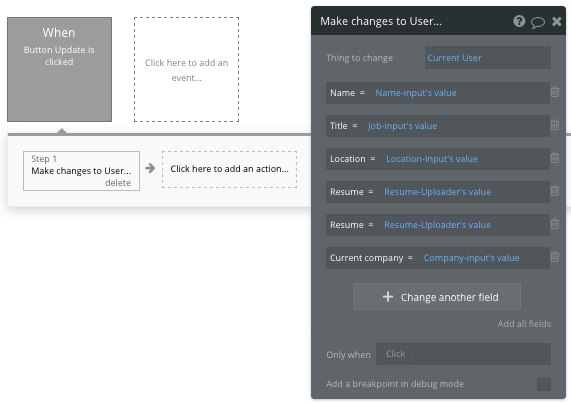
Using the workflow editor, you can select to make changes to a thing in your database upon this action.

In this instance, you’ll want to make changes to the User utilizing the relevant inputs on your page. Start mapping each data field you’d like to change against each of the data type’s fields.

When this button is now pressed, it will update all of the relevant fields with any new values.
Additionally, you can now display this data on a users profile by selecting the relevant data fields they’ve provided.
When you’re building a Glassdoor clone, you’ll also follow a similar process when allowing users to create company pages.
Submitting a review
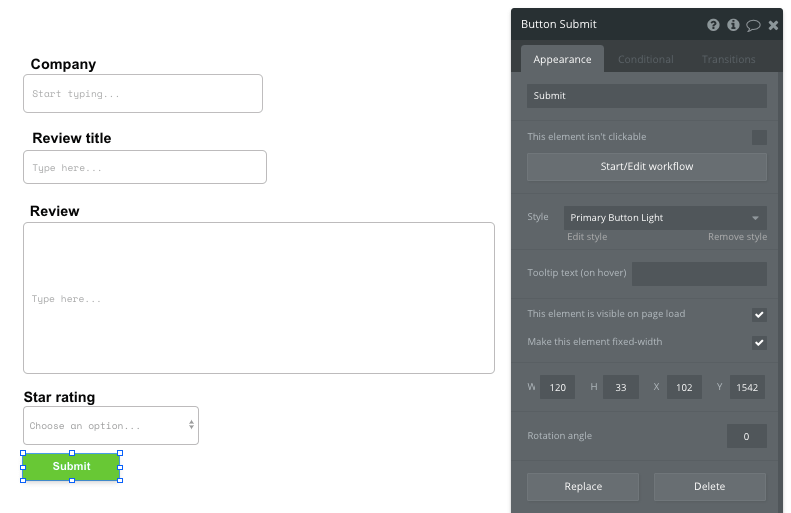
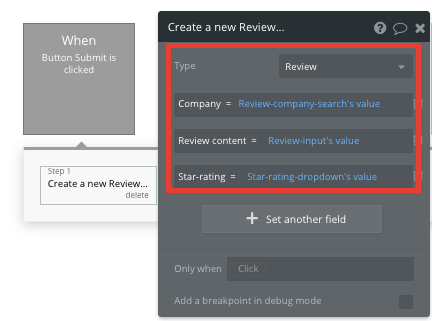
The workflow that powers user-generated reviews will also follow a familiar structure to the profile editing function, only this time, you’ll want to create a new thing in your database.

Note: In this instance, we’ve used a combination of text field inputs, as well as search inputs to discover existing companies, and a dropdown input to select a star rating.
When creating a new item in your database, you’ll select the review data type. From here, you’ll continue mapping your input fields to match the relevant database fields.

In your database, we’ve previously created a data field that integrated with the company data type. This integration will allow you to submit a review to an existing company.
When you’re creating a submission process for job listings, you’ll also follow a similar workflow to the previous examples. Within your database, you can add and match as many unique data fields as you’d like to each data type.
Displaying dynamic content
Once you’ve started populating your database with companies, reviews, and job listings, you can easily aggregate and display this content to the relevant company profiles.
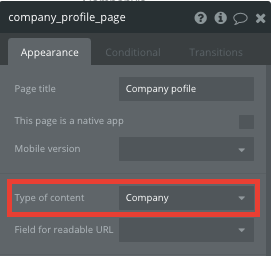
When creating a company profile page, start by changing the page type to the company property.

By classifying the type of content of a page, Bubble can easily pull and send relevant data from existing sources.
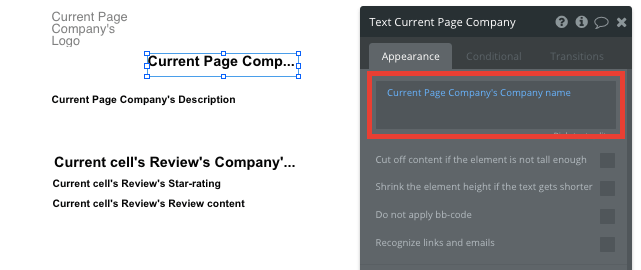
You can now start adding dynamic content into the fields that display information about a particular company.

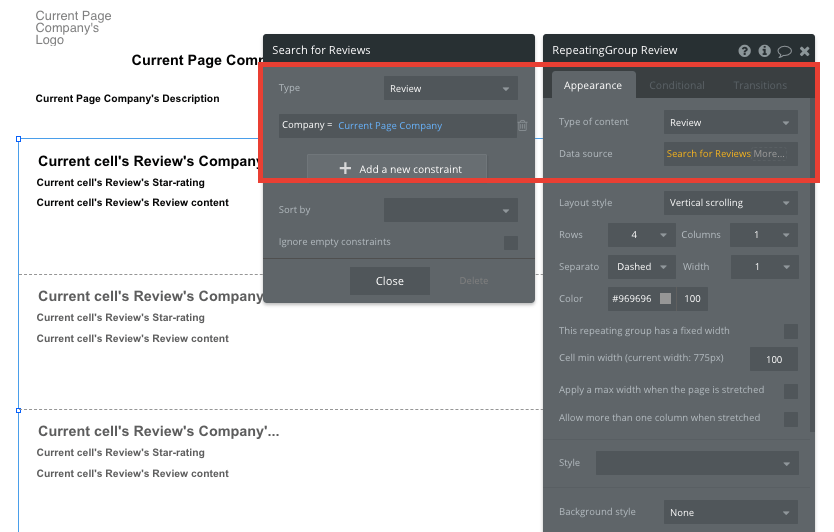
To display the list of reviews only relevant to the current company whose page you’re viewing, you can add a repeating group element.
Update the datasource of this repeating group to search for reviews, then only the reviews from the company whose page we’re currently viewing.

When the page of a specific company is viewed, it will now populate the only content relevant to its unique entity.

Additional features
Once you’re familiar with creating custom data fields and displaying dynamic content, you can start getting creative with the experiences you build. Additionally, you can:
- Add search filters to the content displayed within a repeating group. This can be useful when searching for a particular company or filtering job listings.
- Allow users to leave likes on reviews.
- Creating administration permissions to moderate user-generated content.
Launch
Hiring a developer or dev team to build this app would cost thousands, if not tens-of-thousands of dollars. Well now you can treat yourself to a vacation because you can build and launch your app in Bubble for free.
As you launch and grow in users, paid plans allow you to host the app on your own custom domain, and these start as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of a review platform without any additional costs.
Templates
If you don’t want to build your Glassdoor clone from scratch, you can purchase one of the templates made by our community members. Some similar templates to Glassdoor include:
- Jobs Directory by Thimo
- Boardly - Job Board by Rapid Dev
- Job Board Like Remote.com by Rapid Dev
Start Building
Bubble can help you build a Glassdoor clone or any other product you choose! It’s never been easier to build something incredible without having to code.
To get started for free, sign up here.
You can also connect with other passionate makers building with Bubble on our community forum.
Build for as long as you want on the Free plan. Only upgrade when you're ready to launch.
Join Bubble