When it comes to grocery shopping, applications like Instacart can be a cost-effective way to avoid doing it yourself.
When building your own application, however, the most cost-effective alternative is to simply build it yourself. But what if you don’t have experience in writing code?
As the no-code landscape rapidly evolves, tools like Bubble have made it easier than ever for makers of all backgrounds to start building software. Our platform is a gateway for the makers of tomorrow - supporting those who are shaping the future of product development without having to write code. Our customers are using Bubble to build portfolios, marketplaces, and even social networks.
In this article, we’ll walk through the process of building your own grocery delivery platform - without touching a single line of code. If you’ve ever wanted to replicate your own version of Instacart, this tutorial is perfect for you.
The steps to building your Instacart clone with no code include:
Get Started
To get started, you’ll need a Bubble account (sign up here - it’s free). We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your Instacart clone.
Register your account on Bubble
New to Bubble? Follow along on our Crash Course introductory videos to get familiar with the basics of Bubble.
We also recommend understanding how to create and edit user accounts, which we've covered previously in our other How To Build guides.
When kickstarting your project, you can choose to begin by wireframing your product design or building the necessary fields within your database.
In this case, we’ll start by using Bubble’s visual design tool to shape the user-interface of our product. If you’re replicating a version of Instacart, some of the core pages you’ll want to include are:
- Account settings - a page where users can update their account information
- A back-end portal - used to upload grocery items
- A store selection page
- A grocery list page - displaying a list of the groceries from a selected store
- Checkout page - summarizing a list of items added to a users cart
- A delivery partner portal - a page where delivery contractors can view available orders to fulfill
- An order summary page - used to display the items within each order for delivery partners
A major feature within Bubble is the ability to send data between pages. This allows you to create one generic version of a page, then dynamically display the relevant content from your database when it’s required.
In the case of your no-code Instacart clone, you’ll only need to create one page to host your list of grocery items. We can then write the necessary logic to display only the relevant items on each page when they’re needed (we’ll cover this in more detail soon).
Configuring your app
Once you’ve mapped out the display of your product, you can focus on creating the necessary data fields to power your application. We’ll rely on these fields to connect the workflows behind your product.
Bubble’s pre-built database makes it easy to create different data types with unique fields. When building an Instacart MVP, we’ll need to create the following data types & fields:
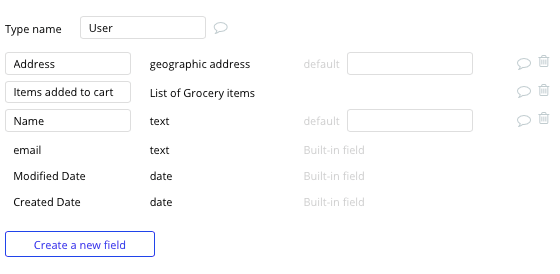
Data type: User
Fields:
- Name
- Address
- Items added to cart - list of grocery items. Note: Creating a field as a list based on a separate data type allows you to seamlessly integrate all of its relevant data fields without having to create additional fields

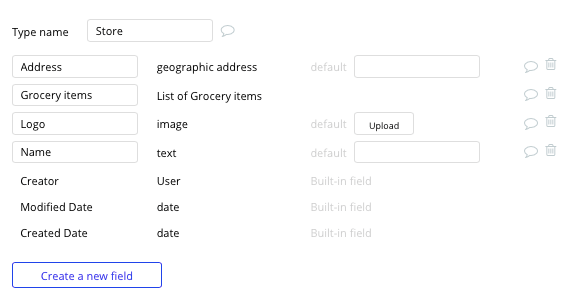
Data type: Store
Fields:
- Name
- Logo
- Address
- Grocery items - List of grocery items

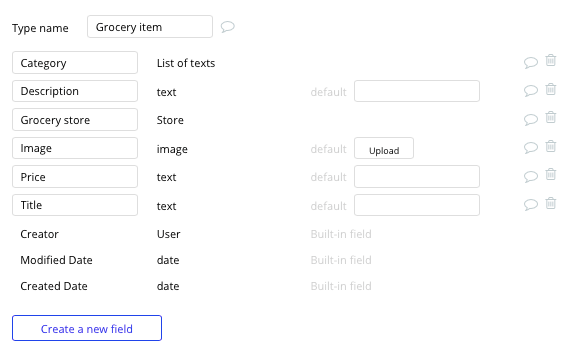
Data type: Grocery item
Fields:
- Name
- Description
- Image
- Price
- Category - List of texts
- Grocery store - Store

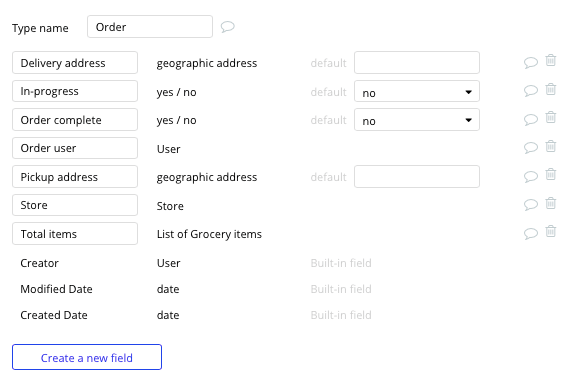
Data type: Order
Fields:
- User who placed order - user
- Store of purchase - store
- Pickup address
- Delivery address
- Total items - List of grocery items
- In progress status - yes/no with no default
- Order complete status - yes/no with no default

Building workflows
Now that you’ve structured both the design and database for your application, it’s time to start stitching everything together - making your product functional.
In Bubble, the main way to do this is with “workflows.” Each workflow happens when an “event” occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up”, “make a change to the database”, etc.)
Add grocery items to the platform
The first feature we’ll build isn’t something that users will see directly, but is instead a back-end tool you’ll use to manage the content across the platform.
By building a portal where admins can upload grocery items, it helps streamline the process of adding new items to your featured stores.
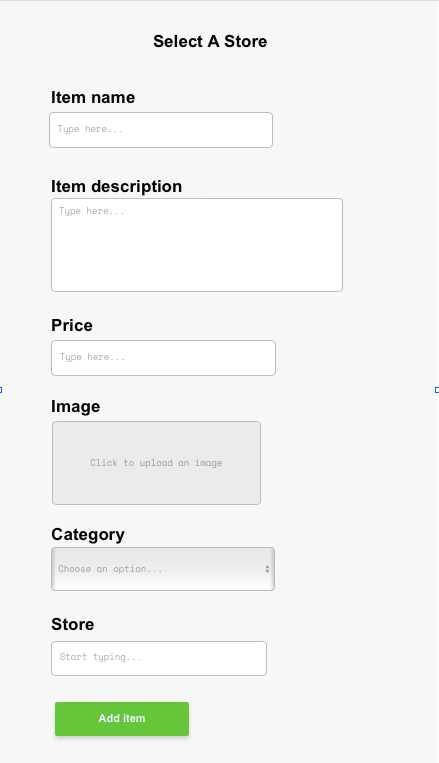
On your add item page, you’ll start mapping the relevant input fields required for each grocery item. Using a combination of text inputs, multiline inputs, dropdown menus, and a search bar, we can easily add all the necessary information for an item.

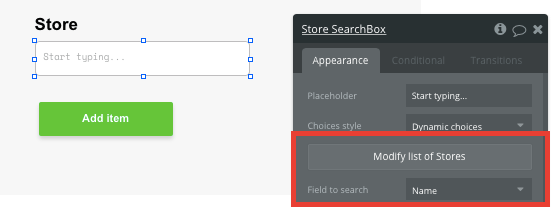
As our search bar will be used to find an existing store in which we’re adding an item to, we’ll need to configure this element to display a dynamic list from our database.
Start by searching for stores in your database, then configure the search by the stores name. This will now index a list of all the stores in your database and even offer predictive results as you type a stores name.

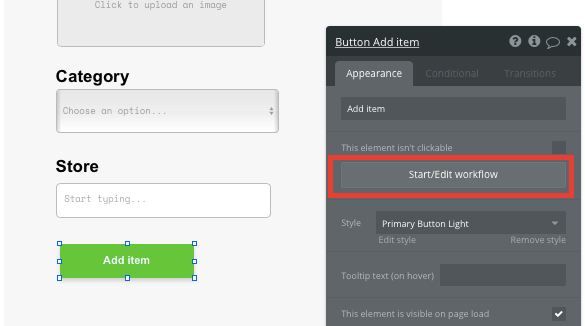
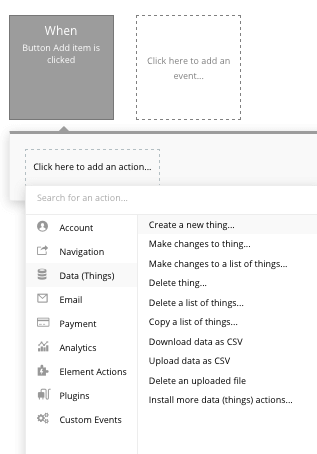
From here, we’ll build our first workflow to create a new grocery item when the add item button has been clicked.

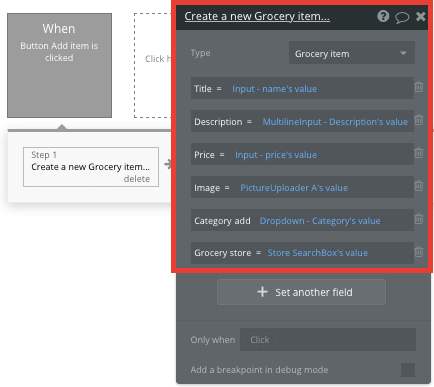
When building your workflow, we’ll need to create a new thing, configuring the data type to a grocery item.

You’ll then match the relevant elements on your page to the data fields from the grocery item type in your database.

Displaying dynamic content
Once you’ve uploaded a catalog of grocery items, it’s time to start displaying this on a public-facing page that users can access.
Using Bubble’s repeating group element, you can display a list of dynamic data from your database, based on any configurations you set.
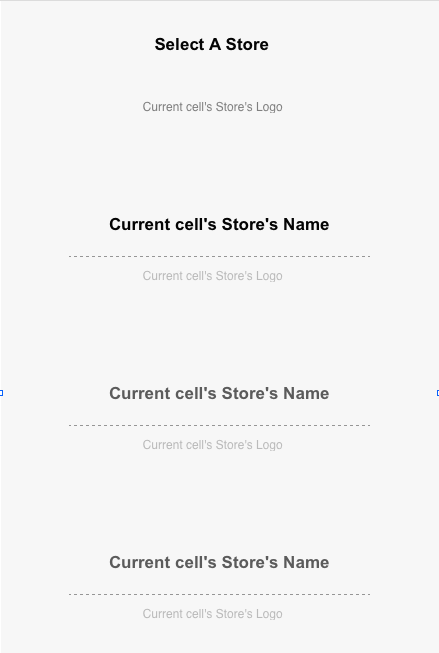
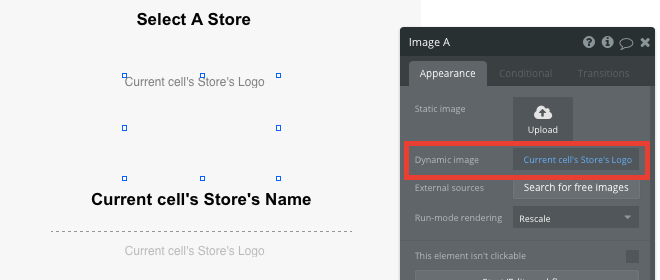
Following the Instacart user experience, we’ll start by building a page to display a list of all the stores in your database. We’ll call this page store select.

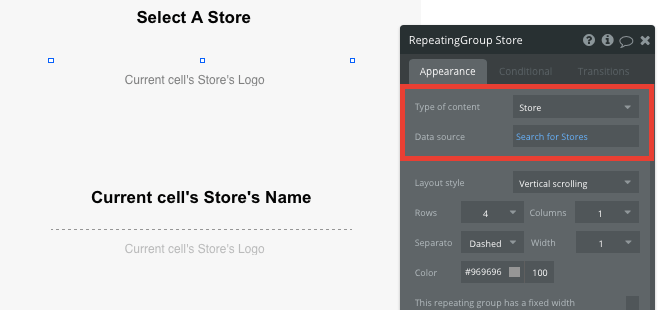
To start displaying data in your repeating group, you’ll need to first link the element to a data type within your database. This will help it identify what content it will need to showcase.
The type of content to display will be the stores from your database. We’ll also configure this repeating group to search for all the stores, displaying a scrollable list of every option.

Now you’re ready to start structuring the dynamic content that will be displayed within this grid. Simply map out the first column with the relevant content you’d like to show, then this powerful element will populate the remaining columns based on your existing data.

Sending data between pages
Within a repeating group, it’s also possible to create events within each individual column.
This feature will become useful when building navigational features across your platform. Once a user selects the store they’d like to shop from, we’ll redirect the user to a new page, displaying a full list of all the grocery items offered by this specific store.
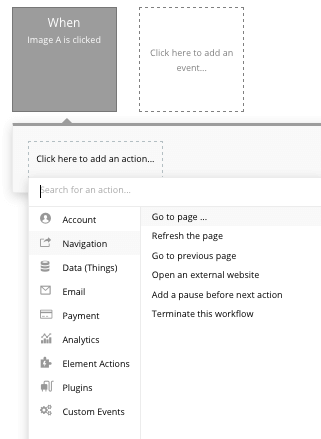
To power this event, you’ll need to start by creating a navigational workflow when a stores image is clicked.

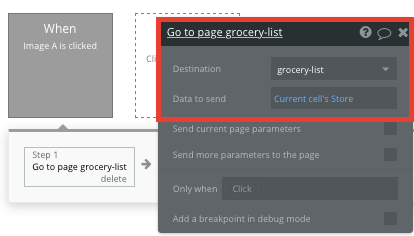
When creating this workflow, use a navigation event to send a user to another page. From here, select the destination page to be the grocery page.
You’ll then need to send additional data to this page so the Bubble editor knows which relevant groceries to display. The data you’ll need to display is that of the current cell’s store.

Display a unique store's grocery items
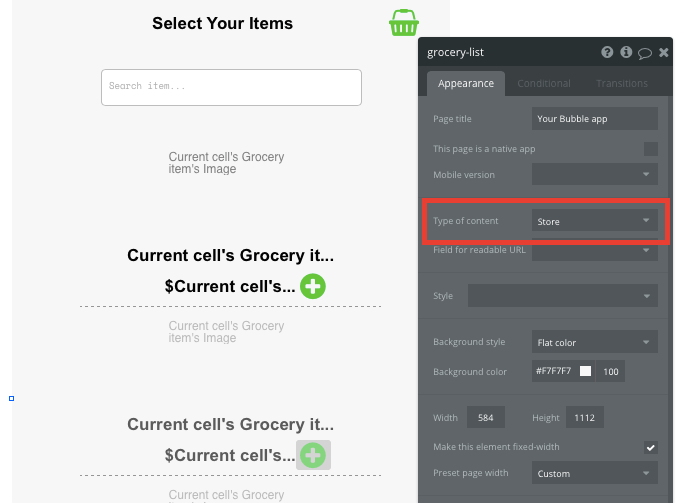
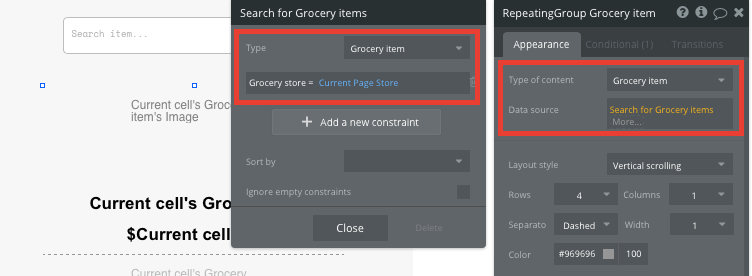
Once a user has clicked through from a store to our grocery list page, we’ll follow a similar process as before when configuring the page elements.
Before we add our repeating group, you’ll first need to ensure that the page type matches the data property that has just been sent through your workflow. In this case, you’ll need to set the page type to a store.

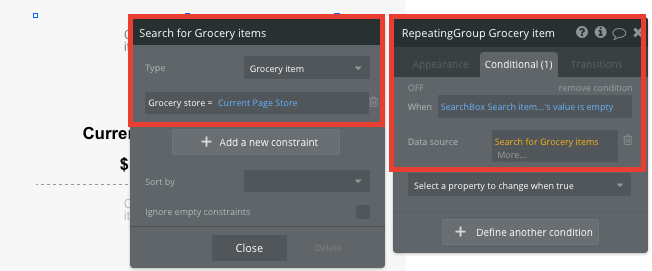
Next, we’ll configure our repeating group to a grocery data type. We’ll then update the data source to search for grocery items that are only from the current pages store.

This will ensure that only the relevant items are shown for each store.
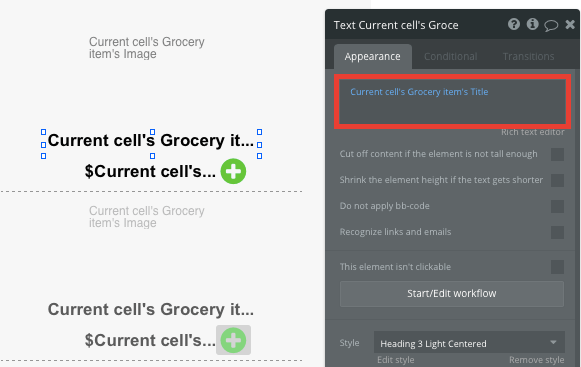
Once again, you can then map out the content in your repeating group. For each row, we’ll include the items photo, name, and price.

Build a search for finding specific items
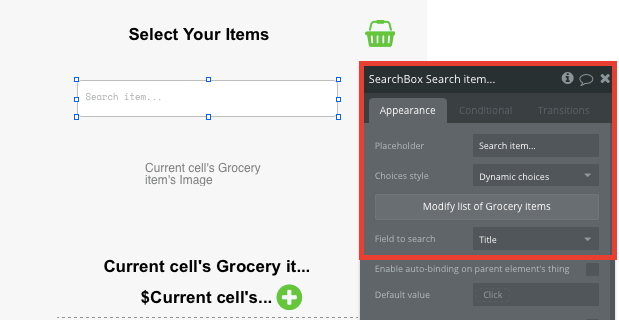
As our repeating group displays a list of all the items from a store, we’ll need to also build a feature to search for individual items, then display these in our repeating group.
Using a search box element, we can search for grocery items by the items title field.

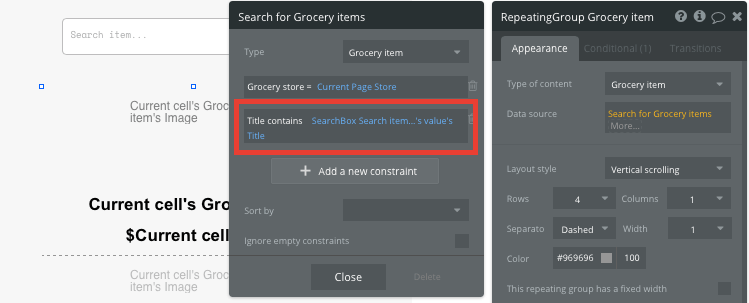
Next, we’ll need to add an additional configuration to our repeating group to respond to the input of this search box.
At this point, we’ll add a constraint to our repeating group to display items where their title field matches the search boxes value.

But what if the search box is empty on a page? In this scenario, our repeating group wouldn’t show any data as there’s no value to indicate what data should be retrieved.
To alleviate this, we’ll add a condition to our repeating group. Conditions can be used to create additional rules for elements.
The condition we’ll add will indicate that when the search boxes value is empty, the data source of the repeating group will be all grocery items from the current pages store.
Now by default, the repeating group will display all our stores grocery items until a value is added within the search box.

Add an item to a user's cart
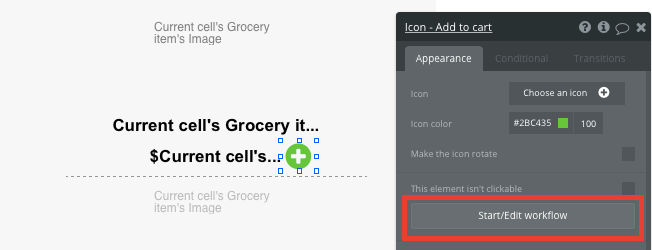
When a user decides they’re ready to add an item to their cart, they’ll click on its plus icon to trigger a new workflow.

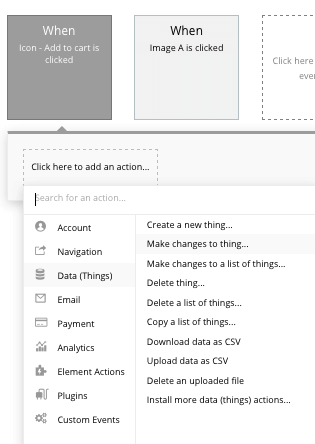
The logic behind this workflow is similar to creating a new item, only this time we’ll be making changes to a field in your database, not creating a new thing.

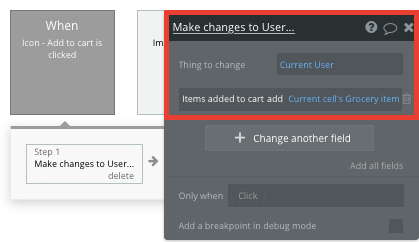
The thing we’ll need to change is the current user, in which we’ll want to add the current cells grocery item to their items added to cart.

Build a checkout
One of the unique features of any eCommerce platform or marketplace is the ability to purchase products through a checkout. To save development time, we’ll create our checkout page by replicating our grocery list page.
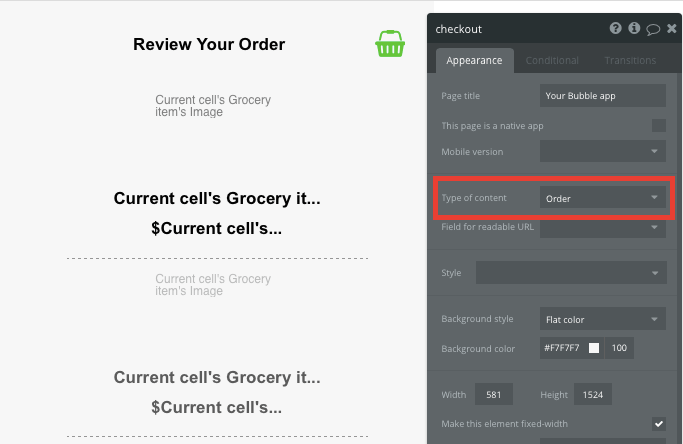
When you’re building a checkout page, start by configuring your page type to be an order.

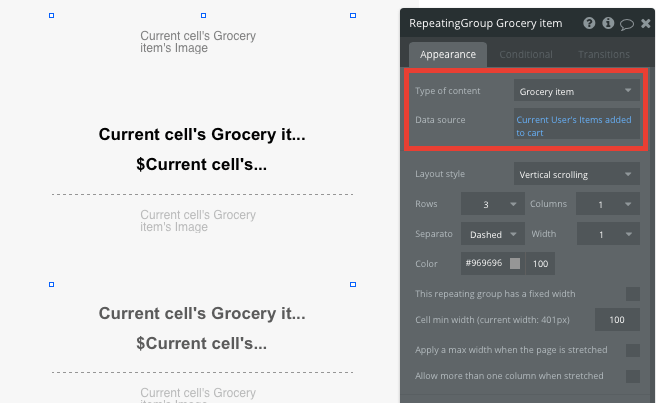
Next, you’ll begin by adding a repeating group that displays a list of all the grocery items currently within a user's add to cart data field.

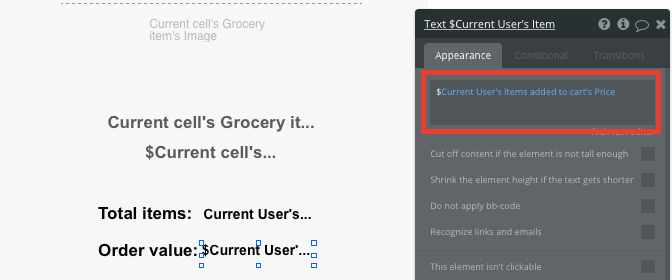
Below this list, you’ll then want to display the total price of the items collectively in their cart. Bubble will automatically calculate this based on your existing data fields.

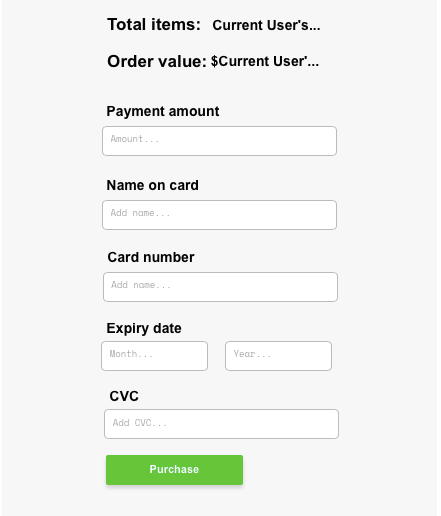
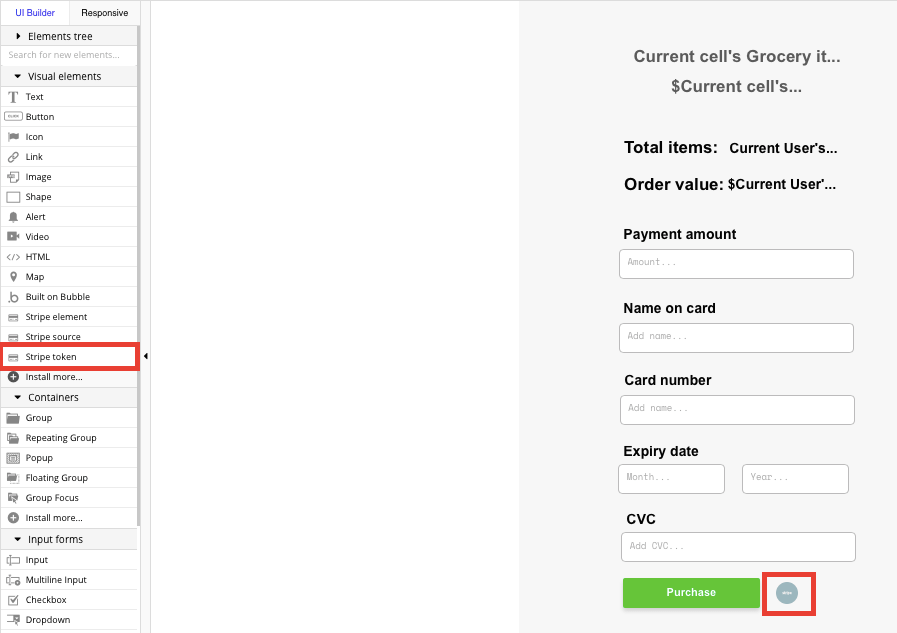
Underneath this price, you can then map out a payment form where a user can add their payment details.

Using Bubble, it’s then possible to harness the power of several plugins to easily accept payments and process orders.
In this guide, we’ll be using the Stripe.js plugin to process credit card payments through Stripe.
Note: After integrating this plugin, you’ll need to first configure your API keys within the plugin settings.
Next to your payment form, you’ll also need to include a Stripe token element next to the payment form. This element won’t be visible to your end-users, but is essential to powering a new transaction in Stripe.

Process payments
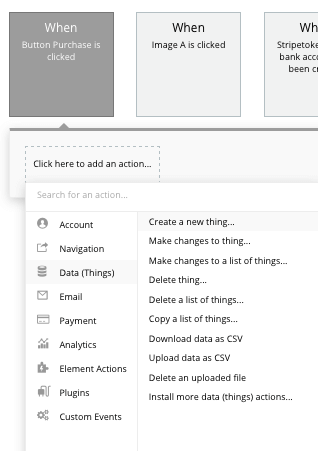
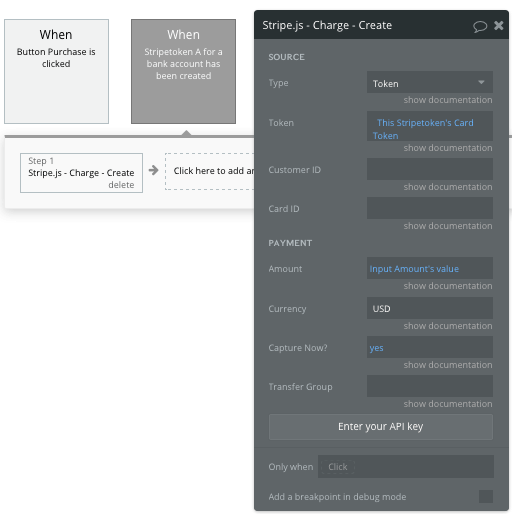
When the purchase button is clicked, we’ll then create a new workflow that triggers a Stripe payment to complete this checkout process.
Before processing this payment, we’ll need to first create a new order within our database, storing the details from the current page.
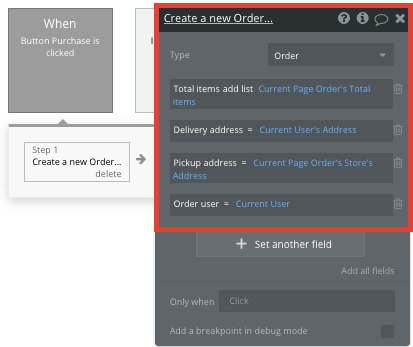
In this workflow, we’ll create a new thing.

The thing we’ll create is a new order. Within this order, we’ll structure the relevant data fields, including; the orders list of items, the user who created the order, and both the pickup & delivery addresses.

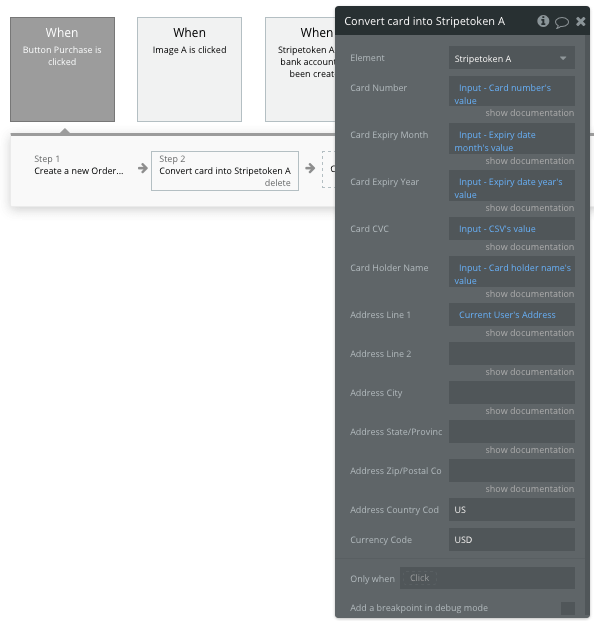
Next, we’ll add an additional step to this workflow, selecting the event ‘convert card into Stripetoken A’. Within this event, you’ll need to configure your input fields to match Stripes payment structure.

Once a card has been converted into a Stripe token, you’ll then need to create an additional workflow that automatically processes this token from a user's bank account.
Using the ‘Stripe.js - charge - create’ event, you’ll verify the Stripe token, as well as the final amount to be paid (including the currency).

If you’d like additional guidance when building your payment processing workflow, you can watch a full tutorial in the video below.
Structure orders for delivery partners
The last feature we’ll need to build is a portal where delivery partners can view a list of submitted orders, then mark them as complete once they’ve been fulfilled.
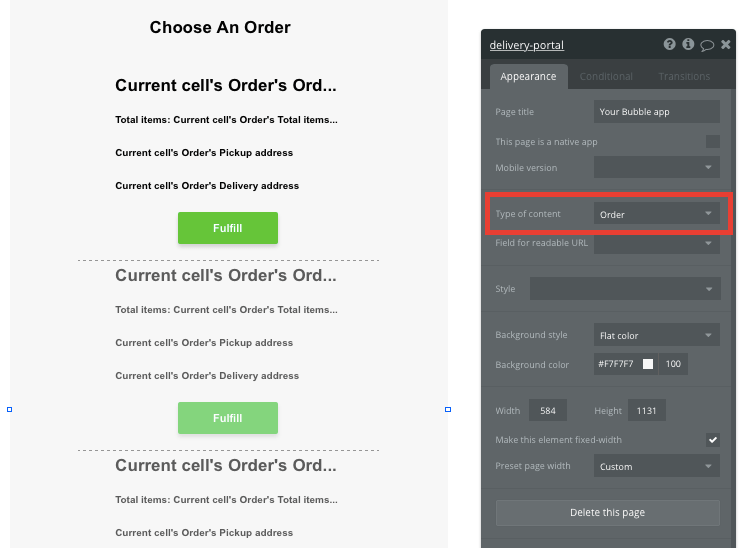
Start by creating another new page. We’ll call this our delivery portal. The page type will need to be set as an order.

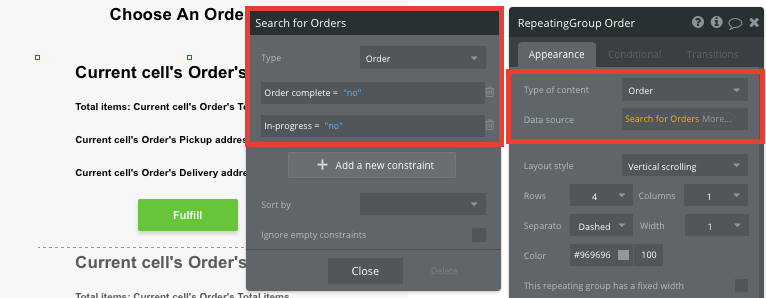
Next, we’ll add a repeating group, configuring the content to be an order. By adding additional constraints, we can display only the orders that have not been delivered and are not in progress.

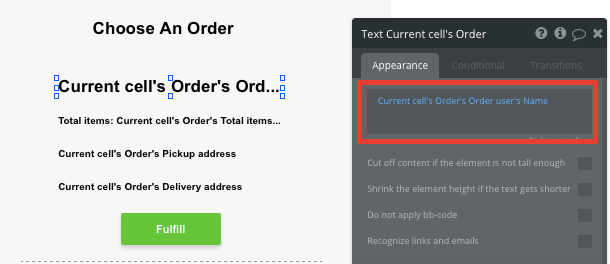
Within this repeating group, add an array of dynamic text elements to display:
- The current orders total count of items
- The current orders, orders users, name
- The current orders pickup address
- The current orders delivery address

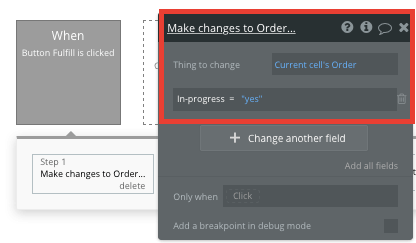
When a delivery partner decides on an order they wish to process, they’ll click the fulfill button, triggering a new workflow.
The purpose of this workflow is to direct the delivery partner to a new page where they can view a list of all the items within this order.
Before creating a navigational event, we’ll first need to update the status of this order to mark it as in progress.
Select to make changes to a thing, updating the orders in-progress status to yes.

This will now remove the order from the list of available orders in our delivery portal.
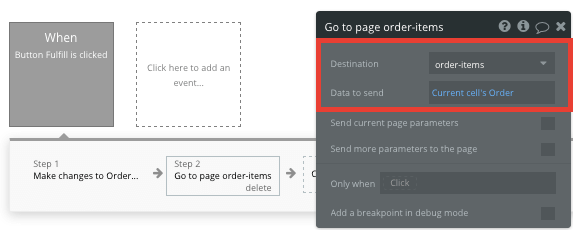
Next, we’ll then build a navigational event, sending the user to our new order items page, sending with it the data from the current cells order.

Displaying a list of items within an order
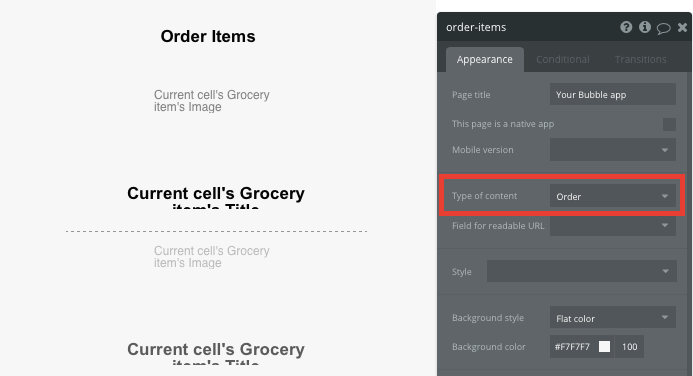
Our order items page can be replicated from our initial grocery list page, only, you’ll need to update the page type to an order.

Now a delivery partner can view a list of all the grocery items within this order.
Update the status of orders
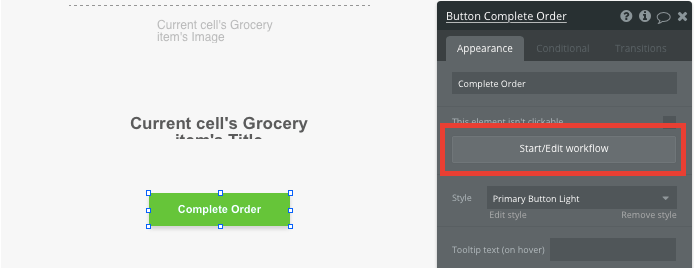
The final workflow we’ll need to build is a function for a delivery partner to mark the current order as complete.
At the bottom of our order items page, we’ll add a complete button.
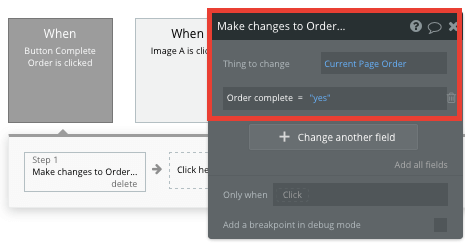
When this button is clicked, we’ll create a workflow that makes changes to a thing. In this case, we’ll now want to change the order's complete status.

From here, we’ll update the complete status to yes.

Additional features
Now that you’re familiar with creating custom data fields and displaying dynamic content, you can start getting creative with the experiences you build within your Instacart app.
Privacy & Security: Now that you have the basics of your app, don't forget to start setting some privacy rules and conditionals to keep your data secure - starting with roles in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Additionally, you can:
- Add support for tips
- Add additional fields to groceries - weight, nutrition, etc
- Add a function to select custom delivery times
- Add options to buy items in multiples
- Filter grocery repeating groups by categories
Launch
Hiring a developer or dev team to build this app would cost thousands, if not tens-of-thousands of dollars. As you launch and grow in users, our paid plans allow you to host the app on your own custom domain, starting from as little as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of Instacart without any additional costs.
Templates
If you don’t want to build your Instacart clone from scratch, you can purchase one of the templates made by our community members. Some similar templates include:
- Groceries like Instacart by Rapid Dev
- Complete On Demand Clone by On-Demand Cloner
- Ez Delivery App by Ez Code
Start Building
Bubble can help you build an Instacart clone or any other product you choose! It’s never been easier to build something incredible without having to code.
To get started for free, sign up here.
You can also connect with other passionate makers building with Bubble on our community forum.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble