If you’re hungry for a good bite, we recommend ordering something off Uber Eats. But if you’re hungry to start building software without needing to write code, we recommend using Bubble’s cutting-edge visual development tool.
Our powerful platform is revolutionizing how everyday people can build software, making the path to building an online business more accessible. Our customers are using Bubble to build portfolios, marketplaces, and even social networks.
In this article, we’ll walk through the process of building your own meal delivery platform - without touching a single line of code. If you’ve ever wanted to replicate your own version of Uber Eats, Seamless, Postmates, or DoorDash, this no-code tutorial is perfect for you.
Throughout this guide, we’ll highlight how to build the following key features for your no-code Uber Eats clone:
- Building a home page that displays meal options by their relevant categories
- Building a dynamic page to display the full details of each meal across your database
- Support to take payments and process orders
- Displaying a list of meals to deliver in a back-end portal for couriers
The steps to building Uber Eats with no code include:
Get Started
Before you start, you’ll need to first register your free Bubble account. Click the button below to get started, then you can follow along as we build our app together.
Register your account on Bubble
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your no-code Uber Eats clone.
We also recommend understanding how to create and edit user accounts. We’ve previously covered how to create user accounts in Bubble in great detail.
When kickstarting your project, you can choose to begin by wireframing your product design, or building the necessary fields within your database.
In this case, we’ll start by using Bubbles visual design tool to shape the user-interface of our product. As we’re replicating a code-free version of Uber Eats, some of the core pages we’ll need to include are:
- A home page - Displaying a list of meals by their categories
- A separate meals page - Displaying the full details of each meal that is selected, as well as a checkout function
- A back-end portal for delivery partners - Allowing them to monitor new meal deliveries in real-time
A major feature within Bubble is the ability to send data between pages. This allows you to create one generic version of a page, then dynamically display the relevant content from your database when it’s required.
In the case of your Uber Eats template, you’ll only need to create one page to host your individual meals. We can then build the necessary logic to display only the relevant meal details on each page when they’re required (we’ll cover this in more detail soon).
Configuring your database
Once you’ve mapped out the display of your product, you can focus on creating the necessary data fields to power your application. We’ll rely on these fields to connect the workflows behind your product.
Bubble’s pre-built database streamlines the process of creating different data types with unique fields. To build the underlying logic for the core features listed above, we’ll need to create the following data types & fields:
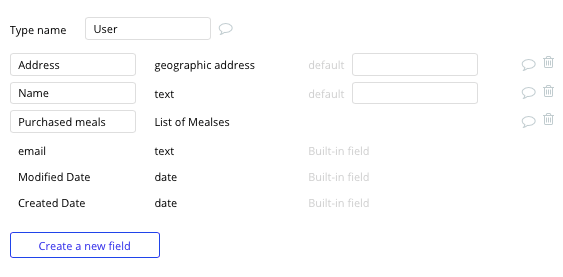
Data Type: User
Fields:
- Name
- Address
- Purchased meals - Note: Creating a field as a list based on a separate data type allows you to seamlessly integrate all of its relevant data fields without having to create additional field values.

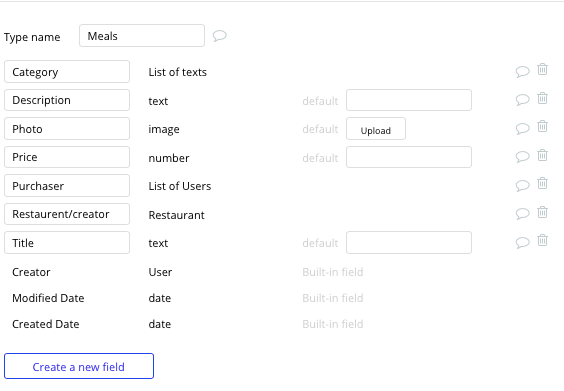
Data Type: Meals
Fields:
- Title
- Description
- Image
- Category
- Price
- Restaurant/creator
- Purchaser

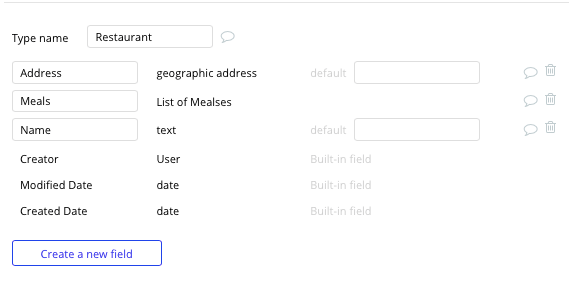
Data Type 3: Restaurant
- Name
- Meals - list of meals
- Address

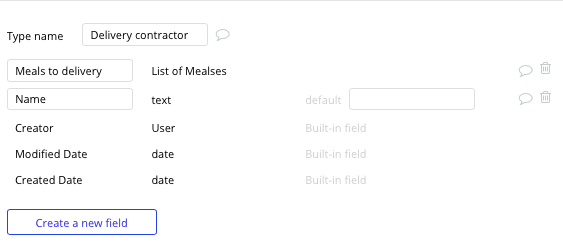
Data Type 4: Delivery contractor
- Name
- Meals to deliver

Building workflows
Now that you’ve structured both the design and database for your application, it’s time to start stitching everything together - making your product functional.
In Bubble, the main way to do this is with “workflows.” Each workflow happens when an “event” occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up,” “make a change to the database,” etc.)
Display a list of dynamic content on your home page
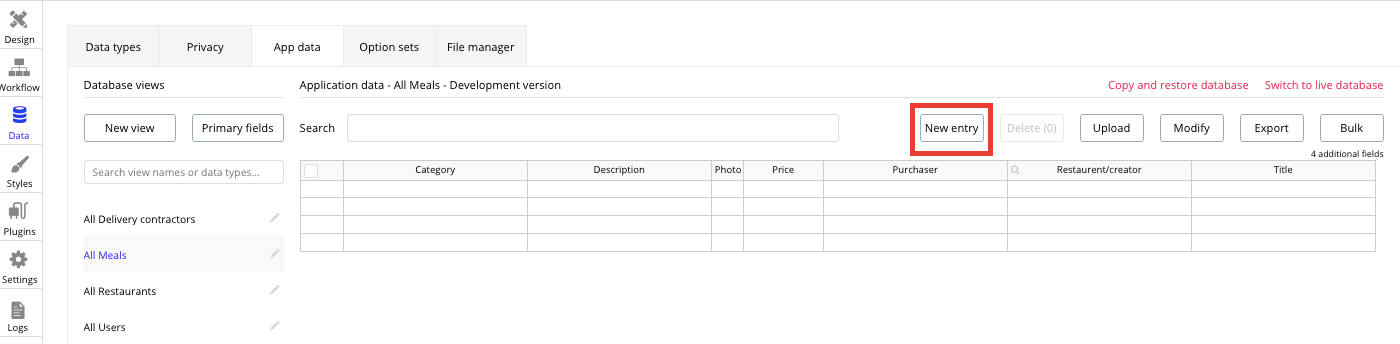
To display content on your platform, you’ll need to first add new entries within your database. Within Bubble, there’s two ways to accomplish this.
If you’re the sole moderator of your product, you can manually add a new entry in your database to the relevant fields.

As an alternative, it’s possible to also build a separate page into your product where you can visually add submissions using input fields. We cover this process in more detail here.
Once you’ve started submitting meals into your database, you’re ready to display each item in a feed on the homepage. This can be achieved by utilizing our repeating group element.
Repeating groups integrate with your database to display and update a list of dynamic content.
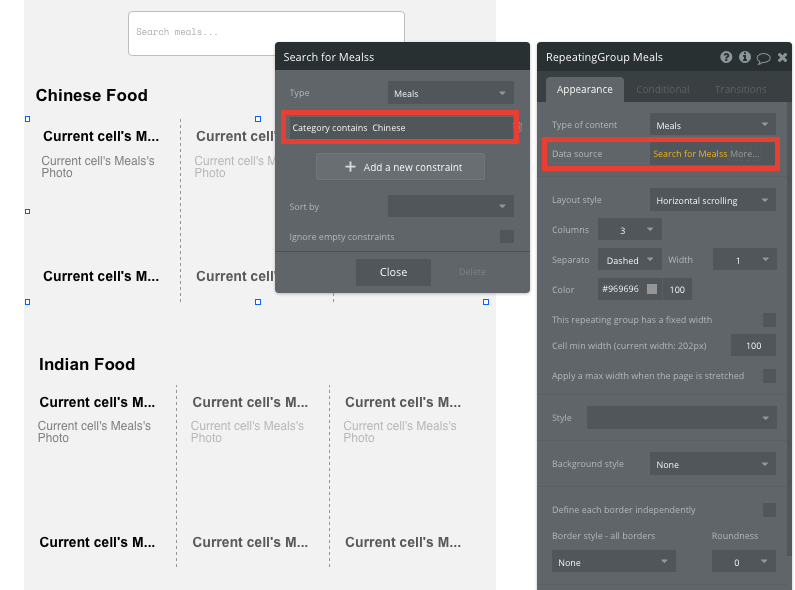
When using a repeating group, you’ll need to first link the element to a data type within your database. In this instance, you’ll classify the type as a meal.
You’ll also need to set the data source as a list of all the submitted meals from your database. If you’d like to segment each repeating by a relevant category, you can even add an additional constraint to your data source.

Now you’re ready to start structuring the dynamic content that will be displayed within this grid.
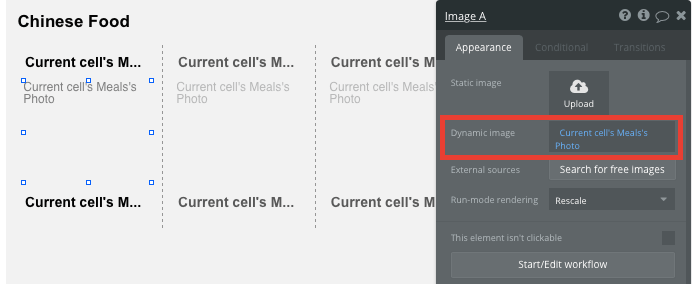
Simply map out the first column with the relevant content you’d like to show, then this powerful element will populate the remaining columns based on your existing data.

When using a repeating group, it’s also possible to create events within each individual column.
This feature will become useful when building navigational functions across your platform. As the Uber Eats homepage only displays an overview of each product (including its name, image and price), you’ll want to display the full meal details for each unique item on a separate page.
This additional content will need to be hosted on your individual meals page.
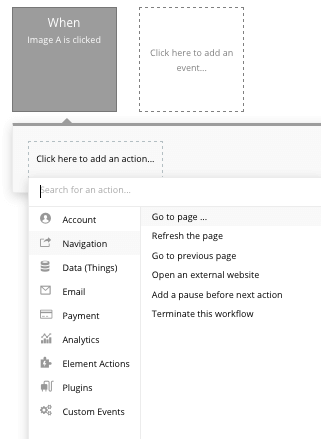
To power this event, you’ll need to start by creating a workflow that redirects a user to your product page when the meals image is clicked.

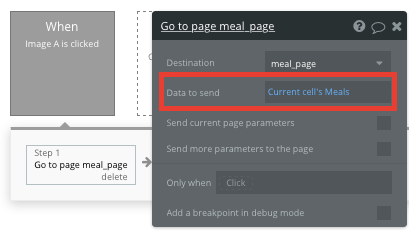
When creating this workflow, use a navigation event to send a user to another page. From here, select the destination page type to be the meal page.
You’ll then need to send additional data to this page so the Bubble editor knows which specific product to display. The data you’ll need to display is that of the current cells meal.

It’s also possible to use our search bar element to help navigate through the pages of your application. If you’d like to learn more about this powerful element, we’d recommend reading this guide.
Display dynamic content on a meals page
When a user is directed to a specific meal page, you can easily pull this event data from your workflow to display the relevant content.
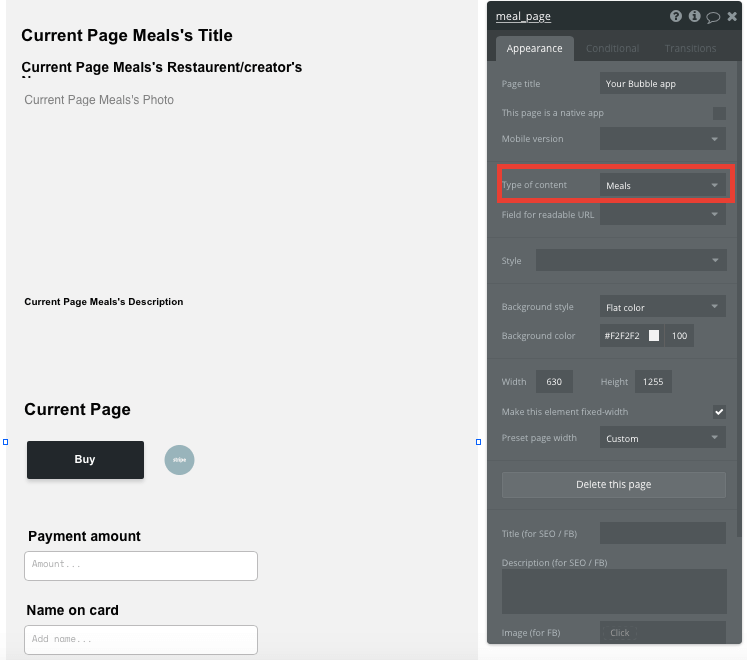
Before we create this workflow, you’ll first need to ensure that the destination page type matches the data property that you’re sending through your event logic. In this case, you’ll need to set the meal page to a meal property.

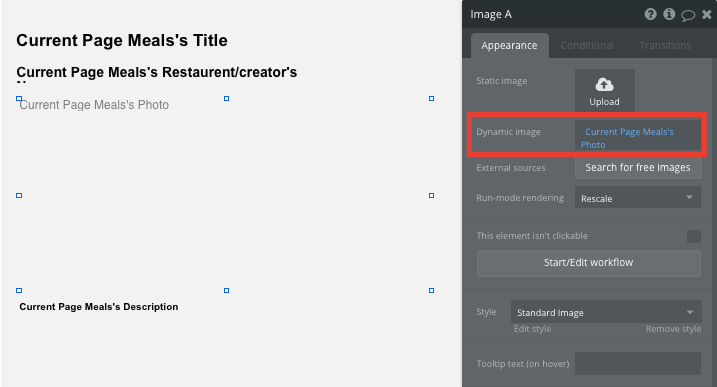
You can now start adding dynamic content into your page elements, displaying the information from the meal that has been sent in your workflow.

Supporting user meal - Stripe.js plugin
Using Bubble, it’s possible to harness the power of several free plugins to easily accept payments and process orders.
In this guide, we’ll be using the Stripe.js plugin to process credit card payments through Stripe.
Note: After integrating this plugin, you’ll need to first configure your API keys within the plugin settings.
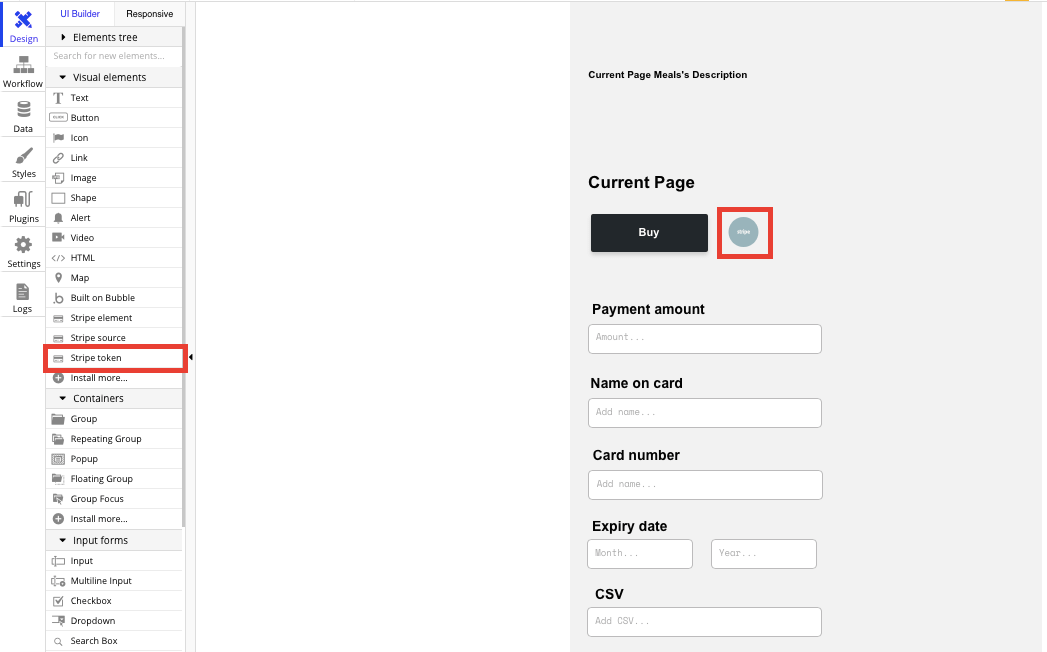
When accepting payments, you’ll need to build a checkout interface that allows users to add their credit card details. For the sake of our MVP, we’ll be adding these relevant fields below the purchase button. Within your product, you could add these elements to a pop-up or even a separate page.
You’ll also need to include a Stripe token element next to the payment form. This element won’t be visible to your end-users, but is essential to powering a new transaction in Stripe.

When the buy button is clicked, we’ll then create a new workflow that triggers a Stripe payment.
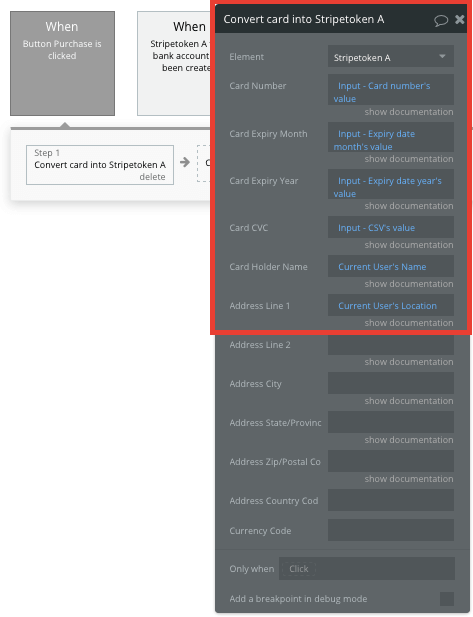
You’ll begin by selecting the event ‘convert card into Stripetoken A’. Within this event, you’ll need to configure your input fields to match Stripes payment structure.

Once a card has been converted into a Stripe token, you’ll then need to create an additional workflow that automatically processes this token from a user's bank account.
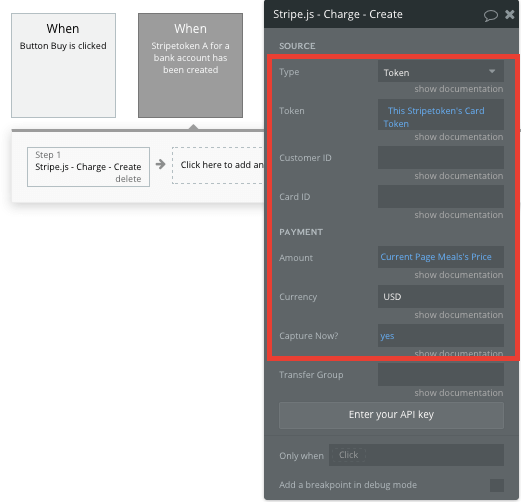
Using the ‘Stripe.js - charge - create’ event, you’ll verify the Stripe token, as well as the final amount to be paid (including the currency).

If you’d like additional guidance when building your payment processing workflow, you can watch a full tutorial in the video below.
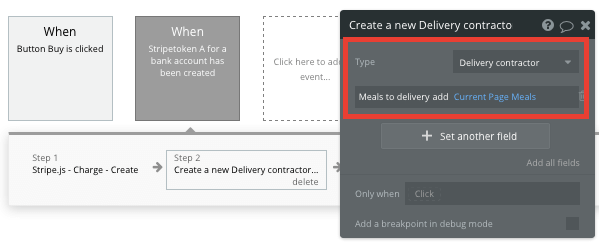
Once a payment has been processed, you’ll then need to create a new order for a new delivery contractor.
By adding an additional step to the payments workflow, we’ll create a new thing (delivery contractor). The data we’ll want to add is the current pages meal.

Displaying meal deliveries to couriers
Finally, once a meal has been added to a couriers dashboard, we’ll want to display both the pickup and delivery address.
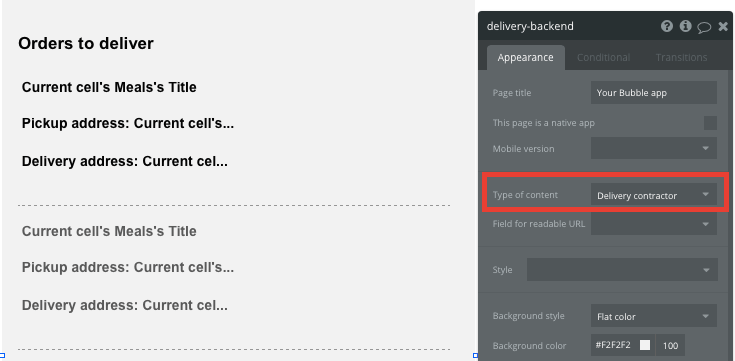
Start by configuring the delivery backend page type as delivery contractor.

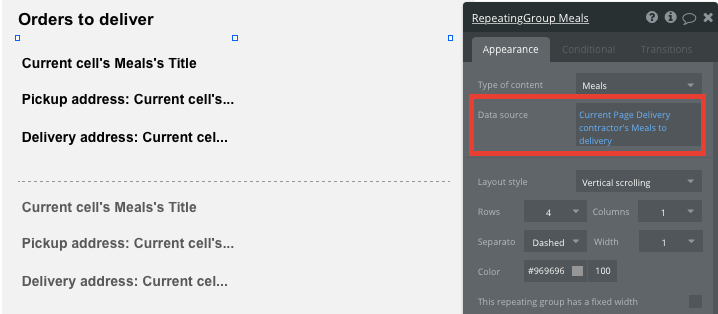
Now use a repeating group to display the current delivery contractors meals to deliver.

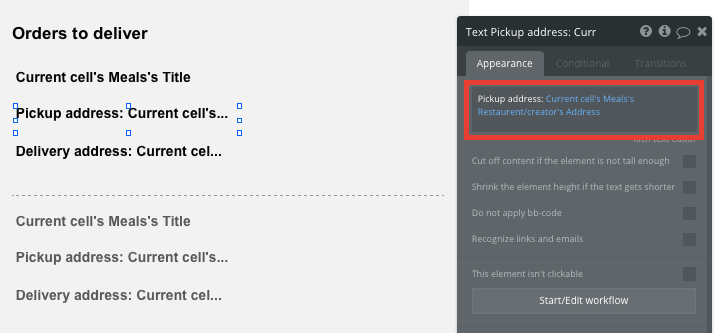
You can then format the repeating group cells to display both the pickup address (restaurants address) and the delivery address (purchased users address).

Additional features
Once you’re familiar with creating custom data fields and displaying dynamic content, you can start getting creative with the experiences you build within your marketplace.
Privacy & Security: Now that you have the basics of your app, don't forget to start setting some privacy rules and conditionals to keep your data secure - starting with roles in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Additionally, you can:
- Add reviews to each meal
- Add additional repeating groups on a meal page to suggest different cuisines
- Create an individual page to display information about each restaurant
- Add a function for delivery contractors to mark meals as delivered
Launch
Hiring a developer to build your product no longer needs to cost thousands. Instead, you can re-allocate these resources to growing your product user-base.
As you launch and grow in users, paid plans allow you to host the app on your own custom domain - starting as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of a marketplace without any additional costs.
Templates
If you don’t want to build your Uber Eats clone from scratch, you can purchase one of the templates made by our community members. Some similar templates include:
- Food Delivery - Uber Eats by Rapid Dev
- Marketplace like Amazon by Rapid Dev
- Groceries like Instacart by Rapid Dev
- Ride Sharing On Demand by Rapid Dev
Start building
Bubble can help you build a no-code Uber Eats clone or any other product you choose! It’s never been easier to build something incredible without having to code.
To get started for free, sign up here.
You can also connect with other passionate makers building with Bubble on our community forum.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble