If a picture says a thousand words, then a workflow is the canvas it’s painted on.
Building a mobile app like Instagram would traditionally require the expertise of a seasoned software engineer or team. As the no-code landscape and visual programming languages have continually evolved, however, it’s easier than ever for makers across the world to build their own powerful software.
Bubble’s toolset is the gateway for the makers of tomorrow — empowering those from any background to start building something great. Our customers are using Bubble to build marketplaces, mobile apps, and even social networks.
Throughout this post, we’ll uncover the process of using Bubble to build your own version of Instagram without writing a single line of code.
Whether you’re looking to build a dedicated photo-sharing platform, or you’re just interested in utilizing some of the core features from Instagram, this guide will share how to start building the underlying workflows for your MVP.
The steps to building Instagram with no code include:
Get Started
Before you start, you’ll need to first register your free Bubble account. Click the button below to get started, then you can follow along as we build our app together.
Register your account on Bubble
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your Instagram clone.
As we’ll be building a social network, it’ll also be beneficial to have a basic understanding of how to create user accounts.
We’ve previously covered how to create user accounts in Bubble in our How To Build Quora article.
When kickstarting your project, you can choose to begin by wireframing your product design, or building the necessary fields within your database.
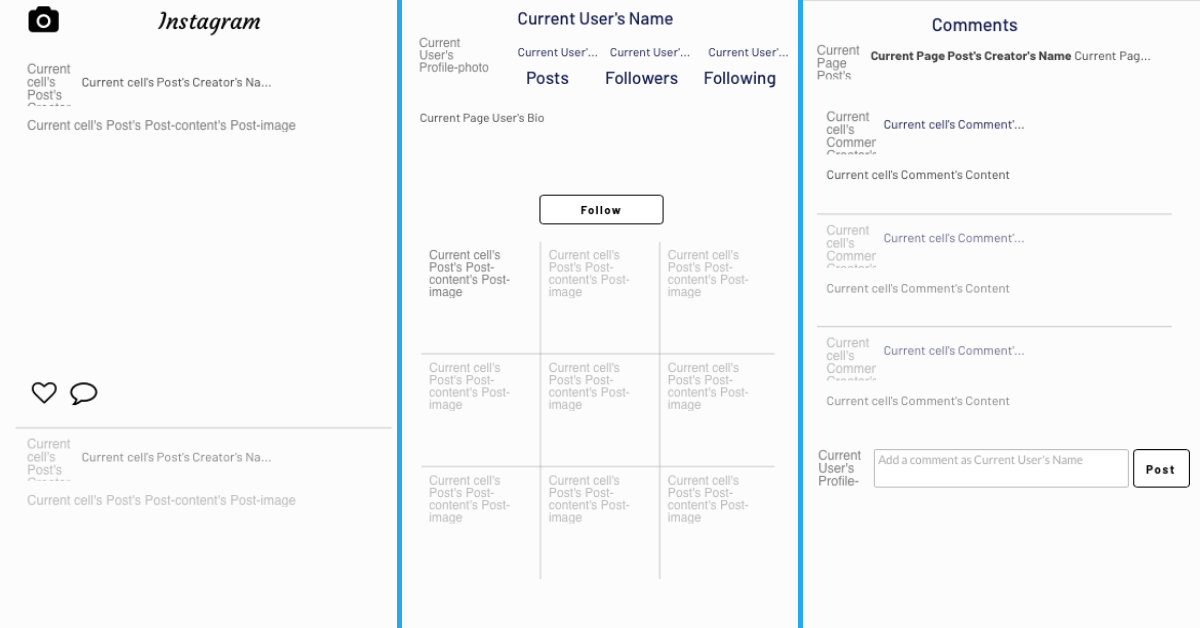
In this case, we’ll start by using Bubble’s visual design tool to shape the user-interface of our mobile app. If you’re replicating a version of Instagram, some of the core pages you’ll want to include are:
- Settings page: Allowing users to update the details of their account
- Home page: Displaying a feed of content from a users followers
- Profile page: Showcasing the users details and a grid of their posts
- Upload page: Where users can create a new post
- Comments page: Allowing users to view the comments of a single post

A major feature within Bubble is the ability to send data between pages. This allows you to create one generic version of a page, then dynamically display the relevant content from your database when it’s required.
In the case of your Instagram clone, you’ll only need to create one page to host your individual user profiles. We can then write the necessary logic to display only the relevant user on each page when they’re needed (we’ll cover this in more detail soon).
Configuring your database
Once you’ve mapped out the display of your product, you can focus on creating the necessary data fields to power your application. We’ll rely on these properties to connect the workflows behind your product.
Bubble’s pre-built database makes it easy to create different data types with unique fields. When creating a database, we recommend splitting larger items into separate data types to enhance the speed of your application.
For example, we’ll create two separate data types for each post. One data type will include the basic details of a story (including the creator, the number of likes, and the total comments), while the other data type will include larger content files like the photo and caption of the post itself.
By creating these as separate data types, it allows us to only load the necessary information when it’s needed, reducing the amount of content the Bubble editor will need to render.
Within our Instagram mobile app, we’ll need to create the following data types & fields:
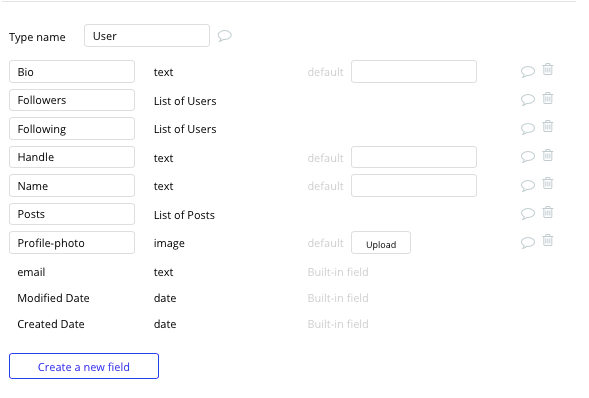
Data type: User
Fields:
- Name
- Bio
- Handle
- Profile-photo
- Posts - List of posts. Note: Creating a field as a list based on a separate data type allows you to seamlessly integrate all of its relevant data fields
- Followers - List of users
- Following - List of users

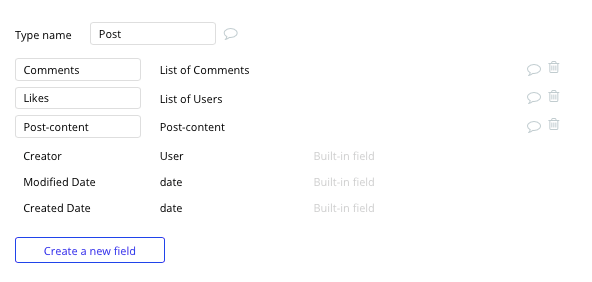
Data type: Post
Fields:
- Likes - List of users
- Comments - List of comments
- Post-content - Post-content

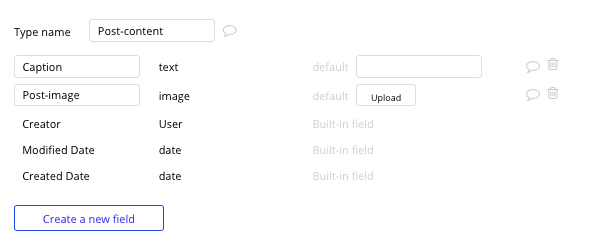
Data type: Post-content
Fields:
- Caption
- Post-image

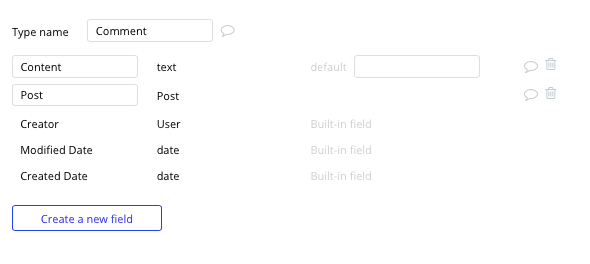
Data type: Comment
Fields:
- Content
- Post - Post

Build your workflows
Now that you’ve structured both the design and database of your application, it’s time to start stitching everything together and making your app functional.
In Bubble, the main way to do this is with workflows. Each workflow happens when an event occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up”, “make a change to the database”, etc.)
Update user profile details
When a user creates a profile in your app, we’ll need to build a settings page, allowing them to update their profile details.
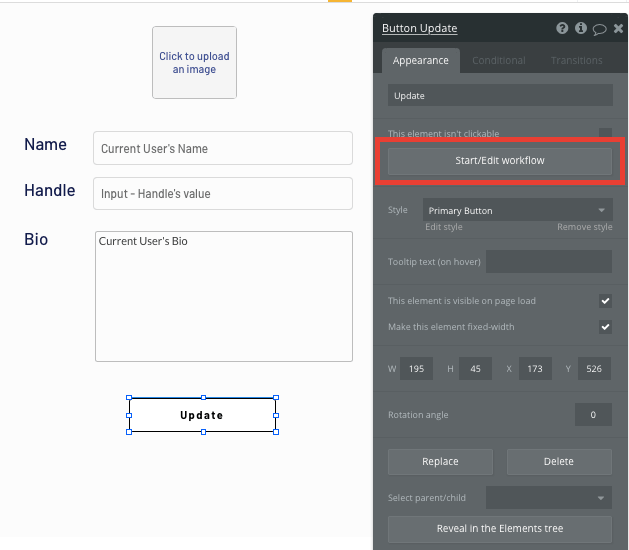
By using a combination of input fields, we can easily add this new data into a users profile. After filling in each input field, a user will trigger this workflow by clicking the update button.

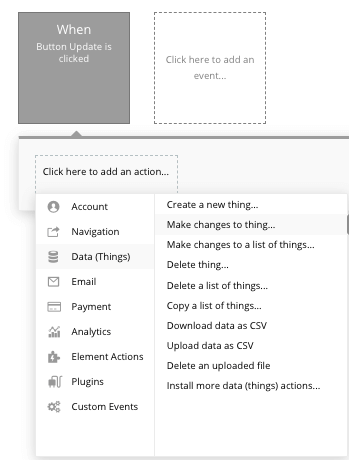
From this action, you can use the workflow editor to make changes to a thing within your database.

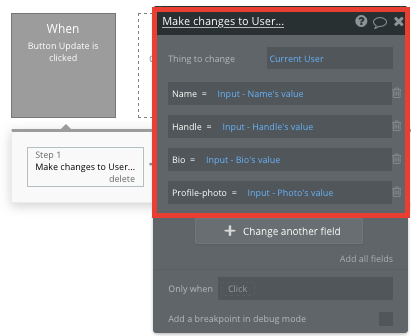
In this instance, you’ll want to make changes to the current users details, mapping each of the on-page inputs with the corresponding data field.

Once this workflow has run, it will update all of the relevant fields with any new values.
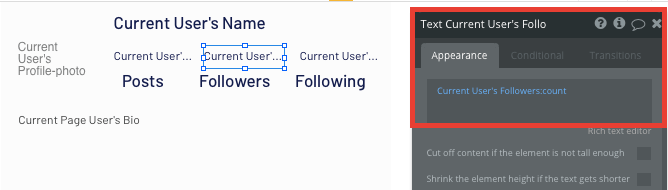
Additionally, you can now display this data on a users profile by using elements that match the data fields provided.
Create a new post
Once a users profile has been configured, we’ll then need to build a feature that allows them to create a new post to our platform.
The workflow that powers user-generated posts will also follow a familiar structure to the profile editing function, only this time, you’ll want to create a new thing within your database.
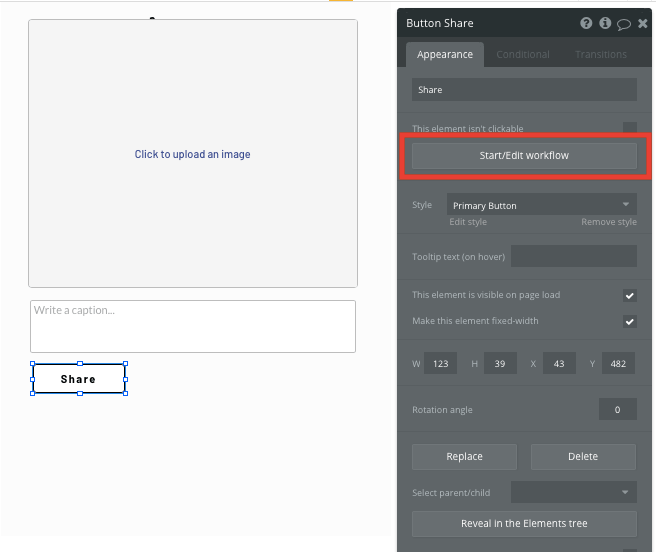
On our upload page, we’ll add an image uploader element, as well as a multiline input field. Once the share button is clicked, it will trigger a new workflow.

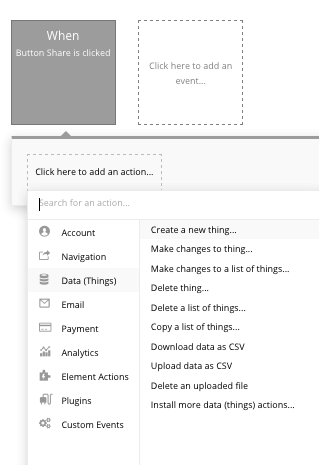
You’ll then create a new thing within your database - a new post.

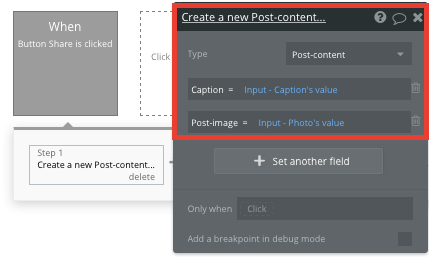
Throughout this workflow, we’ll first start by creating the post content data type, then we’ll link this to the post itself.

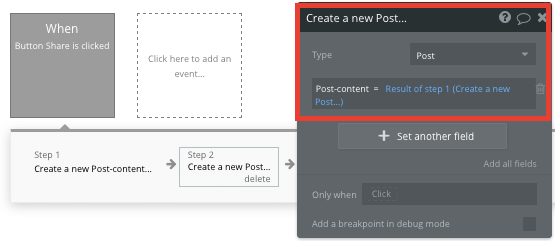
Next, we’ll add an additional step to this workflow, creating another thing - only this time we’ll create the actual post.

By linking the initial post content to this post, it’s possible to seamlessly integrate this data across your platform.
Each time this workflow is triggered, a new post will be created.
Display dynamic content in a feed
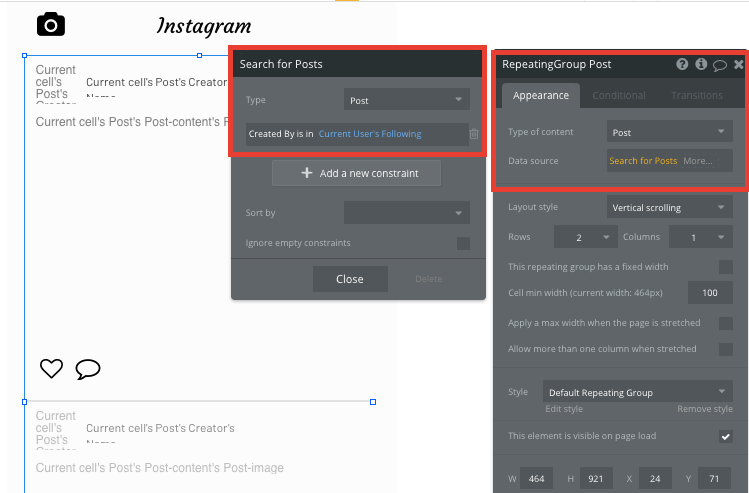
Once users have started generating posts across your platform, it’s time to build a feed that will display these on your homepage as a dynamic list. This can be achieved by utilizing our repeating group element.
Repeating groups integrate with your database to display and update a list of dynamic content.
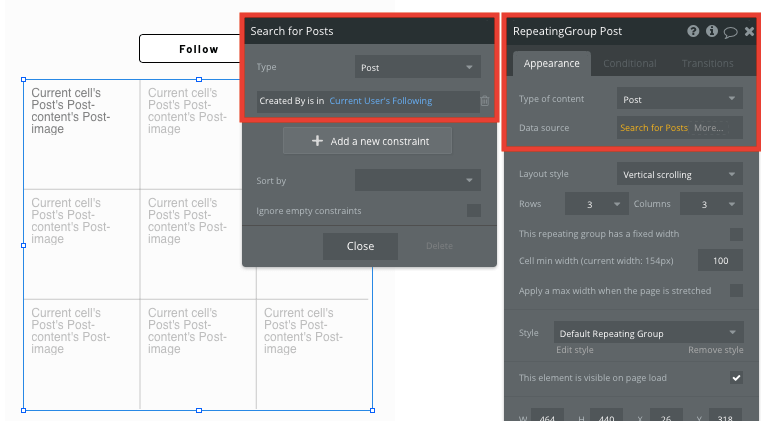
When using a repeating group, you’ll need to first link the element to a data type within your database. In this instance, you’ll classify the type of content as a post.
You’ll also need to set the data source as a list of all the posts where the creator is in the current users list of following users.

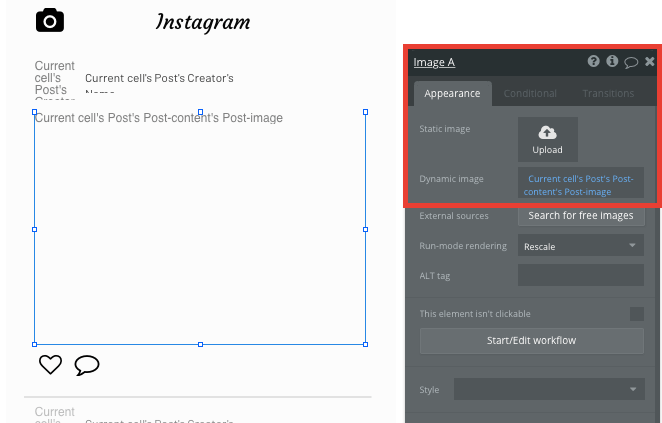
Now you’re ready to start structuring the dynamic content that will be displayed within the grid. Simply map out the top column with the relevant content you’d like to show, then this powerful element will populate the remaining columns based on your existing data.

Within a repeating group, it’s also possible to create events based on each individual row.
This feature will become useful when building navigation features across your platform. If a user wishes to comment on a post in their feed, they’ll need to be redirected to a dedicated page which displays a list of all the post comments.
Publishing comments
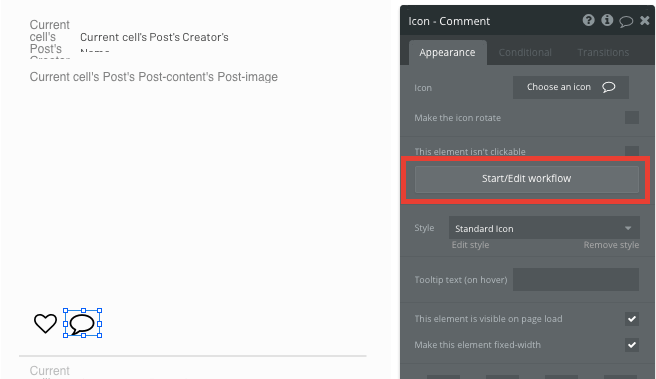
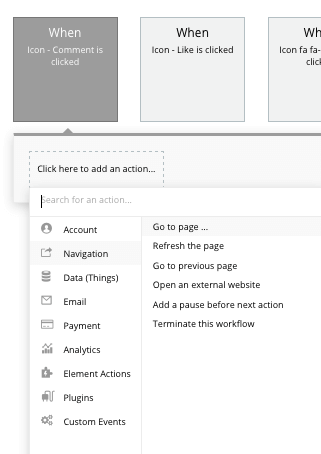
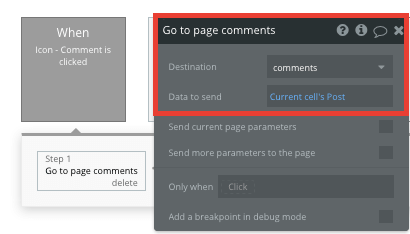
Creating a workflow to publish and display comments is as simple as our previous workflow used to create posts. To direct a user to a comment page, we’ll build a navigation workflow that’s trigger when a user clicks on the comment icon from our home page feed.

Within this workflow, we’ll need to send a user to a page - our comment page.

When sending a user to a page, you’ll then need to send additional data so the Bubble editor knows which specific comments to display. The data you’ll need to send is that of the current cells post.

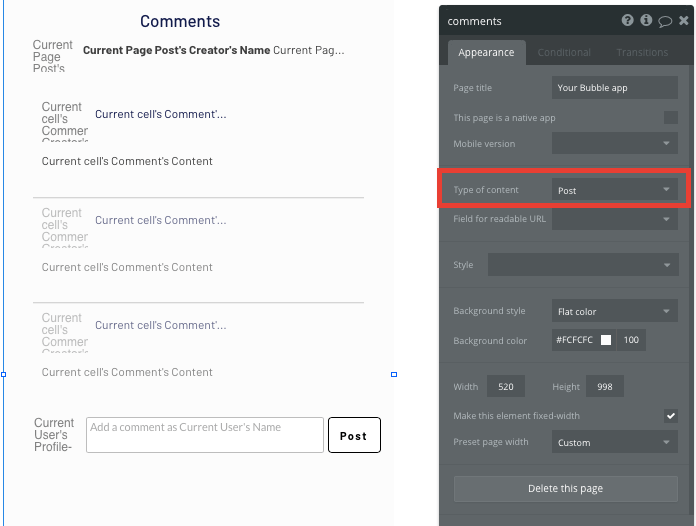
Over on our comments page, we’ll need to configure the page type to be a post. This will allow the Bubble editor to display unique data based on each post that is sent through our workflow.

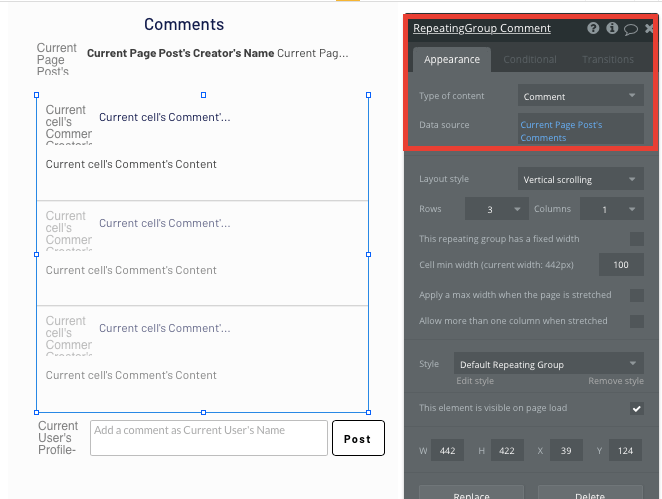
Next, we’ll add another repeating group to the page, displaying a list of comments.
When configuring this repeating group, the type of content will, of course, be a comment. The data source will then need to be set to index comments from the current pages post.

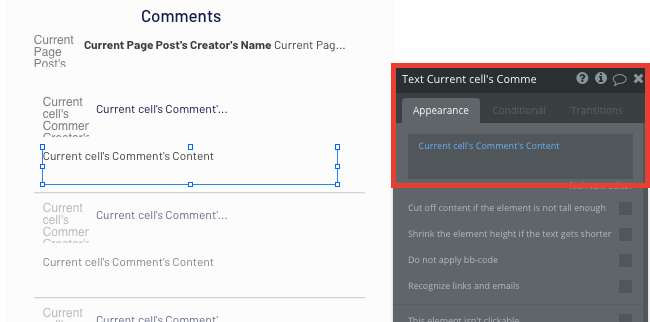
Now, we’ll once again need to map the relevant content for each comment in the top row of our repeating group.

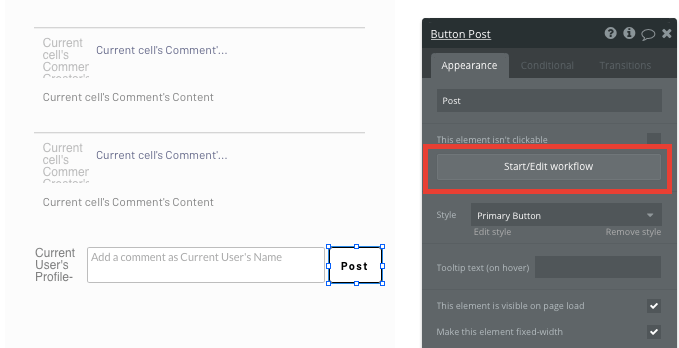
Below this list of comments, we’ll also add an additional input field, allowing users to publish new comments.
When the post button next to this input field is clicked, we’ll create a new workflow.

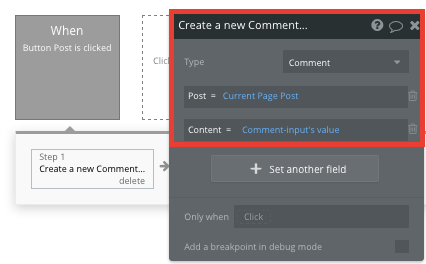
Within this workflow, we’ll need to create a new thing - a new comment.
Once again, we’ll then map the comment input field with the data field required.

Liking a post
The next feature we’ll be building is support for users to like posts in their feed. Using the Bubble editor, this process is seamless to create.
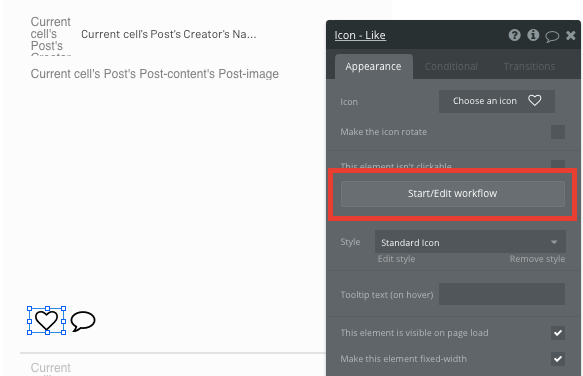
Back on our home page, we’ll create a new workflow when the heart icon is clicked.

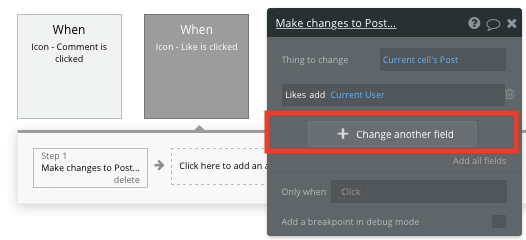
The workflow for creating a like will be as simple as opting to make changes to the current cells post.
The change we’ll need to make is to the posts like field, adding to it the current user.

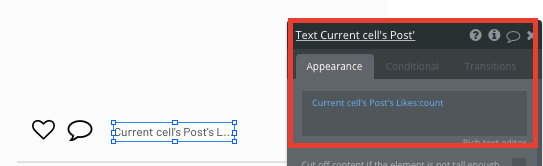
Note: If you’d like to display a list of the likes for each post (although Instagram is moving away from this feature), you could easily create a dynamic text element to display the count of users added to a posts likes.

Displaying user profiles
Displaying individual profile pages will be an essential feature for our Instagram clone. Profile pages allow you to see a grid of a users posts, as well as follow their accounts.
By creating a separate user profile page, we can start dynamically displaying the necessary data for each user within the community.
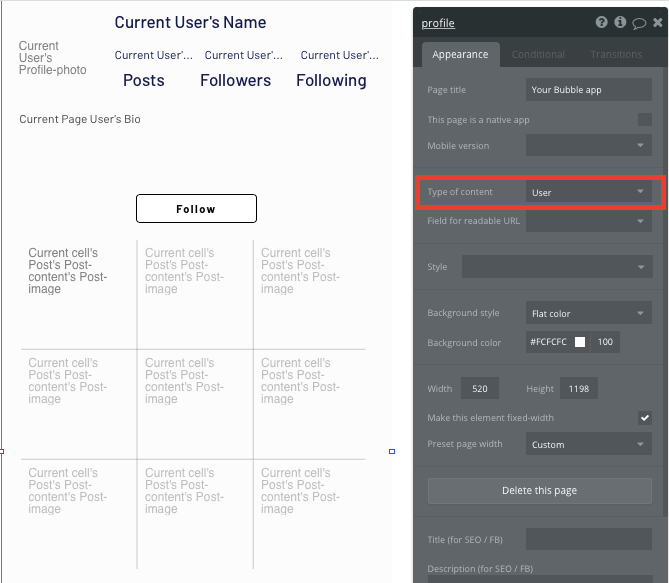
Start by configuring this page type to be a user.

Next, add the dynamic elements to the page that you’d like to display for each user.

Finally, we’ll add a repeating group to this page, allowing us to showcase a list of all the posts created by the current pages user.
Simply set the data type of this repeating group to be posts, then configure the data source to search for posts where the creator is the current page user.

Following a user
The final core feature we’ll create for our MVP is the ability to follow another user on the platform.
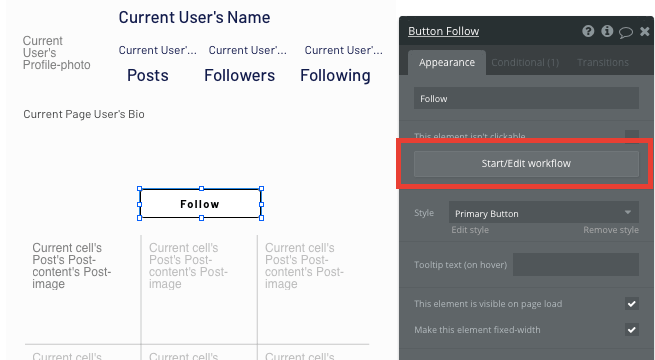
On the user profile page, we’ll add a follow button. When this button is clicked, we’ll create a new workflow that makes changes to a thing.

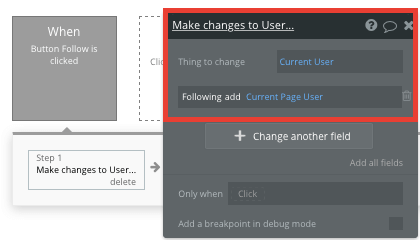
The thing we’ll want to change is the current user, adding the current page user to their list of following users.

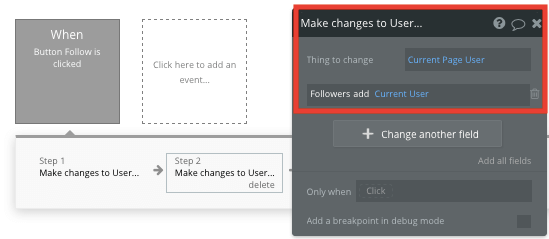
Next, we’ll also need to update the current page users list of followers by adding the current user.

Additional features
Now that you’re familiar with creating custom data fields and displaying dynamic content, you can start getting creative with the experiences you build within your product. Additionally, you can:
- Add support for video posts
- Create nested comments, allowing users to reply to threads
- Display notifications from a users post engagements
- Build a messaging function - We’ve previously covered this in more detail our How To Build WhatsApp guide.
Privacy & Security
Now that you have the basics of your app, don't forget to start setting some privacy rules and conditionals to keep your data secure - starting with roles in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Launch
Hiring a developer or dev team to build this application would cost thousands, if not tens-of-thousands of dollars. As you launch and grow in users, our paid plans allow you to host the product on your own custom domain, starting from as low as $25 per month - now that’s just #awesome!
Some templates and plugins may cost more, but you can build all the functionality of Instagram without any additional costs.
Templates
If you didn’t want to build your Instagram clone from scratch, you can purchase one of the templates made by our community members. Some similar templates include:
- Images like Instagram by Rapid Dev
- Flicky - Image Hosting by Rapid Dev
Start building
Bubble can help you build an Instagram mobile app or any other product you choose! It’s never been easier to build something incredible without having to code.
Ready to join the no-code movement? Register your free account here and get started today.
If you’d like additional help when building your product, our thriving community forum is a great place to source actionable advice and resources. Any maker is also encouraged to ask questions within the community to help streamline their no-code journey.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble




