If you find yourself looking for ideas or inspiration, Pinterest is a great place to get started. With categories to cater to any interest, Pinterest has built a rich repository of images and resources to help educate and entertain users. The interface of Pinterest is intuitive and simple to use, but behind the scenes, the underlying code can be anything but.
When traditionally building software, it could take developers years to master their craft before building something of use. But imagine the possibilities if everyone had the ability to create beautiful software with no engineering experience. Could a non-technical maker have the skills to build their own version of Pinterest?
The answer is yes. With Bubble, makers of all backgrounds can build powerful software using our no-code toolset. Our visual editor simplifies the process of designing and developing applications of all kinds. Our customers have used Bubble to build marketplaces, directories, and even social networks.
This post will walk through the process of using Bubble to build your own version of Pinterest. Whether you’re looking to build an exact replica, or you’re just interested in utilizing some of the core features from the platform, this guide will share how to start building the underlying logic for a no-code mood board.
Throughout this guide, we’ll highlight how to build the following key features from Pinterest:
- Setting up user accounts
- Allowing users to create new boards & pins
- A search function to help discover relevant pins
- Displaying pins across a homepage feed
- A dynamic page to display each individual pin
- A dynamic board page to display the saved pins within each board
- Displaying content on user profiles
- The ability to pin other users photos into your own boards
- Viewing the pins within an overall board
The steps to building a Pinterest clone with no code include:
Get Started
Before getting started, you’ll need a Bubble account (sign up here - it’s free). Click the button below to get started, then you can follow along as we build our app together.
Register your account on Bubble
New to Bubble? Follow along on our Crash Course introductory videos to get familiar with the basics of Bubble.
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your Pinterest clone.
It’ll also be beneficial if you understand how to create and edit user accounts. We’ve previously covered this in more detail in our How to Build Quora article. This post will instead focus on updating the details of an existing users profile.
When kickstarting your project, you can choose to begin by wireframing your product design or building the necessary fields within your database.
In this case, we’ll start by using Bubble’s visual design tool to shape the user-interface of our product. As we’re replicating a version of Pinterest, some of the core pages we’ll need to include are:
- Settings page - Where users can update their profile details
- User profile page - Displaying user’s details, and a list of their boards and pins
- Board upload page - Where users can create and publish new boards
- Pin upload page - Where users can create and publish new pins
- A home page - Displaying all of the pins uploaded to the platform
- Pin page - A standalone page to display each pin once it’s selected
A major feature within Bubble is the ability to send data between pages. This allows you to create one generic version of a page, then dynamically display the relevant content from your database when it’s required.
In the case of your Pinterest clone, you’ll only need to create one page to host an individual pin. We can then write the necessary logic to display only the relevant pin on this page when it’s needed (we’ll cover this in more detail soon).
Configure your database
Once you’ve mapped out the display of your product, you can focus on creating the necessary data fields to power your application. We’ll rely on these fields to connect the workflows behind your product.
Bubble’s pre-built database makes it easy to create different data types with unique fields. When building Pinterest as an MVP, here is a sample data structure with data types and fields you will need:
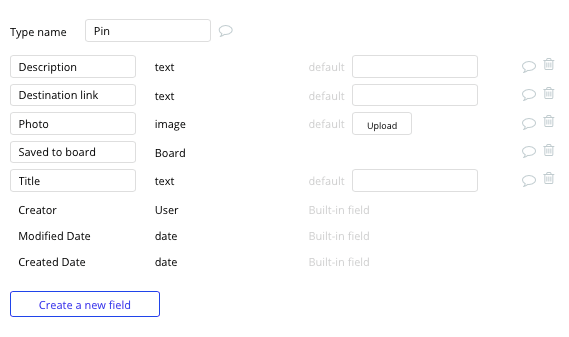
Data type: Pin
Fields:
- Photo
- Title
- Description
- Link
- Saved to board (integrating with your board data type)

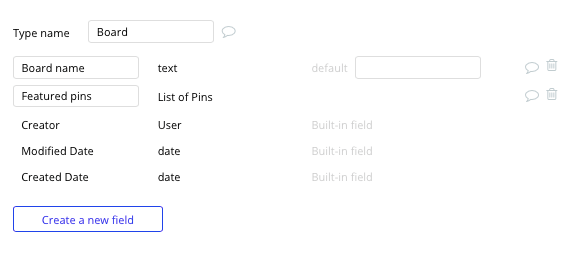
Data type: Board
Fields:
- Board name
- Pins - list of pins. Note: Creating a field as a list based on a separate data type allows you to seamlessly integrate all of its relevant data fields without having to create additional field values.

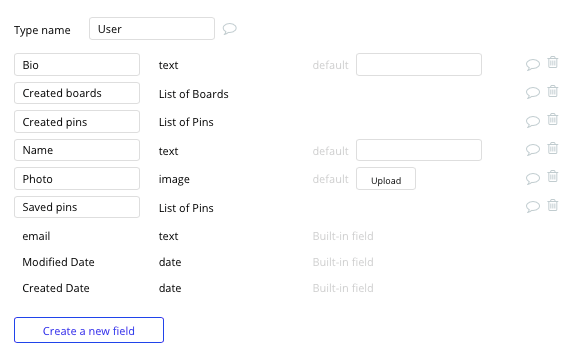
Data type: User
Fields:
- Name
- Photo
- Bio
- Created pins (list of pins)
- Created boards (list of boards)
- Saved pins (list of pins)

ADVANCED DATA TIP: There is no single "right" way to build a Bubble Database. The answer to "what's the correct way to structure my app?" is often: it depends on what you're optimizing for. To learn more about alternative data structures for optimizing apps at scale, check out our manual entry on Connecting data types with each other.
Building workflows
Now that you’ve structured both the design and database for your application, it’s time to start stitching everything together to make your product functional.
In Bubble, the main way to do this is with “workflows”. Each workflow happens when an “event” occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up”, “make a change to the database”, etc.)
Updating user profile details
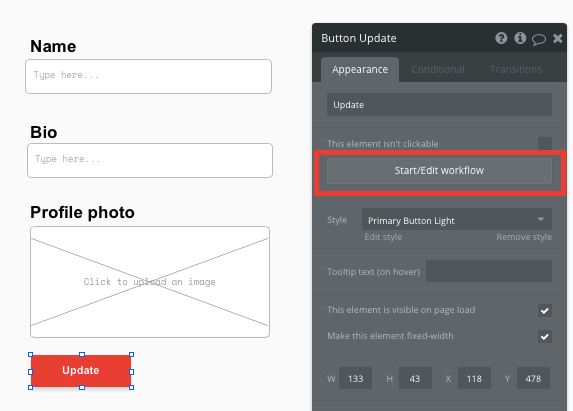
We’ll start by building support for users to update their profile details once they’ve created an account. This can include their name, profile photo, and bio.
By creating a dedicated profile settings page, we can use additional input fields to add this data into a users profile. When a user has added their relevant details within each input, they’ll click the submit button to update this data.

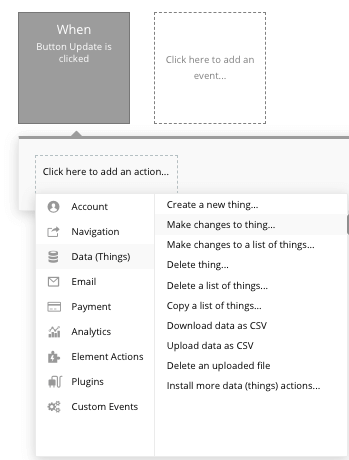
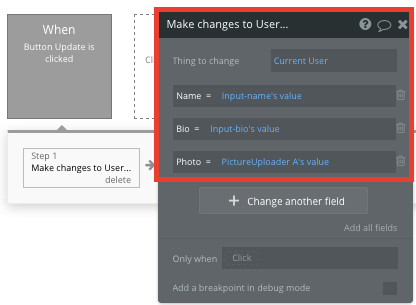
Using the workflow editor, you can select to make changes to a thing within your database upon this action.

In this instance, you’ll want to make changes to the relevant inputs within your database. Start mapping each data field you’d like to change against each of the relevant inputs.

Now, when the update button is clicked, it will update all of the relevant fields with any new values.
Additionally, you can now display this data on a user’s profile by using elements that match the updated data fields.
Creating a board
Before a user can upload a pin, we’ll need to first build an initial feature for creating new boards - allowing users to later store pins within these boards.
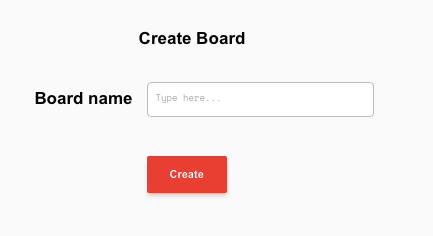
For the sake of our MVP, we’ll build a basic page called create board, then add a text input element to give the board a name.

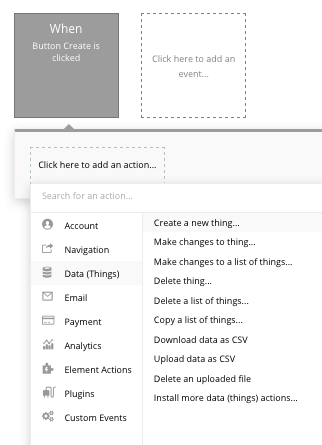
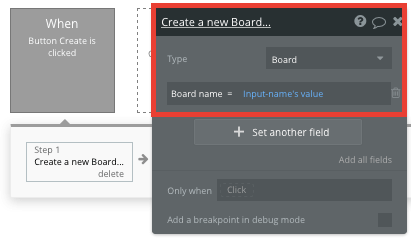
The workflow to create a new board is similar to the structure of editing a profile, only this time, you’ll want to create a new thing within your database.

Once again, you’ll need to map the relevant on-page inputs with the data fields you’d like to create.

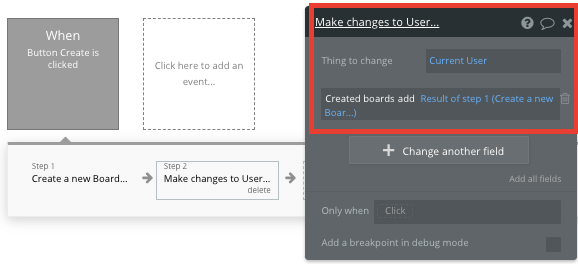
After creating a board, we’ll also need to add an additional step to this workflow - adding this new board to the list of total created boards by the current user.
Start by selecting to make changes to a user.
The thing we’ll be changing is the current user’s total created boards - adding the result of step 1 (creating a new board) as the data property.

This additional function will come in handy when we display a list of each user's created boards on their profile page (more on this later).
Creating a pin
Once we’ve built the workflow to create a board, we can now focus on building one of the core features to Pinterest - a function for users to publish new pins.
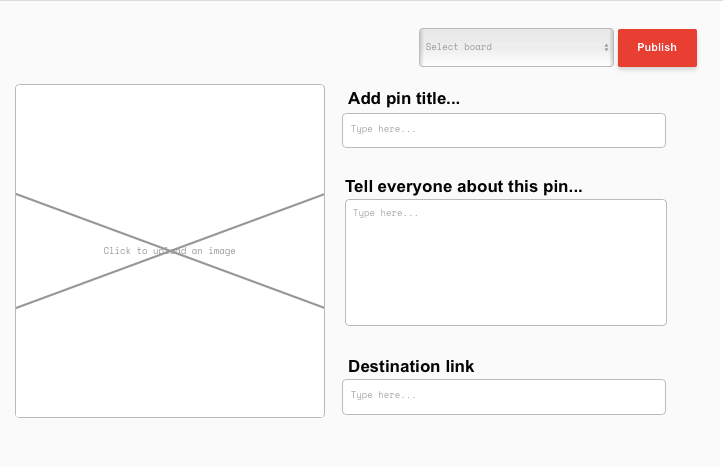
The workflow that powers user-generated posts will follow the exact process of creating a new board, only this time, you’ll add additional on-page elements like free-text fields, an image uploader, and a dropdown menu.

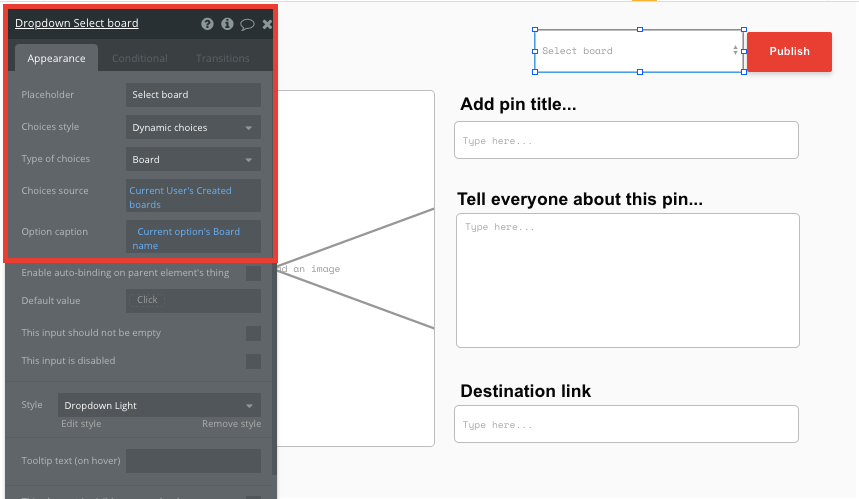
Before we’re able to create a new pin, we’ll need to configure the dropdown menu that classifies which board we’ll be saving this pin to.
By updating the choices style of the dropdown menu from a static choice to a dynamic choice, we can display a list of all the boards created by the current user.

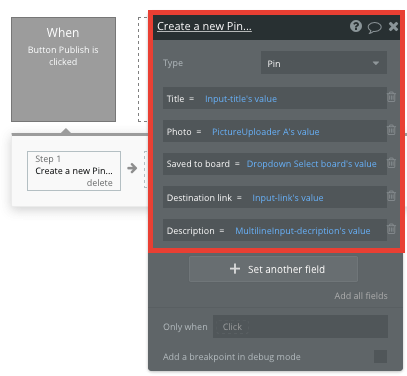
Now we’re ready to build the workflow that will create a new pin. This will begin when a user clicks the publish button.
Once again, we’ll want to create a new thing within our database. The thing we’ll need to create, is of course, a pin.

This will now create a new pin and automatically save it to the board that our user has selected from the dropdown menu.
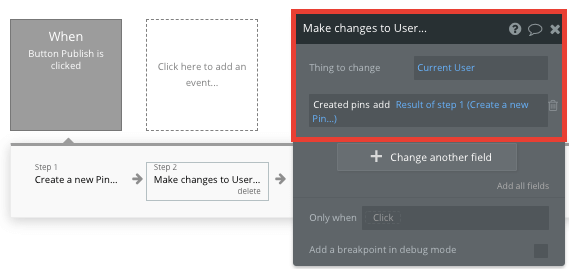
Similar to the workflow when creating a board, we’ll need to include a final step to add this new pin to the current user's total created pins.
Simply select to make changes to the current user, then add the result of step 1 (creating a new pin), to the current user’s created pins.

Display dynamic pins in a feed
Once users have started to publish pins, we can start writing the logic on your home page to display these as a dynamic list. This can be achieved by utilizing our repeating group element.
Repeating groups integrate with your database to display and update a list of dynamic content.
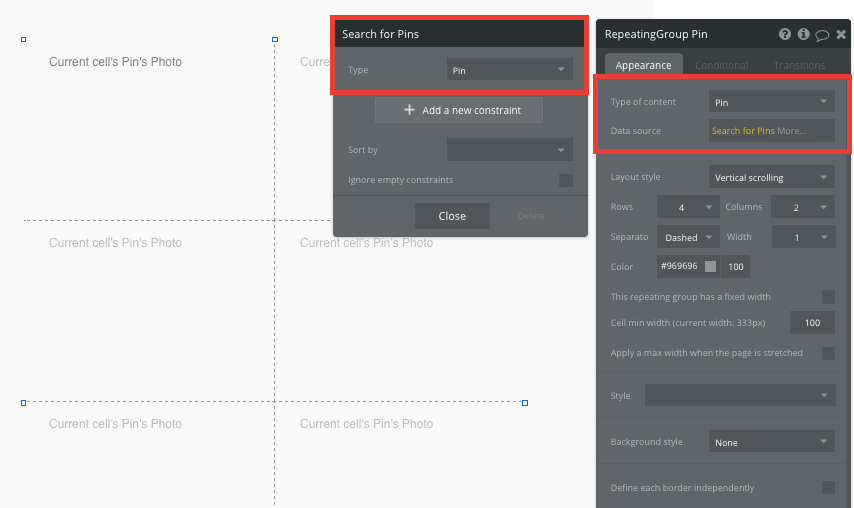
When using a repeating group, you’ll need to first link the element to a data type within your database. In this instance, you’ll classify the type of content as pins.
You’ll also need to set the data source as a list of all the pins from your database.

Note: It’s also possible to refine the pins that are displayed by adding additional constraints. This is a useful feature when segmenting pins by categories.
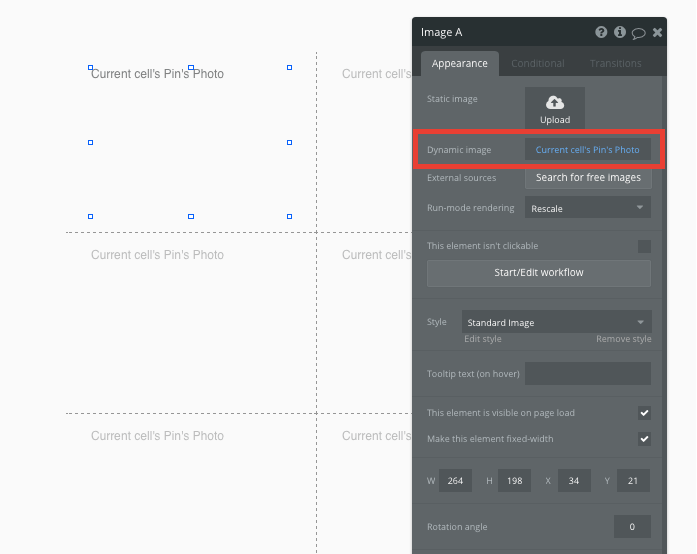
Now you’re ready to start structuring the dynamic content that will be displayed within the grid. Simply map out the first column with the relevant content you’d like to show, then this powerful element will populate the remaining columns based on your existing data.
For our MVP, we’ll simply add an image element to display the photo of each pin.

Navigating and sending data between pages
Within a repeating group, it’s also possible to create events based on each individual row.
This feature will become useful when building navigational features across your platform. If a user would like to uncover more information about a specific pin, they’ll need to click on the featured image, then be redirected to our individual pin page.
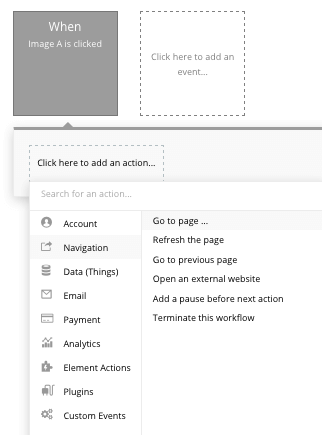
To achieve this event, we’ll create a new workflow once this image is clicked. Within this workflow, we’ll select the go to page function.

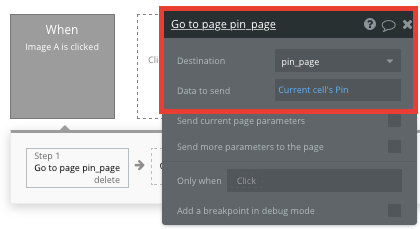
The page we’ll be redirecting a user to is the individual pin page. We’ll also need to send the data from the selected pin so the Bubble editor knows what dynamic content to display.

Searching for pins
Another alternative to navigating between pin pages is to utilize a search function.
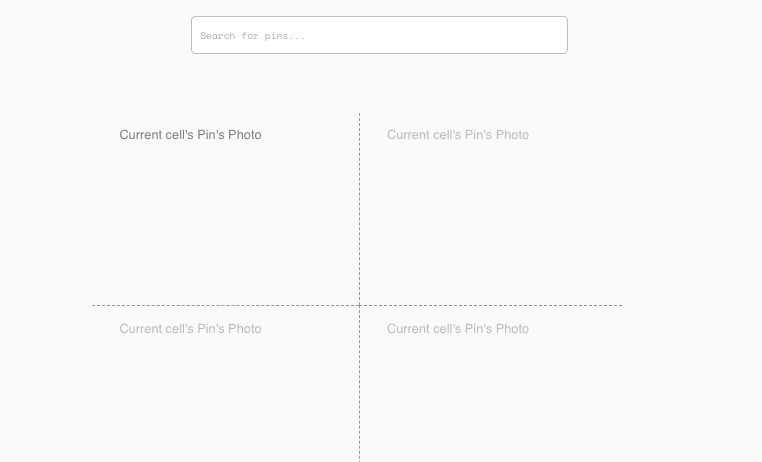
By adding a search element to your homepage, it will index a list of all the pins within your database.

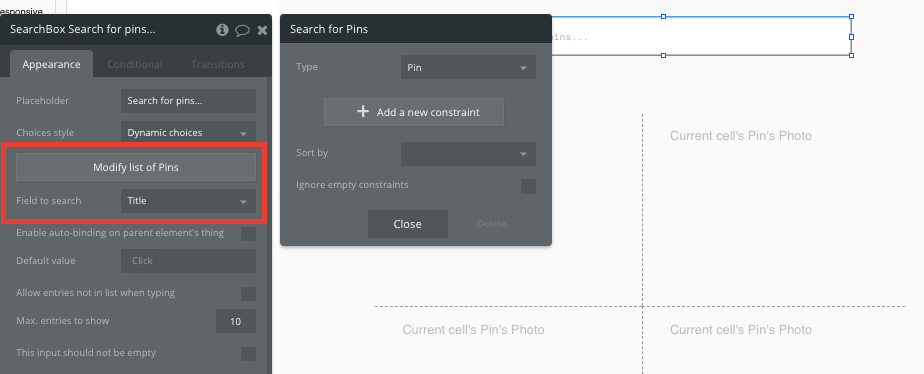
You can configure this element to search specifically for the pins within your database. By structuring the search field as the pin’s title, users can query the names of pins and be offered search suggestions as they’re typed.

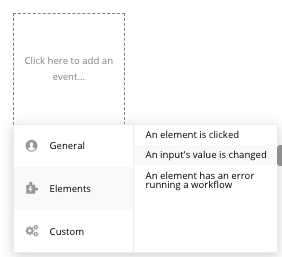
When sending a user to the relevant pin page, navigate to your workflow editor, then create a new event that is triggered when the value of an input is changed.

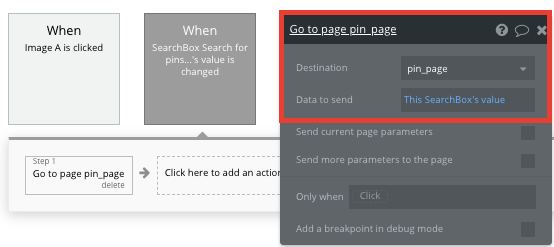
You’ll then create a navigation event, setting the destination page as your pin page, and sending the data source of the search box’s current value.

Display dynamic content on a pin's page
When a user is directed to a specific pin page, you can easily pull this event data and display the relevant content for this pin.
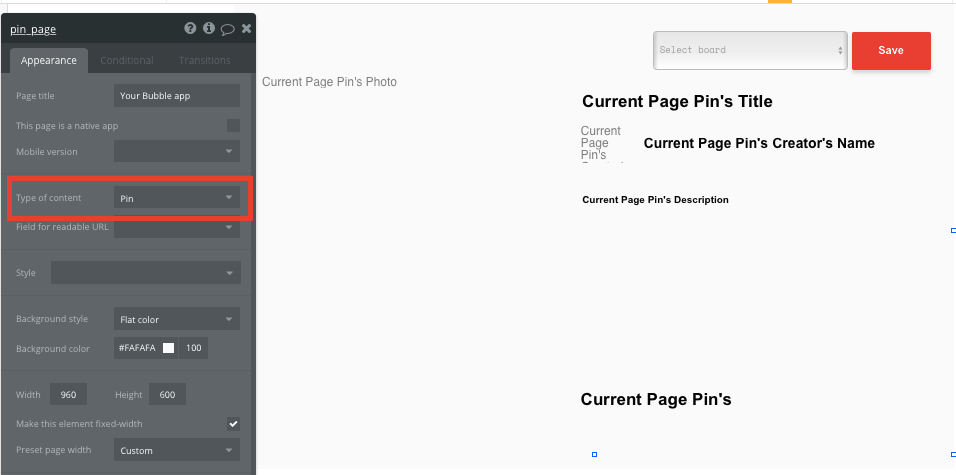
In order to build this function, you’ll first need to ensure that the destination page type matches the data property that you’re sending within the workflow. In this case, you’ll need to set the pin’s page to a pins property.

By classifying the type of content of a page, Bubble can easily pull and send relevant data from existing sources.
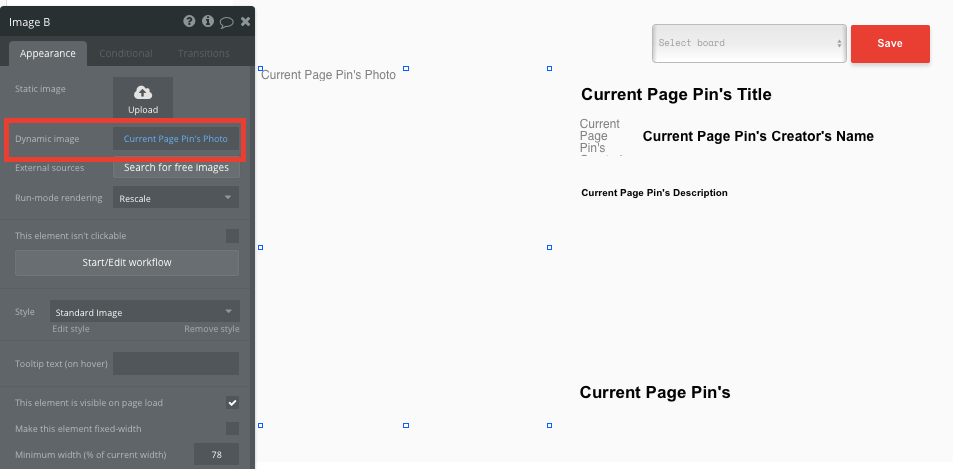
You can now start adding dynamic content into the fields that display information from a particular pin.

Saving a pin to a board
When a user finds a pin engaging, they might wish to add it to one of their own boards.
By including the same dropdown menu we used when creating a pin, we can allow a user to select which of their boards they’ll save the pin to before clicking the save button.
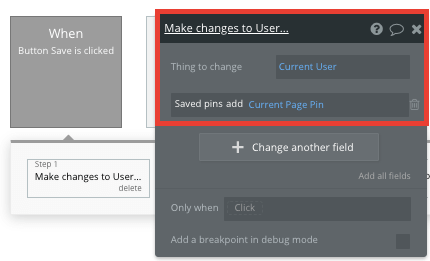
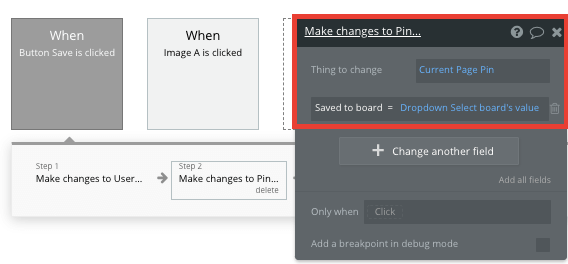
Within our workflow, we’ll begin by making changes to the current user’s list of saved pins. In this first step, we’ll add the current page’s pin to the current user’s list of pins.

Finally, we’ll then need to make changes to the current page’s pin. In this instance, we’ll want to add this pin to the board from the user’s dropdown menu.

This will now add the current pin the current users selected board.
Displaying boards and pins on user profiles
The final feature we’ll build is a function for users to view boards created by others and the pins saved within them.
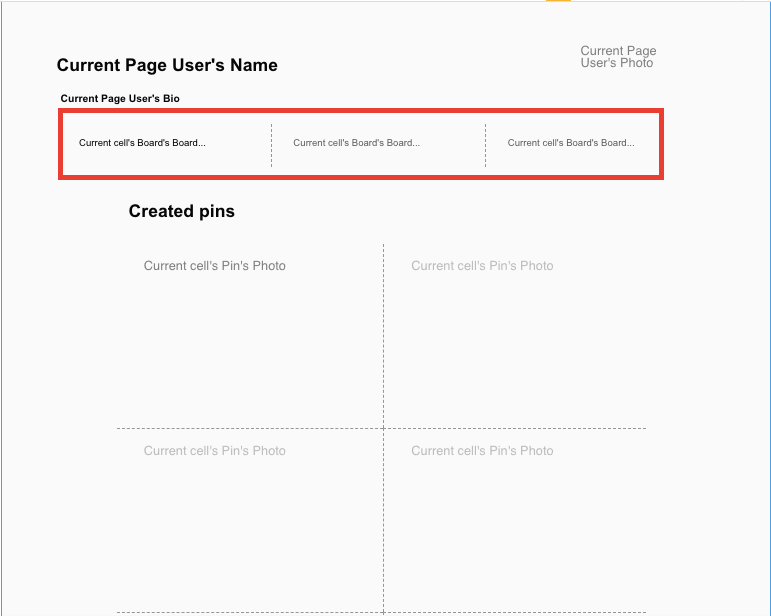
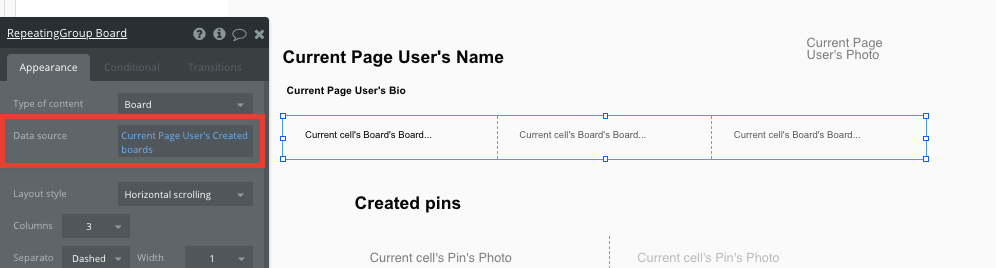
When building your user profile page, we’ll start by adding a horizontal repeating group under the users information.

We’ll then configure this repeating group as a board property, with the data source of the current page users created boards.

This will dynamically display a list of all the boards this user has created.
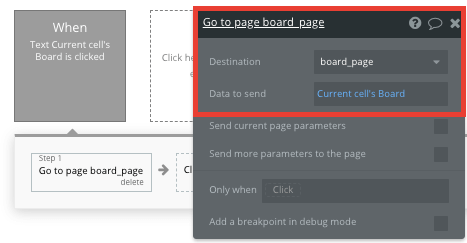
When a user clicks on a board name, we’ll create a navigation event, sending them to our unique board page. Within this workflow, we’ll be sending the data of the current cell’s board.

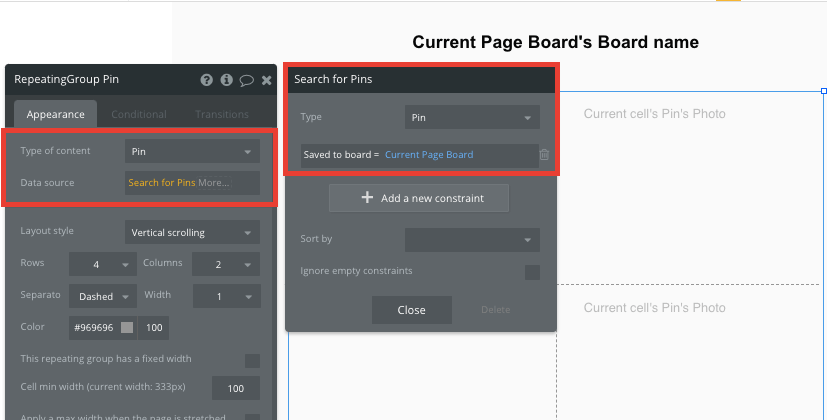
The UI of your board page will replicate the existing home page we’ve previously created, only the featured repeating group will need to be reconfigured.
Although this repeating group will still display pins, we’ll need to add a constraint to display only the pins saved to the current board’s page.

Additional features
Now that you’re familiar with creating custom data fields and displaying dynamic content, you can start getting creative with the experiences you build.
Privacy & Security: Now that you have the basics of your app, don't forget to start setting some privacy rules and conditionals to keep your data secure - starting with roles in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Additionally, you can:
- Allow users to follow others across the platform
- Build a commenting feature on pin pages
- Instead of creating individual pages, utilize pop-up elements for some features like creating new boards
- Recommended similar pins by their categories
Launch
Hiring a developer or dev team to build this app would cost thousands, if not tens-of-thousands of dollars. With the money you save, you can focus on growing the community for your product.
As you launch and grow in users, paid plans allow you to host the app on your own custom domain, and these start as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of Pinterest without any additional costs.
Templates
If you don’t want to build your Pinterest clone from scratch, you can purchase one of the templates made by our community members. Some similar templates include:
- Pinterly like Pinterest by Rapid Dev
- Images like Instagram by Rapid Dev
Start Building
Bubble can help you build a Pinterest clone or any other product you choose! It’s never been easier to build something incredible without having to code.
To get started for free, sign up here.
You can also connect with other passionate makers building with Bubble on our community forum.
Build for as long as you want on the Free plan. Only upgrade when you're ready to launch.
Join Bubble