Whether you’re doing some first-time market research, or you’re a full-time day trader, mobile apps like Apple Stocks have made it easier than ever to make well-informed decisions based on real-time finance data.
If you were ever interested in building your own finance app, it’d traditionally require a team of software engineers with experience using advanced APIs.
As the no-code movement has continually scaled, it’s now possible for anyone to build their own powerful software without touching a single line of code.
Bubble’s visual programming tool is the gateway for makers of tomorrow. Our customers from across the world are using Bubble to build their own marketplaces, directories, and even social networks.
Throughout this post, we’ll uncover the process behind building an Apple Stocks clone using Bubble. Whether you’re looking to replicate the entire product, or you’re just interested in utilizing some of the core features from the platform, this guide will share how to start writing the workflows to get started.
The steps to building a stock market app with no code include:
Get Started
Before you start, you’ll need to first register your free Bubble account. Click the button below to get started, then you can follow along as we build our product together.
Register your account on Bubble.
New to Bubble? Follow along on our introduction videos to get familiar with the basics of Bubble.
We also recommend completing our introductory lessons which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when creating a Stocks app.
When kickstarting your project, you can choose to begin by wireframing your product design, or building the necessary fields within your database. (We recommend thinking about your data first!)
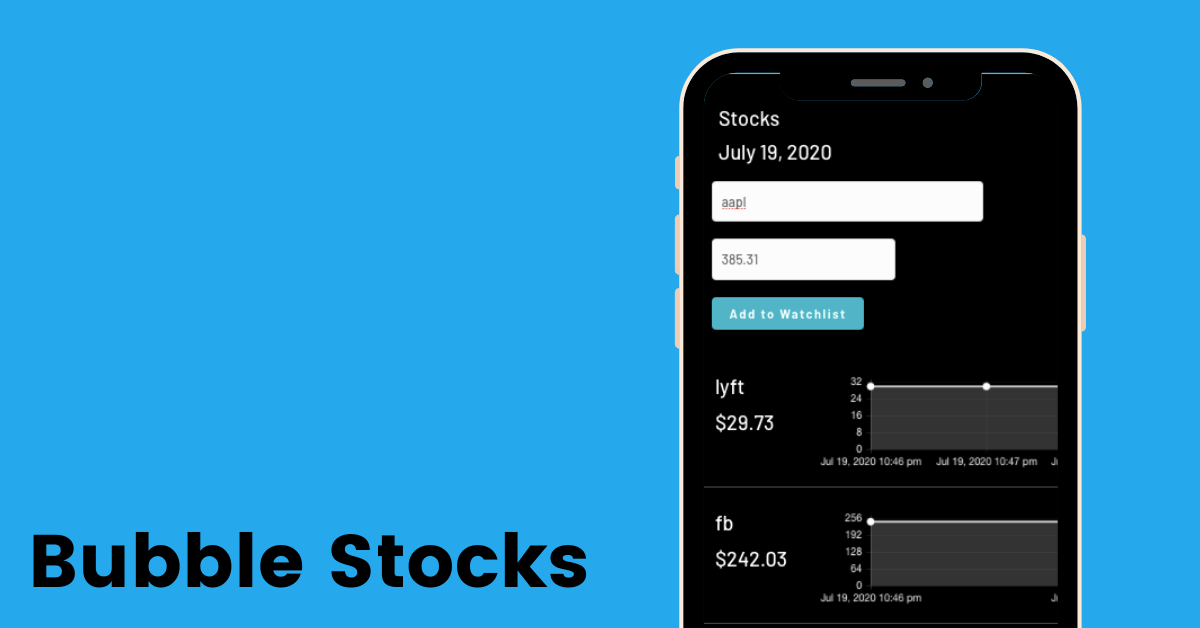
In this case, we’ll start by using Bubble’s visual design tool to shape the user-interface of our platform. If you’re replicating a version of Apple stocks, you’ll only need to build one core homepage.

Configuring your database
Even if you haven't finalized the display of your product, you can focus on creating the necessary data fields to power your application. We’ll rely on these fields to connect the workflows behind your product.
Bubble’s pre-built database makes it easy to create different data types with unique fields. When building Apple Stocks as an MVP, we’ll need to create the following data types & fields:
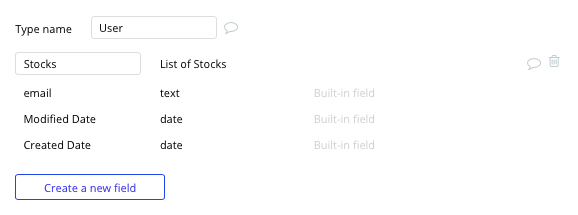
Data type: User
Fields:
- Stocks - List of stocks. Note: Creating a field as a list based on a separate data type allows you to seamlessly integrate all of its relevant data fields.

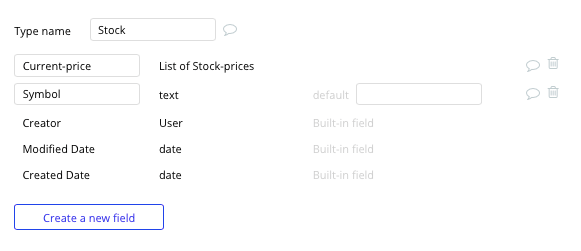
Data type: Stock
Fields:
- Current price - List of stock prices
- Symbol

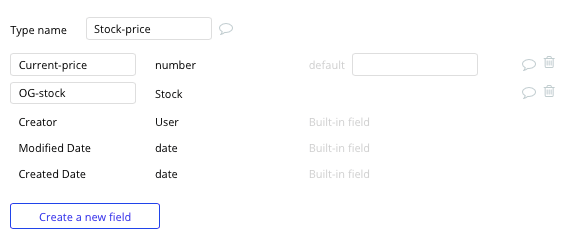
Data type: Stock price
Fields:
- Current price
- Original stock - stock

Build your workflows
Once you’ve structured both the design and database of your application, it’s time to start stitching everything together and making your app functional.
In Bubble, the main way to do this is with workflows. Each workflow happens when an event occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up”, “make a change to the database”, etc.)
Searching for a stock (data from external API)
The first feature we’ll build is a function that allows a user to search for an individual stock, then save this to a watchlist.
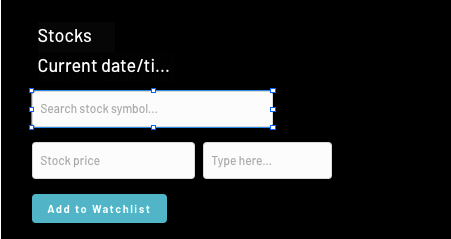
On our home page, we’ll start by using a text input field to create a search bar experience for stock symbols.
Below this, we’ll also add two additional text input fields. These will be used to display the current price of the stock, and the current date/time.

In order to fetch real-time stock prices within our mobile app, we’ll then need to install the Financial Data plugin.
Note: Once you’ve installed this plugin, you’ll also need to configure the API keys inside the plugin settings.
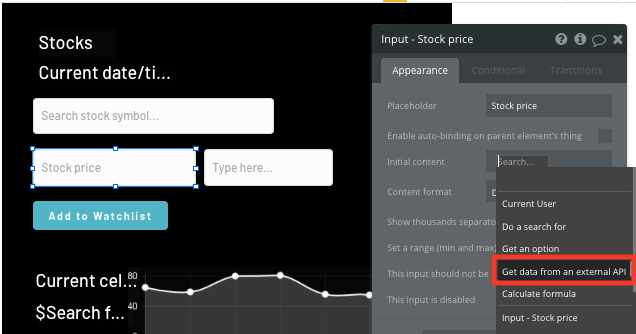
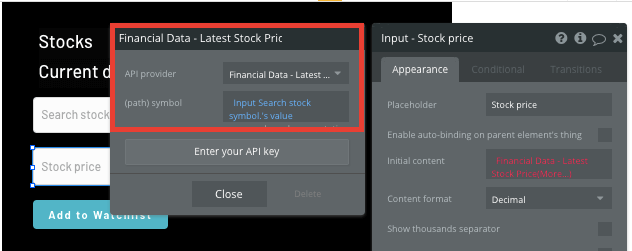
From here, we can now create a feature to display the current price of a stock when a user performs a search for its symbol. Within our stock price input, we’ll update the initial content field to include this data.
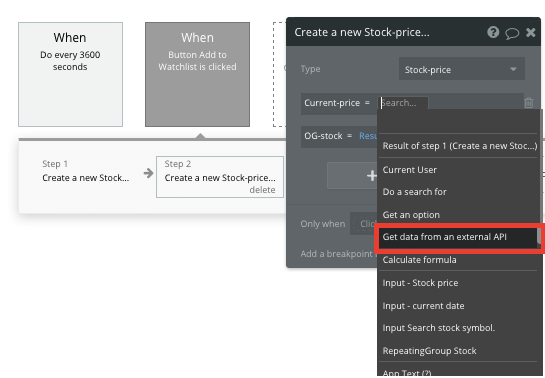
When configuring this initial content, start by selecting the get data from external API option.

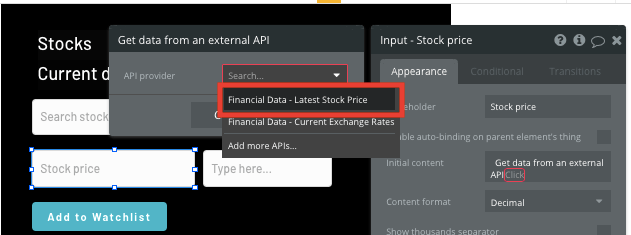
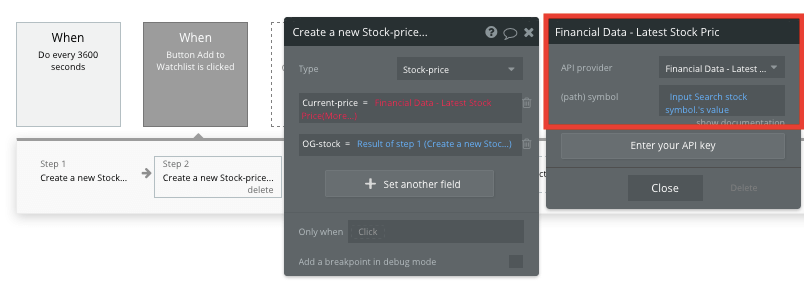
You’ll then need to select an API provider - the Financial Data - Latest Stock Price.

Next, we’ll indicate which specific stock we’d like to fetch this data for. In this case, we’ll choose the value from the stock symbol search input element.

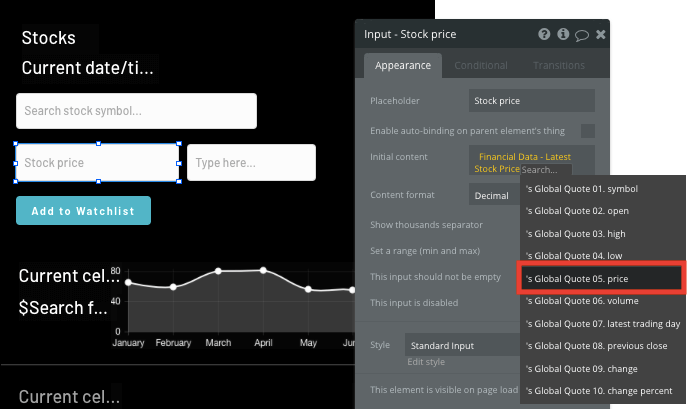
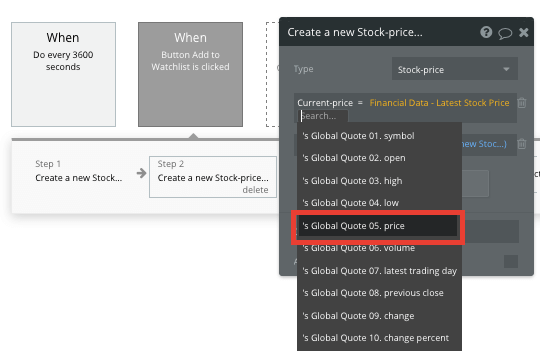
Finally, we’ll then need to confirm what data we’d like to fetch from this API. In this instance, it will be the stocks price.

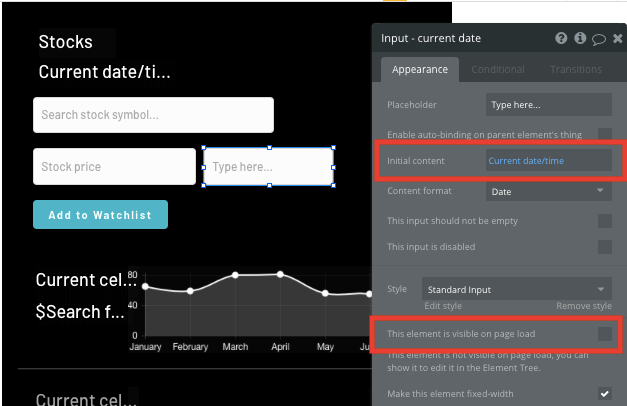
Now, we'll also need to configure the date/time input element to record the time of the stocks current price.
Within this element, we’ll update the initial content field to record the current date/time.
As we won’t need to display this element on our user interface, we’ll also unselect the option to display this element when the page is loaded. This will now make the element invisible.

Adding a new stock to a watchlist
Once a user has searched for an individual stock, we can now create a workflow that saves this item to their total watchlist of stocks.
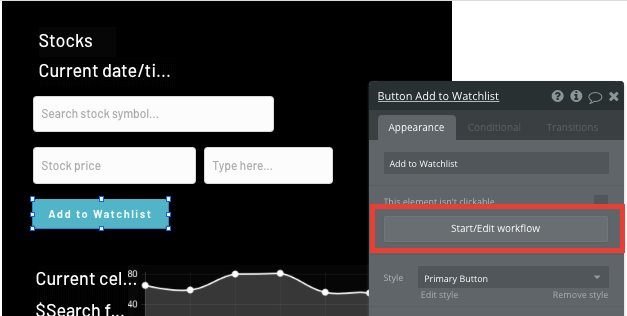
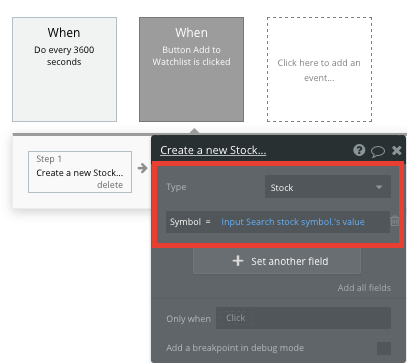
We’ll build this workflow by creating a trigger when the add to watchlist button is clicked.

When building the workflow for this feature, we’ll start by opting to create a new thing.
In this instance, we’ll want to create a new stock. When creating this stock, we’ll match the on-page stock symbol element with the corresponding field in our database.

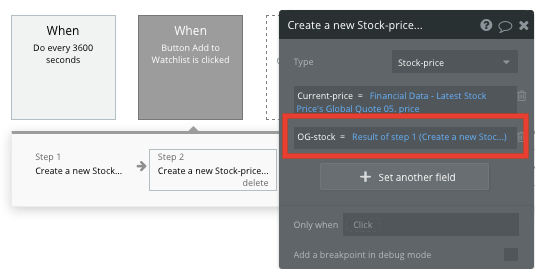
Next, we’ll need to create another new thing - a stock-price.
When storing the current price of the stock, we’ll once again need to request data from our external API.

Like before, we’ll be fetching data from the API provider that sources the latest stock prices. The stock symbol we’ll be requesting data from is the value from our on-page search bar.

Finally, we’ll once again verify that we’ll be recording the stocks price.

Now, we’ll also link this stock price to the stock we just created in step 1 of our workflow.

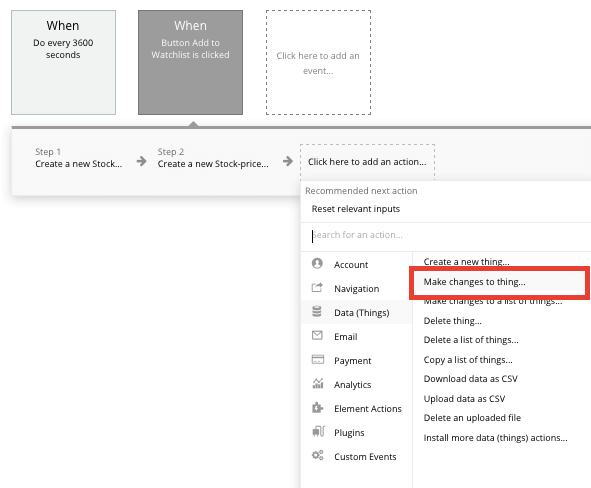
We’ll then need to make one last step to this workflow - adding this stock to a users list of stocks.
Start by opting to make changes to a thing in your database.

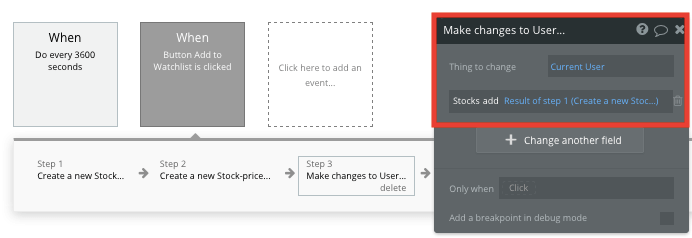
The thing you’ll want to change is the current users list of stocks, adding to it the stock we created in step 1.

Whenever this workflow runs, a new stock will be created.
Displaying a list of stocks
Once a user begins adding stocks to their watchlist, we’ll need to display this as a list on their home page. This can be achieved by using our repeating group element.
Repeating groups are a powerful way to display a dynamic list of data from your database.
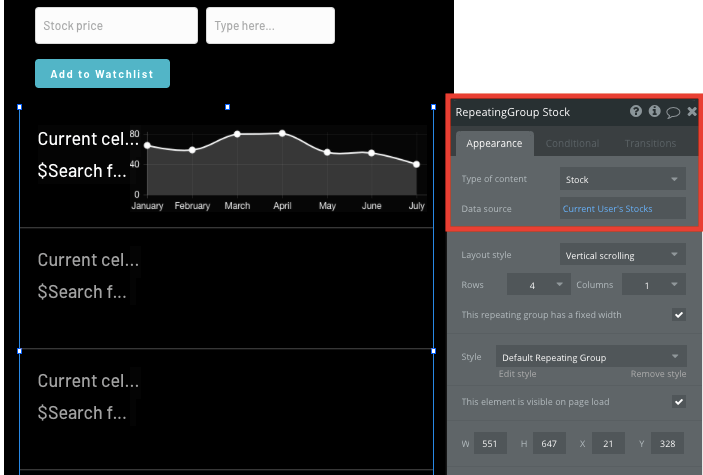
Once you’ve added a repeating group, you’ll need to configure the data type to be a stock.
When the data type is set, you’ll then need to identify which data you’d like to display from your database. In this case, we’ll display all of the stocks from the current users stocks.

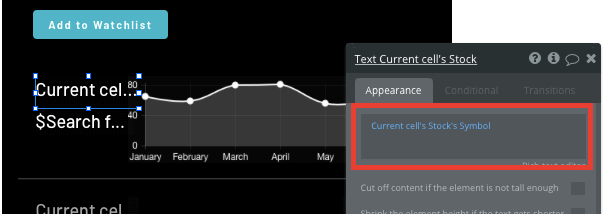
Once we’ve configured the data for our repeating group, we can then start to add dynamic content that will be displayed within the element. Simply map out the top row, then this powerful element will pre-fill the remaining columns.

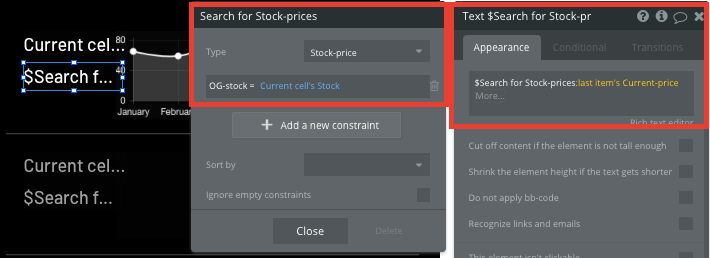
As the data of our stock prices and individual stocks are stored separately, we’ll need to use a lookup field when displaying the price of a each cells stock.
By searching for all of the stock prices where the original stock is the same as the current cells stock, we can display the last recorded price for this stock.

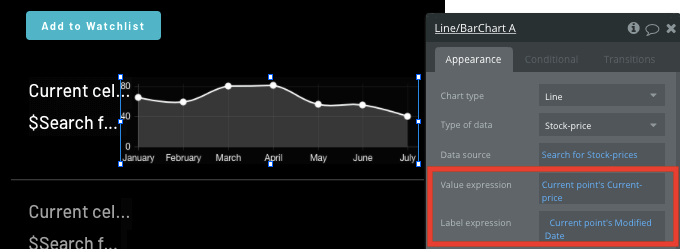
The last feature we’ll add into a users list of stocks is a graph that displays the historical price of each item.
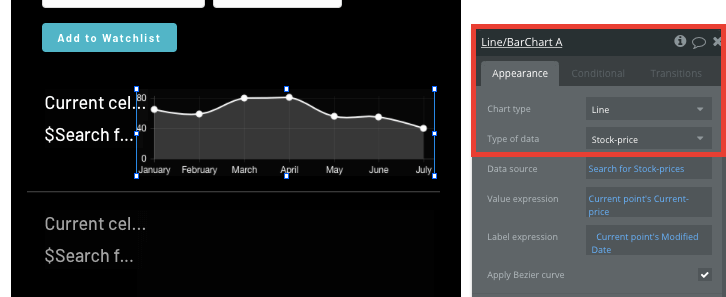
Using Bubble’s chart element plugin, it’s possible to seamlessly add a line graph into our repeating group cells.
When adding this item, we’ll also need to configure the data it displays.
In this instance, we’ll start by configuring the data type of this graph to be a stock price.

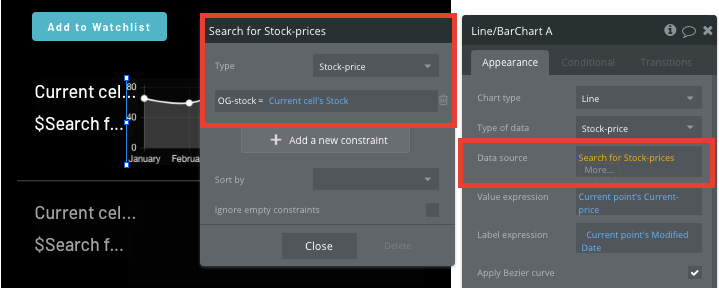
Next, we’ll configure the data source to once again search for stock prices where the original stock is the value of the current cells stock.

Using Bubble’s no-code platform to configure a dynamic line graph element
FInally, we’ll configure the label and value expressions to display the current points stock price, as well as the current points modified date.

Now this line graph will display a historical plot of all the stocks registered prices by their date/time.
Fetching stock pricing data (by scheduling a backend API workflow)
Once we’ve configured our repeating group to display a stocks historical price list, we’ll need to create a workflow that constantly fetches and updates these prices with new data. This can be achieved by using Bubble’s API scheduling tool.
Using Bubble’s editor, it’s possible to connect with external API endpoints. If you haven’t had any experience working with APIs, I’d recommend watching this video tutorial to help you get up to speed.
When working with APIs, we’ll need to break the process down into two separate stages. First, we’ll need to build an API event using Bubble’s backend editor, then we’ll create a trigger in our front-facing editor that calls on this event.
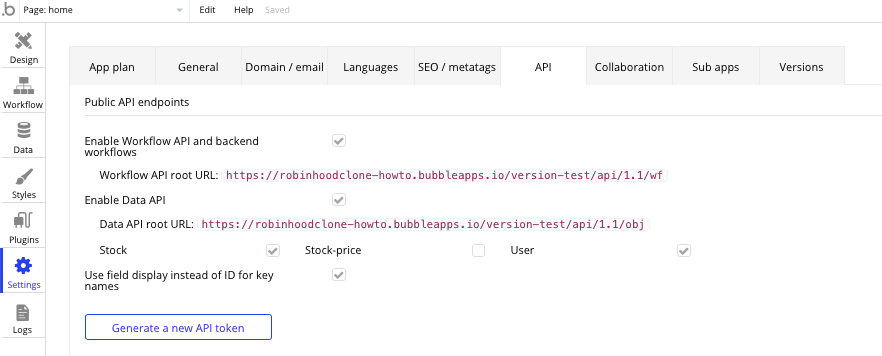
Note: You can access Bubble’s backend workflow editor once you enable the API settings in your project.

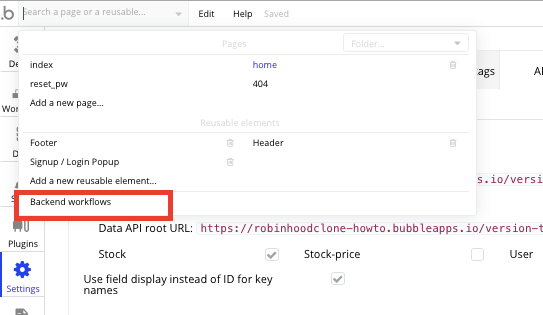
Once enabled, you can click-through to your backend editor through the main dropdown menu.

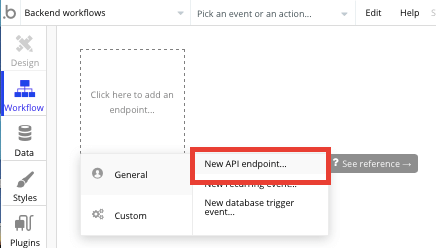
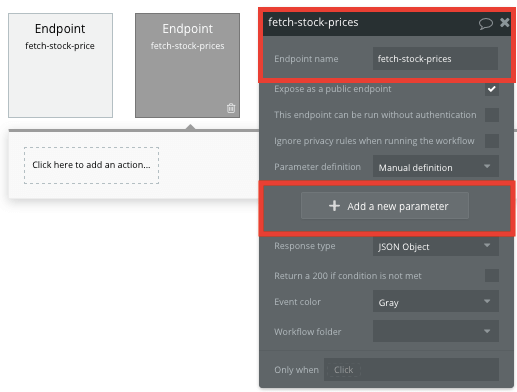
From here, we’ll create a new API endpoint event.

When creating this event, we’ll need to provide it with a name. This name is what we’ll use as a reference to call the API in our front-end workflows.

Next, you’ll need to add a custom parameter to this workflow. Adding a parameter allows the bubble editor to interpret what data to fetch from the API, and how to best send this data to the relevant fields in your application database.
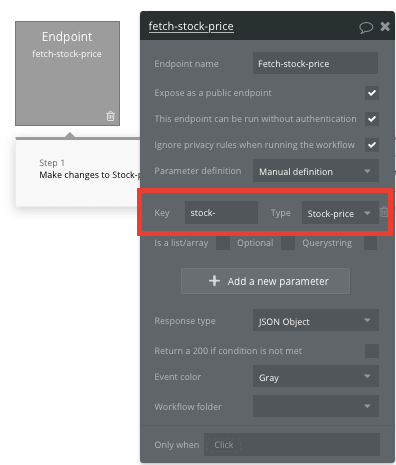
For our application, we’ll create a custom parameter called ‘stock’ and configure it as a stock price data type.

Once a parameter has been set, we can start to identify what specific data we’ll send through to our application.
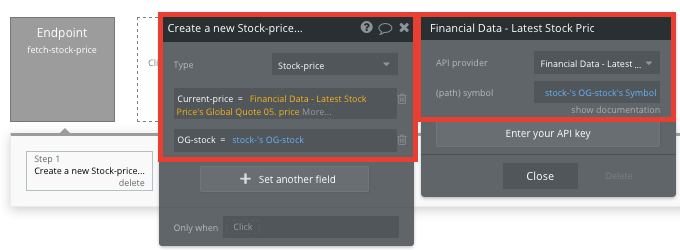
By creating a new thing, we can create an entry in our database with the latest stock price each time this API is called.
When building this event, we’ll need to create a new stock price in our database.
Once again, you’ll also need to indicate which stock symbol you’ll look up through the finance API. In this case, we’ll be searching for the stock symbol that’s linked to the current stock parameter.

Whenever this workflow is called, it will now search for a specific stock, fetch the latest price, then create a new entry in our database under the stock symbol.
After building this API event in our backend editor, we can finish this feature by creating a front-end workflow that calls on our new API event.
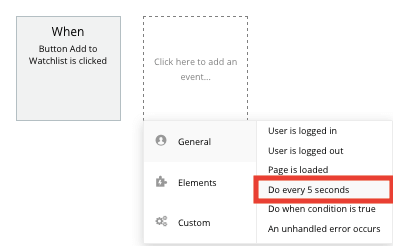
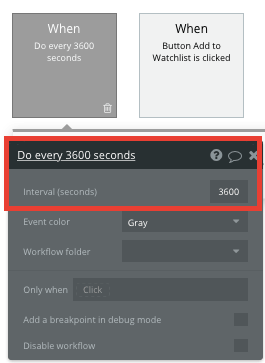
To trigger this API event, we’ll start by creating a workflow from the event that deploys an action every 5 seconds.

When using this event as a trigger, it’s possible to manually configure the duration in which it’s deployed. For the sake of our MVP, we’ll have this workflow run every hour (3600 seconds).

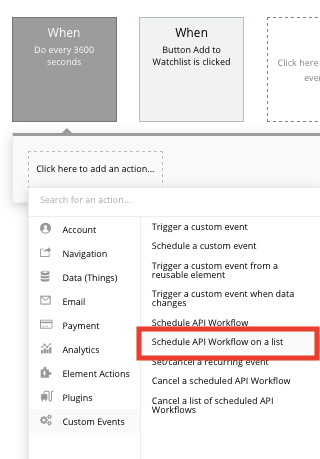
Within this workflow, we’ll then want to use the schedule API on a list event. By scheduling the API for a list, it will allow our finance API to pull data for all of a users saved stocks at once.

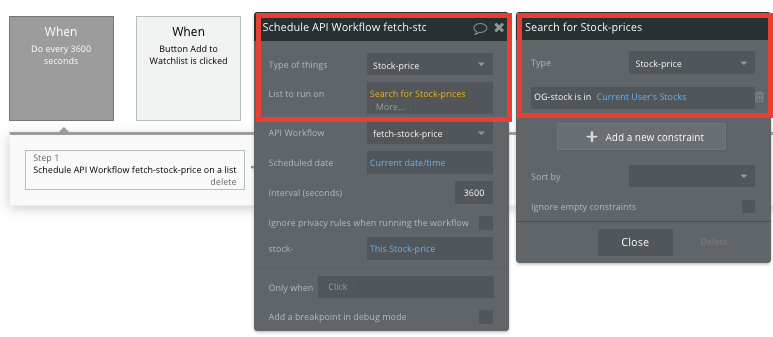
When building this API call, we’ll need to indicate what data we’d like to pass on from our backend event. For this workflow, we’ll set the data type as a stock price.
The stock prices that we’d like our finance API to search for are only the stock symbols that a current user has saved to their watchlist of stocks.

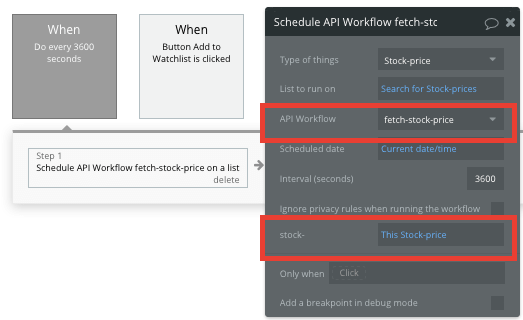
Finally, we’ll then indicate which API event we’d like to call on (fetch-stock-price), then also match our custom parameter to the stocks in a users watchlist.

After building this workflow, our stock app will now classify all of a users saved stocks, then fetch the latest stock prices each hour.
As our line graph also groups stock prices by their stock symbols, it will display a historical graph of a specific stocks price based on a timeline from each API request.
If you’d like some additional help when working with APIs on a list of items, I’d recommend watching this video.
Additional features
Now that you’re familiar with building custom data fields and displaying dynamic content, you can start getting creative with the experiences you build within your product. Additional you can:
- Use different charts to display unique stock data
- Use the finance API to pull and display more relevant stock data
Privacy & Security
Now that you have the basics of your app, don't forget to start setting some privacy rules and conditionals to keep your data secure - starting with roles in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Launch
Hiring a developer or dev team to build this application would cost thousands, if not tens-of-thousands of dollars. With the money you save by building with Bubble, you can afford to start investing in some stocks of your own!
As you launch and grow in users, our paid plans allow you to host the product on your own custom domain, starting from as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of your Apple Stocks clone without any additional costs.
Templates
If you didn’t want to build your Apple Stock clone from scratch, you can purchase one of the templates made by our community members. Some similar templates include:
- Investy - Investments by Rapid Dev
Start building
Bubble can help you build an Apple Stocks clone or any other product you choose! It’s never been easier to build something incredible without having to code.
Ready to join the no-code movement? Register your free account here and get started today.
If you’d like additional help when building your product, our thriving community forum is a great place to source actionable advice and resources. Any maker is also encouraged to ask questions within the community to help empower their no-code journey.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble