If you’re hoping to cross off India or Australia — or even Antarctica — from your travel bucket list, Tripadvisor lets you plan it all right from the mobile app on your Android or iPhone. And if you’re hoping to build your own travel comparison product, Bubble is the one-stop platform to streamline the development process — all without having to touch a single line of code.
Bubble’s powerful visual programming tool empowers makers of any background — regardless of your experience with app development — to build beautiful software. Whether you’re building a marketplace, a social network, or a mobile app, Bubblers use our platform to create rich product experiences.
Throughout this post, we’ll show the process of using Bubble to build your version of a travel booking app like Tripadvisor or Lonelyplanet. Whether it’s a business trip, finding the perfect vacation rental, or finally visiting family members typically seen only through Skype or WhatsApp, these apps enable people to explore the world without hurting their wallets. When building our MVP, we’ll walk you through the workflows required to showcase cities and a list of their featured activities.
Tripadvisor hosts a myriad of additional features — like flight and hotel booking, and even restaurant experiences — that you can easily replicate. While building your Tripadvisor clone, we’ll show you how to create the same workflows to complete a full version of the product.
The steps to building a Tripadvisor clone with no code or prior app development experience include:
Get started
Before you start, you’ll need to first sign up for a free Bubble account. Click the button below to get started, then you can follow along as we build our product together.
We also recommend completing our introductory lessons, which will show you the step-by-step process of the most common Bubble features. This will help you get a running start when building your Tripadvisor clone.
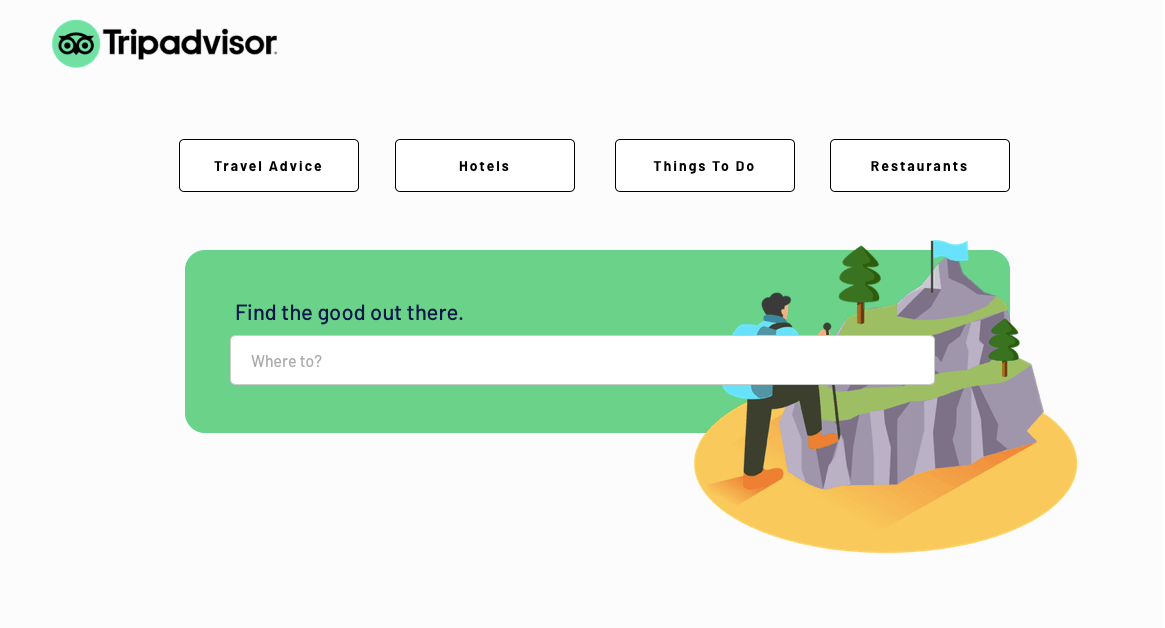
When starting any project, you can choose to begin by wireframing your product design, or building the necessary fields within your database. In this case, we’ll start by using Bubble’s visual design tool to shape the user-interface of our platform. If you’re replicating a version of Tripadvisor, some of the core pages you’ll want to include are:
- Upload page: A portal where you can add new activities/things to do on the platform
- Home page: Allowing users to search for cities
- City page: A page to display an overview of each city on your platform
- Things to do page: A summary of all the activities available in each city
- Individual activity page: A dedicated page to host each activity

A major feature within Bubble is the ability to send data between pages. This allows you to create one generic version of a page, then dynamically display the relevant content from your database when it’s required.
In the case of your Tripadvisor clone, you’ll only need to create one page to host each individual city. We can then write the necessary logic to display only the relevant content on each page when it’s needed (we’ll cover this in more detail soon).
Configure your database
Once you’ve mapped out the display of your product, you can focus on creating the necessary data fields to power your Tripadvisor clone app. We’ll rely on these fields to connect the workflows behind your product.
Bubble’s pre-built database makes it easy to create different data types with unique fields. When creating a database, we recommend splitting larger items into separate data types to enhance the speed of your application.
For example, instead of storing user-generated photos and reviews within each city, we’ll create these as separate data types, but link them back to a unique city.
By forking these as separate data types, it allows us to only load the necessary content when it’s needed, reducing the amount of data the Bubble editor will need to render.
When building a Tripadvisor clone in Bubble, we’ll need to create the following data types and fields:
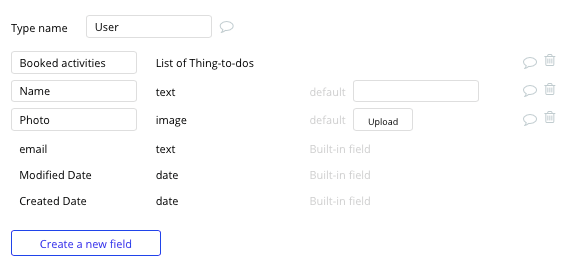
Data type: User
Fields:
- Name
- Photo
- Booked activities - List of things to do. Note: Creating a field as a list based on a separate data type allows you to seamlessly integrate all of its relevant data fields.

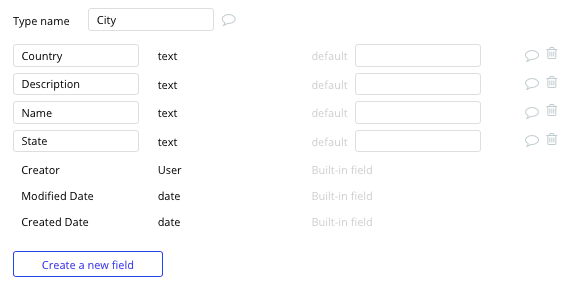
Data type: City
Fields:
- Name
- State
- Country
- Description

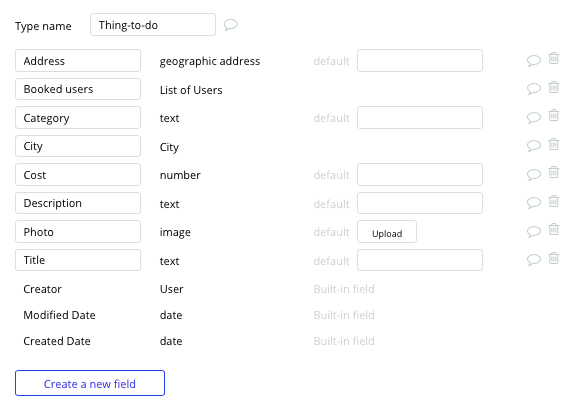
Data type: Thing to do
Fields:
- Title
- Photo
- Description
- Cost
- City - City
- Category
- Booked users - List of users
- Address

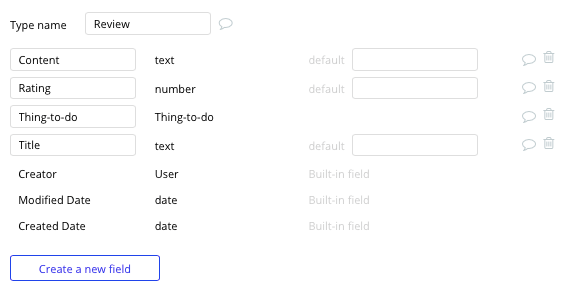
Data type: Review
Fields:
- Content
- Rating
- Thing-to-do - Thing to do
- Title

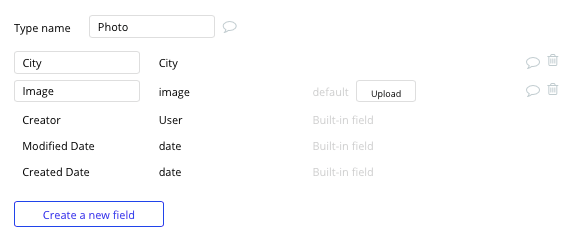
Data type: Photo
Fields:
- City - City
- Image

Now that you’ve structured both the design and database of your application, it’s time to start stitching everything together and making your app functional.
In Bubble, the main way to do this is with workflows. Each workflow happens when an event occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up”, “make a change to the database”, etc.)
Add new things to do to your Tripadvisor clone
The first feature we’ll build is a back-end portal to add new things to do and activities to our platform. Although these items can be manually added into your database, creating a front-end interface will allow any admin to easily add new content.
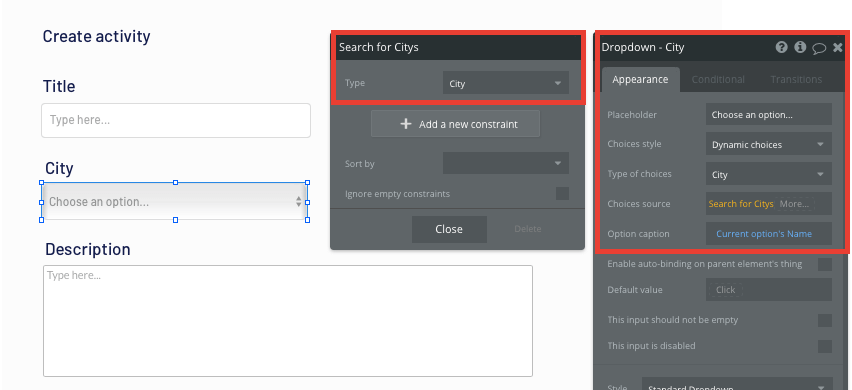
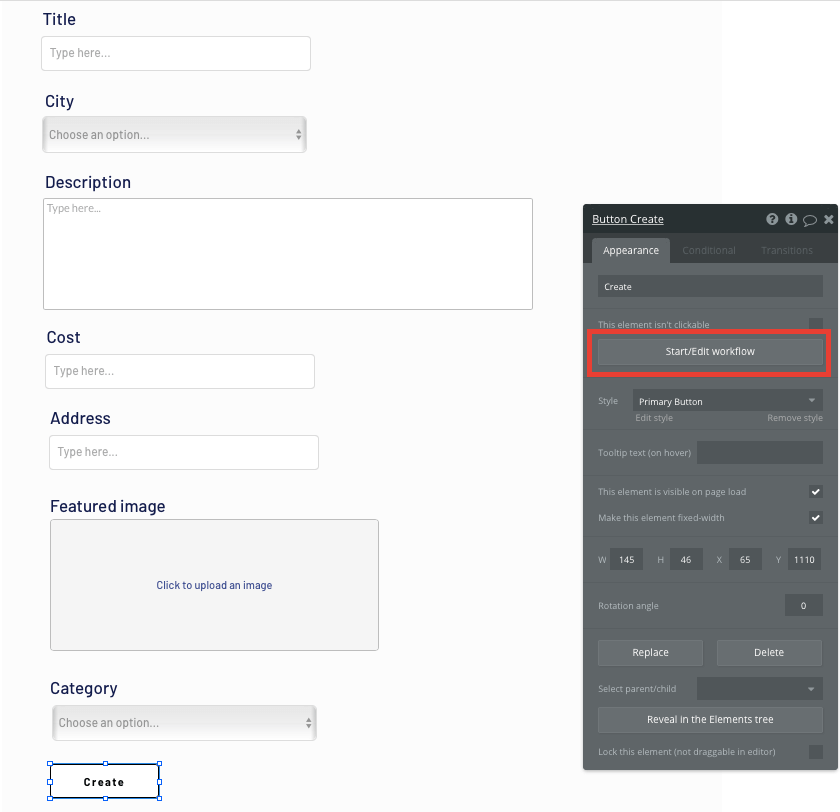
On the upload page, you can start building this process by using a combination of input fields, including free-text fields, image uploaders, dropdown selections, or multiple-selection fields.
When using a dropdown menu to select a relevant city for this entry, you’ll need to configure the element to display a list of dynamic options from your database.
Start by setting the type of choice to be a city, then search for all of the cities within your database. Finally, select the caption option to display the city’s name.

Once an admin has added the relevant details within each input, they’ll click the create button to trigger a new entry in your database. This button click will be the necessary action to create your workflow.

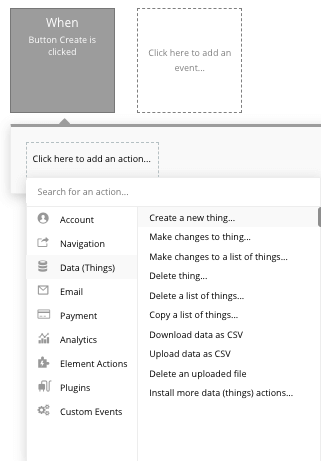
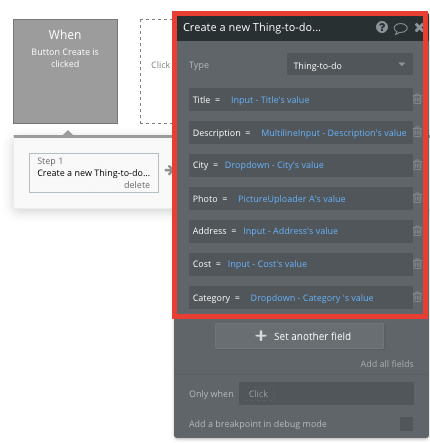
Using the workflow editor, you can select to create a new thing within your database. In this instance, we’ll be creating a new thing to do.

You’ll then need to start matching the on-page elements with their corresponding fields in your database.

Create a search function
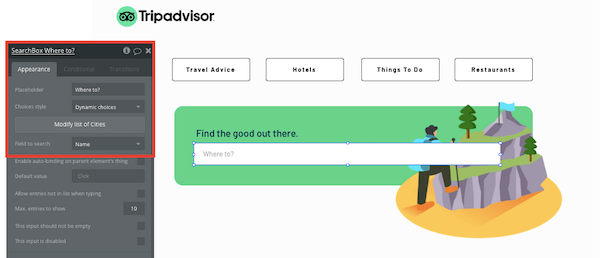
To allow users to search and click-through to a specific city, you can utilize a search element on your home page that will index all of the current cities you’ve added to your database.
By configuring the search field to a dynamic list, you can once again display a list that will show all the available cities you’ve created. Once configured, this search box will index all the available entries and even offer search suggestions as they are typed.

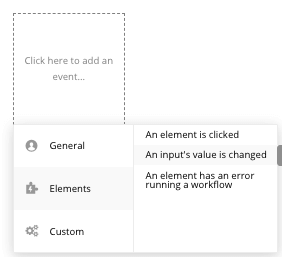
To send a user to the relevant city page, navigate to your workflow editor, then create a new event that is triggered when the value of an input is changed.

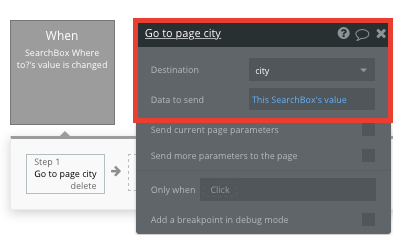
You’ll then create a navigation event, setting the destination page as your city page, and sending the data source of the search box’s current value.

Display dynamic content on a city's page
When a user is directed to a specific city page, you can easily pull this event data and display the relevant content for each location.
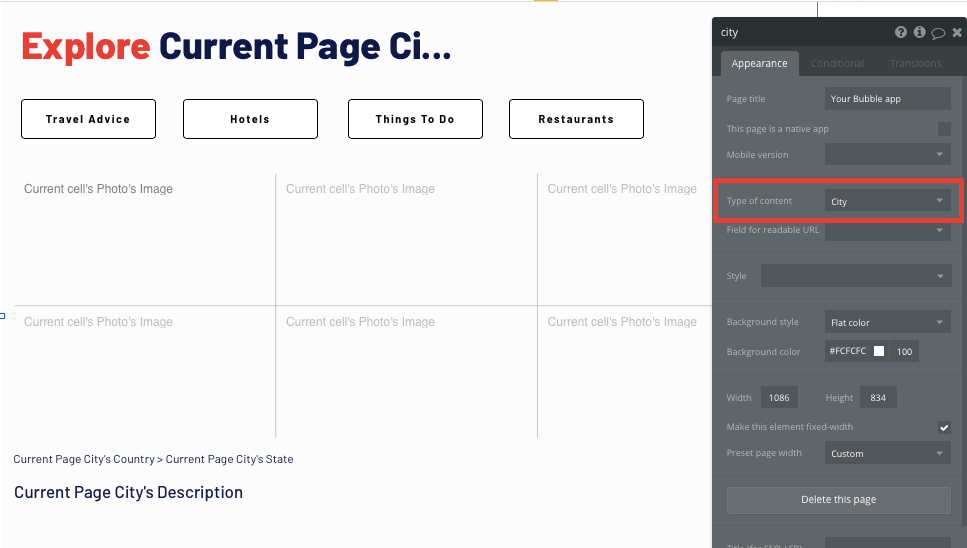
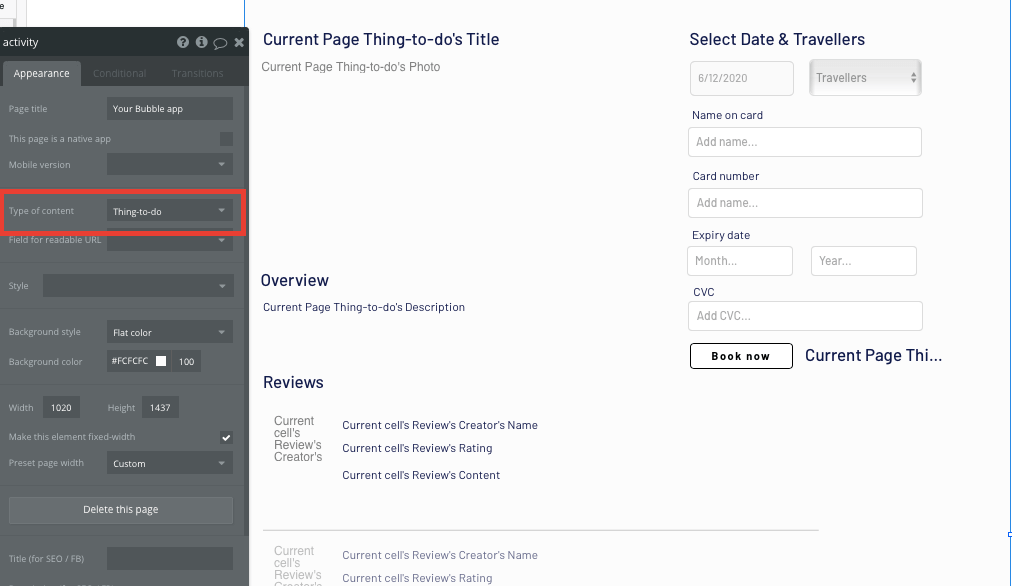
In order to build this function on your Tripadvisor clone, you’ll first need to ensure that the destination page type matches the data property that you’re sending within the workflow. In this case, you’ll need to set the city page to a city property.

By classifying the type of content on a page, Bubble can easily pull and send relevant data from existing sources.
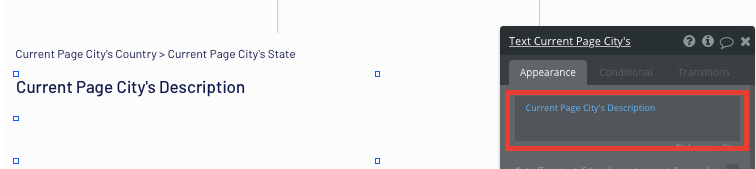
You can now start adding dynamic content into the fields that display information from an individual city.

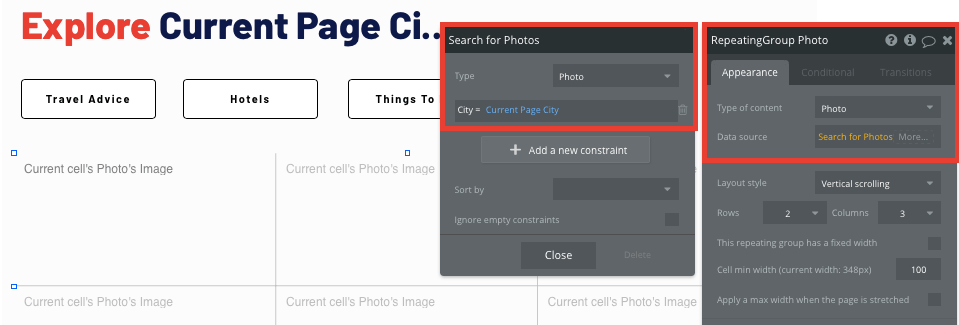
On this page, we’ll also add a repeating group element to showcase a variety of photos from a city.
Repeating groups integrate with your database to display and update a list of dynamic content.
When using a repeating group, you’ll need to first link the element to a data type within your database. In this instance, you’ll classify the type of content as a photo.
You’ll also need to configure the data source to identify which content will be shown within the grid. For this repeating group, we’ll search our database for all of the photos where the photo’s listed city is the same as the current page’s city.

Discover things to do
Once a user has found a city they’d like to discover via your Tripadvisor clone, we can start building the front-end experience to list all the activities within the location.
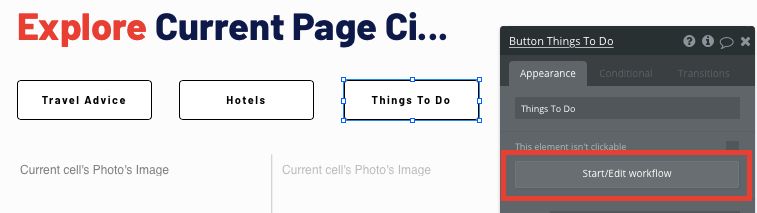
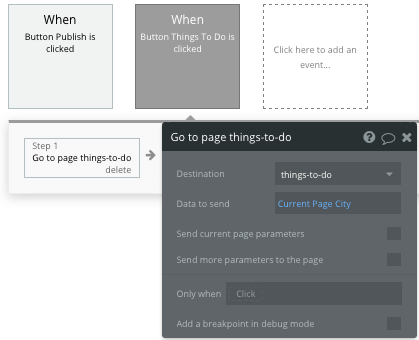
On our city page, we’ll start by creating a navigation event from the things to do button.

Within this workflow, we’ll be sending the data of the current page’s city.

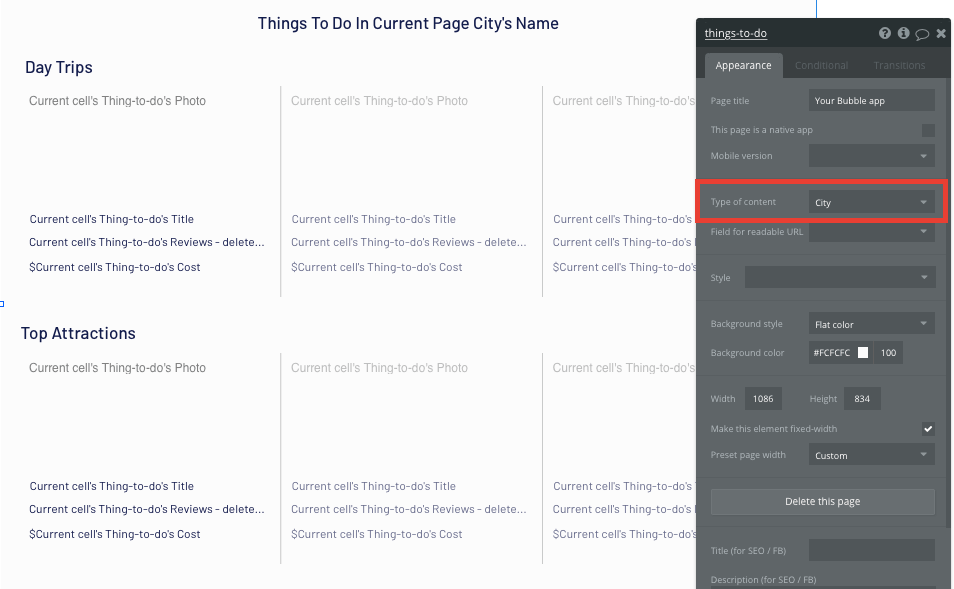
Next, on our things to do page, we’ll configure the page type to also be a city.

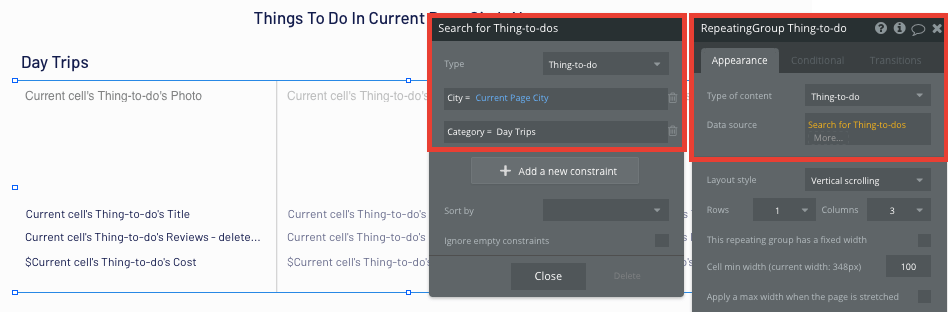
Now, we’ll start adding individual repeating groups to display all of the activities available in this city.
The type of content for these repeating groups will be set as things to do, and the data source will search all of the things to do where the city equals the current page’s city.
Finally, we’ll also add an additional constraint to each repeating group, only displaying a segment of activities based on their unique categories.

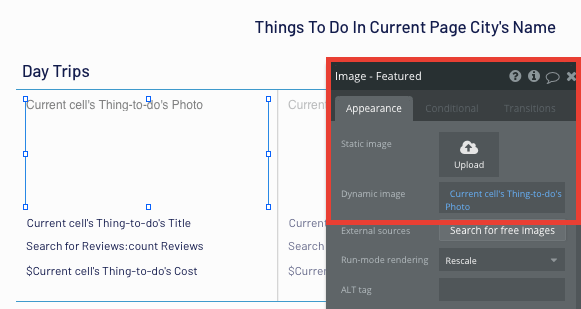
Once again, we’ll then map out the content we’d like to display within each grid of our repeating group.

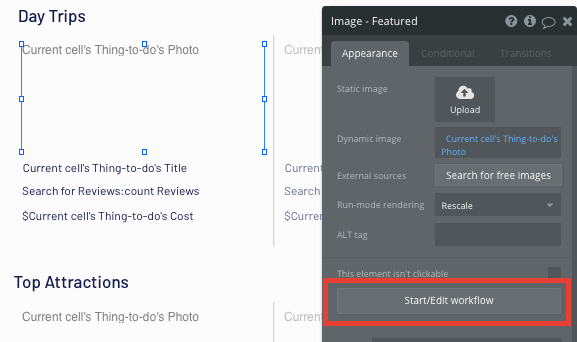
Within repeating groups, it’s also possible to create events based on the elements in each grid.
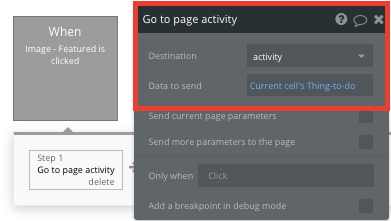
When an activity’s featured image is clicked, we’ll create a new workflow, sending the user to a dedicated page for that specific activity.

In this workflow, we’ll direct the users to our activities page, sending with it the current cell’s thing to do.

Hosting individual activities
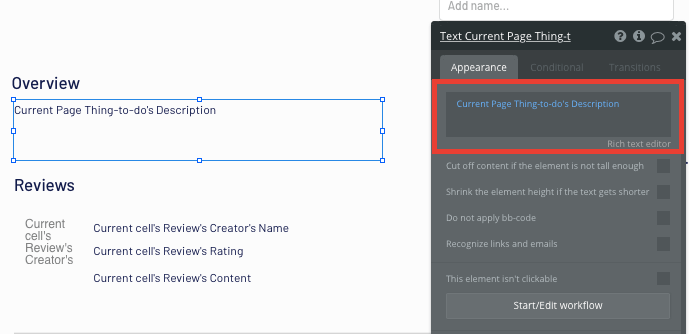
On our activities page, we’ll once again need to configure the page type, this time as the thing to do property.

Next, you’ll need to map out the dynamic content displayed on this page.

Process payments with Stripe
When a user decides to book an activity on your Tripadvisor clone, we’ll need to process this payment on our platform.
Using Bubble, it’s then possible to harness the power of several plugins to easily accept payments and process orders.
In this guide, we’ll be using the Stripe.js plugin to process credit card payments through Stripe.
Note: After integrating this plugin, you’ll need to first configure your API keys within the plugin settings.
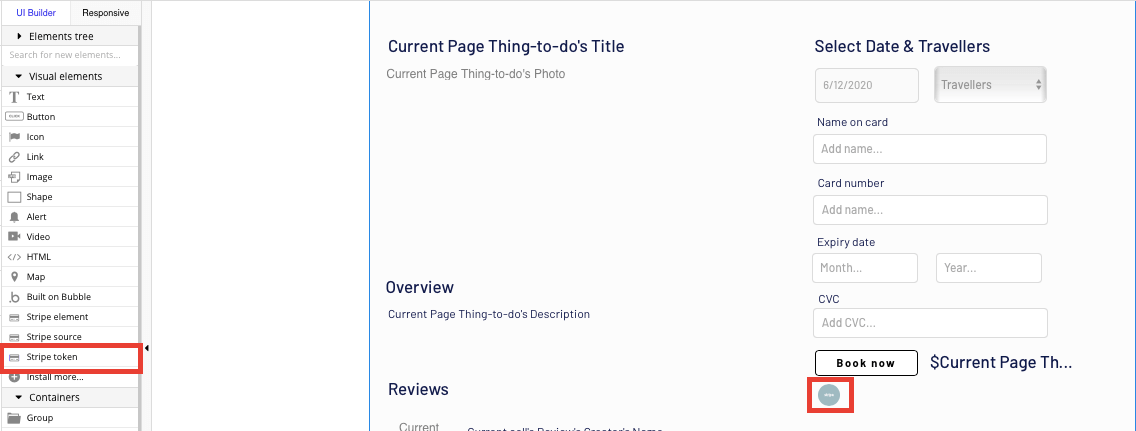
You’ll also need to include a Stripe token element next to the payment form. This element won’t be visible to your end-users, but is essential to powering a new transaction in Stripe.

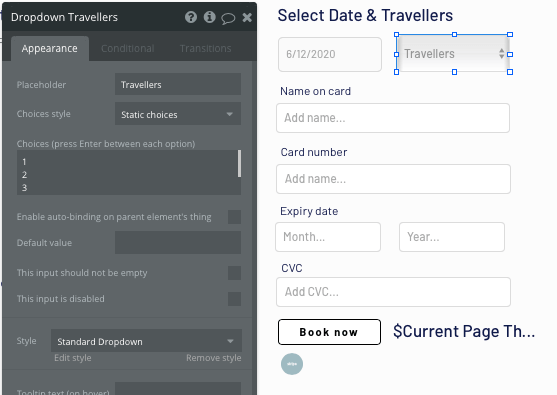
Within our payment experience, we’ll also need to include a date/time picker element, as well as a dropdown menu to select how many travelers a user would like to book for.

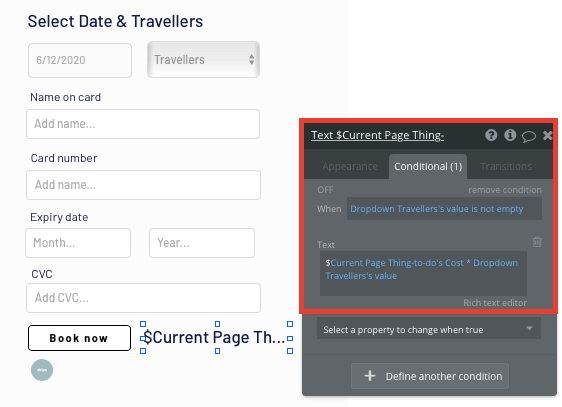
Finally, we’ll need to create a condition to our total activity price, multiplying it by the total number of travelers a user is booking for.
Conditions are an effective way for elements to behave in a specific way when pre-configured rules are met.
In this instance, our condition will identify when the dropdown’s value is not empty. When this condition is met, we’ll update the dynamic text of this element.
The text will need to calculate the current thing to do’s cost, multiplied by the traveler’s dropdown value. This will update the pricing in real-time according to a user’s selection.

This will now update the pricing in real-time according to a user's selection.
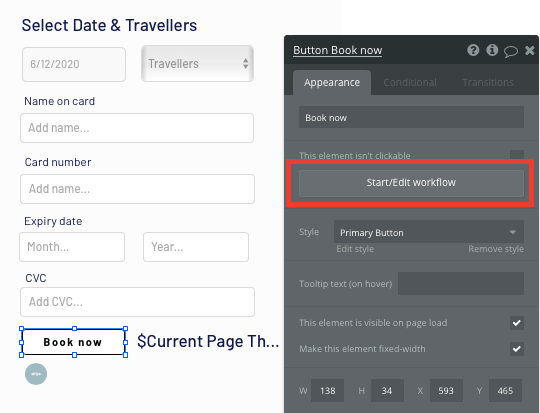
Once we’ve built this condition, we can create the remaining workflow to process a user’s payment. This workflow will be triggered when the Book Now button is clicked.

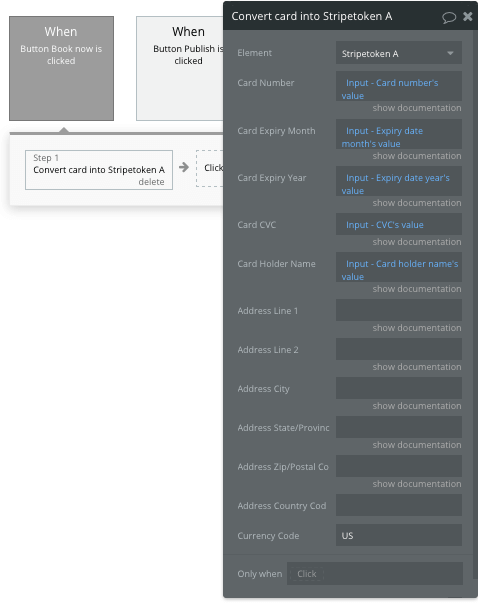
In this workflow, we’ll start by selecting the event “convert card into Stripetoken.” Within this event, you’ll need to configure your input fields to match Stripe’s payment structure.

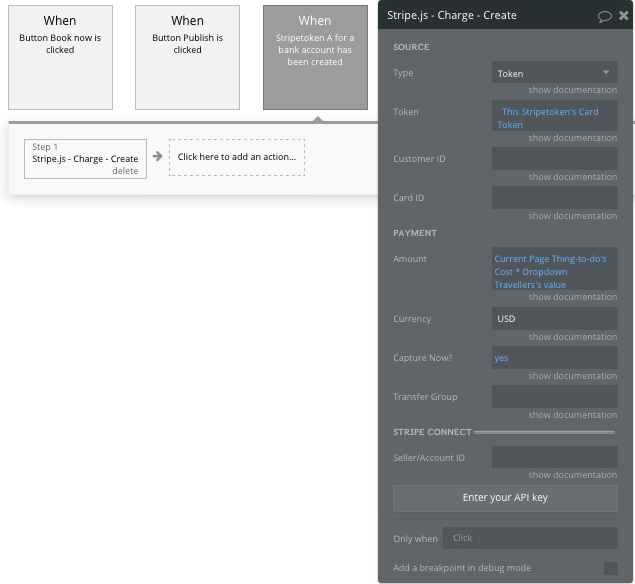
Once a card has been converted into a Stripe token, you’ll then need to create an additional workflow that automatically processes this token from a user's bank account.
Using the ‘Stripe.js - charge - create’ event, you’ll verify the Stripe token, as well as the final amount to be paid (including the currency).

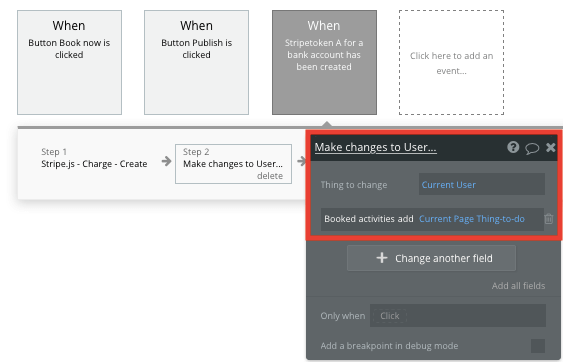
Once a payment has been processed, we’ll then need to add an additional step to this workflow, adding the booking to a user’s account.
Start by creating an action that makes changes to a thing.
The thing we’ll want to change is the current user’s booked activities, adding to it the current page’s thing to do.

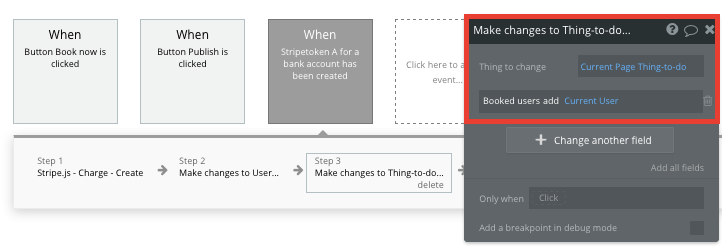
Finally, we’ll create one last action within this workflow, adding the current user to the current page’s thing to do list of users booked.

If you’d like additional guidance when building your payment processing workflow, you can watch a full tutorial in the video below.
Create and display user-generated reviews
The final feature we’ll build in our MVP is a function to support user-generated reviews for each activity.
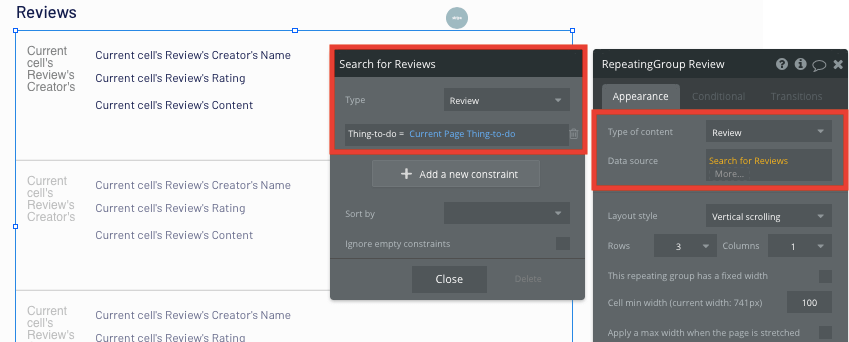
On our activity page, we’ll need to add an additional repeating group. This will be used to display a list of all the relevant reviews.
The data type will be set as reviews, and the data source will search for all the reviews where the thing to do matches the current page’s thing to do.

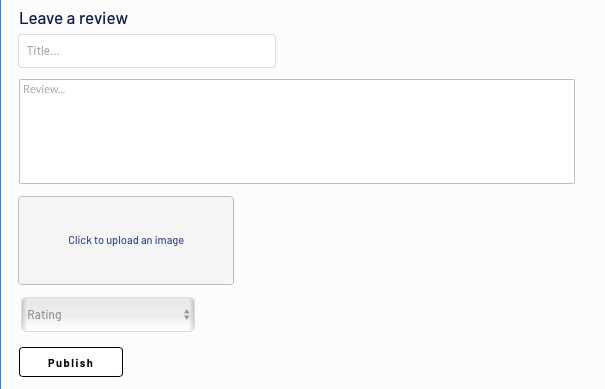
After mapping out the dynamic content in each row of the repeating group, we’ll add an array of input fields below, allowing users to create and submit new reviews.

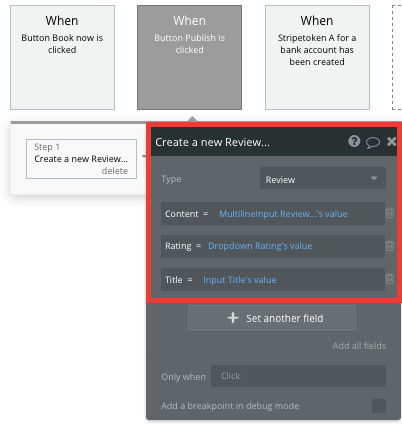
The workflow for creating and displaying user-generated reviews is similar to the process of creating an activity. When the publish button is clicked, we’ll create a new thing.
The thing we’ll want to create is, of course, a review.

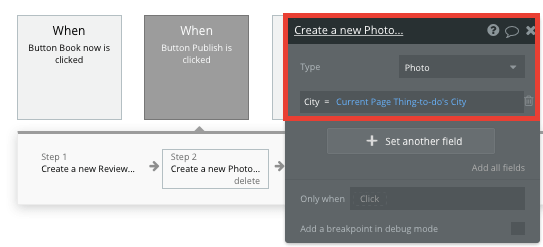
When creating a review, we’ll also separate the photo content into an additional event. This featured photo won’t be displayed directly within a review, but will instead be used to populate the photos on the overall city’s page.

Each time this workflow runs, the content displayed within a repeating group will automatically be updated in real-time.
Add additional features
Now that you’re familiar with creating custom data fields and displaying dynamic content for your Tripadvisor clone, you can start getting creative with the experiences you build within your product. As Tripadvisor is quite a large platform, there’s plenty of additional and advanced features you can add, including;
- Adding additional content for hotels, restaurants, etc
- Allowing users to bookmark activities
- Create user profiles to display bookings, reviews, and saved activities
- Privacy & Security
Add privacy and security
Now that you have the basics of your app, don't forget to set some privacy rules and conditionals to keep your data secure, starting with roles in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Launch your Tripadvisor clone
Hiring a developer or dev team to build a feature-rich Tripadvisor clone application would cost thousands, if not tens of thousands of dollars that may not be in your budget or supported by your business model. As you launch and grow in users, our paid plans allow you to host the product on your own custom domain, starting from as low as $25 per month. Some templates and plugins may cost more, but you can build a Tripadvisor clone with all the functionality of the original without any additional costs.
Templates
If you don’t want to build your Tripadvisor clone from scratch, you can purchase one of the templates made by our community members. Some similar templates include:
- Location Based Reviews by Rapid Dev
- Directory & Listing by Rapid Dev
- Directory/Listings by Anticode
Start building
Bubble can help you build a Tripadvisor clone or any other product you choose! It’s never been easier to build something incredible without any prior app development experience or having to code.
Ready to join the no-code movement? Register your free account here and get started today.
If you’d like additional help when building your product, our thriving community forum is a great place to source user-friendly, actionable advice and resources for entrepreneurs, lifelong learners, or anyone who just wants to build something great. If you’re looking for development solutions or tips on how to create advanced features or unique features beyond this starter Tripadvisor clone app tutorial, we encourage you to post a question. Any maker is encouraged to ask questions within the community to help streamline their no-code journey.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble