On March 6, 2024, we brought Bubble Developers together for our inaugural How to Build Day, focused on build-along tutorials and live Q&As hosted by the Bubble team and community.
One of the most popular sessions of the afternoon was How We Built Swapstack featuring Swapstack Co-founder Jake Singer and Lead Developer Kelly Claus, moderated by Bubble Developers Sam Morgan and Andrew Vernon. Built and launched during the start of the pandemic, Swapstack sold to newsletter startup beehiiv in 2023.
In case you missed it, we’ve got the full conversation recap right here at your fingertips, complete with select Q&A from the audience that they didn’t have time for live.
How Jake and Kelly got started on Bubble
Kelly was a designer and built databases before she discovered Bubble. “It was suited to my background,” she explains. “It just was a perfect fit for me and I fell in love with it immediately. I was already freelancing, and so I hit pause on all my clients and I dove into Bubble. I probably Bubbled 60 hours a week for a month. And by the end of that month, I was pretty good at it.”
Jake’s path to Bubble was a little different. He had taught himself basic coding skills and knew that whatever startup idea he decided to pursue, he wanted to build himself — not hire a contracted team of developers. When he and his co-founder stumbled on Bubble, they weren’t necessarily expecting to build their full-fledged app on the platform. “I think we started off sort of as like, ‘Let's try this out and see, and we'll probably graduate from this and move on to other things.’ And then that just kind of never happened,” he recalls.
As Swapstack grew, so did their possibilities on Bubble.
What inspired the idea for Swapstack
Jake started his own newsletter in mid-2020. “That was the year where basically everybody was starting newsletters – the first year of COVID – and so I was one of those people.”
As he explored ways to monetize his newsletter, Jake bumped into the subscription model, which didn’t resonate. “There was a lot of momentum on subscriptions as a way to monetize newsletters. That is, you're selling access on a monthly or yearly basis to the content. For me, that was not something I wanted to consider because it was a side project for me. And to me, charging to access the content felt like something like professional writers might do, but I wasn't one of those… my newsletter was growing, and I thought there was some potential there.”
Jake applied to several monetization platforms and was rejected from all of them. “Those platforms were really built for a previous era of email marketing where you needed to have millions of subscribers for your audience to be valuable. In this new era, it seemed to me that you could actually have a very valuable audience at like 5,000 or 10,000 subscribers. That's … pretty much where I got a lot of conviction around this idea.”
Flash forward, and he built an app that would help small- to mid-size publishers monetize their audience through flat-rate, cost-per-click, and cost-per-acquisition / affiliate models (more on those models in a minute).
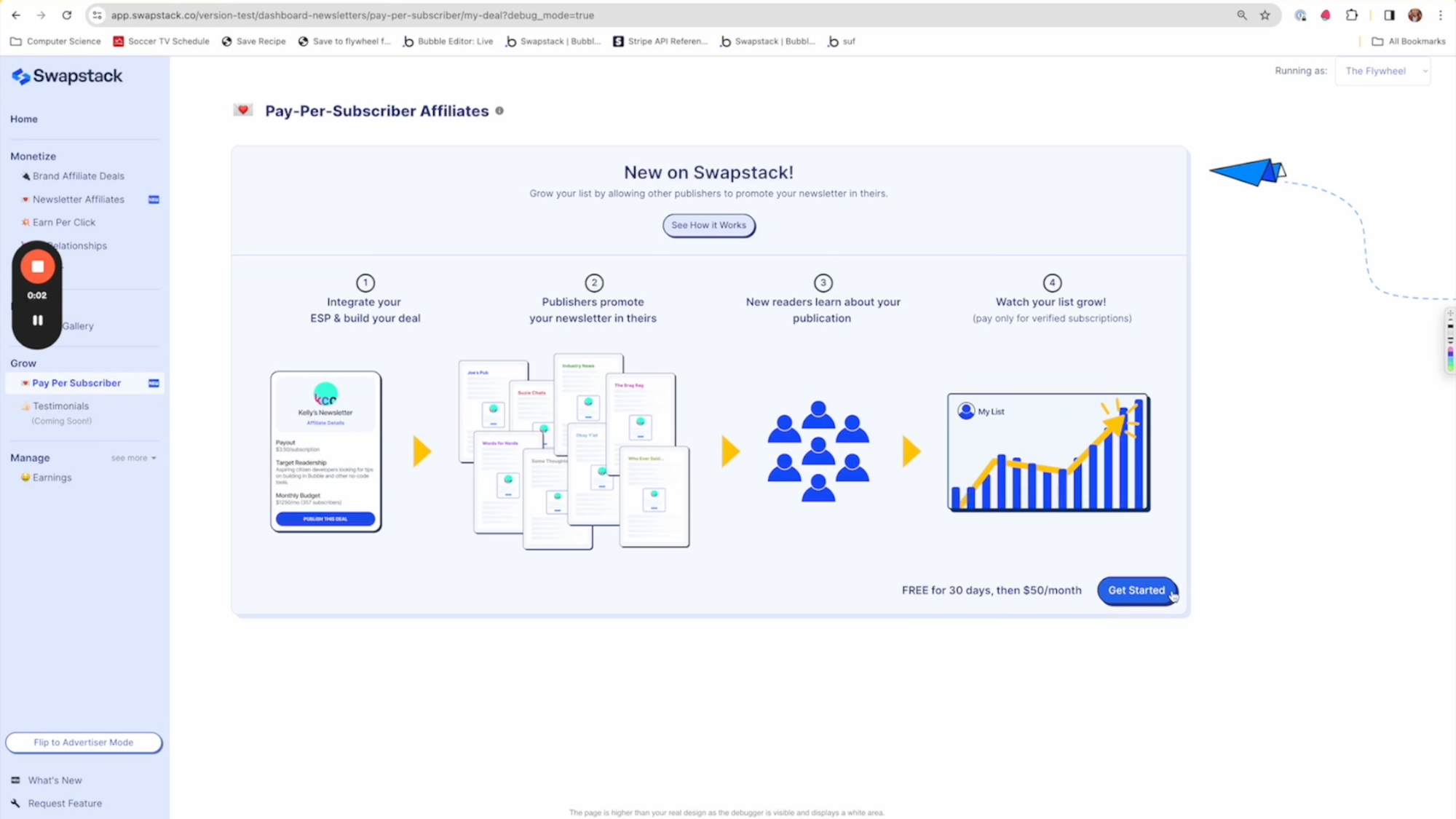
Why Swapstack built the Newsletter Affiliates feature
Newsletter Affiliates is a subcategory of the cost-per-acquisition model and enables newsletters to promote other newsletters — but it wasn’t initially a feature that Jake or Kelly had even considered until they looked at user behavior. “Our users asked for it without explicitly asking us for it,” recalls Jake. “When we looked at the behavior that was happening on that affiliates product, we noticed that about half of the advertisers that had signed up to promote deals on our marketplace actually were newsletters looking to promote in other newsletters. And that was a really interesting signal for us.”

Swapstack users had figured out a workaround for a problem they wanted to solve. “Of all the sponsorships on our platform, some of the most effective ones were newsletter-to-newsletter advertising. And we realized that there were probably opportunities for us to support this in a much more natural and native way instead of making our users hack the platform to get what they really wanted.”
Making use of reusable elements in a single-page application
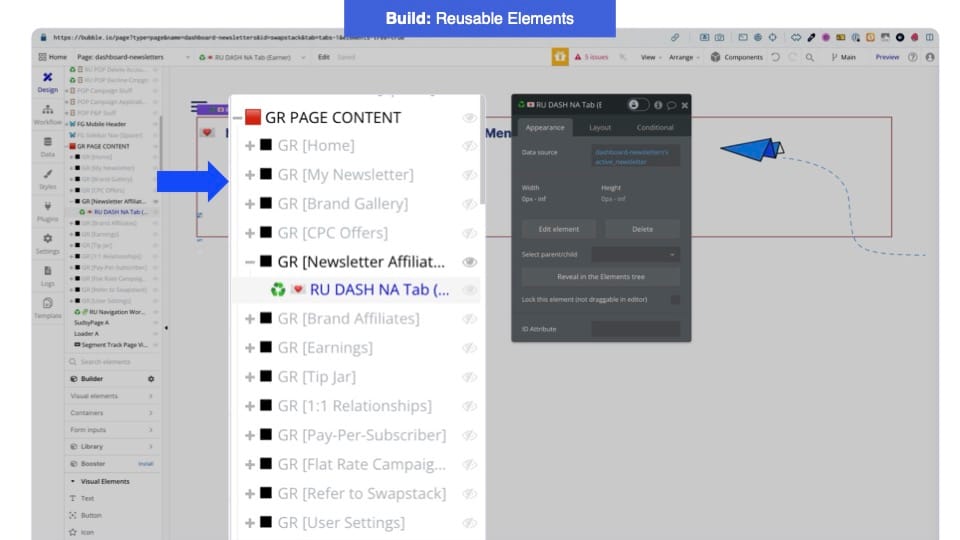
To build Swapstack, Jake and Kelly chose to heavily embrace reusable elements in the context of their single-page application.
“Basically, everything is reusable,” Kelly explains. “We had two types of users, so it was basically a two-page app. Each type of user had one page… and each of these black boxes represents a section of the page. And within each section, we had a reusable [element], and that reusable [element] contained all of the content for that section. We would build that outside of the page. In the reusable [element], we build out all the functionality, and then we just take that reusable [element] and plop it on the page.
It sounds easier than it is, because navigation is very tricky with reusables. So we had a little fun trick, which was that we had a reusable [element] for navigation that we would fire from. We just put that reusable in every reusable on every page, and we would trigger customer flow.”

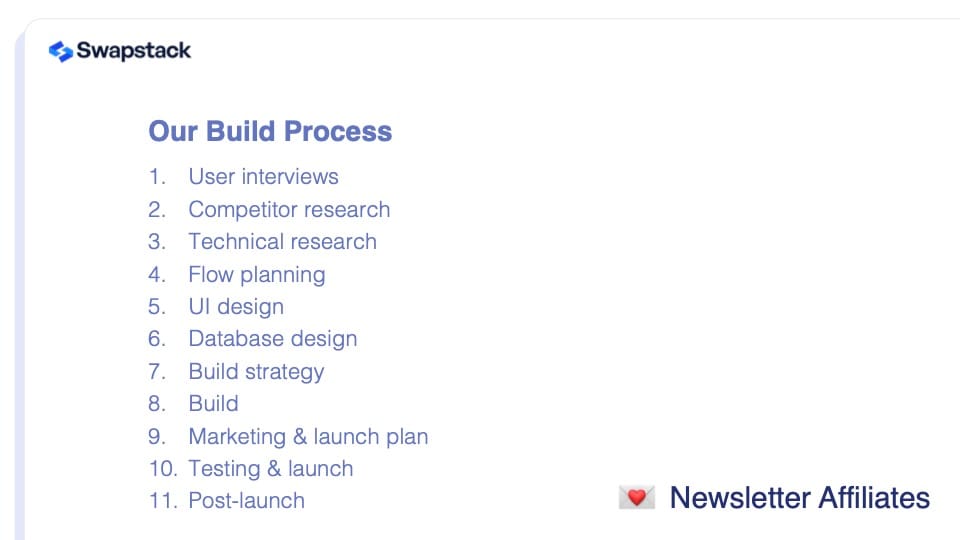
Swapstack’s 11-step build process and where they focus for success
Kelly broke down Swapstack’s build process in granular detail, sharing that while the team didn’t necessarily formalize this process, it became inherent in everything they did.

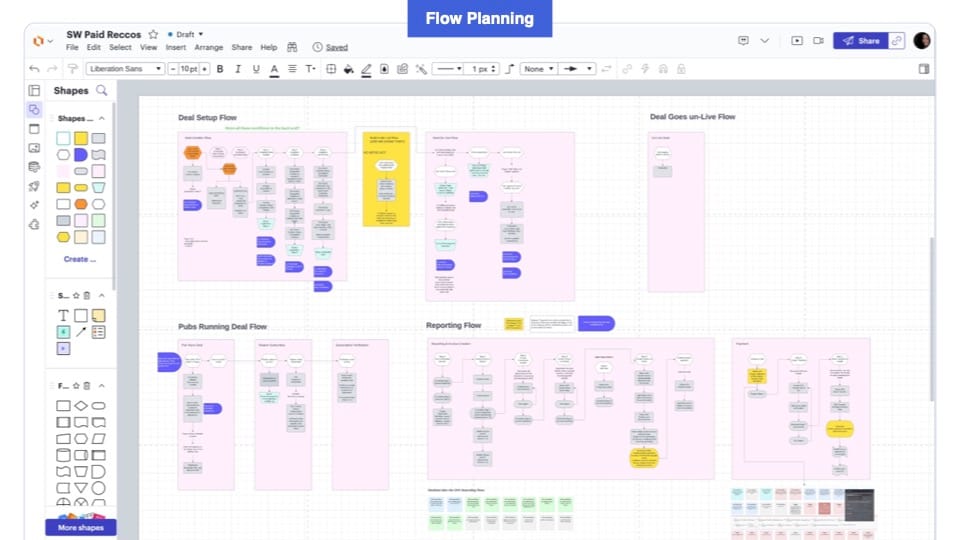
For Kelly, step four – flow planning — stood out as an especially important step in the process. “How do we want [users] to get into the feature? What do we want them to see, do and then do and then see. And so it's mapping out the experience of the user.”
When the team got to this point in the process, Kelly created flow charts in Lucid that revealed everything happening on the backend, frontend, and database as a user interacted with their product. This would enable the team to fully understand the user experience before building, as well as estimate an accurate sense of how long the feature might take to design, and build, and test.

Jake had a different take on the most important step. For him, step one – user interviews — was at the core of everything. More than anything, the team needed to understand users and the problems they were trying to solve so they could design and build a solution that met their needs.
The monetization problem Swapstack solves
Options for monetizing small and mid-sized newsletters was a “very clear gap” Jake identified in the market. After creating an early version of their idea on Slack — basically brokering relationships between newsletter publishers and advertisers — Swapstack began building on Bubble.
The app offered three types of deals that advertisers and publishers could access on the platform:
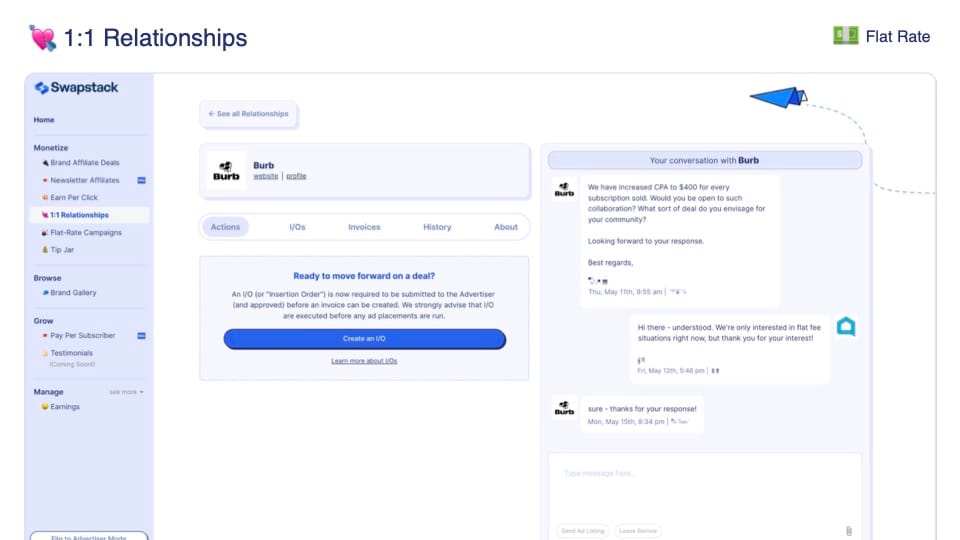
- Flat rate
- Advertisers and publishers agree on a price ahead of time that isn't contingent on performance.
- The Swapstack team built a gallery where publishers and advertisers can view stats, performance, etc. and look for a good fit to work with. Either side can initiate a relationship.

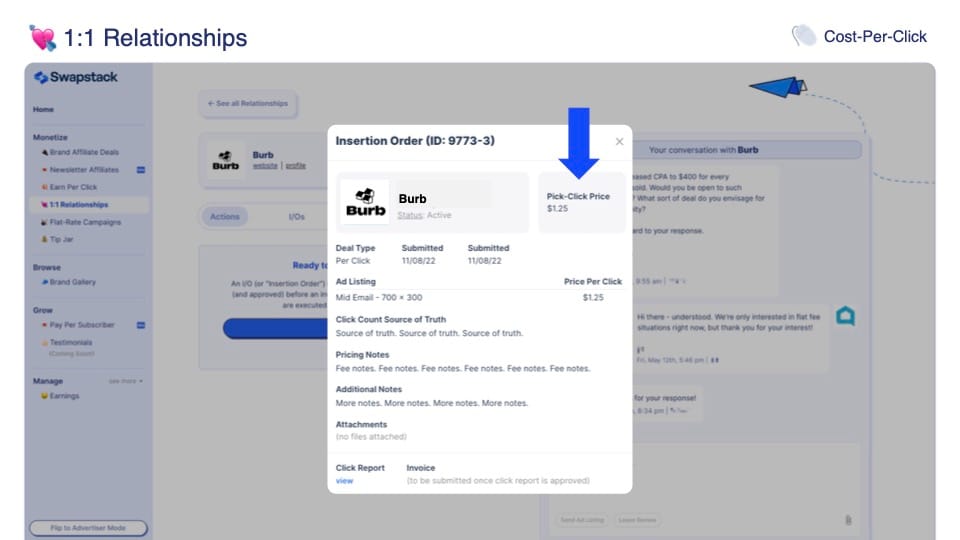
- Cost-per-click
- Advertisers and publishers agree to a rate for every click that’s driven from a newsletter.
- Swapstack developed a click-tracking system with analytics and dashboards for publishers and advertisers to track click performance.

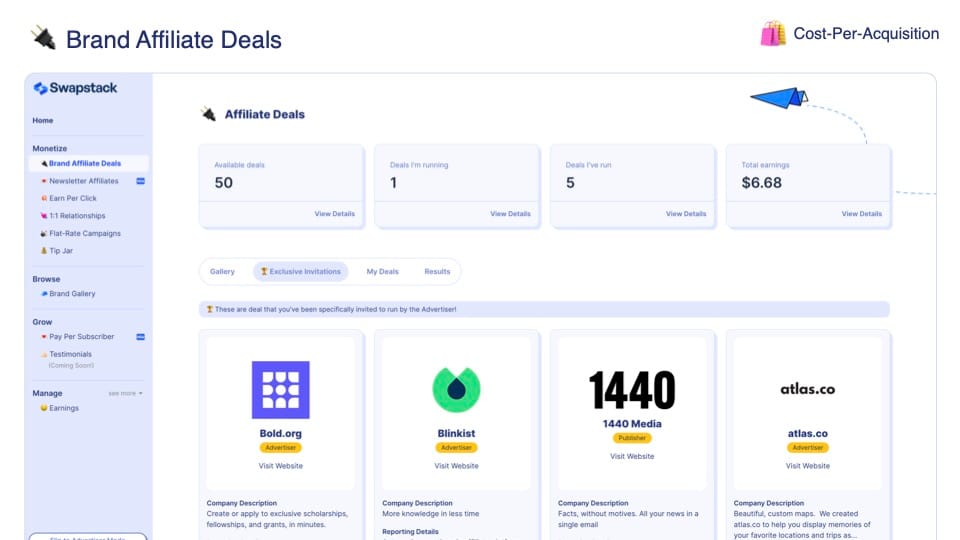
- Cost-per-acquisition (affiliates)
- Publishers get a percentage commission every time a newsletter subscriber makes a purchase from an advertisement in their newsletter.
- Swapstack created a way to track conversions from clicks and ads back to the original source. Publishers visit Swapstack, browse all the deals that were available, and pick the best match for their audience.

How Swapstack acquired their first users
“We were very focused on the classic startup advice of doing things that don't scale,” says Jake. “My co-founder and I both had networks that we brought to the table and we were both doing different types of online communities.”
For example, Jake leveraged the On Deck entrepreneurship community to grow the advertiser side of their marketplace.
“On the newsletter side… I had joined a bunch of newsletter communities and so really just kind of followed the same sort of playbook. And I think that got us off the ground to the first couple hundred users or so. And then from there it was really just a long, slow process of building different types of growth channels. We invested a lot in SEO and did a lot on social. It was really a mix of everything. I wouldn't say there was like one dominant thing, but over three years, we eventually ended up with maybe 8,000 users.”
Post-event Q&A With Jake and Kelly
Jake and Kelly ran out of time to get to all the audience questions, so after the event, they fielded questions from the audience about how they divvied up responsibilities, managed pain points, navigated the motions of an acquisition, and more. (This section has been edited for length and clarity.)
Was it just the two of you developing? How did you coordinate your skill levels and work?
Kelly: “In the beginning, I had the feeling that I needed to be good at every aspect of building. But after some time, we fell into a nice rhythm where I took on projects that I'd be good at — frontend, design, logic — and Jake could tackle things that were more backend and API-heavy.We were really lucky to have had really complimentary skillsets, so after a few weeks, it became really easy to split up the work. I think as the field matures, [Bubble] Developers will specialize, and hiring will be focused on what specific skills are needed for the role that needs to be filled.”
Jake: “I started as the sole developer on Swapstack, building the initial versions of the app. I hired a Bubble Developer in our first year who worked with me for about three months, and then a few months after he left, I found Kelly and somehow persuaded her to join the team.
Since I had built the app almost entirely by myself, I chose projects for Kelly in the early days based on what I felt would best help her learn how the app worked. Over time, as Kelly became more comfortable working independently in various parts of the app, we settled into a loose structure where Kelly focused on frontend and I focused on backend. This was by no means rigid, but overall, we leaned into our strengths.”
What were the major pain points as you developed iteratively and scaled on Bubble?
Kelly: “There were times where we would build quickly and later need to go back and refactor page-load workflows or search expressions in order to improve performance, but the bigger issue for us was collaboration. Scaling isn't just about more users — it's also about your team growing.
We had to be really diligent at documenting our work off-platform. We came up with a number of little hacks to communicate in-platform, and we were able to develop solid processes.”
Jake: “I'd echo Kelly’s sentiments: Collaboration was definitely the biggest growing pain for us. In addition to the need to collaborate during a build, we also faced challenges auditing changes, who made them, and when. There were times where one of us shipped a small change to one system that had some completely unexpected effect elsewhere in the app, and finding the culprit was very difficult.
Over time, we got better at structuring our app to be more modular, so this type of problem became more and more infrequent.”
How did you grow your user base?
Jake: “In the early days, we leveraged our own networks to attract the very first users to Swapstack. In some ways, we chose to work on this idea because we felt we had unfair advantages in the networks we could access to bootstrap our marketplace.
As time went on, we worked on dozens of different growth strategies and tactics to grow our user base. Everything from SEO and content, to referral programs, to social media, to a full sales effort, we tried most everything you would probably think of.”
Did any investors or potential buyers bat an eye at the fact that you were using Bubble as your tech stack?
Jake: “Almost nobody cared or even asked. Caveat: We fundraised in 2021 during a historic bull market, so it is quite possible that another team might face more rigorous questioning today compared with our experience. That said, I recall only one investor even asking, and actually he did decide not to invest. But aside from him, we faced pretty much no concerns from any investors or acquirers.”
Any advice for beginners getting into Bubble? How did you guys get into it?
Kelly: “I started building on Bubble because I had an idea and realized I might be able to build it myself instead of hiring a developer or hunting for a co-founder. After a couple of days of tinkering, I stopped and found a Gregory John course. I went through it slowly to make sure I understood everything, and then I went to town building my app. Having a specific project you're building — and that you care about — is a great way to apply new concepts in a concrete way and accelerate your skills. The other really critical piece for me was to join some communities where other folks were building with Bubble. Making friends who are also building is massively beneficial, especially when you get stuck.”
Jake: “I would recommend spending some time understanding the basics of web development — technology agnostic — before picking up Bubble. Yes, you can learn how to build a basic web page following tutorials, but if you’re really interested in building a full product or business, you’ll need to understand how to design components of the app. Bubble provides a nice interface on top of the technical concepts, but the concepts are no less critical on Bubble than with any other technology.
I personally got into Bubble after spending one to two years learning how to code, and having worked with software engineers for around five years in my previous career. So I had a lot of experience with databases, SQL, and the basics of web applications before I even had a reason to pick up Bubble.
I realize not every beginner will have that background, but you can learn using free or very inexpensive resources online. Look on Udemy or YouTube, learn about databases, algorithms and computational efficiency, looping, some CSS/HTML, and APIs and you’ll have more than enough to get started.”
How do you keep abreast of API changes when you’re connecting with so many services?
Jake: “We never faced an issue with a company changing their API in a way that required any changes on our side.
The only exception to this that comes to mind is Stripe, who added different types of new APIs via beta programs — and because I was a customer of Stripe, I received their emails, and was able to get into some of these betas.
Most mature API-driven companies will communicate any important changes in their APIs to any users over email, etc. and won't make breaking changes without enormous amounts of notice. You can get a sense of how seriously the company takes its communication with users — not to mention its own documentation — by spending a decent amount of time in and around their documentation.
If anything feels unprofessional, half-baked, or otherwise risky — listen to that feeling and find an alternative.”
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble




