Love trivia? Here’s a quick one for you...
Question: Is it possible to build powerful software without writing a single line of code?
Correct answer: Of course!
It’s never been easier to start building your own software applications with Bubble. Our platform is a gateway for the makers of tomorrow — supporting those who are shaping the future of product development without having to code.
Our visual programming tool makes it possible to quickly design and build functional software. Makers from around the world are using Bubble to build marketplaces, directories, and even social networks.
Throughout this post, we’ll uncover the process behind building your own trivia or quiz app using Bubble. We’ll walk you through the step-by-step process of using our no-code editor to build the workflows that will power your game app.
Get Started
Before you start, you’ll need to first register your free Bubble account. Click the button below to get started, then you can follow along as we build our product together.
Register your account on Bubble.
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your trivia app.
When kickstarting your project, you can choose to begin by wireframing your product design, or building the necessary fields within your database.
In this case, we’ll start by using Bubble’s visual design tool to shape the user interface of our platform. When building your own trivia app, some of the core pages you’ll want to include are:
- Category creation page: A backend page to create new trivia categories
- Question creation page: A page to create new questions within a category
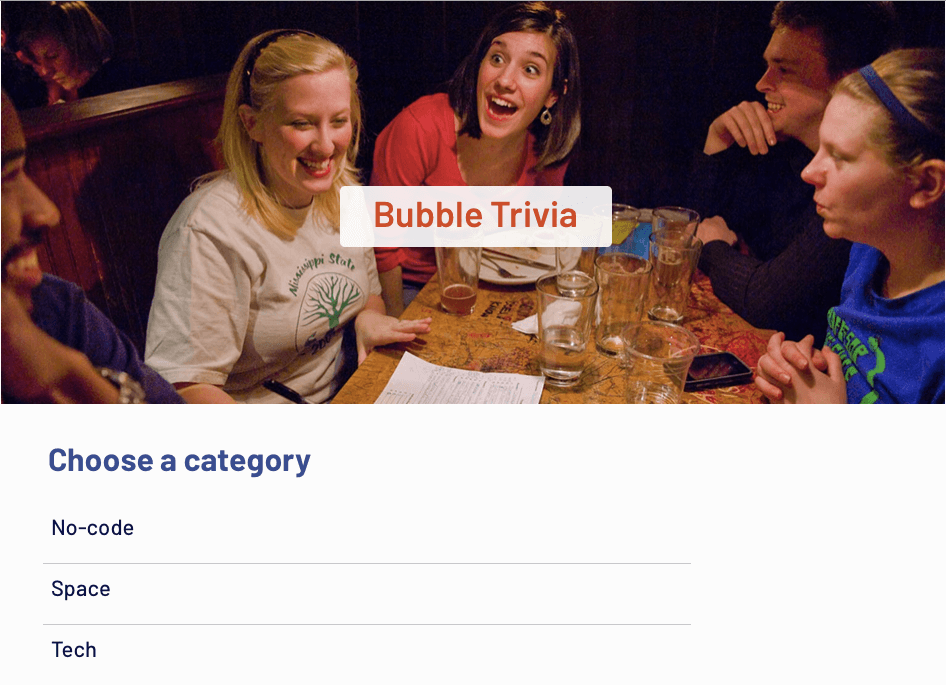
- Home page: Displaying a list of categories for a user to select from
- Question page: Used to display questions within a selected category

A major feature within Bubble is the ability to send data between pages. This allows you to create one generic version of a page, then dynamically display the relevant content from your database when it’s required.
In the case of your trivia app, you’ll only need to create one page to host each individual question. We can then write the necessary logic to display only the relevant content on each page when it’s needed (we’ll cover this in more detail soon).
Configuring your database
Once you’ve mapped out the display of your product, you can focus on creating the necessary data fields to power your application. We’ll rely on these fields to connect the workflows behind your product.
Bubble’s pre-built database makes it easy to create different data types with unique fields. When building a trivia app, we’ll need to create the following data types & fields:
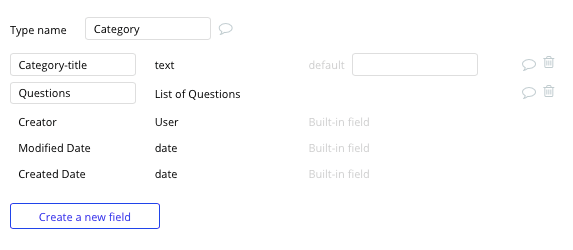
Data type: Category
Fields:
- Category-title
- Questions – List of questions. Note: Creating a field as a list based on a separate data type allows you to seamlessly integrate all of its relevant data fields.

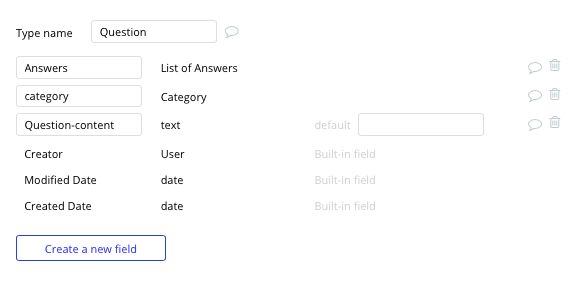
Data type: Question
Fields:
- Question-content
- Category – Category
- Answers – List of answers

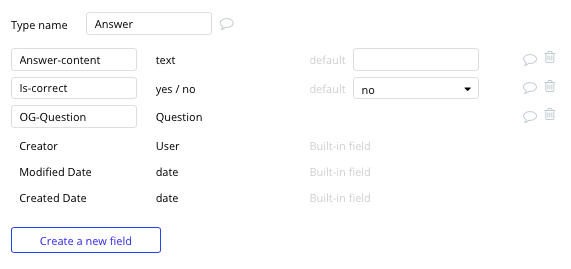
Data type: Answer
Fields:
- Answer
- Original-question – Question
- Is-correct – Yes/No with “no” default

Building workflows
Now that you’ve structured both the design and database of your application, it’s time to start stitching everything together and making your app functional.
In Bubble, the main way to do this is with workflows. Each workflow happens when an event occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up,” “make a change to the database,” etc.).
Creating a new trivia category
One of the first features we’ll build is a back-end portal where admins can create new categories that will store a list of relevant questions.
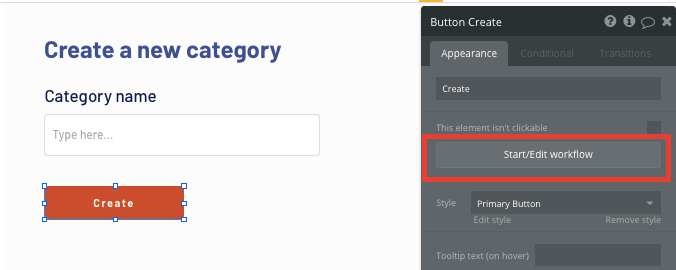
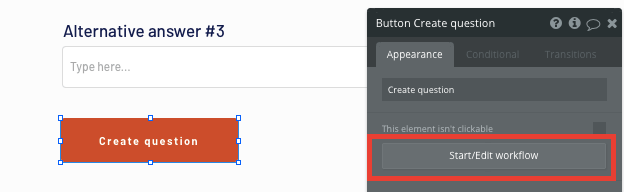
On our create-category page, we’ll add a simple text input field and a button element.
When this button is clicked, we’ll then trigger our first workflow.

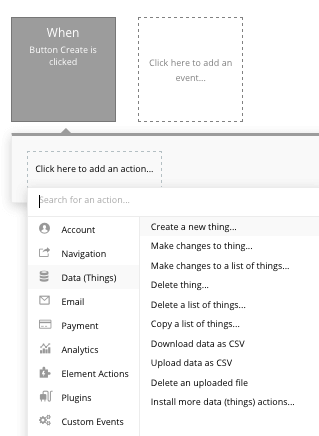
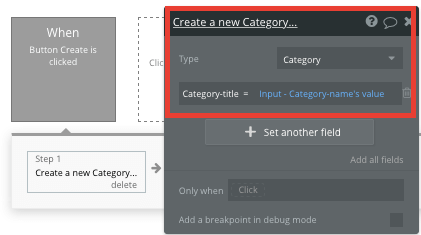
Within this workflow, we’ll want to create a new thing: a new category.

We’ll then match the on-page input element with the corresponding field in our database.

Every time this workflow runs, a new category will be created.
Creating a new question
Once our database has been populated with a list of categories, we can then start to create a list of questions within these segments.
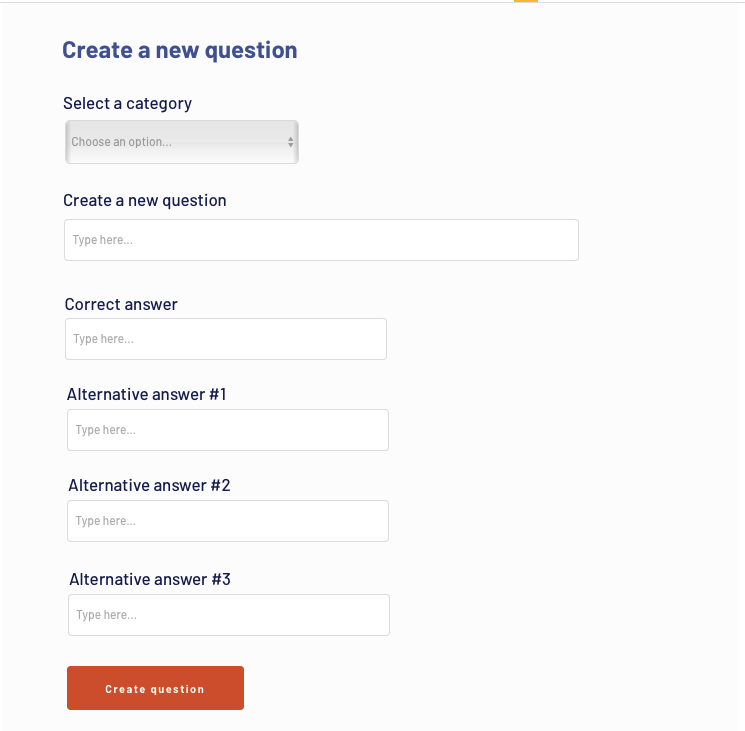
Similar to our previous workflow, we’ll start by adding an array of input fields on the create-question page.

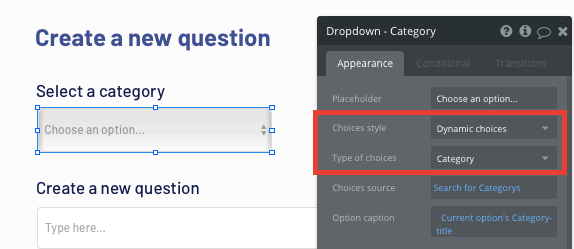
When using a dropdown element to select from a list of question categories, we’ll need to configure the dynamic data this menu displays.
Start by configuring the type of content for this element to be a category.

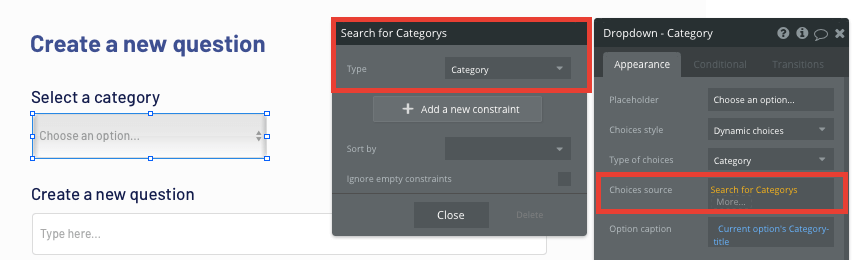
Next, we’ll set the data source to display all of the categories within our database.

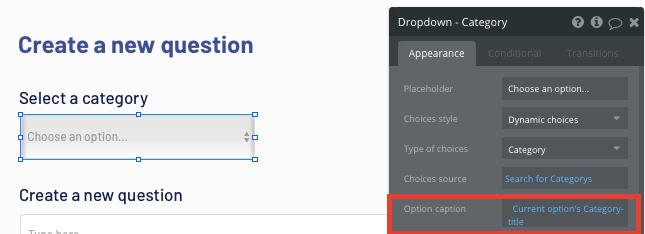
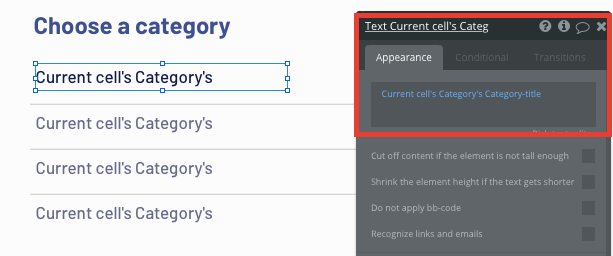
Finally, the content it will display from this data source will be the categories title.

Now, we’re ready to build the workflow that will create a new question within our database.
Once again, we’ll trigger a new workflow when the create button is clicked.

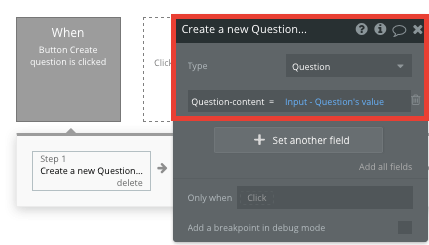
Within this workflow, we’ll start by creating a new question. Using the workflow editor, match the on-page question input to the question data field.

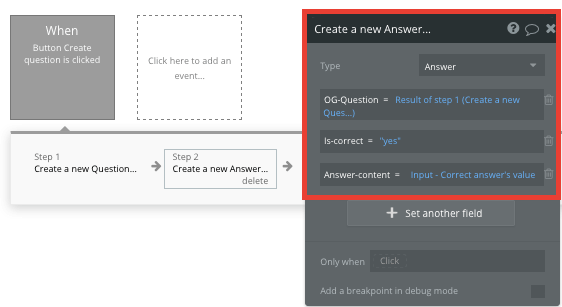
After creating a question, we’ll now need to create our answers, then link them back to the original question at hand.
We’ll start by creating the correct answer for the current question. When creating this specific answer, we’ll need to update the is-correct status to = “yes.”

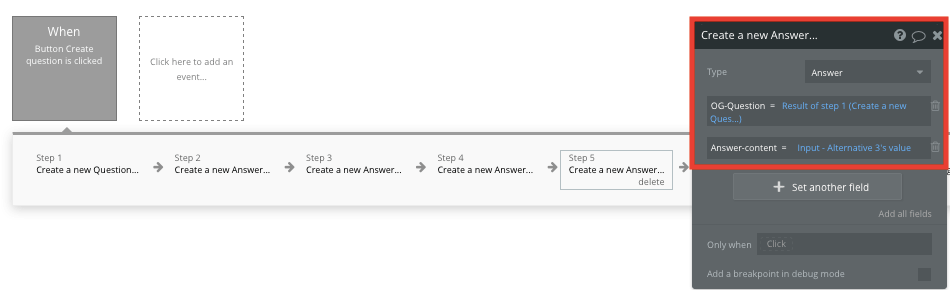
Next, we’ll continue creating a new answer for each of our on-page input elements (four in total).
Note: As these questions aren’t the correct responses, well leave their “is-correct” status as “no.”

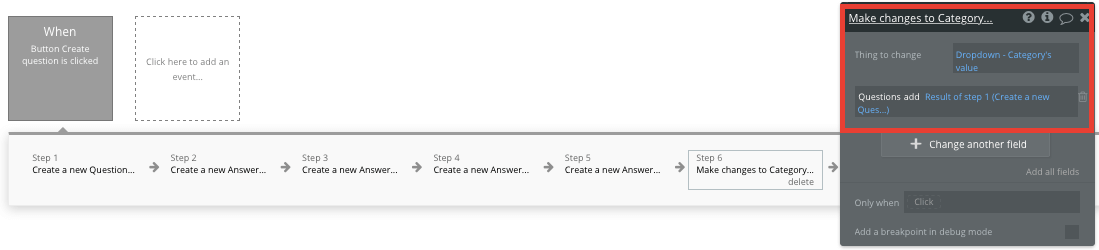
Finally, we’ll then need to create one last step inside our workflow that makes changes to a thing.
The thing we’ll want to change is the category that’s selected from our dropdown element, adding to it the new question we’ve created.

Each time this workflow runs, a new question will be created within a category.
Sending data between pages
Now that we’ve created both categories and questions within our trivia app, it’s time to start building the front-facing experience that our users can engage with.
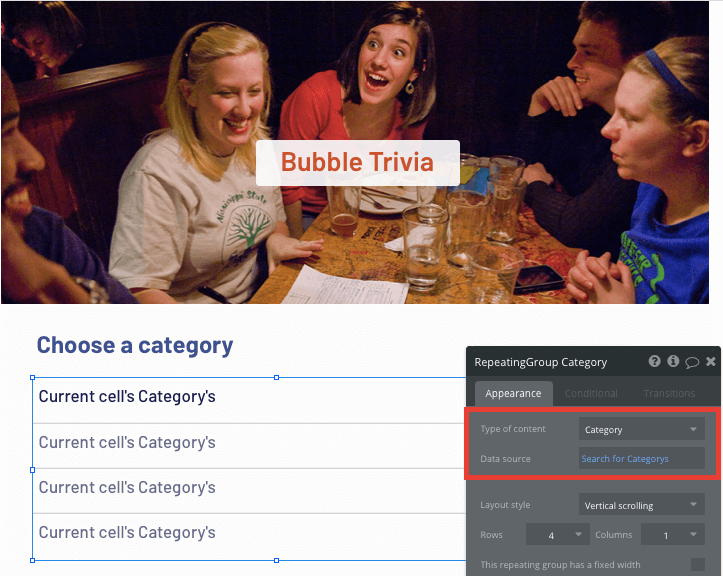
On our home page, we’ll start by adding a repeating group element to display a list of all the available categories.
The data type of this repeating group will need to be configured as a category, and the data source will search for a list of all the created categories.

Now you’re ready to start structuring the dynamic content that will be displayed within each grid. Simply map out the top row with the relevant content you’d like to show, then this powerful element will populate the remaining columns based on your existing app data.

Within a repeating group, it’s also possible to create events based on elements in each individual row. This feature will become useful when building navigational features across your platform.
Once a user has selected a category, we’ll need to display the questions that have been added within this category.
To build this workflow, we’ll create a new trigger when a category title is clicked.

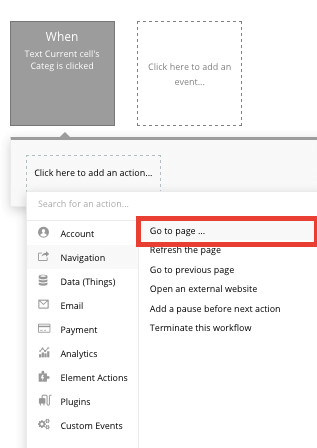
When creating this workflow, use a navigation event to send a user to another page.

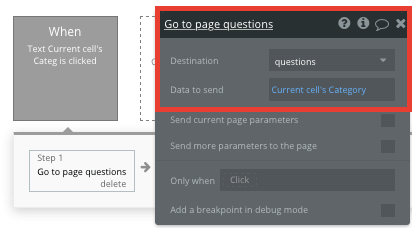
From here, select the destination page type to be the question page.
You’ll then need to send additional data to this page so the Bubble editor knows which questions to display. The data you’ll need to send is that of the current cell’s category.

Displaying a trivia question
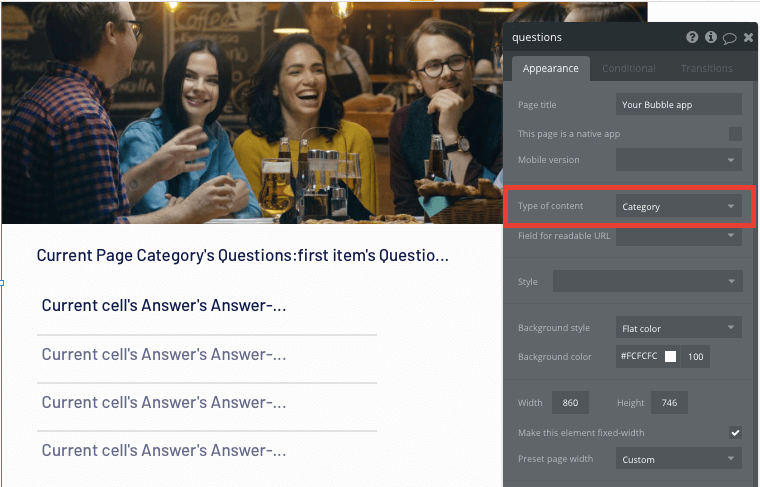
Once a user has been directed to our question page, we’ll need to first configure the page type to match the content that has been sent. In this instance, the page type will be set to a category.

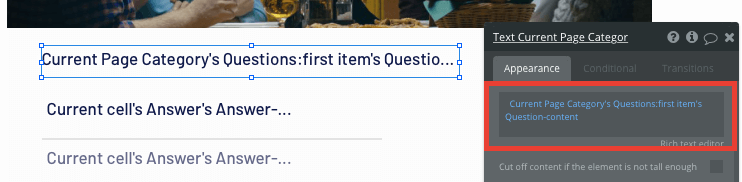
When a user lands on this page, we’ll want to display the first question item within a category.

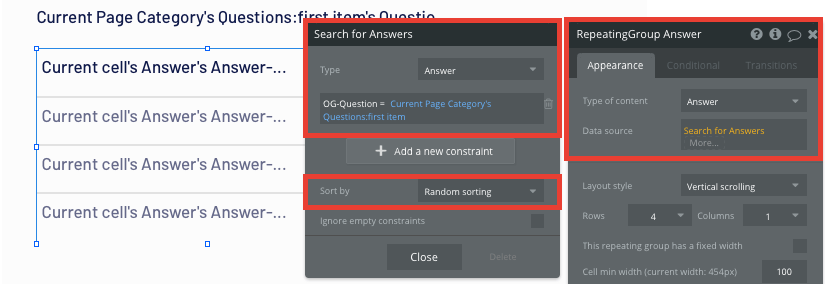
Next, we’ll add a repeating group to the page, only this time, we’ll set the content type to be an answer.
When configuring the data source of this repeating group, we’ll search for a list of answers where the category equals the same value as the current pages category.
As the content within the repeating group will display a list of potential answers to a question, we’ll also need to shuffle each of the items within our repeating group into a random order.

Marking an answer as correct or wrong
Once a clicks on an answer, we’ll need to indicate if they’ve selected the correct response to the current question.
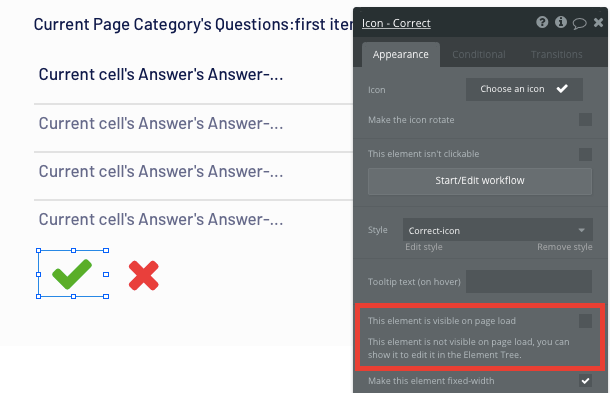
Using icon elements, we can easily start to display both a correct and incorrect label that will be trigger upon a specific answer.
As we’ll only need to display these icons when an answer has been selected, we’ll ensure these icons aren’t visible when the page is initially loaded.

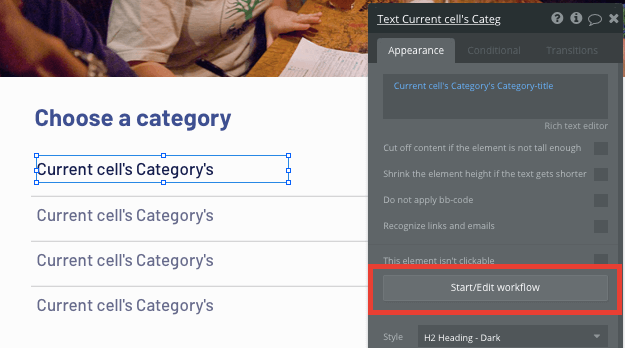
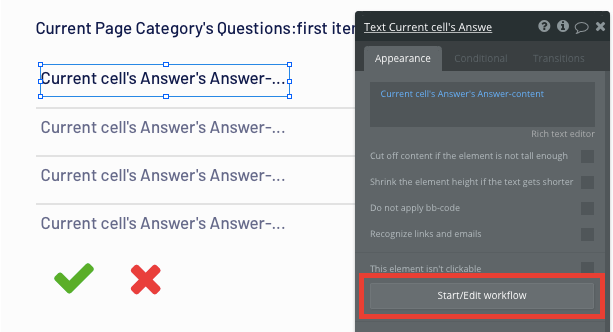
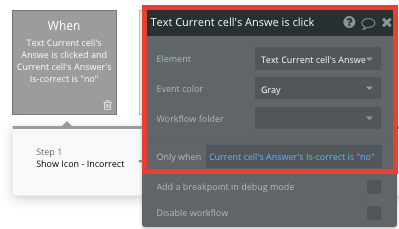
Next, we’ll need to create a new workflow when the text of a repeating groups cell is clicked.

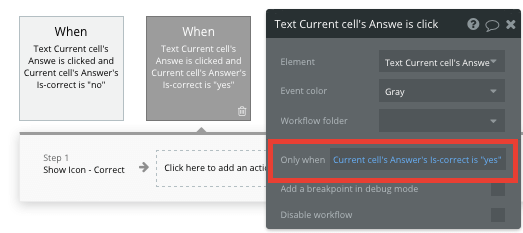
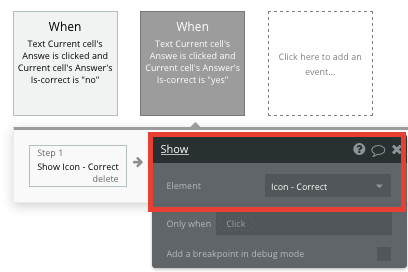
For this workflow, we’ll set a condition to the trigger of the text. In this instance, our condition will define if the current cells answer is indicated with a correct = “yes” data field.

Once this trigger has been activated, we’ll then choose to show an element: our correct icon.

We’ll then replicate this same workflow, only this time, we’ll update the condition to identify when the word is correct = “no,” resulting in displaying the incorrect icon.

Additional features
Now that you’re familiar with building custom data fields and displaying dynamic content, you can start getting creative with the experiences you build within your product. Additionally, you can:
- Create a backend dashboard for admins to view and edit questions
- Record a list of each user's correct answers and display their results on a profile
Privacy & Security
Now that you have the basics of your app, don't forget to start setting some privacy rules and conditions to keep your data secure—starting with roles in the “Privacy” section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Launch
Hiring a developer or dev team to build this application would cost thousands, if not tens of thousands of dollars. With the money you save, you can allocate the resources to growing the user base of your application.
As you launch and grow in users, our paid plans allow you to host the product on your own custom domain, starting from as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of a trivia app without any additional costs.
Templates
If you don’t want to build your trivia app from scratch, you can purchase one of the templates made by our community members. Similar templates include:
- Learning Game Maker - Kahoot! by Nalfe
Start building
Bubble can help you build a trivia app or any other product you choose! It’s never been easier to build something incredible without having to code.
Ready to join the no-code movement? Register your free account here and get started today.
If you’d like additional help when building your product, our thriving community forum is a great place to source actionable advice and resources. Any maker is also encouraged to ask questions within the community to help streamline their no-code journey.
Build for as long as you want on the Free plan. Only upgrade when you're ready to launch.
Join Bubble