Lee Hills has had a storied career as a web developer and designer. Over his decade-long career, he’s created products for himself and clients alike – all without using code! Read on to hear why Lee turned to Bubble in recent years, and how he’s used Building in Public as a tool to grow his businesses.
What were you doing before you discovered no-code?
I am based in the UK and have spent the last 10 years freelancing online creating animated video content for my clients. I have spent most of my career in design and web development and previously worked in tools like Dreamweaver, Flash, Adobe Director, and WordPress, somehow dodging the need (and desire) to learn to code!
I❤️ building and Launching in @bubble as it has the logic and problem solving of coding without having to write code.
— Lee Launches monthly NoCode Side Projects 🇺🇦 (@LeeLaunches) February 24, 2022
Why do you ❤️ building in bubble?#buildinpublic #BuildwithBubble
How did you discover no-code tools like Bubble?
I discovered Bubble around 2014, when I Googled "how to build software without code." I was trying to figure out a way to make my own explainer animation software without the need for a developer, like a DIY Canva-style animation tool. However, I did not pursue the project and went a different route, finding myself back with Bubble years later. Prior to Bubble, I also built a tool using landbot.io that helps aspiring camper van owners figure out which van to get for camper conversion.
So what brought you back to Bubble?
I was working on projects which required outsourcing to other freelancers, and I was finding my own systems to onboard new freelancers were too time consuming. I wanted a way to quickly share the different apps in my freelance business with other freelancers. So I had idea for a dashboard to quickly add and share a freelance stack. For example, a user could add Canva, Notion, Google Docs, Unsplash, etc., and share a link with a description on how to use each tool. I started to learn Bubble at the beginning of the pandemic to help me make this idea a reality.
I DID IT!
— Lee Launches monthly NoCode Side Projects 🇺🇦 (@LeeLaunches) April 17, 2022
Launched my 4th NoCode project of the Year!
Went from idea to launch in 48 hours 🤯!
See what I built below 👇https://t.co/CGrcPkEzzz
And here are some reflections from an epic #100DaysOfNoCode Build Weekend...
What have been your most exciting Bubble projects?
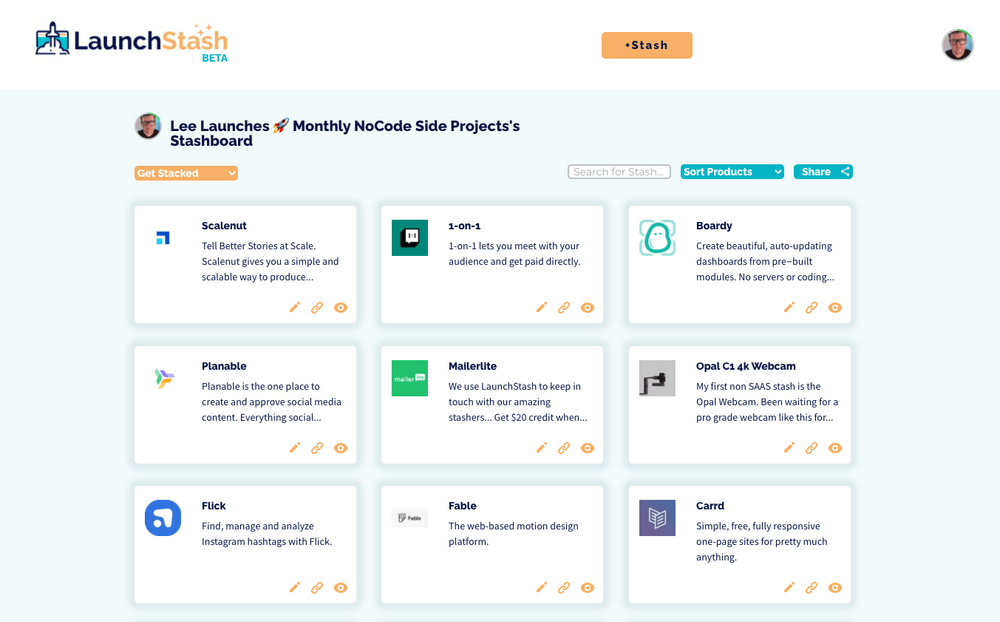
My most exciting project without a doubt has been LaunchStash, which I built with my co-founder (and now good friend) Edmund Amoye. Edmund and I met via Twitter and quickly discovered we shared an interest in making affiliate links easier to share. For example, creators often introduce each other to new tools but lacked an easy way to access all of their referral links to share with other makers and receive potential perks or commissions. So we decided to team up to create a platform for makers to save, store, and share affiliate links.
Edmund and I launched LaunchStash by sharing our build process in public. We started with a series of tweets asking fellow makers if they could relate to the problem we were seeing with affiliate links, then followed up with commitment to build a solution.
Edmund is based in Atlanta, Georgia, and I am based in the UK, so we would meet three times a week via Zoom and work late into the night, on-the-fly figuring out how to build the features LaunchStash early adopters were requesting. The project was exciting: In just 30 days of building with Bubble, we were able to publicly launch an early version of LaunchStash. Since its inception, more than 800 stashes have been created by users on LaunchStash. One year in, Edmund and I still meet every week and have other LaunchStash products in the pipeline.

Where did you find resources to help you as you began learning Bubble?
My own learning process is to learn while taking action on a project. So I would go to YouTube and search for the area of Bubble I was trying to learn, or ask the Bubble Twitter community (who are extremely generous in providing help). I would also sometimes check the Bubble forum.
Do you have advice for folks just starting out on their Bubble journey?
The route that worked for me was to just pick a project and then figure out how to build it as I went along. So my suggestion is to pick a project and then commit and find the resources to learn for the stage you are at. You do not need to fully understand Bubble before you begin building, as there is always something new to learn in Bubble! Start with a project!
My one advice for new no-coder builders
— Lee Launches monthly NoCode Side Projects 🇺🇦 (@LeeLaunches) April 1, 2022
"Focus on one tool"
For me, it was @Bubble
Don't be lost searching for the perfect tool
There’s strength in focusing on one
Specialize and improve your own skills in that particular tool.#buildwithbubble
How much experience did you have Building in Public prior to the launch of this campaign?
I was familiar with the concept of Build in Public prior to the campaign; I have been following other creators who Build in Public. In fact, Edmund and I launched LaunchStash while building the app in public However, prior to the campaign, I was rather dissatisfied with my own Build in Public content, mostly because I struggled to focus on one specific area of my own journey. This campaign has helped me focus and share my own #nocode Bubble journey specifically around Bubble jobs and freelance work opportunities.
How has Building in Public felt so far? Are there benefits or struggles?
The biggest struggle at the beginning was in honoring the commitment and coming up with Bubble-related things to share. I felt like Building in Public became easier the more I shared my own journey. I definitely have gotten better at Building in Public.
How has Building in Public been beneficial for you?
I have noticed an increase in engagement on my own Twitter profile. During the campaign, I started to become more and more interested in seeking out Bubble job opportunities for myself and other Bubble creators. This led me to create a weekly Bubble newsletter, where I share handpicked Bubble jobs from different job boards. It also led to me securing a new low-code Bubble developer role at a fin-tech firm based here in the UK.

Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble





