This article was originally published as a guest post on Coding Is For Losers. It appears on Bubble’s blog as a Guest Post.
INTRODUCING BUBBLE
Bubble is programming for the non-programmer.
It allows you to rapidly build and test an idea, by writing ‘code’ using a click-and-draw interface. This cuts a huge amount of time, and certainly much of the learning curve of programming. You can have an idea and within a day or so, also have an app — it’s magic.
Before finding Bubble, I was primarily a UX designer, so most of my work was based on just thinking through how users are going to interact with my design.
I tried various prototyping applications (Invison app, Marvel, and Framer.js) to make a design somewhat interactive, but I didn't get the kind of user data I wanted to make solid design decisions. I was left to designing by feel, and by luck.
I was lucky that my designs ended up working well in the hands of users, but eventually I knew this luck would run out. Bubble dramatically shortens the time to validate a design with real user data, since Mixpanel, Segment and Google Analytics can be easily integrated with Bubble.
To get into a concrete example of what can be built with Bubble, let’s walk through a reading tracking app I built in roughly 6 hours of work.
THE BOOK KEEPER BACKSTORY
While reading Contagious I thought to myself: wouldn’t it be great if I could keep track of the number of pages I read in a day?
I believe it was in The Snowball that Warren Buffett recommends 500 pages a day — I’m not quite there yet, but it’s something I’d like to work up to.
I also meet with an impromptu book club on the weekends, and we like to search for ’nuggets’ of information from a book and discuss them. We either write down the nuggets in a notebook, or in various programs on the computer.
It seemed more useful to track both of these using software, so that we could be more organized with the book club — so I set out to build a reading pace + note-taking app with Bubble.
THE BASICS OF BUILDING BOOK KEEPER
Making Book Keeper (books.bubbleapps.io) only took about a combined total of 6 hours of work spread over a month.
Book Keeper performs a simple job: allows you to input a book you’re reading, then track your page location and notes as you read.
I integrated the Google Books API using Bubble’s Autocomplete functionality, so as you start typing a book title a few options pop up in the form. This also pulls the total number of pages in the book, so as you enter the number of the last page, it will automatically mark the book as complete.
Check out this screencast for a walkthrough of implementing the Google Books API with Bubble.
KEY CONCEPTS FOR ANY BUBBLE APP
Data Type
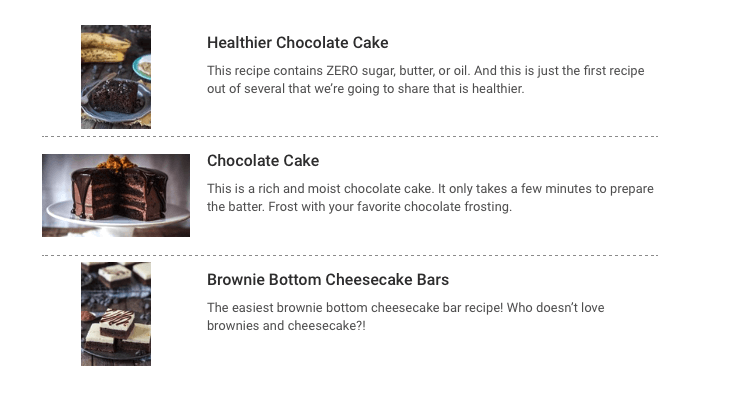
Data that has a structure. So we have some data for a cake, it would look like Cake > name of cake, description of cake, image of cake.
A datatype is just a pre-made structure that you can use again and again. So if you have 10 different cakes, you can use that same Cake datatype but just change the name, description, and image for each one. This is what’s called a dataset.
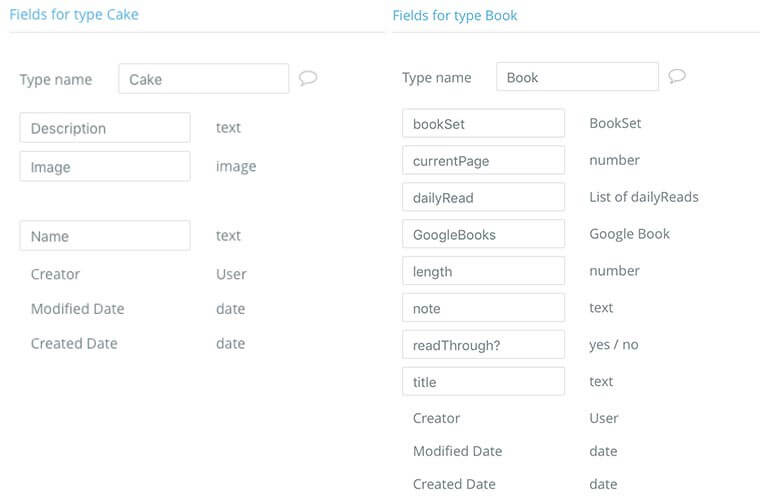
Below is what the ‘Book’ datatype looks like as compared to the sample ‘Cake’ dataset (a bit more complex). If you are using just the Books API, then the only field you would need it the GoogleBooks. However, I didn’t want to totally rely on that, so I made it so a user can enter any book they want. If they may be reading a research paper for example that may not be on Google Books.

Repeat Group
A repeat group allows you to display a number of similar items on a page, just like rows in a spreadsheet.
To make it work, you want to give it a set of datatypes that it will display row by row. For example, if we call the Cake dataset, which houses all of our different cakes, we can display each of the individual cakes in order using the same formatting.

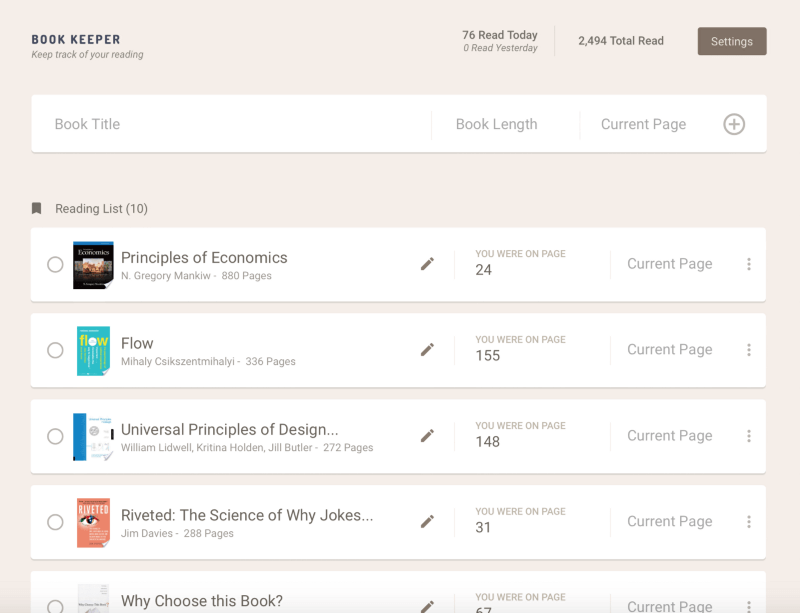
In Book Keeper, you can see the repeat group (your list of books) is the main design element in the app:

CURRENT USER

Every person who is on the application is given a unique ID. A current user is someone who has an ID and who is currently using your application (whether they’re logged in or not).
If a user isn’t logged in, you can store data about their behavior using cookies (just like in a regular web app). If they are logged in, you can prompt a user to save their data (books and notes in the case of Book Keeper) after they modify them.
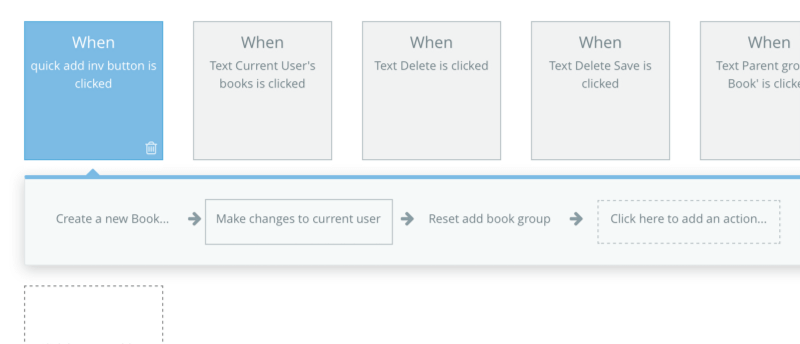
Workflow
A workflow in Bubble refers to an action that can be called by an element within the app. So if you have a button like the ‘quick add’ feature from the autocomplete drop down, it will call the workflow for it.
A workflow can be an entire chain of events that results from a user’s action.
For example, when you select a book in Book Keeper, it takes that data and generates a datatype ‘Book.’
Alone, that will not do anything particularly interesting, since it doesn’t know what user that data set is for. So then you add it to the current user by using the “make changes to current user” action. This will take the “Create a new Book” action as the input for what is being added to the current user.

To put it all together — now you can call the current user’s Books datatype in a repeat group, to display on their homepage.
YOUR TURN!
I know we’re just scratching the surface with Bubble, but hopefully this helps you understand what’s possible and how to get started building apps without code.
For some further reading, I’d recommend taking a look through the Bubble docs, which also contain many helpful videos and sample apps to work from.
If you’d like to connect with Ryan for help on a project or just to chat nogramming, you can send him a message on Coach or check out his blog at withoutcode.blogspot.com.
Build for as long as you want on the Free plan. Only upgrade when you're ready to launch.
Join Bubble