User experience crosses almost every aspect and area of business, from customer service to product development, and user research.
One of the most critical roles in creating great UX is design. Without a strong UX design, user experience on the whole suffers.
And while a great design tool can’t guarantee good UX, a great tool makes great UX easier. To find the best UX design software available today, we talked to three UX design professionals:
- Missy Kelley, Head of Product Design at Bubble
- Rhys Thomas, Senior Product Designer at Bubble
- Naël Mahouton, Design Lead at Minimum Studio
They gave us first-hand advice and experience about the best UX tools — including what they’re using — and how to choose the right ones for your team.
2024’s best UX tools
The results are in: Here are 2024’s best UX design tools:
UX design tool basics
Before we dive into the list, let’s get on the same page about what’s being reviewed and how it makes the list.
What is user experience (UX)? What’s a “UX design tool”?
User experience (UX) focuses on how the user perceives and interacts with your app or product. UX focuses on the user’s journey in your app, making sure it’s intuitive, efficient, and user-friendly.
UX design tools help your team create great user experiences by helping your product designers create, test, and build design concepts. Some tools handle all stages of the UX design process, such as design and prototyping tools. Others are more specialized, focusing on wireframing or helping you run usability testing.
The best UX tools focus on the end user and how they’ll view and interact with the product. They allow your team to understand the user’s perspective and make the app more intuitive for them.
UX design vs. user interface (UI) design
UX design and UI design are very similar, and they overlap in some ways. However, they serve two unique functions:
User experience (UX) focuses on the user’s interaction with your app. Is it easy to use? Does it solve their problems efficiently? Is it intuitive to complete tasks?
User interface (UI) design focuses on the overall look and feel of the app. Is the app visually pleasing? Does its design align with your brand? Are the page layouts, colors, typography, etc. consistent across pages and screens?
UI is more about the feel of the app, while UX is about the function of the app.
As such, UX tools cover a larger umbrella of tasks, everything from research and testing, to wireframing and design, to prototyping. UI tools cover a narrower subset of tasks, based on what a user sees on the screen. UI design tools generally focus on elements of design, such as element libraries, wireframing, and screen design and display.
Best UX design tools
These tools cover every step of the UX design process, from ideas to research, models to designs, testing, and development handoff.
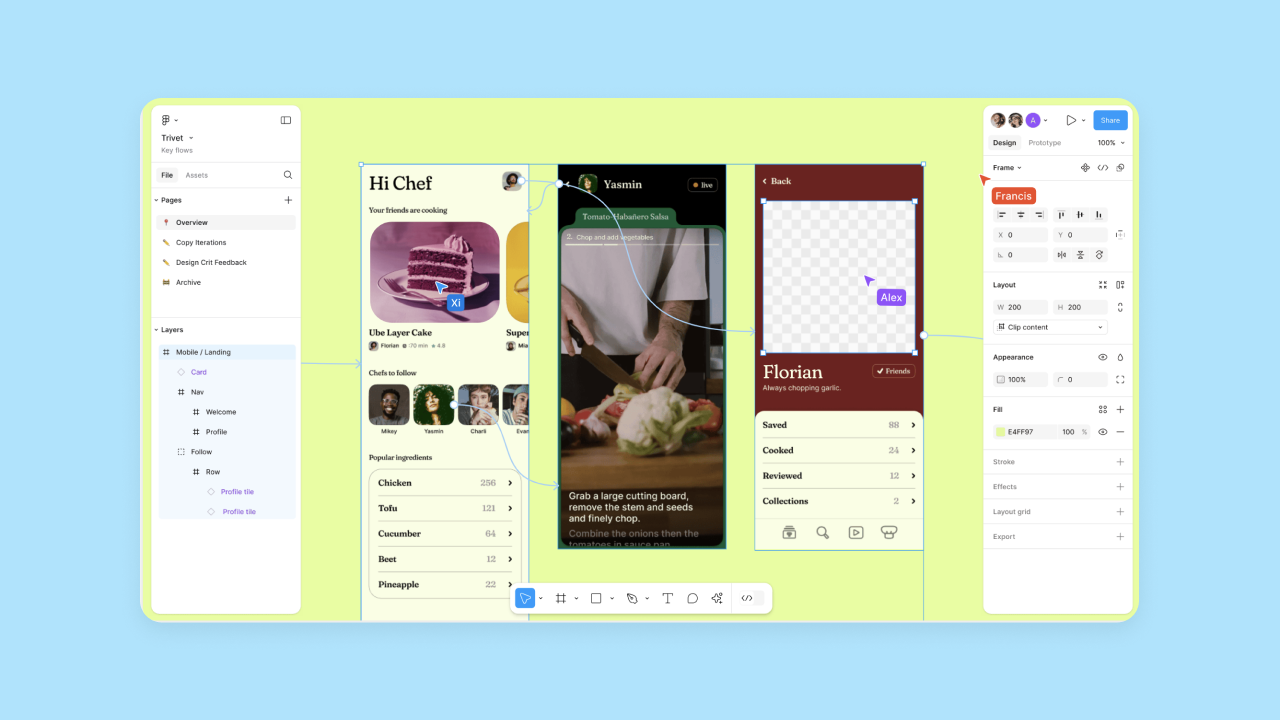
Figma

Website: https://www.figma.com/
Tool type: Designing and prototyping
Pricing: Free for up to 3 files. Unlimited plans start at $15 / user / month.
Figma is a collaborative design tool that allows teams to explore ideas, build interactive prototypes, gather feedback, and manage design libraries. It’s super collaborative, making it one of the best design tools for working with a team, gathering feedback, and iterating. It also has features to make interactive prototypes. This means you can build high-quality prototypes, test it with beta testers, and change it based on feedback all in one place.
“Figma has blurred the lines when it comes to tools we use to design and polish and tools we use to build end-to-end design, from concept to build. But Figma prototypes — we can use these to run everything from idea generation and user validation all the way to user testing.” — Missy Kelley, Bubble’s Head of Product Design
That said, it does come with a larger learning curve than other design tools. In addition, it has very limited offline functionality, which can be a pain, especially if you’re used to native UX design software like Adobe XD. The free tier is also very limited, so you won’t want to use it for big projects or teamwork. It’s best for trying out the platform and features.
Best for:
- Collaborative design work with internal or external teams
- End-to-end product UX design, from ideas to advanced prototyping and testing
- UX teams looking to make interactive prototypes before development
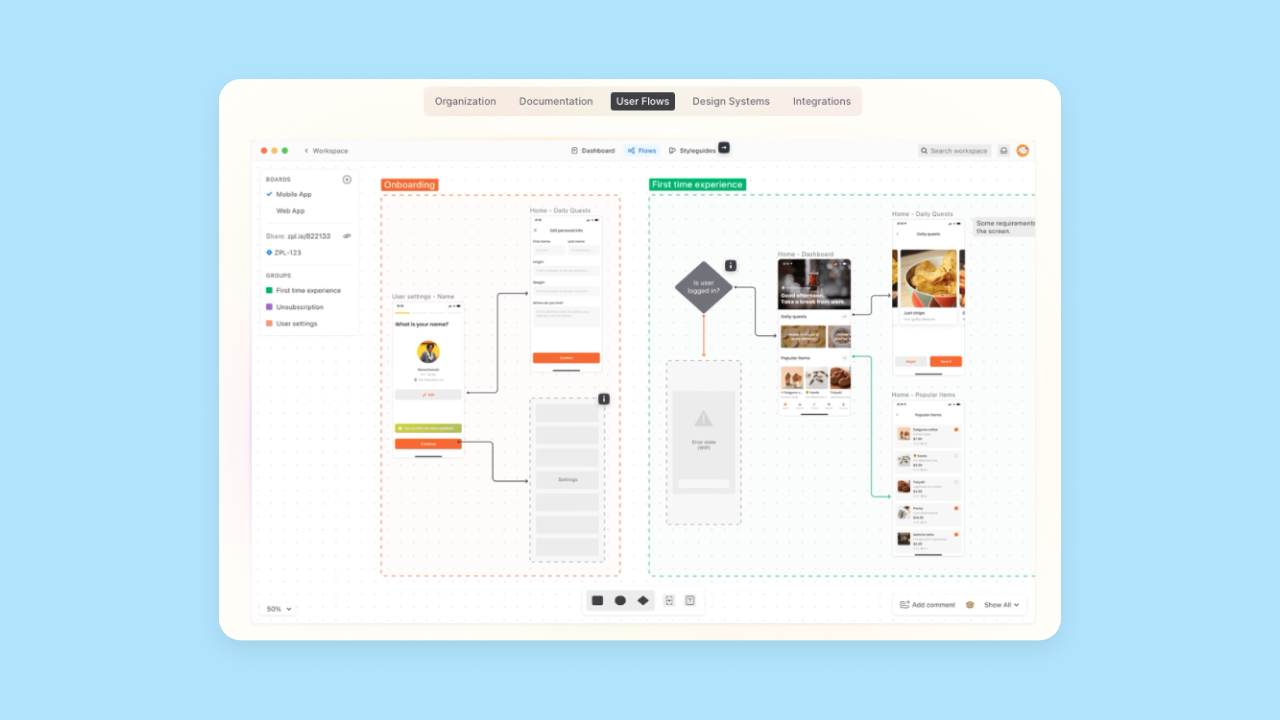
Zeplin

Website: https://zeplin.io/
Tool type: Design
Pricing: Free plan available for one project. Team plans start at $8 / user / month
Zeplin is a collaborative “design handoff” tool that helps designers and developers work together to complete a build. When your design is ready to go, Zeplin helps “translate” your designs into development languages to make it easier and faster for your dev team to code. It integrates with Photoshop, Sketch, Figma, Github, and more.
It also has strong documentation features, allowing you to annotate visual and interactive elements, gather feedback from the team, and get sign-offs. The downside? The tool’s design functionality isn’t as strong as Figma, and some teams may decide to use Figma as their handoff tool instead.
But with a UX tool like Zeplin, tailored specs, design component libraries, and code snippets make handoff to development much faster — speeding up your build and reducing learning curves for your Dev team.
Best for:
- Handing off designs to development for the final build
- Creating and managing in-progress vs. ready-to-build designs
- Allowing developers to access components, design code snippets, and more.
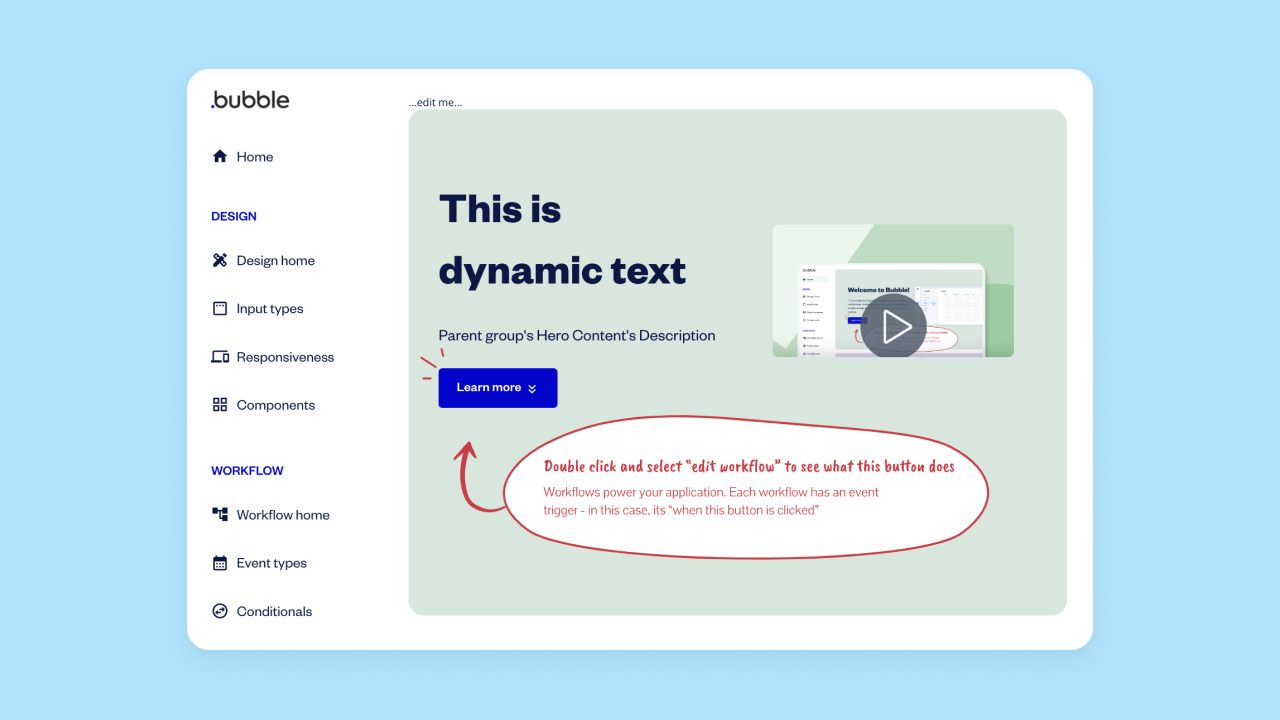
Bubble

Website: https://bubble.io/
Tool type: Wireframing, design, and development
Pricing: Free until product launch, then plans start at $29 / month
Bubble is a full-stack, no-code website and web app builder that makes creating excellent UX for your product or app easy, even without technical or coding knowledge. It’s more than just a prototyping tool. With templates and the power of no-code, you can wireframe, build, and launch your product, all in one place. Pre-built modules, component libraries, and templates let you create design and functionality that appeals to users.
That said, Bubble’s design templates are flexible and easily customizable, so you have the freedom to create anything you can dream of. You can also integrate other UX tools with Bubble to test your product, gather user feedback and iterate.
Because Bubble offers so much functionality within one tool, many users say there’s a bit of a learning curve when using it. However, you can always rely on support from the Bubble Forum or follow step-by-step guides to get you off on the right foot.
Best for:
- Full-stack design and product development with no-code
- Wireframing and prototyping that translates directly to development (no handoff tools needed)
- User testing directly integrated with your development tools for easier iteration
Whimsical

Website: https://whimsical.com/
Tool type: Wireframing and UX brainstorming
Pricing: Free plan for individuals. Team plans start at $10 / editor / month
Whimsical is a collaborative brainstorming and mind-mapping software that focuses on early-stage planning. A low-fidelity, drag-and-drop wireframing experience makes it easy to learn. “It does a good job of helping democratize "design" for non-designers,” Missy said, which can make it easier to move projects along quickly.
You can also add customizable elements and descriptions to describe functionality. Because it’s a low-fidelity tool, it’s great for brainstorming, outlining user flows, and doing early UX planning, but it doesn’t have great handoff capabilities.
Best for:
- Sharing and collaborating on early-stage ideas
- Low-fidelity wireframing and brainstorming
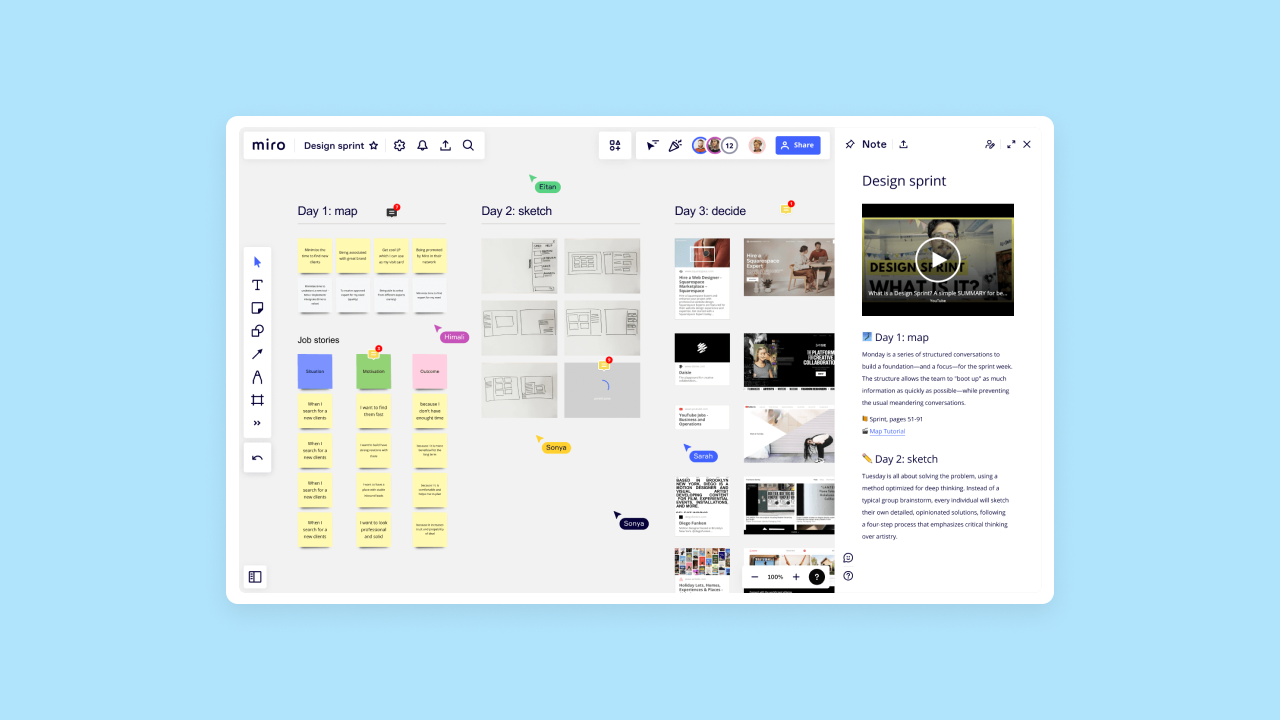
Miro

Website: https://miro.com/
Tool type: Wireframing and brainstorming
Pricing: Free to try up to 3 boards. Paid plans start at $8 / user / month
Miro is another whiteboarding software that can help in all of the early stages of the product development and UX design process. It offers a visual workspace that can be used for UX journey mapping, design sprints, idea brainstorming, getting design feedback, and more.
“A big part of the UX process involves collecting data, reflecting on it, and coming up with potential paths. That's why the most handy tool for a UX designer should be a whiteboard/visual ideation tool. Miro is well known for this, with a great list of features facilitating live collaboration.” — Naël Mahouton, Design Lead at Minimum Studios
Another big benefit is how easy Miro is to use. When you’re brainstorming or working on UX wireframing, anyone can get involved easily and iterate on existing ideas. However, it lacks the functionality and fidelity of more dedicated design and wireframing tools like Figma or Bubble.
Best for:
- Early-stage brainstorming, idea generation and collaboration features
- Accessible wireframing tools that your whole team can use
Balsamiq

Website: https://balsamiq.com/
Tool type: Wireframing
Pricing: Starts at $9 / month for unlimited users and up to 2 projects
Balsamiq is a wireframing tool that mimics the feel of sketching on a whiteboard. It minimizes unnecessary features and add-ons while providing hundreds of built-in components. It’s easy to use, and they have plenty of wireframing guides and templates to get you started.
By keeping things simple, it gives you a way to quickly communicate and iterate on your UX design vision without committing to high-fidelity details like colors, images, fonts, and so on. “When you have an idea you need to explain quickly to your product team during the thinking stages,” Naël says, “Balsamiq is an excellent tool for creating simple, sketchy wireframes.”
Another bonus: It’s priced by project, not by person, so you can invite your own team to the design without worrying about seats and costs. That said, there are a limited number of export options, so you may find yourself re-doing some work moving from wireframing to a prototype.
Best for:
- Non-designers who want to get quick, shareable sketches drafted
- Basic wireframing in very early stages to validate ideas and get feedback
- Quick iterating UX before investing into UI and other design components
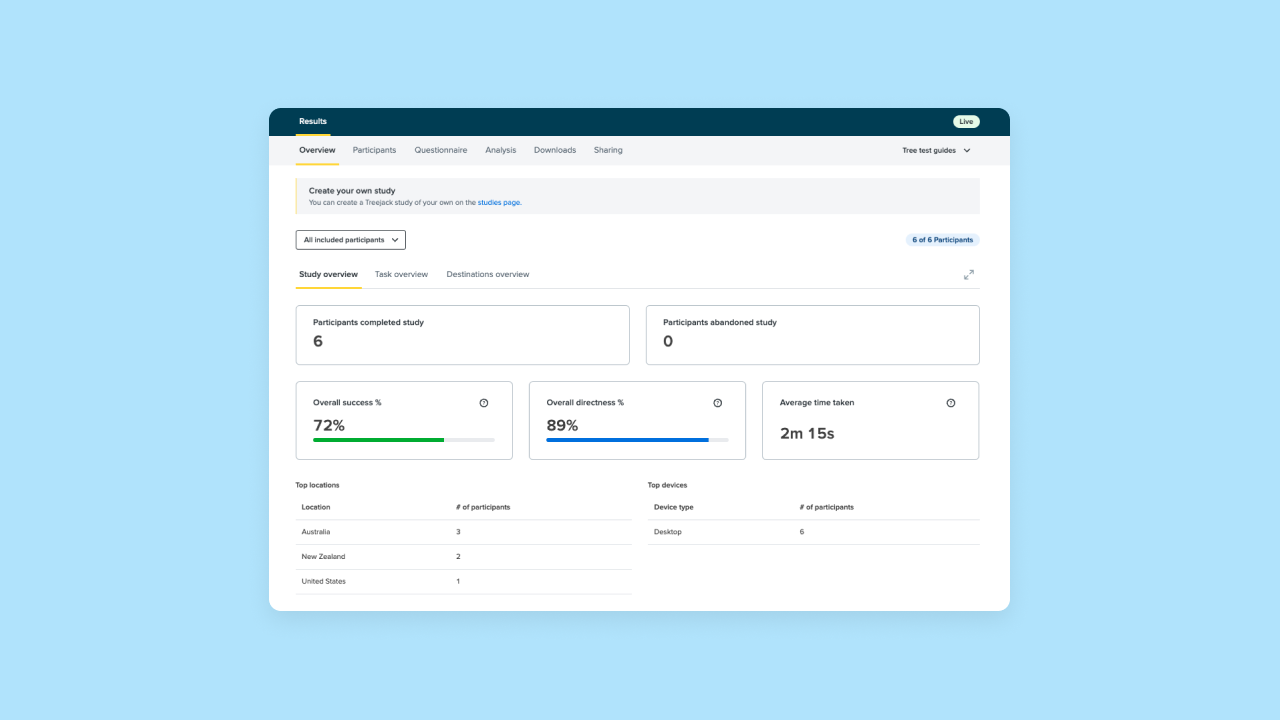
Optimal Workshop

Website: https://www.optimalworkshop.com/
Tool type: Research and testing
Pricing: Starts at $107 / user / month
Optimal Workshop is an audience surveying and testing tool that gives you UX insights at every stage of the product development process. You can use it for early research, prototyping, and usability testing. It offers both qualitative and quantitative research methods through open-ended surveying, card sorting, tree testing, first-click testing, and prototype testing. It also offers a centralized dashboard for viewing, analyzing, and sharing results.
They do offer participant recruitment as well. However, many users complain that the quality of responses isn’t up to par. As a result, you’ll probably get the best results if you’re able to run surveys and testing on an existing audience.
Best for:
- Early-stage audience research to inform the design process
- Prototype testing for idea validation and iterating
- Usability testing for prototypes or products
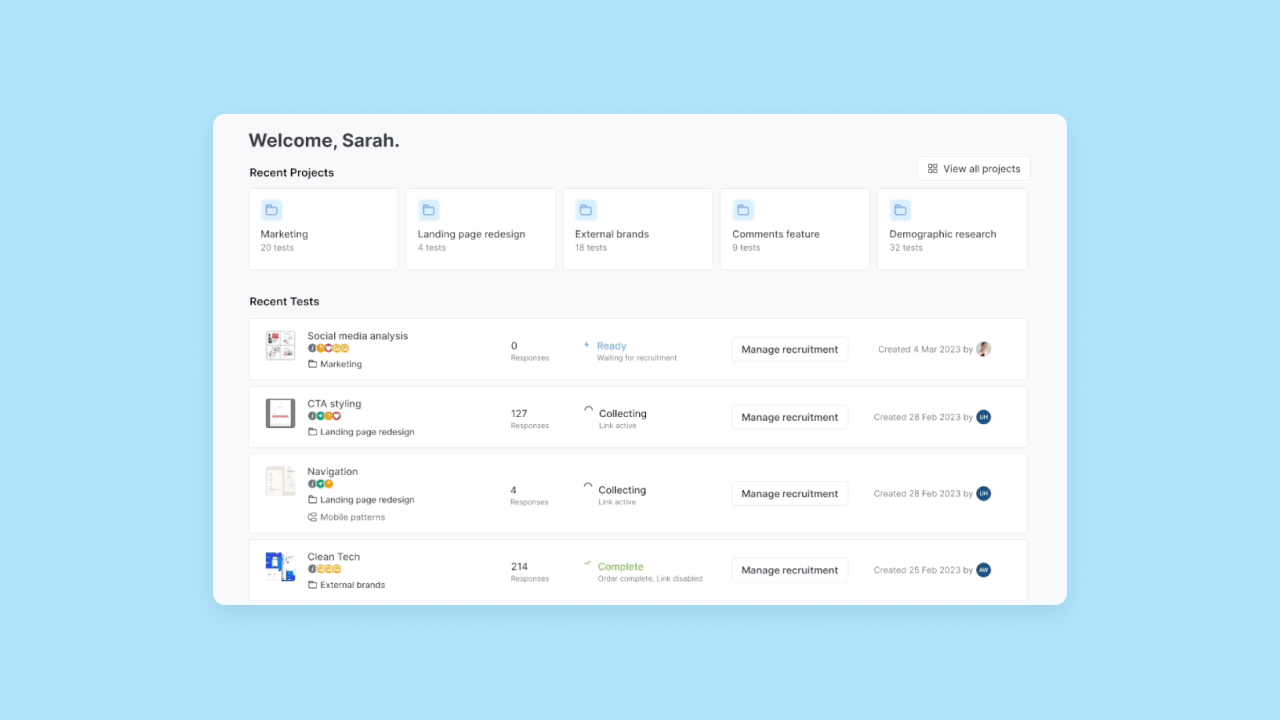
Lyssna

Website: https://www.lyssna.com/
Tool type: Research and testing
Pricing: Free for limited features and up to three seats. Full plans start at $75 / month
Lyssna is a usability testing and audience feedback tool. There are numerous testing options for both market research and prototype testing. Testing options include first-click testing, preference tests, five-second tests, card sorting, surveys, interviews, and tree testing.
Like Optimal Workshop, you can invite your own participants or use Lyssna’s panel of over 530,000 participants. If you use their panel, you can use screener questions, filters, special variables, split testing, and other features to find the people you need and then filter results.
One downside to note is that Lyssna isn’t available for testing live sites, so it’s only great for early-stage testing. It also offers many moderated options that other platforms don’t (like interviews!), but some users say that the unmoderated options aren’t as valuable.
Best for:
- Early-stage market research and prototype testing
- Reaching a wide panel for market research surveys
- Running moderated usability testing
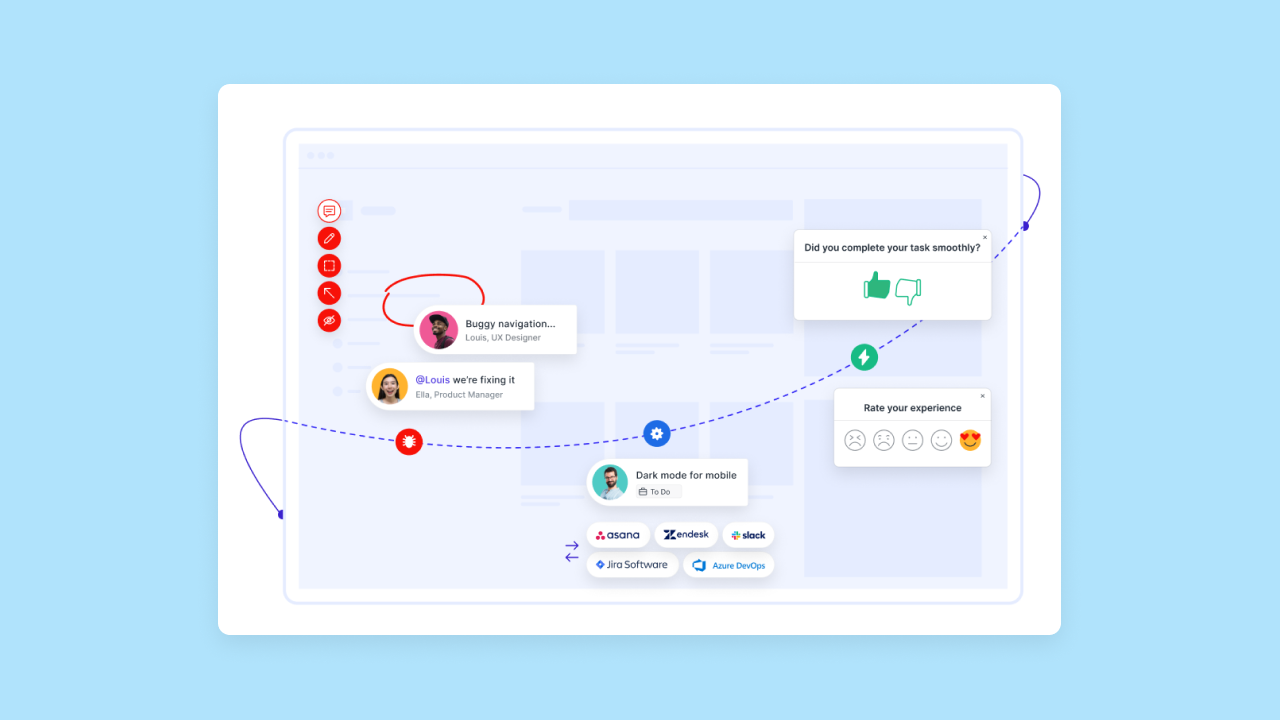
Usersnap

Website: https://usersnap.com/
Tool type: Testing and user feedback
Pricing: Starting from $39 / month for up to 5 users and 2 projects
Usersnap is a user feedback platform that integrates with your product, so you can easily collect, organize, and iterate based on user feedback. You can send microsurveys, collect user screenshots, get bug reports, and more.
It’s a great way to test and iterate as you build, and also continue to validate new features and improve UX after you launch. Missy leads our team here at Bubble to “use this with our users in alpha and beta testing but also internally for visual QA.”
The customer-facing tools make gathering feedback easy — for you and the customer. Plus, a whole suite of internal dashboards let you organize, track, and respond to feedback — while adding the most urgent pieces to your roadmap. Some users say that the feedback features can be limited. However, it’s perfect for getting in-product feedback in the early stages, and it can work well for running unmoderated user testing.
Best for:
- In-product user feedback via screenshots and micro-surveys
- Collecting user feedback and data in one place to action it
- Gathering feedback from actual users
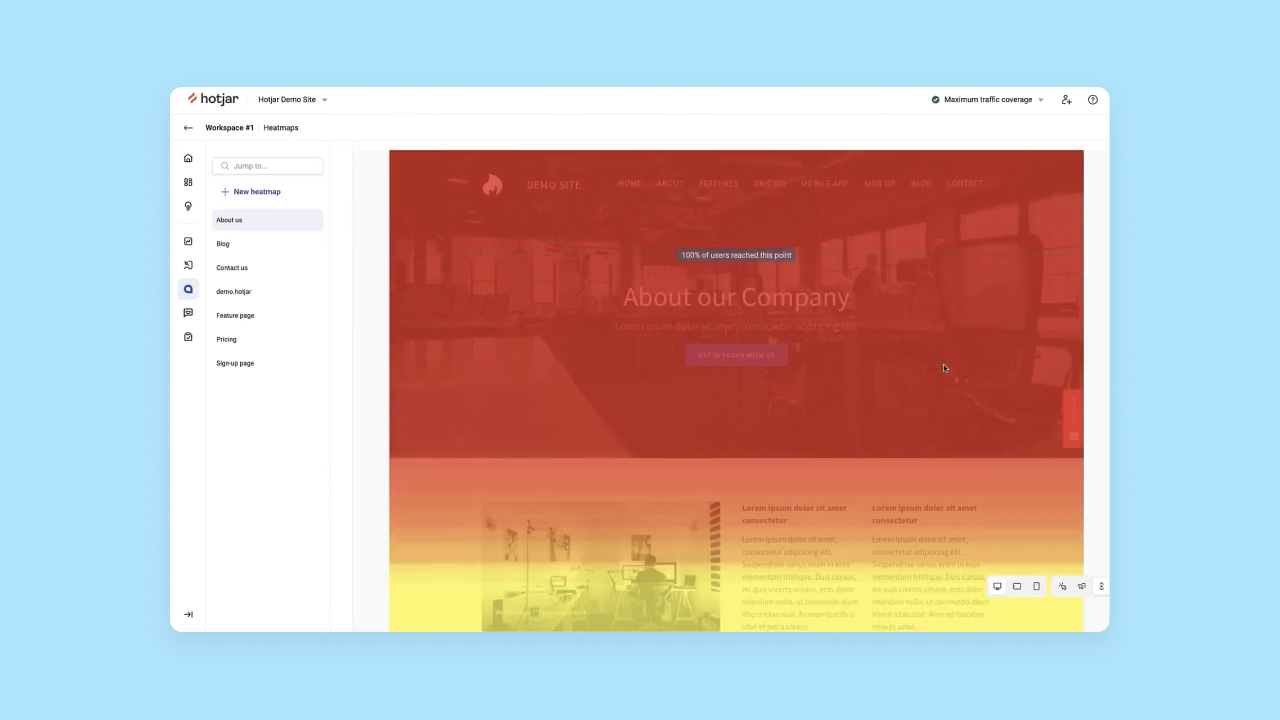
Hotjar

Website: https://www.hotjar.com/
Tool type: Testing
Pricing: Basic plan is free. Premium plans start at $32 / month
Hotjar is an analytics and user testing tool that helps you see your website or product from your users’ perspectives. It started with heatmaps, which show you exactly where on your website or product users are viewing or clicking. However, it now offers other analytics and testing tools such as user screen recordings, surveys, in-app feedback, and interviews.
Hotjar is one of the best ways to see the user experience in real-time, from the user’s perspective. You can get both single-user and aggregate data, which is helpful for iterating and drilling down into exact problems.
Since Hotjar works on a live product or site only, it’s not great for prototype testing, but it’s a great follow-up to a tool like Lyssna.
“[All UX Designers] need a way to observe how their product is being used. We started using Posthog for our products at Minimum Studio, but Hotjar is a common alternative as well.” — Naël Mahouton
Best for:
- Understanding user behavior and UX on a live product or app
- Running in-app product testing or feedback
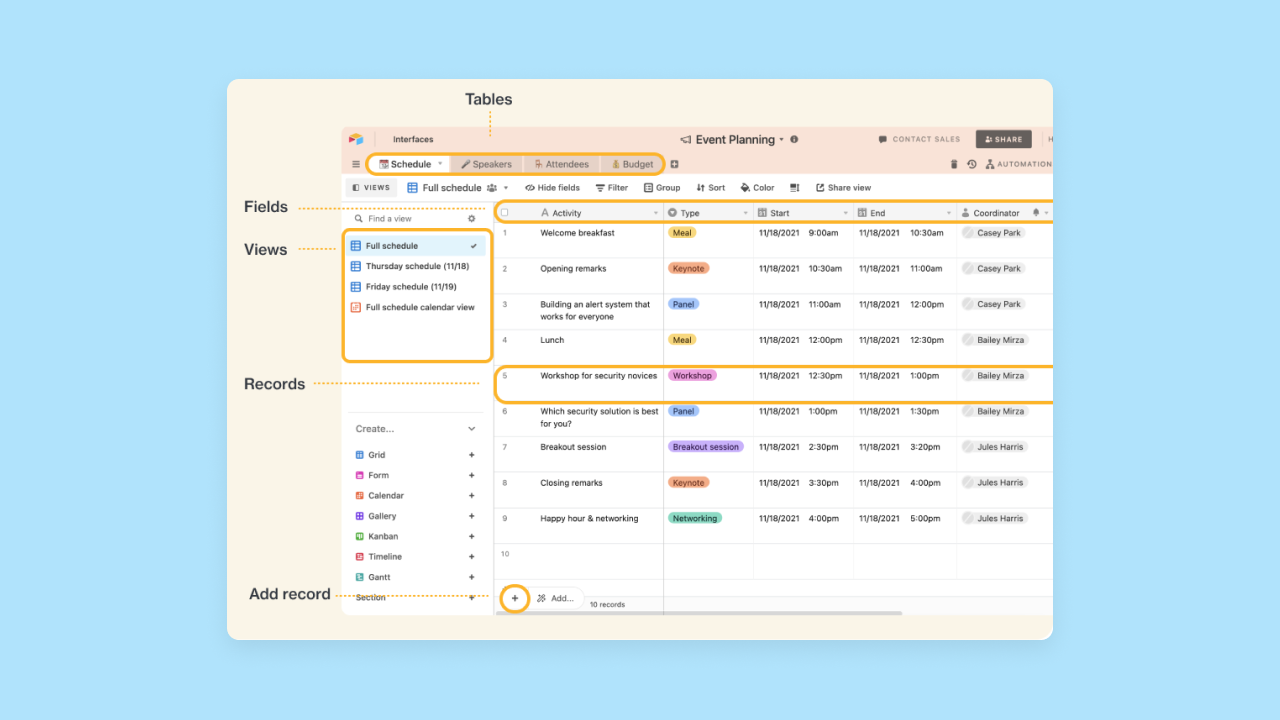
Airtable

Website: https://www.airtable.com/
Tool type: Feedback and UX project management
Pricing: Free plan for individuals or very small teams. Team plans start at $20 / user / month.
Airtable is a database tool that combines the functionality of spreadsheets with the relationships of databases. It’s a no-code platform that’s easy to use, but gives you options to create relational databases. In terms of UX, this could cover everything from user research and bug tracking to product planning, roadmaps, and more. In fact, Airtable offers 100+ templates — including many UX templates — which can make organizing and sharing UX designs, research, and progress easier. However, many users have said that the team plans are quite pricey for larger teams, while the free plan can be limiting due to space constraints.
Best for:
- Small teams needing a way to organize UX user research and design plans
- Using templates to organize UX projects
How to choose UX design tools
There isn’t one UX design tool that can do it all — yet. So, how do you choose which ones you need, or which is best for your team?
Should you have a separate wireframing tool or wireframe and design in Figma? Should you skip the design tools and design and build right on Bubble, then focus on UX design testing tools?
Here’s what to consider when making a decision:
Your design needs and responsibilities
Obviously, what you need from the tool(s) you’re using for UX will make a big difference.
- Do you need a tool with full design functionality or is something with low-fidelity good enough?
- Are you responsible for the entire design process or just one aspect of it?
- Are you looking to build a fully-functional app or is getting to a prototype enough for now?
A common mistake is choosing a tool that has a broader scope and functionality than needed for your use case. This can make it take longer to validate and test wireframes and prototypes. Done is better than perfect in many cases!
Collaboration and handoff
You’ll also want to consider the comfort and familiarity of both you and your team with different UX tools. Do you need to collaborate with a large team with varying degrees of design knowledge or just a few other designers?
“For most tools, you’re going to want to consider collaboration and handoff,” Missy says, and continues:
“So much of UX is storytelling. You want to make sure your audience — whether that’s a user or a development partner — understands your design designs. Products aren’t supposed to make people feel dumb.”
If you need to work with a lot of people, collaboration tools like Whimsical or Balsamiq that don’t have a steep learning curve should be a priority.
How it will integrate with your existing tools
Integrations are also a key element to consider. Depending on what’s already included in your startup tech stack, you want to make sure the UX design tools you choose will “play nicely.” You might want to look for tools that integrate with common startup tools like:
- Slack (to share design links and speed communication)
- Figma, or whichever primary design platform you’re using
- Notion, or other company documentation tools
- Jira, Asana, or another task management tool
The more your tools can integrate with one another, the less chance you have of losing critical pieces of information, having to track down the right files, and so on. You’ll work and collaborate more efficiently.
Price
Price is obviously a factor as well. Keep in mind that many tools are priced based on different variables. For example, Figma is priced per user, Balsalmiq is priced per project, and Hotjar is priced monthly based on feature access.
All this means is that sometimes the “cheaper” tool isn’t the most cost-effective option. Carefully consider your actual needs, how many people really need to use the tool, and what you need a dedicated tool for vs. combining tools with similar functions.
You can also consider what “non-UX” tools you might already be using that you can co-opt for your design process. For example, Missy and the team at Bubble uses “Slack channels, shared with our community, to vet and validate [ideas] in a semi-controlled environment with people who use our product.”
Overall tech stack
Most likely, you’ll need to build a suite of UX design software that includes several tools outlined above.
At the very least, you’ll want a UX design tool that can handle all of the design from wireframing to development handoff, and a testing tool that can help facilitate usability tests, prototype testing, and so on.
Rhys recommended consolidating when possible:
“How many tools are too many? Working with multiple tools and producing deliverables in different places throughout the design process can be messy and difficult to maintain.”
No one UX tool can do it all, but streamlining your tools when possible will make the UX design process more seamless and effective.
Prioritizing UX design with Bubble
Building on Bubble makes it easy to prioritize great UX and streamline your design and development process.
When you’re moving fast, working with a small team, or don’t have a technical background, Bubble’s no-code development platform makes it easy to design well and build quickly, no coding needed.
This is something Naël Mahouton has experienced firsthand:
“The most significant benefit of Bubble is the ability to ship features 10X faster. At Minimum [Studios], we use this to our advantage by being more pragmatic with our UX approach.
Instead of starting with … all the other popular UX tools, we focus on getting the best understanding of the problem based on the available data. Then, we build something really fast, put it into the hands of our users, and learn by observing them use it and hearing their feedback.”
By building earlier and faster, Naël and his team can get real data from users rather than working off of assumptions. This gives his designers “confidence to make assumptions, test those assumptions early, and … iterate quickly on our new knowledge.”
Build for as long as you want on the Free plan. Only upgrade when you're ready to launch.
Join Bubble