If you’re looking to buy and sell just about anything under the sun, Craigslist is a good place to start your search.
If you’re looking to build just about any piece of software, Bubble is the best place to start for makers of all backgrounds. Our powerful no-code platform makes it easier than ever to start building software with little experience. Our users use Bubble to build websites, directories, and even social networks.
Throughout this guide, we’ll walk through the process of using Bubble to build your own classified ads site without code.
Whether you’re looking to build a dedicated Craigslist clone, or you’re just interested in using some of the core features from a classified ads website, this guide will share how to start the web development for a no-code MVP. Instead of using a Craigslist clone script to bring your online classified business idea to life, you can create a website similar to Craigslist with Bubble’s no-code web development tools.
This tutorial will explain the process of building the following core features:
- Allowing users to create and publish listings to a classifieds website
- Building a search engine for users to find relevant listings
- Sending data between pages to display dynamic content
Allowing users to message the creators of an ad listing through a third-party platform (Gmail)
The steps to building Craigslist with no code include:
Get Started
To get started, you’ll need a Bubble account (sign up here — it’s free). Click the button below to get started, then you can follow along as we build our app together.
Register your account on Bubble
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start to be able to create a website like Craigslist.
It’ll also be beneficial if you understand how to create and edit user accounts. We’ve previously covered this in more detail in our How to Build Quora article.
When kickstarting your Craigslist clone, you can choose to begin by wireframing your product design or by building the necessary fields within your database.
In this case, we’ll start by using Bubble’s visual design tool to shape the user interface of our product. If you’re building your own website like Craigslist, some of the core pages you’ll want to include are:
- A page to create new personal ads: a backend portal where users can post ads
- A home page: used to display a list of featured categories and a search bar
- A search results page for categories: displaying the full list of ads under different categories
- A search results page for listings: displaying an array of classified advertisements based on a user's search query
- An individual classified ads page: used to display the full information of an individual advertisement
A major feature within Bubble is the ability to send data between pages. This allows you to create one generic version of a page, then dynamically display the relevant content from your database when it’s required.
In the case of your Craigslist clone, we’ll only need to create one page to host classified advertisements. We can then write the necessary logic to display only the relevant listing on each page when it’s needed (we’ll cover this in more detail soon).
Configure your database
Once you’ve mapped out the UI of your product, you can focus on creating the necessary data fields to power your Craigslist clone app. We’ll rely on these fields to connect the logic behind your product.
Creating a database on Bubble is a seamless process. Start by listing your top-level data types, then add the necessary fields within each category.
When building a no-code Craigslist clone platform, we’ll need to create the following data types and fields:
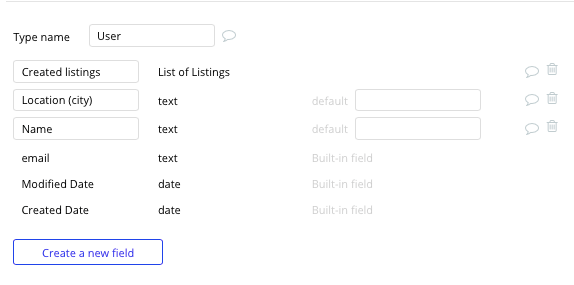
Data type: User
Data fields:
- Name
- Location
- Created listings - list of listings.
Note: Creating a field as a list based on a separate data type allows you to seamlessly integrate all of its relevant data fields without having to create additional field

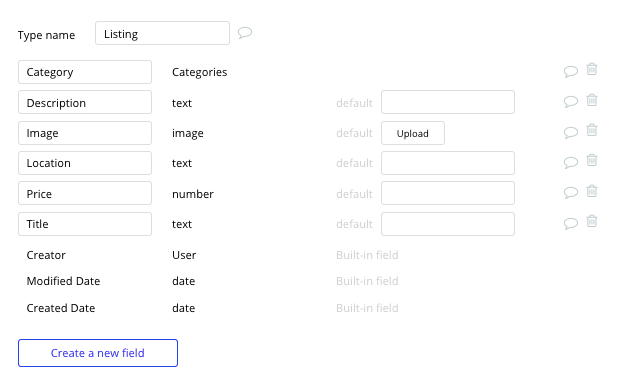
Data type: Listing
Data fields:
- Title
- Description
- Featured image
- Price
- Location
- Category (category type)

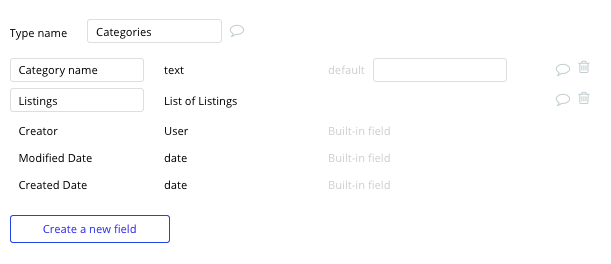
Data type: Category
Data fields:
- Category name
- Category listings - list of listings

Building workflows
Now that we’ve structured both the design and database for your Craigslist clone app, it’s time to start stitching everything together and making your product functional.
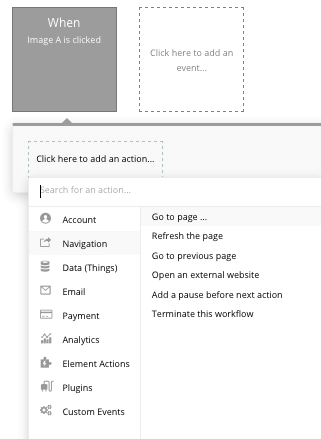
In Bubble, the main way to do this is with “workflows”. Each workflow happens when an “event” occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up,” “make a change to the database,” etc.)
Creating and publishing a new classified ad
One of the core features of Craigslist is the ability for users to post classified ads.
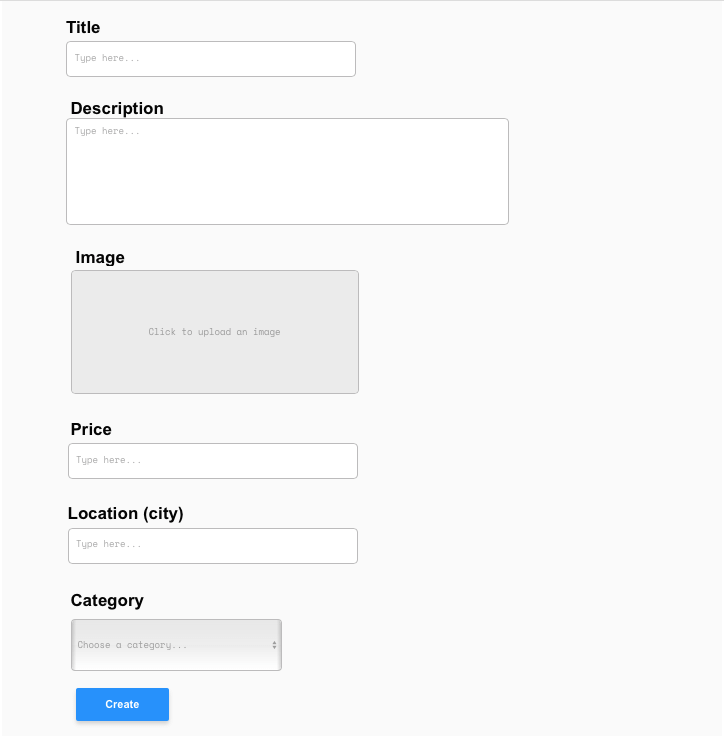
To build this feature, we’ll add a combination of input elements to build a submission form on our create listing page.
For the sake of our MVP, this page will include some basic details like a title, a featured image, a description, and a category.

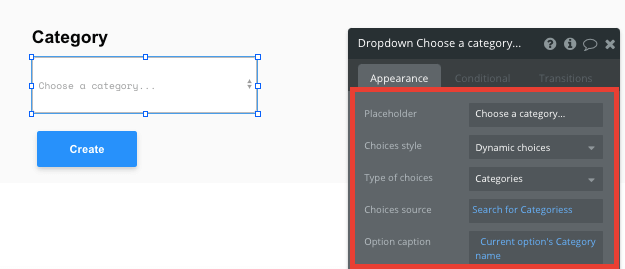
In order to select a category from the dropdown, we’ll need to configure this element to integrate with our database.
Start by updating the style of the dropdown to be a dynamic choice. Next, we’ll select the choice of this element to be a category. Finally, we’ll set the data source of the display items to be our categories: displaying the category titles.
Popular category titles for a Craigslist clone are:
- Job postings
- New or used vehicle ads
- Apartment listings and real estate
- Roommate finders
- Buy and sell ads

By properly configuring this dropdown, it will now add any new ad listings into their relevant categories. This will come in handy later.
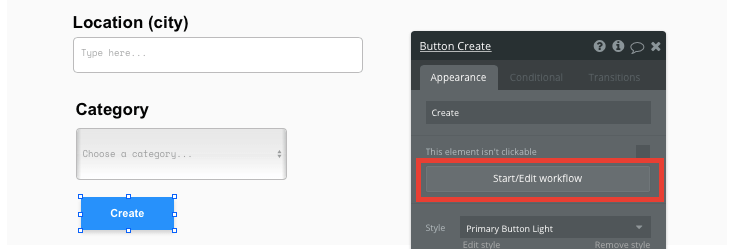
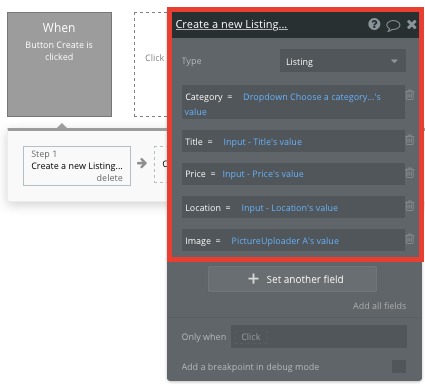
When a user has completed this form, we’ll start building a workflow that creates a new listing once the create button is clicked.

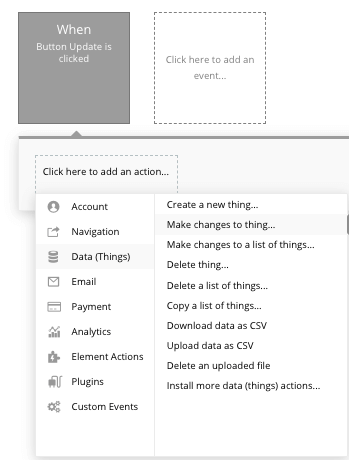
In this workflow, we’ll want to create a new thing within our database.

We’ll then need to start adding data to the relevant fields within your database. Map each input field you’d like to create against its corresponding data field.

Building your homepage
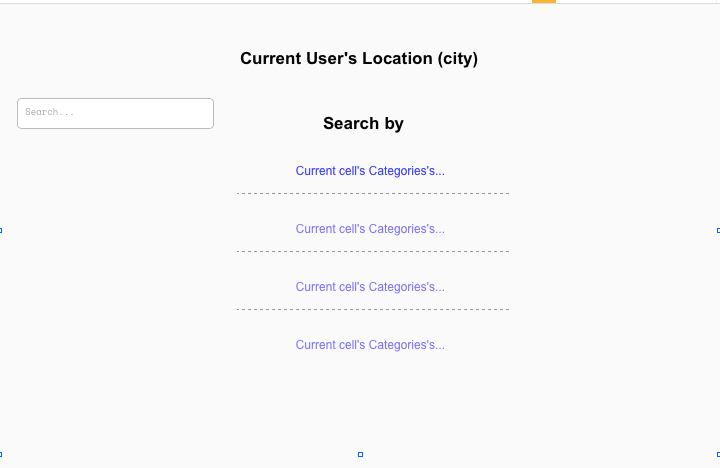
Once your community has started publishing ad listings, we’ll now need to build a home page to filter these by their categories.

Using a repeating group element, we’ll create a list of the current categories throughout our classified website. As repeating groups integrate with your database, it'll display all of the current categories that have been created.
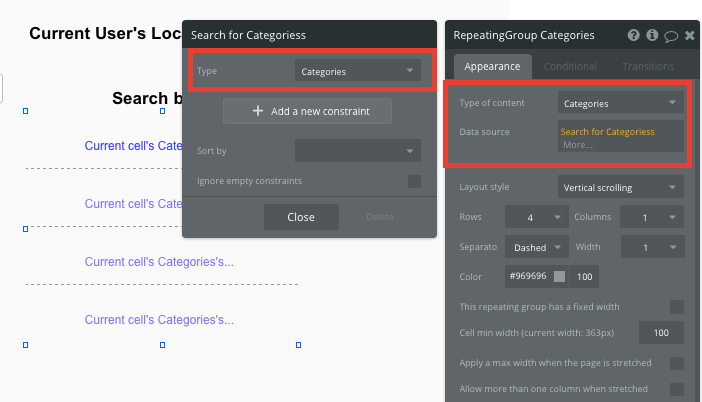
When using a repeating group, we’ll first need to link the element to a data source from our database. In this instance, we’ll classify the source as categories.

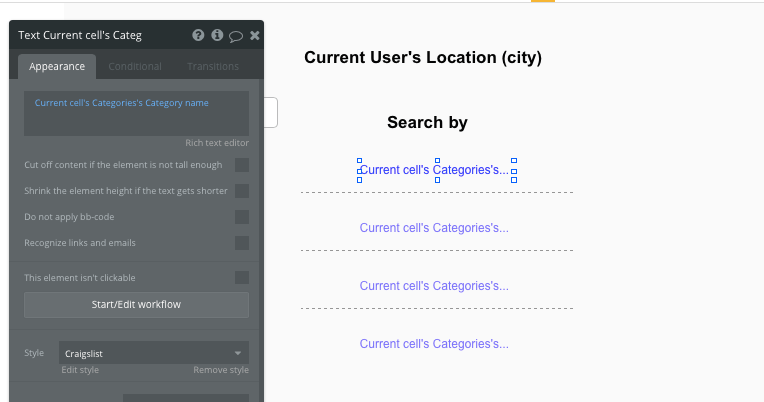
Once we’ve configured the data source of the repeating group, we can begin mapping out the dynamic content that'll display in each row. Simply add an element into the top row of the repeating group, then this element will automatically populate the remaining rows.

Within this repeating group, it’s also possible to create events based on the individual content within each row. We’ll use this feature when we start building navigational features throughout the marketplace.
Sending data between pages
When a user clicks on a selected category, we’ll need to redirect them to a new page, displaying a list of all the relevant listings within this chosen category.
When building this feature, we’ll start by creating a separate page called categories search results. This page will include a repeating group used to display the full array of our relevant ad listings.

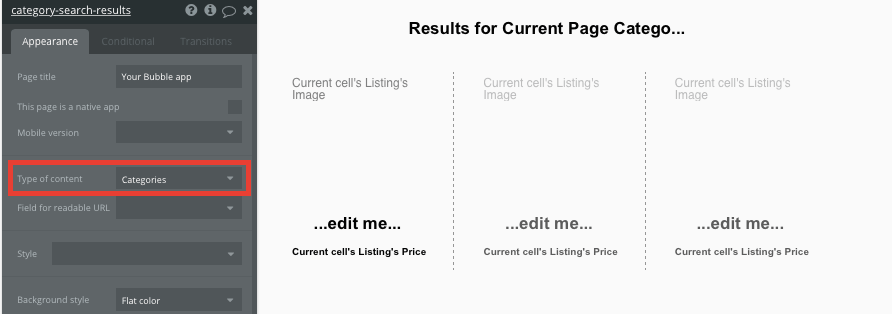
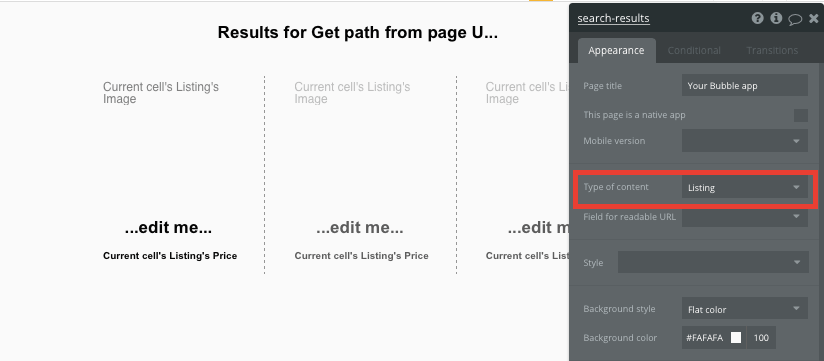
Next, we’ll need to configure the page type of this search results page, making sure that it matches the data type we’ll be sending through our workflow. In this case, the page will be set as a categories page type.

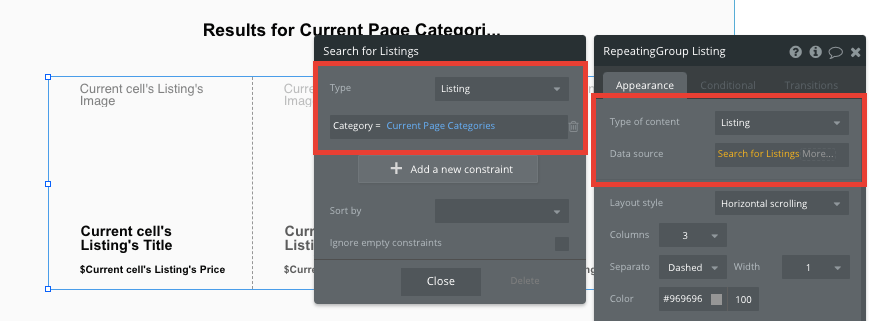
Finally, we’ll configure the data source of our repeating group. In this instance, we’ll only want to display the listings that are included in the current page’s category.

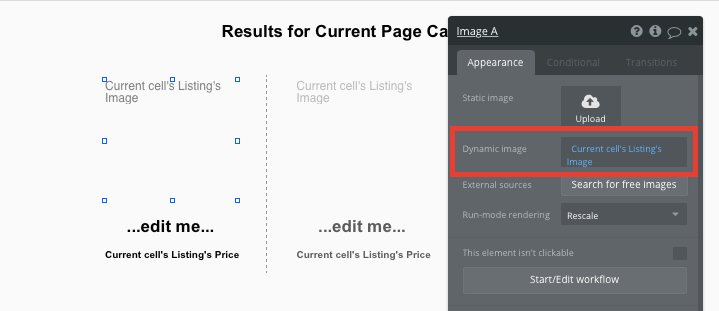
Once this data source has been configured, we’re ready to start structuring the dynamic content that'll be displayed within this grid.

Now that we’ve finished building this page, we can create the workflow that'll navigate users between the home page and the list of ads within each category.
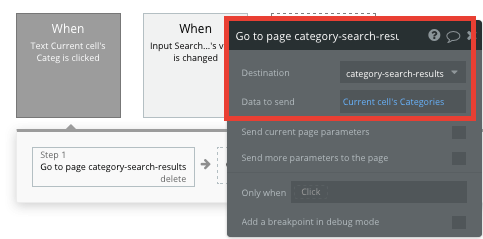
From our homepage, we’ll then need to create a new workflow when a category's title is selected.

From here, select the destination page to be the category search results page. Throughout this workflow, we’ll also want to send the data for the current cells category. By sending this data, the repeating group on our results page will now have a point of reference.

Navigate through a search function
An alternative way to discover ads on a website like Craigslist is by using the search engine on the homepage. With thousands of classified ads across the platform, users may want to search for relevant listings by their keywords, not by their categories. This will help streamline the experience of finding a particular listing.
Before we build the workflow to support this feature, we’ll once again need to create a separate search results page. As the design of this page will remain the same as our categories search results page, we can replicate this existing page.
Since the content we’ll be displaying on our new results page is specifically for ad listings, we’ll also need to update the page type from categories to listings.

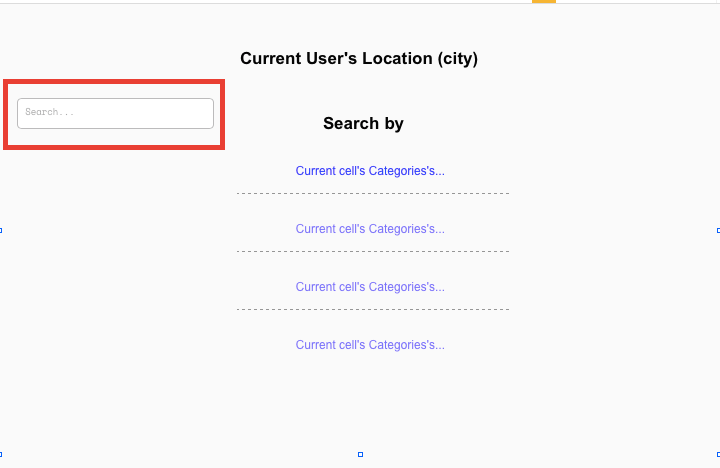
After building this page, head back to the home page and add a text input element as a search field.

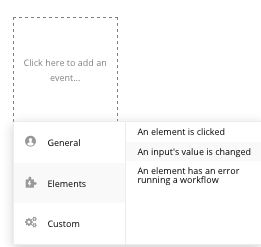
From here, we’ll create a new workflow on the page when an element’s value is changed. The element will, of course, be the text input field.

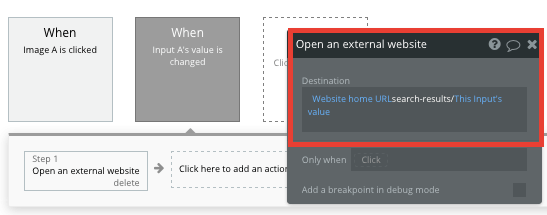
As we’ll need to add a unique search query to our URL string, we won’t be sending a user to a page with this workflow, but will instead be opening an external website. This will allow us to customize the URL path between pages.
The URL we’ll be sending the user to will be the current website's home URL + the URL of our search results page + the dynamic query value from our text input field.

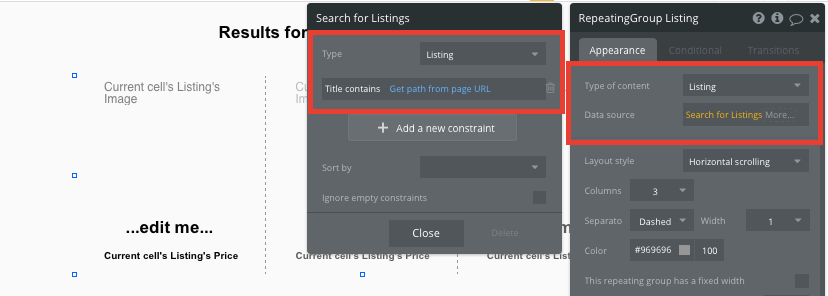
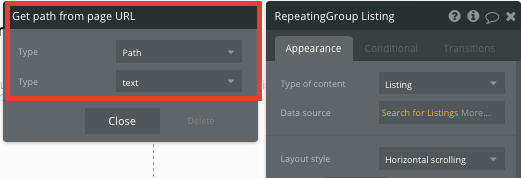
Now, on our dedicated search results page, we’ll update the data source of the repeating group to fetch the query being sent between pages.

Finally, you’ll be prompted to select which field of the URL you’ll pull data from. Simply choose to get data from the URL path, not the parameter.

This will now display any ad listing where the title field matches an instance of the specific keyword being searched.
Navigate to an individual ad listing page
Once we’ve finished building both of the search result pages, we’re ready to build the final navigation feature. This will send a user to an individual ad listing once they click on a specific card.
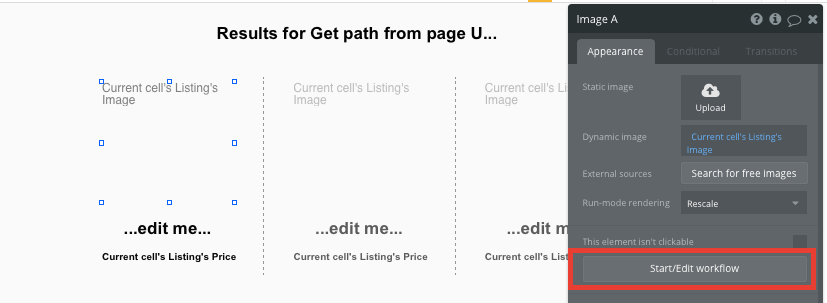
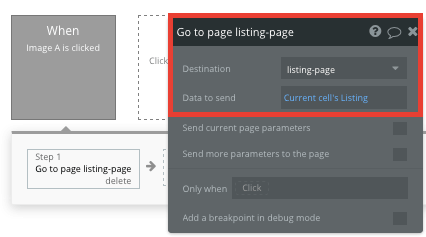
Within a repeating group, it’s possible to create events within each individual row. For this function, we’ll create a new workflow when a listing’s image is clicked.

Throughout the workflow, we’ll opt to send a user to a page. The page we’ll be sending them to is the listing page. We’ll also need to send the data of the current cell’s listing.

Dynamically displaying the content of an individual listing
Once a user has been redirected to a specific listing page, we can easily pull this event data from the workflow and display the relevant content.
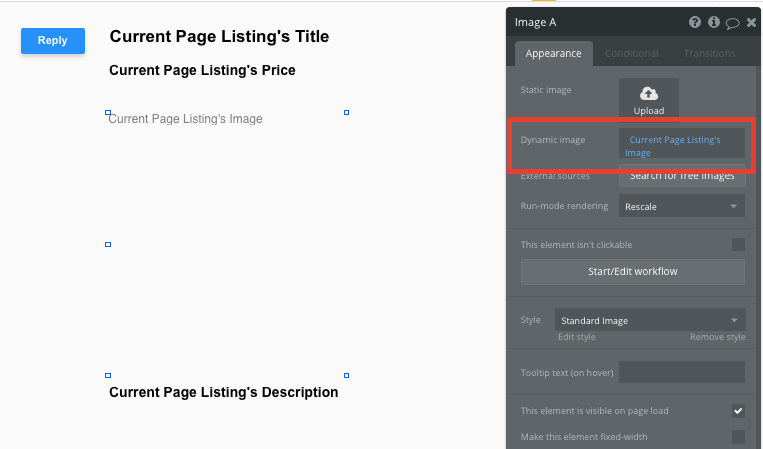
On the destination page, we’ll need to configure the page type to be a listing.
From here, we can then start adding dynamic content into the page elements, displaying the information from the unique listing that's been sent in the workflow.

Contacting ad creators
The final feature we’ll build in our MVP is a function to send an email enquiry to the user who's created an ad listing.
Using Bubble, there’s a lot of ways to build this feature. For the sake of our MVP, we’ll use a simple solution.
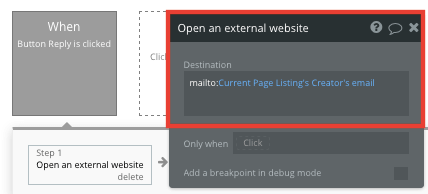
By creating a workflow when the reply button has been clicked, we’ll choose to open an external website.
We’ll configure the external URL as a MailTo address for the ad listing creator’s email.

Additional features
After building the core features for your MVP, you’ll become familiar with the process of creating custom data fields and displaying dynamic content.
From there, you can build a feature-rich classifieds website by adding features such as:
- Adding support for user comments — we’ve covered this in more detail in our guide to building a LinkedIn clone
- Creating user profiles
- Adding more data fields across each ad listing
- Adding pages featuring local events
- Adding an admin panel where users can edit or update their listings
- Adding payment systems to facilitate buying and selling directly through your Craigslist clone.
Privacy and Security
Once you have the basics of your app, don't forget to start setting some privacy rules and conditionals to keep your data secure, starting with roles in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Launching your classifieds website
Hiring development and support teams to manage the web development of this Craigslist clone solution would cost thousands, if not tens of thousands of dollars. As you launch and grow in users, our paid plans allow you to host your online classified business on a custom domain for as little as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of an online classified website without any additional costs.
Templates for Classified Websites
If you don’t want to build your Craigslist clone app from scratch, you can purchase one of the templates made by our active community members. Some relevant templates include:
- Classified Ads Board by Rapid Dev
- Marketplace like Amazon by Rapid Dev
- Marketly Full Marketplace by Rapid Dev
- Ez Marketplace by Shop by Ez Code
Start Building Your Craigslist Clone
Bubble can help you create a website like Craigslist or any other product you choose! It’s never been easier to build something incredible without having to code.
To get started for free, sign up here.
You can also connect with other passionate makers building with Bubble on our community forum.
Build for as long as you want on the Free plan. Only upgrade when you're ready to launch.
Join Bubble