If you’re looking for no-code inspiration, the Bubble forum is one of the best communities to get started. If you’re interested in design, however, Dribbble is one of the most popular online communities to source inspiration.
Building your own design community platform like Dribbble has never been easier using no-code tools. With Bubble’s powerful visual programming tool, it’s now possible to build feature-rich applications that can scale without writing a single line of code. Whether you’re building a marketplace, a social network, or a mobile app, our users harness Bubble to create rich product experiences.
RELATED: Learn how to build any web app without code with our How To Build series.
Throughout this post, we’ll uncover the process of using Bubble to build your version of Dribbble.
The steps to building a Dribbble clone with no code include:
Get Started
Before you start, you’ll need to first register your free Bubble account. Click the button below to get started, then you can follow along as we build our product together.
Register your account on Bubble.
New to Bubble? Follow along on our Crash Course introductory videos to get familiar with the basics of Bubble.
We also recommend completing our introductory lessons which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your Dribbble clone.
It’ll also be beneficial if you understand how to create and edit user accounts. We’ve previously covered this in more detail in our How to Build Quora article.
When kickstarting your project, you can choose to begin by wireframing your product design, or building the necessary fields within your database.
In this case, we’ll start by using Bubble’s visual design tool to shape the user-interface of our platform. If you’re replicating a version of Dribbble, some of the core pages you’ll want to include are:
- Upload page Where users can create and publish new shots
- Home page: Featuring a grid of all the community shots
- Profile page: Displaying information of individual community users

A major feature within Bubble is the ability to send data between pages. This allows you to create one generic version of a page, then dynamically display the relevant content from your database when it’s required.
In the case of your Dribbble clone, you’ll only need to create one page to host each user profile. We can then write the necessary workflows to display only the relevant content on each profile when it’s needed (we’ll cover this in more detail soon).
Configuring your database
Once you’ve mapped out the display of your product, you can focus on creating the necessary data fields to power your application. We’ll rely on these fields to connect the workflows behind your product.
Bubble’s pre-built database makes it easy to create different data types with unique fields. When creating a database, we recommend splitting larger items into separate data types to enhance the speed of your application.
For example, instead of adding all of a shot's data under one data type, we’ll split the shot meta-data (title, category, etc) from the content of the shot itself (image and description).
By forking these as separate data types, it allows us to only load the necessary content when it’s needed, reducing the amount of data the Bubble editor will need to render.
When building Dribbble as an MVP, we’ll need to create the following data types & fields:
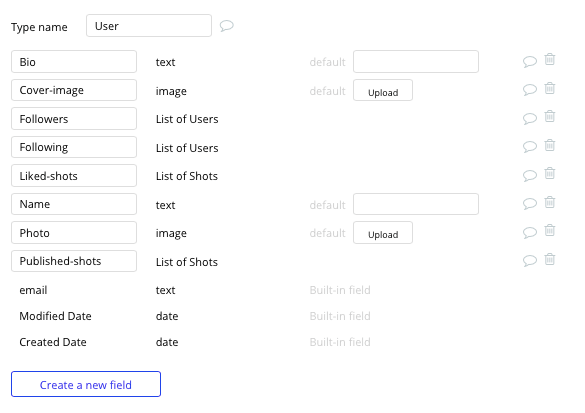
Data type: User
Fields:
- Name
- Bio
- Profile photo
- Cover image
- Published shots - List of shots. Note: Creating a field as a list based on a separate data type allows you to seamlessly integrate all of its relevant data fields.
- Liked shots - List of shots
- Followers - List of users
- Following - List of users

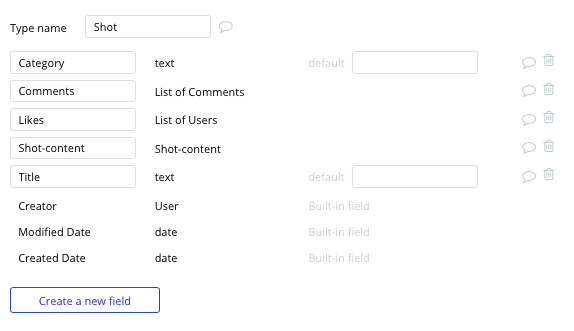
Data type: Shot
Fields:
- Title
- Category
- Shot content - Shot-content
- Likes - List of users
- Comments - List of users

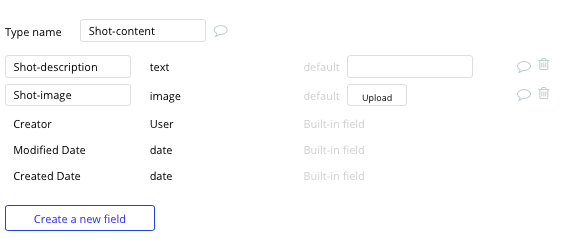
Data type: Shot-content
Fields:
- Shot image
- Shot description

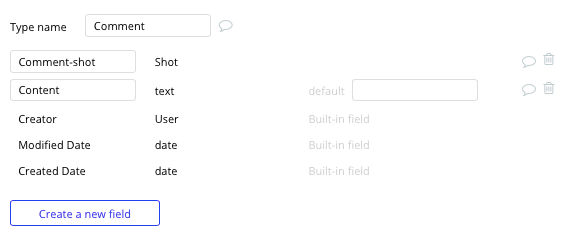
Data type: Comment
Fields:
- Content
- Comment shot - Shot

Build your workflows
Now that you’ve structured both the design and database of your application, it’s time to start stitching everything together, making your app functional.
In Bubble, the main way to do this is with workflows. Each workflow happens when an event occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up”, “make a change to the database”, etc.)
Create a new shot
The first core feature we’ll build is a function for users to publish their own shots to the community platform.
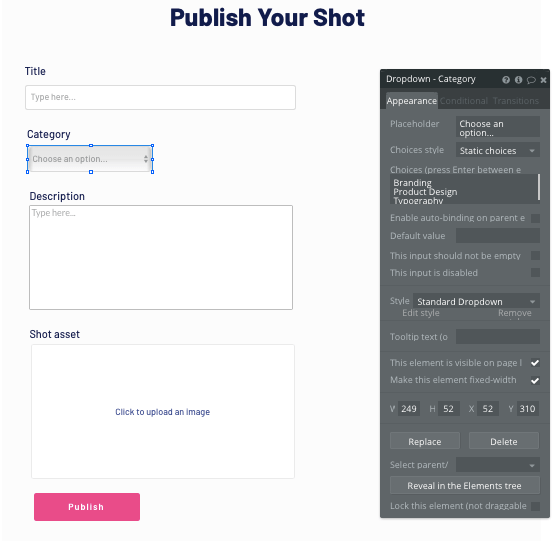
On the upload page of our application, you can start creating this process by using a combination of input fields, including; free-text fields, dropdown menus, multiline inputs, and image uploaders.

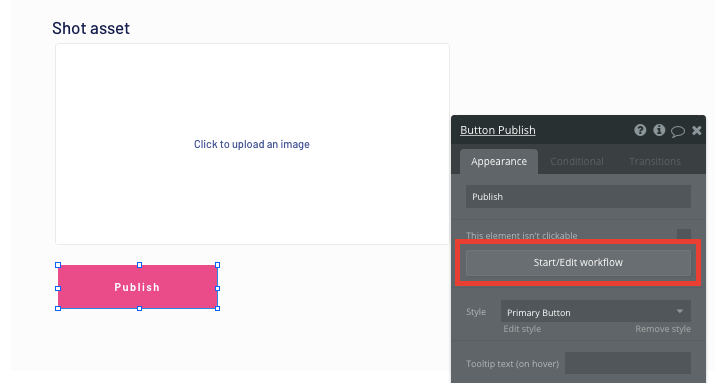
Once a user has added the relevant details within each input, they’ll click the publish button to create a new entry in your database. This button click will be the necessary action to trigger your workflow.

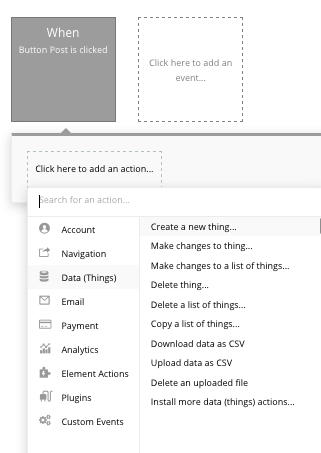
Using the workflow editor, you can select to create a new thing within your database. In this instance, we’ll be creating a new shot.

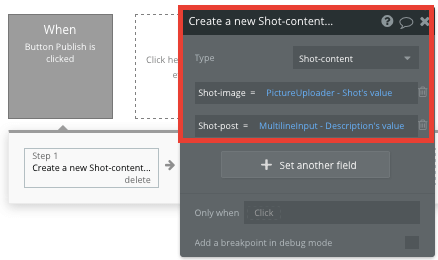
We’ll then need to start adding the relevant fields within our database. Map each input field you’d like to create against its corresponding data field.
We’ll first start by creating the shot-content type, then we’ll link this to the shot itself.

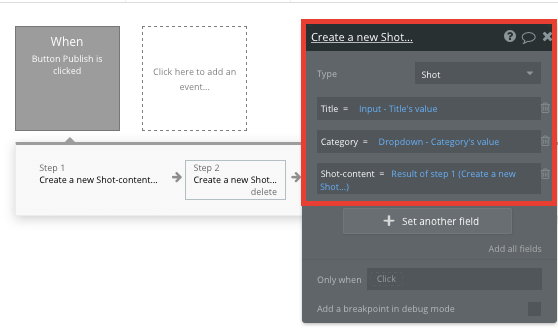
Next, we’ll add an additional step to this workflow, creating another thing - only this time we’ll create the overall shot.

By linking the initial shot content we created with this shot, it’s possible to seamlessly integrate this data across our platform.
Display shots in a home page feed
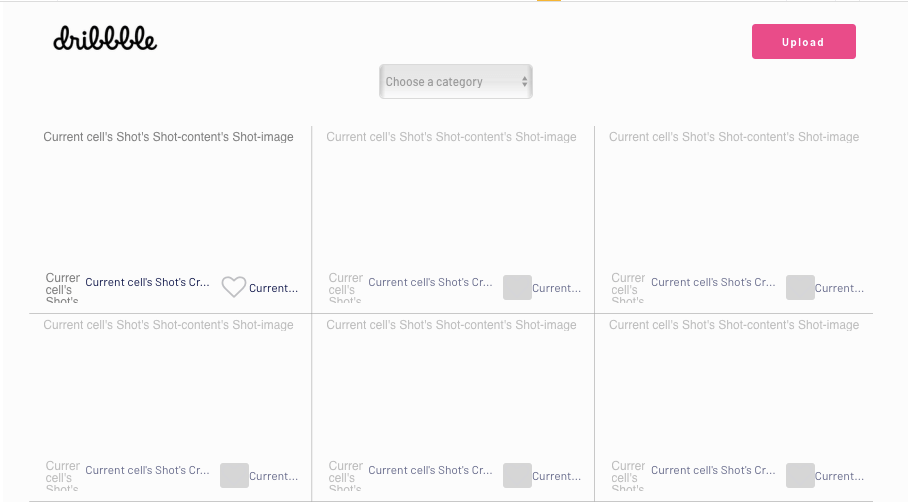
Once users have started publishing shots to the platform, we’ll need to display these on our home page.
To build this feature, we’ll need to utilize a repeating group element. Repeating groups integrate with your database to display and update a list of dynamic content.
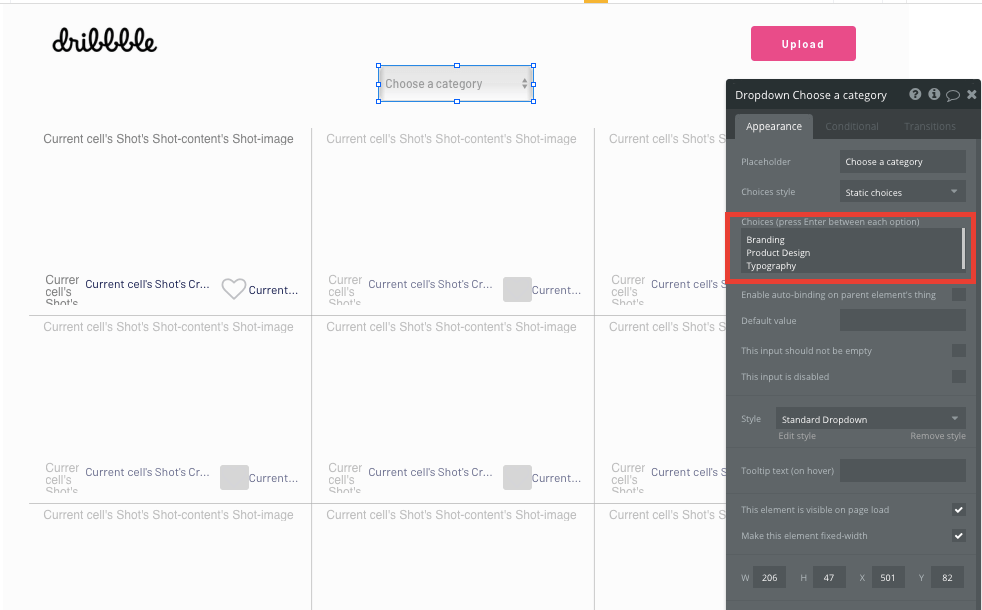
When adding this repeating group, we’ll need to integrate it with an additional dropdown menu element, allowing users to display shots from a selected category. The options within the dropdown menu will feature the same categories as the dropdown on your upload page.

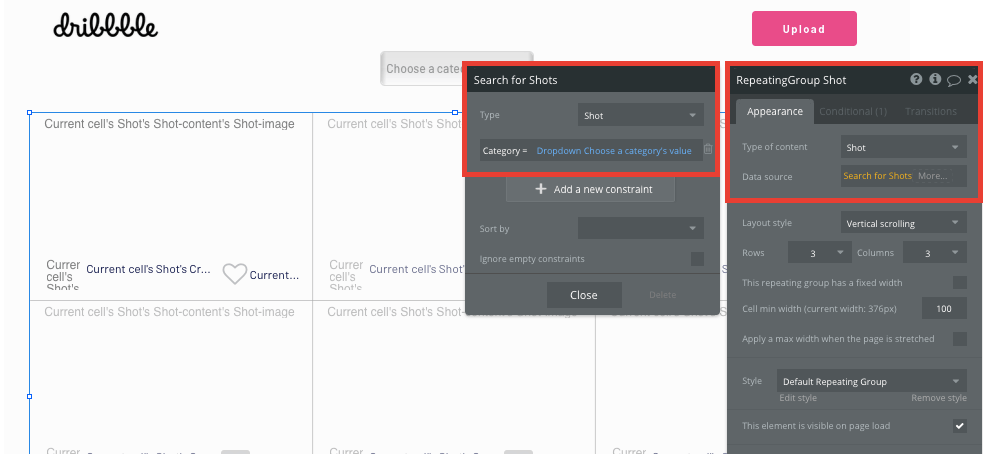
To integrate both the elements, start by configuring the content type of the repeating group to be a shot. Next, we’ll configure the data source to search for all of the shots where the category equals the same value as the dropdown menus value.

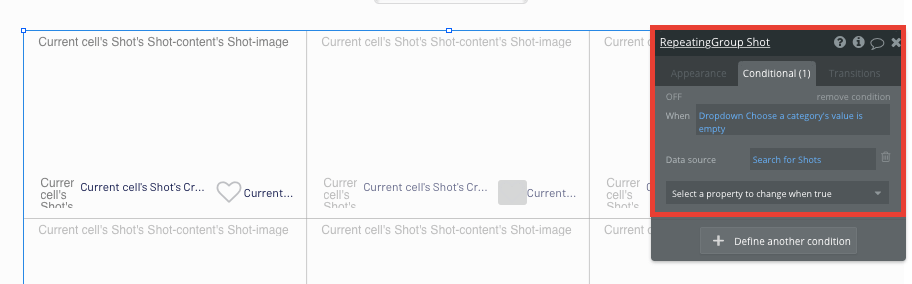
When structuring this repeating group, we’ll also need to add a condition - allowing the repeating group to behave differently if no dropdown value is selected.
We’ll need to add a condition that acknowledges when the dropdown categories value is empty. When this condition is met, the data source of the repeating group will simply search for all of the shots published within our database.

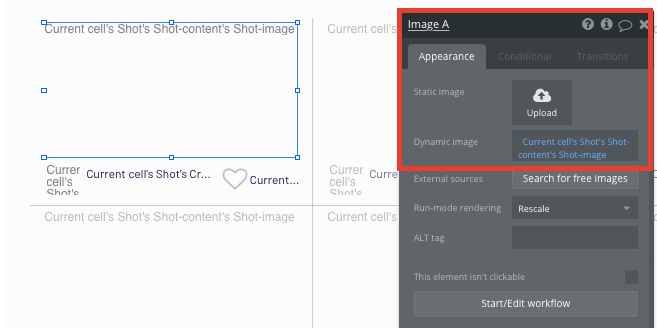
Now you’re ready to start structuring the dynamic content that will be displayed within each repeating group grid. Simply map out the top row with the relevant content you’d like to show, then this powerful element will populate the remaining columns based on your existing data.

Like a shot
From our home page feed, we’ll also build a feature that enables users to like other shots across the platform.
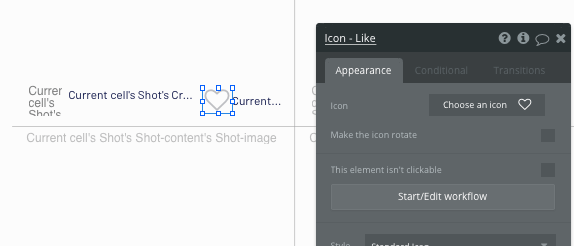
When building this feature, you can get started by utilizing our icon elements to add a heart.

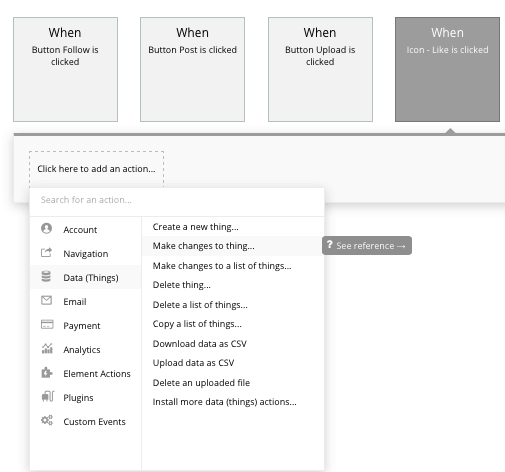
When the like icon is clicked, you’ll create a new workflow that makes changes to something.

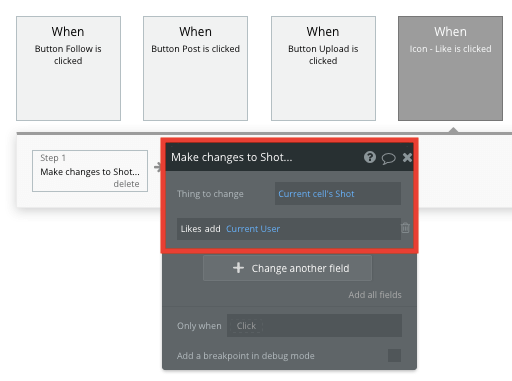
Within our database, likes for each shot are measured by a list of users. This allows us to add the user to this data field, increasing the total amount of likes a shot displays.
The thing we’ll want to make changes to in this workflow is the current cells shot, adding the current user to the list of users who like the post.

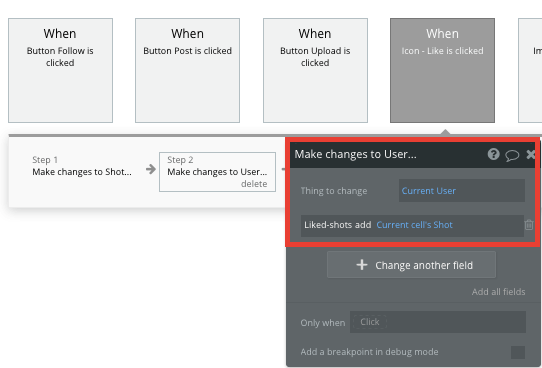
We’ll also replicate this process and add an additional step to this workflow - adding the current cells shot into the current users list of liked shots.

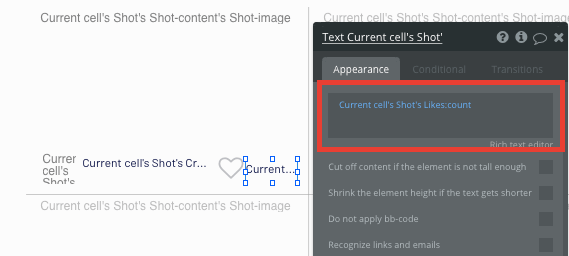
If you’d like to then display the number of likes a shot has, you can add a dynamic text element to display the total user count.

Display dynamic content of a full shot
Within a repeating group, it’s also possible to create events from each individual column.
This feature will become useful when building navigation features across your platform. As each shot on our homepage only displays an image of our shot, we’ll need to showcase the full shot details for each unique post in a separate window.
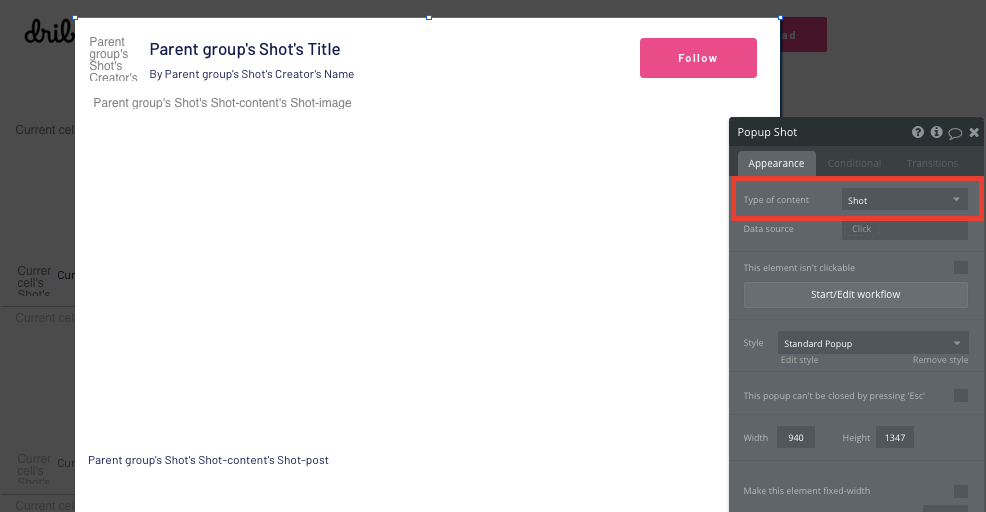
Like Dribbble, this additional content will need to be displayed on a popup element. Popup elements make it possible to display information without directing a user away from a page.
When using a popup element, we’ll start by configuring the content type to be a shot.

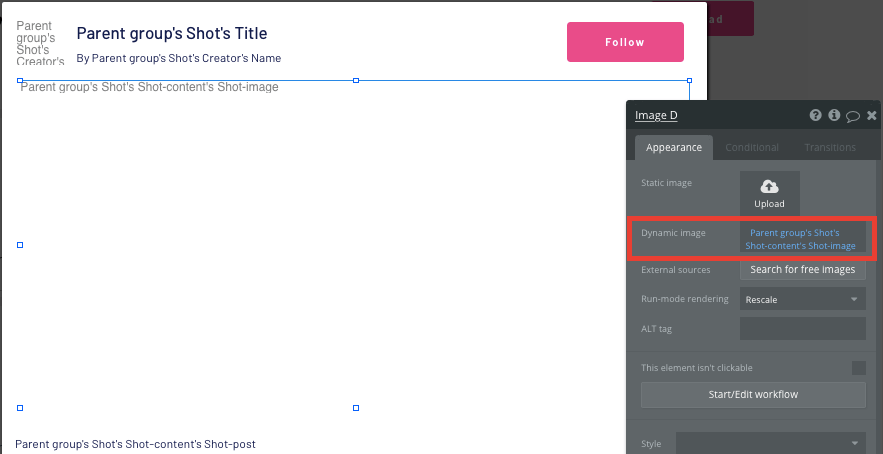
We’ll then need to configure the dynamic elements of this popup, allowing us to display all of the details for each unique shot.

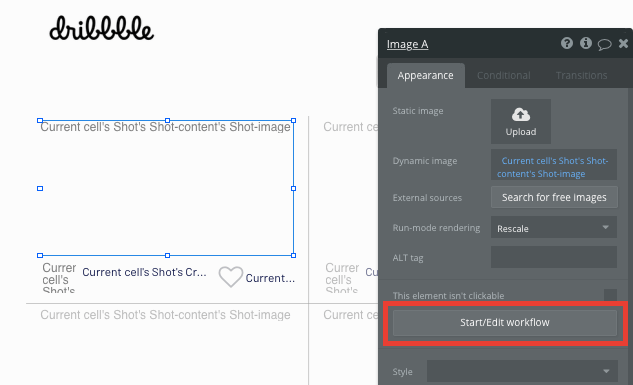
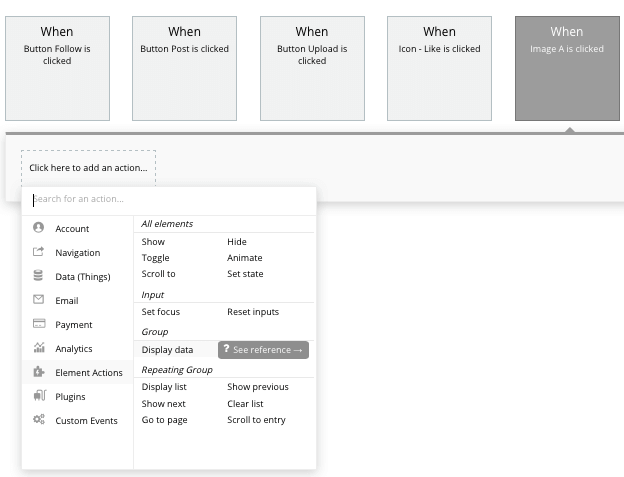
Once we’ve finished mapping out the display of our popup, we’ll head back to our home page and create a new workflow trigger when a shots featured image is clicked.

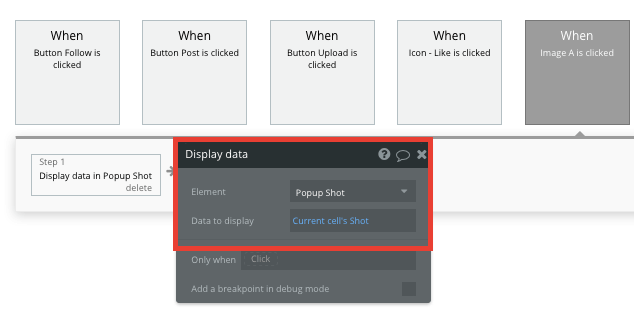
Within this workflow, we’ll start by creating an action to display data onto an element.

The data we’ll be displaying is the current cells shot, sharing it to our popup element.

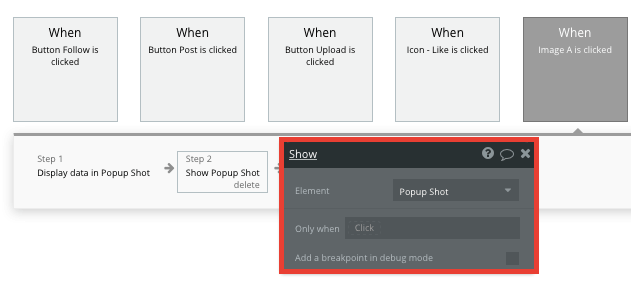
Next, we’ll create another event that shows the popup element itself.

Now when a shot is selected from our home page, it will display the full details on our dynamic popup element.
Comment on a shot
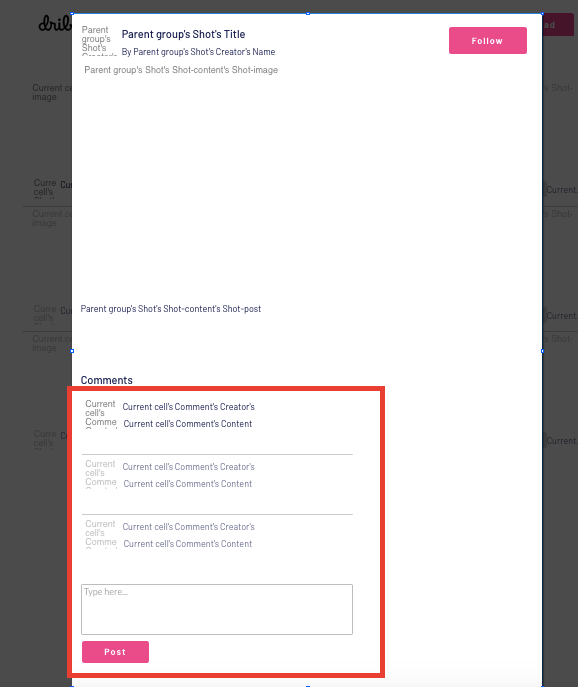
Creating a feature to support comments is essential for any community platform. On our individual shot posts, we can add an additional repeating group and text input field, allowing users to send and display new comments.

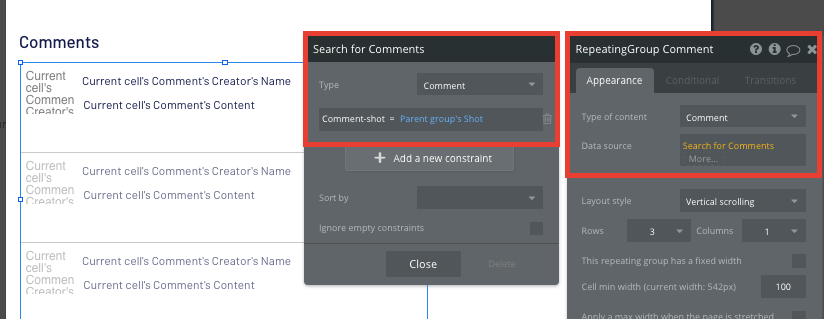
When configuring this repeating group, start by setting the data type as comments.
Next, our data source will search for all the comments where the comment shot is the parent groups shot.

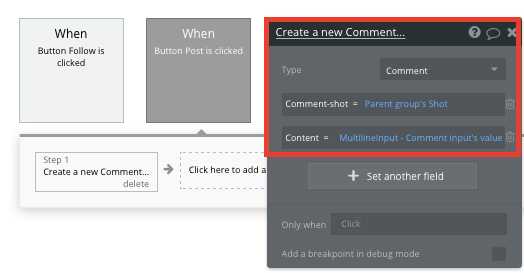
When creating a new comment, we’ll add a multiline text input field and a post button. When the post button is clicked, this will trigger a new workflow - creating a new thing.
The thing we’ll want to create is a new comment. Once again, you’ll need to match the on-page element with the necessary comment data field.

Whenever a new comment is created, the repeating group on this shot will automatically update with the new content.
Send data between pages
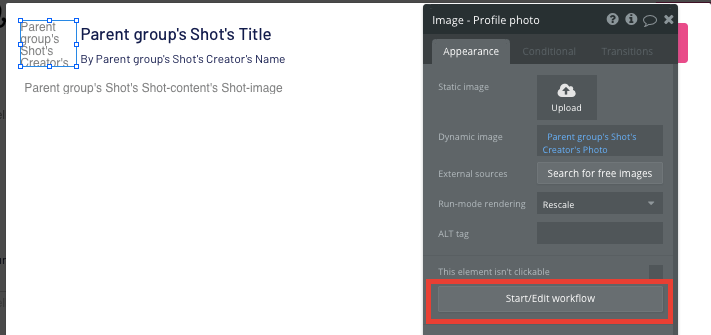
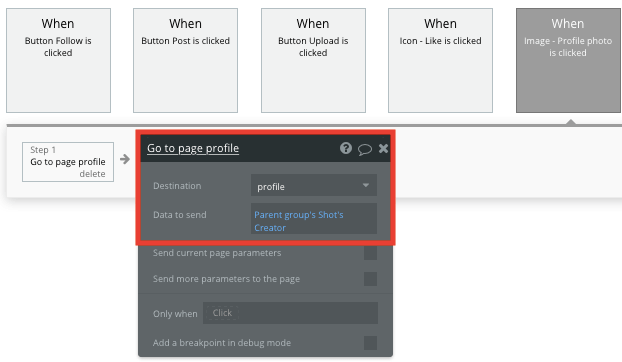
Within each shot, users may also wish to view a creators full profile. By building a navigation workflow when a users profile photo is clicked, we can easily send their data to our profile page.

When directing a user to the profile page, we’ll also need to pass on the data of the current shots creator.

Display user profiles
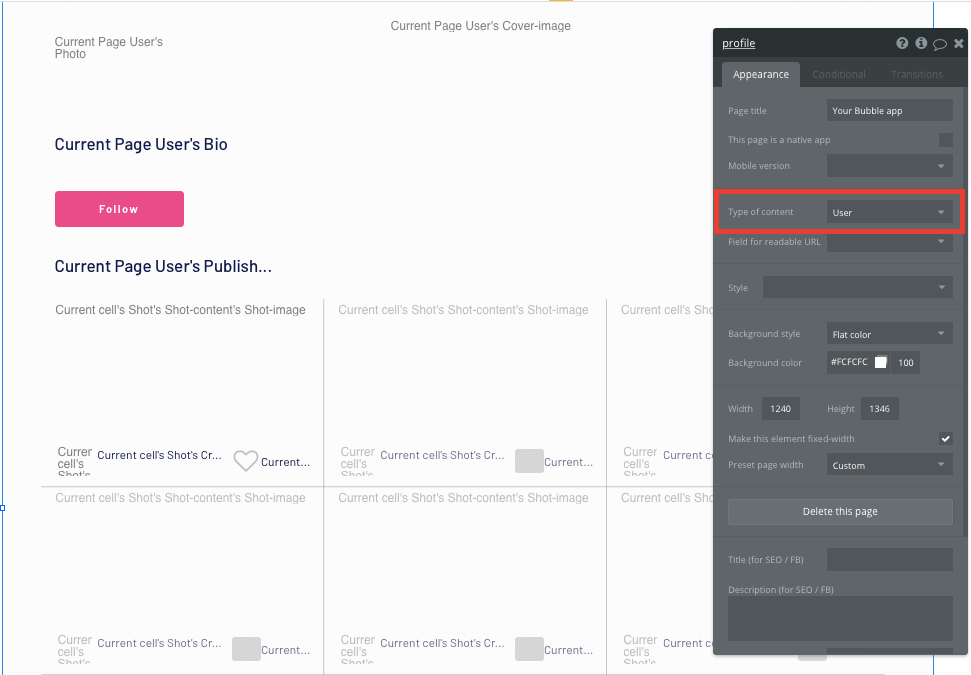
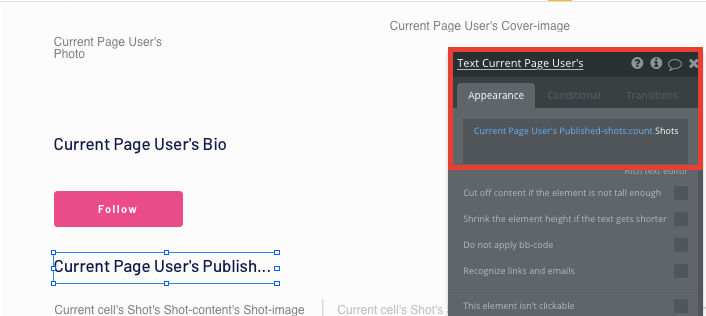
When building your profile page, you’ll first need to configure the page type to be a user property.

After configuring the type of page content, you can add the dynamic elements you’d like to display for each users profile.

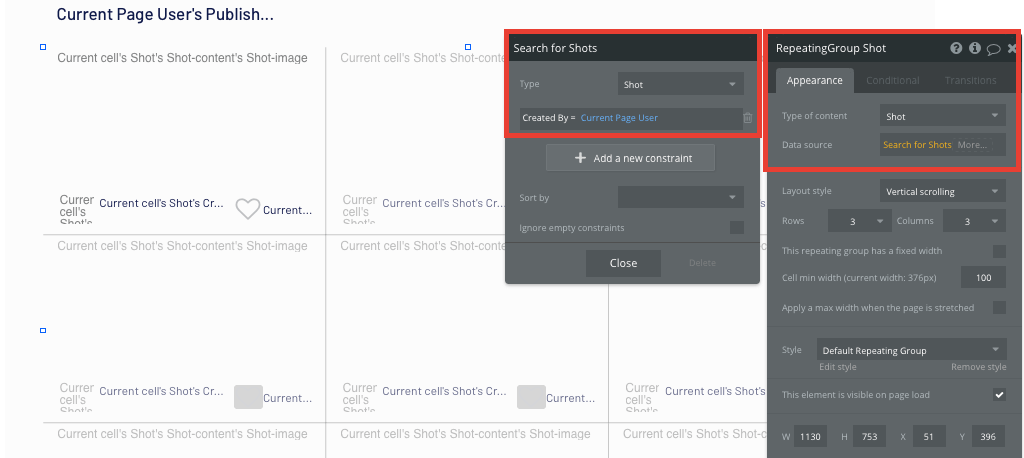
On this page, we’ll also duplicate the shot repeating group from our home page, but update the data source to display only the shots where the creator is the current page user.

Follow a user
The final core feature we’ll create for our MVP is the ability to follow another user on the platform.
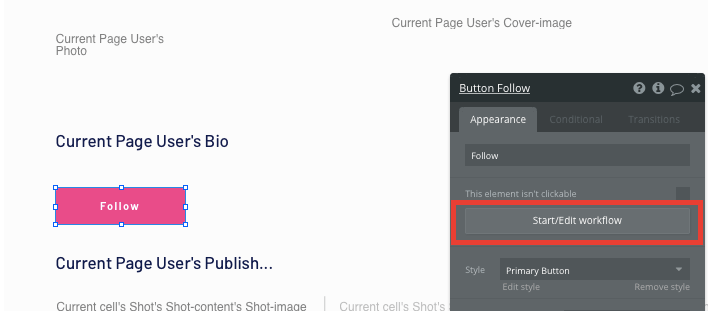
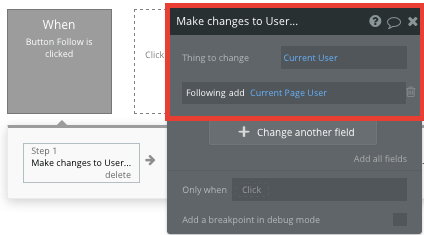
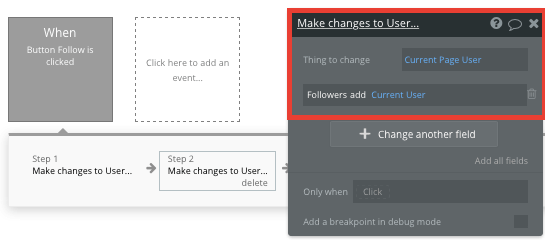
On the user profile page, we’ll add a follow button. When this button is clicked, we’ll create a new workflow that makes changes to a thing.

The thing we’ll want to change is the current user, adding the current page user to their list of following users.

Next, we’ll also need to update the current page users list of followers by adding the current user.

Additional features
Now that you’re familiar with building custom data fields and displaying dynamic content, you can start getting creative with the experiences you build within your product. Additional you can:
- Add social sharing features on each shot
- Allow users to save designs into collections
Privacy & Security
Now that you have the basics of your app, don't forget to start setting some privacy rules and conditionals to keep your data secure - starting with roles in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Launch
Hiring a developer or dev team to build this application would cost thousands, if not tens-of-thousands of dollars. As you launch and grow in users, our paid plans allow you to host the product on your own custom domain, starting from as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of Dribbble without any additional costs.
Templates
If you don’t want to build your Dribbble clone from scratch, you can purchase one of the templates made by our community members. Some similar templates include:
- Agency Portfolio by Lucien Tavano
- Images like Instagram by Rapid Dev
Start Building
Bubble can help you build a Dribbble clone or any other product you choose! It’s never been easier to build something incredible without having to code.
Ready to join the no-code movement? Register your free account here and get started today.
If you’d like additional help when building your product, our thriving community forum is a great place to source actionable advice and resources. It’s not only a great place to search through our existing Bubble examples, but any maker is encouraged to ask questions to help them on their journey.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble