With more content and files being created than ever, cloud-based storage solutions like Dropbox and Google Drive have become essential products to both users and businesses.
Throughout this post, we’ll uncover the process behind building a Dropbox clone using Bubble. Building cloud-based storage or a file-sharing site would traditionally require a team of world-class engineers, but tools like Bubble have empowered makers of all backgrounds to build beautiful software.
Whether you’re looking to build your own file-sharing site, or you’re just interested in utilizing some of the core features of Dropbox, this guide will share how to start building the workflows to get started.
The steps to building a Dropbox clone with no code include:
Get Started
Before you start, you’ll need to first register your free Bubble account. Click the button below to get started, then you can follow along as we build our product together.
Register your account on Bubble.
New to Bubble? Follow along on our introduction videos to get familiar with the basics of Bubble.
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your Dropbox clone.
When kickstarting your project, you can choose to begin by wireframing your product design, or building the necessary fields within your database.
In this case, we’ll start by using Bubble’s visual design tool to shape the user-interface of our platform. If you’re replicating a version of Dropbox, you’ll need to build the following pages:
- Home page: Used to create a display a list of folders
- Folder page: Used to display a list of the files saved within a folder

Configuring your database
Once you’ve mapped out the display of your product, you can focus on creating the necessary data fields to power your application. We’ll rely on these fields to connect the workflows behind your product.
Bubble’s pre-built database makes it easy to create different data types with unique fields. When creating a database, we recommend splitting larger items into separate data types to enhance the speed of your application.
For example, we’ll create two separate data types for each file. One data type will include the basic details of a file (including the name and the folder it’s stored in), while the other data type will include larger data like the content of the file itself.
By creating these as separate data types, it allows us to only load the necessary information when it’s needed, reducing the amount of content the Bubble editor will need to render.
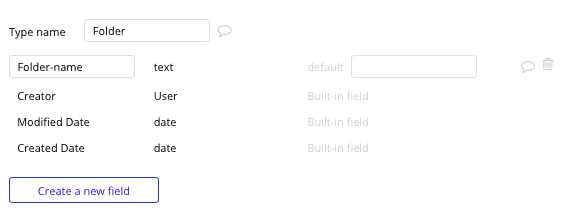
Data type: Folder
Fields:
- Folder name

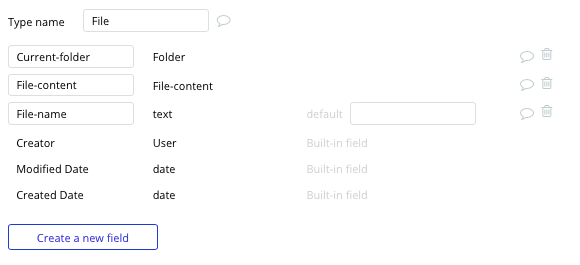
Data type: File
Fields:
- Current-folder - Folder. Note: Creating a field based on a separate data type allows you to seamlessly integrate all of its linked data fields.
- File-content - File-content
- File-name

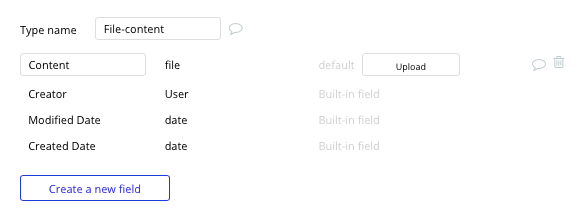
Data type: File-content
Fields:
- Content - FIle (file content type, not the file field)

Building workflows
Now that you’ve structured both the design and database of your application, it’s time to start stitching everything together, making your app functional.
In Bubble, the main way to do this is with workflows. Each workflow happens when an event occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up”, “make a change to the database”, etc.)
Creating a new folder
The first feature we’ll build is a page that allows users to create new storage folders within their account.
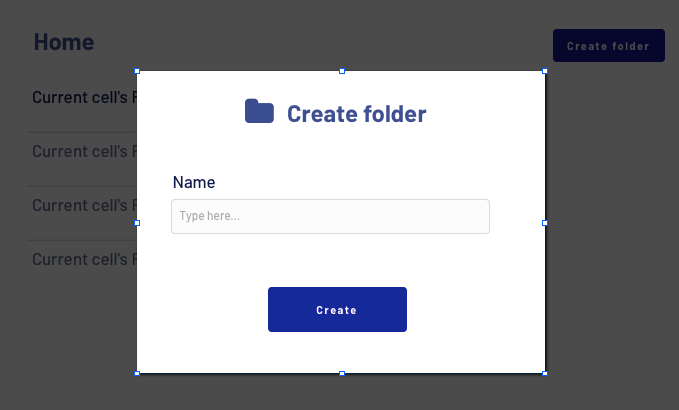
On our home page, we’ll need to add both a button and a popup element.

Popups are an effective way to display content without directing a user away from their current page.

On this popup, we’ll add a simple text input field. This field will be used to name the new folder we create.
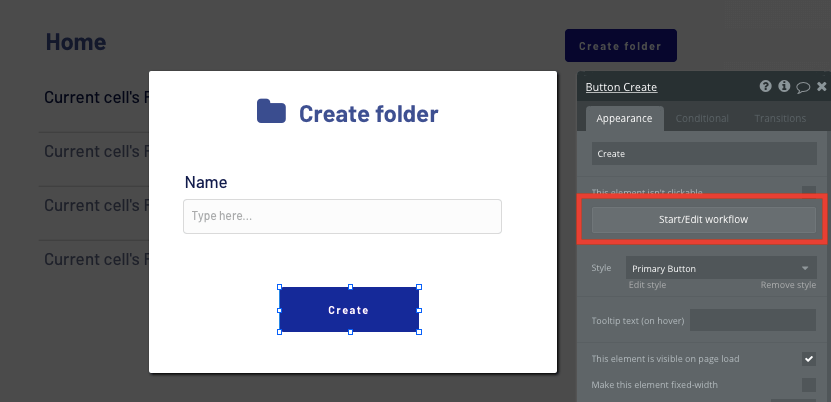
When the create button on our popup is clicked, we’ll then trigger a new workflow.

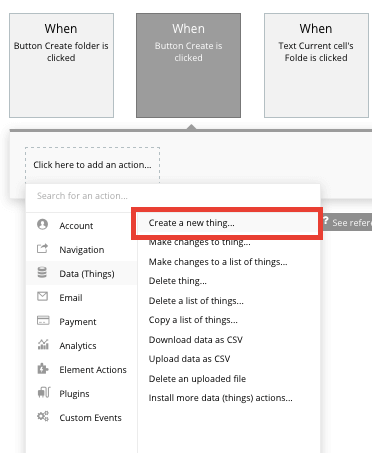
Within this workflow, we’ll select to create a new thing within our database - a new folder.

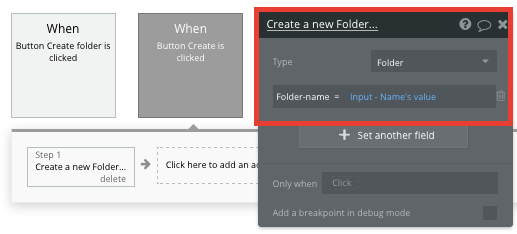
Next, we’ll select to create a new folder, then match our text input element with the relevant field in our database.

Now, when this workflow runs, a new folder will be created.
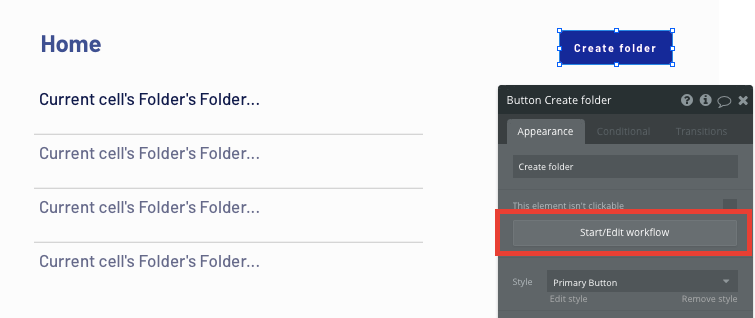
After creating this workflow, we’ll then need to build a function that triggers our popup element to display.
We’ll start by creating a new workflow when the create folder button is clicked.

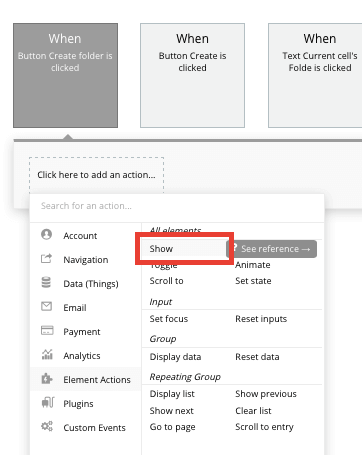
Within this workflow, we’ll choose to show an element, then select our popup.

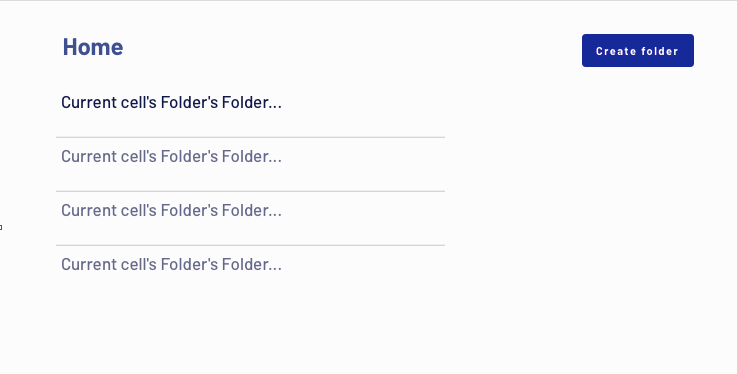
Once we’ve finished building both of these workflows, we’ll need to display all of these new items as a list. This can be possible by using a repeating group element.
Repeating groups are a powerful way to display a list of dynamic content that’s stored within your database.
When using a repeating group, you’ll need to first link the element to a data type within your database. In this instance, you’ll classify the type as a folder.
You’ll also need to set the data source as a list of all the folders in your database where the creator is the current user.

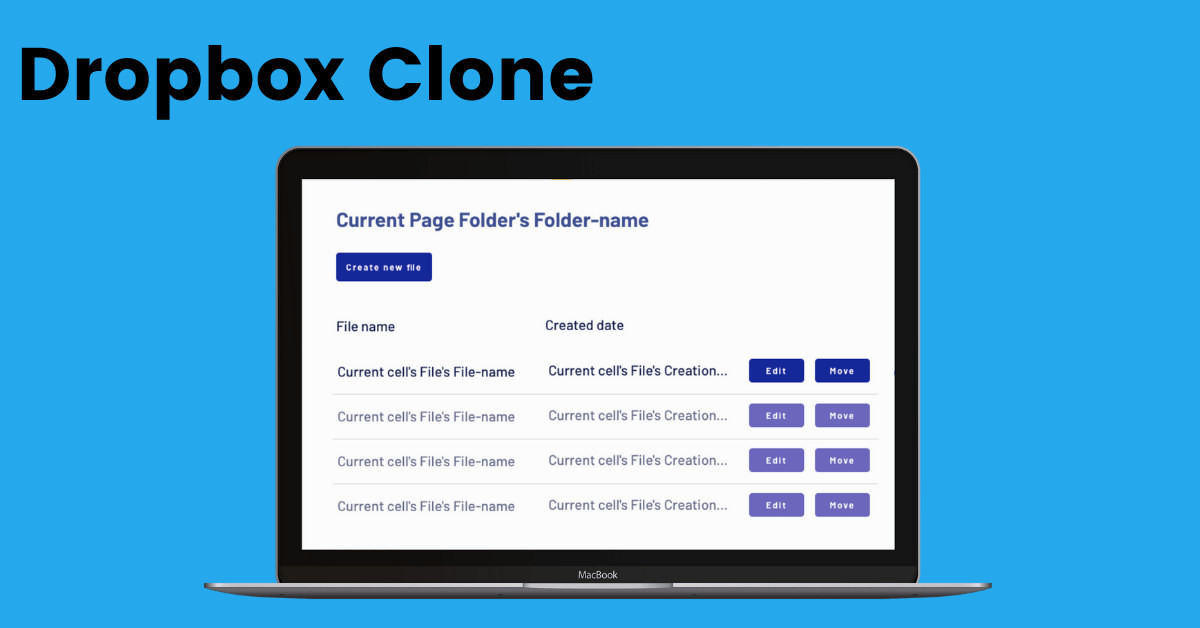
Once this data source has been configured, you’re ready to start structuring the dynamic content that will be displayed within this grid. Simply map out the first column with the relevant content you’d like to show, then this powerful element will populate the remaining columns based on your existing data.

Sending data between pages
Within a repeating group, it’s also possible to create events inside each individual column. This feature will become useful when building navigation workflows across your platform.
Within each folder, we’ll need to display a list of all the uploaded items on a separate page.
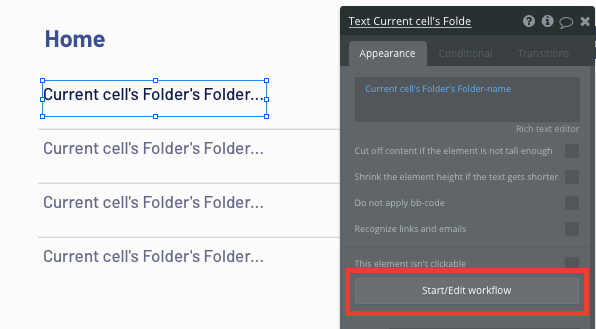
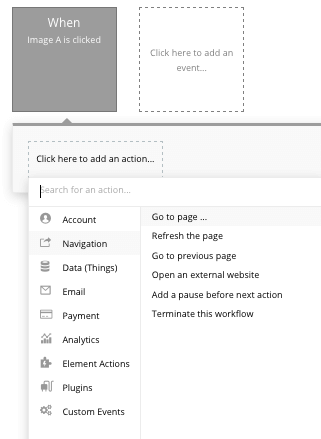
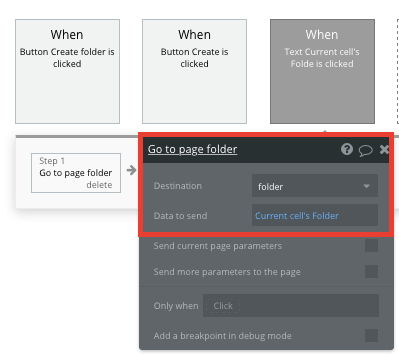
When directing a user to this page, we’ll create a workflow that triggers when a files name is clicked from our home page.

Within this workflow, use a navigation event to send a user to another page.

From here, select the destination page type to be the folder page.
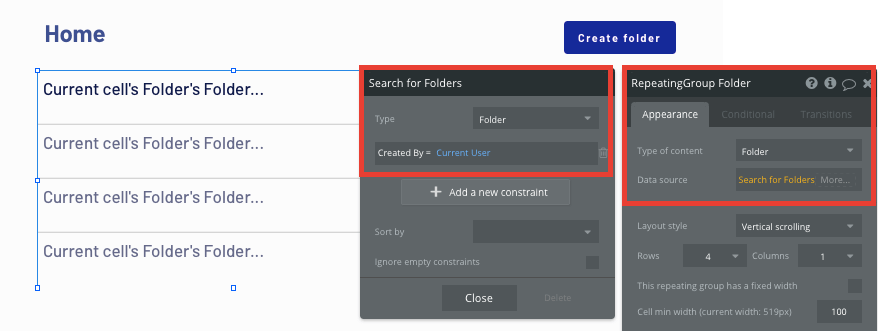
You’ll then need to send additional data to this page so the Bubble editor knows which specific folder to display. The data you’ll need to display is that of the current cell’s folder.

Display dynamic content on a folders page
Once a user has been redirected to a specific folder, you can easily pull this event data from your workflow and display the relevant content.
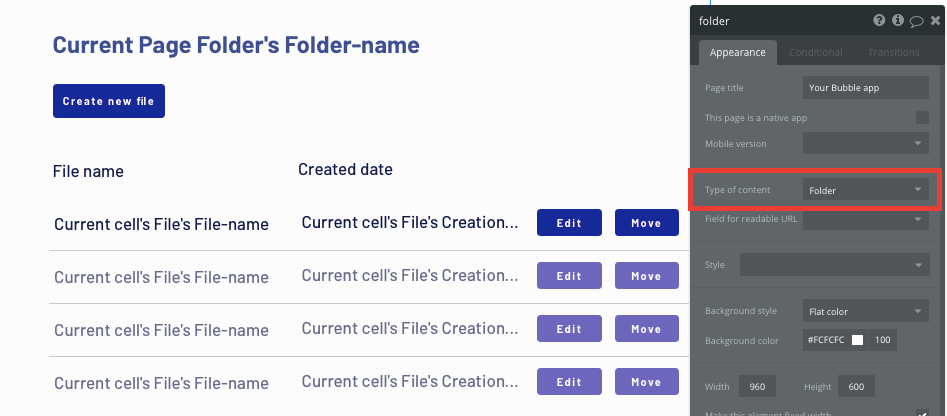
On the destination page, you’ll need to configure the page type to be the same data type that’s being sent through your workflow.
In this case, you’ll set the folder page to a folder property.

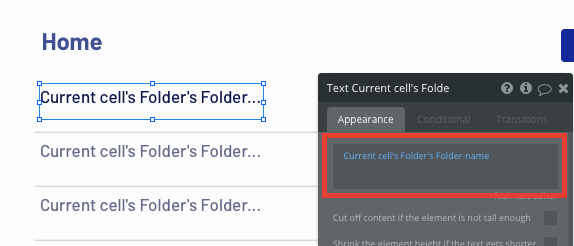
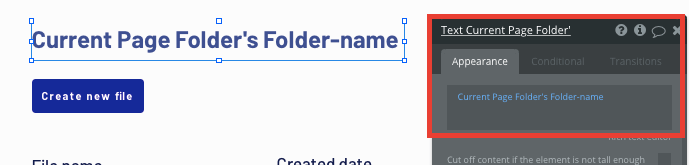
From here, we can then start adding dynamic elements to display the relevant content for each folder.

Creating a new file
Within each folder, we’ll need to build a function that allows users to upload and store new files.
This workflow will follow a similar process to the one we initially used to create a new folder.
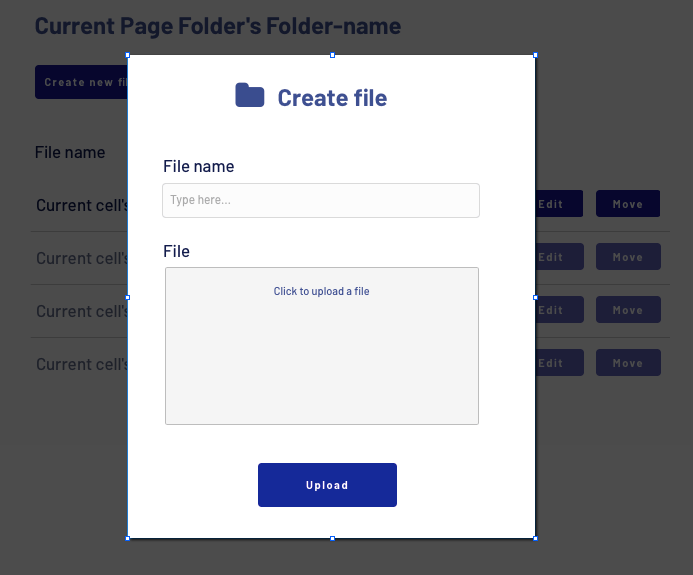
Once again, we’ll be using a popup element as a way to seamlessly build this experience.

Within this popup, we’ll add a text input field and file uploader element to help create and label the new file.
Once the upload button is clicked, we’ll then create a new workflow. The purpose of this workflow will be to create a new thing.
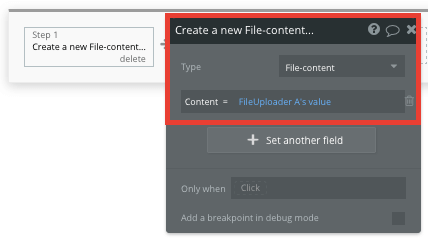
The first thing we’ll need to create is the file-content, then we’ll attach this to the file itself.

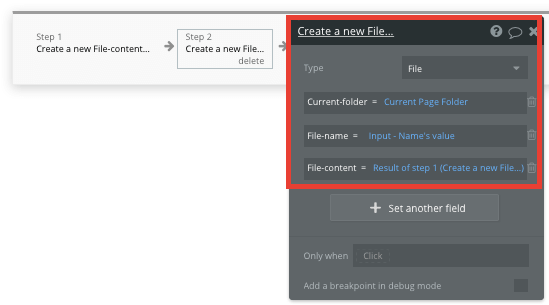
Next, we’ll add another step in our workflow, creating anothing new item - the file.
When creating this file, we’ll link the file-content to the relevant data field, as well as classify the files folder as the current pages folder.

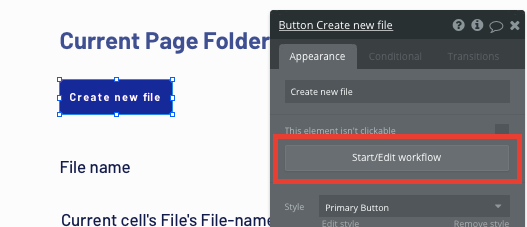
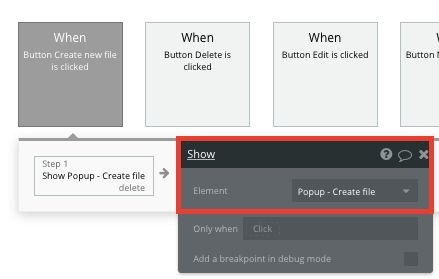
After building this workflow, we’ll then need to create one last function on our folder page. This next workflow will be used to simply display our file creation popup element.


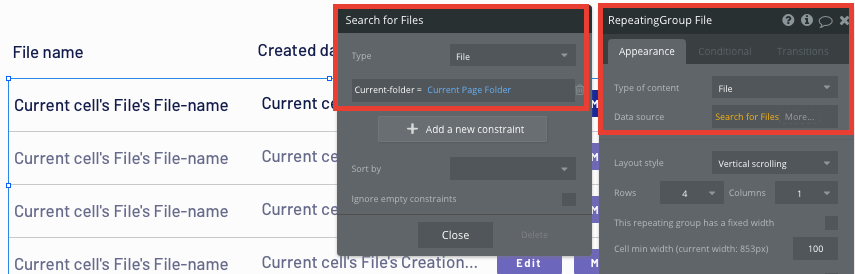
Once a user has uploaded files within a folder, we’ll need to add a repeating group element to display each of these items.
When adding this repeating group, we’ll configure the content type to be a file, then perform a search for all files where the current folder = the current pages folder.

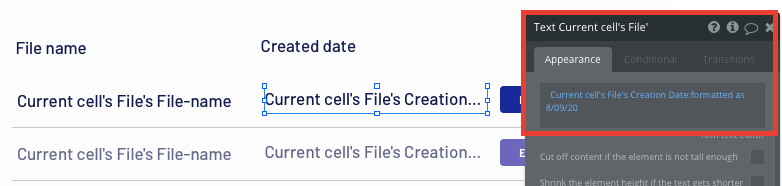
Once we’ve configured the data source of this repeating group, we’ll then add the dynamic content elements required for our files.

Viewing a saved file
After creating and displaying a list of files, we’ll now need to build a workflow that allows users to view each of these individual items.
This will be a useful feature if users wish to view images they’ve saved within their drive.
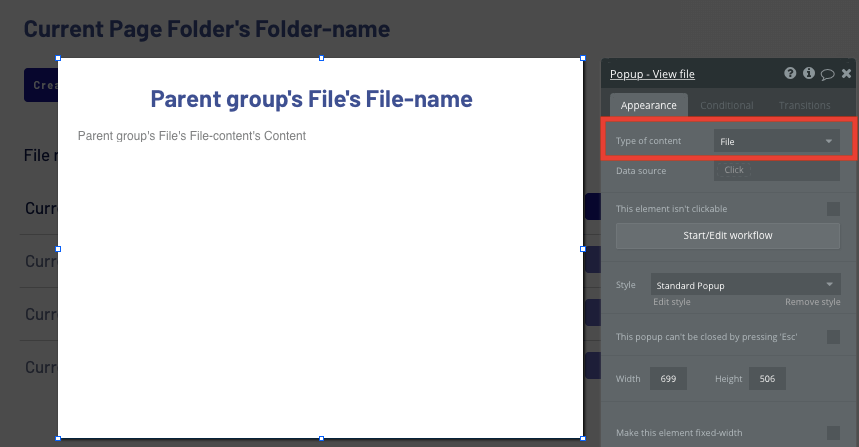
Once again, we’ll be using a popup element to display this content, allowing our users to remain on the same folder page at all times.
When adding this popup, we’ll need to first configure the content type to be a file.

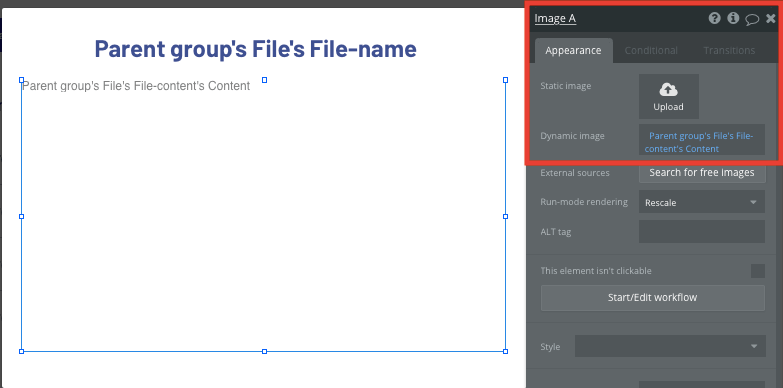
Now, we can add dynamic elements that will display the content of each file.
In this case, we’ll use an image element to display the content of an image file that has been uploaded.

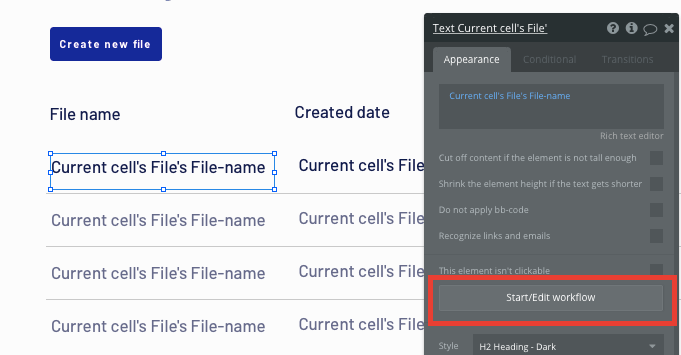
As we’re working with a popup element, we’ll then need to return back to our folder page and create a workflow trigger to display this element.
Within our file repeating group, we’ll create a new workflow when the files title is clicked.

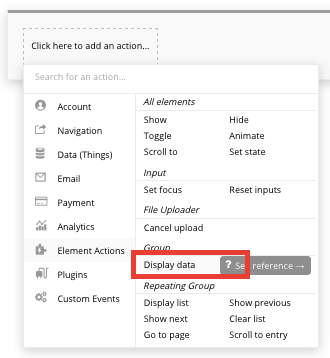
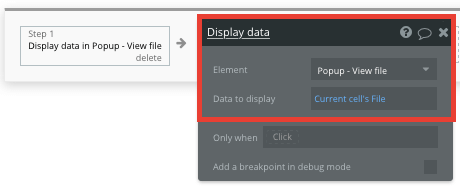
As this popup will be displaying dynamic content from our database, we’ll first need to select the display data function.

The data we’ll need to display is that of the current cells file.

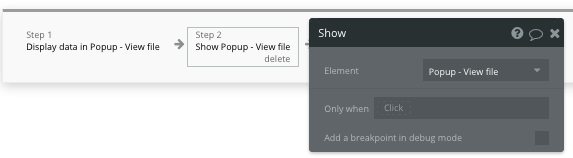
Finally, we’ll then show the popup element itself.

Editing a file
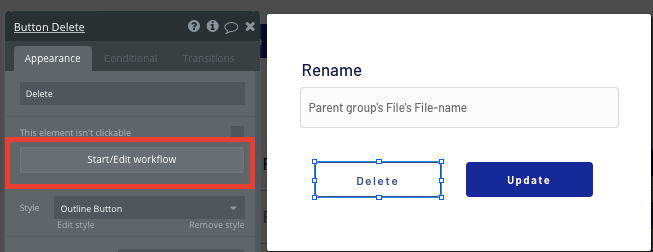
Another key feature within Dropbox is the ability to edit the titles of each file after they’ve been created. As per our previous workflows, we’ll be using another popup element for this feature.
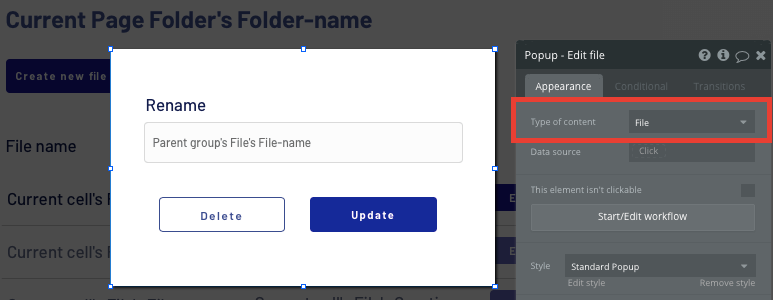
When adding this popup, you’ll once again need to configure the type of content to be a file.

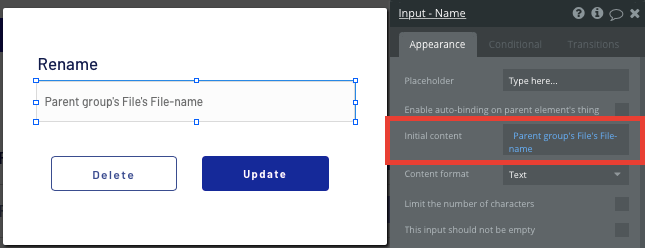
On this popup, we’ll include a text input element, then add an initial content field that displays the file name of the current popups file.

Now, when the update button is clicked, we’ll need to update the name of our current file to the value of the text input field.
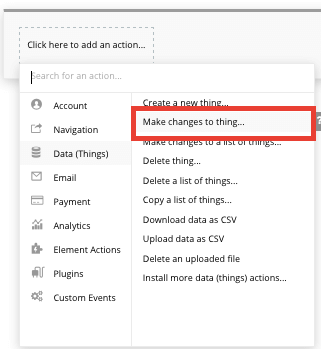
Within this workflow, we’ll opt to make changes to a thing.

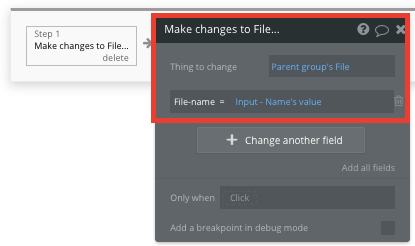
The thing we’ll want to change is the current popups file - updating it’s file name to the value of the text field.

Deleting a file
On the same popup for editing a files name, we’ll also include an additional button that will can used to delete a file.

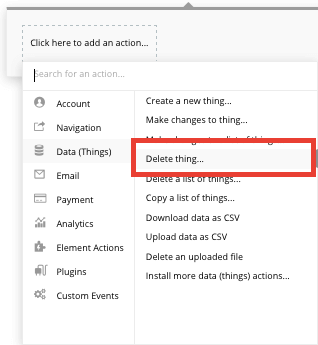
Creating this workflow is a simple process. Start by selecting the delete a thing event in the workflow editor.

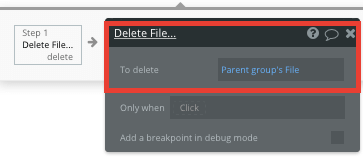
The thing we’ll want to delete is the current popups file.

Moving a file between folders
The last core feature we’ll build is a function to move files between folders inside a users account.
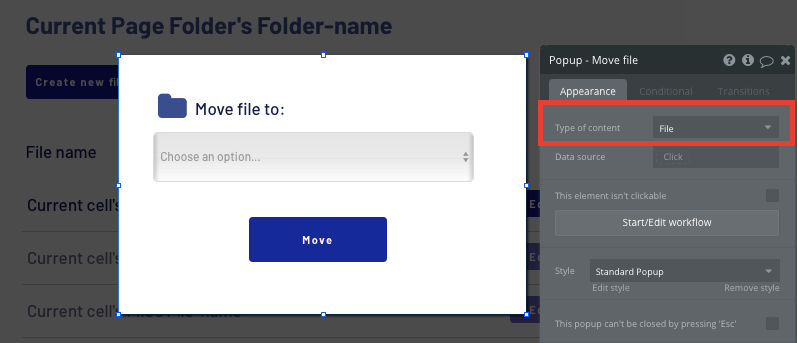
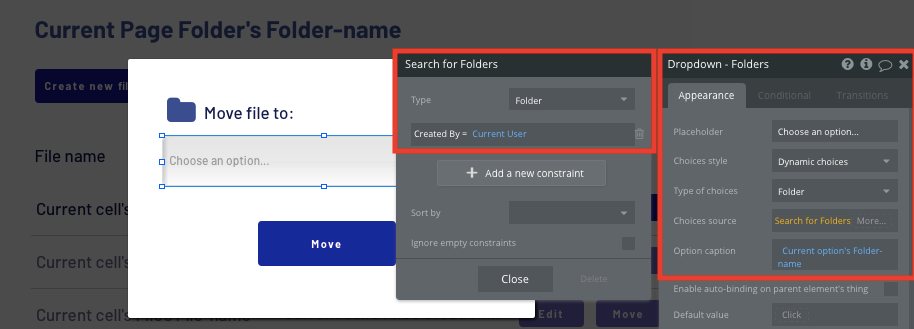
Once again, we’ll be adding another popup element for this feature. For this popup element, we’ll also need to configure the data type to be a file.

On this popup, we’ll then add a dropdown selection element. When using this element, we’ll configure the type of choices it displays to be a list of dynamic options.
The type of dynamic content we’ll need it to display will be a list of folders. The source of this data type will search for all of the folders that have been created by the current user.
Next, we’ll set the caption of our selected option to the folders names.

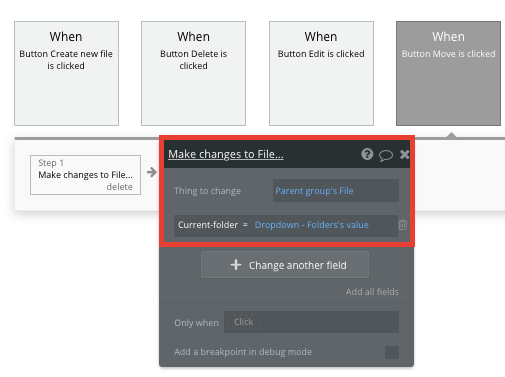
Once a user has selected which folder they’d like to move a file between, we’ll then create a new workflow when the move button is clicked.
Within this workflow, we’ll select to make changes to a thing. The thing we’ll want to change is the current popups file, updating it’s current folder to the value selected from the dropdown menu.

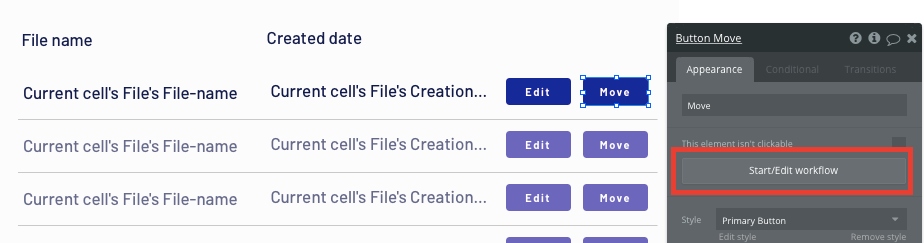
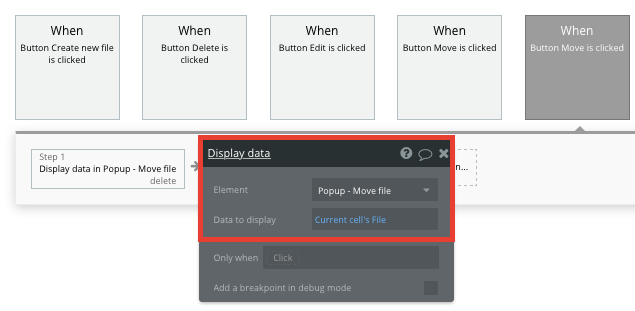
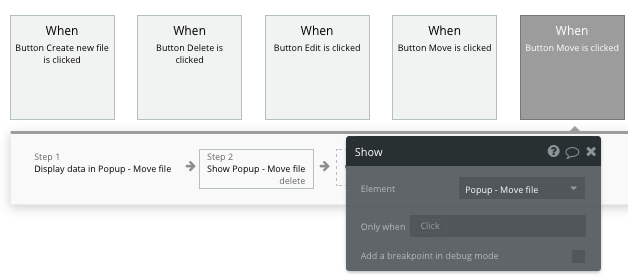
Finally, we’ll then need to create one last workflow that displays this popup when the move button is clicked from our on-page repeating group.

As per our previous workflows, we’ll first need to display the data of the current cells file, then show the popup element itself.


Additional features
Now that you’re familiar with building custom data fields and displaying dynamic content, you can start getting creative with the experiences you build within your product. Additional you can:
- Create support for nested folders (folders within folders)
- Add a function for users to share folder permissions
- Add a feature to download files - we cover this in our How To Build an Unsplash Clone guide.
Privacy & Security
Now that you have the basics of your app, don't forget to start setting some privacy rules and conditions to keep your data secure - starting with roles in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Launch
Hiring a developer or dev team to build this application would cost thousands, if not tens-of-thousands of dollars. As you launch and grow in users, our paid plans allow you to host the product on your own custom domain, starting from as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of your Dropbox clone without any additional costs.
Templates
If you didn’t want to build your Dropbox clone from scratch, you can purchase one of the templates made by our community members. Some similar templates include:
- Filebox - File Sharing by Rapid Dev
- Desktop Files and Folders by WeGetDesign
Start building
Bubble can help you build a Dropbox or any other product you choose! It’s never been easier to build something incredible without having to code.
Ready to join the no-code movement? Register your free account here and get started today.
If you’d like additional help when building your product, our thriving community forum is a great place to source actionable advice and resources. Any maker is also encouraged to ask questions within the community to help empower their no-code journey.
Build for as long as you want on the Free plan. Only upgrade when you're ready to launch.
Join Bubble