Êtes-vous prêt à créer un clone Duolingo avec "no code"?
Translation: Are you ready to build a Duolingo clone with no code?
If your answer is “oui” (yes), then you’re in the right place! (And if you need to brush up on your French — or German, or Spanish — you may be even more motivated to create an app like Duolingo.)
Duolingo is an educational app that empowers learners to become fluent in a new language via gamification. Right from their iOS or Android mobile app, users can top the leaderboard with in-app challenges and share their “streaks” (how many days they’ve continued to play) on social media. With reasonable pricing and a cute green owl mascot who sends notifications to remind you to keep your streak going, it’s no surprise why Duolingo is one of the most popular mobile applications for people looking to pick up a new language.
It’s never been easier to start building powerful software with Bubble. By using our visual programming tool, it’s possible to quickly design and build working software that goes beyond static experiences. Makers from around the world are using Bubble to build marketplaces, directories, and even social networks.
Throughout this post, we’ll uncover the process behind building a Duolingo clone using Bubble. Whether you’re looking to replicate the entire product or you’re just interested in utilizing some of the core features of the platform, this guide will share how to start writing the workflows for your project.
The steps to building a Duolingo clone with no-code include:
Get started
Before you start, you’ll need to first sign up for a free Bubble account. Click the link below to get started, then you can follow along as we build our product together.
We also recommend completing our introductory lessons, which walk you through the process of the most common Bubble features step-by-step. This will help you get a running start when building your Duolingo clone.
When kickstarting your project, you can choose to begin by wireframing your product design, or building the necessary fields within your database.
In this case, we’ll start by using Bubble’s visual design tool to shape the user-interface of our platform. If you’re replicating a version of Duolingo, some of the core pages you’ll want to include are:
- A backend portal to create new lessons: The process of adding a new lesson will include unique pages to select a language, a category, and also add new words
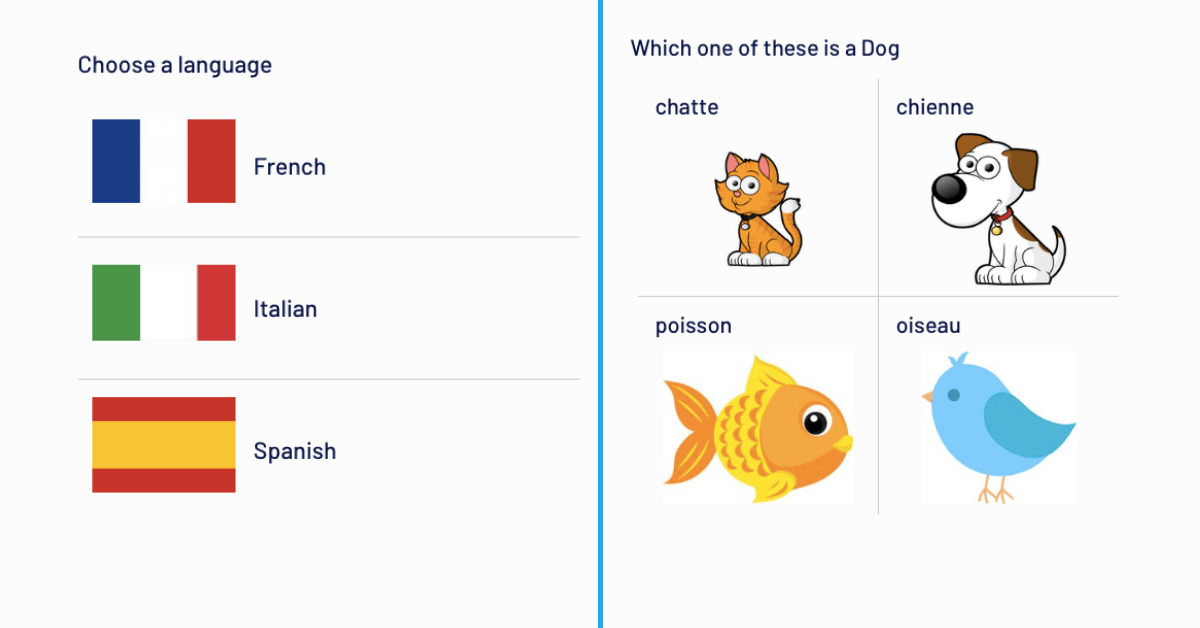
- A language selection page: Where users can select which language they’d like to learn
- A category selection page: Allowing users to select from a list of lesson categories within a language
- A lesson page: Displaying a core lesson

A major feature within Bubble is the ability to send data between pages. This allows you to create one generic version of a page, then dynamically display the relevant content from your database when it’s required.
In the case of your Duolingo clone, you’ll only need to create one page to host each individual lesson. We can then write the necessary logic to display only the relevant content on each page when it’s needed (we’ll cover this in more detail soon).
Configure your database
Once you’ve mapped out the display of your product, you can focus on creating the necessary data fields to power your application. We’ll rely on these fields to connect the workflows behind your product.
Bubble’s pre-built database makes it easy to create different data types with unique fields. When building Duolingo as an MVP, we’ll need to create the following data types and fields:
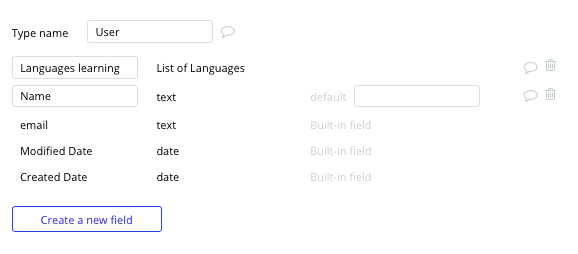
Data type: User
Fields:
- Name
- Languages learning - List of languages. Note: Creating a field as a list based on a separate data type allows you to seamlessly integrate all of its relevant data fields.

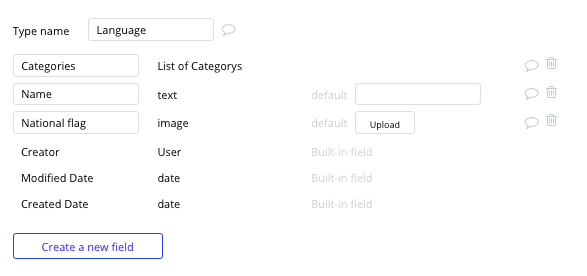
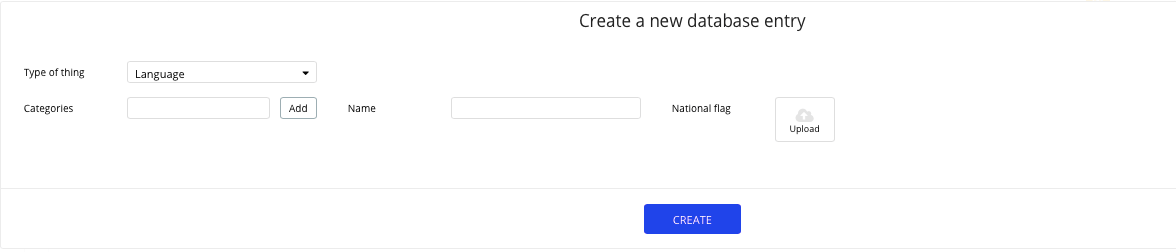
Data type: Language
Fields:
- Name
- National flag
- Categories - List of categories

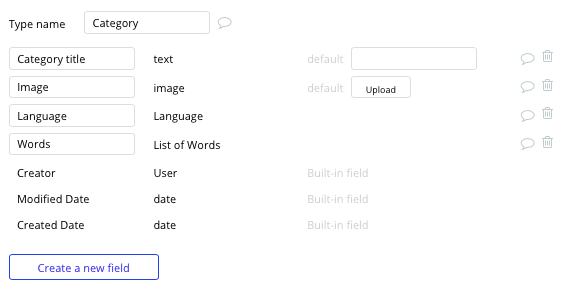
Data type: Category
Fields:
- Category title
- Language
- Image
- Words - List of words

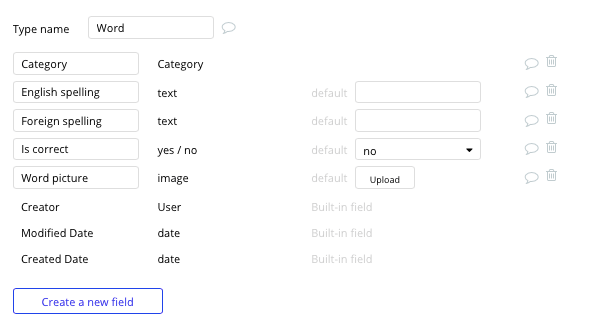
Data type: Word
Fields:
- English spelling
- Foreign spelling
- Is correct - With default as no
- Category - Category
- Picture

Now that you’ve structured both the design and database of your application, it’s time to start stitching everything together and making your app functional.
In Bubble, the main way to do this is with workflows. Each workflow happens when an event occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up”, “make a change to the database”, etc.)
Create a new lesson word
One of the first features we’ll build is a back-end portal where admins can upload new words as lessons to our platform.
Note: Before this point, we recommend manually adding a list of languages and categories to your platform through your bubble database. These categories can include topics like basics, travel, or people, and will be stored within each language.

Once our platform has some basic data to work off of, we’ll start by adding a page to select which language we’d like to create a lesson for.
The upload-language page will be used to first select a language we’d like to contribute to.
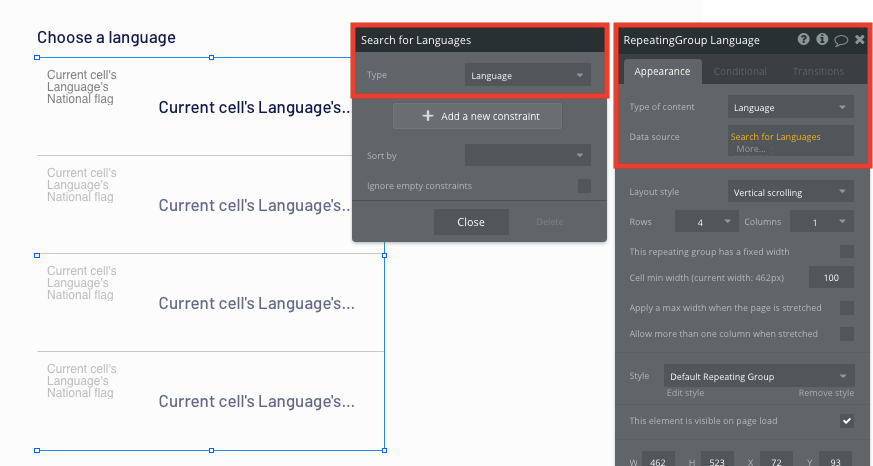
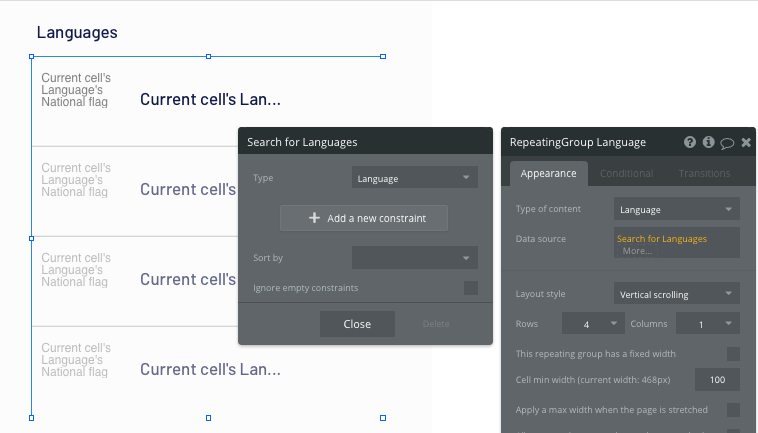
On this page, we’ll add a repeating group element to display a list of all the languages within our database.
The data type of this repeating group will need to be configured as a language, and the data source will search for a list of all the languages available.

Now you’re ready to start structuring the dynamic content that will be displayed within each grid. Simply map out the top row with the relevant content you’d like to show, then this powerful element will populate the remaining columns based on your existing app data.

Send data between pages
Within a repeating group, it’s also possible to create events based on elements in each individual row. This feature will become useful when building navigational features across your platform.
Once an admin has selected a language, we’ll need to display a list of the relevant categories within a language that they can contribute to.
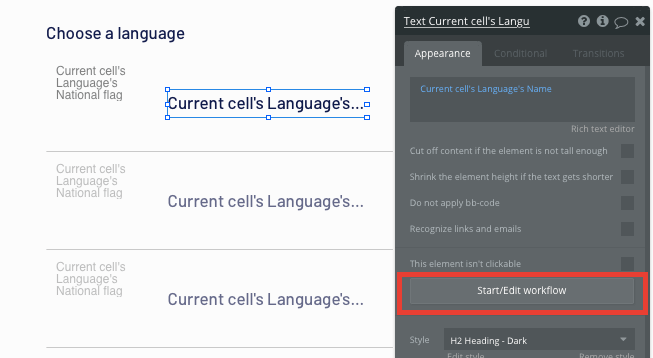
To build this workflow, we’ll create a new trigger when the language’s title is clicked.

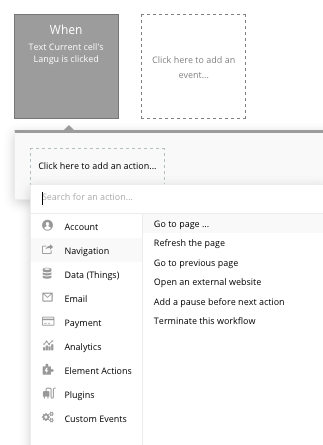
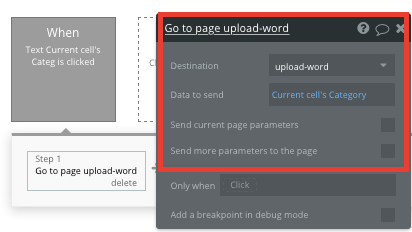
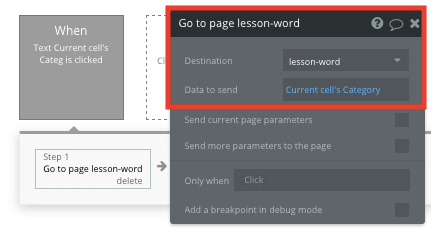
When creating this workflow, use a navigation event to send a user to another page.

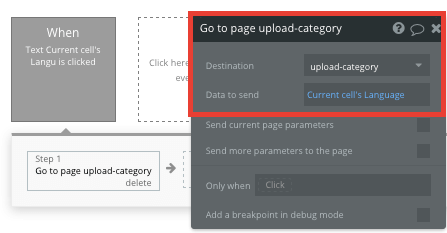
From here, select the destination page type to be the upload-category page.
You’ll then need to send additional data to this page so the Bubble editor knows which categories to display. The data you’ll need to send is that of the current cell’s language.

When you’re directed to the category page, you can easily pull this event data and display the content that’s relevant to this language.
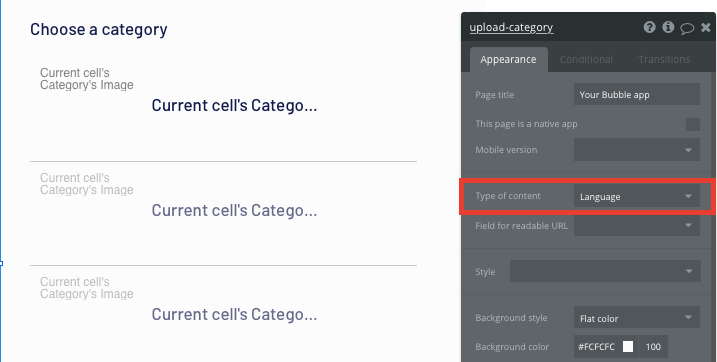
To build this function, you’ll first need to ensure that the destination page type matches the data property that you’re sending within the workflow. In this case, you’ll need to set the upload-category to a language property.

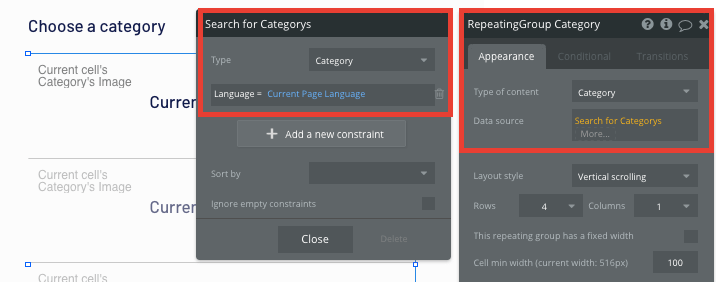
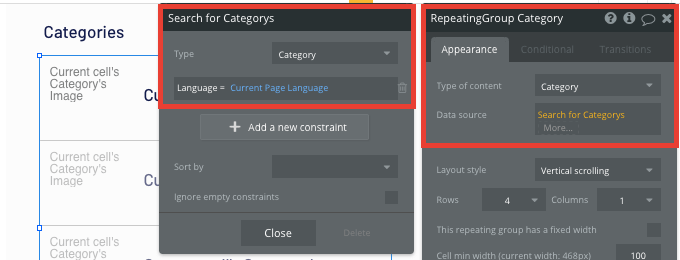
Next, we’ll need to configure the repeating group on this page to display the list of categories where the language is equal to the current page’s language.

Once a user has selected a category to contribute to, we’ll build another navigation workflow, sending them to a portal where they can upload a new lesson (our upload-word page).

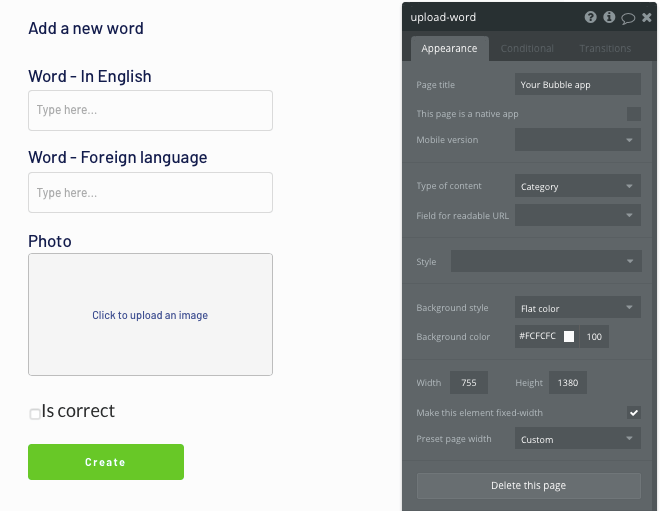
On our upload-word page, we’ll need to configure the page type to be a category, then add a combination of input elements; an image uploader, and a checkbox.

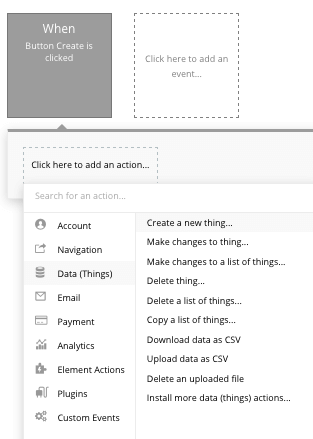
Once we’ve added the content of a new word into the on-page input, we’ll trigger a new workflow when the create button is clicked.
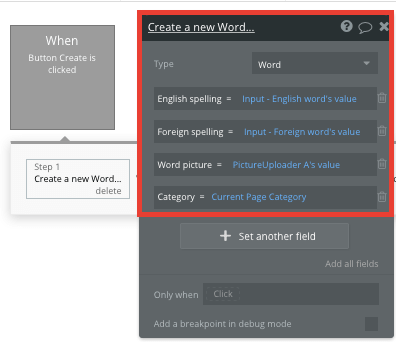
Within this workflow, we’ll start by creating a new thing — a new word.

We’ll then need to start adding the relevant fields within our database. Map each of the on-page input elements with their corresponding field in your database.

When creating a new lesson word, we’ll need to start by adding the correct version of a word first. As the word is correct, we’ll make sure to select our ‘is correct’ checkbox element.
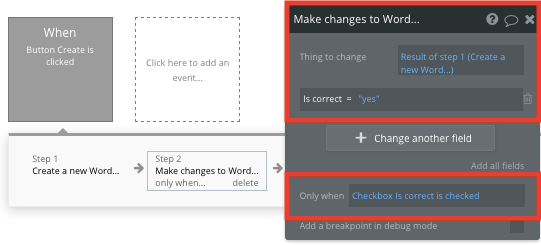
To register this as the correct word in our lesson, we’ll need to make changes to the word within our workflow, updating its ‘is correct’ status.
Note: When adding this event in your workflow, it’s important to add a conditional trigger, allowing it to only run if our checkbox has been ticked.
If the word has been marked as correct, we’ll then update its status to ‘yes’.

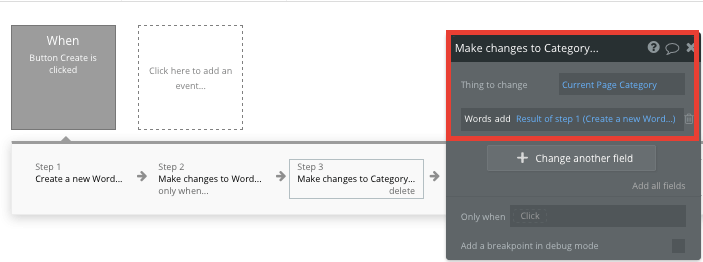
Once a word has been created in our workflow, we’ll then need to add this term to our relevant category. Once again, we’ll opt to make changes to a thing — the current page’s category, adding to it the new word we just created.

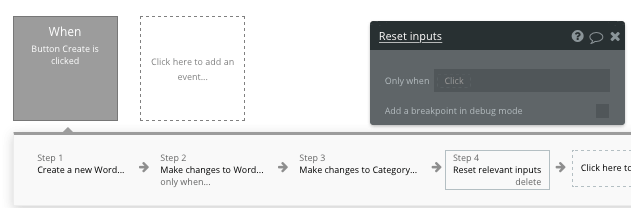
The final step we’ll add to this workflow is a function to reset all of the current page elements, allowing you to easily add an alternative word that isn’t correct into this lesson.

Display a language lesson
Once we’ve created a lesson on our back-end portal, we can focus on building the front-end experience for our end users.
The process of building the user workflows will follow a similar approach to our previous steps.
We’ll start by once again creating a dedicated screen for users to select from a list of languages they’d like to study.
To streamline the process of building this page, you can even duplicate our existing upload-language page.

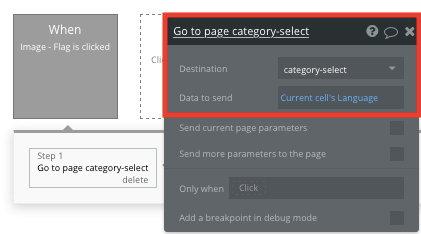
On this page, we’ll once again create a new workflow when a languages flag is clicked.
This workflow will send a user to our category-select page, sending with it the current cell’s language.

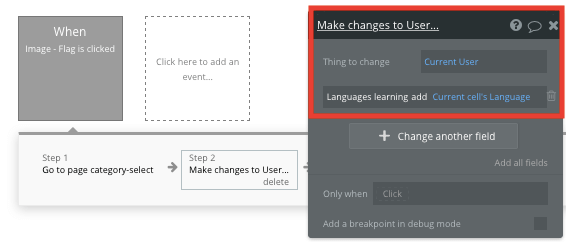
We’ll also want to include an additional event, adding the language itself to a user’s list of languages they’re learning.
For this step, we’ll need to make changes to a thing, the current user. The thing we’ll want to change is their list of languages learning, adding to it the current cell’s language.

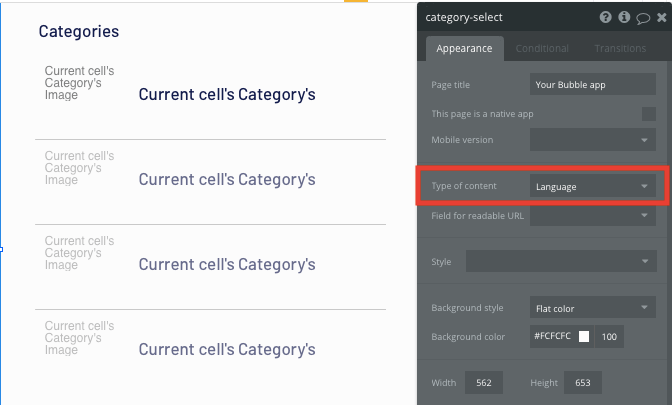
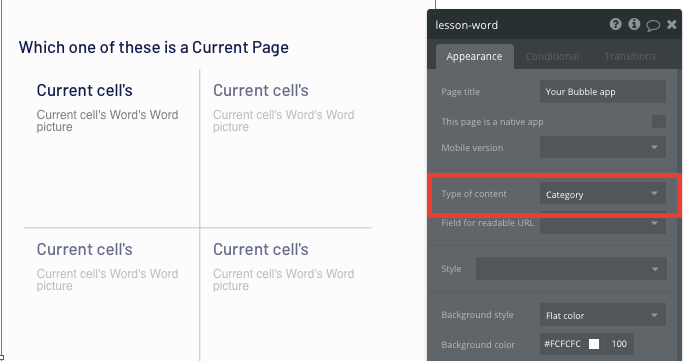
On our category selection page, we’ll configure the page type to be a language, allowing us to reference its unique categories we’ve created.

Within our repeating group, we’ll search for a list of available categories where the language equals the current page’s language.

Now, when a category is selected, we’ll create one last navigation event, sending the user to our lesson-word page.
Within this workflow, we’ll also pass on the words stored within the current cell’s category.

Now, on our lesson-word page, we’ll start by configuring the page type to be a category.

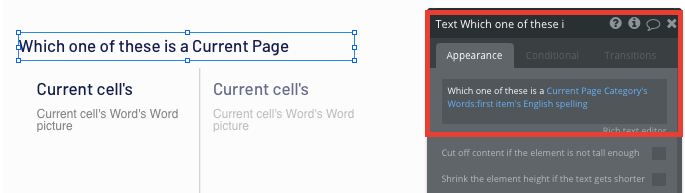
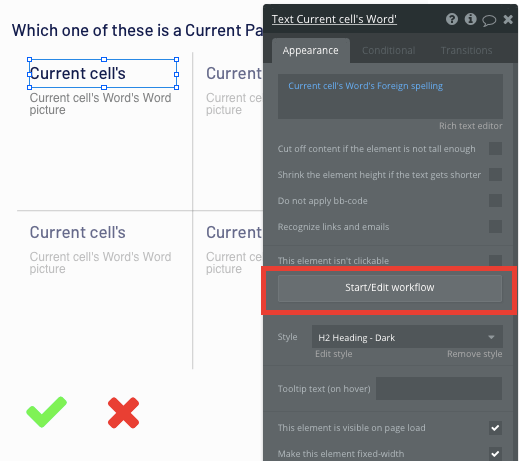
Next, we’ll start adding dynamic elements to our page to display the current lesson’s featured word.
After adding our lesson’s featured word first through our upload page, we’ll opt to display the first item from the current pages category.

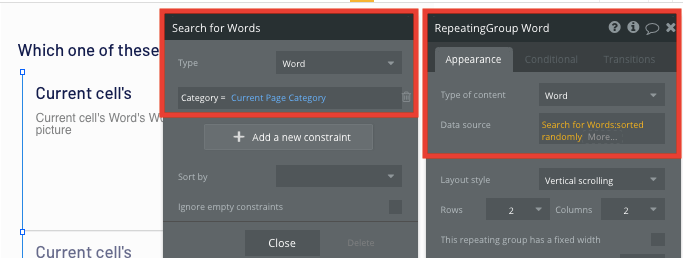
Next, we’ll add another repeating group to the page, only this time, we’ll set the content type to be a word.
When configuring the data source of this repeating group, we’ll search for a list of words where the category equals the same value as the current page’s category.

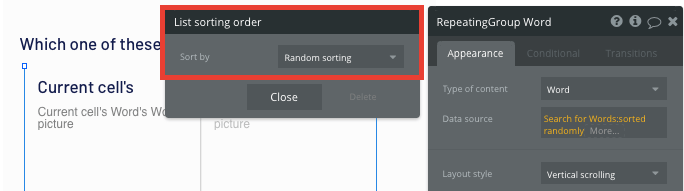
As the content within the repeating group will display a list of potential answers to our lesson, we’ll also opt to shuffle each of the items within our repeating group in a random order.

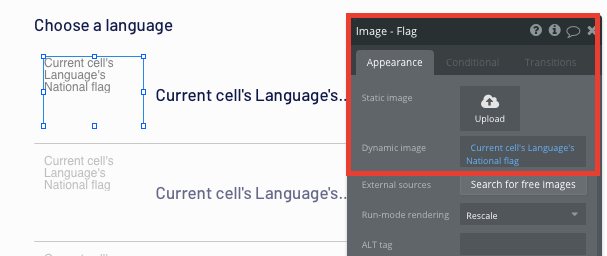
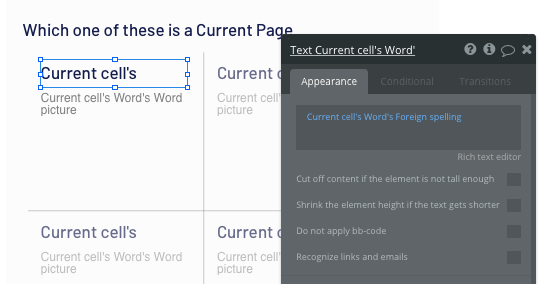
Within our repeating group cell, we’ll then add a word’s foreign spelling and an image to associate with the word itself.

Mark an answer as correct or wrong
Once a user takes part in a lesson, we’ll need to display if they’ve selected the right answer to the current question.
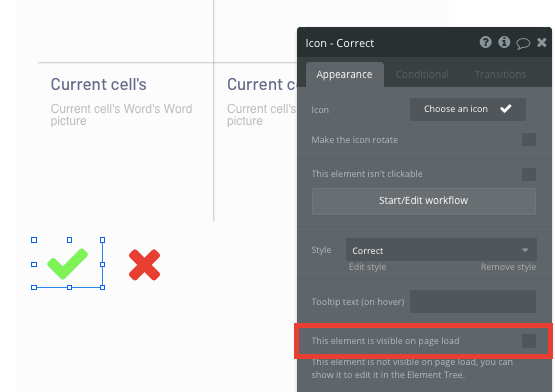
Using icon elements, we can easily start to display both a correct and wrong label that will be triggered upon a specific answer.
As we’ll only need to display these icons when an answer has been selected, we’ll ensure these icons aren’t visible when the page is initially loaded.

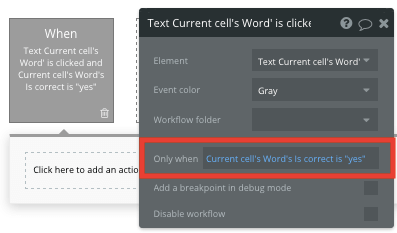
Next, we’ll need to create a new workflow when the text of a repeating group’s cell is clicked.

For this workflow, we’ll set a condition to the trigger of the text. In this instance, our condition will define if the current cell’s word is indicated with a correct = ‘yes’ data field.

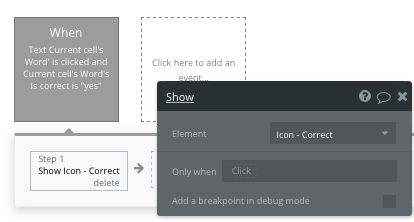
Once this trigger has been activated, we’ll then choose to show an element — our green icon.

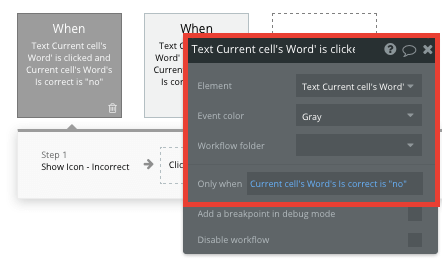
We’ll then replicate this same workflow, only this time we’ll update the condition to identify when the word is correct = ‘no’, resulting in displaying the wrong icon.

Add additional features
Now that you’re familiar with building custom data fields and displaying dynamic content in your Duolingo clone, you can start getting creative with the experiences you build within your product. Additionally you can:
- Build an experience bar as users complete new lessons
- Display a list of a users lessons on a profile page
- Add sound files to each word, allowing users to hear the pronunciation for each lesson. Note: We’ve previously covered how to work with audio files in our How To Build Spotify guide.
Add privacy and security
Now that you have the basics of your app, don't forget to set some privacy rules and conditionals to keep your data secure, starting with roles in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Launch your Duolingo clone
Hiring a developer or dev team to build this application and submit it to app stores would cost thousands, if not tens of thousands of dollars, which may not be supported by your budget or business model. As you launch and grow in usership in real-time, our paid plans allow you to host the product on your own custom domain, starting from as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of your Duolingo clone without any additional costs.
Templates
If you don’t want to build your Duolingo clone from scratch, you can purchase one of the templates made by our community members. One similar template includes Courses like Udemy by Rapid Dev.
Start building
Bubble can help you build a Duolingo clone or any other product you choose! It’s never been easier to build something incredible without having to code.
Ready to join the no-code movement? Register your free account here and get started today.
If you’d like additional help when building your product, our thriving community forum is a great place to source actionable advice and resources. Any maker is also encouraged to ask questions within the community to help streamline their no-code journey.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble




