Love self-made crafts? How about self-made software?
No-code tools like Bubble are revolutionizing how everyday makers can build software. Bubble’s powerful platform has made it easier than ever to start building software without having to write a single line of code. Our customers are using Bubble to build websites, directories, and even social networks.
Throughout this post, we’ll uncover the process of using Bubble to build your own code-free whitelabeled version of Etsy.
Whether you’re looking to build a dedicated marketplace, or you’re just interested in utilizing some of the core features from Etsy, this guide will share how to start building the underlying logic for your no-code MVP.
Throughout this guide, we’ll highlight how to build the following key features from Etsy:
- Listing products - Allowing users to upload and sell products
- Displaying dynamic lists of products on the home page
- Creating dynamic product pages for each individual item
- A checkout experience to facilitate transactions
Steps to build an Etsy clone with no code include:
Get Started
Before you start, you’ll need to first register your free Bubble account. Click the button below to get started, then you can follow along as we build our app together.
Register your account on Bubble
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your no code Etsy clone.
We also recommend understanding how to create and edit user accounts. We’ve previously covered how to create user accounts in Bubble in great detail.
When kickstarting your project, you can choose to begin by wireframing your product design, or building the necessary fields within your database.
In this case, we’ll start by using Bubbles visual design tool to shape the user-interface of our product. If you’re replicating a version of Etsy, some of the core pages you’ll want to include are:
- A home page - Featuring lists of products
- Product upload page - A portal where users can upload products they wish to sell
- User profiles
- An individual product page - Displaying the full details of a selected product
- A checkout page - Including a list of products in a users cart
A major feature within Bubble is the ability to send data between pages. This allows you to create one generic version of a page, then dynamically display the relevant content from your database when it’s required.
In the case of your Etsy clone, you’ll only need to create one page to host your individual products. We can then write the necessary logic to display only the relevant product on each page when it’s needed (we’ll cover this in more detail soon).
Configuring your database
Once you’ve mapped out the display of your product, you can focus on creating the necessary data fields to power your application. We’ll rely on these fields to connect the workflows behind your product.
Bubble’s pre-built database makes it easy to create different data types with unique fields. When building Etsy as an MVP, we’ll need to create the following data types & fields:
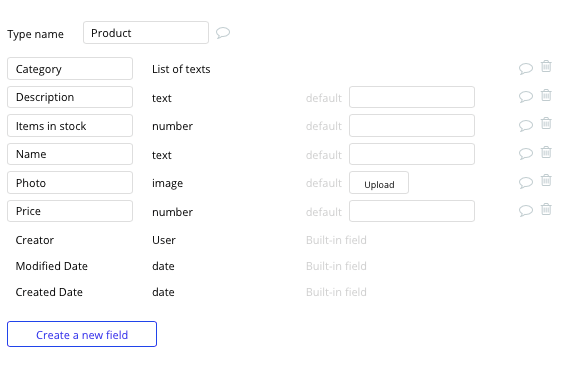
Data Type: Products
Fields:
- Product name
- Description
- Product image
- Price
- Category - allowing multiple entries
- Stock availability

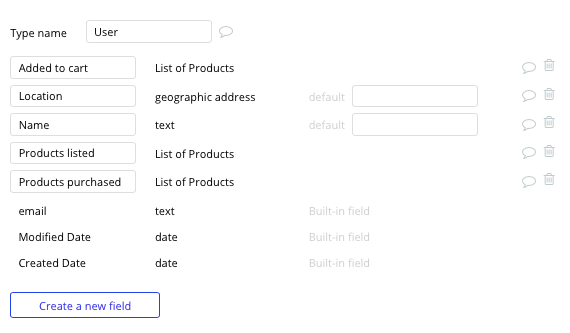
Data Type: User
Fields:
- Products listed - Note: Creating a field as a list based on a separate data type allows you to seamlessly integrate all of its relevant data fields without having to create additional field values.
- Products purchased
- Address
- Products added to cart

Building workflows
Now that you’ve structured both the design and database for your application, it’s time to start stitching everything together - making your product functional.
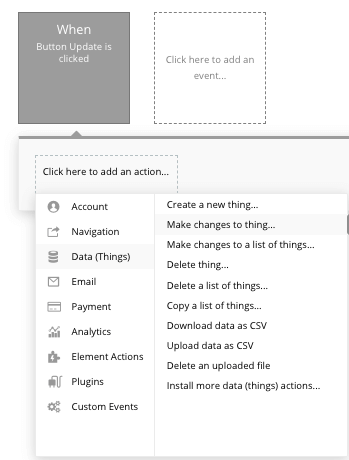
In Bubble, the main way to do this is with “workflows.” Each workflow happens when an “event” occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up,” “make a change to the database,” etc.)
Listing a product for sale
One of the core features of Etsy is the ability for users to list their products for sale on the marketplace.
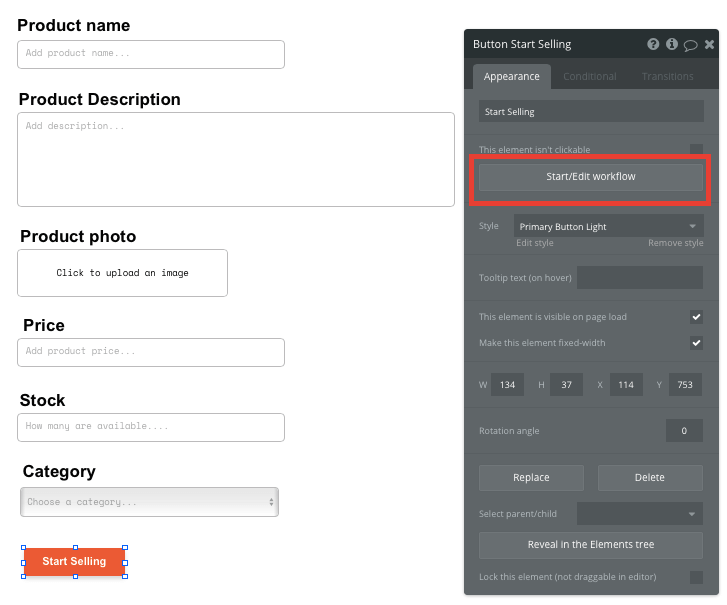
On the product upload page, you can start creating this process by using a combination of input fields, including; free-text fields, image uploaders or multiple selection fields.
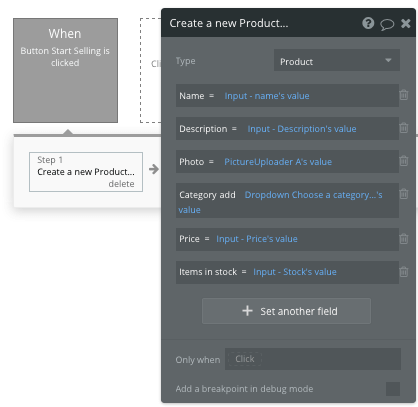
Once a user has added their relevant details within each input, they’ll click the submit button to create a new entry in your database. This button click will be the necessary action to trigger your workflow.

Using the workflow editor, you can select to create a new thing within your database. In this instance, we’ll be creating a new product.

You’ll then need to start adding data to the relevant fields within your database. Map each input field you’d like to create against its corresponding data field.

Display a list of dynamic content on your home page
Once you’ve started submitting products to the platform, you’re ready to display each item in a feed on the homepage. This can be achieved by utilizing our repeating group element.
Repeating groups integrate with your database to display and update a list of dynamic content.
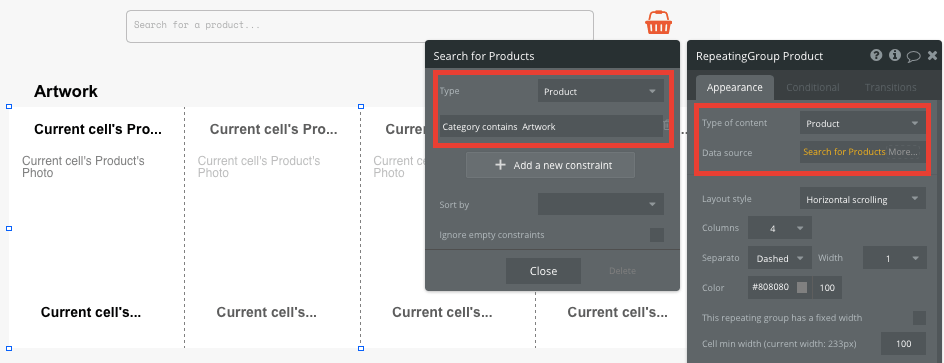
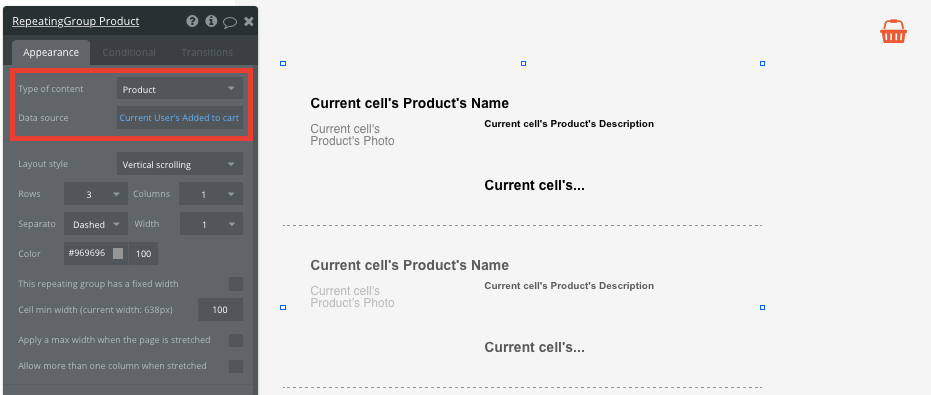
When using a repeating group, you’ll need to first link the element to a data type within your database. In this instance, you’ll classify the type as a product.
You’ll also need to set the data source as a list of all the submitted products from your database. If you’d like to segment each repeating by a relevant category, you can add an additional constraint to your data source.

Now you’re ready to start structuring the dynamic content that will be displayed within this grid. Simply map out the first column with the relevant content you’d like to show, then this powerful element will populate the remaining columns based on your existing data.

Within a repeating group, it’s also possible to create events within each individual column.
This feature will become useful when building navigational features across your platform. As Etsy’s homepage only displays an overview of each product (including its name, image and price), you’ll want to display the full product details for each unique item on a separate page.
This additional content will need to be hosted on your individual product page.
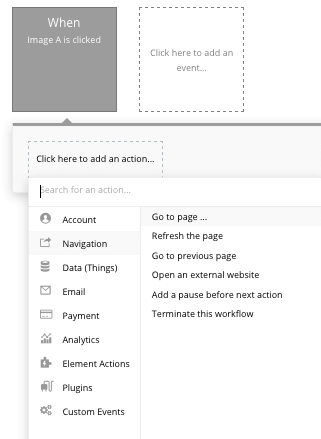
To power this event, you’ll need to start by creating a workflow that redirects a user to your product page when the item's image is clicked.

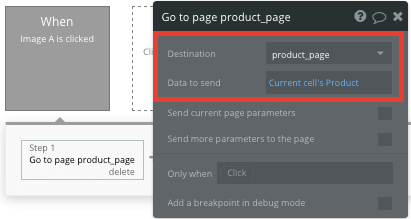
When creating this workflow, use a navigation event to send a user to another page. From here, select the destination page type to be the product page.
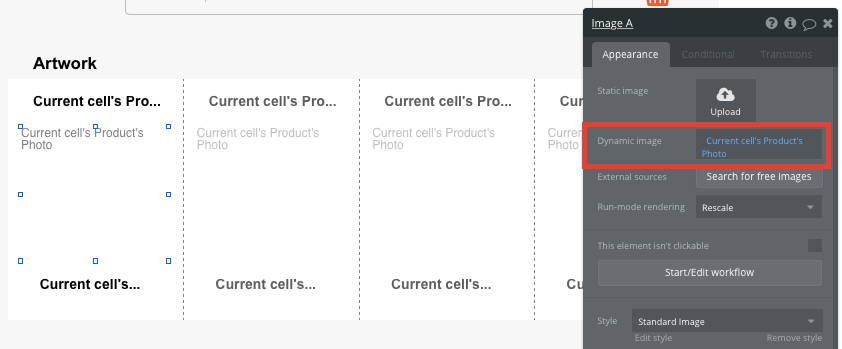
You’ll then need to send additional data to this page so the Bubble editor knows which specific product to display. The data you’ll need to display is that of the current cell’s product.

Display dynamic content on a products page
When a user is directed to a specific product page, you can easily pull this event data from your workflow to display the relevant content.
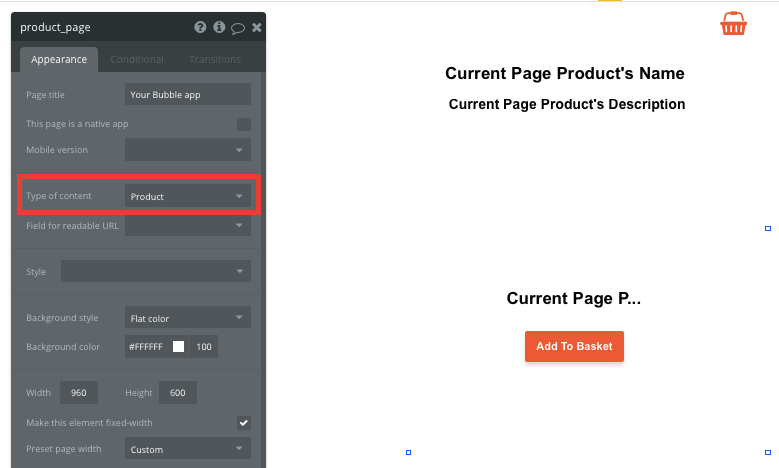
Before we create this workflow, you’ll first need to ensure that the page type matches the data property that you’re sending through your event logic. In this case, you’ll need to set the product page to a product property.

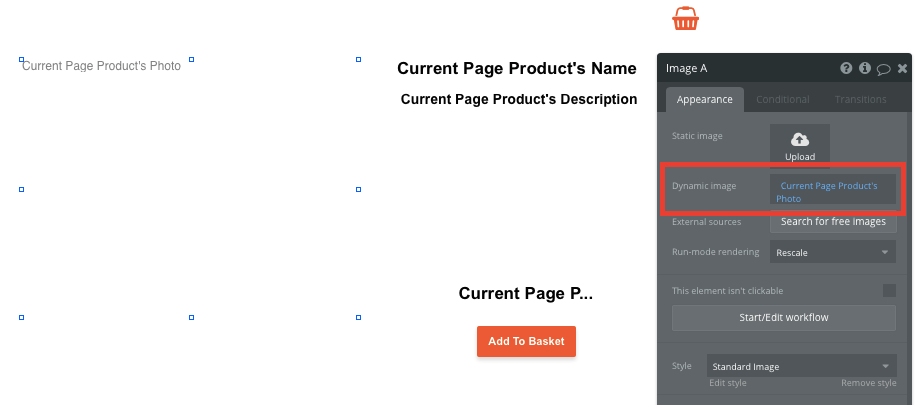
You can now start adding dynamic content into your page elements, displaying the information from the product that has been sent in your workflow.

Adding items to a cart
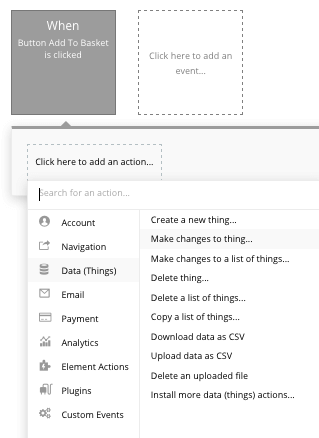
When a user decides they are ready to purchase a product, they’ll click the add to basket button and trigger a new workflow.
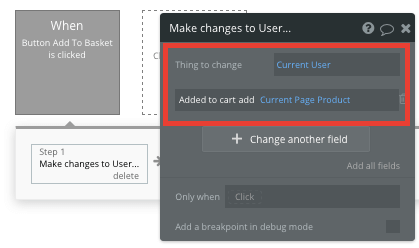
The logic behind this workflow is similar to creating a new product, only this time we’ll be making changes to a field in your database, not creating a new thing.

The thing we’ll need to change is the current user, in which we’ll want to add the product from the current page to their added to cart products.

Building a checkout using Stripe.js plugin
One of the unique features to Etsy or any marketplace is the ability to purchase products through a checkout. Using Bubble, it’s possible to harness the power of several plugins to easily accept payments and process orders.
In this guide, we’ll be using the Stripe.js plugin to process credit card payments through Stripe.
Note: After integrating this plugin, you’ll need to first configure your API keys within the plugin settings.
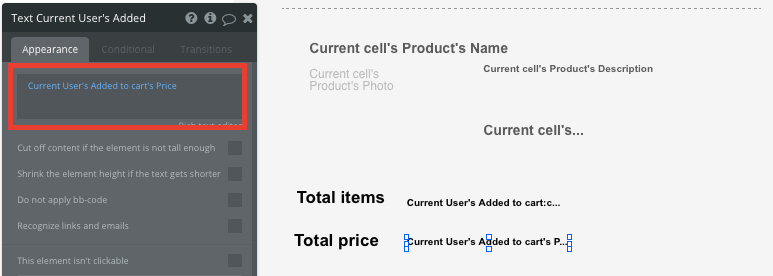
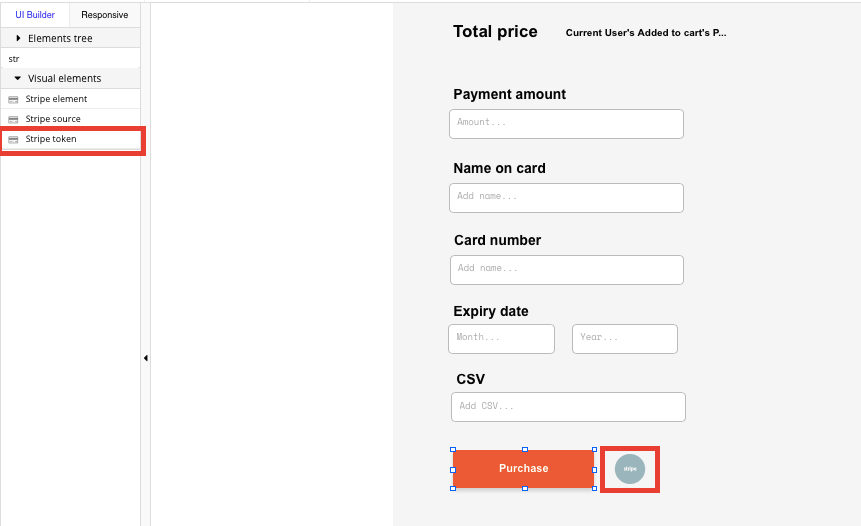
When you’re building a checkout page, you’ll begin by adding a repeating group that displays a list of all the items currently within a user's add to cart data field.

Below this list, you’ll then want to display the total price of the items collectively in their cart. Bubble will automatically calculate this based on your existing data fields.

Below this price, you can then map out a payment form where a user can add their payment details. You’ll also need to include a Stripe token element next to the payment form.
This element won’t be visible to your end-users, but is essential to powering a new transaction in Stripe.

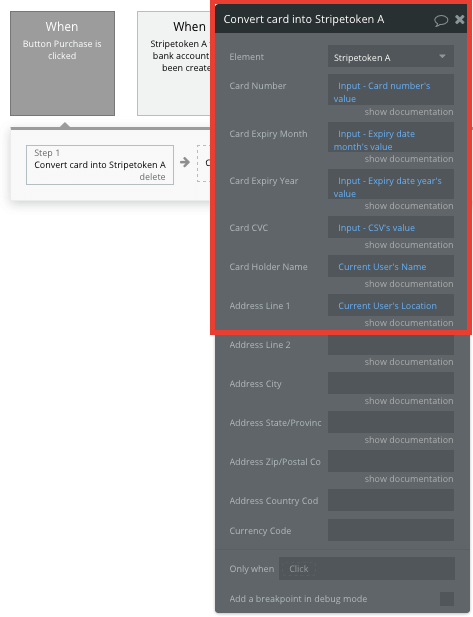
When the purchase button is clicked, we’ll then create a new workflow that triggers a Stripe payment.
You’ll begin by selecting the event ‘convert card into Stripetoken A’. Within this event, you’ll need to configure your input fields to match Stripes payment structure.

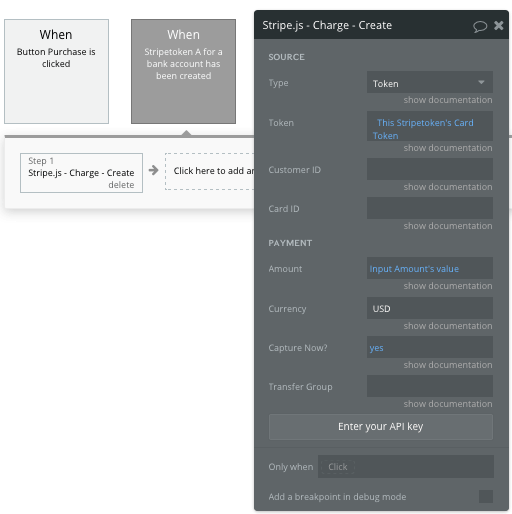
Once a card has been converted into a Stripe token, you’ll then need to create an additional workflow that automatically processes this token from a user's bank account.
Using the ‘Stripe.js - charge - create’ event, you’ll verify the Stripe token, as well as the final amount to be paid (including the currency).

If you’d like additional guidance when building your payment processing workflow, you can watch a full tutorial in the video below.
Additional features
Once you’re familiar with creating custom data fields and displaying dynamic content, you can start getting creative with the experiences you build within your marketplace.
Privacy & Security: Now that you have the basics of your app, don't forget to start setting some privacy rules and conditionals to keep your data secure - starting with roles in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Additionally you can:
- Add support for different styles & sizes to products
- Include a product search function
- Add user reviews to each product
- Add user profiles
- Allow users to add products to a saved list
- Include recommended product suggestions on product pages
Launch
Hiring a developer or dev team to build this app would cost thousands, if not tens-of-thousands of dollars. Now you can treat yourself to some new craft supplies of your own with the money you’ll save by using Bubble.
As you launch and grow in users, paid plans allow you to host the app on your own custom domain, and these start as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of a marketplace without any additional costs.
Templates
If you don’t want to build your Etsy clone from scratch, you can purchase one of the templates made by our community members. Some similar templates to Etsy include:
- Ez Marketplace - Shop by Ez Code
- Marketplace like Amazon by Rapid Dev
- Marketly Full Marketplace by Rapid Dev
Start Building
Bubble can help you build an Etsy clone or any other product you choose! It’s never been easier to build something incredible without having to code.
To get started for free, sign up here.
You can also connect with other passionate makers building with Bubble on our community forum.
Build for as long as you want on the Free plan. Only upgrade when you're ready to launch.
Join Bubble