You no longer have to be a college student hacking in your dorm room to create a social network. This tutorial will provide a guide for how to create a Facebook clone using Bubble without having to write any code.
Using Bubble and this guide, you'll be able to customize the app however you want. So, unlike using a whitelabel Facebook template, you can build any feature you can dream up. You'll be able to launch this website and help build a community in no time (unicorn status not guaranteed).
Steps to creating a no-code version of Facebook include:
What is Bubble?
Bubble is a no-code tool that empowers our users to design, develop and host fully functional web applications without writing a line of code. Applications built on Bubble can range from simple prototypes to complex marketplaces and platforms, completely replacing the programming languages and frameworks traditionally used for web development. Bubble's powerful point-and-click editor gives users the complete power and ability to design fully customizable applications and workflows, handling the infrastructure, DevOps, and scaling automatically.
Get Started
To get started, you'll need to register your Bubble account. That's all you'll need to begin – unlike traditional coding, where you need to juggle the frontend, backend, database, hosting server, etc., Bubble is one tool that does it all.
Register your account on Bubble
Before starting on this app, we recommend completing Bubble's introductory lessons, which will guide you step-by-step through some of the most common Bubble features. This will help you get a running start on building your Facebook clone.
How do people even begin building their apps?
The short answer is: it comes down to personal preference. Some Bubblers like to start by designing their pages so that they can visualize what the user interactions are like, then move on to hook up their pages to the database and workflows. Other Bubblers like to start by defining their app's database, which influences how they think about page design and workflows. There's no right answer, so try different approaches over time to see what fits best with your style of thinking.
Creating main pages of your app
We'll start off by thinking about the main pages that a Facebook clone needs, at a minimum. These will be the primary interface your users see. Whether you want a design with lots of bells and whistles or something as barebones as Craigslist, Bubble allows you to define pixel-perfect webpage layouts.
A major Bubble feature is the ability to send data to a page. This means that you only need to create one generic version of a page that can reflect information about specific users or things from your database. In our case, you only need to create one "profile" page for the generic user and set it up in a way that the page expects to be told about exactly which user's information to display.
To build an MVP, we'll build these pages of the app:
- A home page (you can use the "index" page that every Bubble app has by default) that shows a feed of the latest updates from other users, if the user is logged in.
- A login page; if the user is logged out, the same page can hide the logged-in sections and instead show a general "Welcome! Please log in" message.
- A profile page that shows information about a user and any posts they've authored.
- A group page that shows the group's members and any posts by those members, with a setting to restrict it so that only group members can see the posts if desired.
Configure main data types
How is the Bubble database different from normal databases?
Bubble has abstracted away most of the technical awkwardness in interacting with databases, but a lot of the same core concepts are there. In databases, you have "tables;" in Bubble, you have a table for each "data type." Bubble's data types have fields, represented as columns, just as you'd expect, and you define what type of data a field has, like text, number or yes/no (binary). One difference is with database joins; Bubble simplifies a lot of that by allowing you to define a field type as a data type you have in the app. If this doesn't make sense to you right now, don't worry - it becomes clearer after you see an example.
Note that some users find it easier to start with setting up their data types, which is essentially setting up the database. Every Bubble app comes with a built-in database that you can configure however you need. The choice of SQL or NoSQL, Postgres or MySQL (or any other database acronym) is so 2000s; Bubble simplifies all of this for you.
We want one data type for each type of entity we want in the app. Each of these data types should have fields appropriate to that type of entity. As we continue building the pages, elements on the page will draw upon different fields of different data types.
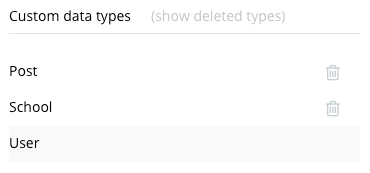
At its core, our social networking site will have these data types:

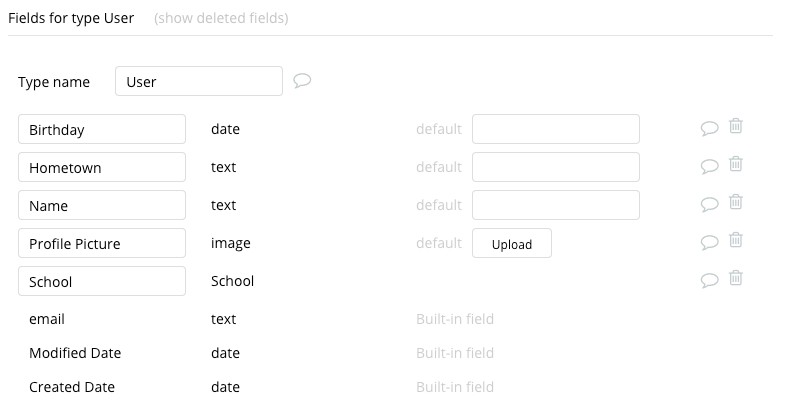
- Data Type: User - this comes by default with Bubble apps
Fields: email (included by default), name, birthday, hometown, profile picture, group (or organization, school, etc. depending on how you name it; see below)

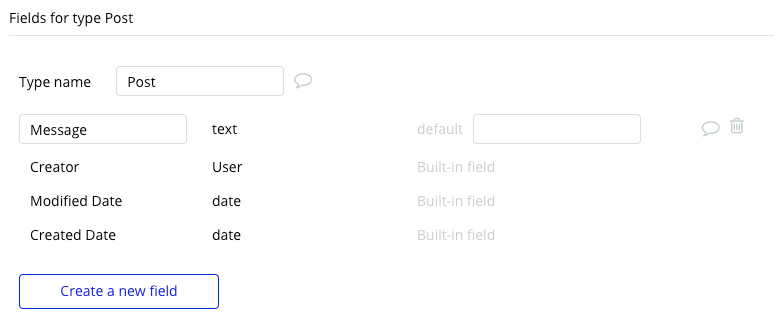
- Data Type: Post - messages that Users write, to be read by other Users
Fields: creator (field type User; included by default), date created (included by default), message

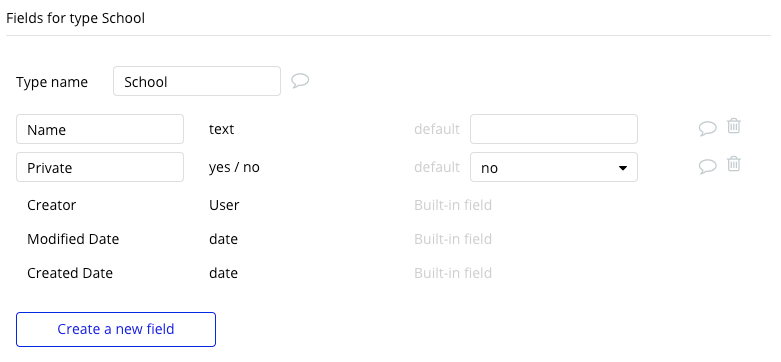
- Data Type: Group - some category the User belongs to (for Facebook, this could represent a school; for a company, this could represent a team)
Fields: name, private (field type yes / no)

These are the bare minimum fields we'd need to get the app working. As we build more features, we would likely add more data types and fields.
Create Core Features
How do you build features in Bubble?
Along with the page designer and the built-in database, an equally important core Bubble feature is "workflows." Workflows allow you to define pieces of logic in the form of "When X happens, do actions A, B, C, etc." In reality, "if X, then A, B, C" statements are the basic building blocks for most interesting features in websites - they connect what users see on the page with the database behind the scenes.
Now that we have some pages and the database set up, we’re going to give the website some oomph by connecting them. In Bubble, the main way to do this is with workflows. Each workflow happens when an "event" happens (e.g. a user clicks on a button), and then runs a series of "actions" in response (e.g. "sign the user up," "make a change to the database," etc.)
In order to build a Facebook clone or similar social networking site, you'll need to build the following features; we've included suggestions about relevant workflow actions and additional reference to consult:
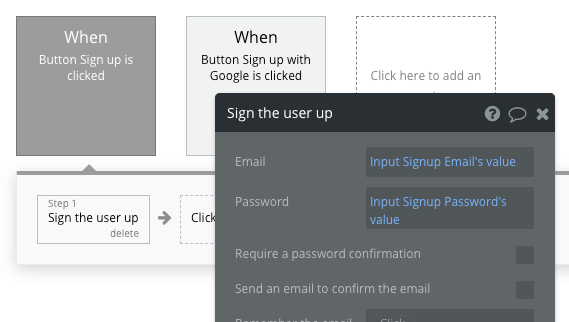
- User Signup: After creating a Button element with the text "Sign up," Click "Start/Edit Workflow." Then select a new action: Account > "Sign the user up" to use the built-in Bubble signup.

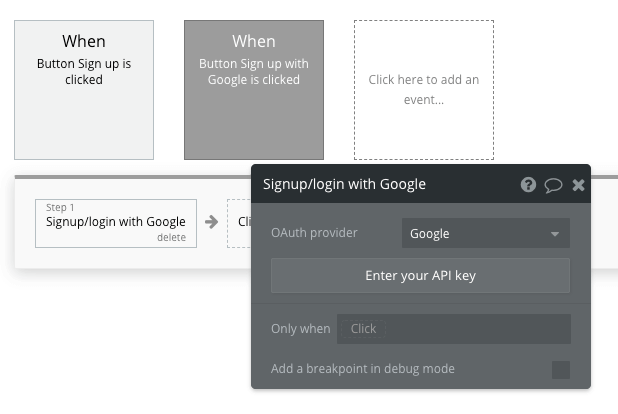
- You can also select Account > "Signup/login with a social network" for Google or Facebook login ("OAuth") if desired (refer to our Manual on authentication service plugins).

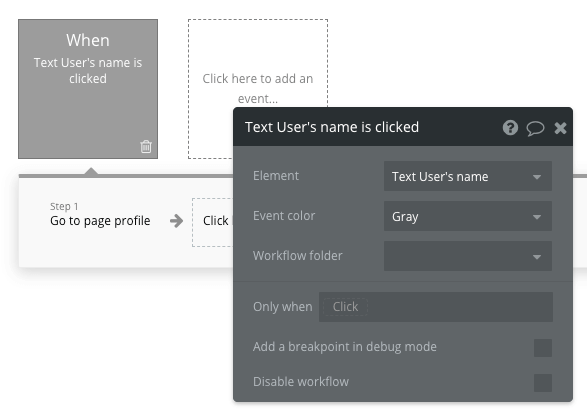
- Profile pages for each User: Navigation > "Go to page…" with the "Data to send" field filled out.

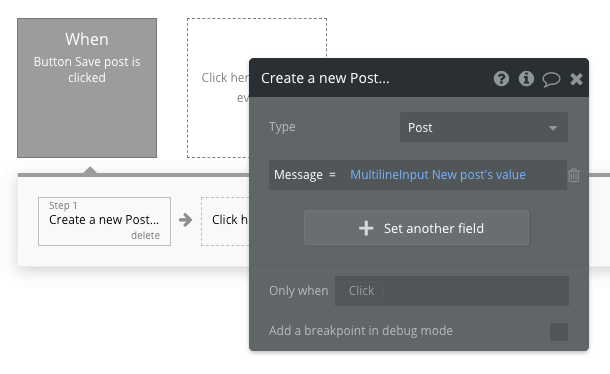
- Allowing Users to post messages on their wall: Data (Things) > "Create a new thing"

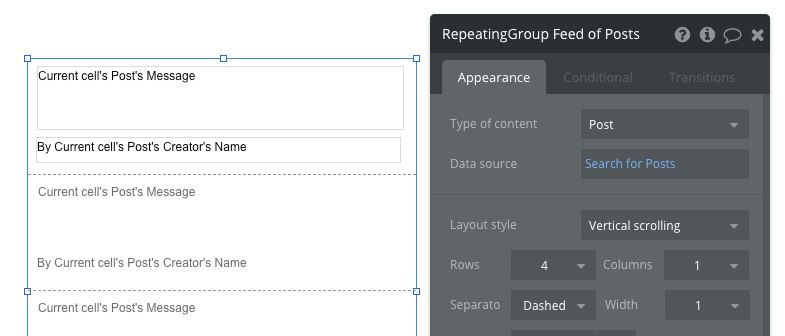
- A feed of posts from all / some Users: This can be done without a workflow, by creating a repeating group on the page and setting its "Type of content" to "Posts" and filling out the "Data source"

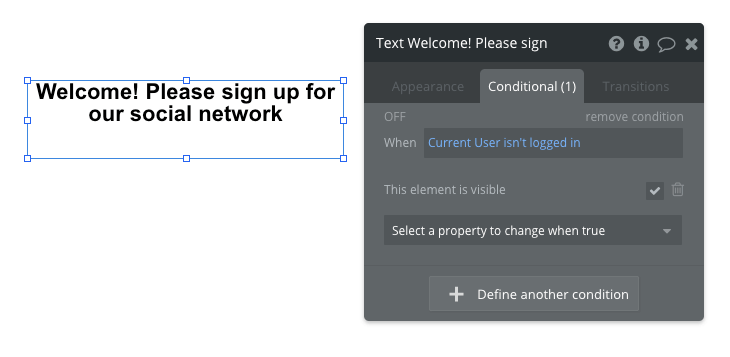
- Showing logged-in users their feed but a generic welcome message to logged-out users: This can be done without a workflow, by creating elements for both audiences on the page and conditionally showing / hiding the appropriate one depending on whether the viewer is logged in.

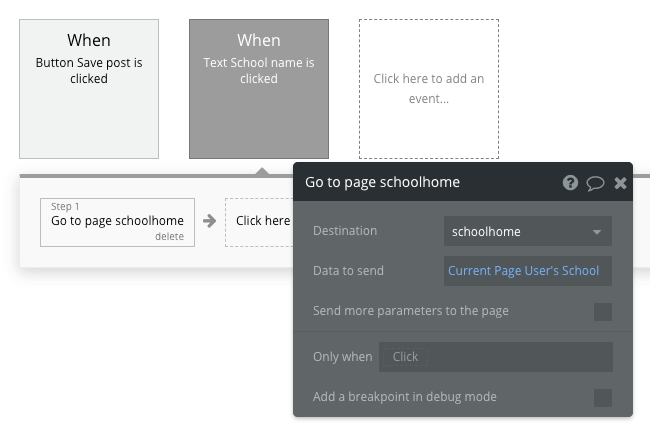
- Groups that Users can belong to, with a feed of all messages posted by that Group: Navigation > "Go to page…" with the "Data to send" field filled out to create a Group page.

Additional features
Privacy & Security: Now that you have the basics of your app, don't forget to start setting some privacy rules and conditionals to keep your data secure - starting with roles in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Here are some fun next feature ideas. These are not only features your users will love, but building these will give you more practice with designing pages, structuring the database, and building workflows.
- Ability for Users to follow each other, and then possibly restricting who can see what based on follower relationships
- An admin panel where the site owner can manage Users, moderate messages, etc.
- Letting users change the privacy of their posts to "everyone" or "just followers"
- Letting users create new Groups of their own
Launch
Hiring a developer or dev team to build this app would cost thousands, if not tens-of-thousands of dollars. Well, now you can treat yourself to a vacation because you can build and launch your app in Bubble for free.
As you launch and grow in users, paid plans allow you to host the app on your own custom domain, and these start as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality for a social networking app without any additional costs.
Templates
If you don't want to build your Facebook clone from scratch, you can purchase one of the social network templates made by our community members. Some templates that demonstrate specific kinds of social networks include:
- Linky - Social Network by Rapid Dev
- Images Like Instagram by Rapid Dev
- Social Feeds Like Yikyak by Rapid Dev
- Neighbor Communities by Rapid Dev
- Canvas Social Network by AirDev
Idea for how to use a social network theme
Here are some different uses for a social media site template:
- An app for a specific geographic community to connect
- An online space for members of a particular industry to network
- A hub for users with a shared interest to meet each other
- An internal portal for employees of the same company to interact about their work
Start building
Bubble can help you build a Facebook clone, or a social network with custom features of your choosing! You can build your idea without code.
To get started for free, sign up here!
Connect with other users building a social network on Bubble's Forum.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble