It’s never been easier to start building powerful software with Bubble. Our visual programming tool makes it easy to intuitively design and program beautiful, dynamic products.
We’re passionate about making software development accessible to makers of all backgrounds. Bubble can be used to build marketplaces, directories, and even community forums.
Throughout this post, we’ll uncover the process behind building a Nextdoor clone using Bubble. Whether you’re looking to build a neighborhood platform of your own, or you’re just interested in utilizing some of its core features, this guide will share how to start building the underlying workflows for your product.
The steps to building a Nextdoor clone with no code include:
Get Started
Before you start, you’ll need to first register your free Bubble account. Click the button below to get started, then you can follow along as we build our product together.
Register your account on Bubble.
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your Nextdoor clone.
When kickstarting your project, you can choose to begin by wireframing your product design, or building the necessary fields within your database.
In this case, we’ll start by using Bubble’s visual design tool to shape the user-interface of our platform. If you’re replicating a version of Nextdoor, you’ll need to build the following pages:
- Settings page: Allowing users to update and save their profile details
- Home page: Where users can publish content and view community updates
- User profiles: A page to display user profiles

A major feature within Bubble is the ability to send data between pages. This allows you to create one generic version of a page, then dynamically display the relevant content from your database when it’s required.
In the case of your Nextdoor clone, you’ll only need to create one page to host your user profiles. We can then add unique conditions to display only the relevant profiles on each page when they’re needed (we’ll cover this in more detail soon).
Configuring your database
Once you’ve mapped out the display of your product, you can focus on creating the necessary data fields to power your application. We’ll rely on these fields to connect the workflows behind your product.
Bubble’s pre-built database makes it easy to create different data types with unique fields. When creating a database, we recommend splitting larger items into separate data types to enhance the speed of your application.
For example, we’ll create two separate data types for each user-generated post. One data type will include the basic details of a post (including the subject, the category, and publisher), while the other data type will include larger content files like the content of the full post itself.
By creating these as separate data types, it allows us to load only the necessary information when it’s required, reducing the amount of content the Bubble editor will need to render.
For our MVP, we’ll create the following data types & fields:
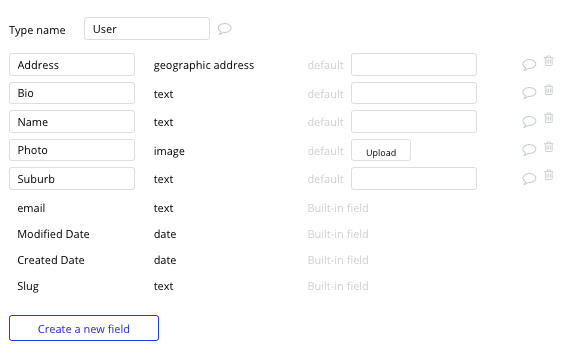
Data type: User
Fields:
- Name
- Photo
- Suburb
- Bio
- Address

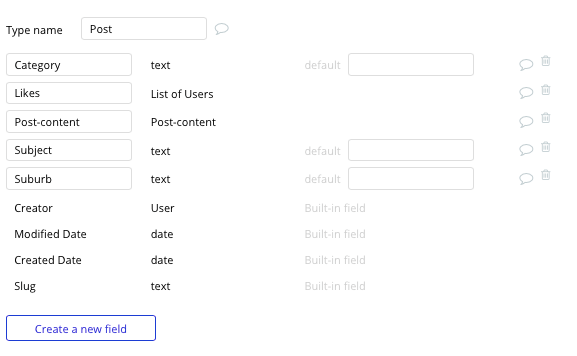
Data type: Post
Fields:
- Category
- Subject
- Suburb
- Likes - List of users. Note: Creating a field as a list based on a separate data type allows you to seamlessly integrate all of its relevant data fields without having to create additional fields
- Post content - Post-content.

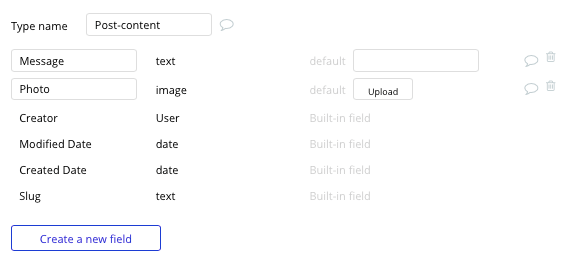
Data type: Post-content
Fields:
- Message
- Photo

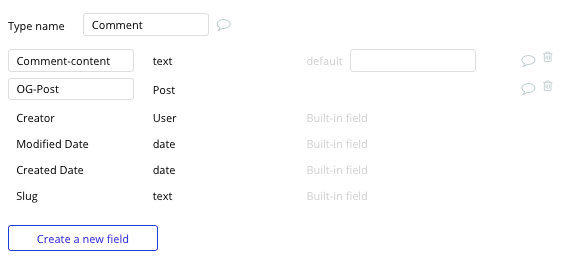
Data type: Comment
Fields:
- Comment-content
- OG-post - Post

Building workflows
Now that you’ve structured both the design and database of your application, it’s time to start stitching everything together, making your app functional.
In Bubble, the main way to do this is with workflows. Each workflow happens when an event occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up”, “make a change to the database”, etc.)
Updating a users profile details
Let’s start by building a feature that allows users to update their profile information, including the suburb they live in.
Within Bubble, we’ve streamlined the initial process of creating user accounts. If you’d like more information on building a user registration workflow, we’d recommend reading our previous guide here.
Throughout this post, we’re instead going to focus on building a function that allows users to update their relevant profile information.
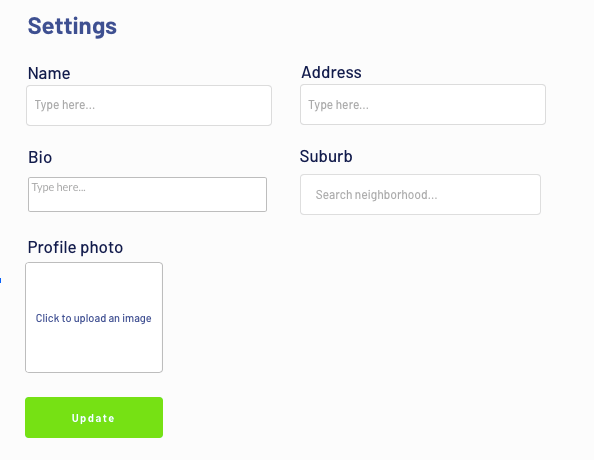
By adding an array of input fields on our settings page, it allows us to integrate user values with our database.

One of the core features within Nextdoor is the ability for users to list the unique suburb in which they live. This helps tailor the content across the platform to display only relevant posts from their neighborhood.
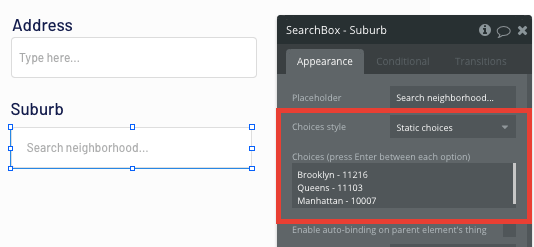
Within our settings page, we’ll add a search bar element that allows users to search and select their neighborhood.
When adding this element, you’ll first need to select the option to display a list of static content. Once selected, you can then add a list of the neighborhoods and postcodes you’d like to include.

Now, when a user searches for either a postcode or suburb name, this element will display a list of existing options to select from.
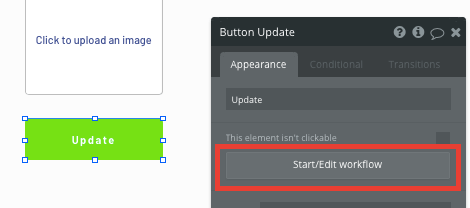
Once a user has added their relevant details within each input, they’ll click the update button to store this new data.
This button click will be the necessary action to trigger our first workflow.

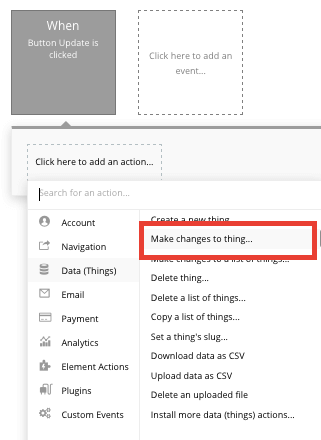
Using the workflow editor, you can select to make changes to a thing within your database upon this action.

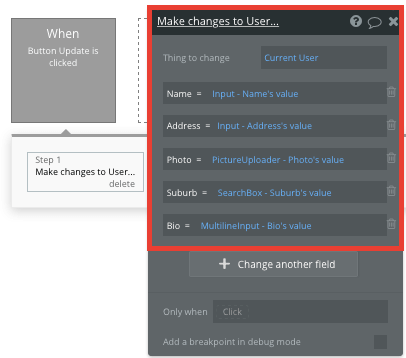
In this instance, you’ll want to match the on-page inputs with the relevant fields within your database.

When the update profile button is now pressed, it will update all of the relevant fields with any new values.
Additionally, you can now display this data on a users profile by selecting the relevant data fields they’ve provided.
Creating a post
One of the core features of any social network platform is the ability for users to create and publish content.
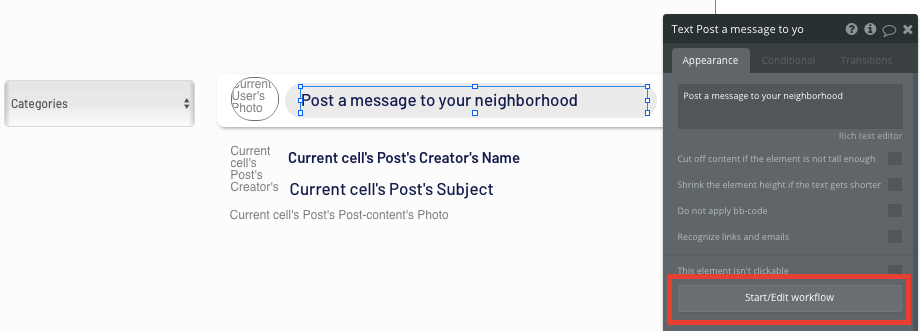
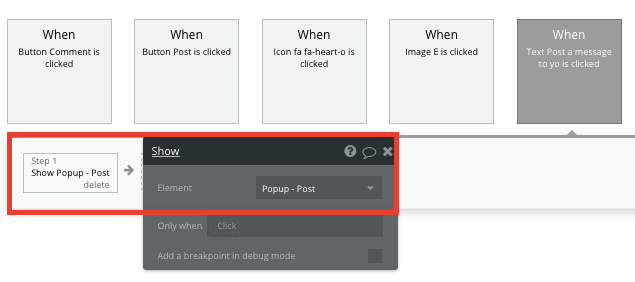
On our home page, we’ll build this feature using a popup element.
In order to display this popup, we’ll first need to create a workflow that shows the element.

When our text element is clicked, we’ll create an event that shows our popup.

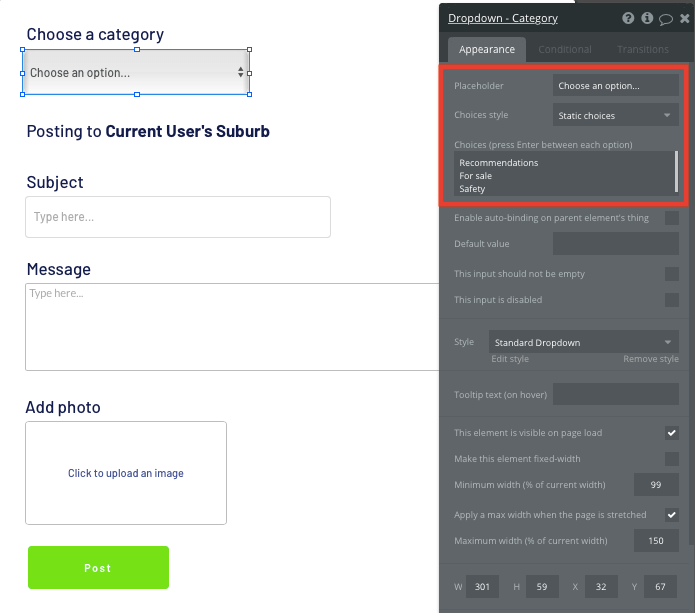
Once our popup is visible to users, we’ll once again add an array of relevant input fields.
Similar to our previous on-page elements, we’ll include a special dropdown menu to display a list of static choices. This element will allow users to select a category for their post.

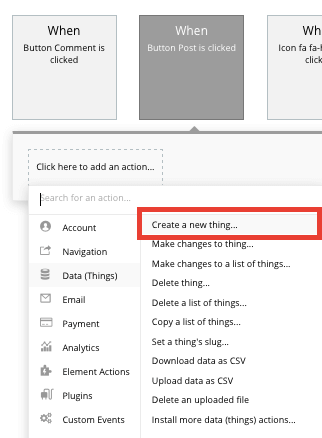
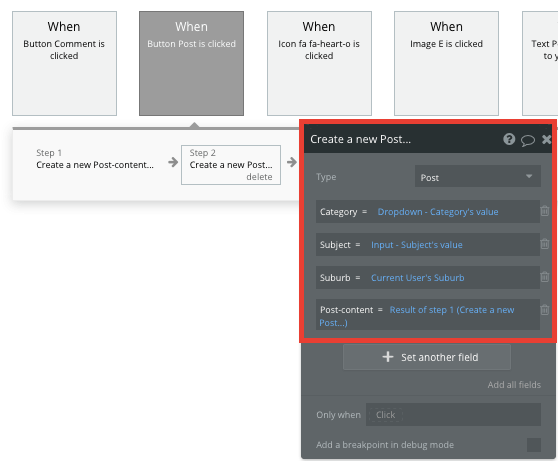
Once we’ve mapped out our popup elements, we’ll build the workflow to create a new post.
This workflow will follow a familiar structure to the profile editing function, only this time, you’ll want to create a new thing within your database when the post button is clicked.

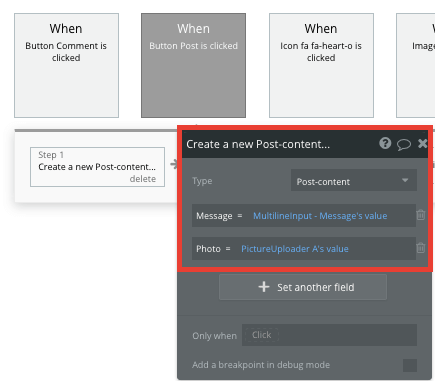
When creating a new post, we’ll first need to create the content of the post, then link it to the post itself.

By linking this content to the post, we can easily pull this data only when it’s required, allowing our app to load faster.

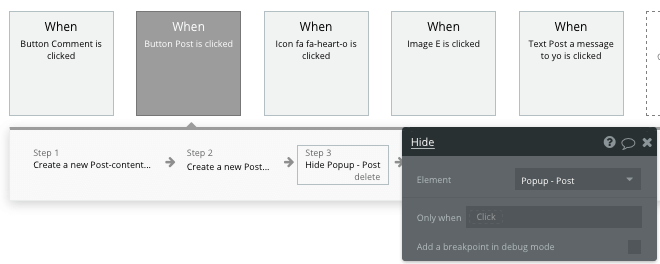
Finally, once a new post has been created, we’ll need to hide our current popup element.

Displaying dynamic content in a feed
Once you’re ready to start displaying user-generated posts within a feed on your homepage, it’s time to uncover the power of repeating groups.
Repeating groups are an element that integrate with your database to display a list of dynamic content.
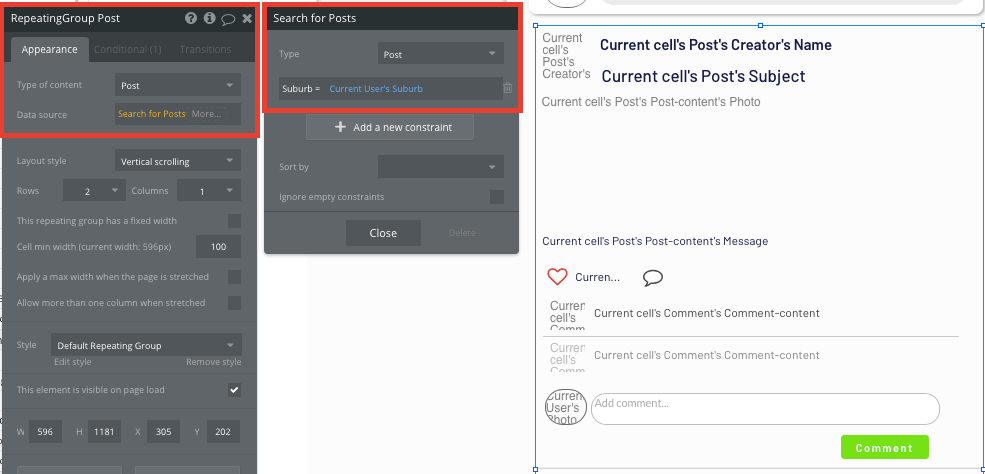
When using a repeating group, we’ll get started by classifying the type of content that will be shown, then add a relevant data source that it will pull data from.
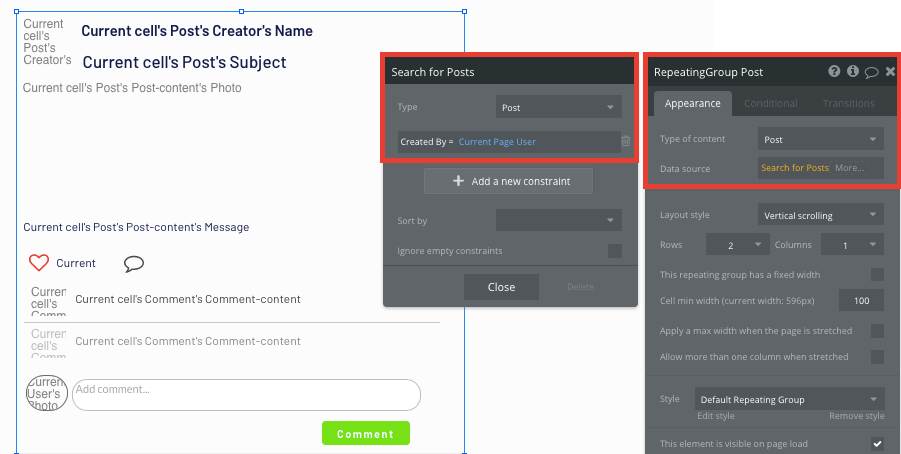
In this instance, the type of content will be posts, and the data source will search for all of the posts within your database.
We’ll also add an additional condition to filter only the posts where the listed suburb is the same as the current users suburb.

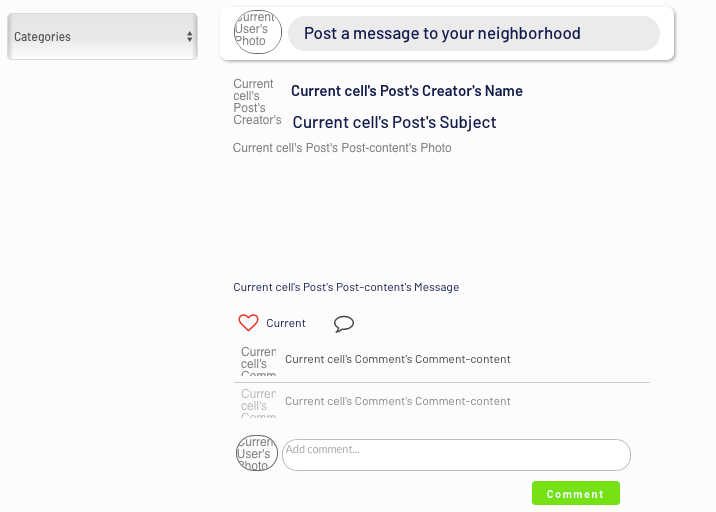
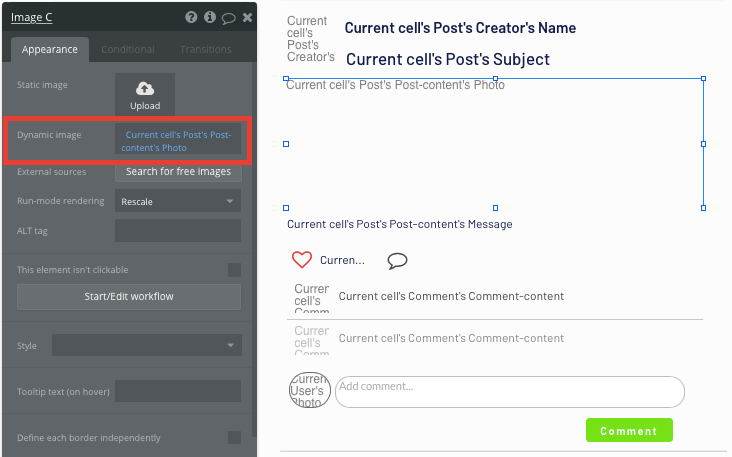
Once you’ve created the data source for your repeating group, you can now build the framework for the content that it will display. Simply map out the content you’d like to display inside the top row, then this powerful element will populate a grid based on the content within your database.

Sending data between pages
Within a repeating group, it’s also possible to trigger workflows through events inside each individual row.
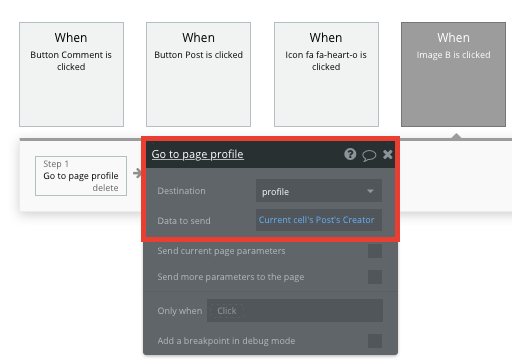
For each post, you might want to create a function that allows someone to click on a users photo, then redirect them to their profile.
When creating this workflow, use a navigation event to send a user to another page. From here, select the page type to be the profile page. You’ll then need to send additional data to this page so the editor knows which user profile to display.
The data you’ll need to display is that of the current cells posts, creator.

Display dynamic content on user profiles
Once you’ve started populating your database with users, you can easily aggregate their published content, then display this on their unique profile.
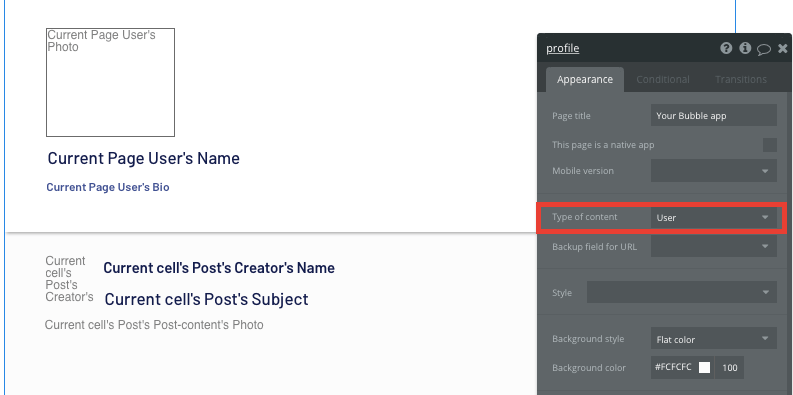
When creating a user profile page, start by changing the page type to a user property.

By classifying the type of content of a page, Bubble can easily pull and send relevant data from existing sources.
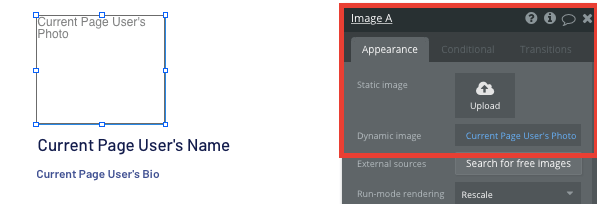
You can now start adding dynamic content into the fields that display information about a particular user.

On this page, we’ll also duplicate the repeating group used on our home page to display a feed of posts.
In this instance, we’ll need to update the data source of the repeating group to only display posts where the creator equals the current page user.

Creating likes and comments
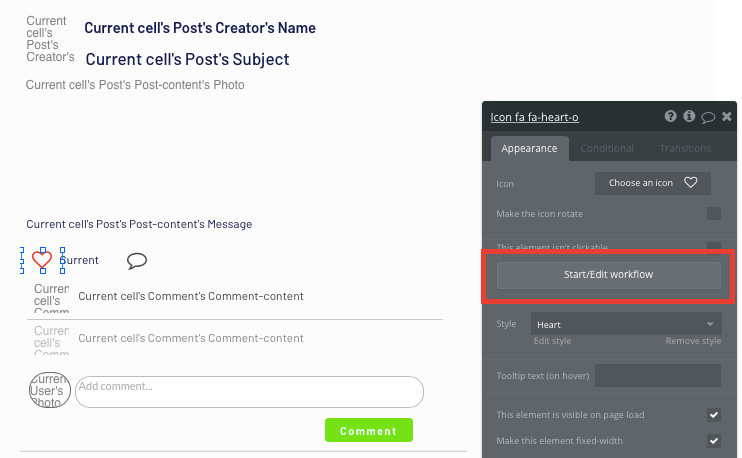
As with social platform, likes and comments are essential to facilitating an engaged community. Bubble allows you to easily create workflows to facilitate these interactions.
You can utilize our icon elements to create like or comment buttons. Getting started with the workflow for likes is a straightforward process.

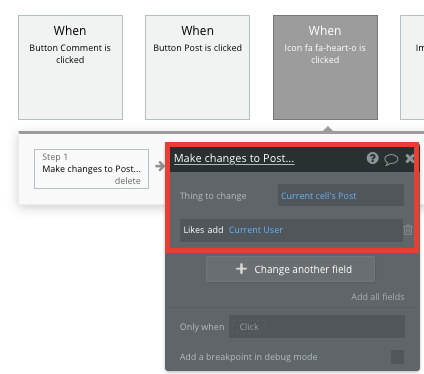
When the like icon is clicked, you’ll want to make changes to the like field for the current post.
Within our database, likes across each post are measured as a list of users. This allows us to add the current user to this list, increasing the total of all users who have liked the post.

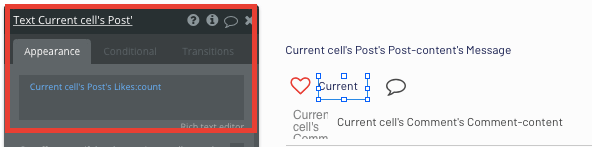
You can then display a total amount of likes next to this icon by counting how many users have been added to this list.

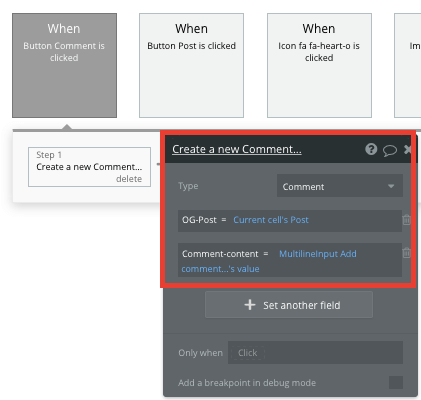
Generating a comment follows a similar workflow, only we’ll be creating a new thing.
When the comment button is clicked within a post, it will create a new comment. This will include the comment input field, as well as the current post within the repeating group.

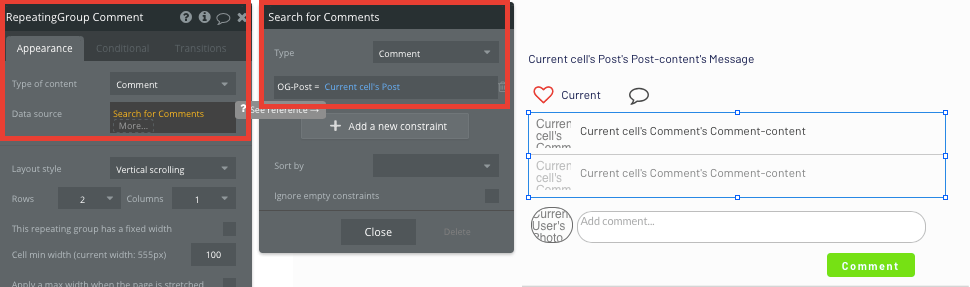
In order to display a list of comments on a post, we’ll need to add another repeating group element within our original repeating group.
The data source of our new repeating group will search for all of the comments where the OG post equals the current cells post.

When a new comment is published, this repeating group will automatically update in real-time.
Additional features
Once you’re familiar with creating custom data fields and displaying dynamic content, you can start getting creative with the experiences you build. Additionally, you can:
- Add support for different types of posts e.g. polls, events
- Add in-app notifications
- Create a messaging function. We’ve previously covered this in more detail on How To Build A WhatsApp Clone Without Code.
Privacy & Security
Now that you have the basics of your app, don't forget to start setting some privacy rules and conditions to keep your data secure - starting with roles in the 'Privacy' section of your data tab. You can also check if you're unintentionally exposing any data with an API checker.
Launch
Hiring a developer or dev team to build this app would cost thousands, if not tens-of-thousands of dollars. As you launch and grow in users, paid plans allow you to host the app on your own custom domain, and these start as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of Nextdoor without any additional costs.
Templates
If you don’t want to build your Nextdoor clone from scratch, you can purchase one of the templates made by our community members. Some similar templates include:
- Neighbor Communities by Rapid Dev
Start building
Bubble can help you build a Nextdoor clone or any other product you choose! It’s never been easier to build something incredible without having to code.
Ready to join the no-code movement? Register your free account and get started today.
If you’d like additional help when building your product, our thriving community forum is a great place to source actionable advice and resources. Any maker is encouraged to ask questions within the community to help empower their no-code journey.
Build for as long as you want on the Free plan. Only upgrade when you're ready to launch.
Join Bubble