Events are a powerful way of bringing communities together to learn, share experiences, or enjoy each other's company. With tools like Facebook events, Meetup, and Eventbrite, it’s never been easier to use an existing solution to host your own event.
But what if you’re a maker who wants to build their own event platform?
Fortunately, it’s also easier than ever to start developing your own custom event platform. With no-code tools like Bubble, makers from any background can quickly build powerful software to facilitate their own community events.
Bubble’s unique platform has streamlined the process of developing software without having to write a single line of code. Our customers are using Bubble to build websites, directories, and even social networks.
Throughout this guide, we’ll highlight how to build the following key features from Eventbrite:
- Allowing users to create and publish events
- Displaying a list of events on a home page feed
- Hosting event details on a dynamic, standalone page
- Build support for ticket sales
The steps to building Eventbrite with no code include:
Get Started
Before you start, you’ll need to first register your free Bubble account. Click the button below to get started, then you can follow along as we build our app together.
Register your account on Bubble
New to Bubble? Follow along on our Crash Course introductory videos to get familiar with the basics of Bubble.
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your no-code Eventbrite clone.
For this clone, you'll need to know how to create and edit user accounts, which we’ve previously covered in our other How To guides.
When kickstarting your project, you can choose to begin by wireframing your product design, or building the necessary fields within your database.
In this case, we’ll start by using Bubbles visual design tool to shape the user-interface of our product. If you’re replicating a version of Eventbrite, some of the core pages you’ll want to include are:
- A home page - Featuring a list of events
- A page for uploading events - A portal where users can create and publish events to the community
- An individual event page - Displaying the full details of a previewed event. We’ll also integrate our payment form on this page
A major feature within Bubble is the ability to send data between pages. This allows you to create one generic version of a page, then dynamically display the relevant content from your database when it’s required.
In the case of your no-code Eventbrite clone, you’ll only need to create one page to host your individual events. We can then write the necessary logic to display only the relevant event content on each page when it’s required (we’ll cover this in more detail soon).
Configuring your database
Once you’ve mapped out the display of your product, you can focus on creating the necessary data types to power your application. We’ll rely on these data types and fields to connect the workflows behind your product.
Bubble’s pre-built database makes it easy to create different data types with unique fields. When building Eventbrite as an MVP, we’ll need to create the following data types & fields:
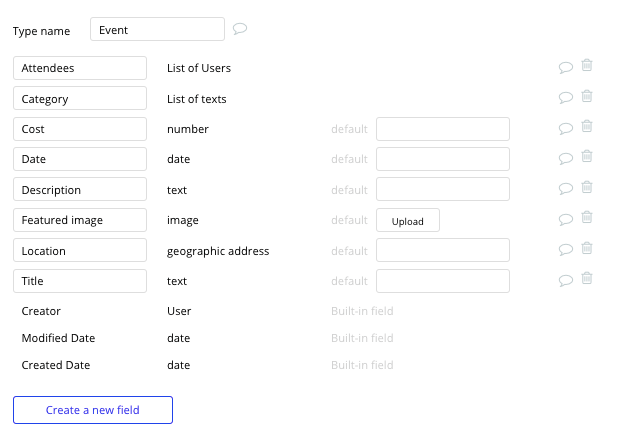
Data Type: Events
Fields:
- Title
- Description
- Featured image
- Location
- Date
- Cost
- Category - List
- Attendees - List of Users. Note: Creating a field as a list based on a separate data type allows you to seamlessly integrate all of its relevant data fields without having to create additional field values.

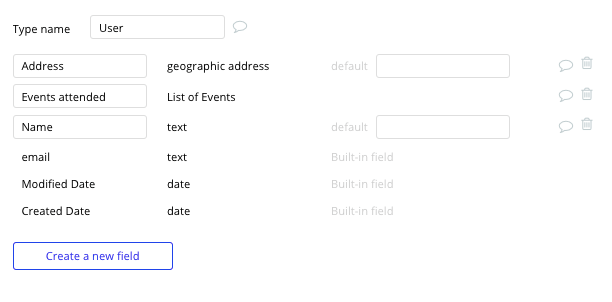
Data Type: User
Fields:
- Name
- Address
- Events attended - List of events

Building workflows
Now that you’ve structured both the design and database for your application, it’s time to start stitching everything together - making your product functional.
In Bubble, the main way to do this is with “workflows.” Each workflow happens when an “event” occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up”, “make a change to the database”, etc.)
Publishing new events
One of the core features of Eventbrite is the ability for users to publish their events across the community platform.
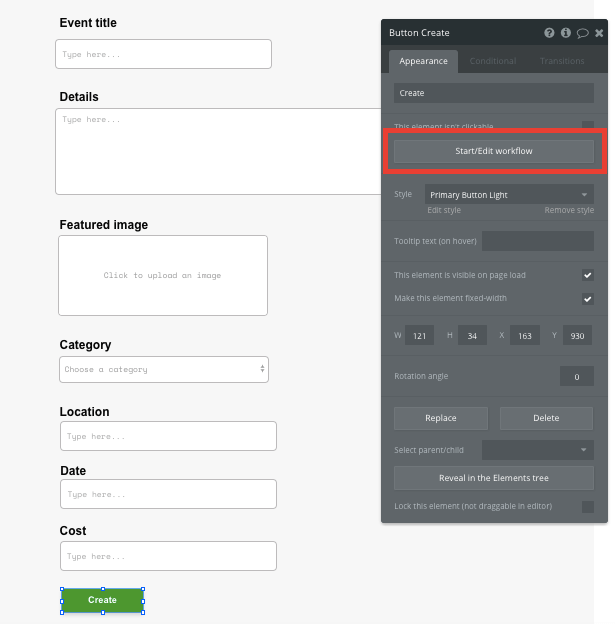
You can start creating this process on the event upload page by using a combination of input fields, including free-text fields, image uploaders, dropdown selections, or multiple selection fields.
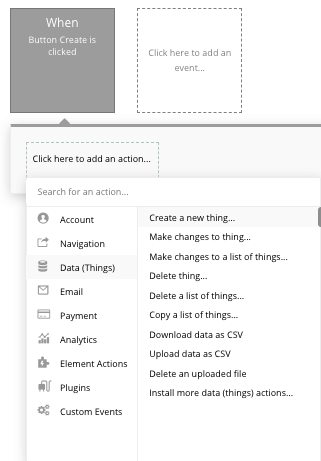
Once a user has added the relevant details within each input, they’ll click the create button to trigger a new entry in your database. This button click will be the necessary action to create your workflow.

Using the workflow editor, you can select to create a new thing within your database. In this instance, we’ll be creating a new event.

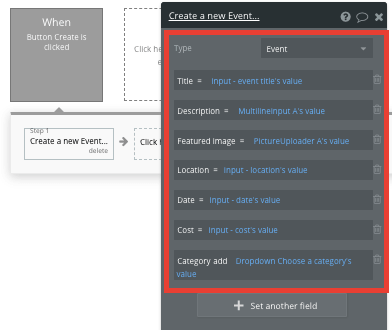
You’ll then need to start adding data to the relevant fields within your database. Map each input field you’d like to create against its corresponding data field.

Display events on your home page
Once users have started publishing events to the platform, you’re ready to display each item in a feed on the homepage. This can be achieved by utilizing our repeating group element.
Repeating groups integrate with your database to display and update a list of relevant dynamic content.
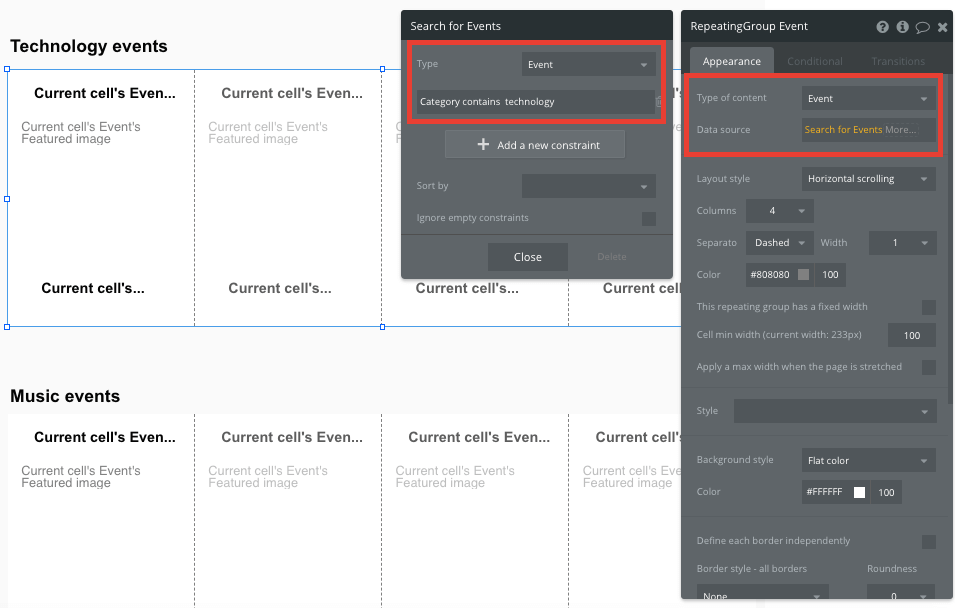
When using a repeating group, you’ll need to first link the element to a data type within your database. In this instance, you’ll classify the type as an event.
You’ll also need to set the data source as a list of all the submitted events from your database. If you’d like to segment a repeating group by a particular event category, you can add an additional constraint to your data source.

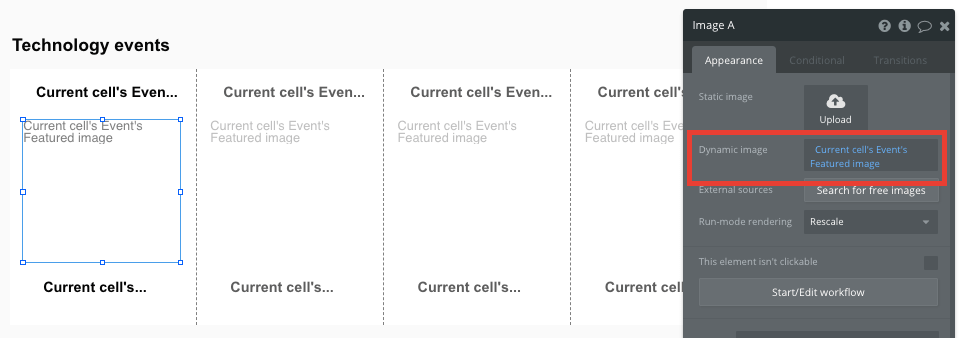
Now you can start structuring the dynamic content that will display within each grid. Simply map out the first column with the relevant content you’d like to show. This powerful element will then populate the remaining columns based on your existing data.

Building navigation events
Within a repeating group, it’s also possible to create events within each individual column.
This feature will become useful when building navigational functions across your platform. As the Eventbrite homepage only displays an overview of each event (including its title, image, date and price), you’ll need to display the full event details for each unique item on a dedicated page.
This additional content will need to be hosted on your individual event page.
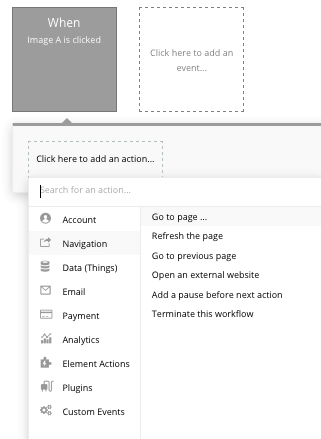
To power this action, you’ll start by creating a workflow that redirects a user to your event page when the repeating groups image is clicked.

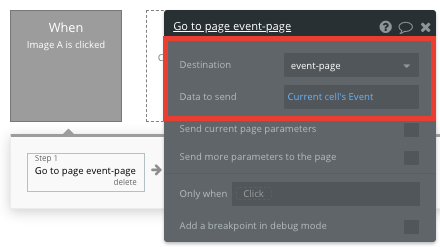
When creating this workflow, use a navigation event to send a user to another page. From here, select the destination page type to be the event page.
You’ll then need to send additional data to this page so the Bubble editor knows which specific event to display. The data you’ll need to display is that of the current cells event.

Display dynamic content on an events page
When a user is directed to a specific event page, you can easily pull this event data from your workflow to display the relevant content.
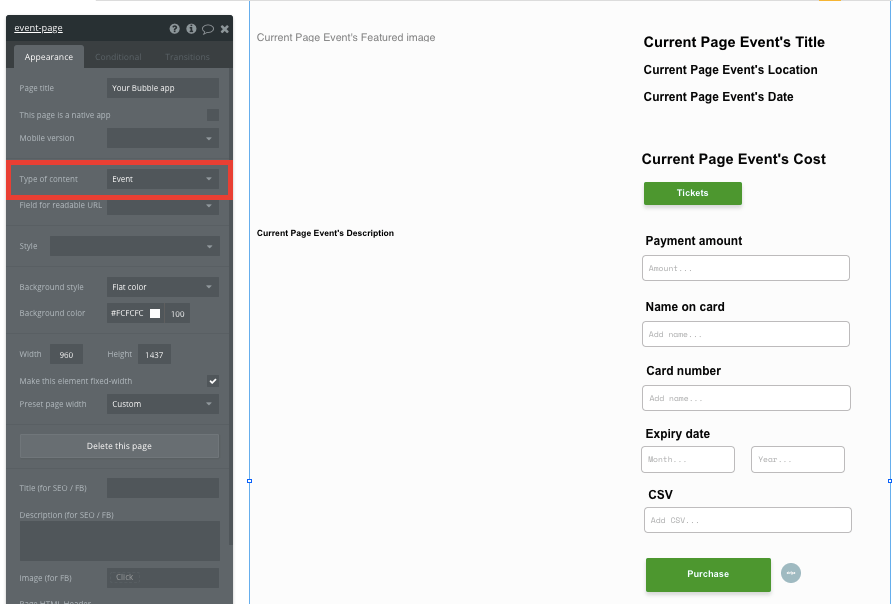
Before we create this workflow, you’ll first need to ensure that the page type matches the data property that you’re sending through your event logic. In this case, you’ll need to set the event page to be of type event.

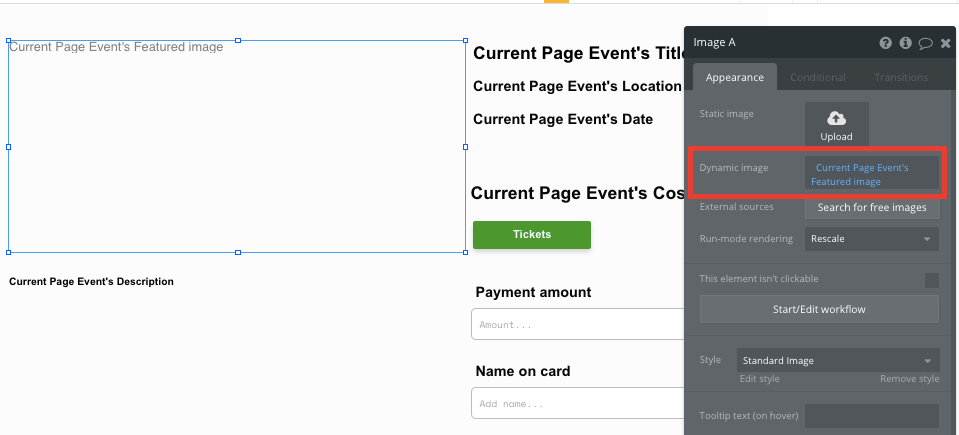
You can now start adding dynamic content into your page elements, displaying the information from the event that has been sent in your workflow.

Purchasing event tickets
Once a user visits an event page and decides to purchase a ticket, we’ll need to create a function to support a payments process.
Using Bubble, it’s possible to harness the power of several plugins to easily accept payments and process orders.
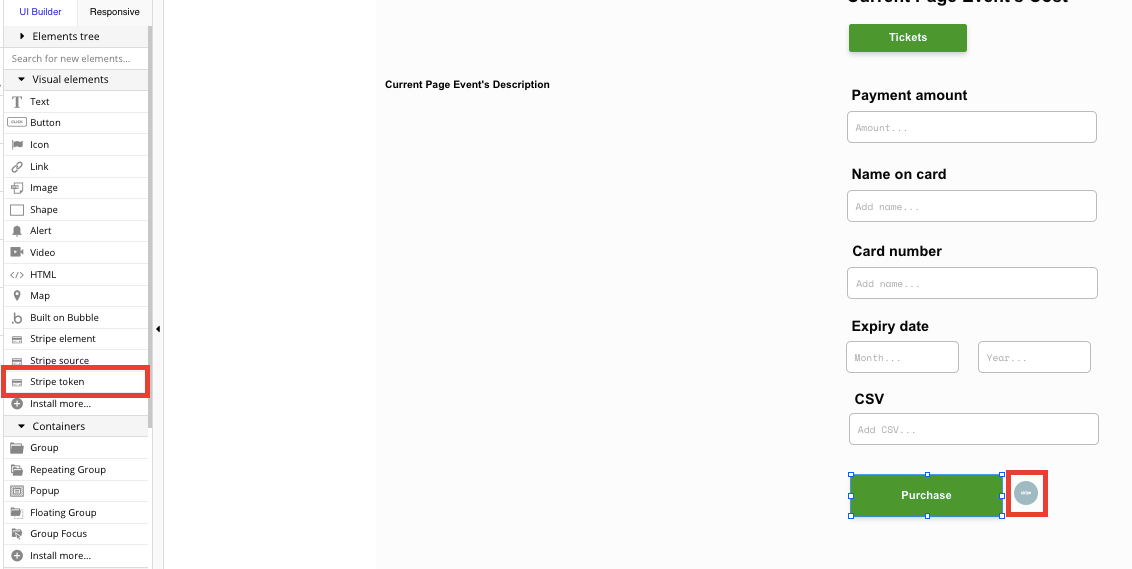
In this guide, we’ll be using the Stripe.js plugin to process credit card payments through Stripe.
Note: After integrating this plugin, you’ll need to first configure your API keys within the plugin settings.
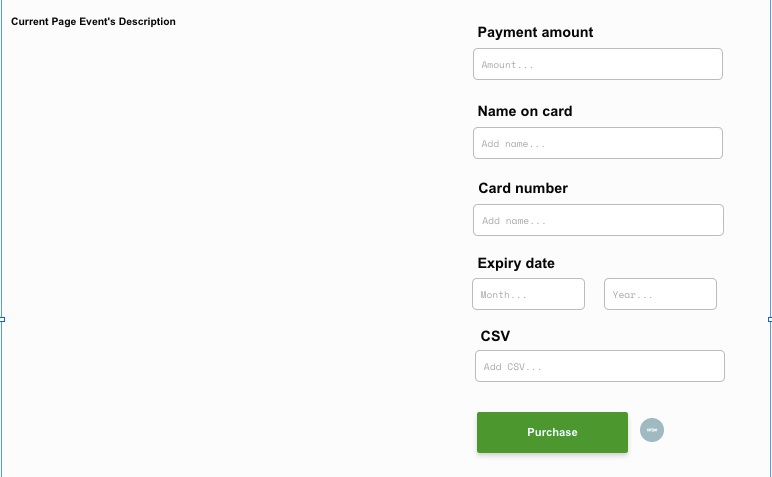
To begin accepting payments, you’re required to build a supporting checkout interface, allowing users to add their credit card information. For the sake of our MVP, we’ll be adding these relevant fields below the purchase button.

You’ll also need to add a Stripe token element next to the payment form. This element won’t be visible to your end-users, but is essential to powering a new transaction in Stripe.

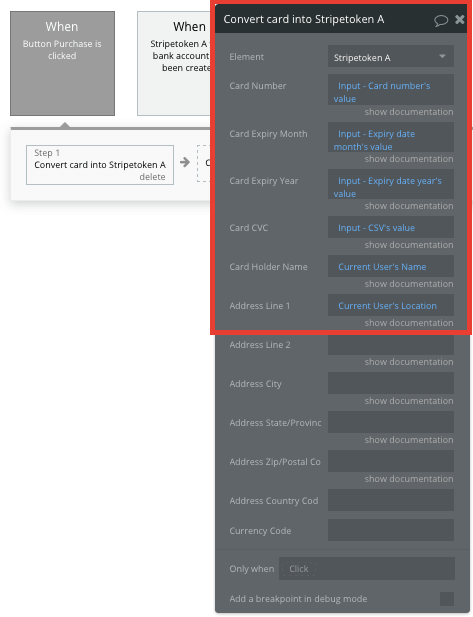
We’ll then create a new workflow that triggers a Stripe payment when the purchase button is clicked.
You’ll begin by selecting the event ‘convert card into Stripetoken A’. Within this event, you’ll need to configure the credit card input fields to match Stripe’s payment structure.

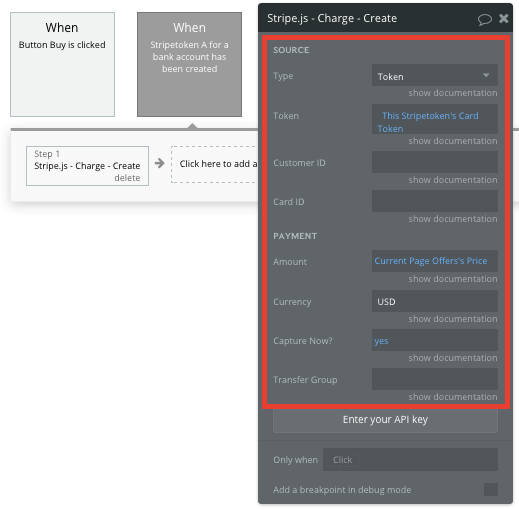
Once a card has been converted into a Stripe token, we can then create an additional workflow that automatically processes this token from a user's bank account.
When a Stripe token for a bank account has been created, you’ll use the ‘Stripe.js - charge - create’ event to verify this token, as well as the final amount that will be paid (including the currency).

If you’d like additional guidance when building your payment processing workflow, you can watch a full tutorial in the video below.
Additional features
Once you’re familiar with building custom data fields and displaying dynamic content, you can start getting creative with the features you add to your ticketing platform.
Privacy & Security: Now that you have the basics of your app, don't forget to start setting some privacy rules and conditionals to keep your data secure - starting with roles in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
For some additional features, you can:
- Create a follow feature for users to monitor new events from their favorite hosts
- Add support for users to publish questions on event pages
- Add ticket number restrictions
- Add different tiers for ticket pricing
Launch
Traditionally, it would cost thousands, if not more, to hire a development team to build an Eventbrite clone. In this case, Bubble is free to build your product and costs only $25 per month once you’re ready to launch on a custom domain. Some templates and plugins may cost more, but you can build all the functionality of an event platform without any additional costs.
Templates
If you don’t want to build your Eventbrite clone from scratch, you can purchase one of the templates made by our community members. Some similar templates to Eventbrite include:
- Events like Eventbrite by Rapid Dev
- Conferences and Events by Rapid Dev
- Canvas Events Platform by AirDev
Start Building
Bubble can help you build an Eventbrite clone or any other product you choose! It’s never been easier to build something incredible without having to code.
To get started for free, sign up here.
You can also connect with other passionate makers building with Bubble on our community forum.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble