Platforms like Patreon have made it possible for audiences to support their favorite creators directly through a subscription-backed community platform. With a monthly subscription program, creators of all kinds — from live video streaming creators to merchandise creators, fitness models or music artists and more — can build an audience and support themselves through the creator economy.
A subscription-based model lets creators package and distribute exclusive posts, branded merchandise, or other exclusive content to earn money and gain new subscribers. But what if you’re a maker who’d like to build their own membership app like Patreon?
It’s never been easier to start building software through the power of no-code tools. Tools like Bubble enable makers of all backgrounds to easily create and ship valuable software. Our users are building marketplaces, mobile apps, and even social networks with Bubble.
In this post, we’ll walk you through the process of using Bubble to build your own Patreon clone app without code.
Whether you’re looking to build a dedicated online membership platform, or you’re just interested in using some of the core features from Patreon, this guide will share an inside look into building the underlying logic of an MVP—no Patreon clone script required.
Steps for Patreon clone app development with no-code:
Get started
Before you start, you’ll need to first sign up for a free Bubble account. Click the button below to get started, then you can follow along as we build our subscription app together.
We also recommend completing our introductory lessons, which will guide you step-by-step through the most common Bubble features. This will help you get a running start with your Patreon clone app development.
It’ll also be beneficial if you understand how to create and edit user accounts. We covered this in more detail in our Quora clone tutorial.
When kickstarting your project, you can choose to begin by wireframing your product design, or building the necessary fields within your database.
For our example, we’ll start by using Bubble’s visual design tool to shape the user interface of our platform. If you’re creating a Patreon clone, some of the core pages you’ll want to include are:
- Home page: Including a search bar to help discover creators
- Upload page: A portal where creators can publish posts
- Post page: A page to host each individual creator post
- Tier page: A portal for creators to build their custom subscription tiers
- Creator profile: A page to host each creator's profile

A major feature within Bubble is the ability to send data between pages. This allows you to create one generic version of a page, then dynamically display the relevant content from your database when it’s required.
In the case of your Patreon clone, you’ll only need to create one page to host your creator profiles. We can then write the necessary logic to display only the relevant creator on each page when it’s needed (we’ll cover this in more detail soon).
Configure your database
Once you’ve mapped out the display of your product, you can focus on creating the necessary data fields to power your application. We’ll rely on these fields to connect the workflows behind your product.
Bubble’s pre-built database makes it easy to create different data types with unique fields. When creating a database, we recommend splitting larger items into separate data types to enhance the speed of your app.
For example, we’ll create two separate data types for each new creator post. One data type will include the basic details of a post (including the name, the image, and post excerpt), while the other data type will include larger content files like the full post itself.
By creating these as separate data types, it allows us to only load the necessary information when it’s needed, reducing the amount of content the Bubble editor will need to render.
When building Patreon as an MVP, we’ll need to create the following data types and fields:
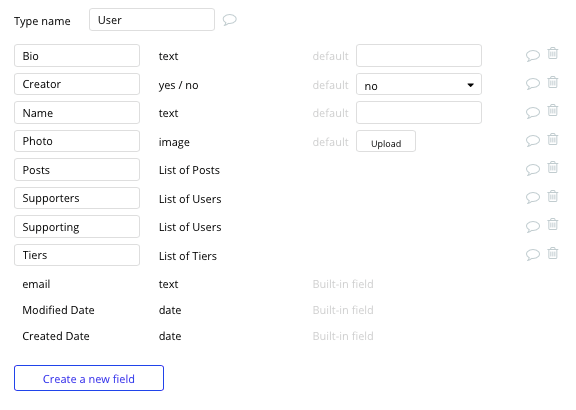
Data type: User
Fields:
- Name
- Bio
- Photo
- Posts - List of posts Note: Creating a field as a list based on a separate data type allows you to seamlessly integrate all of its relevant data fields without having to create additional data points
- Supporters - List of users
- Supporting - List of users
- Tiers - List of tiers
- Is creator (yes/no with no default)

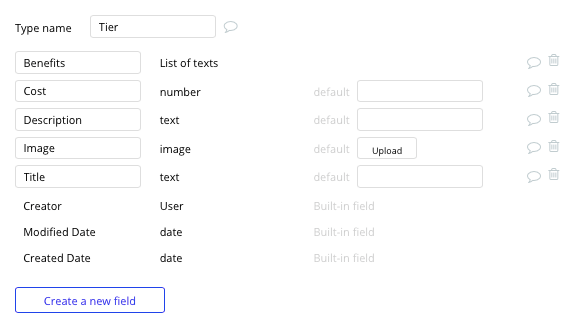
Data type: Tier
Fields:
- Description
- Image
- Title
- Benefits - List of text
- Cost

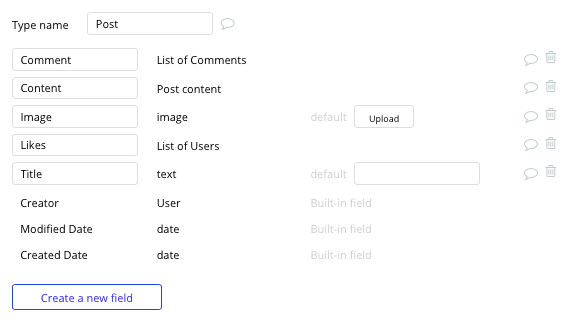
Data type: Post
Fields:
- Title
- Post
- Image
- Comments - List of comments
- Content - Post content

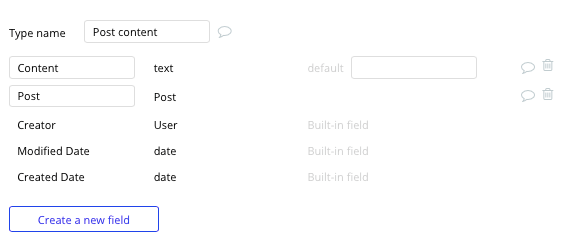
Data type: Post content
Fields:
- Content
- Post - Post

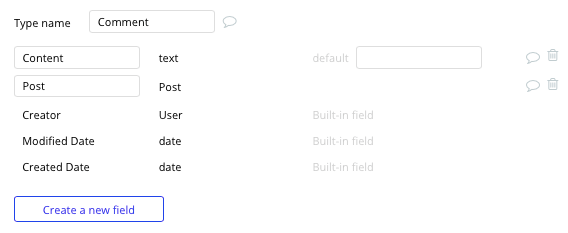
Data type: Comment
Fields:
- Content
- Post - Post

Build workflows
Now that you’ve structured both the design and database of your app, it’s time to start stitching everything together and making your app functional.
In Bubble, the main way to do this is with workflows. Each workflow happens when an event occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up”, “make a change to the database”, etc.)
Create support tiers
The first feature we’ll build is a function where creators can build their personalized subscription tiers for their profile.
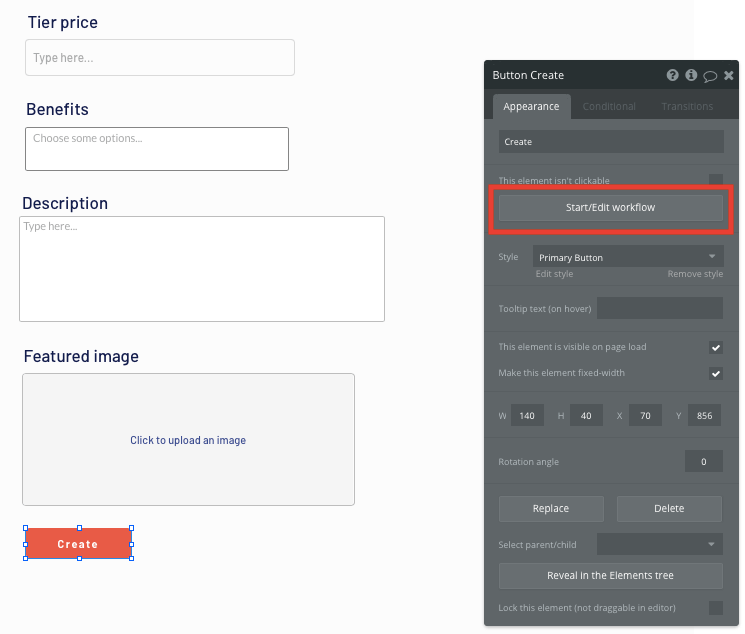
On the tiers page, we’ll start by adding a variety of input elements that'll be used to add data into our database. These fields can include text inputs, an image uploader, and a multi-dropdown selection.
Note: The multi-dropdown plugin will allow users to select from multiple options that are relevant to their tier features.
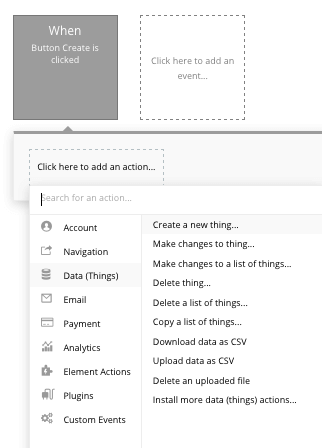
Once a user has added the relevant details within each input, they’ll click the create button to finalize the new tier.
This button click will be the necessary action to trigger your workflow.

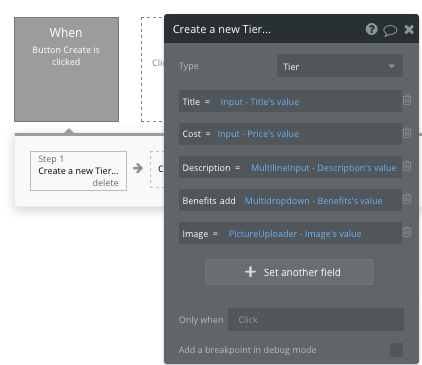
You’ll then create a new thing within your database — a new tier.

We’ll then need to start adding the relevant fields within our database. Map each of the on-page input elements with their corresponding fields in your database.

Publish creator posts
While we’re building features for our creator profiles, we’ll also build a separate page, allowing them to create and publish new posts to their profile.
This workflow will follow a similar process to our last example, only this time, we’ll be creating a new post.
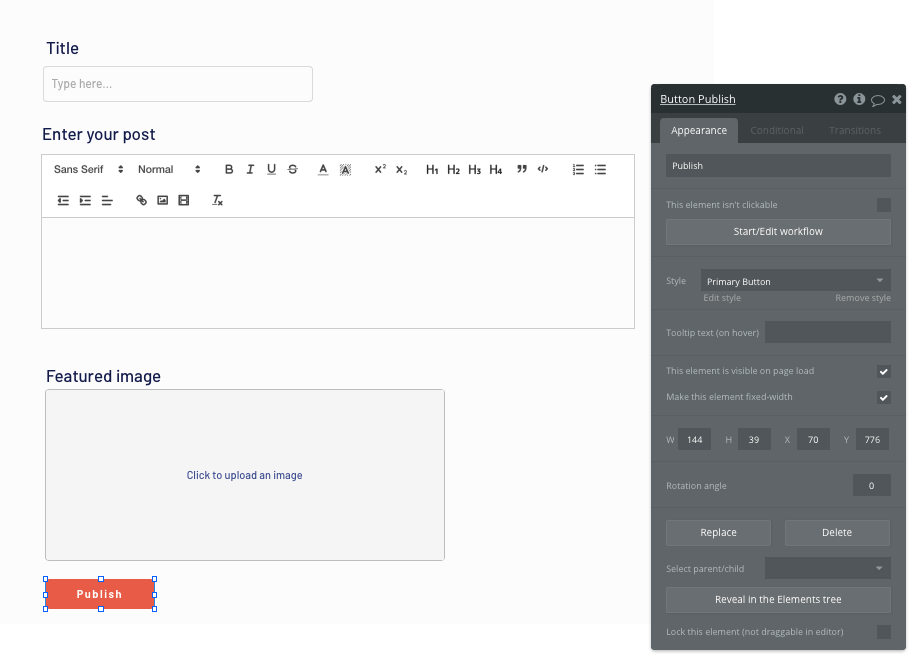
On the upload page, we’ll add our necessary input elements.

Note: When building a product that requires text to be marked-up or formatted, we recommend using the rich text editor plugin. This input element will allow users to customize the style of content they add into this field.
Once a user has added the relevant details within each input, they’ll click the publish button to create a new post.
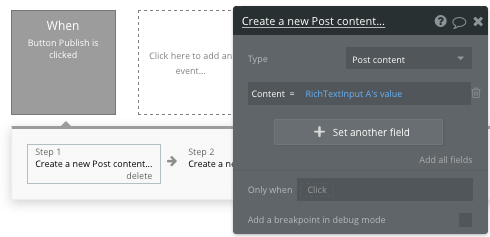
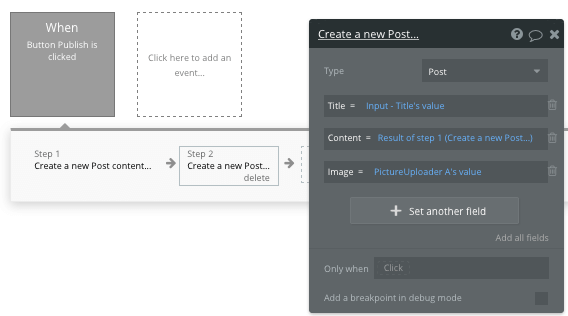
Within this workflow, we’ll start by creating the data of the post content, then we’ll link this to the post itself.

Next, we’ll add an additional step to this workflow, creating another thing — only this time we’ll create the post.

By linking the initial post content we created with this post, it’s possible to seamlessly integrate both data types across your platform.
Each time this workflow is triggered, a new post will be created.
Display creator profiles
Once we’ve built the core features to populate a content creator's page, we can begin displaying this content on their individual profiles.
On any app like Patreon, creator profiles are used to display the tiers and posts published by each creator.
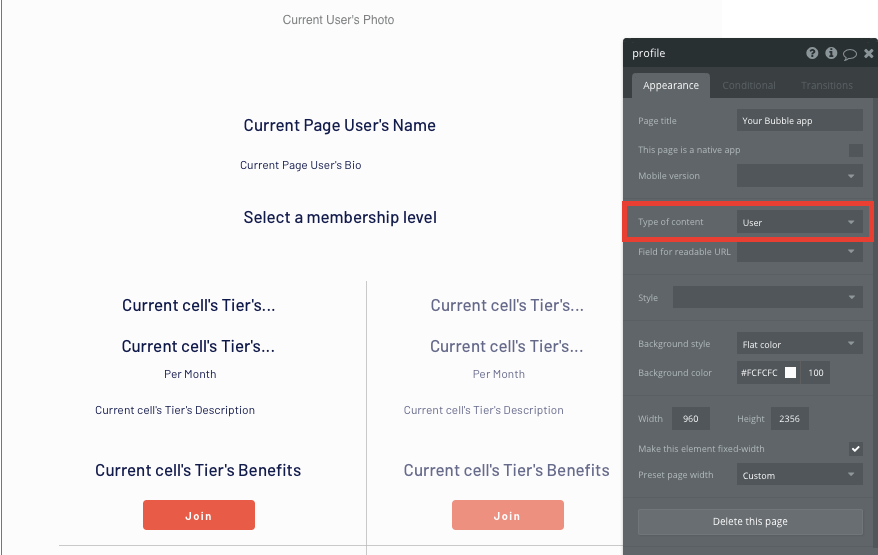
On our profile page, we’ll start by configuring the page type to be a user.

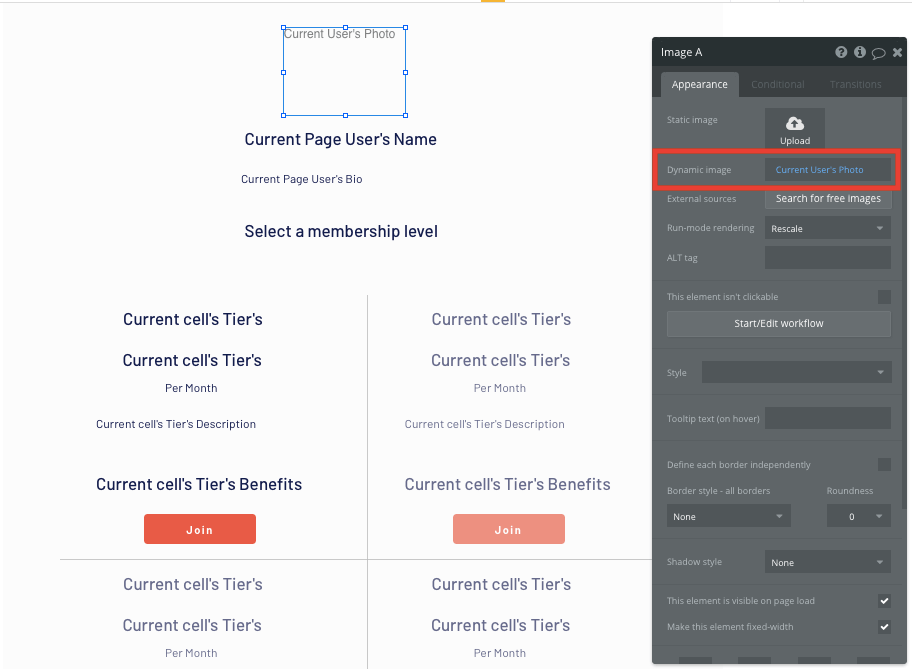
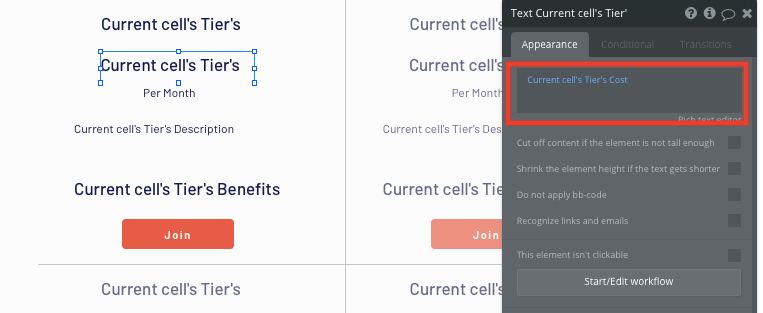
Next, we’ll configure each of the on-page elements with dynamic content.

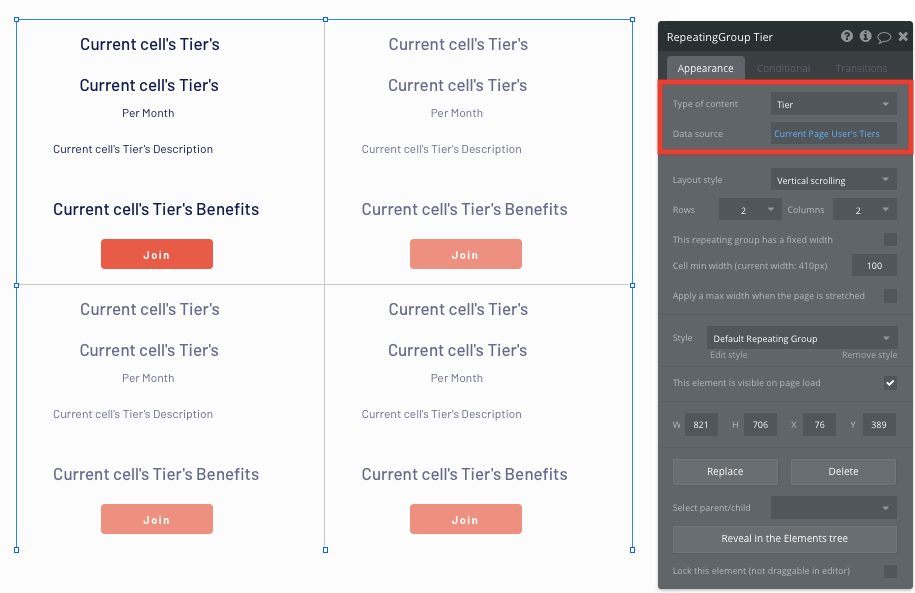
We’ll then add a repeating group, displaying the list of available Patreon tiers that users can subscribe to.
Repeating groups integrate with your database to display and update a list of dynamic content.
When using a repeating group, you’ll need to first link the element to a data type within your database. In this instance, you’ll classify the type of content as a tier.
You’ll also need to set the data source as a list of all the current page users' tiers.

Now you’re ready to start structuring the dynamic content that'll be displayed within the grid. Simply map out the top row with the relevant content you’d like to show, then this powerful element will populate the remaining columns based on your existing data.

Create subscriptions
Once a creator has listed their subscription tiers, we’ll need to build a function that charges subscribers on a recurring basis.
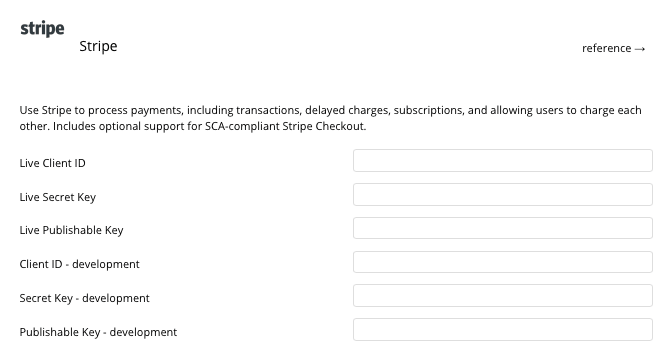
To get started, you’ll need to have created a Stripe account, as well as a subscription product within your billing dashboard.
Next, install the Stripe plugin and configure your API keys within the plugin settings.

Once you’ve configured the plugin, we’ll create a workflow that subscribes a user to a current subscription product.
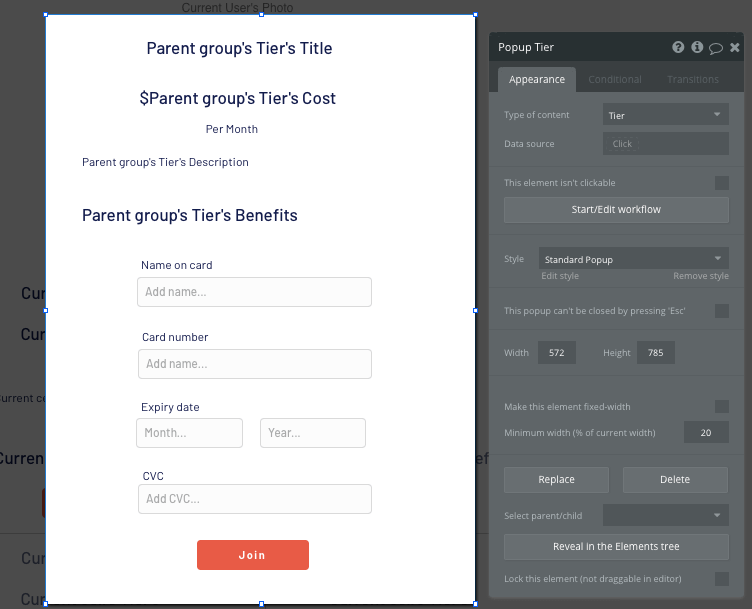
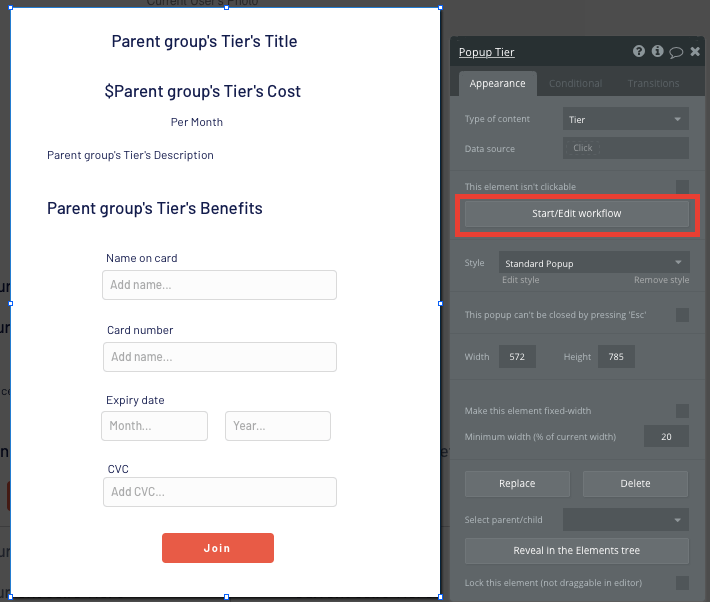
Using a popup element, we’ll create a seamless experience that processes a payment based on the subscription price the creator has determined, all without having to redirect the user from their current on-page experience.
At this point, we’ll also need to update the type of content for the popup to be a tier. This will allow us to send through the relevant data from the selected tier.

Once we’ve built this popup, we’ll create a workflow that displays this element.

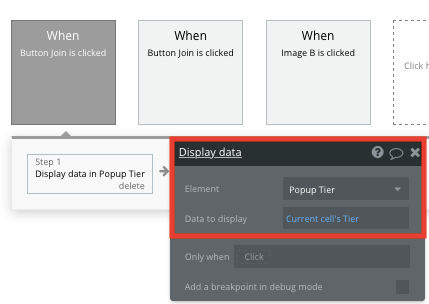
Within this workflow, we’ll first choose to display data onto an element — in this case, our popup.
The data we’ll need to display is the current cells popup.

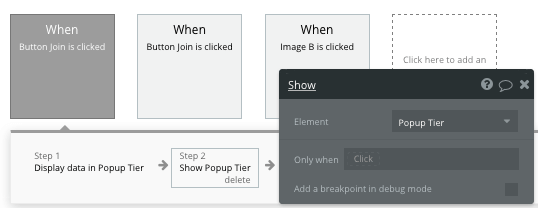
Once we’ve sent this data to the popup, we’ll then need to show the popup element itself.

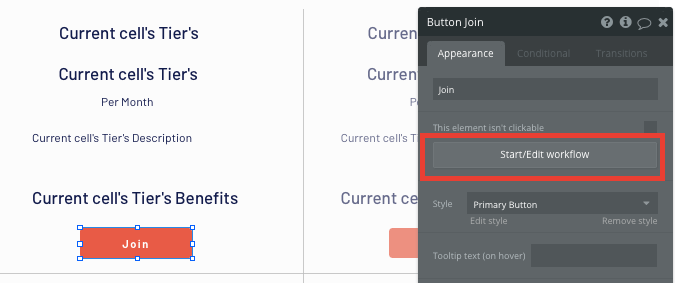
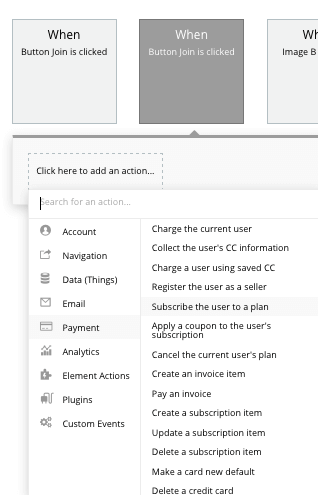
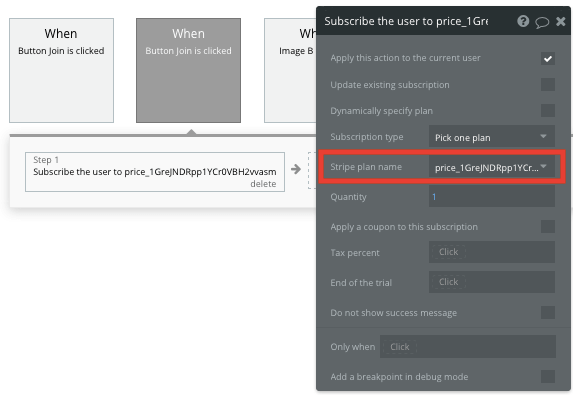
Now, we’ll need to create an additional workflow that’s triggered when the join button is clicked on our popup.

Within this workflow, we’ll choose the stripe action — subscribe a user to a plan.

Within this stage, you can select which Stripe plan you’d like to subscribe a user to.

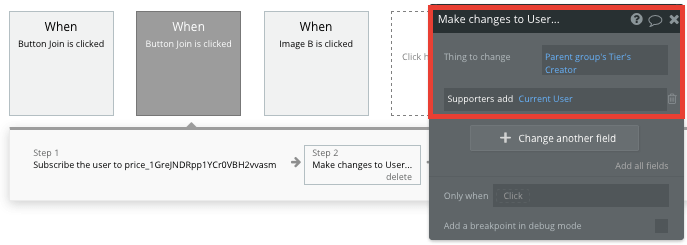
After a payment has been processed, we’ll then need to add the subscribing user to the creators list of total supporters.
By adding an additional step to this workflow, we’ll need to make changes to a thing.
The thing we’ll want to change is the parent groups tiers’ creators’ list of supporters — adding to it the current user.

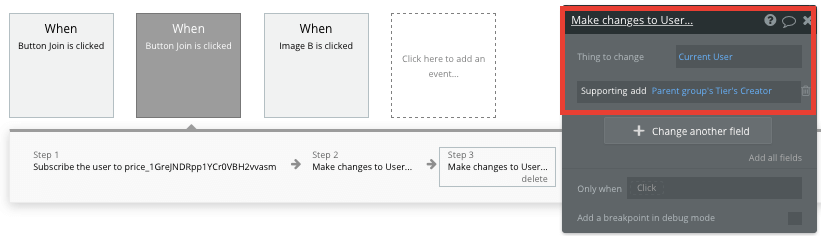
We’ll then replicate this step, only this time, we’ll make changes to the current user, adding their parent groups tiers’ creator to their list of their supporting users.

Search for creators
After finishing the core features on our creator profiles, we’ll head back to our home page and build a function that allows users to discover new creators across the platform. This can be achieved by adding a search function to our home page.
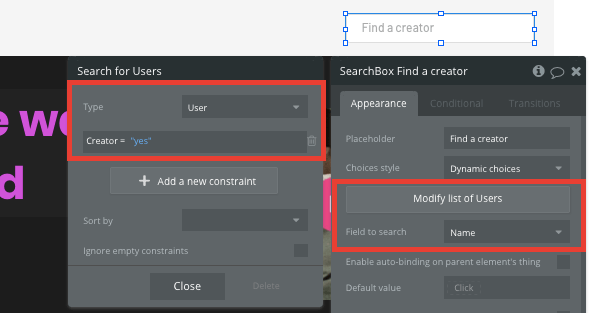
By adding a search element on your home page, it will index all of the current creators in your database for the search results.
We’ll need to configure this search boxes list to a user property. Next, we’ll add a constraint to this property by only indexing users who are listed as creators (creator = yes).
Finally, we’ll configure the field to search for users’ names.

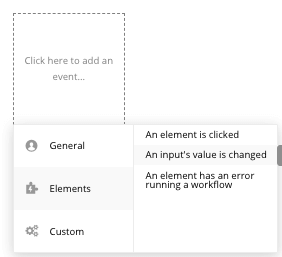
To send a user to the relevant creator profile, navigate to your workflow editor, then create a new event that is triggered when the value of an input is changed.

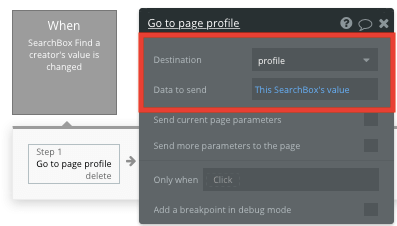
You’ll then create a navigation event, setting the destination page as the profile page, sending with it the data source of the search box’s current value.

Display creator posts
On our creator profiles, we’ll also need to display a list of all the posts a creator shares with their audience.
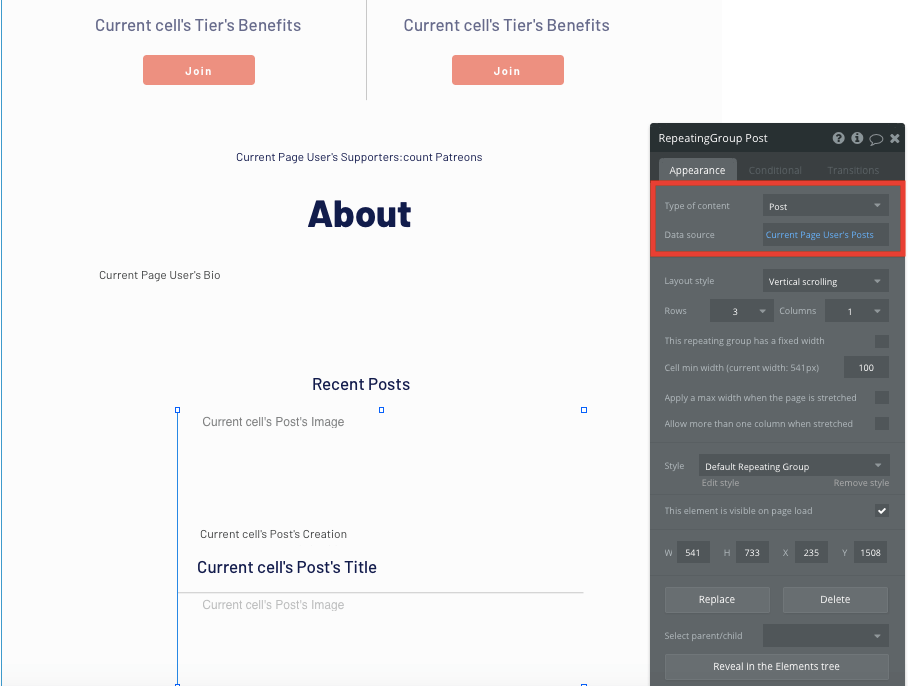
Below our subscription tiers, we’ll add another repeating group, this time configuring its data type as posts.
We’ll also set the data source as the current page user’s posts.

Send data between pages
Within a repeating group, it’s also possible to create events based inside each individual row. This feature will become useful when building navigational features across your Patreon clone app.
As a creator’s content library only displays a preview of each post—including the title and excerpt—we’ll need to display the full content when a user clicks-through to the individual post page.
To display this content, we’ll use our workflow editor to send data between pages.
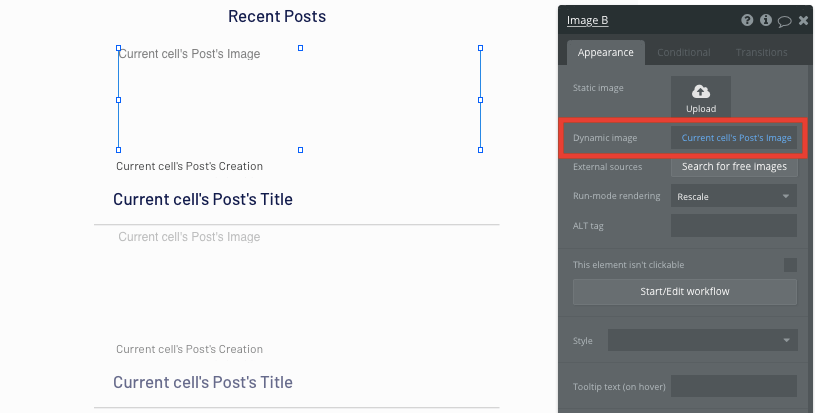
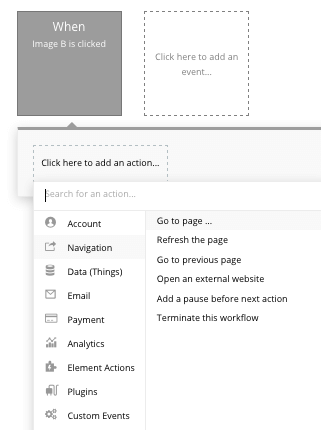
You’ll need to start by creating a workflow that redirects a user to the post page when a posts image is clicked.

When creating this workflow, use a navigation event to send a user to another page.

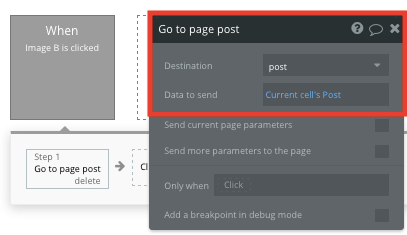
From here, select the destination page to be the post page.
You’ll then need to send additional data to this page so the Bubble editor knows which unique post to display. The data you’ll need to display is that of the current cell's post.

Display dynamic content on a post page
When a user is directed to a specific posts page, you can easily pull this event data and display the relevant content.
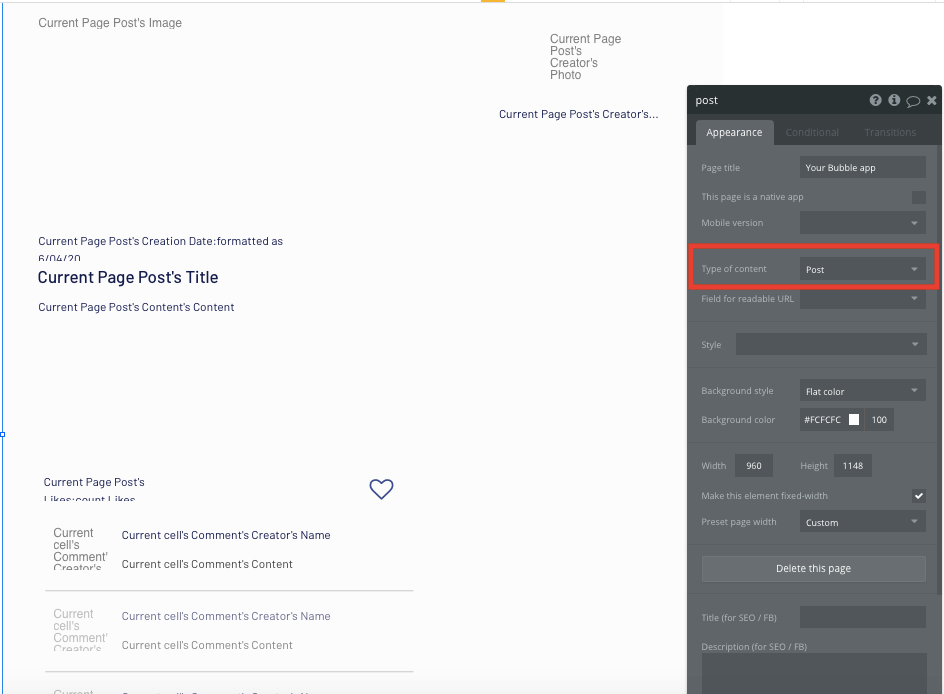
To build this function, you’ll first need to ensure that the destination page type matches the data property that you’re sending within the workflow. In this case, you’ll need to set the post page to a post property.

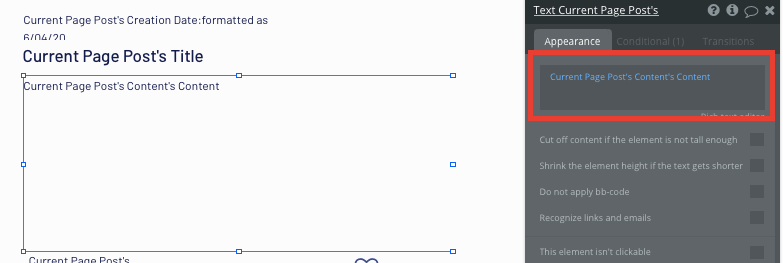
You can now start adding dynamic content into the fields that display information from a unique post.

Gate exclusive content to subscribers
On our post page, we’ll only want exclusive content to be available only to those users who have subscribed to the current creator.
To make premium content visible to only paid subscribers, we’ll add conditions to each element on the page.
Conditions are an effective way to create rules for individual elements when a specific criteria has been met.
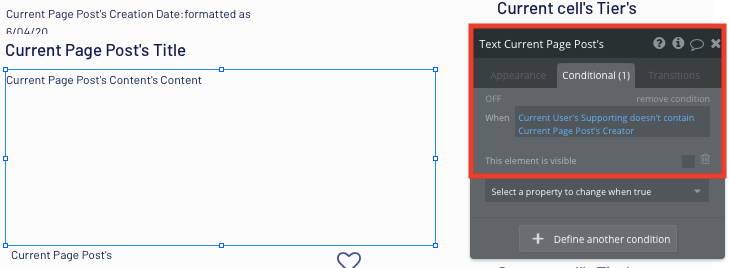
For each post element, we’ll add a condition that recognizes when the current user’s list of supporting users doesn’t contain the current post’s creator.
Within this condition, we’ll mark this content as not visible. (Leave the checkbox unchecked.)

Now when the current user visits exclusive posts where they’re not subscribed to the creator, we’ll instead want to display a list of the available subscription tiers they can join.
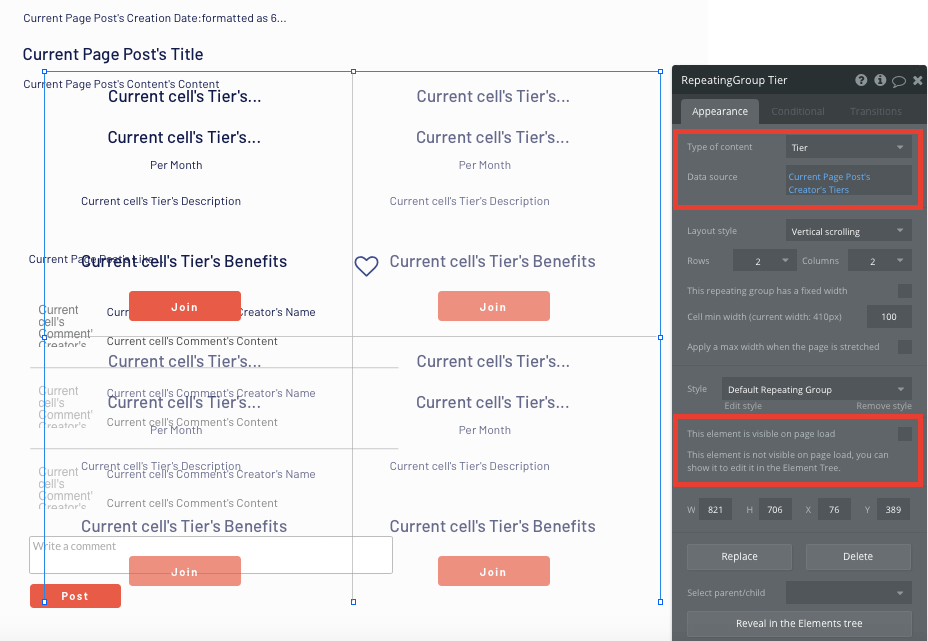
For the sake of our MVP, we’ll simply copy the same repeating group from our user profile onto our post page.
We’ll also need to update the data source of this repeating group to display the current page post’s creator’s tiers.
Next, we’ll need to uncheck the box that displays this element when the page is loaded.

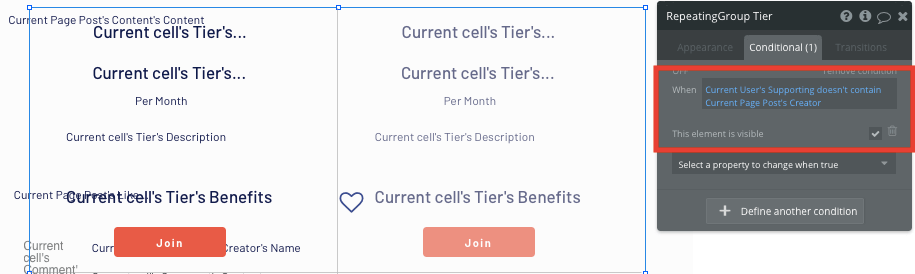
Finally, we’ll add a condition to this element. This condition will recognize when the current user’s list of supporting users doesn’t contain the current post’s creator.
When this condition is met, we’ll opt to make this element visible.


Like a post
Creators love seeing support from their audience. Receiving likes on a post is always an effective way to know your audience appreciates your content.
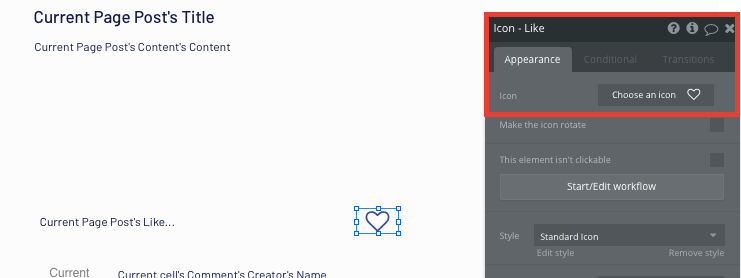
When building a feature for likes on Bubble, you can use our icon elements to create a like button, or even upload an image of your own.

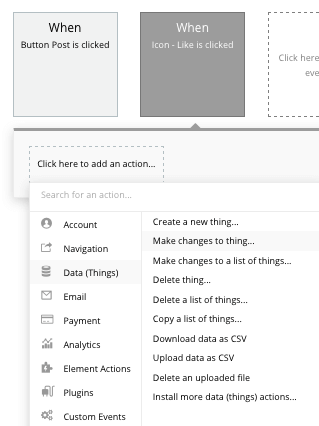
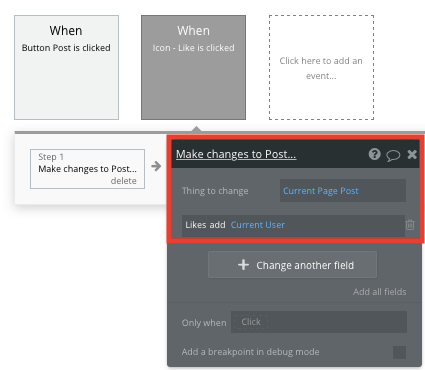
When the like icon is clicked, you’ll create a new workflow that makes changes to a thing.
The thing we’ll want to change is the current page’s post.

As likes are measured as a list of users, we’ll add the current user to the current posts likes.

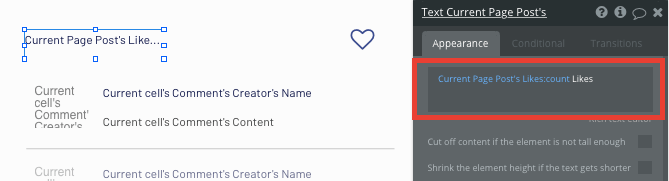
On our post page, we’ll then need to display a count of all the likes added for this post.

Comment on a post
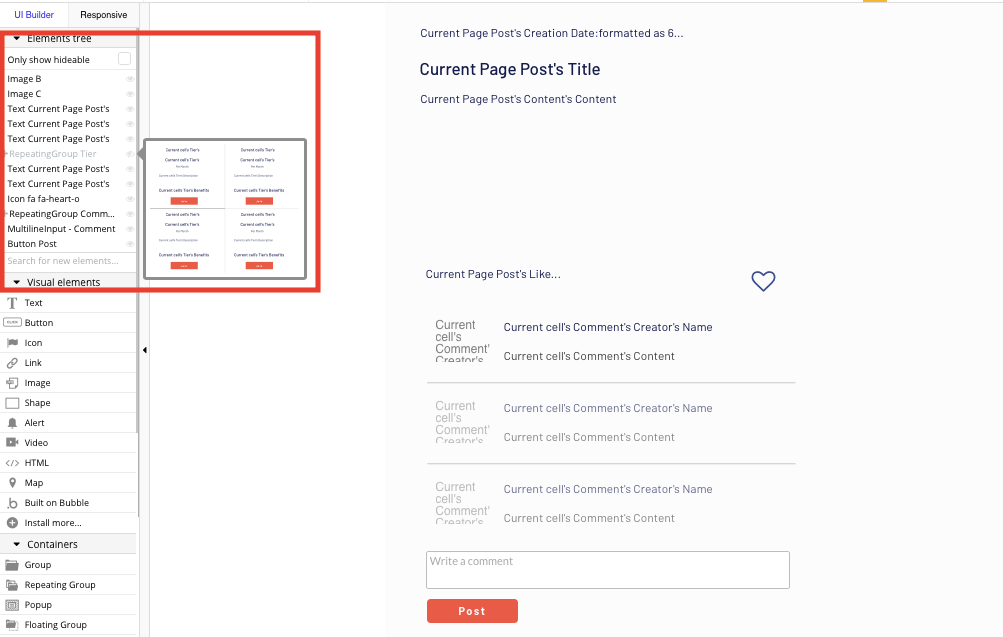
To help drive user engagement across the platform, we’ll also add a function to support comments on each post page.
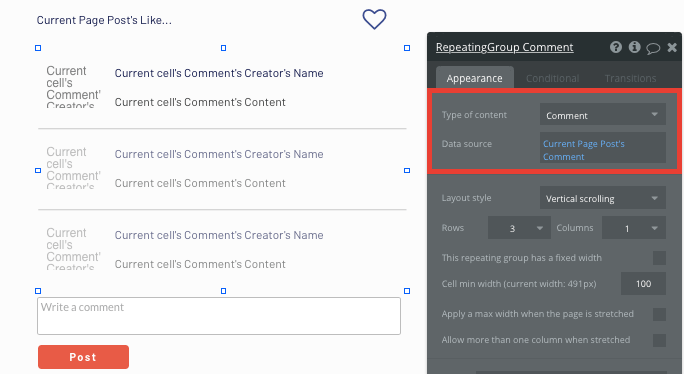
Comments can easily be created by adding a repeating group and a multiline text input field below the post itself.
When configuring this repeating group, start by setting the data type as comments. Next, our data source will display the comments from the current page’s post.

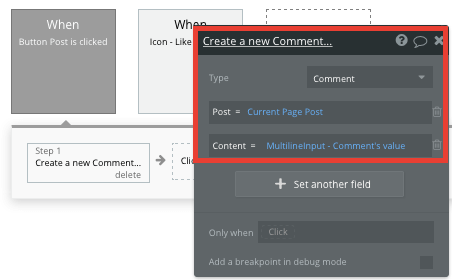
When creating a new comment, we’ll trigger a new workflow when the post button is clicked — creating a new thing.
The thing we’ll want to create is a new comment. Once again, you’ll need to match the on-page element with the necessary comment data field.

Whenever a new comment is created, the repeating group on this page will automatically update with the new content.
Add additional features
Once you’re familiar with creating custom data fields and displaying dynamic content, you can start getting creative with the experiences you build for your Patreon clone to help your app stand out from other subscription apps.
For example, you can:
- Build creator dashboards that display their earnings each month
- Add a goals and progress bar to creator profiles
- Add support for different formats of creator posts.
- Allow content creators to display or embed content from social media accounts on their profiles.
- Create additional communication tools for content creators to connect with their audiences.
- Add a calendar of upcoming events or live events for subscribers or creators.
Add privacy and security
Now that you have the basics of your app, don't forget to start setting some privacy rules and security capabilities to keep your data secure. Start with roles in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Launch your Patreon clone
Congratulations! You’ve made it to the deployment stage.
Hiring back end developers or a dev team to build a Patreon clone app would cost thousands, if not tens of thousands of dollars. As you launch and grow in users, our paid plans allow you to host your membership app on your own custom domain, starting from as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of a Patreon clone membership app without any additional costs.
Membership app templates
If you don’t want to build your Patreon clone from scratch, you can purchase one of the templates made by our community members. One similar templates includes Memberships Like Patreon by Rapid Dev.
Start building your Patreon clone app
Bubble can help you build a Patreon clone or any other app idea you have in mind! It’s never been easier to build something incredible without having to code.
Ready to join the no-code movement? Register your free account here and get started today.
If you’d like additional help when building your Patreon clone, our thriving community forum is a great place to source actionable advice and resources. It’s not only a great place to search through our existing Bubble examples, but any maker is encouraged to ask questions that can help them on their no-code journey.
Build your app on Bubble's Free plan. No need to upgrade until you're ready to launch your app.
Join Bubble