Looking for an existing tool to send messages? We’d recommend using WhatsApp. But if you’re a maker who’s eager to start building your own messaging app, go no further than Bubble.
No-code tools like Bubble are revolutionizing how everyday makers can build software. Bubble’s powerful platform has made it easier than ever to start building software without having to write a single line of code. Our customers are using Bubble to build websites, directories, and even social networks.
Still interested in building your own messaging app like WhatsApp? Great, because this guide is for you! Throughout this article, we’ll take you through the step-by-step process of building your product from start to finish. Whether you’re looking to build a dedicated messaging app, or you’re just interested in utilizing some of the core features from WhatsApp, this guide will share how to start building the underlying workflows for your MVP.
The steps to build your own no-code WhatsApp clone include:
Get Started
To get started, you’ll need a Bubble account, then you can follow along as we build our messenger app together.
Register your account on Bubble
New to Bubble? Follow along on our Crash Course introductory videos to get familiar with the basics of Bubble.
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your WhatsApp clone.
It’ll also be beneficial if you understand how to create and edit user accounts. We’ve previously covered this in more detail in our How to Build Quora article.
When kickstarting your project, you can choose to begin by wireframing your product design, or building the necessary fields within your database.
In this case, we’ll start by using Bubbles visual design tool to shape the user-interface of our product. If you’re replicating a no-code version of WhatsApp, some of the core pages you’ll want to include are:
- Registration page - Including relevant input fields to sign a user up
- Home page - Displaying a list of a users existing messages
- Chat page - Displaying a users list of contacts and also a field to create new contacts
- Chat portal: Displaying the messages within a chat, as well as function to send new messages
A major feature within Bubble is the ability to send data between pages. This allows you to create one generic version of a page, then dynamically display the relevant content from your database when it’s required.
In the case of your WhatsApp clone, you’ll only need to create one page to host each chat. We can then write the necessary logic to display only the relevant messages within each chat when they’re needed.
Configuring your app
Once you’ve mapped out the display of your product, you can focus on creating the necessary data fields to power your application. We’ll rely on these fields to connect the workflows behind your product.
Bubble’s pre-built database makes it easy to create different data types with unique fields. When building WhatsApp as an MVP, we’ll need to create the following data types & fields:
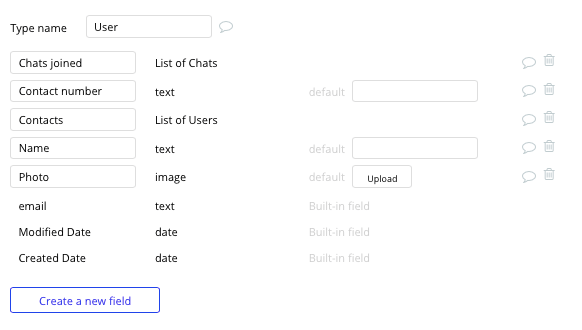
Data type: User
Data fields:
- Name
- Photo
- Contact number
- Contacts - List of users. Note: Creating a field as a list based on a separate data type allows you to seamlessly integrate all of its relevant data fields without having to create additional fields
- Chats joined - List of chats

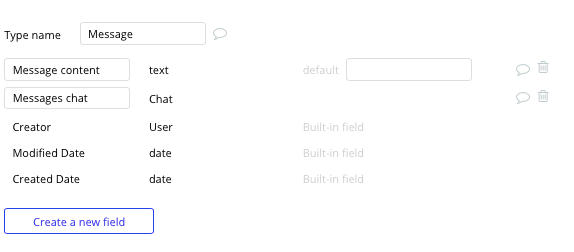
Data type: Message
Data fields:
- Message content
- Messages chat - Chat

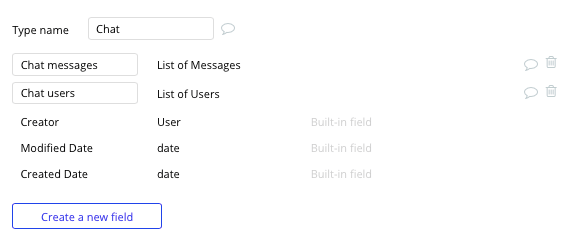
Data type: Chat
Data fields:
- Messages - List of messages
- Users - List of users

Building workflows
Now that you’ve structured both the design and database for your application, it’s time to start stitching everything together - making your product functional.
In Bubble, the main way to do this is with “workflows”. Each workflow happens when an “event” occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up”, “make a change to the database”, etc.)
Creating user accounts
Let’s start by building the workflow that enables a user to first create a new account. Within Bubble, we’ve made this process as intuitive as possible.
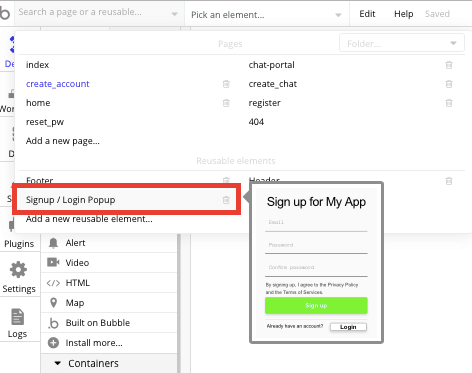
Once you’ve created a dedicated registration page, it’s possible to reuse elements from our existing library. Within the page dropdown, select the login/sign-up element.

You can easily copy the element template from this page onto your own account registration page.
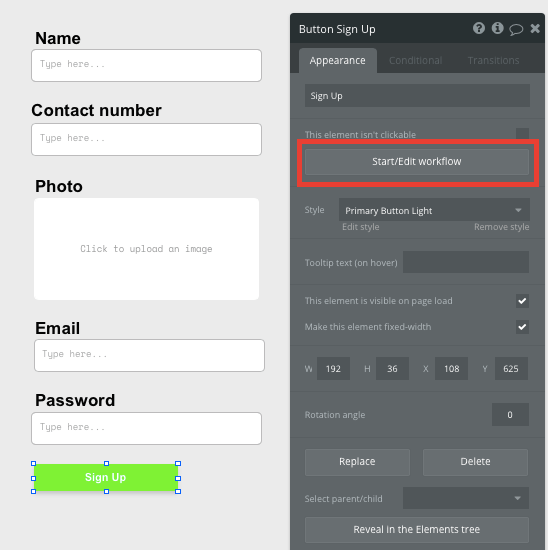
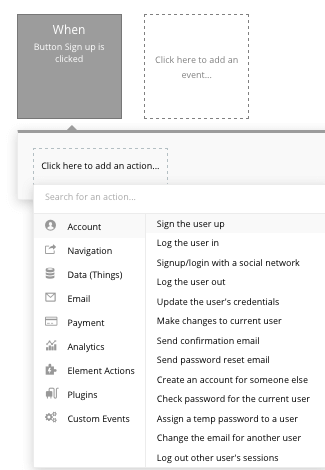
By using the input fields provided, you can then create a workflow that triggers when a user clicks the sign up button.

Within your workflow editor, you’ll then select to sign the user up.

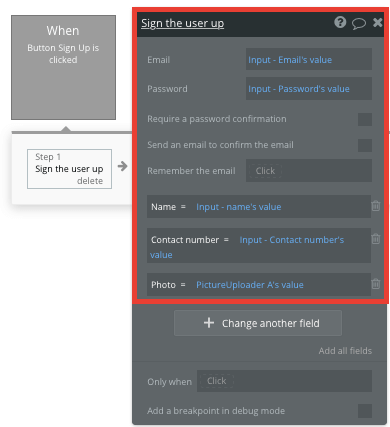
From here, you’ll then match the input fields from the on-page elements with the necessary fields in your database to create a new user profile.
When building our WhatsApp MVP, we’ll also include some additional account fields such as a users contact number, name, and profile photo.

Just like that, a new user profile is added to your platform. You can even select to remember the user and send them an automated confirmation email.
Building a home page to display a list of chats
The next key feature we’ll build is the home page of our product. The purpose of this page is to display a list of all the existing chats for an individual user.
We’ll start by using a repeating group element to display a list of user chats. Repeating groups integrate with your database to display and update a list of dynamic content.
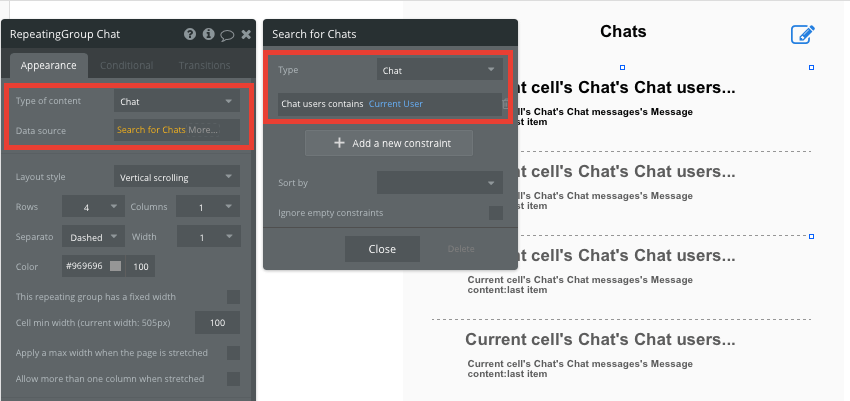
When using a repeating group, you’ll need to first link the element to a data type within your database. In this instance, you’ll classify the type of content as chats.
You’ll also need to set the data source as a list of chats within your database. Finally, we’ll add a constraint to our data source, opting to only fetch the chats that include the current user. This will ensure that the current user only sees the chats that are relevant to them.

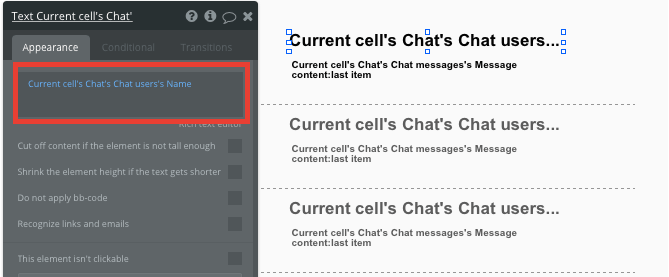
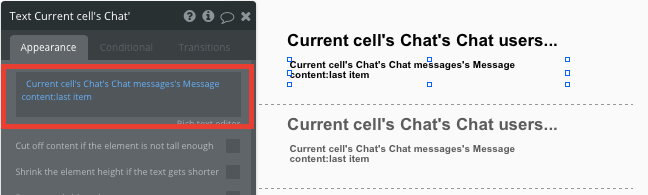
Now you’re ready to start structuring the dynamic content that will be displayed within the grid. Simply map out the top column with the relevant content you’d like to show, then this powerful element will populate the remaining columns based on your existing data.
In the case of our repeating group, we’ll want to include the names of both the users within each chat.

We’ll also display the last message sent within the chat.

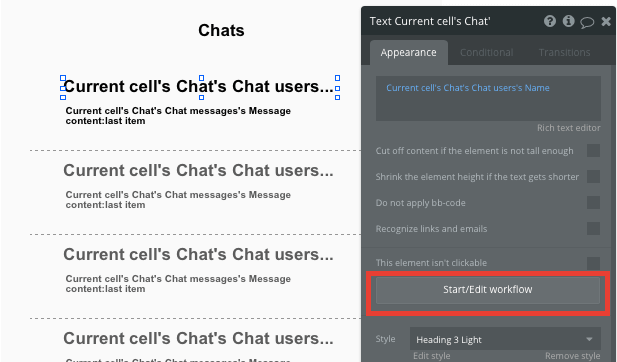
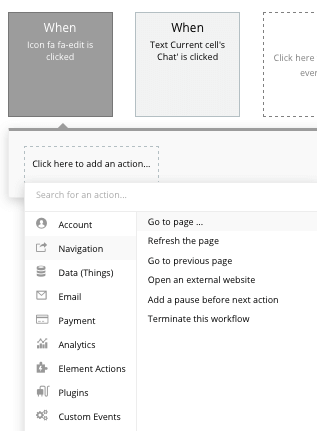
Within a repeating group, it’s also possible to create workflows based on the individual elements within each row.
This will come in use when a user clicks on the text of a chat, opening the entire message thread on our chat portal page.

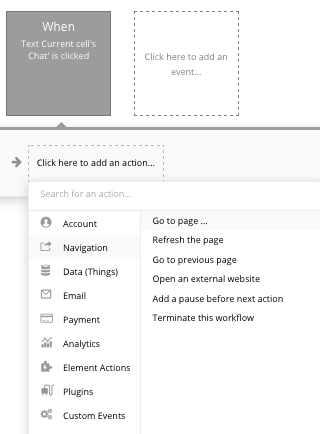
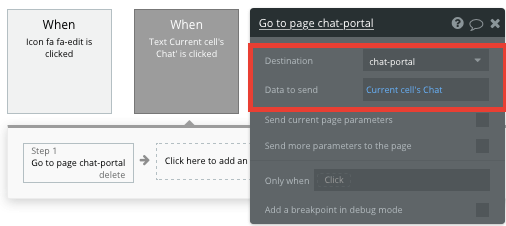
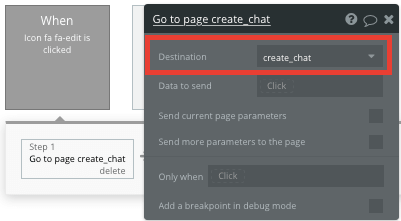
Within your workflow, you’ll create a navigation event, directing the user to the chat portal page.

Within this workflow, we’ll also need to send the data of the current cells chat. This will allow our chat portal page to register which messages to display when the user lands on the page.

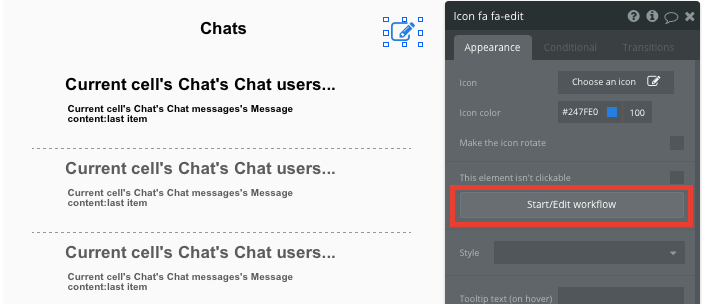
Finally, the last feature we’ll add to our home page is a simple icon that will direct users to our create chat page.



Creating new contacts
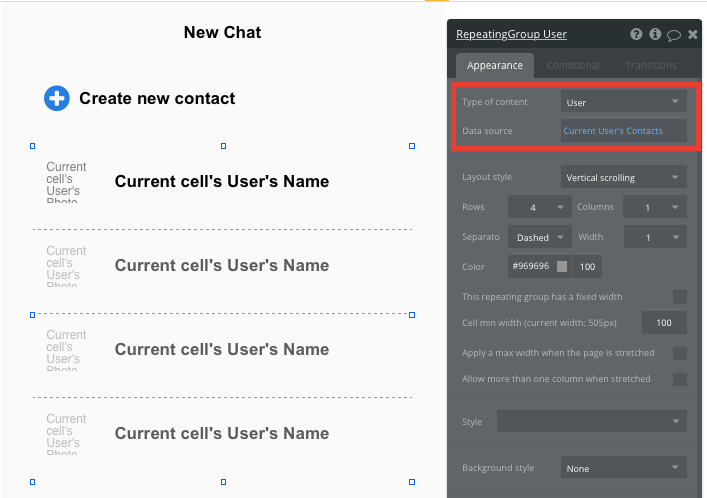
On our chat creation page, we’ll use another repeating group to display a list of the current users list of contacts.

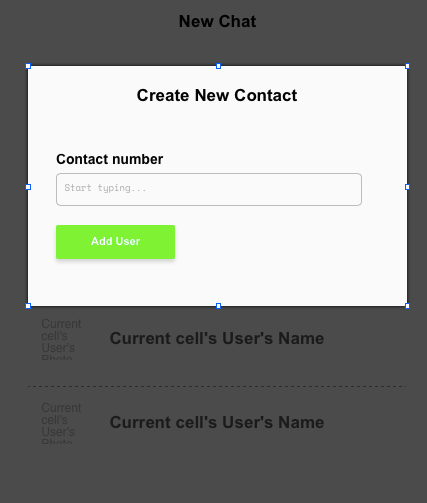
Within this page, we’ll also need to create a function for users to add new contacts within their list. We’ll achieve this by using a popup element. Popups are a useful way to display information or create events without directing the user away from the current page.

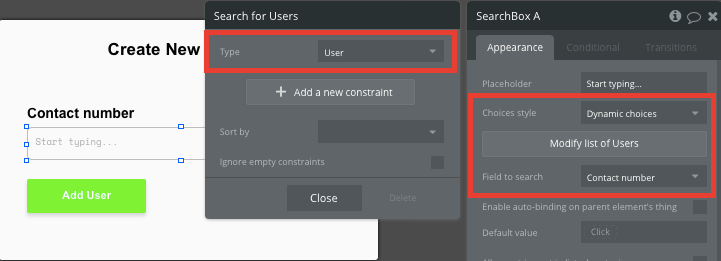
Within our MVP, our popup will include a basic search bar element and a button. The search bar will be used to search for contact numbers within our database.
When configuring this element, start by setting the choices style to dynamic choices. You’ll then need to select the list of items to be users, and the field to search as the users contact numbers.

This will now index all the contact numbers within your database and even offer search suggestions as they’re typed.
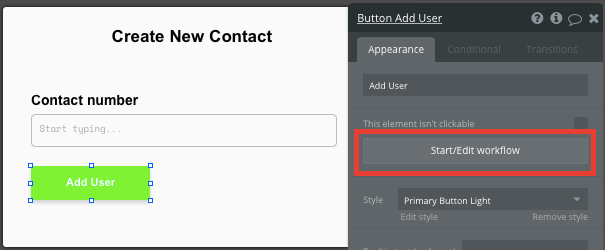
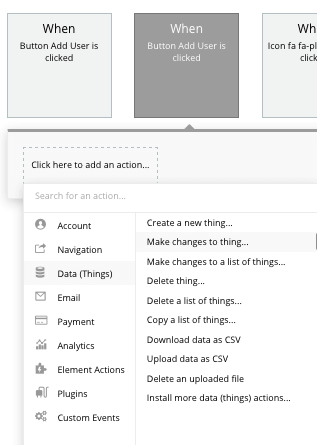
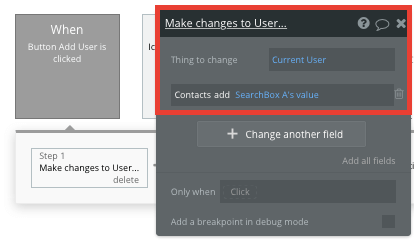
Once a user has selected the contact number they wish to add, we’ll create a workflow from our add user button that will add the contact number into the list of users contacts.

This workflow will be used to make changes to a thing.

The thing we’ll want to change is the current users contact, adding the search box’s value.

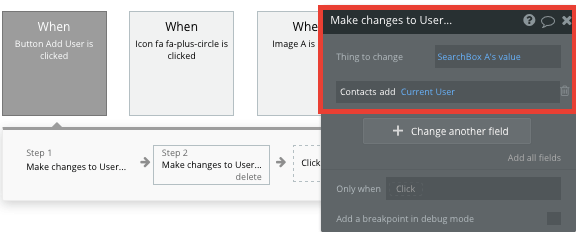
Additionally, we’ll also want to make changes to the receiving user - adding the current user into their list of contacts.

Once this workflow has run, the new contact will automatically be added to the repeating group on the contact page for both the users.
Creating new contacts
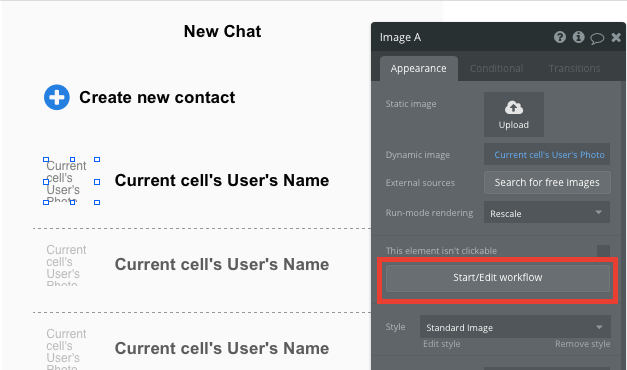
Once a user has added a new contact, we’ll start building a separate workflow to create a new chat when a profile is clicked on the contact page.
Similar to our home page, we’ll start this workflow by triggering an event when an element in the top grid is clicked.

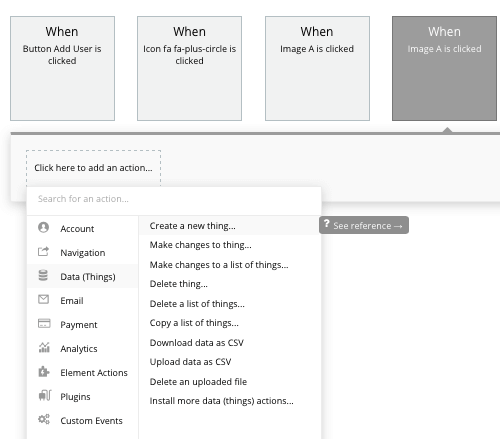
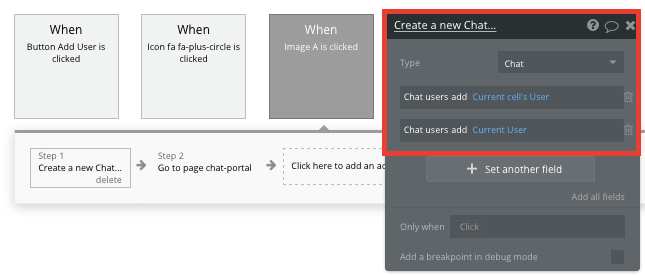
Within this workflow, we’ll want to create a new thing.

The thing we’ll want to create, is of course, a new chat. Within this event, we’ll also add both the current user and the current cells users as the participants within the chat.

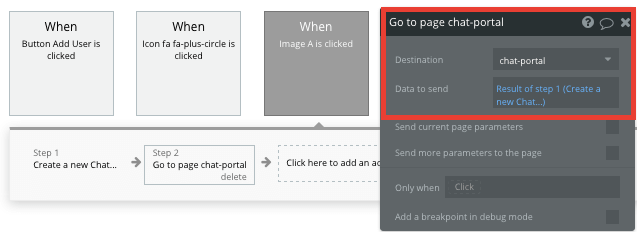
Finally, we’ll then redirect the user to the chat portal page, also sending the data from the new chat we’ve just created.

Displaying and sending messages
The final feature we’ll need to build in our MVP is the function to not only display messages within a chat, but also send new messages between users.
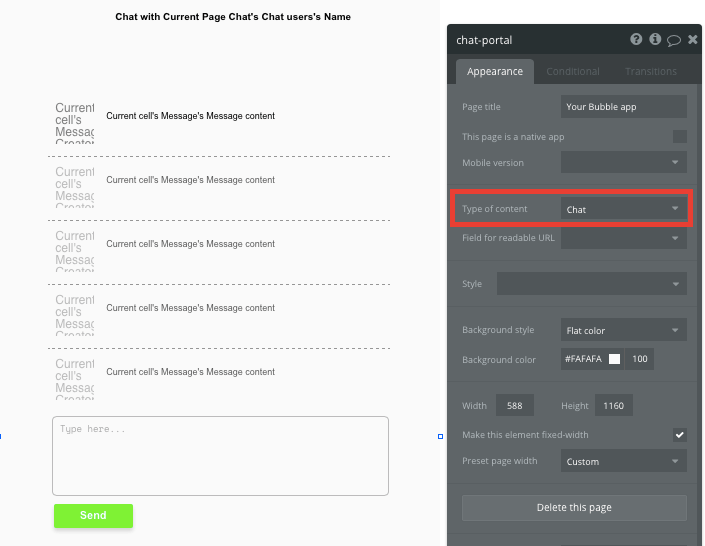
On the chat portal page, start by configuring the page type to be a chat. This will allow the Bubble editor to register the type of content on the page.

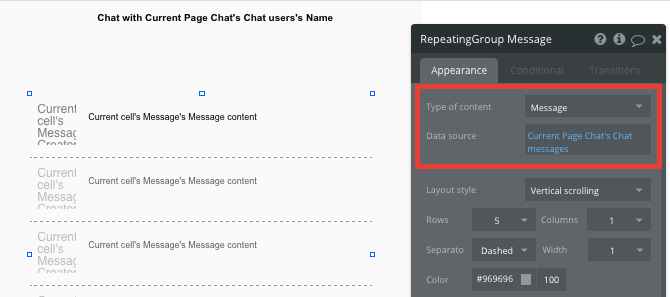
From here, we’ll then add another repeating group to display the list of messages within the current pages chat.

Once you’ve mapped out the content to display within each grid, we’ll then build the workflow to send messages within this chat.
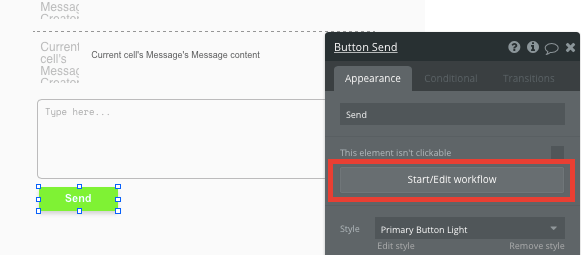
Start by creating a workflow when the send button is clicked.

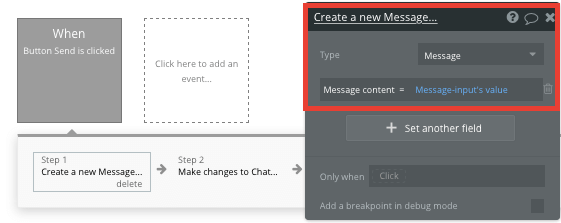
Start this workflow by creating a new thing - a message. When creating a message, match the multiline input element with the message content field in your database.

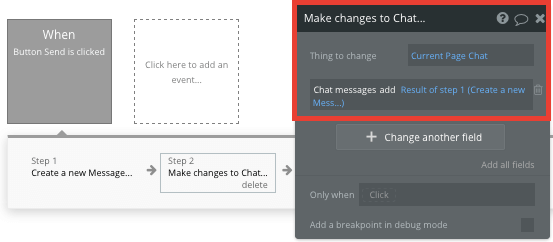
Once a new message has been created, we’ll need to create an additional step that adds this message to the current chat. This can be achieved by making changes to a thing - the current pages chat. Within this step, we’ll add the message created in step 1 of the workflow to the current pages chat.

Now the repeating group on your chat page will update in real-time whenever a new message is sent.
Additional features
After building these core features for your MVP, you’ll become familiar with the process of creating custom data fields and displaying dynamic content.
Privacy & Security: Now that you have the basics of your app, don't forget to start setting some privacy rules and conditionals to keep your data secure - starting with roles in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
If you’d like to continue adding additional features to your messaging app, you could consider:
- Adding support for group chats
- Creating message reactions
- Using our rich text editor plugin for sending rich content in messages
Launch
Hiring a developer or dev team to build this app would cost thousands, if not tens-of-thousands of dollars. As you launch and grow in users, our paid plans allow you to host the app on your own custom domain for as little as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of a message app without any additional costs.
Templates
If you don’t want to build your WhatsApp clone from scratch, you can purchase one of the templates made by our community members. Some similar templates to include:
- Pastel Messaging by Dot Studios
- Pro Messaging by Dot Studios
- WhatsApp Bot by Rapid Dev
- Messaging Like Whatsapp Web by Nalfe
Start Building
Bubble can help you build an WhatsApp clone or any other product you choose! It’s never been easier to build something incredible without having to code.
To get started for free, sign up here.
You can also connect with other passionate makers building with Bubble on our community forum.
Build for as long as you want on the Free plan. Only upgrade when you're ready to launch.
Join Bubble