Building software no longer requires makers to be seasoned developers. Using Bubble, it’s possible to easily create powerful applications without writing a single line of code. Across the globe, thousands of makers are building their own marketplaces, social networks, and directories - all using our no-code development tool.
If you are a software developer, however, you’d more than likely be familiar with Stack Overflow. Stack Overflow is the popular community forum for developers, allowing them to publish and answer questions about engineering specific problems. It’s a repository of valuable content for those in need of guidance.
This post will walk you through the process of using Bubble to build a whitelabel version of Stack Overflow. Whether you’re looking to build a specific community of your own, or you’re just interested in utilizing some of the core features from the platform, this guide will share how to start building the underlying logic for your product.
Throughout this article, we’ll highlight how to build the following key features:
- A function for users to submit questions to the platform
- A search function - The ability for users to search for specific questions based on a query
- Displaying a list of dynamic questions in a feed
- The ability for community members to submit answers to each question
- A function to upvote popular questions or answers
The steps to building Stack Overflow with no code include:
Get Started
Before you start, you’ll need to first register your free Bubble account. Click the button below to get started, then you can follow along as we build our app together.
Register your account on Bubble
We also recommend completing our introductory lessons, which will guide you through the step-by-step process of the most common Bubble features. This will help you get a running start when building your no-code Stack Overflow clone.
When kickstarting your project, you can choose to start by wireframing your product design, or building the necessary fields within your database.
In this case, we’ll start by using the visual design tool to shape the user-interface of our product. If you’re replicating the Stack Overflow platform, some of the core pages you’ll want to include will be:
- Home page - Including a search bar, a repeating group of community questions, and any relevant navigation menus
- User profile pages
- A page where users can submit questions
- A page to host each unique question - This will include the question itself, community answers, and a section for users to contribute new answers
A major feature within Bubble is the ability to send data to a page. This means that you only need to create one generic version of a page that can reflect information about specific users or things from your database.
In the case of your nocode Stack Overflow clone, you’ll only need to create one page to host your individual questions. We can then write the necessary logic to display only the relevant content for each question when it’s required (we’ll cover this in more detail soon).
Configuring your database
Once you’ve mapped out the display of your product, you can focus on creating the necessary data fields to power your application. We’ll rely on these fields to connect the logic behind your product.
Creating a database in Bubble is a seamless process. Start by listing your top-level data types, then add the necessary fields within each category.
When replicating Stack Overflow as an MVP, we’ll need to create the following data types & fields:
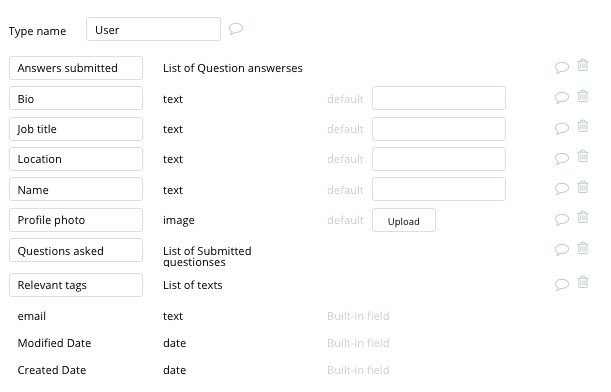
Data Type: User
Fields:
- Name
- Bio
- Location
- Profile photo
- List of topics/languages
- Job title
- Submitted questions - Note: Creating a list based on an overall data type will allow you to seamlessly integrate all of its relevant data fields without having to create additional field values.
- Questions answered - Linked to existing field with multiple entries

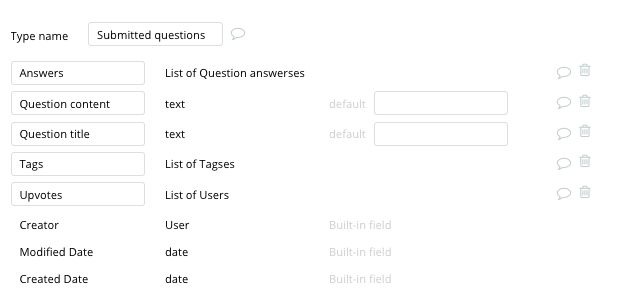
Data Type: Submitted Questions
Fields:
- Question title
- Question content
- Tags - List of tag data type
- Upvotes - List of existing user data field
- Answers - Linked to existing field with multiple entries

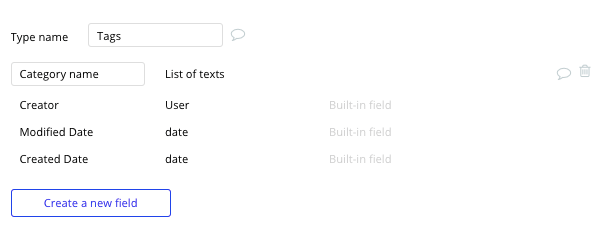
Data Type: Tags
Field:
- Tag category name - created as a field with multiple entries

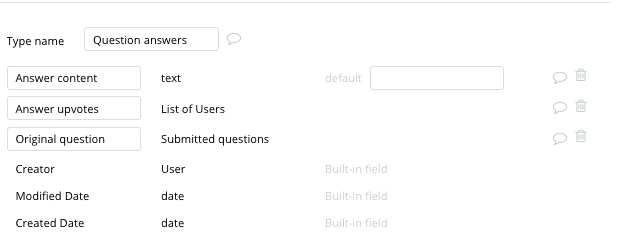
Data Type: Answers
Fields:
- Original question
- Answer content - Linked to original question

Building workflows
Now that you’ve structured both the design and database for your application, it’s time to start stitching everything together and making your product functional.
In Bubble, the main way to do this is with “workflows”. Each workflow happens when an “event” occurs (e.g. a user clicks on a button), and then runs a series of “actions” in response (e.g. “sign the user up”, “make a change to the database”, etc.)
Creating a question
One of the core features of Stack Overflow is the ability for users to create and publish new questions. By using input elements, building the workflow to create a new question is a seamless process.
Pro tip: Using Bubble’s plugin library, it’s possible to integrate our free rich text editor input field into your product. This allows end-users to format text fields or add additional elements like raw code. This will be useful when building your Stack Overflow clone.
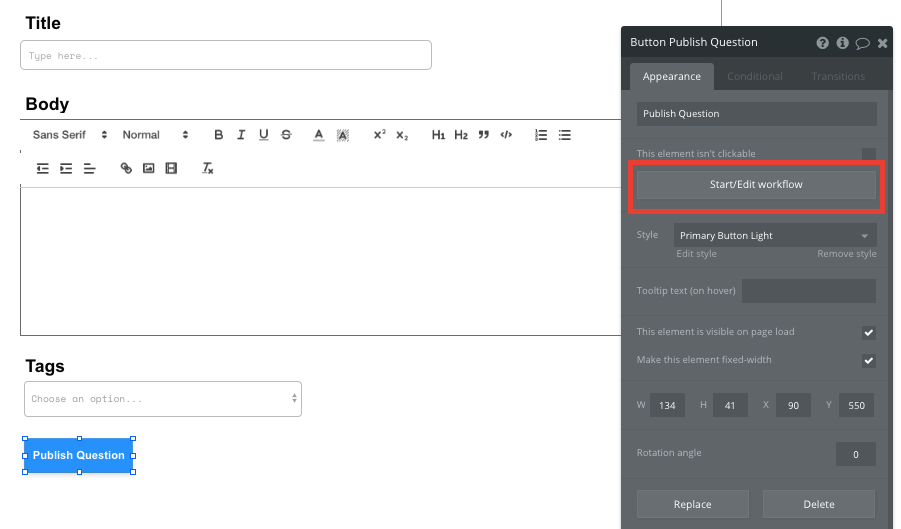
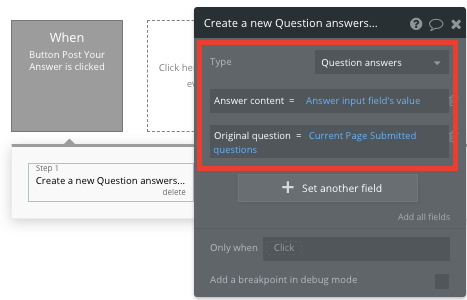
Once you’ve designed the UI for the question submission page, you’ll begin your workflow when a click action is triggered on the submission button.

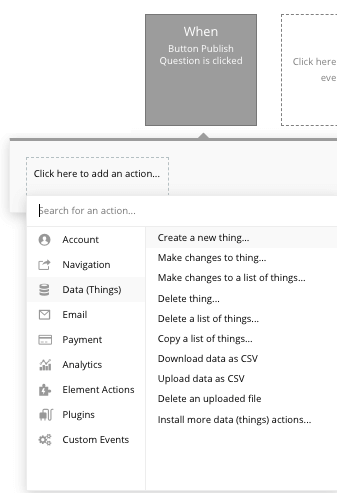
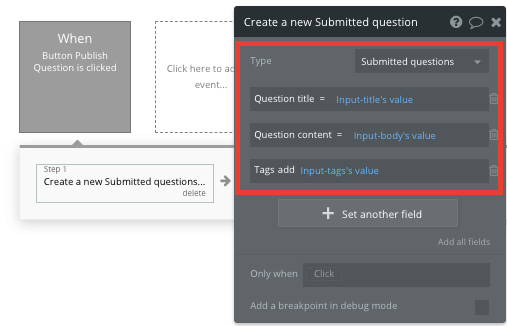
In your workflow, you’ll then want to create a new thing within your database. The thing you’ll want to create is a new entry into the ‘submitted questions’ data type.

You’ll then match the relevant input fields necessary to structure your post.

Displaying a feed of dynamic questions on your home page
Once you’ve started generating question submissions, it’s time to start writing the logic on your home page to display these as a dynamic list. This can be achieved by utilizing our repeating group element.
Repeating groups integrate with your database to display and update a list of dynamic content.
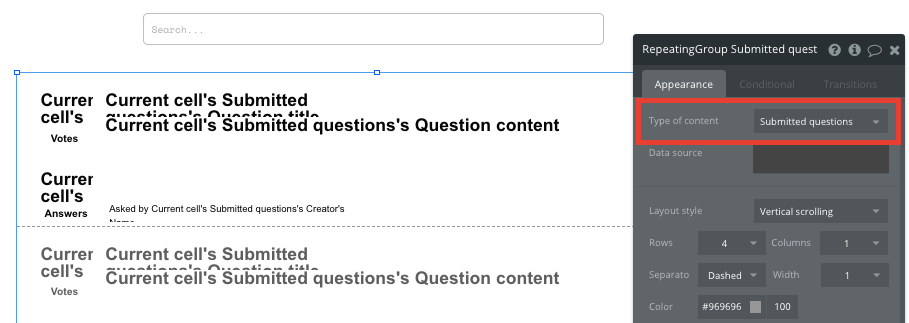
When using a repeating group, you’ll need to first link the element to a data type within your database. In this instance, you’ll classify the type of content as ‘submitted questions’.

This repeating group will now display all of the user-generated questions within your database.
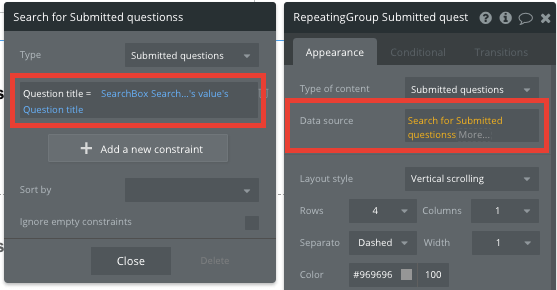
By integrating a search field above the repeating group, it’s also possible to display only the relevant content to a keyword or particular query.
To support this integration, you’ll need to configure the data source of your repeating group to be the value of your search field - reflecting the ‘question title’ of a questions post.

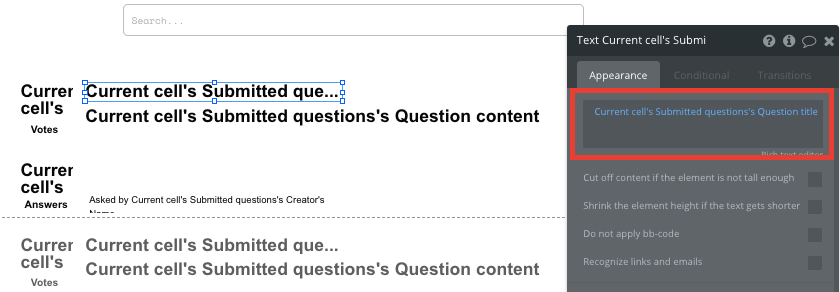
Now you’re ready to start structuring the dynamic content that will be displayed within the grid. Simply map out the top column with the relevant content you’d like to show, then this powerful element will populate the remaining columns based on your existing data.

When using a repeating group, it’s also possible to create events within each unique row.
This feature will become useful when building navigation functions across your platform. The questions displayed on the Stack Overflow home page only display a topline view of the title and description. These questions won’t display community comments until a user clicks-through to the full question page. This additional content will be hosted on your ‘question (posted)’ page for each unique submission.
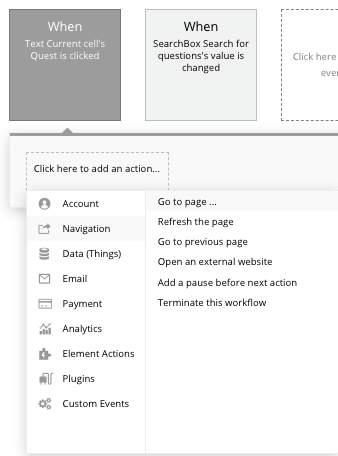
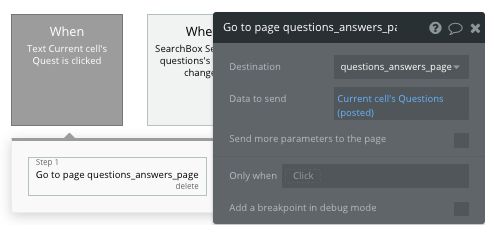
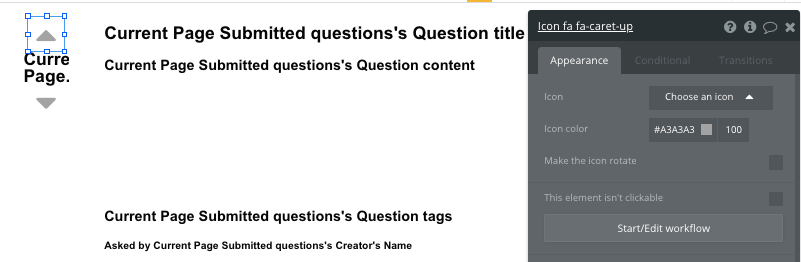
To create this event, you’ll need to start by building a workflow that redirects a user to your question page when the questions title is clicked.

When creating this workflow, use a navigation event to send a user to another page. From here, select the destination page type to be the question (posted) page.
You’ll then need to send additional data to this page so the Bubble editor knows which specific question to display. The data you’ll need to display is that of the current cells question.

You’ll repeat this process when redirecting people to a users profile when a name or profile photo is clicked.
Display dynamic content on questions page
When someone is directed to a specific question’s page, you can easily pull this event data and display the relevant content for each question.
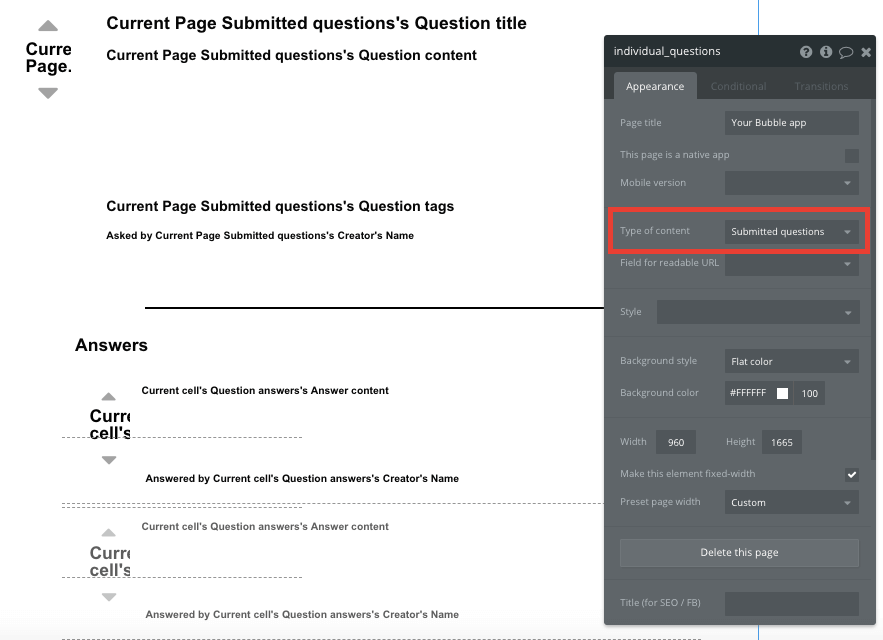
To create this workflow, you’ll first need to ensure that the destination page type matches the data property that you’re sending within the workflow. In this case, you’ll need to set the ‘questions (posted)’ to a submitted questions property.

By classifying the type of content of a page, Bubble can easily pull and send relevant data from existing sources.
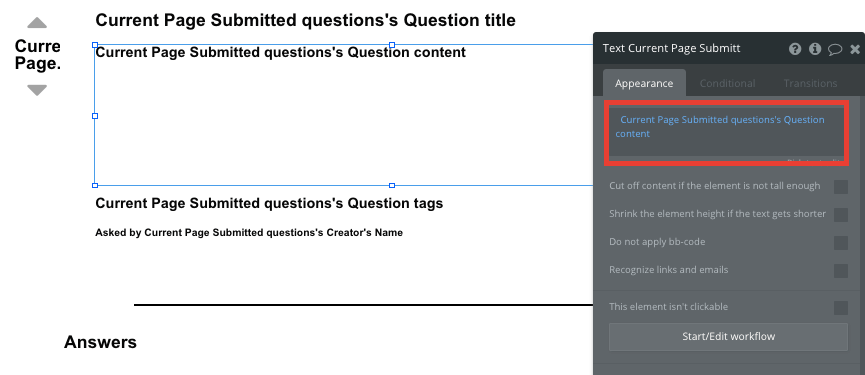
You can now start adding dynamic content into the fields that display information from a particular question.

Submitting & displaying answers
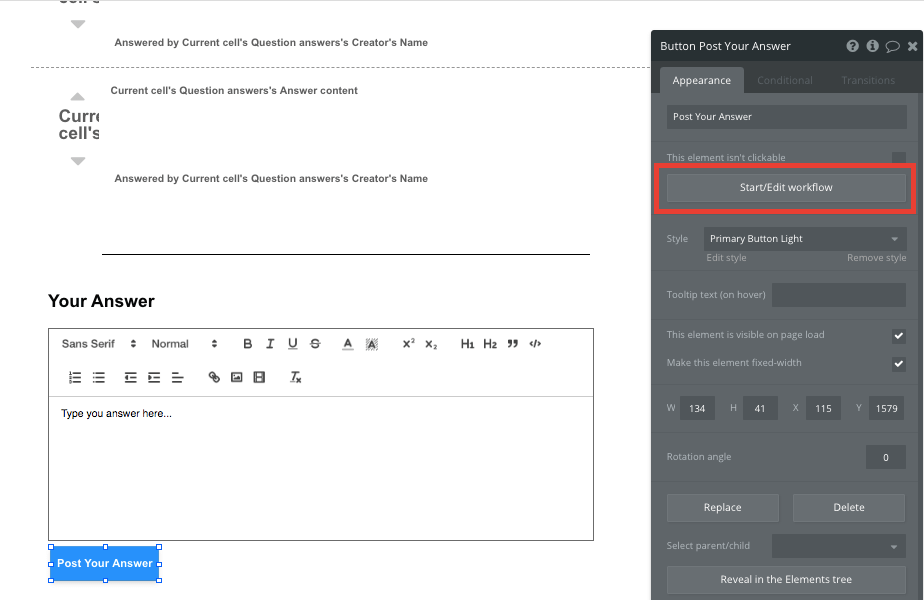
On the page that displays the full question with it’s existing answers, you’ll not only need to include a repeating group of the current answers for each post, but you’ll also need to add an additional field, allowing users to publish new answer submissions.

Contributing an answer to a question follows the same process of creating a new question itself - only this time, you’ll need to create a new answer, ensuring you properly integrate it with the current question at hand

By displaying a list of current answers to a question in a repeating group above this submission field, the element will update in real-time when a new answer is submitted.
Upvoting
Having the ability to upvote or downvote content is an important way to identify popular content across your community platform. Whether you’re building a voting system for the questions submitted, or even each individual answer within a post - the workflow that powers this feature will remain the same.
Pro tip: Within the Bubble editor, it’s possible to use our existing symbols as buttons for triggering your voting workflow.

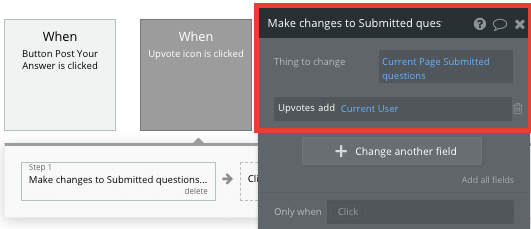
When your upvote icon has been clicked, you’ll create a workflow that makes changes to an existing field in your database. In this instance, you’ll need to add the current user to the total list of those who have upvoted an individual post.

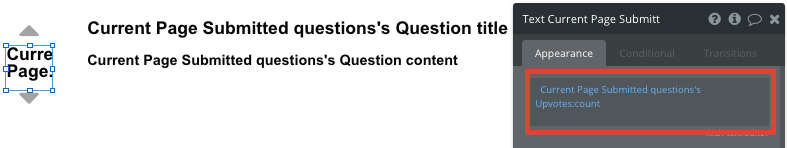
This will add the user to the total count, which can then be displayed on your original question page.

When building the logic for downvotes, your workflow will follow the same process, but will instead remove the user from the total list of those who like a post.
Additional Features
Privacy & Security: Now that you have the basics of your app, don't forget to start setting some privacy rules and conditionals to keep your data secure - starting with roles in the 'Privacy' section of your Data tab. You can also check if you're unintentionally exposing any data with an API checker.
Launch
Hiring a developer or dev team to build this app would cost thousands, if not tens-of-thousands of dollars. Well, now you can treat yourself to a vacation, because you can build and launch your app in Bubble for free.
As you launch and grow in users, paid plans allow you to host the app on your own custom domain, and these start as low as $25 per month. Some templates and plugins may cost more, but you can build all the functionality of a forum without any additional costs.
Templates
If you don’t want to build your Stack Overflow clone from scratch, you can purchase one of the templates made by our community members. Some similar templates to Stack Overflow include:
- Questions like Quora by Rapid Dev
- Social Feeds Like Yikyak by Rapid Dev
- Neighbor Communities by Rapid Dev
- Canvas Social Network by AirDev
Start Building
Bubble can help you build a Stack Overflow clone or any other product you choose! It’s never been easier to build something incredible without having to code.
To get started for free, sign up here.
You can also connect with other passionate makers building with Bubble on our community forum.
Build for as long as you want on the Free plan. Only upgrade when you're ready to launch.
Join Bubble