Web design is ever-evolving, shaped by new technologies, user expectations, and creative experimentation. As we step into 2025, web design will continue to blur the lines between functionality and engagement.
In this article, we’ll explore the latest 2025 web design trends, including non-traditional scrolling and hyper-personalization. Plus, we’ll cover trends that are set to expire and why.
Top web design trends to watch in 2025
To compile a list of the top trends, we asked our Design team what they’ve already seen take shape in the web design world, what they think will become increasingly popular, and why.
What most of our designers noticed was a departure from more minimalist, traditional, flat designs and a move toward bolder, engaging, and more immersive experiences that offer a personality-packed impression.
AI will transform the user experience
AI isn’t just revolutionizing how people build web and mobile experiences, but it’s also shaping the look and feel of those experiences, too.
Unlike the more static designs of years past, modern web design will incorporate much more machine learning: Web experiences that adapt in real-time from personalization preferences, leverage AI-generated images, and use the power of sophisticated chatbots to make customer service more efficient and effective.
Images
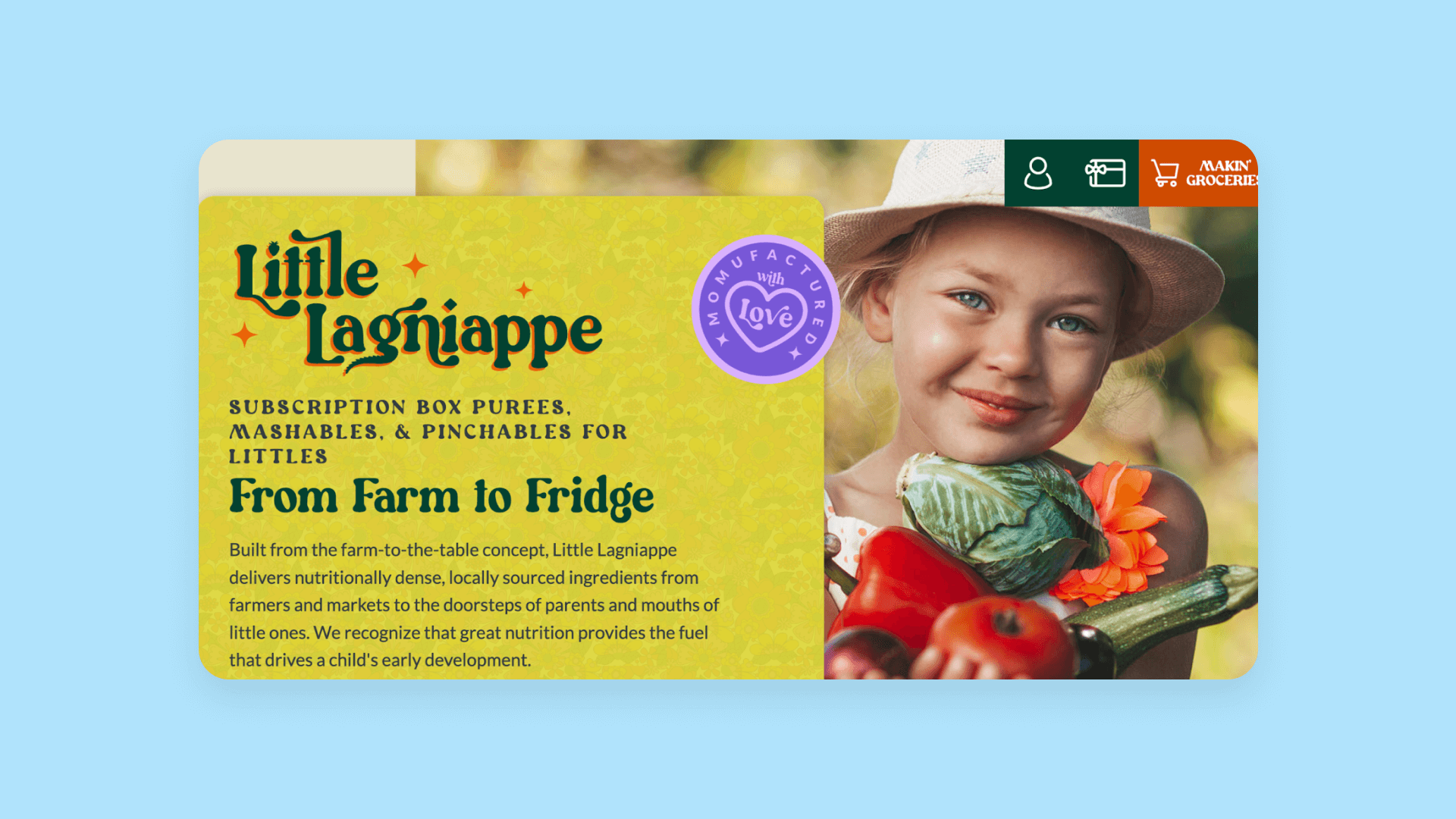
Little Lagniappe’s website design is a perfect example of AI-generated images coming to the forefront of design.

While using AI images is still contested as a best web design practice or not — for a multitude of reasons — designers can expect to see more websites use them in 2025. Most likely, designers will use these images to fill in the gaps where professional-grade, real-life imagery isn’t available.
Personalization and curation

Customers increasingly want high-quality, personalized web design experiences, and AI is the perfect tool for it.
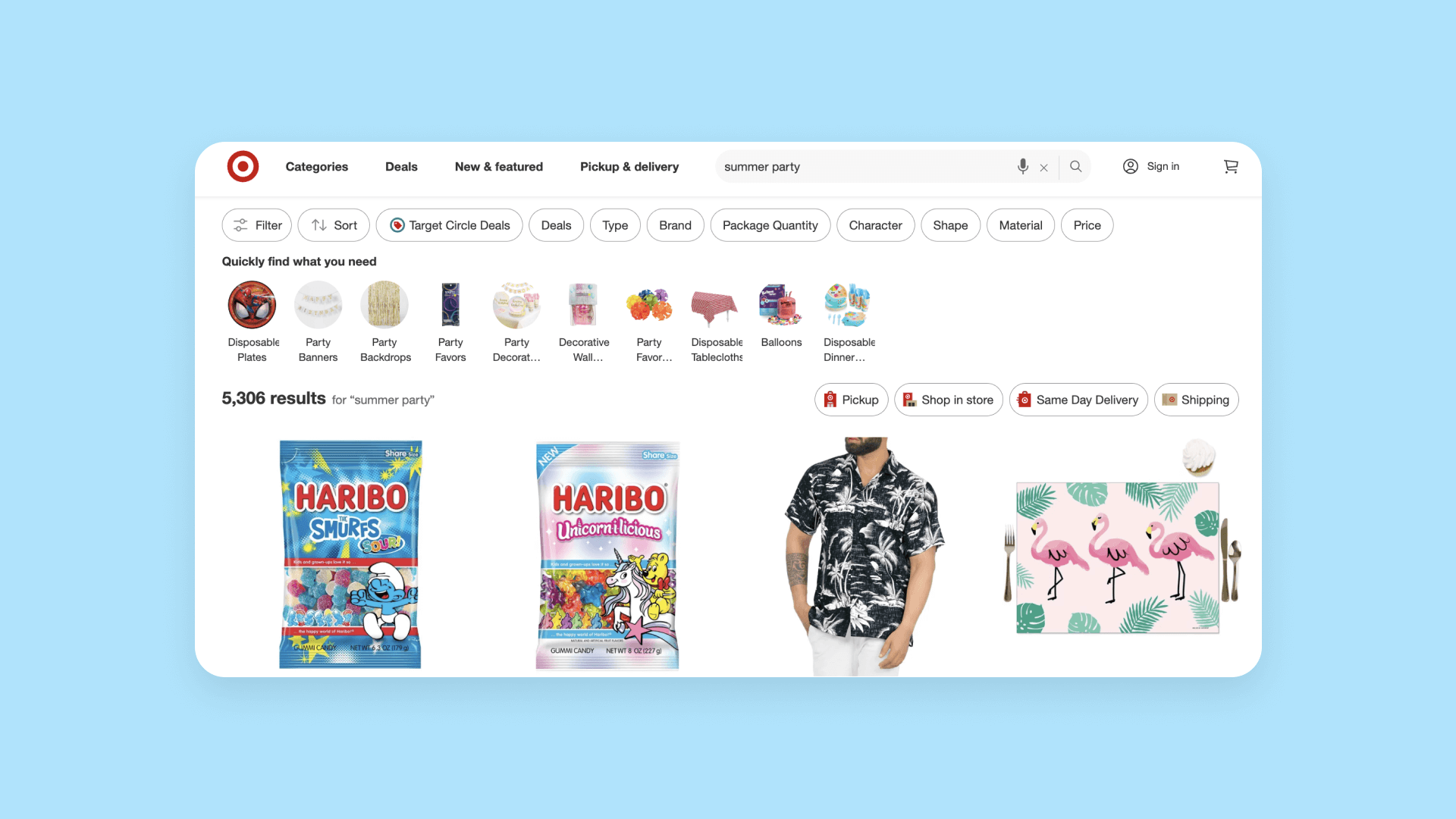
Target, for example, has started to integrate AI into its UX functionality and web pages for this exact purpose.
Their website now uses generative AI to summarize reviews for more detailed product descriptions for users to improve the search experience. Customers can search using conversational language and receive a more curated assortment of products — even ones they may have forgotten about themselves.
Chatbots

As AI chatbots have become more sophisticated, they’ve become more popular as a web design trend, too.
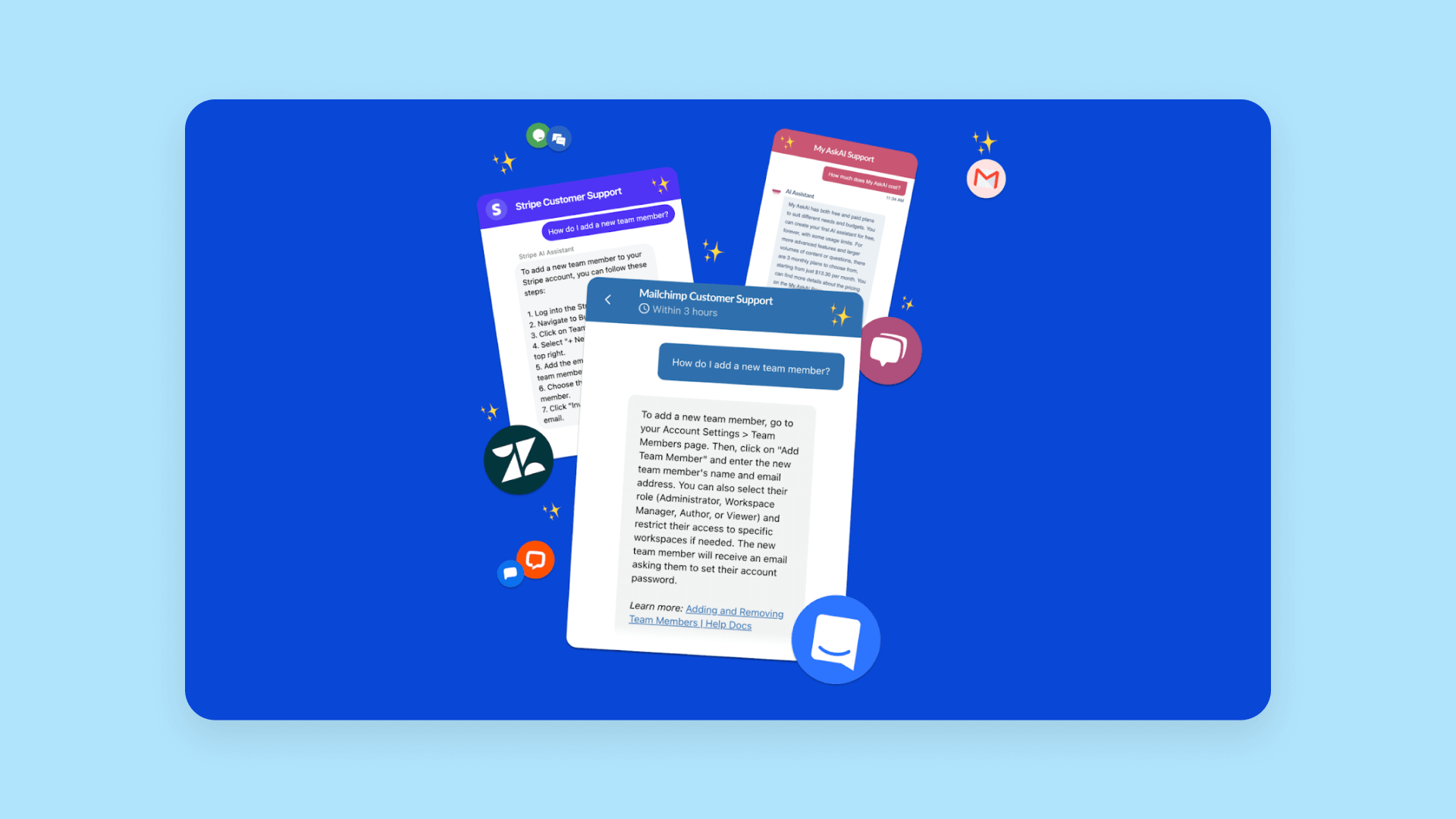
Unlike earlier iterations that offered rigid, scripted responses, modern AI chatbots like My AskAI — a tool built on Bubble — leverage advanced natural language processing and machine learning to provide hyper-personalized, context-aware assistance that feels remarkably human-like.
While these are essential support tools, they’re also integral to creating an optimal user experience beyond customer service. Lots of AI chatbots can offer personalized recommendations, proactively engage customers, and even gather feedback.
Non-traditional scrolling will create immersion
Traditional web scrolling is typically a linear, vertical movement that mirrors reading a physical document. This approach has dominated web design since the internet’s early days, allowing users to easily move from the top to the bottom of a web page.
While traditional scrolling will certainly stick around, websites will leverage non-traditional scrolling — like parallax scrolling, infinite scroll, and long scroll — giving users a more engaging experience.
Parallax scroll

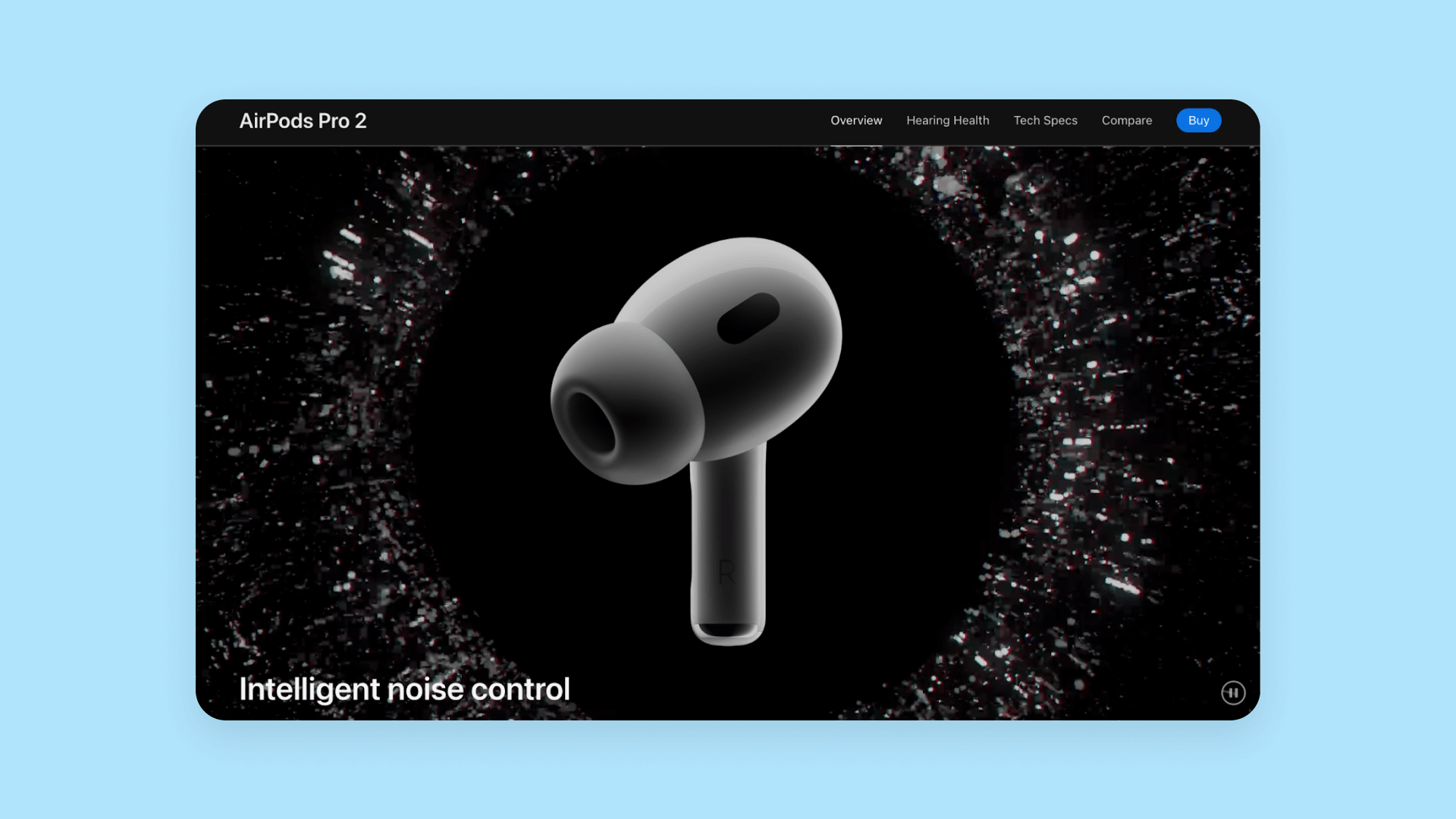
Parallax scrolling has become a clever storytelling technique, creating immersive, depth-rich experiences that guide users through narrative-driven interfaces. While plenty of companies — like Apple — have already jumped on this design trend, parallax scrolling will become even more popular in 2025 given its ability to create a sense of three-dimensional movement, making content more interactive and memorable.
Most importantly, though, parallax scrolling offers the best of both worlds in web development: Not only is it visually appealing, but it offers a pretty seamless user experience, too. “Parallax scrolling typically strikes a good balance between adding motion but not harming the UX,” says Bubble’s Senior Product Designer Rhys Thomas.
Infinite scroll

Apps like TikTok and Instagram have already normalized infinite scroll — a smooth, uninterrupted browsing experience that keeps users on the page. Given the success of these platforms, web designers will certainly be using the strategy in their apps, too.
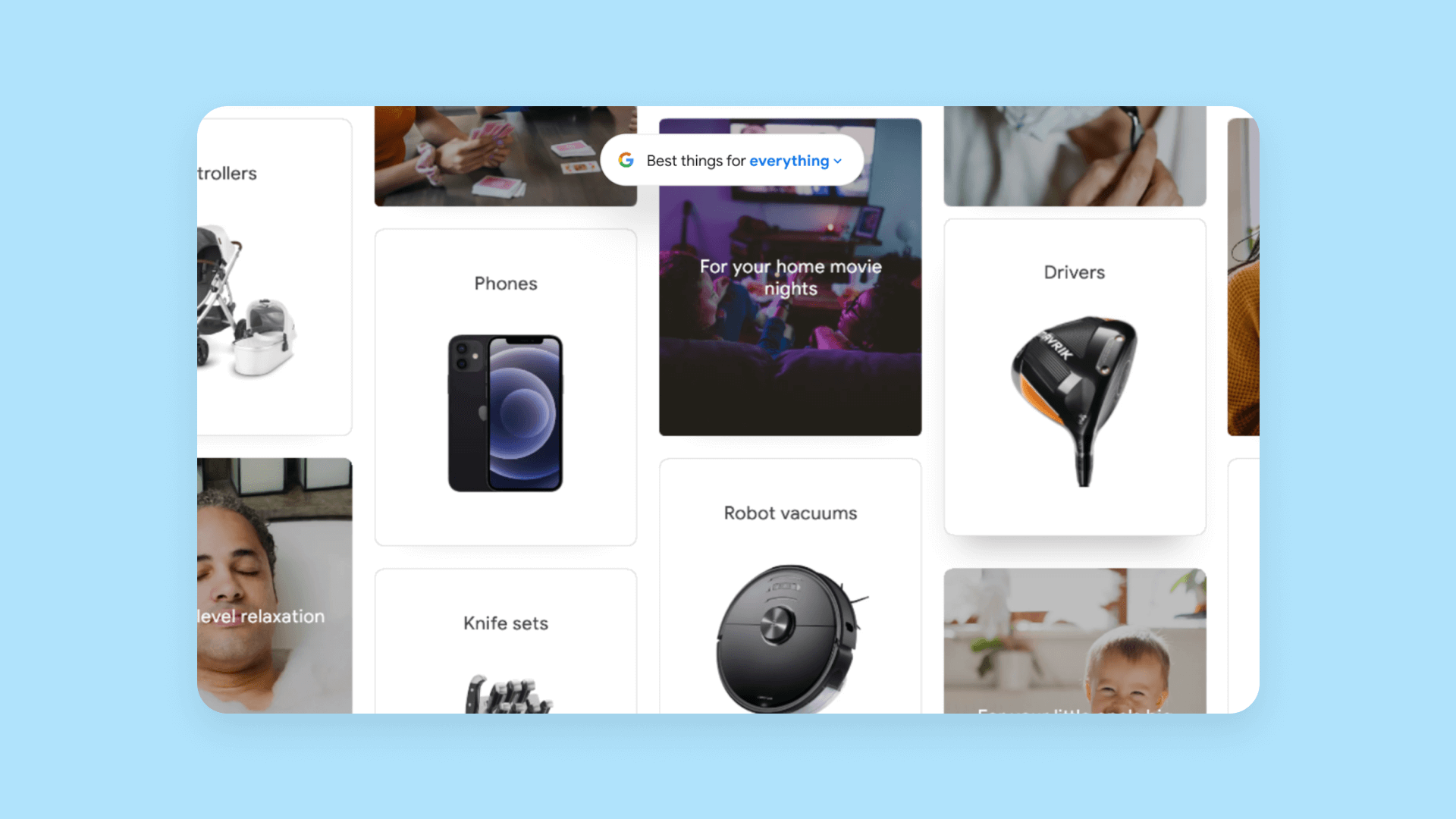
As shown on these platforms, infinite scroll is more than a navigation technique — it’s a sophisticated engagement mechanism that taps into human psychology. By removing natural stopping points and creating a continuous content stream, infinite scroll creates a feeling of endless possibilities, keeping users interested and engaged.A frictionless approach to design that can reduce cognitive load, infinite scroll is the perfect match for websites that are content-heavy, like Google’s best things.
Long scroll

Long scroll — which creates a page that’s longer than the average web page — has become increasingly popular for its ability to transform linear content into more dynamic, interactive design.
Unlike linear scrolling, long scrolling breaks traditional page boundaries and creates a more interactive, immersive experience for users.

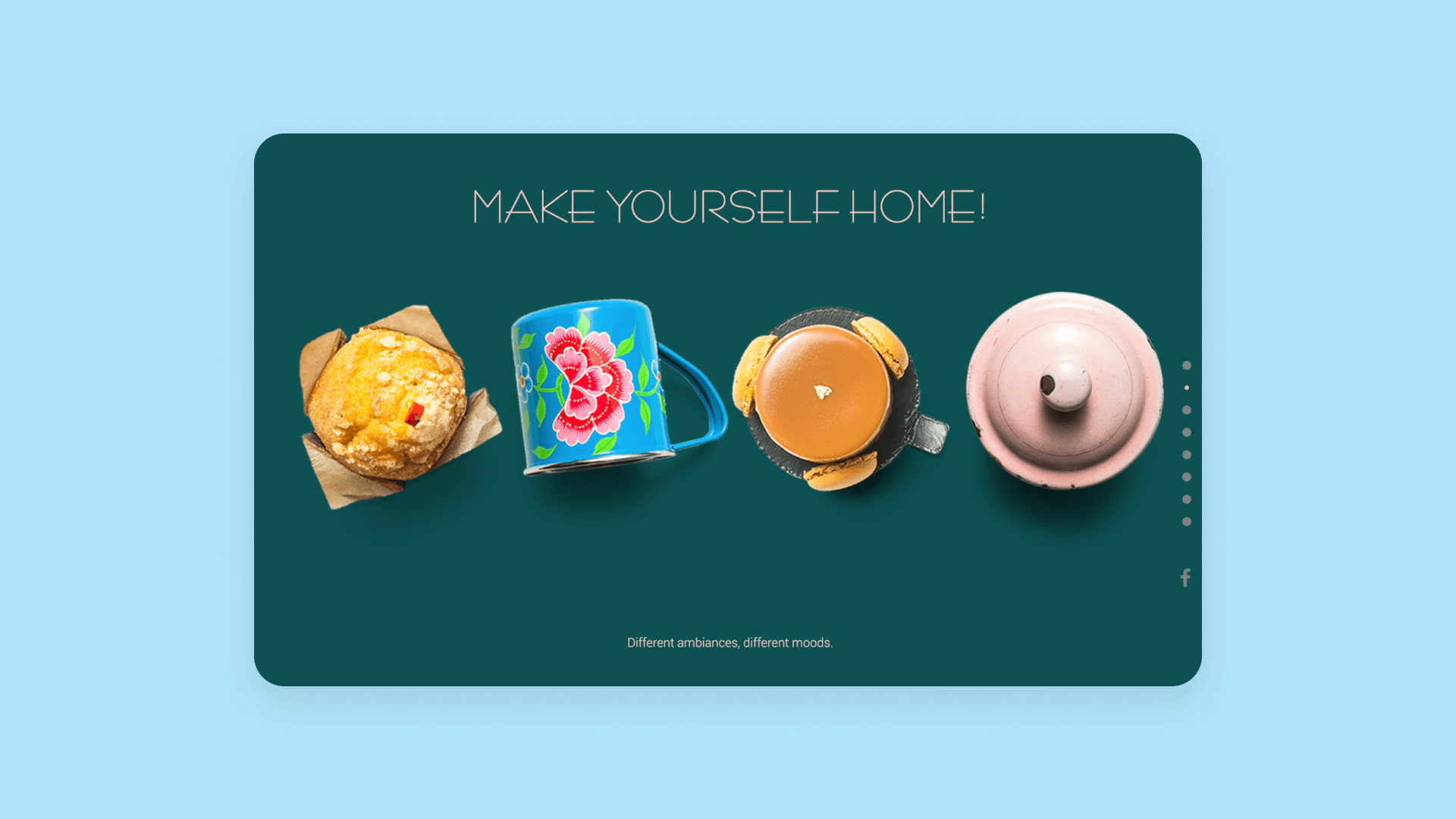
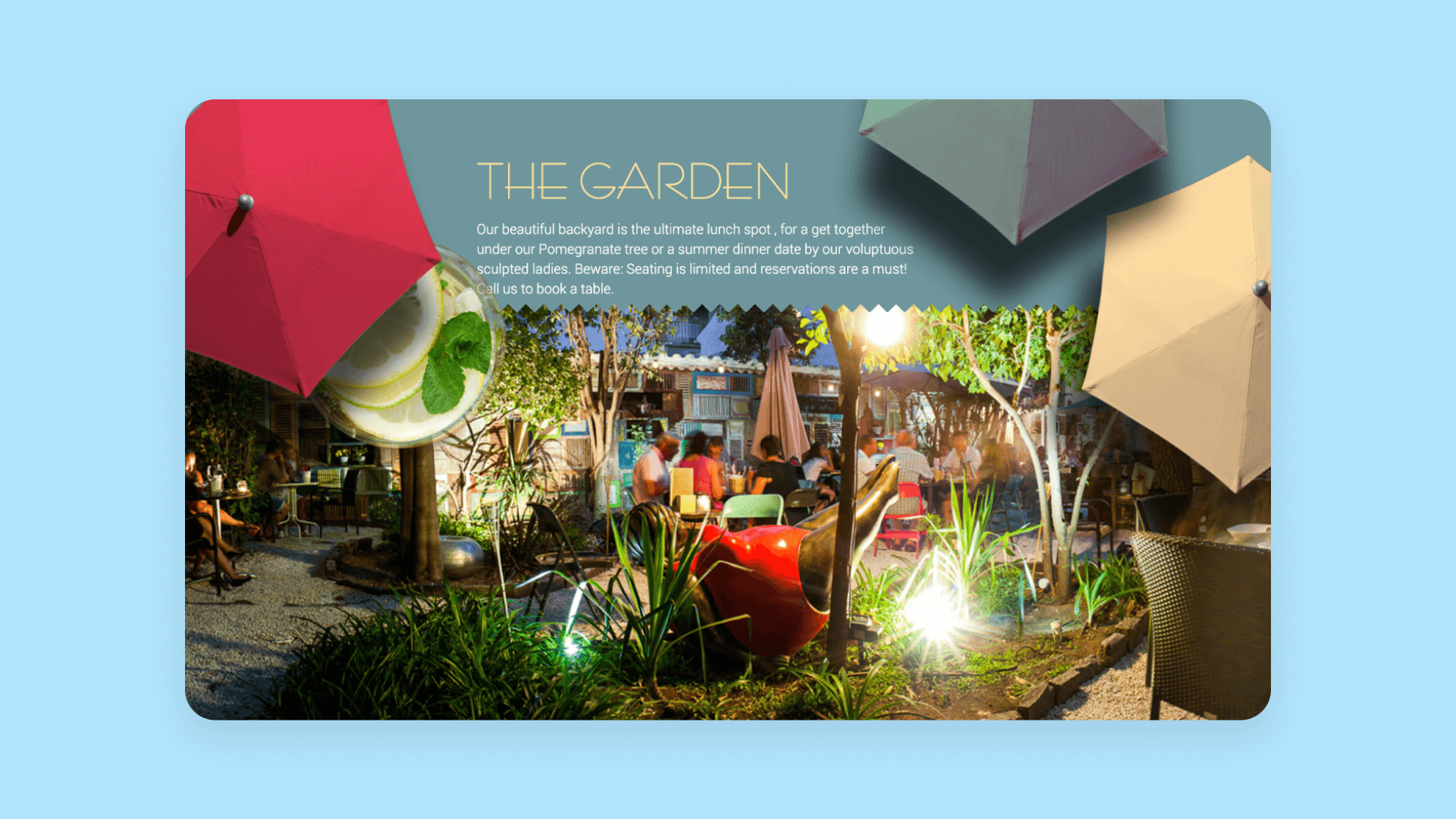
Platforms like le mugs, for example, nail this web design trend: Their website uses long scroll as the focal point of its visual appeal, allowing users to feel immersed in their brand as they explore all that it has to offer. With le mugs, users feel like they’re peeling back layers, instead of just scrolling to the next page.
Unconventional colors and typography will dominate aesthetics
In 2025, web design is embracing new color schemes and typography as key elements of more engaging and inclusive user experiences.
For colors, designers are leaning toward bolder, saturated palettes to evoke emotion and depth, moving away from the flat, minimalist concepts of the past.
Typography, too, is becoming bolder and more essential to the brand identity of a website. Large headers and body text that take up an entire screen, for example, are becoming core parts of a website’s design.
Gradients
Unlike the more minimalist websites of the past that leveraged white space and neutral colors, designers are now embracing saturated, high-contrast color palettes and more unconventional color gradients.
A great example of a gradient in action is BubbleCon 2024’s landing page. Using multi-tone gradients allows for softer, more organic transitions between different content blocks, creating a dynamic display. The gradients allow for more depth, intuitively guiding user attention, and provide a sense of movement and energy that static color doesn’t.
Dark mode

Dark mode will continue to be one of the most dominant website design trends in 2025, driven by its aesthetic appeal and accessibility benefits.
This design approach swaps light backgrounds for darker ones, creating a sleek, modern look that reduces eye strain, particularly in low-light settings, and even saves battery life on mobile devices. Against this dark backdrop, designers are using sleek color contrast while avoiding harshness or color clashing.
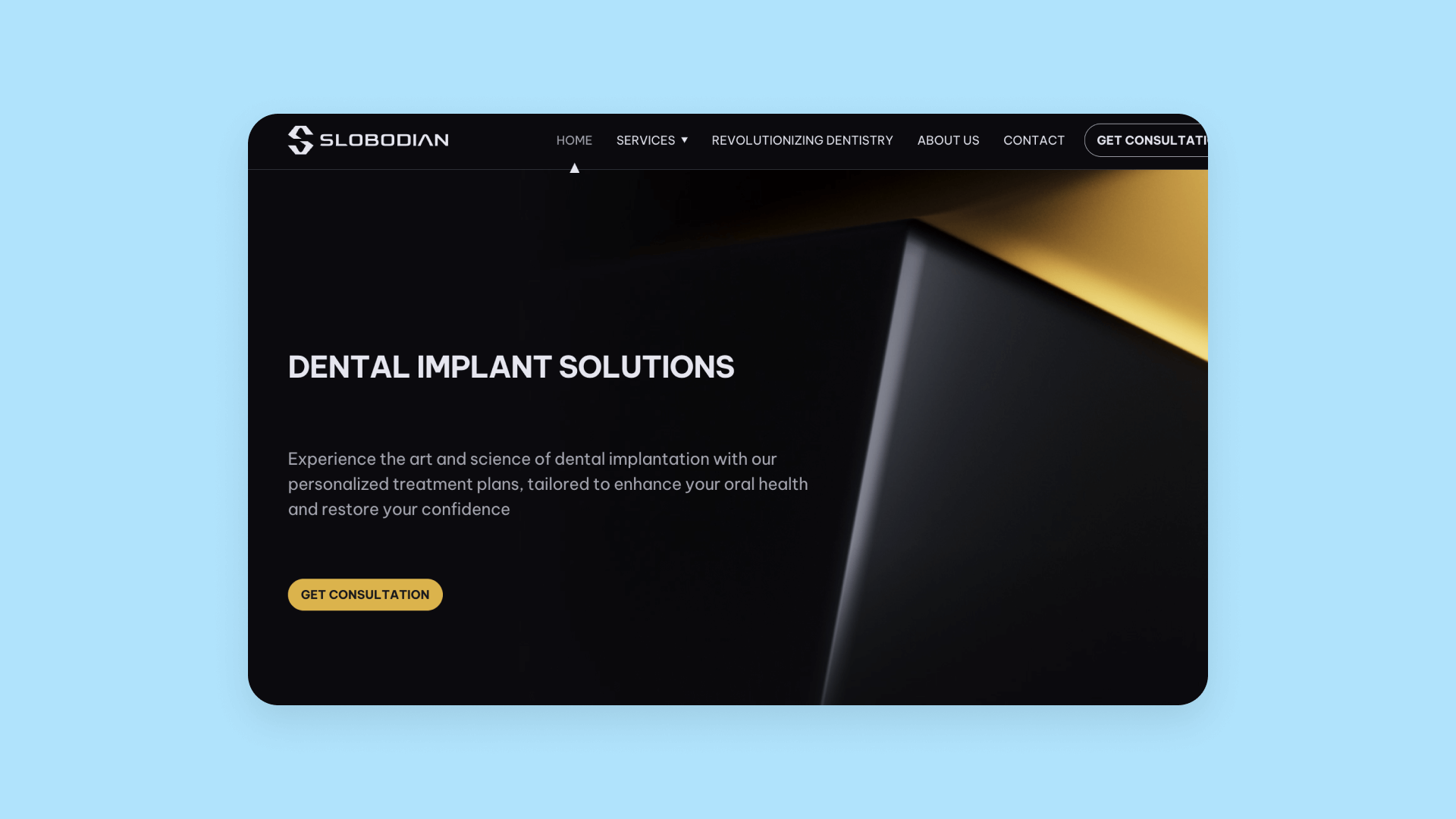
Slobodian Dental’s website, for example, shows dark mode in action. Not only does the use of dark colors offer less strain on the user’s eyes, making for a better experience, but it also gives the website’s brand a more sophisticated look.
Bold typography

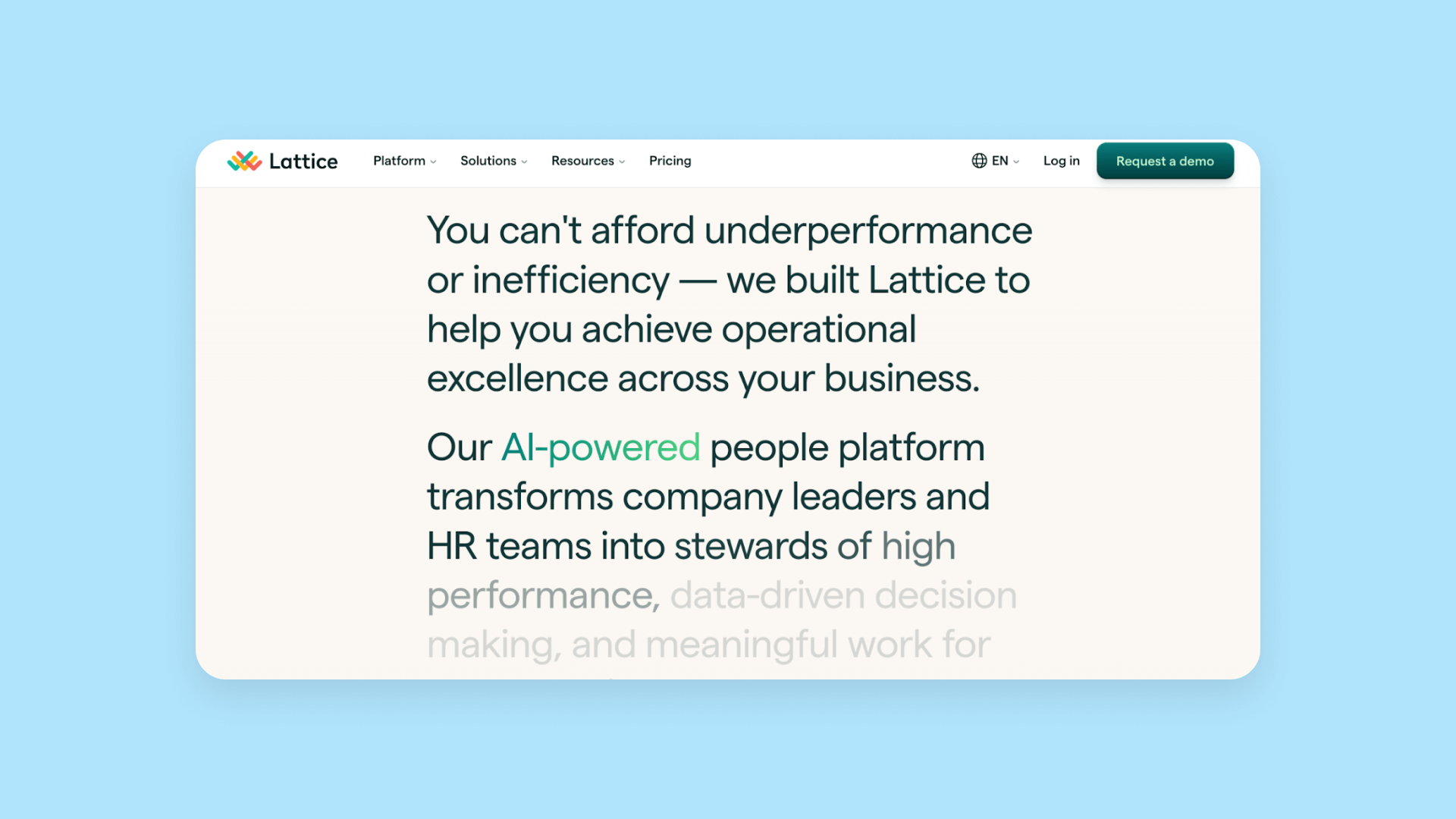
Bold typography will emerge as a primary design element that offers a compelling way to quickly grab website visitors’ attention, communicate key messages, and establish a distinct brand identity. For an example of this design trend, see Lattice’s homepage. They’ve placed their unique value proposition front and center — no extra design frills needed. Visitors immediately know who Lattice is, and why their product is a necessity for HR success.
This approach balances creativity and functionality, enabling designers to emphasize hierarchy and clarity without overwhelming the user.
Personality-packed additions will make web design more memorable
AI, non-traditional scrolling, gradients, and bold typography all offer web designers the chance to showcase their brand’s personality and stand out in a crowded marketplace. But websites in 2025 are going to go even further than that when it comes to creating a one-of-a-kind experience for users.
3D design

3D design is a radical departure from a more minimalist, flat design that’s been popular in previous years. Unlike 2D design, which “was simple and punchy, but lacked depth,” says Head of Bubble Product Design Missy Kelley, 3D design brings in a touch of personality.
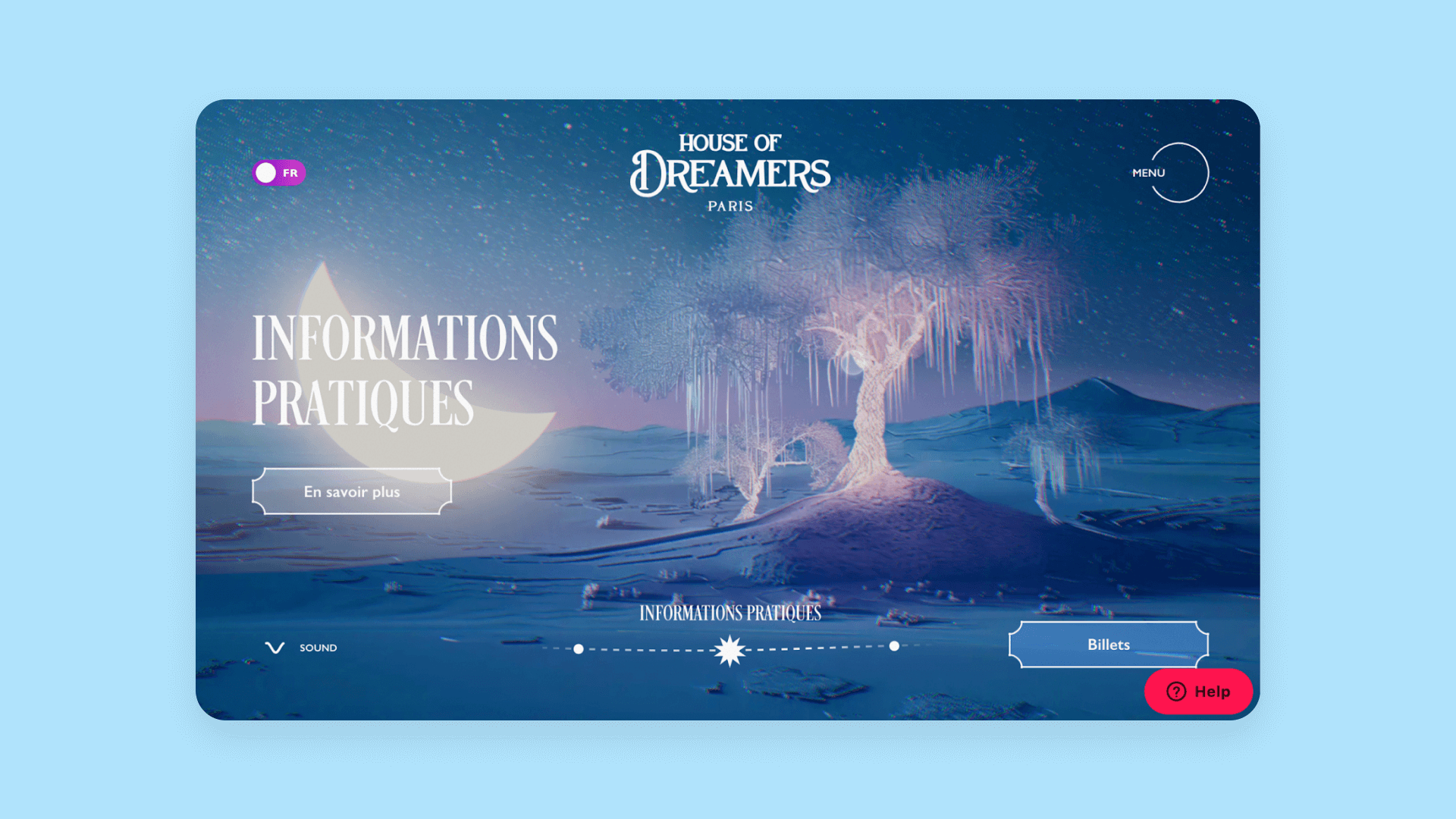
House of Dreamers, for example, brings users into an immersive three-dimensional landscape that almost feels real — the use of light and depth creates a one-of-a-kind experience that literally takes users into a different world.

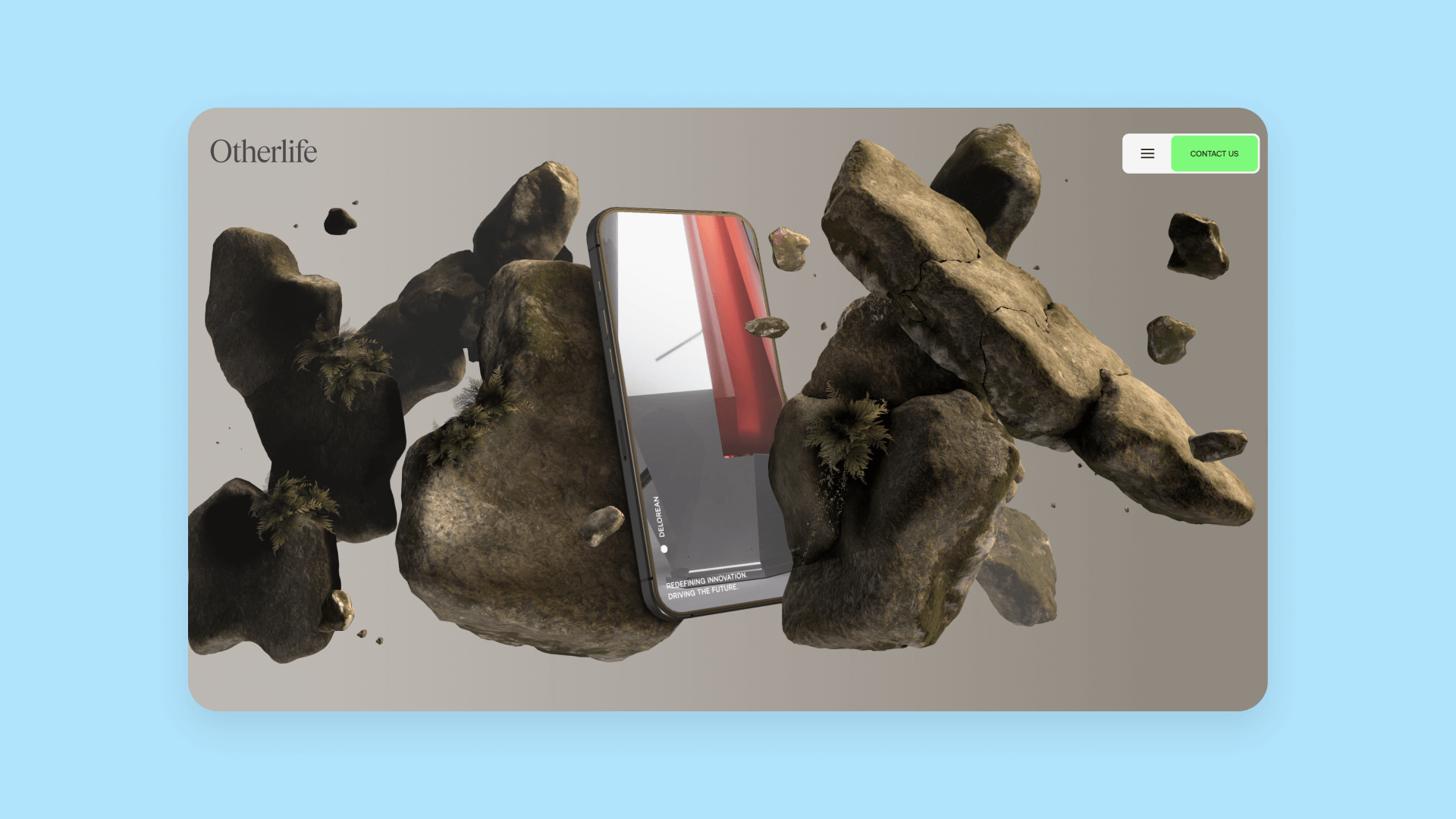
Otherlife is another great example of a website using 3D elements to create depth and tell a story. As site visitors scroll, they’re taken into a world beyond their screen, full of organic shapes and colors.
Micro-animations

Micro animations — small, subtle interactive elements that enhance user experience by providing feedback, guiding navigation, or adding visual interest — will become increasingly popular, too.
Typically short and targeted, such as a button changing color when hovered over, micro animations make interactions more intuitive, helping users understand how to engage with a site or application. They also add a layer of polish and playfulness, making websites feel more dynamic and engaging without being distracting.
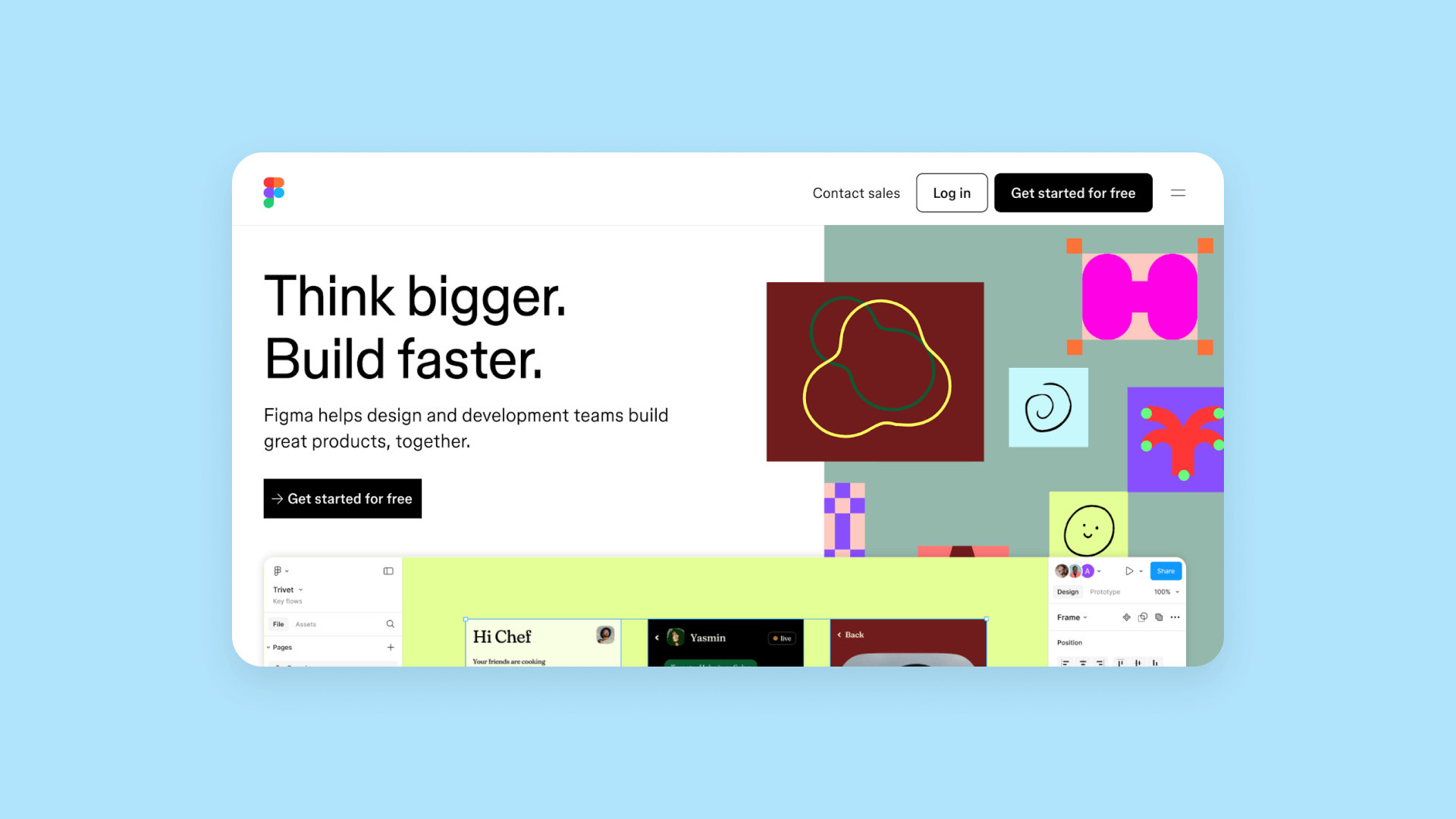
Platforms like Figma show how tiny, purposeful animations can significantly improve user understanding and engagement. When users hover over a button, it moves, making the interaction feel a bit more natural and responsive.
Anthropomorphic brand characters

Anthropomorphic brand characters are making a comeback in 2025 as web design trends lean toward storytelling and emotional engagement.
These characters, designed with human-like traits, personalities, and emotions, help brands connect with audiences on a more personal level. Whether they appear as animated mascots, interactive guides, or playful visual elements, these characters inject warmth, relatability, and charm into digital experiences.
Anthropomorphic brand characters and custom illustrations are particularly effective in establishing brand identity, and even fostering a sense of trust and familiarity.
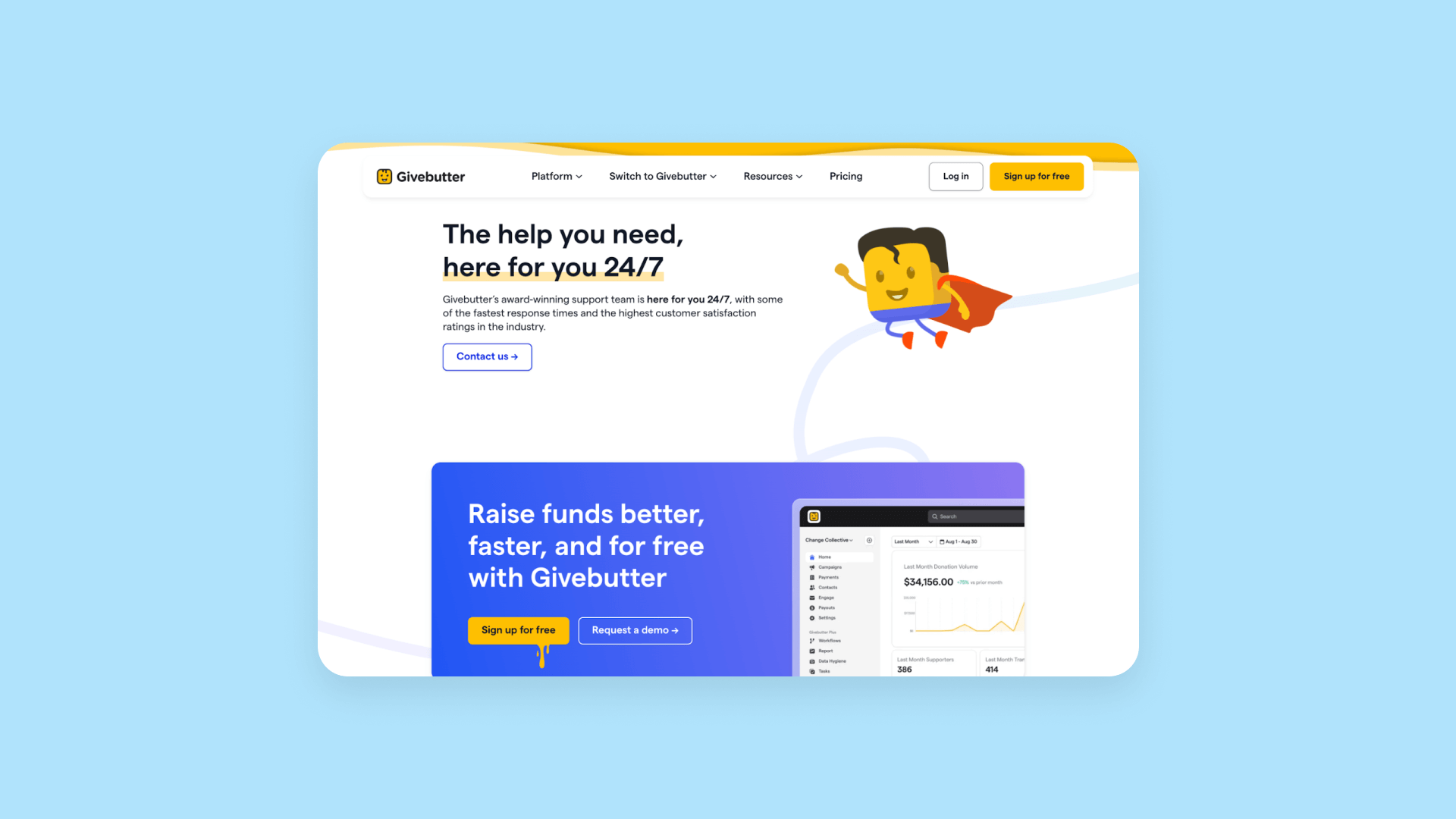
Givebutter, for example, leans into very specific anthropomorphic brand characters to convey their style, tone, and story. From tiny “butter people” that move on the page to a butter brand logo, Givebutter uses its characters to highlight their playfulness and uniqueness and create a memorable user experience.
Top 3 web design trends in decline
Modern web design is a living language that’s constantly evolving — what was once a cutting-edge technique can quickly become an outdated cliché. To keep your website fresh, don’t just follow the latest web design trends, but determine what’s no longer popular or useful, too.
So, while there are plenty of design trends that are up and coming for 2025, there are also a handful of design practices that have quickly become outdated.
Large background videos

Large background videos are becoming obsolete, primarily due to performance issues and poor user engagement. What once seemed modern now can be seen as intrusive and distracting, with users preferring faster loading and more interactive content.
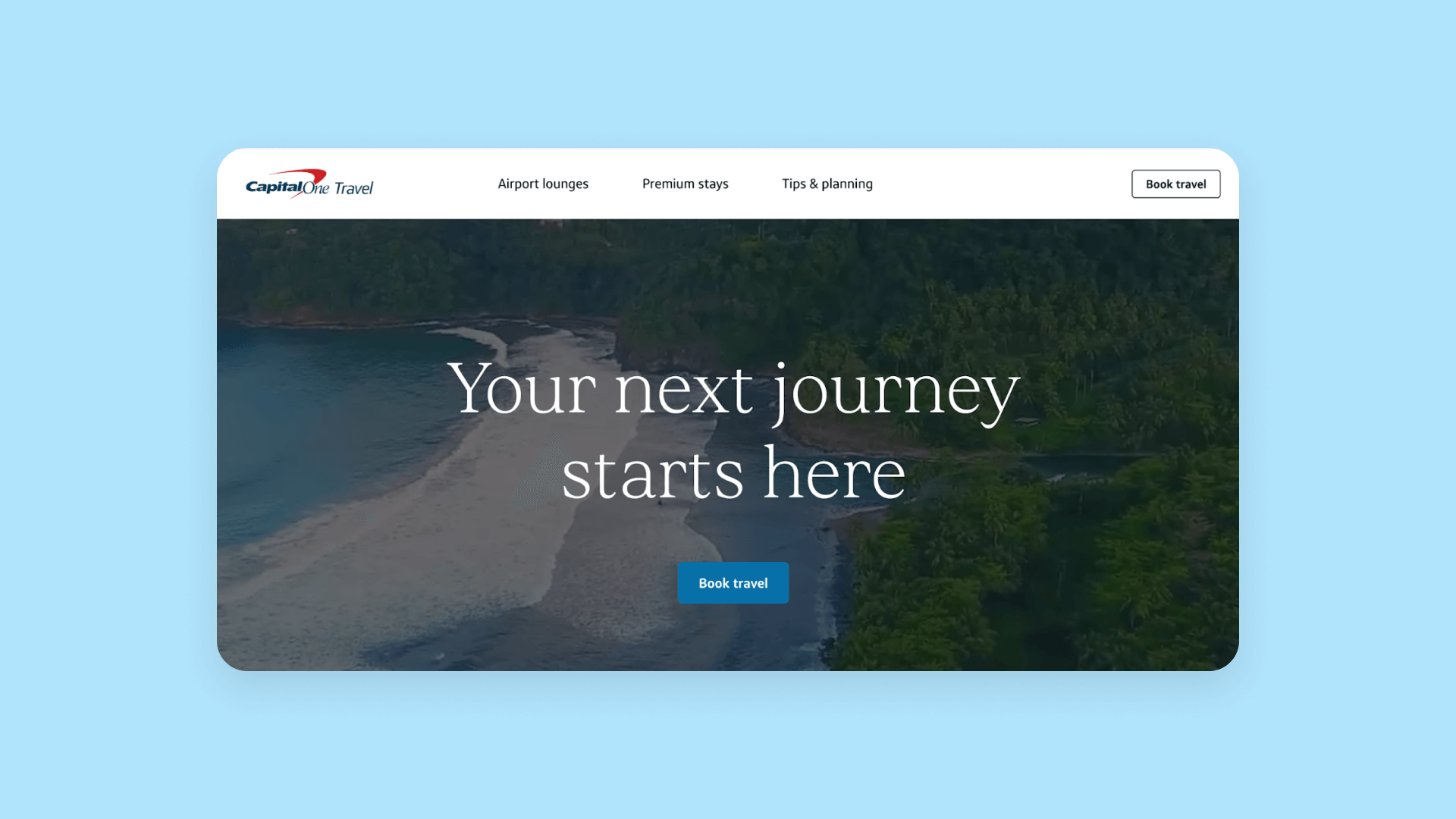
While websites like Capital One Travel may have once used their heading video to engage customers and make them feel a part of an immersive experience, the slow load time and clunkiness of the video now feel frustrating to users rather than engaging.
Flat, minimalist designs

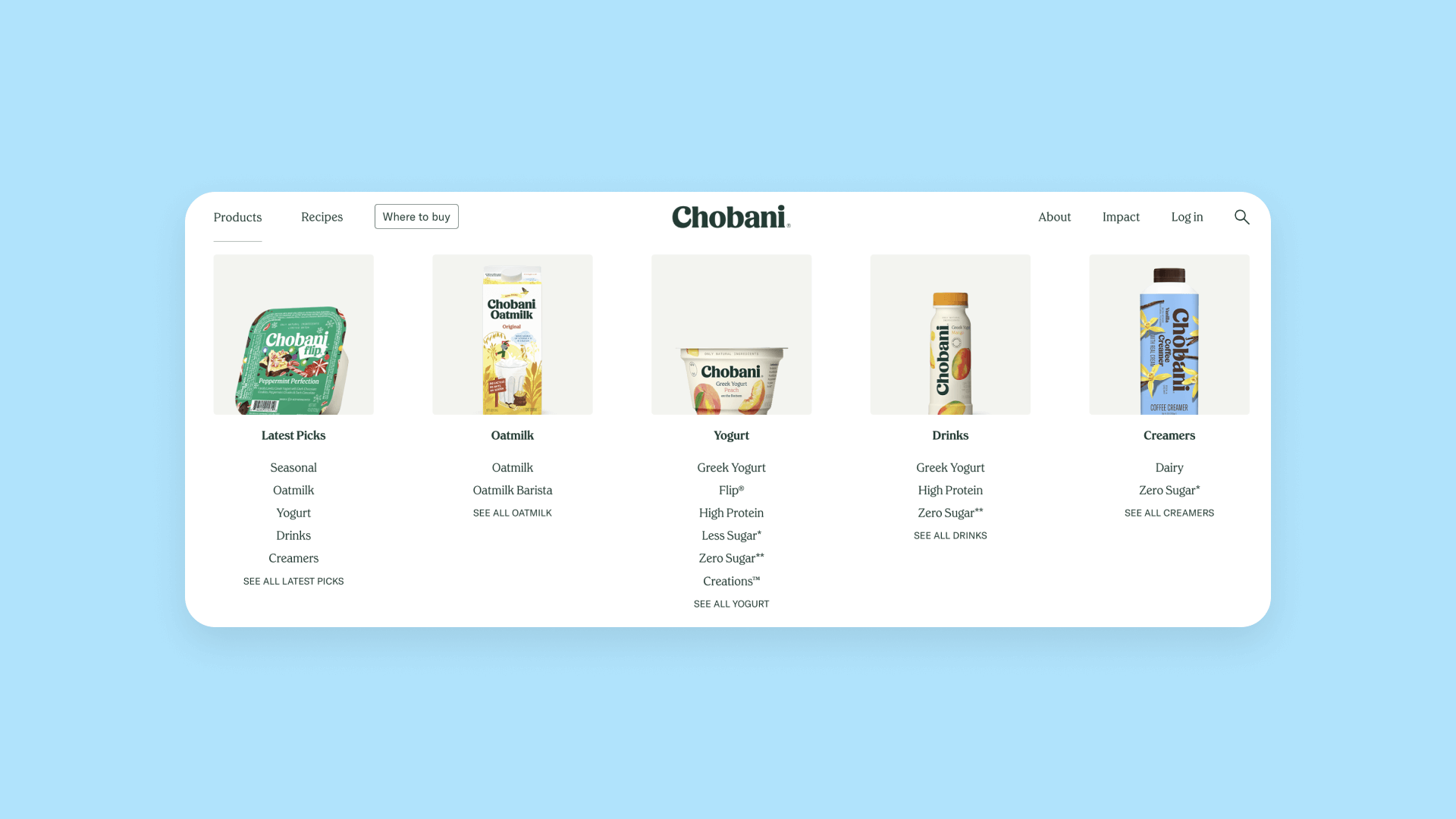
The once-revolutionary flat design aesthetic, exemplified by brands like Chobani and Dig Inn, is losing its innovative edge. This minimalist web design trend, characterized by simple shapes, limited color palettes, negative space, and two-dimensional graphics, now feels generic and unmemorable.
As users crave more personalized and emotionally resonant digital experiences, flat web designs appear sterile and lack the depth and personality that modern consumers want.
“Flat, primary color geometric shapes are very cute, but I think brands are ready to go beyond cute and move into deeper, richer visuals that feel more mature and even more complex. By embracing broader color palettes and subtle textures, brands can tell richer, more dynamic stories full of unique personalities and loads more energy.” — Missy Kelley
Clunky signup

While it’s important to offer users a branded experience, great UX is still paramount. “Simplicity and speed are key. Fancy animations and graphics can never be a substitute for a simple, fast website that gives users exactly what they need,” says Rhys.
One of the simplest ways to create user-friendly websites is by using single sign-on and one-click Google, social media, or email signup. This is especially key for mobile users, too, who might be using a smaller screen.
But lots of websites are still stuck in the past, using signup forms that have too many fields.
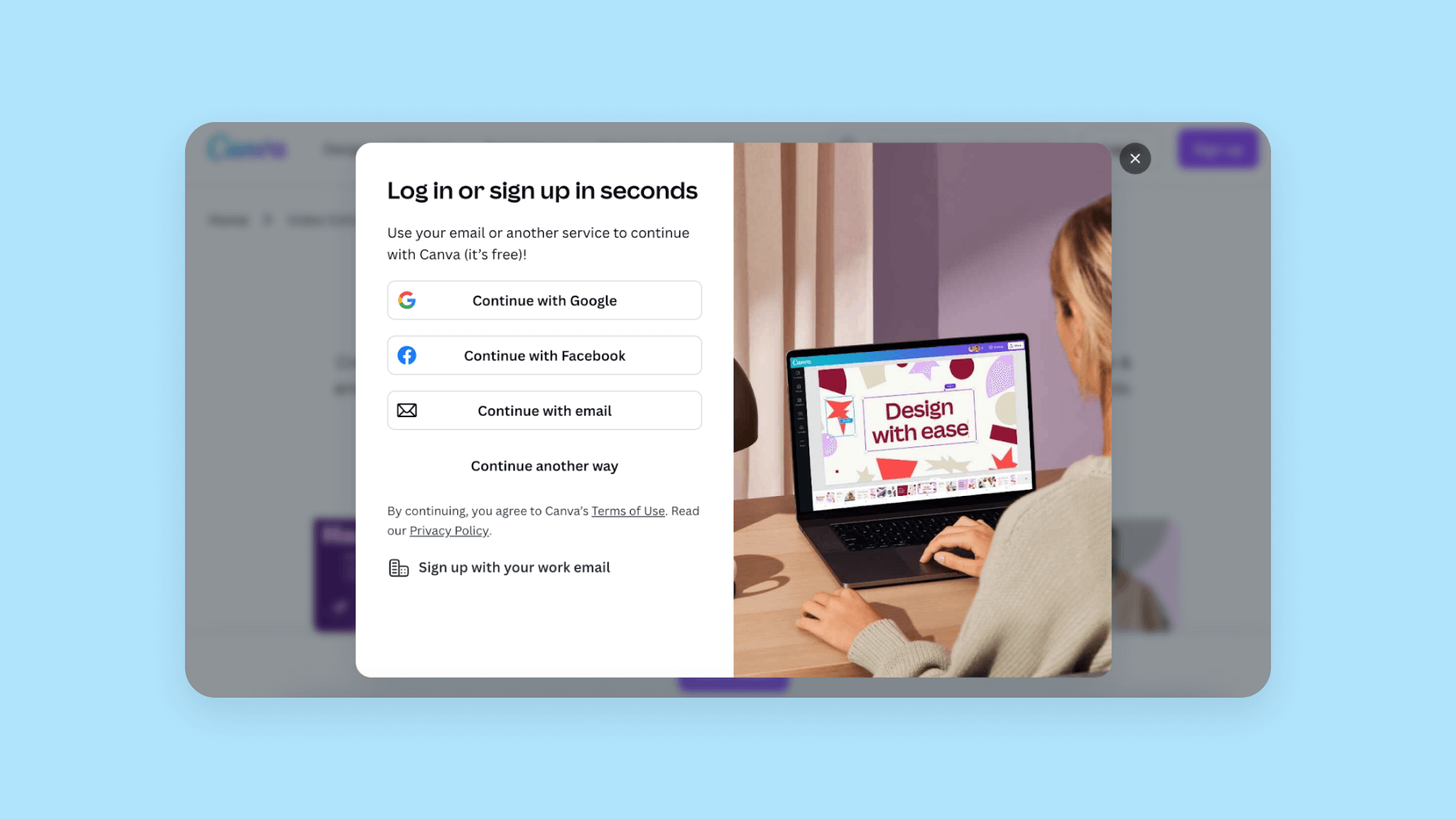
Canva, for example, has a seamless signup process that lets users create an account by connecting to an existing account — no form filling needed.

Zoom, on the other hand, offers a more traditional, multi-step signup process, asking users to verify their age and input other basic information to get set up.
Bring the next web design trend to life with Bubble
Knowing exactly what web design trends are popular — and which have long expired — is essential to creating digital experiences that engage and resonate with users.
With Bubble, you can create a one-of-a-kind digital experience that reflects your brand’s unique personality. With the ability to include micro animations, non-traditional scroll techniques, and even leverage the power of AI, Bubble lets you create a design that’s all your own.
Start building with Bubble for free and join the Bubble community — full of thousands of new and experienced web developers — for design inspiration, guidance, and feedback.
Build for as long as you want on the Free plan. Only upgrade when you're ready to launch.
Join Bubble




